前端开发之中svg图标的使用和实例
svg图标的使用和实例
- 前言
- 效果图
- 1、安装插件
- 2、vue3中使用
- 2.1、 在components文件夹中,创建公共类SvgIcon/index.vue
- 2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件
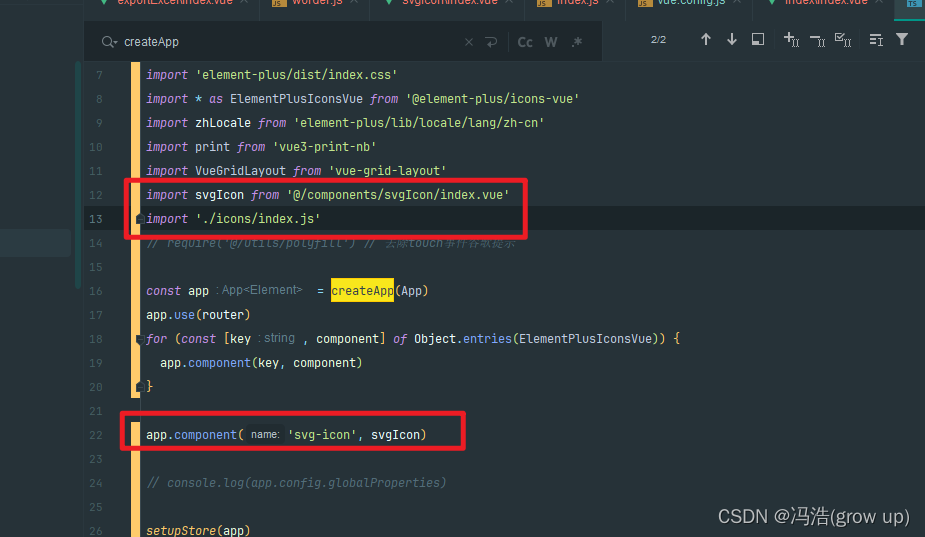
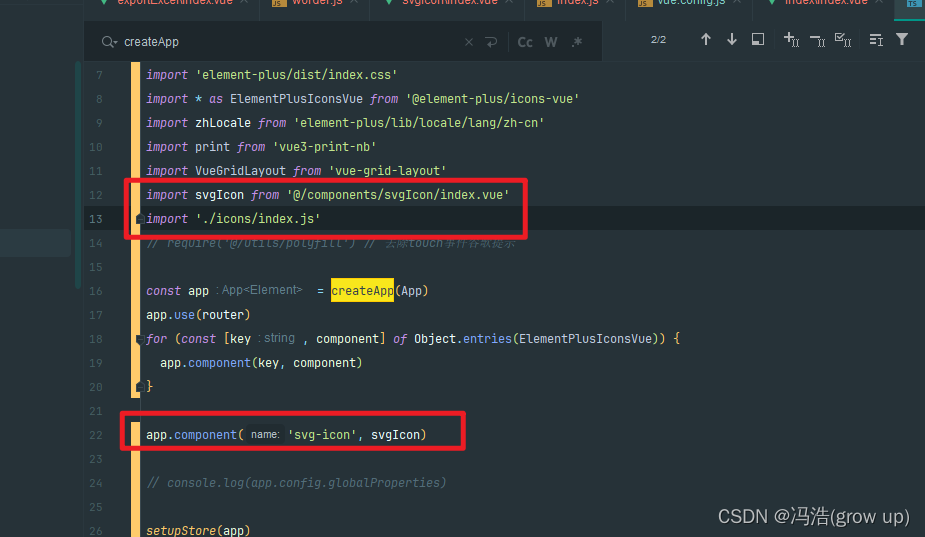
- 2.3、在man.js 中注册
- 2.4、在vue.config.js中配置svg
- 2.5、在vue中的调用svg图标
- 3、在vue2中使用
- 3.1、在components文件夹中,创建公共类SvgIcon/index.vue
- 3.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件
- 3.3、在man.js中导入
- 3.4、在vue.config.js中增加配置
- 3.4、在页面中使用
前言
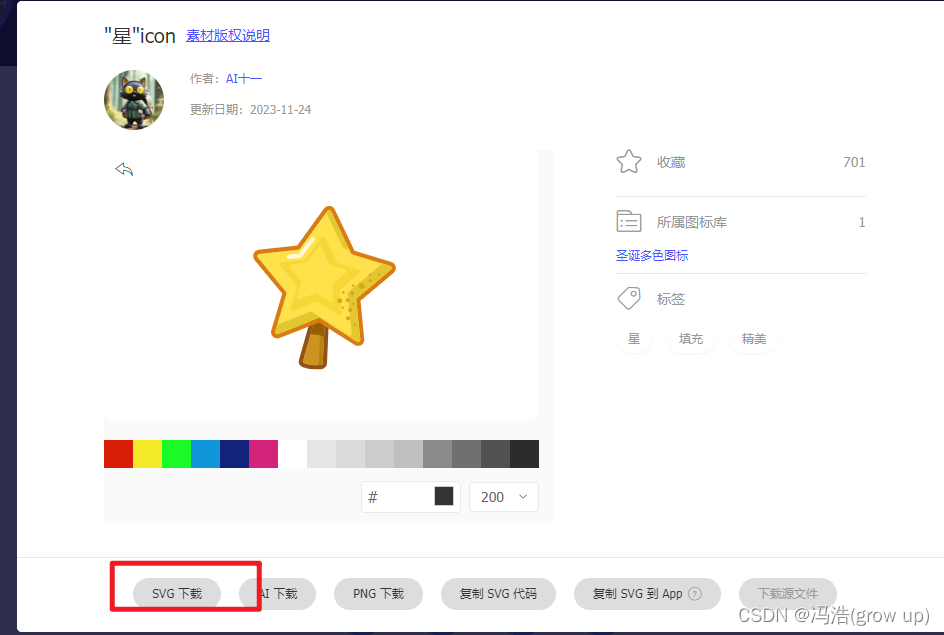
svg图片我们可在阿里云矢量图标库中下载
阿里云矢量图标库
效果图


1、安装插件
npm i svg-sprite-loader --save
2、vue3中使用
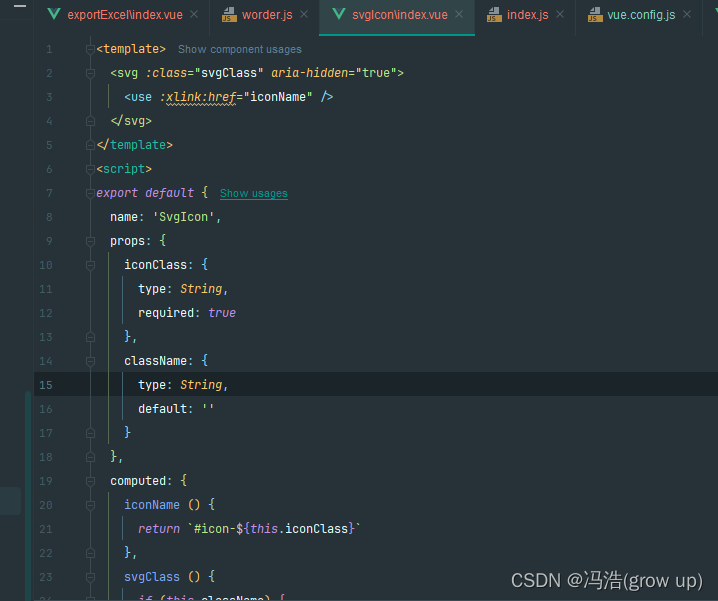
2.1、 在components文件夹中,创建公共类SvgIcon/index.vue

<template><svg :class="svgClass" aria-hidden="true"><use :xlink:href="iconName" /></svg>
</template>
<script>
export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName () {return `#icon-${this.iconClass}`},svgClass () {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}},styleExternalIcon () {return {mask: `url(${this.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`}}}
}
</script>
<style scoped>
.svg-icon {width: 1.5em;height: 1.5em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;
}
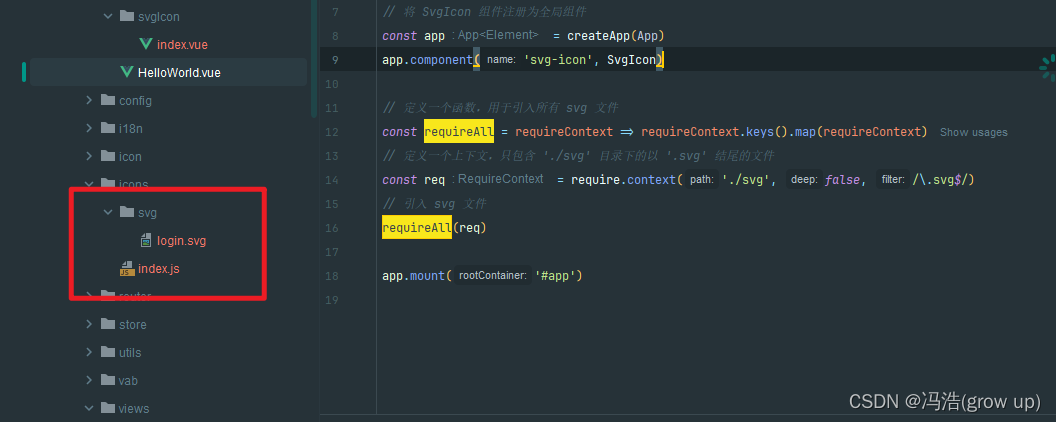
</style>2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件

// 导入 Vue 框架
import { createApp } from 'vue'
import App from '../App.vue'
// 导入 SvgIcon 组件
import SvgIcon from '@/components/svgIcon/index.vue'// 将 SvgIcon 组件注册为全局组件
const app = createApp(App)
app.component('svg-icon', SvgIcon)// 定义一个函数,用于引入所有 svg 文件
const requireAll = requireContext => requireContext.keys().map(requireContext)
// 定义一个上下文,只包含 './svg' 目录下的以 '.svg' 结尾的文件
const req = require.context('./svg', false, /\.svg$/)
// 引入 svg 文件
requireAll(req)app.mount('#app')2.3、在man.js 中注册

import svgIcon from '@/components/svgIcon/index.vue'
import './icons/index.js'app.component('svg-icon', svgIcon)
2.4、
相关文章:

前端开发之中svg图标的使用和实例
svg图标的使用和实例 前言效果图1、安装插件2、vue3中使用2.1、 在components文件夹中,创建公共类SvgIcon/index.vue2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件2.3、在man.js 中注册2.4、在vue.config.js中配置svg2.5、在vue中的调用svg图标3…...

BeagleBone Black入门总结
文章目录 参考连接重要路径系统镜像下载访问 BeagleBone 参考连接 镜像下载启动系统制作:SD卡烧录工具入门书籍推荐:BeagleBone cookbookBeagleBone概况? 重要路径 官方例程及脚本路径:/var/lib/cloud9 系统镜像下载 疑问&am…...

笔记:Mysql的安全策略
1,安装安全插件 1.检查是否已安装该插件 SELECT PLUGIN_NAME, PLUGIN_STATUS FROM INFORMATION_SCHEMA.PLUGINS WHERE PLUGIN_NAME validate_password;2.安装插件 INSTALL PLUGIN validate_password SONAME validate_password.so;3.修改配置文件 vi /etc/my.cn…...

AI绘画中的图像格式技术
在数字艺术的广阔天地里,AI绘画作为一种新兴的艺术形式,正在逐渐占据一席之地。不同于传统绘画,AI绘画依赖于复杂的算法和机器学习模型来生成图像,而这一切的背后,图像格式技术发挥着至关重要的作用。图像格式不仅关系…...

前端如何封装自己的npm包并且发布到npm注册源
前言 在前端开发中,复用代码是一种常见且高效的实践。通过封装和发布自己的npm包,你可以轻松地在多个项目之间共享代码,并且贡献给社区。以下是一步一步指导你如何封装自己的npm包并发布到npm注册源。 步骤一:创建并设置项目 首…...

vue油色谱画 大卫三角形|大卫五边形|PD图
大卫三角形 大卫五边形 PD图...

【React】前端插件 uuidjs 的使用 --随机生成id
文档1 文档2 使用 1.安装 npm install uuid2.Create a UUID import { v4 as uuidv4 } from uuid; uuidv4(); // ⇨ 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d3.或使用 CommonJS语法 const { v4: uuidv4 } require(uuid); uuidv4(); // ⇨ 1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4…...
ctfshow-web入门-信息搜集(web11-web20)
目录 1、web11 2、web12 3、web13 4、web14 5、web15 6、web16 7、web17 8、web18 9、web19 10、web20 1、web11 域名其实也可以隐藏信息,比如flag.ctfshow.com 就隐藏了一条信息 查询域名的 DNS 记录,类型为 TXT(域名的说明&#…...

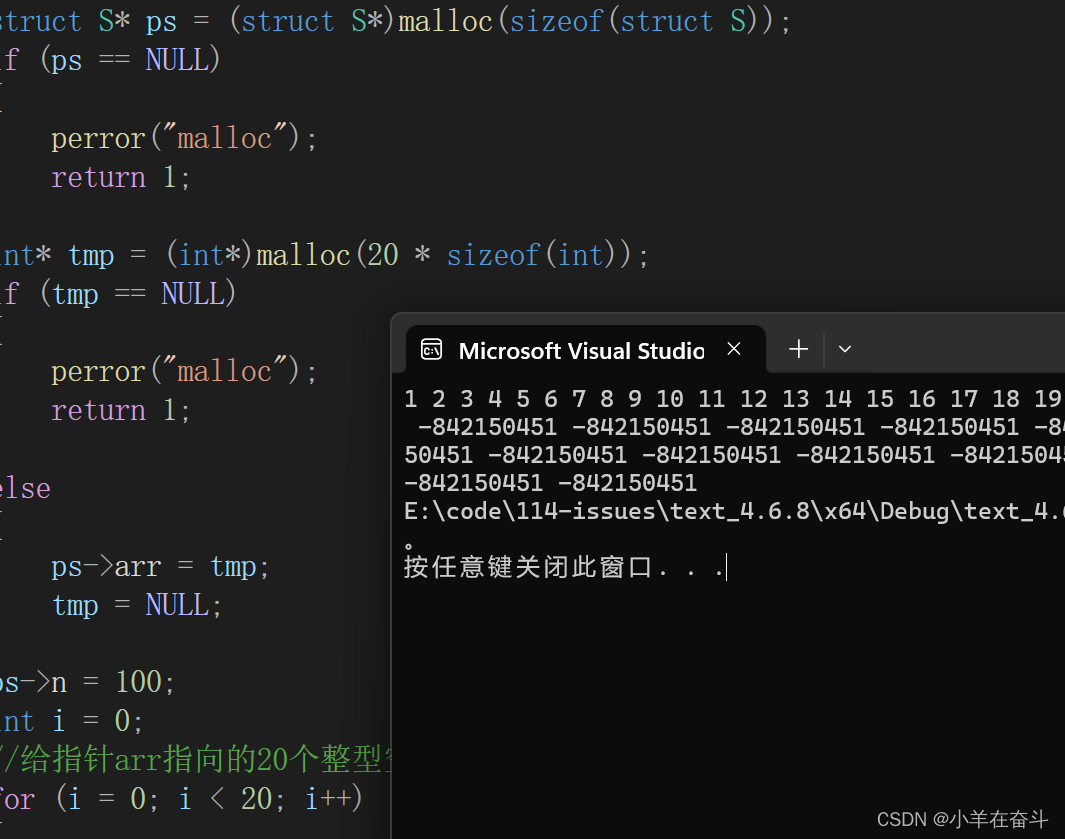
C语言详解(动态内存管理)2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

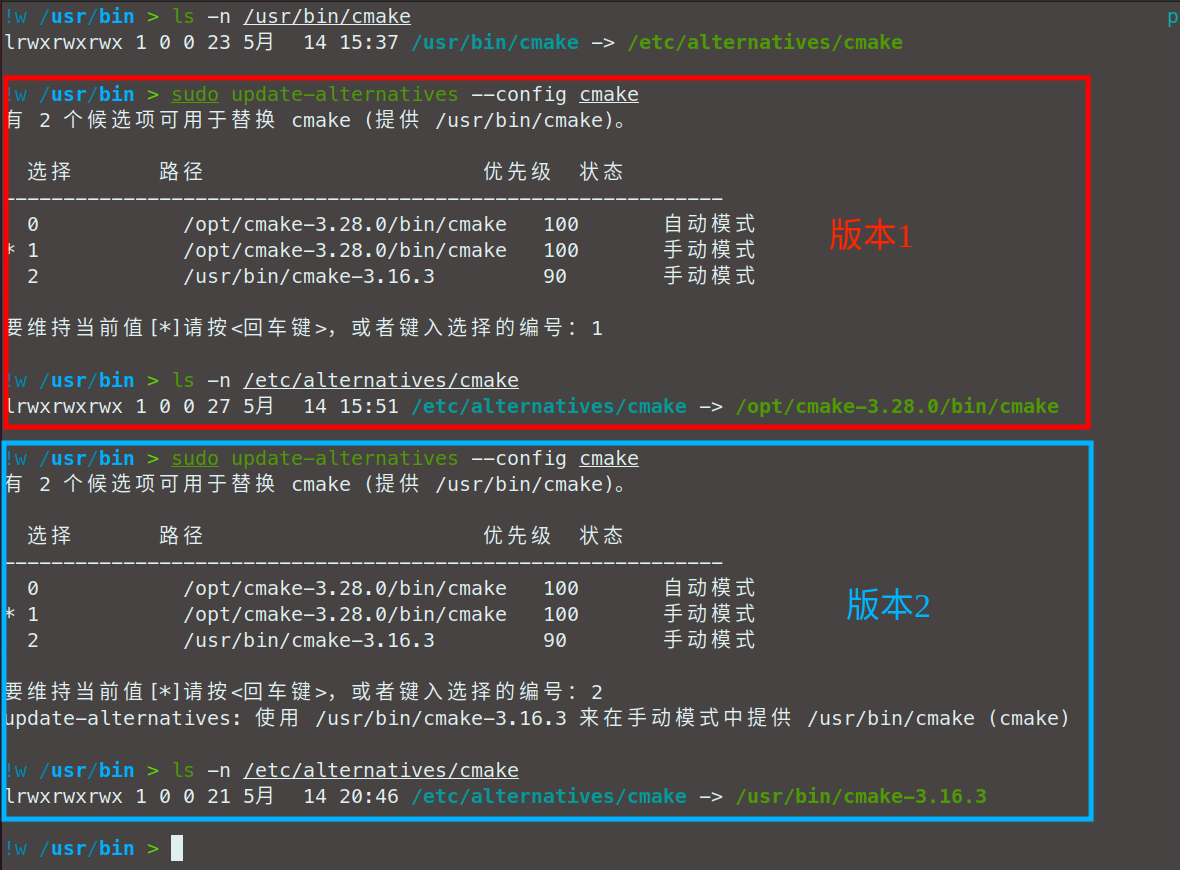
【ubuntu软件版本管理】利用update-alternatives管理ubuntu软件
我们有的时候希望在安装了新软件之后保留旧版本的软件,比如希望保留旧版本的gcc,以防以前写的C编译出问题,这时候就需要版本管理软件update-alternatives。 在此之前我们需要先弄清楚,什么是ubuntu的软件?拿C源…...

如何把linux安装到单片机中
1.如何把linux安装到单片机中 将Linux安装到单片机中通常不是一个直接的过程,因为单片机(如51系列、STC系列等)的硬件资源和处理能力有限,而Linux是一个为更强大硬件平台(如个人电脑、服务器)设计的操作系…...

Ubuntu bash按Table不联想
Ubuntu bash按Table不联想 bash-completion包未安装或损坏: 自动补全功能依赖于bash-completion包。首先,需要确保这个包已经安装。可以通过下面的命令安装或重新安装它: sudo apt install --reinstall bash-completion安装完成后,…...

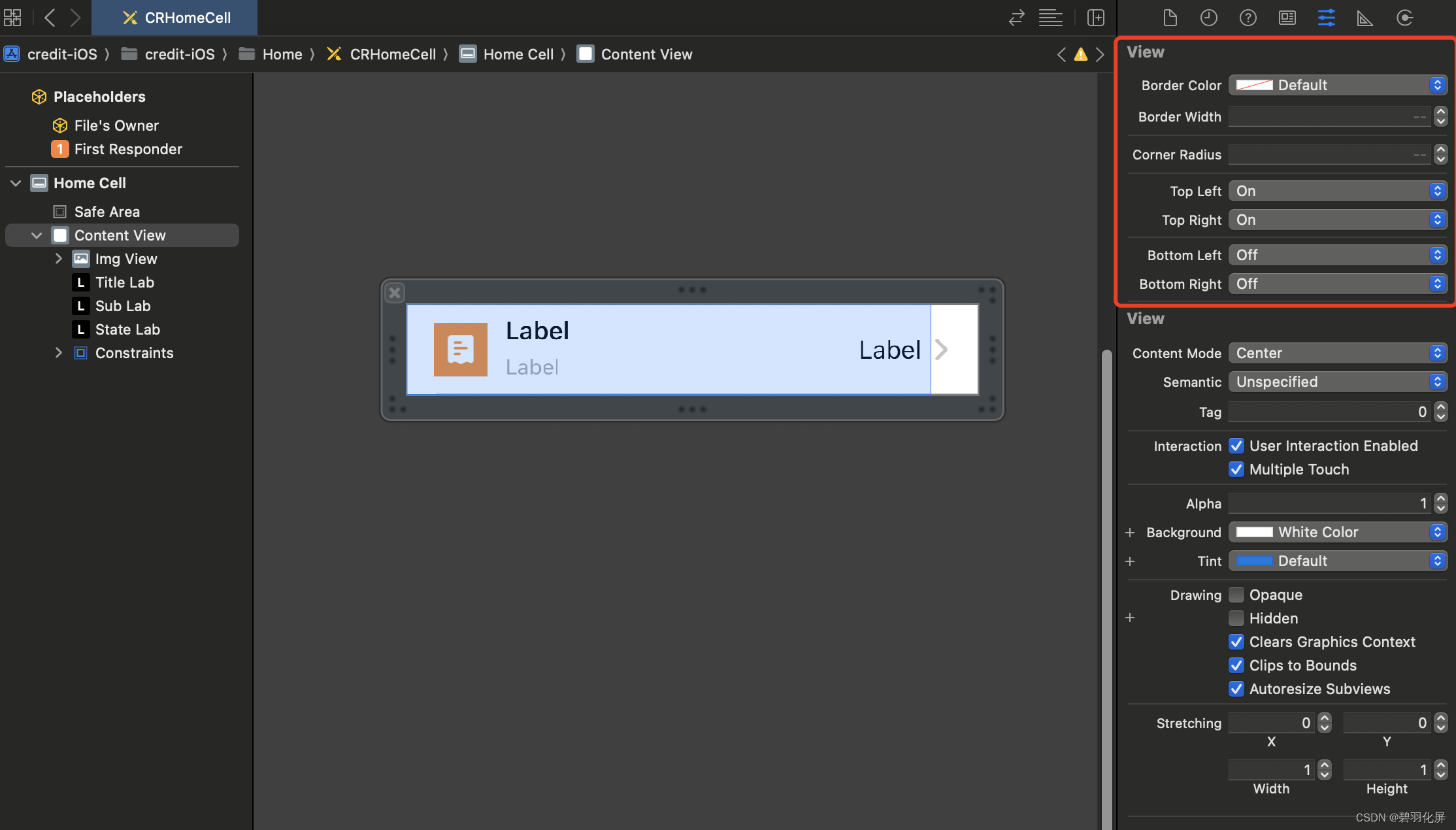
Xcode中给UIView在xib中添加可视化的属性
给UIView在xib中添加可视化的属性 效果如下图: 可以直接设置view 的 borderColor 、borderWidth、cornerRadius,也可以单独指定view的某个角是圆角。减少了代码中的属性。 完整代码: UIViewBorder.h #import <UIKit/UIKit.h>inter…...

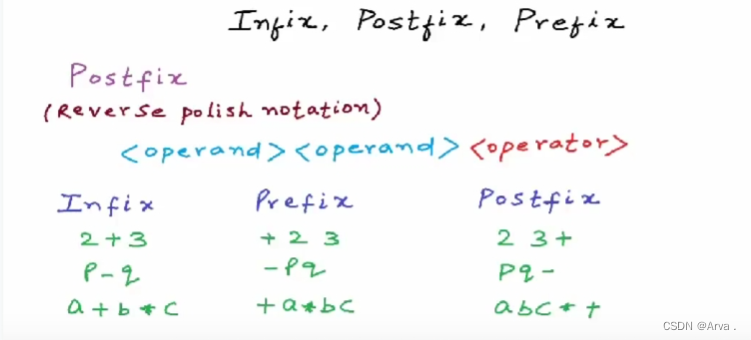
中缀表达式和前缀后缀
在中缀表达式中,操作数可能与两个操作符相结合 但是,想要不带括号无歧义,且不需要考虑运算符优先级和结合性 所以考虑 前缀表达式,波兰表达式 后缀表达式 逆波兰表达式 对于人来说,中缀表达式是最容易读懂的。但是对于…...

强化学习面试题
强化学习面试题通常会涵盖该领域的多个方面,包括基本概念、算法、应用以及实践问题。以下是一些常见的强化学习面试题及其简要回答: 基本概念题: 什么是强化学习? 强化学习是一种通过智能体与环境交互来学习最优行为策略的机器学习范式。智能体根据当前状态选择动作,环境…...

Pytorch中的广播机制
一、广播(broadcast)机制概述 在PyTorch中,广播机制(Broadcast)允许对不同形状的张量执行逐元素操作,而无需显式地复制数据。这一机制使得编写代码更加简洁和高效。广播机制遵循一定的规则来扩展较小的张量,使其与较大的张量具有相同的形状 …...

2024年全国一高考数学压轴题
(3) 证明: 显然, 等差数列 { a 1 , . . . , a 4 n 2 } \{a_{1},...,a_{4n2}\} {a1,...,a4n2} 是 ( i , j ) (i, j) (i,j)-可分的等价于等差数列 { 1 , . . . , 4 n 2 } \{1,...,4n2\} {1,...,4n2} 是 ( i , j ) (i,j) (i,j)-可分的. 前推后显然, 我们考虑后推前, 在去…...

springboot+vue前后端项目接口校验通信数据完整性
方案:使用国密SM3算法实现数字签名 服务端 maven的pom文件引用 <!-- 国密算法支持 --><dependency><groupId>org.bouncycastle</groupId><artifactId>bcprov-jdk15to18</artifactId><version>1.69</version><…...

进程通信(IPC-Inter Process Communication)
进程之间的通信通过内核空间实现 IPC技术 ①管道(匿名管道/命名管道-FIFO队列) ②System V IPC(消息队列、信号量和共享内存) ③套接字(UNIX套接字&Internet套接字) ※信号 软中断,信号提供了一种处理异步事件的方法,作为进程通信的一种机制&am…...

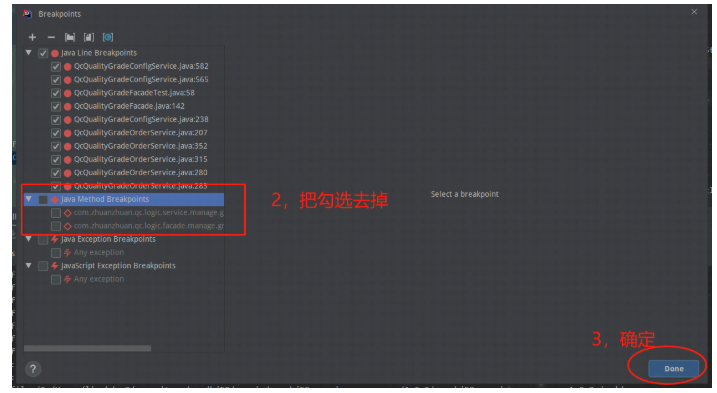
idea debug时提示”Method breakpoints may dramatically slow down debugging“的解决办法
问题现象 今天同事喊我过去看一个问题,项目正常启动的时候没问题,debug模式就卡住了,很久不动。我推测是哪个断点导致的,一看断点果然有情况。在方法上打了断点。 解决方式(Android Studio一样的解决) 1、View Brea…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
