HTML做成一个炫酷跳动爱心的页面
大家好,今天制作制作一个炫酷跳动爱心的页面!
先看具体效果:

要创建一个炫酷跳动爱心的HTML页面,你可以使用HTML、CSS和JavaScript的组合。以下是一个简单的示例,它使用CSS动画和JavaScript来实现跳动效果。
首先,我们需要创建一个HTML结构,包含一个div元素来表示爱心:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>炫酷跳动爱心</title>
<style> /* CSS样式将在这里 */
</style>
</head>
<body> <div id="heart" class="heart"></div> <script> // JavaScript代码将在这里
</script> </body>
</html>
接下来,我们添加CSS样式来创建爱心的形状和动画:
<style> .heart { position: relative; width: 100px; height: 90px; } .heart::before, .heart::after { position: absolute; content: ""; top: 40px; width: 52px; height: 80px; border-radius: 50px 50px 0 0; background: red; } .heart::before { left: 50px; transform: rotate(-45deg); transform-origin: 0 100%; } .heart::after { left: 0; transform: rotate(45deg); transform-origin: 100% 100%; } /* 添加跳动动画 */ @keyframes heartbeat { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); } } .heart { animation: heartbeat 1s ease-in-out infinite; }
</style>
最后,我们使用JavaScript(虽然在这个例子中我们不需要它来实现跳动效果,因为CSS动画已经足够了,但如果你想通过JavaScript控制动画,你可以在这里添加代码)。
完整的HTML页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>炫酷跳动爱心</title>
<style> .heart { position: relative; width: 100px; height: 90px; margin: 50px auto; } .heart::before, .heart::after { position: absolute; content: ""; top: 40px; width: 52px; height: 80px; border-radius: 50px 50px 0 0; background: red; } .heart::before { left: 50px; transform: rotate(-45deg); transform-origin: 0 100%; } .heart::after { left: 0; transform: rotate(45deg); transform-origin: 100% 100%; } @keyframes heartbeat { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); } } .heart { animation: heartbeat 1s ease-in-out infinite; }
</style>
</head>
<body> <div id="heart" class="heart"></div> </body>
</html>
保存上面的代码为一个.html文件,然后在浏览器中打开它,你将看到一个跳动的爱心。你可以根据需要调整颜色、大小和动画速度。
相关文章:

HTML做成一个炫酷跳动爱心的页面
大家好,今天制作制作一个炫酷跳动爱心的页面! 先看具体效果: 要创建一个炫酷跳动爱心的HTML页面,你可以使用HTML、CSS和JavaScript的组合。以下是一个简单的示例,它使用CSS动画和JavaScript来实现跳动效果。 首先&…...

React + SpringBoot实现图片预览和视频在线播放,其中视频实现切片保存和分段播放
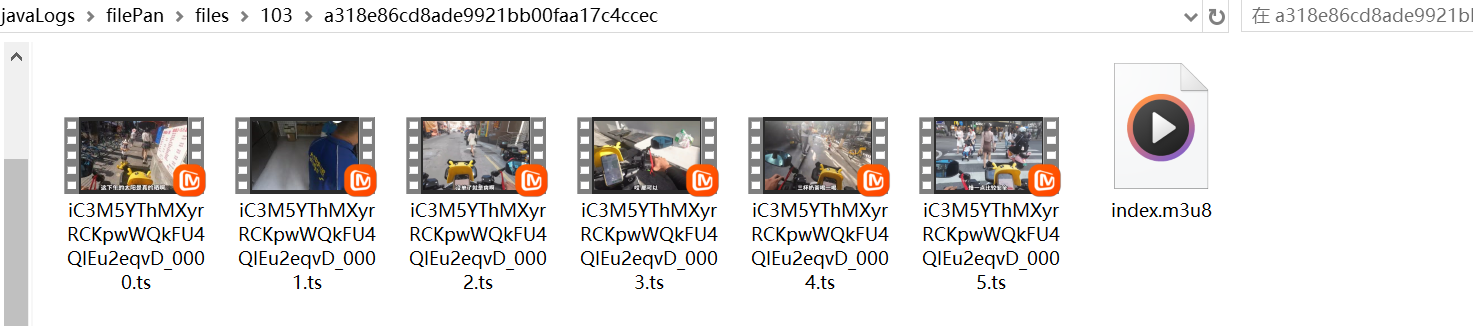
图片预览和视频在线播放 需求描述 实现播放视频的需求时,往往是前端直接加载一个mp4文件,这样做法在遇到视频文件较大时,容易造成卡顿,不能及时加载出来。我们可以将视频进行切片,然后分段加载。播放一点加载一点&am…...

Suse Linux ssh配置免密后仍需要输入密码
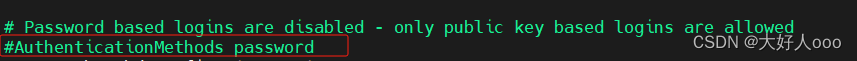
【问题描述】 Suse Linux已经配置了ssh免密,但无法ssh到目标服务器。 对自身的ssh登陆也需要输入密码。 系统–Suse 15 SP5 【重现步骤】 1.使用ssh-keygen -t rsa生产key文件 2.使用ssh-copy-id拷贝public key到目标机器(或者自身) 3.配置成功后ssh 目标时仍需要输…...

apifox 生成签名
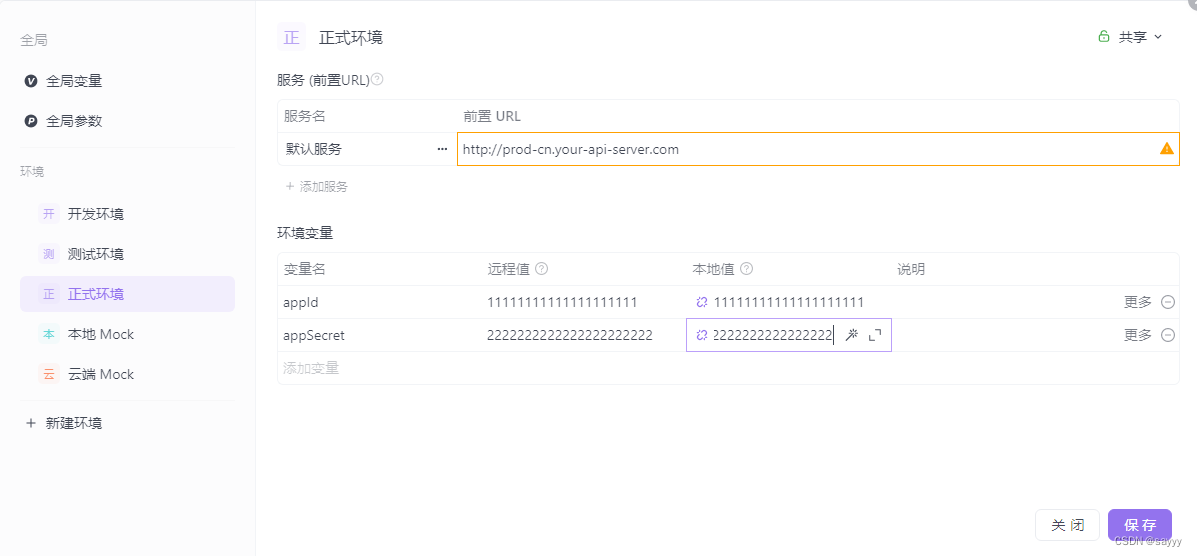
目录 前言准备编写签名脚本签名说明捋清思路编码获取签名所需的参数生成签名将签名放到合适的位置完整代码 在apifox中配置脚本新增公共脚本引用公共脚本添加环境变量 参考 前言 略 准备 查看apifox提供的最佳实践文章:接口签名如何处理 编写签名脚本 签名说明…...

介绍建造者模式
建造者模式 将一个复杂对象的创建与它的表示分离,使得同样的构建过程可以创建不同的表示 四种角色 Product 产品角色 指的是一个具体的产品对象Builder 抽象建造者 创建一个产品对象的各个部件的接口/抽象类ConcreteBuilder 具体建造者 实现或继承抽象建造者接口…...

【全部更新完毕】2024全国大学生数据统计与分析竞赛B题思路代码文章教学数学建模-电信银行卡诈骗的数据分析
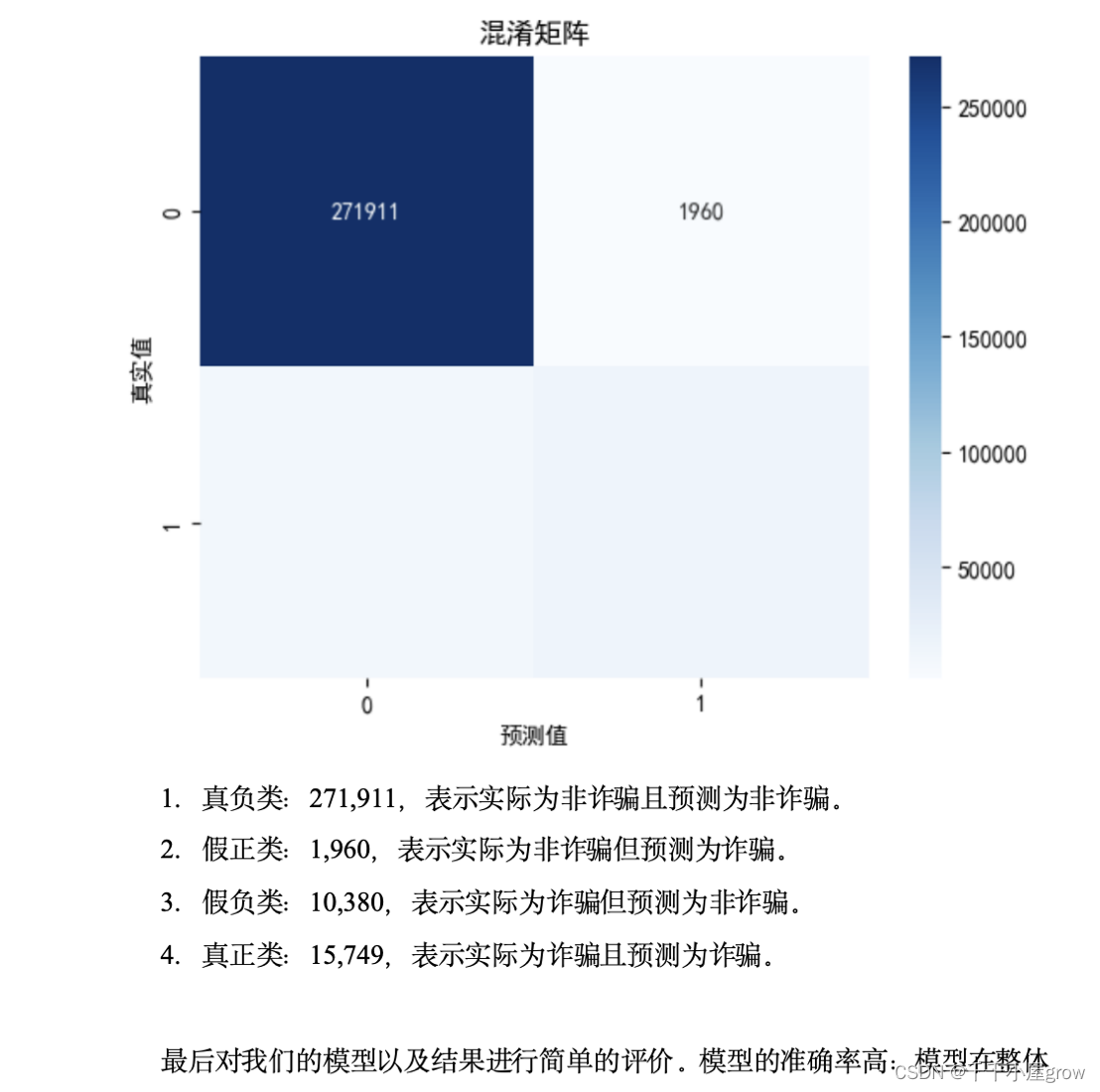
电信银行卡诈骗的数据分析 摘要 电信银行卡诈骗是当前社会中严重的犯罪问题,分析电信银行卡交易数据,找出高风险交易特征,建立预测模型,将有助于公安部门和金融机构更好地防范诈骗行为,保障用户的财产安全。 针对问…...

【应用浅谈】Odoo的库存计价与产品成本(三)
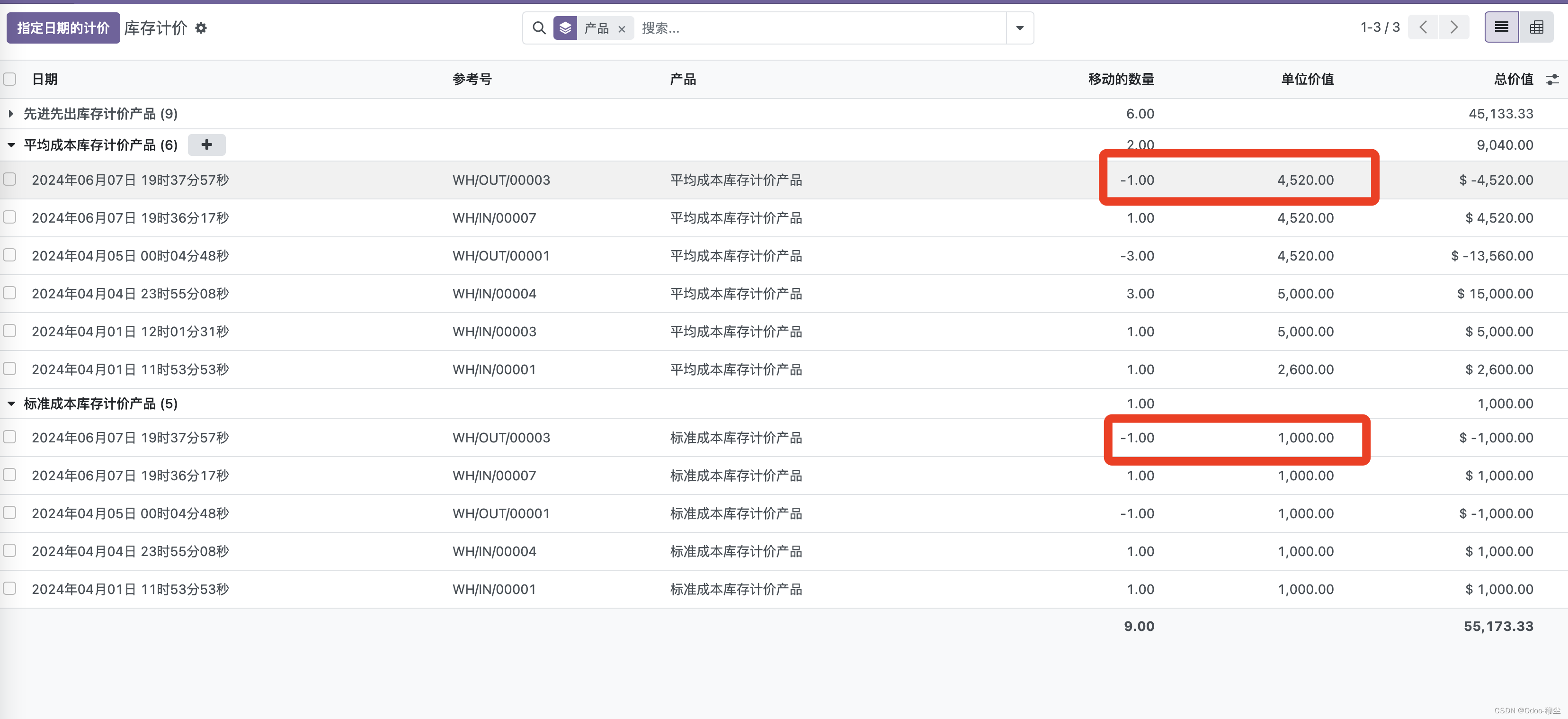
序言:时间是我们最宝贵的财富,珍惜手上的每个时分 Odoo的库存(Stock)模块拥有众多功能,其中库存计价是一项非常重要的功能,原生的成本方法分三种:【标准成本】,【平均成本】,【先进先出】&#…...

数据结构之ArrayList与顺序表(下)
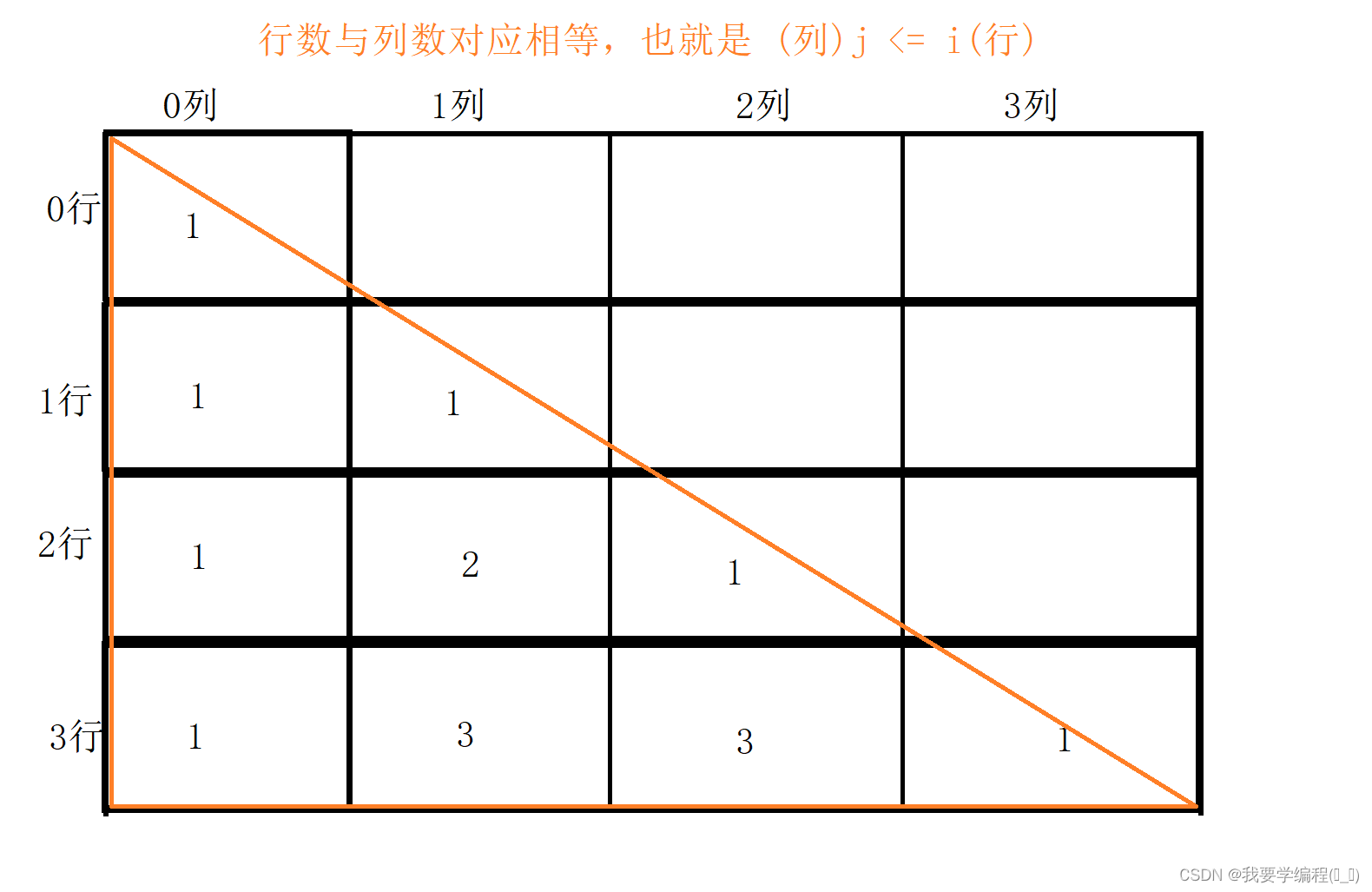
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 ArrayList的具体使用 118. 杨辉三角 扑克洗牌算法 接上篇:数据结构之ArrayLis…...
)
openi启智社区 aarch64 npu环境安装飞桨paddlepaddle和PaddleNLP(失败)
以前在启智社区都是编译安装飞桨,这回看到飞桨提供了npu安装包,兴冲冲的以为安装很简单。 之所以安装飞桨,是因为想在启智社区的启智大脑调试环境使用最新的PaddleNLP,结果报错:No module named paddle.nn.layer.laye…...

【漏洞复现】多客圈子论坛系统 httpGet 任意文件读取漏洞
0x01 产品简介 多客圈子论坛系统是一种面向特定人群或特定话题的社交网络,它提供了用户之间交流、分享、讨论的平台。在这个系统中,用户可以创建、加入不同的圈子,圈子可以是基于兴趣、地域、职业等不同主题的。用户可以在圈子中发帖、评论、…...

46-1 护网溯源 - 钓鱼邮件溯源
一、客户提供钓鱼邮件样本 二、行为分析 三、样本分析 对钓鱼邮件中的木马程序1111.exe文件进行了分析,提交了360安全大脑沙箱云和微步在线云沙箱。 360安全大脑沙箱云显示,该1111.exe文件存在危险,因此在解压时需要谨慎操作,以免触发木马程序。 建议使用360压缩软件进行…...

鸿蒙低代码开发一个高频问题
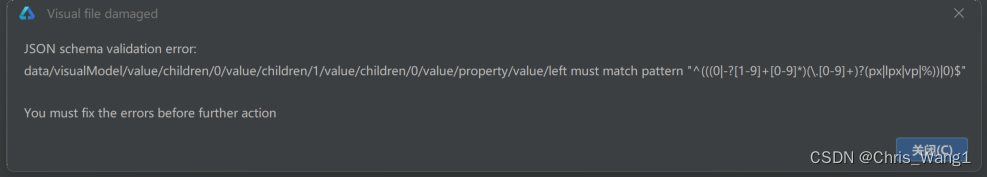
在版本是DevEco Studio 3.1.1 Release,SDK是3.1.0(API9)。 创建和设计的visual文件经常会遇到无法渲染的情况,或者自定义组件在Custom列表中突然不见了的情况。 有以下报错信息的: JSON schema validation error: data/visualModel/value/…...

关于使用南墙waf防护halo网站主页请求404报错的解决方案
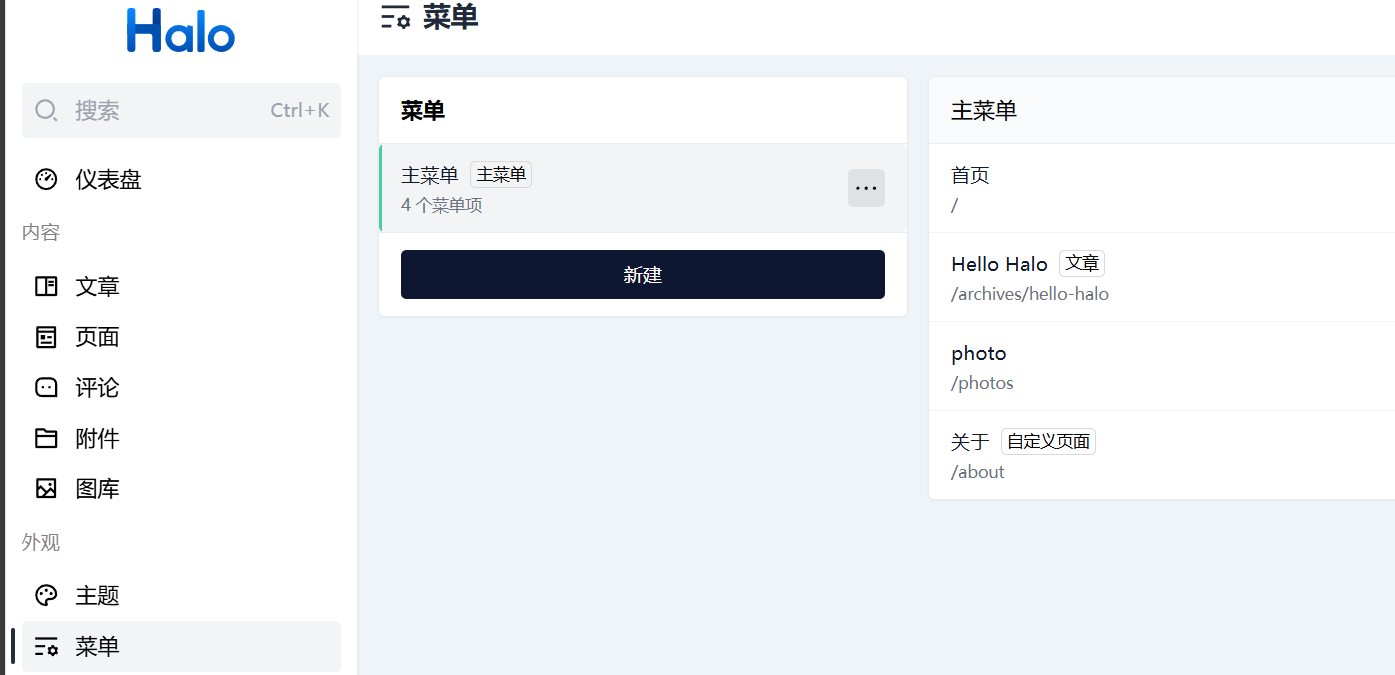
文章目录 环境说明问题展示原因探究解决方法 环境说明 在1panel应用商店,部署南墙waf(docker版)halo(2.16.1社区版)注意部署过程中注意uuwaf必须勾选允许外部访问,halo可以不勾选[这里为了证明确实是南墙waf的原因,选择勾选] 问题展示 使…...

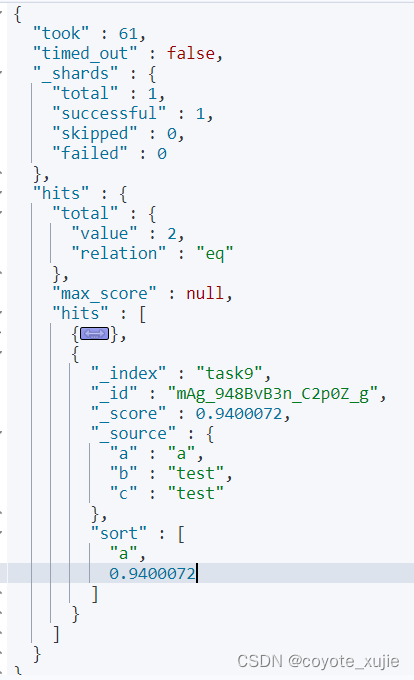
Elasticsearch 认证模拟题 - 13
一、题目 集群中有索引 task3,用 oa、OA、Oa、oA 查询结构是 4 条,使用 dingding 的查询结果是 1 条。通过 reindex 索引 task3 为 task3_new,能够使 task3_new 满足以下查询条件。 使用 oa、OA、Oa、oA、0A、dingding 查询都能够返回 6 条…...

Day25 首页待办事项及备忘录添加功能
本章节,完成首页待办事项及备忘录添加功能 一.修改待办事项和备忘录逻辑处理类,即AddMemoViewModel和AddTodoViewModel 在 AddMemoViewModel逻辑处理类中,为了支持与其关联的View视图文件的数据绑定,需要定义一个与视图文件相匹配的实体类 Model。这个Model将包含 View中…...

SpringBoot——全局异常处理
目录 异常 项目总结 新建一个SpringBoot项目 pom.xml Result(通用的响应结果类) MyBusinessException自定义异常类 GlobalExceptionHandler全局异常处理类 ExceptionController控制器 SpringbootExceptionApplication启动类 参考文章:…...

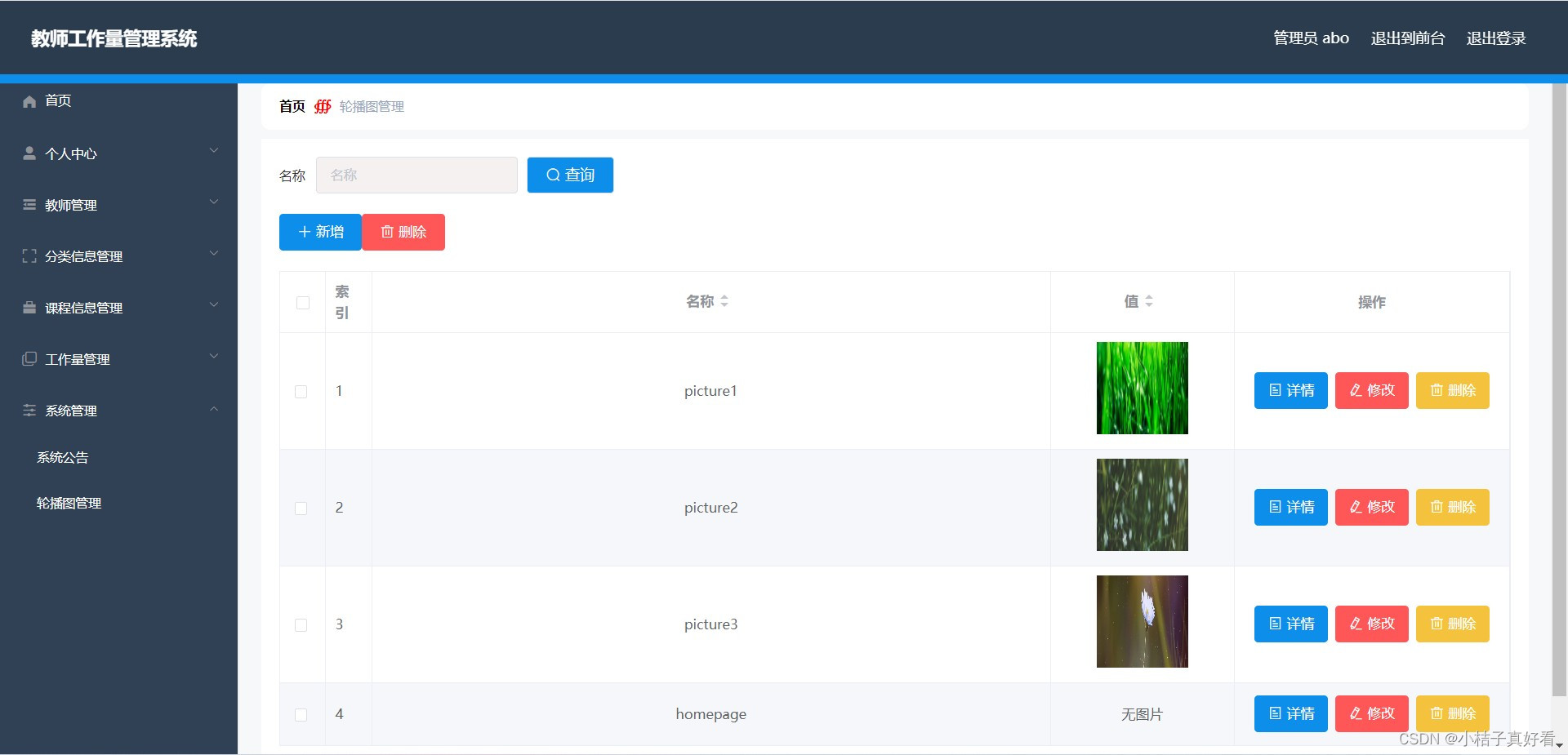
SpringBoot+Vue教师工作量管理系统(前后端分离)
技术栈 JavaSpringBootMavenMySQLMyBatisVueShiroElement-UI 角色对应功能 教师管理员 功能截图...

华为OD技术面试-最长回文串-2024手撕代码真题
题目:最长回文串 给定一个包含大写字母和小写字母的字符串 s ,返回 通过这些字母构造成的 最长的 回文串 的长度。 在构造过程中,请注意 区分大小写 。比如 "Aa" 不能当做一个回文字符串。 示例 1: 输入:s = "abccccdd" 输出:7 解释: 我们可以构造的最…...

Python实现连连看8
4 游戏开始 连连看游戏实际上主要完成的是对玩家鼠标点击事件的处理,也就是对鼠标点击事件的响应。 4.1 添加鼠标点击事件响应 在“1.3.4 在窗口上铺设画布”中提到的将画布pack()到窗口代码之前,写入如下代码,其功能是为鼠标点击事件添加响应。 canvas.bind(<Button…...

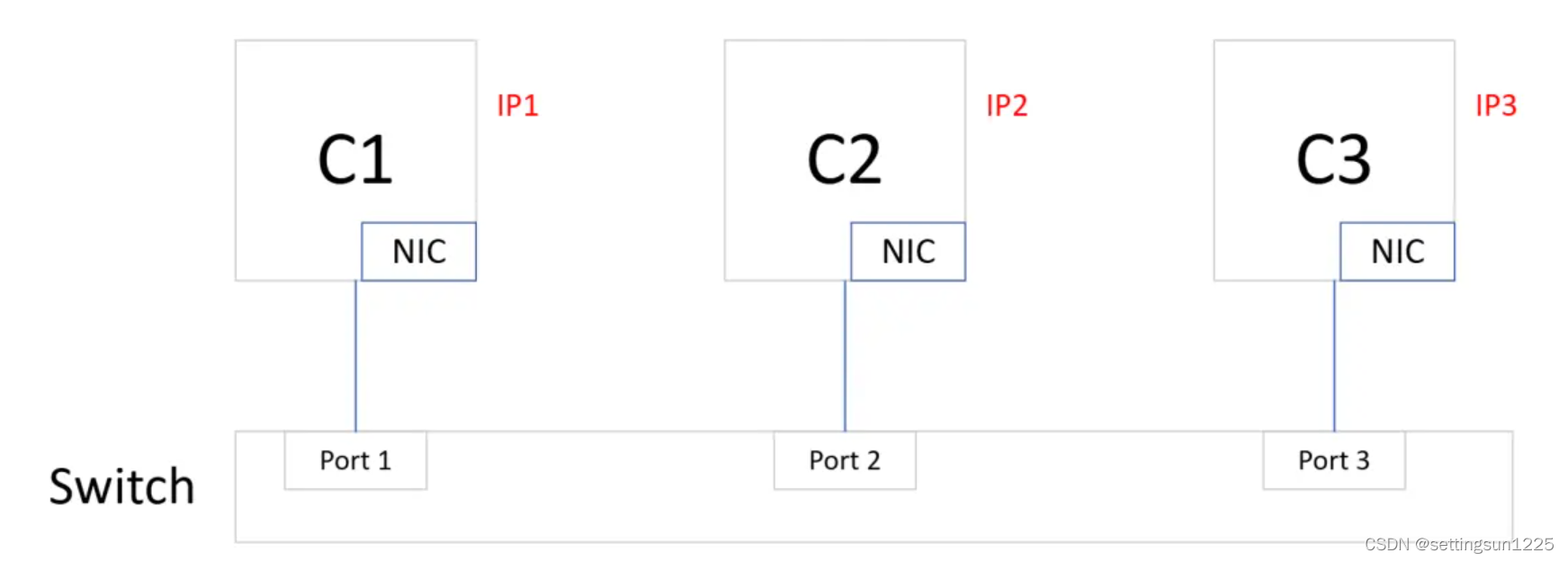
[Cloud Networking] Layer Protocol (continue)
文章目录 1. STP / RSTP / MSTP Protocol1.1 STP的作用1.2 STP 生成树算法的三个步骤1.3 STP缺点 2. ARP Protocol3. DHCP Protocol3.1 DHCP 三种分配方式3.2 DHCP 攻击 4. IPSEC / MACSEC 1. STP / RSTP / MSTP Protocol 1.1 STP的作用 消除二层环路:通过阻断冗余…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
