React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。
1. 显示地图
原生开发
- Android:
- 使用ArcGIS Android SDK。您需要在
AndroidManifest.xml中添加相关权限并在代码中初始化地图视图。
- 使用ArcGIS Android SDK。您需要在
React Native
- react-native-arcgis-map库:
- 该库封装了ArcGIS的原生功能,可以在React Native中使用。下面是安装和使用的基本示例。
2. 渲染自定义图层
原生开发
- Android:
- 使用ArcGIS SDK的
FeatureLayer或GraphicsLayer来渲染自定义图层。您可以从本地或在线服务加载图层数据。
- 使用ArcGIS SDK的
React Native
- react-native-arcgis-map库:
- 使用该库提供的组件来渲染自定义图层。
3. 获取地理信息数据
原生开发
- Android和iOS:
- 使用ArcGIS SDK提供的查询和地理处理功能来获取地理信息数据。这包括通过地图点击事件获取地理信息或通过API查询地理数据。
React Native
- react-native-arcgis-map库:
- 该库允许您使用地图视图的事件来获取地理信息数据。
详细实现步骤
1. 在React Native中集成ArcGIS
使用react-native-arcgis-map库可以简化ArcGIS在React Native中的集成。下面是如何在React Native项目中实现这些功能的详细步骤。
安装库
npm install react-native-arcgis-map
配置Android
在android/app/src/main/AndroidManifest.xml中添加ArcGIS API密钥和权限:
<application>...<meta-dataandroid:name="com.arcgis.android.ApiKey"android:value="YOUR_ARCGIS_API_KEY"/>...
</application>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
显示地图和渲染图层
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {// 可选:在地图加载完成后执行一些操作const onMapLoad = () => {console.log('Map Loaded');};const onMapClick = (event) => {const { mapPoint } = event;console.log('Map Clicked at:', mapPoint);};mapViewRef.current.addEventListener('MapLoaded', onMapLoad);mapViewRef.current.addEventListener('SingleTap', onMapClick);return () => {mapViewRef.current.removeEventListener('MapLoaded', onMapLoad);mapViewRef.current.removeEventListener('SingleTap', onMapClick);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
2. 渲染自定义图层
使用FeatureLayer或GraphicsLayer来渲染自定义图层:
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {const onMapLoad = async () => {const mapView = mapViewRef.current;if (mapView) {const featureLayerUrl = 'YOUR_FEATURE_LAYER_URL';await mapView.addLayer({url: featureLayerUrl,type: 'FeatureLayer',});}};mapViewRef.current.addEventListener('MapLoaded', onMapLoad);return () => {mapViewRef.current.removeEventListener('MapLoaded', onMapLoad);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
3. 获取地理信息数据
通过地图点击事件获取地理信息数据:
import React, { useRef, useEffect } from 'react';
import { View, StyleSheet } from 'react-native';
import ArcGISMapView from 'react-native-arcgis-map';const App = () => {const mapViewRef = useRef(null);useEffect(() => {const onMapClick = async (event) => {const { mapPoint } = event;console.log('Map Clicked at:', mapPoint);// 示例:查询点击点的地理信息const result = await mapViewRef.current.identifyLayer({mapPoint,tolerance: 10,returnPopupsOnly: false,});console.log('Identify Result:', result);};mapViewRef.current.addEventListener('SingleTap', onMapClick);return () => {mapViewRef.current.removeEventListener('SingleTap', onMapClick);};}, []);return (<View style={styles.container}><ArcGISMapViewref={mapViewRef}style={styles.map}mapType="topographic"initialMapCenter={{ latitude: 34.056295, longitude: -117.195800 }}initialZoomLevel={12}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},map: {flex: 1,},
});export default App;
总结
- 配置ArcGIS:根据平台(Android或iOS)配置API密钥和必要的权限。
- 显示地图:使用
react-native-arcgis-map库在React Native应用中显示地图。 - 渲染自定义图层:使用
FeatureLayer或GraphicsLayer渲染自定义图层,加载本地或在线服务的数据。 - 获取地理信息数据:通过地图点击事件获取地理信息数据,进行查询和处理。
这些步骤和示例代码可以帮助您在React Native应用中集成ArcGIS并实现数据采集、显示和处理地理信息的功能。根据您的需求,您还可以进一步定制和扩展这些功能。
相关文章:

React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。 1. 显示地图 原生开发 Android: 使用ArcGIS Android SDK。您需要在AndroidManifest…...

java中的异常-异常处理(try、catch、finally、throw、throws)+自定义异常
一、概述 1、java程序员在编写程序时提前编写好对异常的处理程序,在程序发生异常时就可以执行预先设定好的处理程序,处理程序执行完之后,可以继续向后执行后面的程序 2、异常处理程序是在程序执行出现异常时才执行的 二、5个关键字 1、tr…...

深入了解反射
newInstance 可访问性限制: newInstance()方法只能调用无参的公共构造函数。如果类没有无参公共构造函数,那么newInstance()方法将无法使用。 异常处理: newInstance()方法在创建对象时会抛出受检异常InstantiationException和IllegalAcces…...

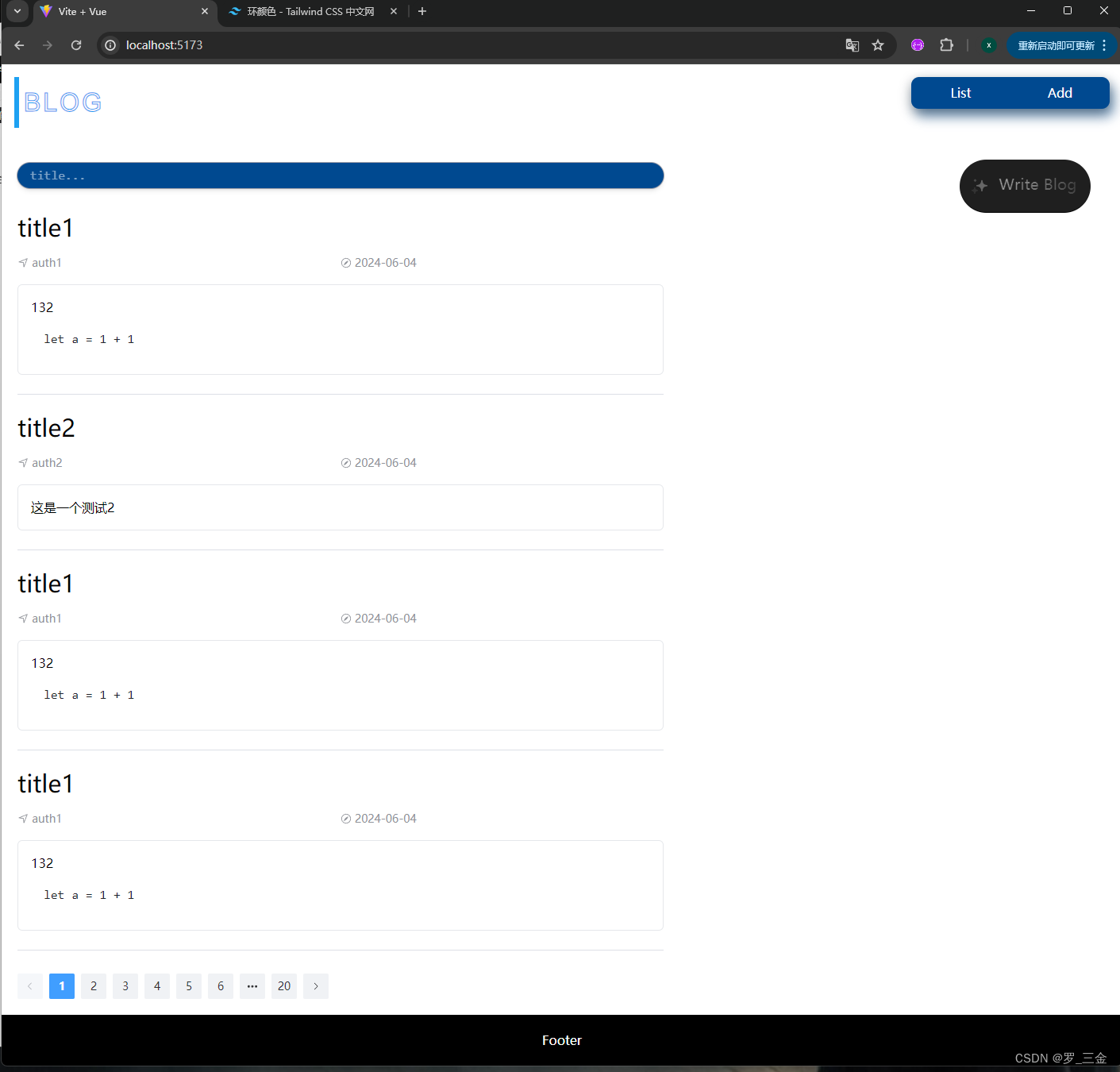
5、搭建前端项目
5.1 使用vite vue搭建 win r 打开终端 切换到你想要搭建的盘 npm init vitelatest跟着以下步骤取名即可 cd fullStackBlognpm installnpm run dev默认在 http://localhost:5173/ 下启动了 5.2 用vscode打开项目并安装需要的插件 1、删除多余的 HelloWorld.vue 文件 2、安装…...

LLM之Agent初探
Agent是什么? Agent一词起源于拉丁语中的Agere,意思是“to do”。在LLM语境下,Agent可以理解为在某种能自主理解、规划决策、执行复杂任务的智能体。 Agent并非ChatGPT升级版,它不仅告诉你“如何做”,更会帮你去做。…...

目录穿越漏洞CVE-2018-7171复现 又学到一招小技巧!!!!
还是半夜睡不着,打开靶机开始操作。今天看了文件下载和目录穿越漏洞想结合以及防御方法。半夜来进行操作一波。复现一下漏洞,这个网上的文章页比较的少!!! 开始操作起来!!! 进入到页…...

代码随想录算法训练营day41
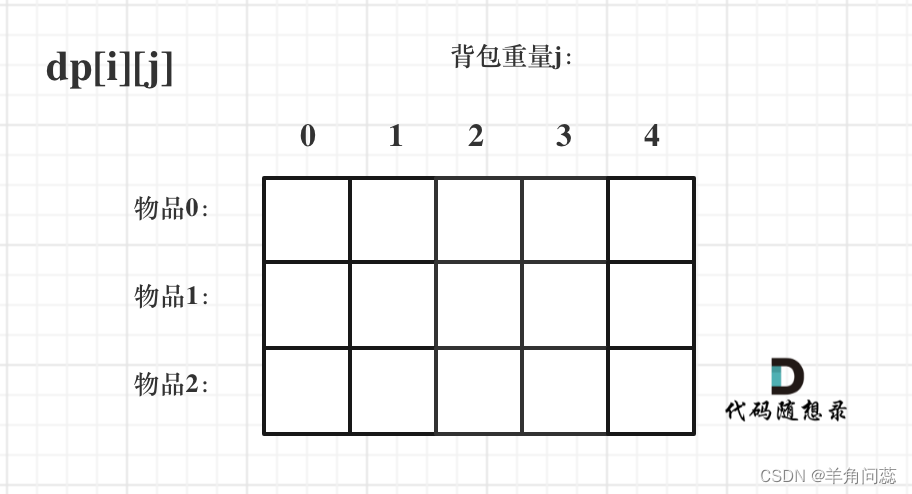
题目:01背包理论基础、416. 分割等和子集 参考链接:代码随想录 动态规划:01背包理论基础 思路:01背包是所有背包问题的基础,第一次看到比较懵,完全不知道dp数据怎么设置。具体分析还是dp五部曲ÿ…...

从0~1开发财务软件
1.获取图形验证码接口 功能要求 1、随机生成6位字符 2、将字符生成base64位格式的图片,返回给前端 3、将生成的字符存储到redis中,用匿名身份id(clientId)作为key,验证码作为value。 clientId通过/login/getClien…...

Python实现连连看9
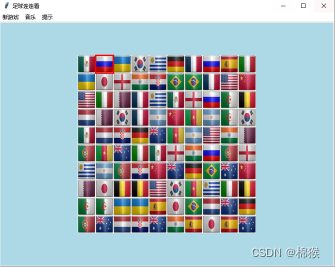
(2)标识选中的图片 在判断出玩家选中的是哪一张图片之后,接下来就可以标识选中的图片了,即在该选中的图片外围画矩形。代码如下所示。 FIRSTCLICK True #FIRSTCLICK是全局变量 if(click_col>0 and click_row>0) and \(no…...

项目验收总体计划书(实际项目验收原件参考Word)
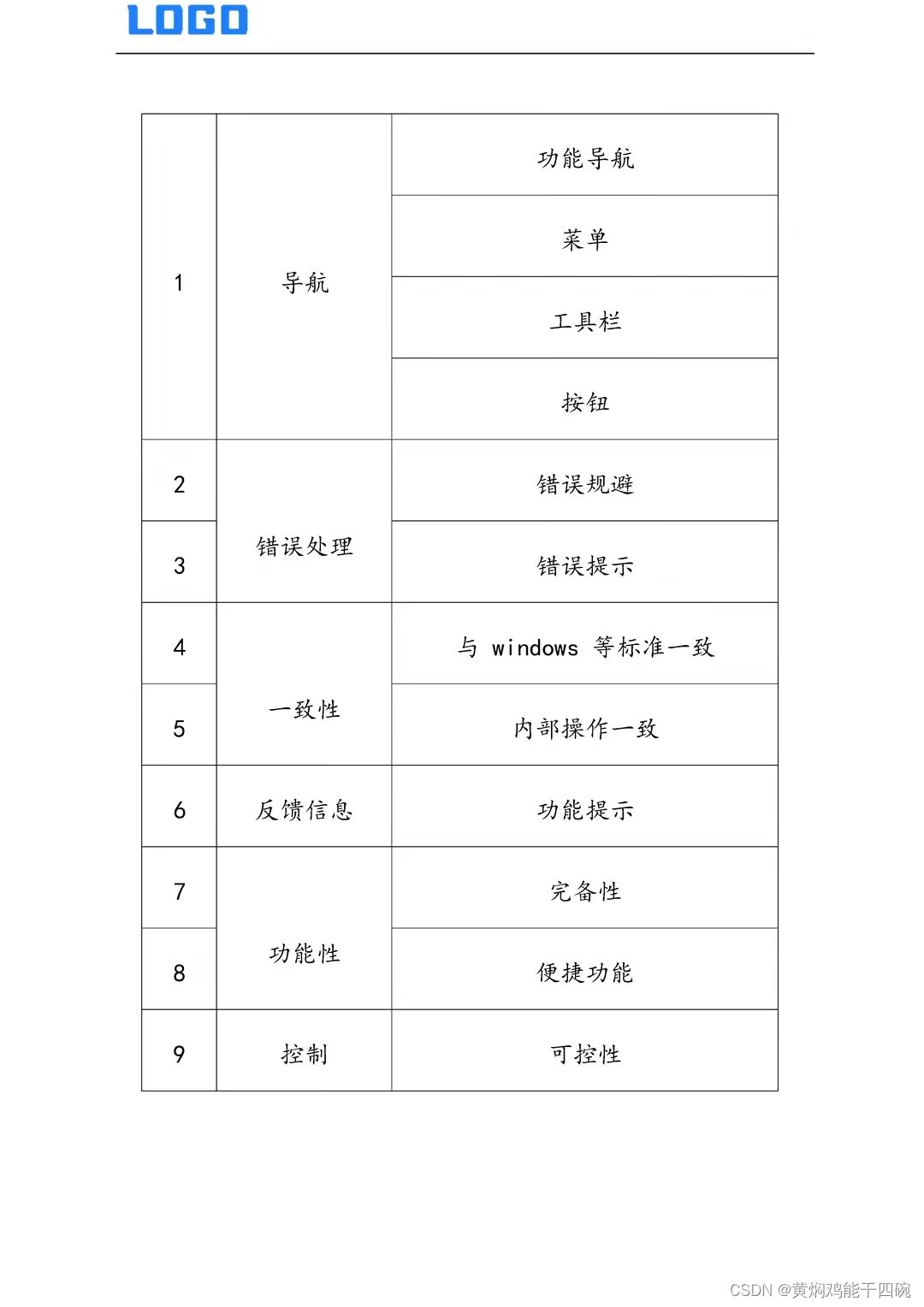
测试目标:确保项目的需求分析说明书中的所有功能需求都已实现,且能正常运行;确保项目的业务流程符合用户和产品设计要求;确保项目的界面美观、风格一致、易学习、易操作、易理解。 软件全套文档过去进主页。 一、 前言 ࿰…...

C++基础与深度解析 | 异常处理 | 枚举与联合 | 嵌套类与局部类 | 嵌套名字空间与匿名名字空间 | 位域与volatile关键字
文章目录 一、异常处理二、枚举与联合三、嵌套类与局部类四、嵌套名字空间与匿名名字空间五、位域与volatile关键字 一、异常处理 异常处理用于处理程序在调用过程中的非正常行为。 传统的处理方法:传返回值表示函数调用是否正常结束。 例如,返回 0 表示…...

番外篇 | 利用华为2023最新Gold-YOLO中的Gatherand-Distribute对特征融合模块进行改进
前言:Hello大家好,我是小哥谈。论文提出一种改进的信息融合机制Gather-and-Distribute (GD) ,通过全局融合多层特征并将全局信息注入高层,以提高YOLO系列模型的信息融合能力和检测性能。通过引入MAE-style预训练方法,进一步提高模型的准确性。🌈 目录 🚀1.论文解…...

python记录之字符串
在Python中,字符串是一种非常常见且重要的数据类型,用于存储文本信息。下面,我们将对Python字符串进行深入的讲解,包括其基本操作、常见方法、格式化以及高级特性。 1. 字符串的创建 在Python中,字符串可以通过单引号…...

Elasticsearch 认证模拟题 - 15
一、题目 原索引 task1 的字段 title 字段包含单词 The,查询 the 可以查出 1200 篇文档。重建 task1 索引为 task1_new,重建后的索引, title 字段查询 the 单词,不能匹配到任何文档。 PUT task1 {"mappings": {"…...

g++ 预处理 编译 汇编 链接 命令
g 预处理 编译 汇编 链接 命令 在命令行中使用 g 预处理、编译、汇编和链接源代码文件通常遵循以下步骤: 预处理(Preprocessing):将源代码文件转换为经过预处理器处理的中间文件。 g -E source.cpp -o source.i 编译ÿ…...

计算机视觉中的low-level与 high-level任务
文章目录 low-level任务high-level任务区别联系others参考在计算机视觉领域中,low-level任务和high-level任务是两个重要的概念,他们分别涉及图像处理和分析的不同的层次。 low-level任务 low-level任务主要关注的是图像的底层特征,如颜色、纹理、边缘、形状等。通常涉及对…...

安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑
安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 时间的流逝自古以来时钟都是人类生活与活动的基础。然而,随着科技的进步,我们对时间管理和测量的方法已经发生了翻天覆地的变…...

图论第8天
685.冗余连接II 这题需要考虑两种情况: 1.两个输入 2.没有两个输入就是有成环 class Solution { public:static const int N 1005;int father[N];int n;void init(){for (int i 0; i < n; i){father[i] i;}}int find(int x){return x father[x] ? x : f…...

Python怎么配置环境变量:深度探索与实战指南
Python怎么配置环境变量:深度探索与实战指南 在Python编程的世界中,环境变量的配置是一个至关重要的步骤。它不仅影响着Python解释器的运行,还关系到各种第三方库和工具的使用。本文将带你深度探索如何配置Python的环境变量,并为…...

计网期末复习指南(六):应用层(DNS、FTP、URL、HTTP、SMTP、POP3)
前言:本系列文章旨在通过TCP/IP协议簇自下而上的梳理大致的知识点,从计算机网络体系结构出发到应用层,每一个协议层通过一篇文章进行总结,本系列正在持续更新中... 计网期末复习指南(一):计算…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
