5、搭建前端项目
5.1 使用vite + vue搭建
win + r 打开终端
切换到你想要搭建的盘

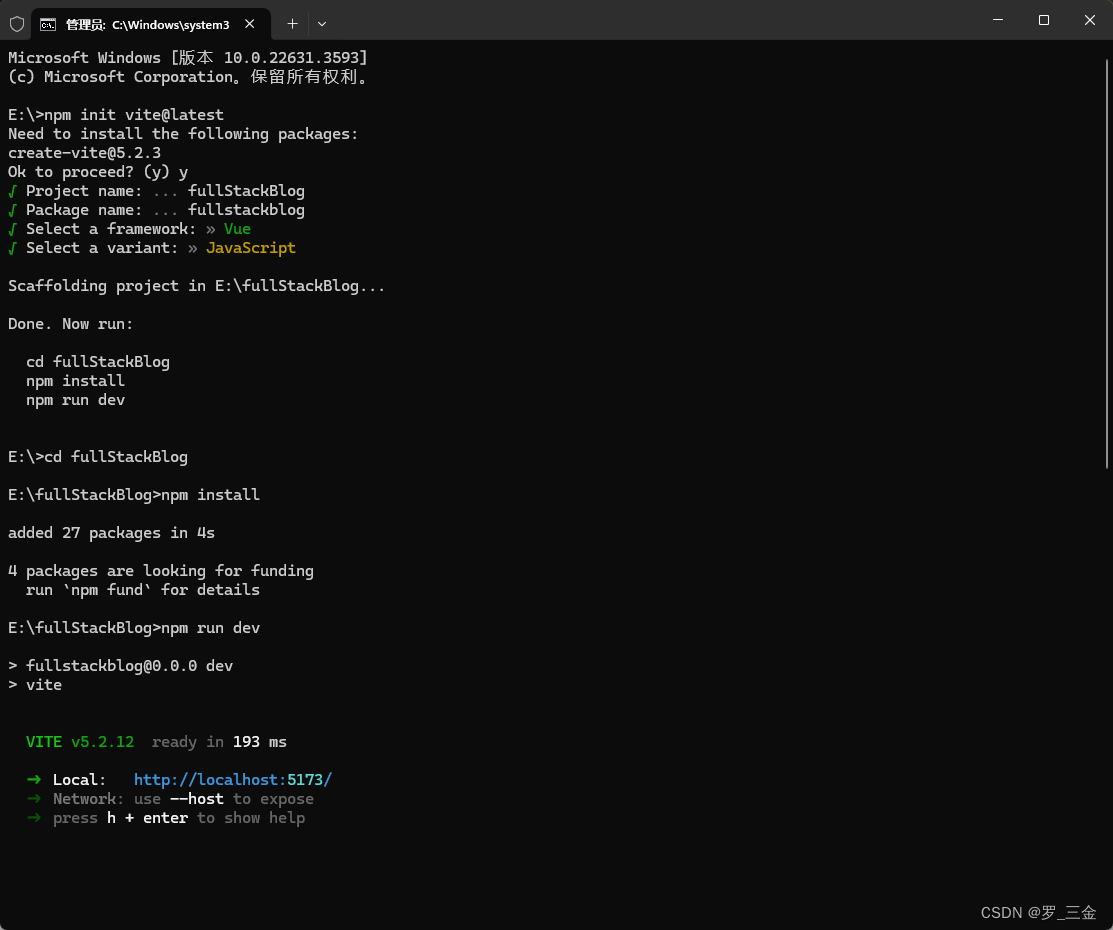
npm init vite@latest
跟着以下步骤取名即可

cd fullStackBlognpm installnpm run dev
默认在 http://localhost:5173/ 下启动了

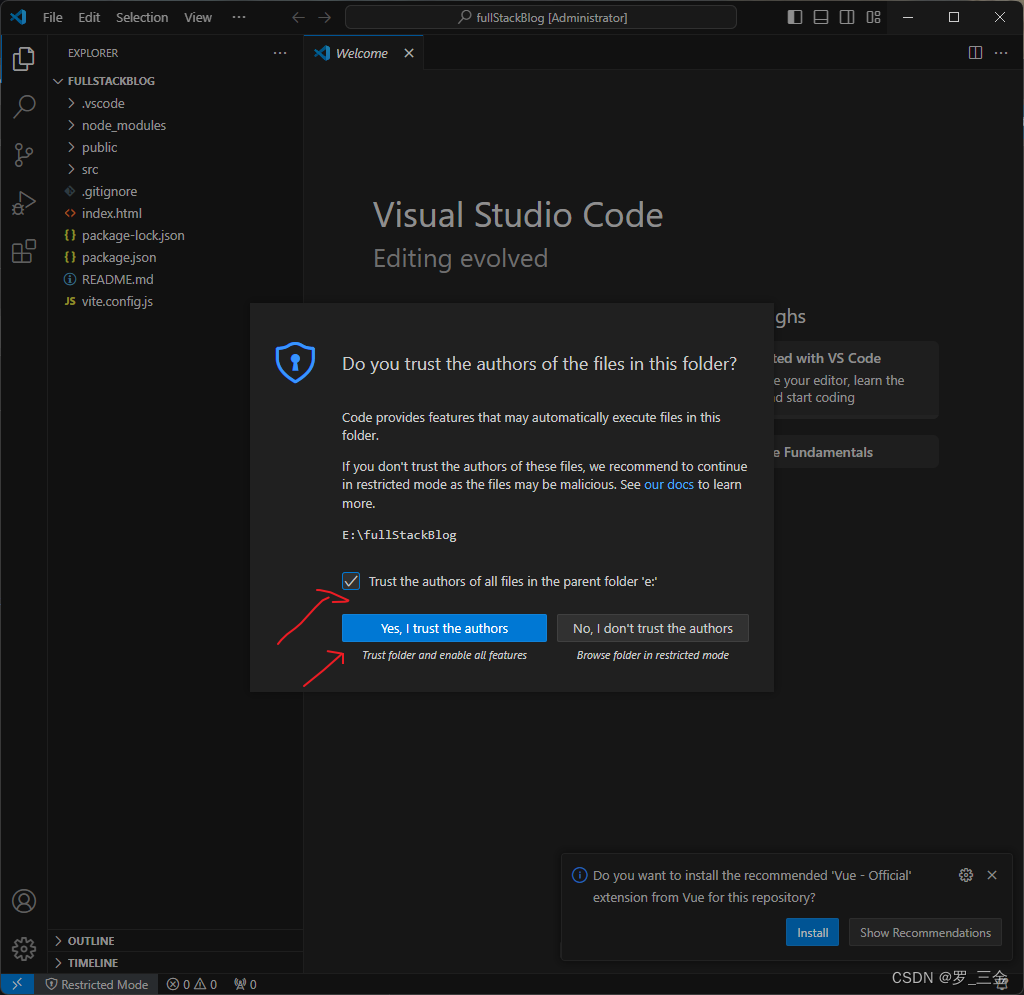
5.2 用vscode打开项目并安装需要的插件

1、删除多余的 HelloWorld.vue 文件
2、安装需要的插件
网络请求我直接用fetch了,你需要用axios的话就执行以下命令安装,使用也很简单
npm i axios -S
安装Element-Plus并引入到入口文件 main.js (这里使用了全局引入,按需引入的参考官网,很简单)
安装element-plus/icons-vue图标
npm install @element-plus/icons-vue
全局引入
npm install element-plus --save
在main.js中引入:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'const app = createApp(App)app.use(ElementPlus)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}
app.mount('#app')
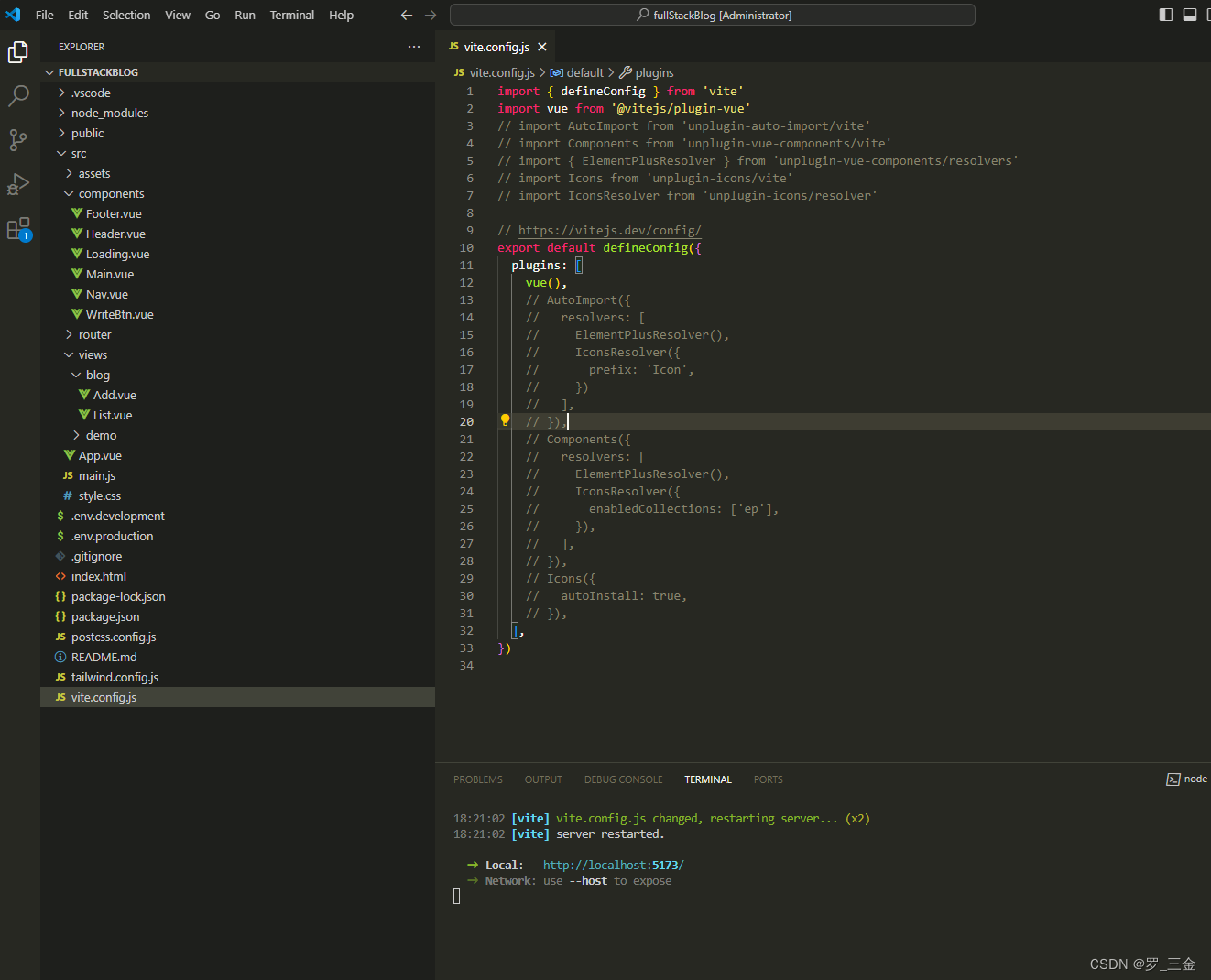
**按需引入需要装两个插件,然后在vite.config.js中配置(打开注释部分即可):
npm install -D unplugin-vue-components unplugin-auto-import unplugin-icons
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// import AutoImport from 'unplugin-auto-import/vite'
// import Components from 'unplugin-vue-components/vite'
// import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// import Icons from 'unplugin-icons/vite'
// import IconsResolver from 'unplugin-icons/resolver'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),// AutoImport({// resolvers: [// ElementPlusResolver(),// IconsResolver({// prefix: 'Icon',// })// ],// }),// Components({// resolvers: [// ElementPlusResolver(),// IconsResolver({// enabledCollections: ['ep'],// }),// ],// }),// Icons({// autoInstall: true,// }),],
})
安装tailwindcss并配置
执行以下命令安装tailwindcss和相应的插件
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
会生成 tailwind.config.js 和 postcss.config.js 文件即可
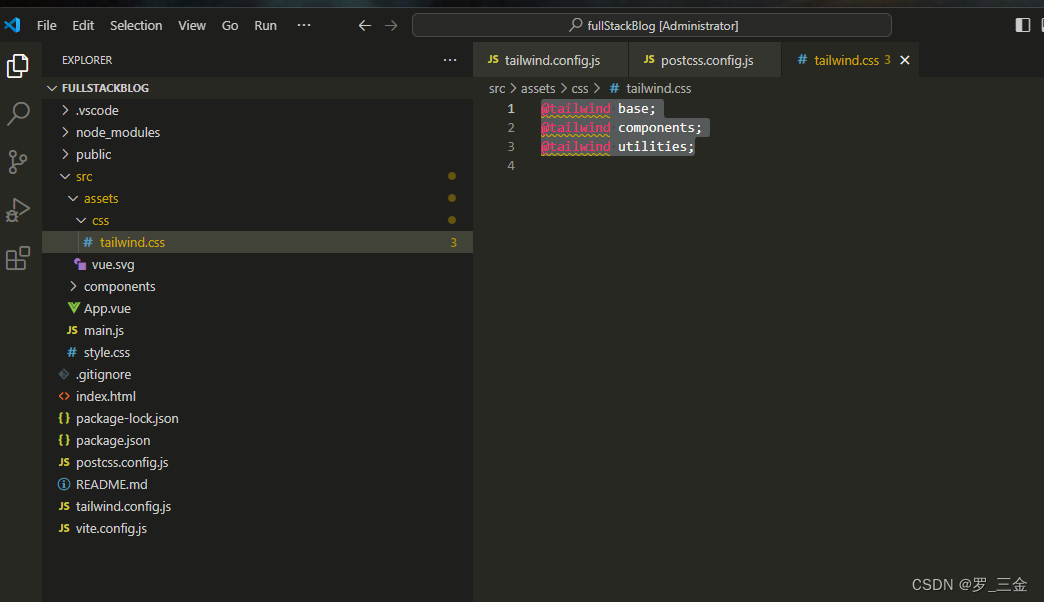
然后在assets文件夹下创建一个 tailwind.css 文件(名称可以自定义) 写上以下代码,并引入到入口文件main.js
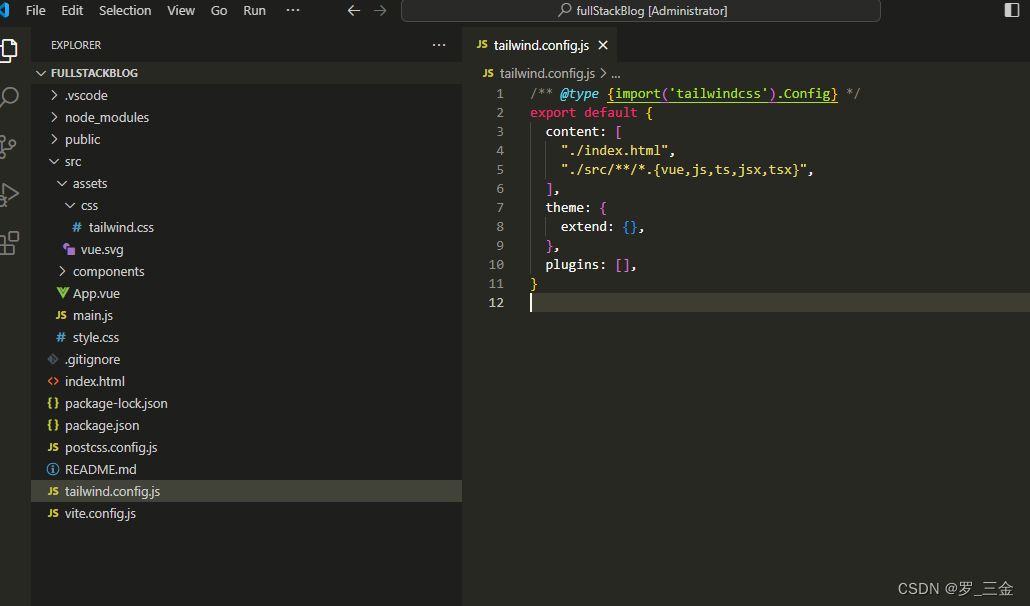
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {content: ["./index.html","./src/**/*.{vue,js,ts,jsx,tsx}",],theme: {extend: {},},plugins: [],
}
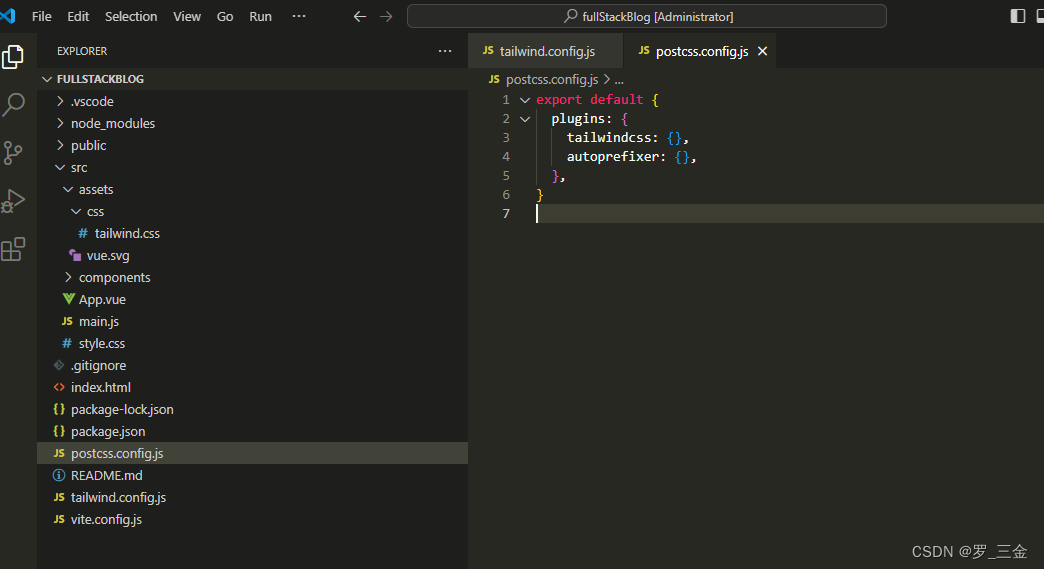
// postcss.config.js
export default {plugins: {tailwindcss: {},autoprefixer: {},},
}
// tailwind.css文件
@tailwind base;
@tailwind components;
@tailwind utilities;

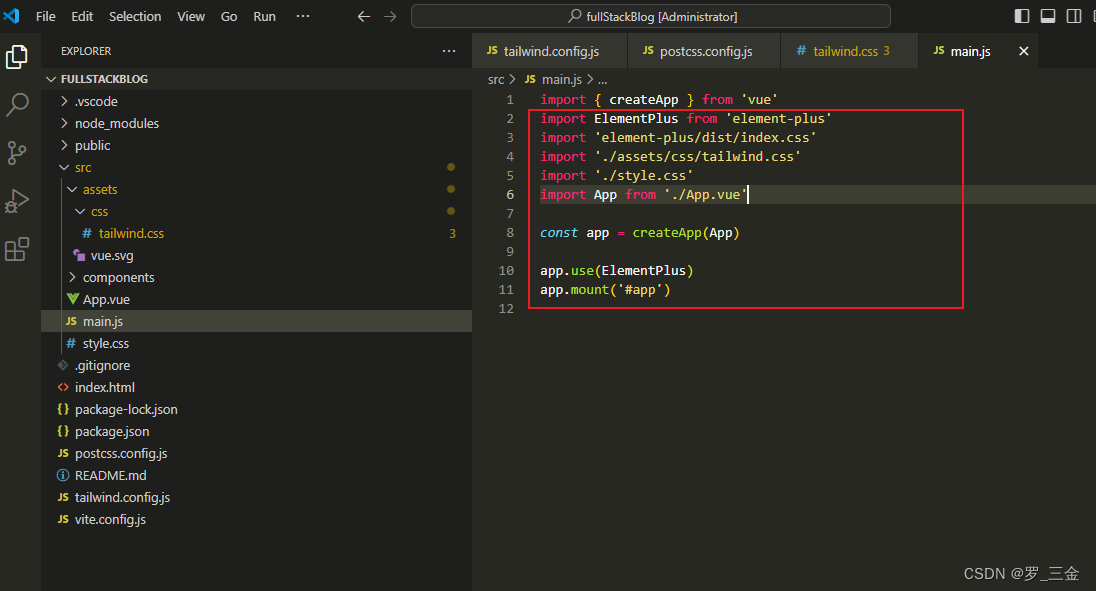
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import './assets/css/tailwind.css'
import './style.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')

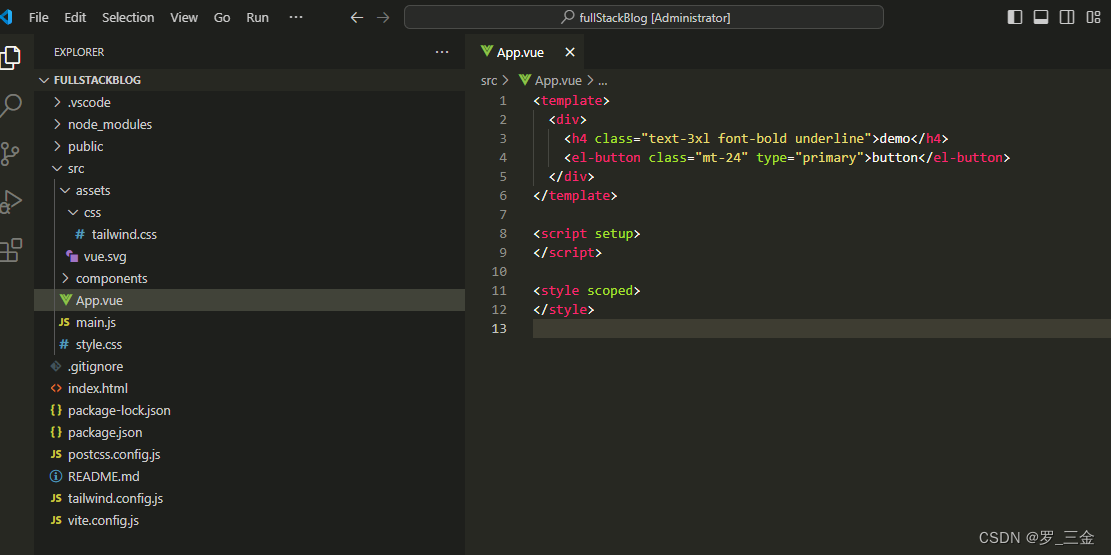
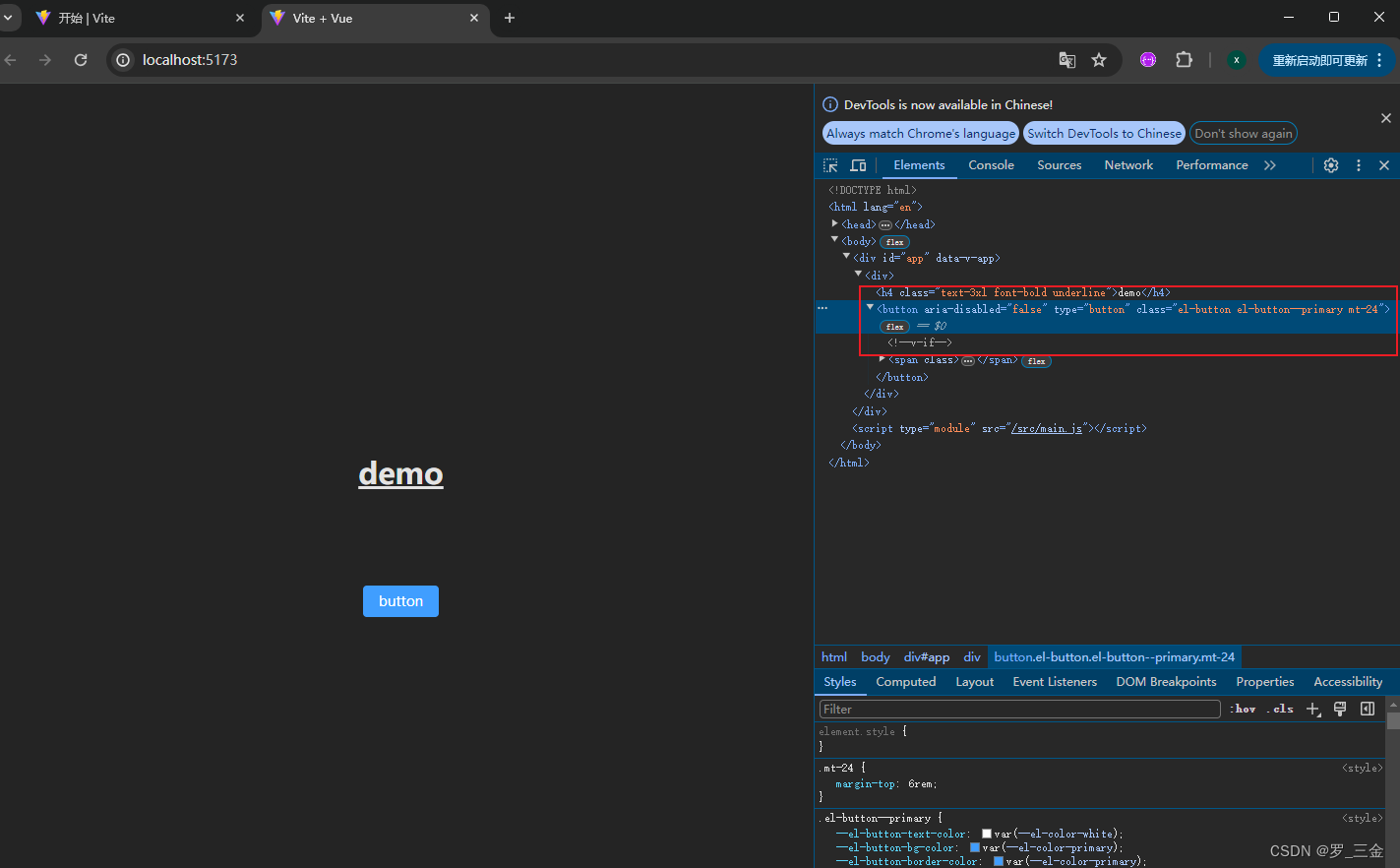
3、在App.vue中验证element 与 tailwind 是否生效
// App.vue
<template><div><h4 class="text-3xl font-blod underline">demo</h4><el-button class="mt-24" type="primary">button</el-button></div>
</template><script setup>
</script><style scoped>
</style>

验证没问题!
5.3 页面布局
安装vue-router路由
npm install vue-router@4
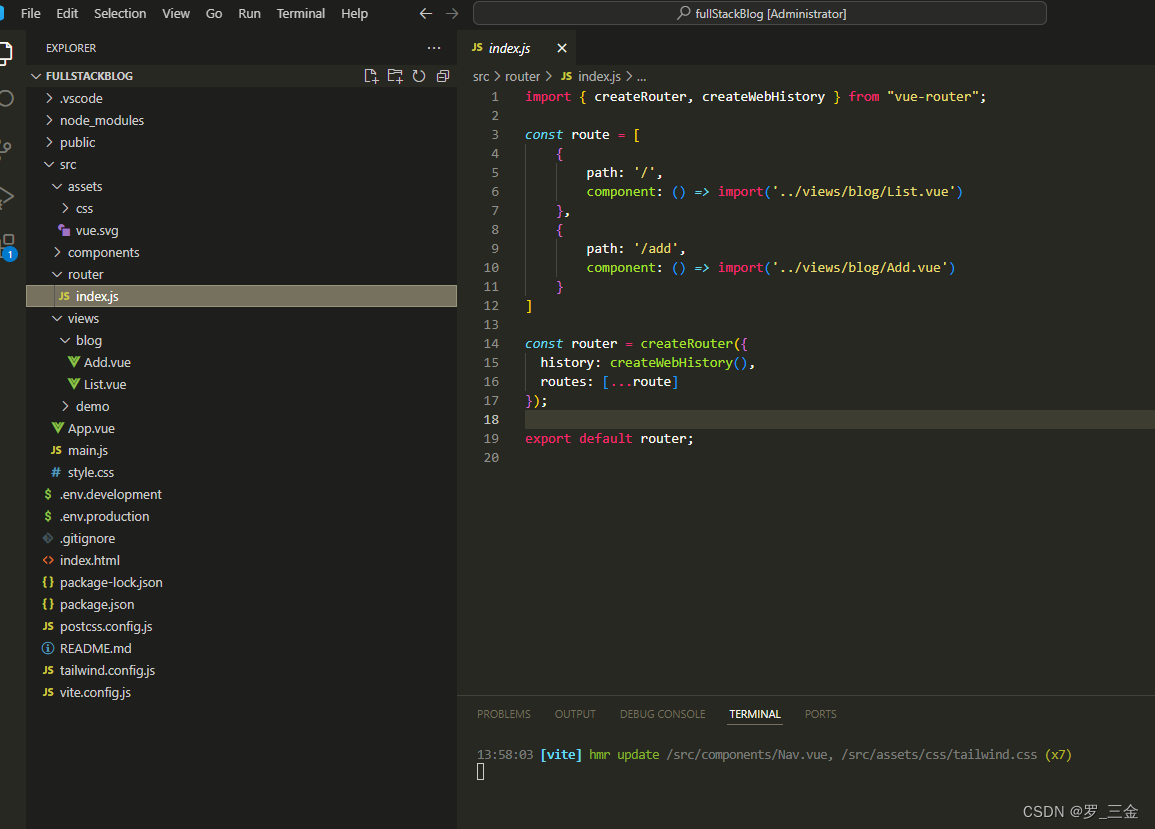
在src目录下新建router文件夹,新建index.js路由文件
// router/index.js
import { createRouter, createWebHistory } from "vue-router";const route = [{path: '/',component: () => import('../views/blog/List.vue')},{path: '/add',component: () => import('../views/blog/Add.vue')}
]const router = createRouter({history: createWebHistory(),routes: [...route]
});export default router;
在src下新建views文件夹,在views下新建blog文件夹,在blog下新建List.vue 和 Add.vue 文件
// List.vue
<template><div>list</div>
</template><script setup></script><style scoped></style>
// Add.vue
<template><div>add</div>
</template><script setup></script><style scoped></style>

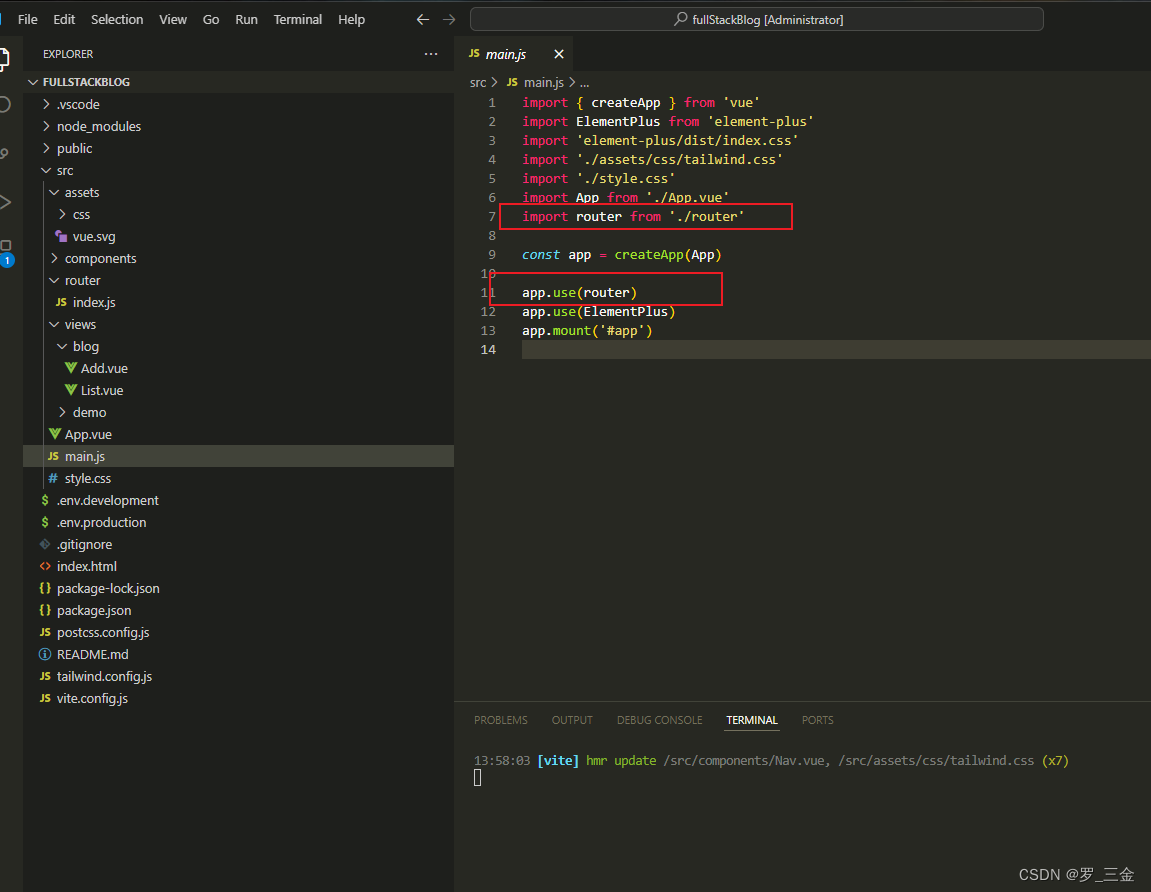
在main.js中引入路由并挂载
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import './assets/css/tailwind.css'
import './style.css'
import App from './App.vue'
import router from './router'const app = createApp(App)app.use(router)
app.use(ElementPlus)
app.mount('#app')

在components下新建Header.vue Main.vue Footer.vue Nav.vue 并添加如下代码:

// Header.vue
<template><div><el-header class="h-16 p-4 header-wrapper"><el-row><el-col :span="12"><button class="button" data-text="Awesome" @click="goToHome"><span class="actual-text"> blog </span><span aria-hidden="true" class="hover-text"> blog </span></button></el-col><el-col :span="12" class="flex justify-end"><Nav /></el-col></el-row></el-header></div>
</template><script setup>
import Nav from './Nav.vue'</script><style scoped>
.header-wrapper{line-height: 64px;
}
</style><style scoped>
.button {margin: 0;height: auto;background: transparent;padding: 0;border: none;cursor: pointer;
}.button {--border-right: 6px;--text-stroke-color: #1da1f2;--animation-color: #1da1f2;--fs-size: 2em;letter-spacing: 3px;text-decoration: none;font-size: var(--fs-size);font-family: "Arial";position: relative;text-transform: uppercase;color: transparent;-webkit-text-stroke: 1px var(--text-stroke-color);
}.hover-text {position: absolute;box-sizing: border-box;content: attr(data-text);color: var(--animation-color);width: 0%;inset: 0;border-right: var(--border-right) solid var(--animation-color);overflow: hidden;transition: 0.5s;-webkit-text-stroke: 1px var(--animation-color);
}.button:hover .hover-text {width: 100%;filter: drop-shadow(0 0 23px var(--animation-color))
}
</style>
// Main.vue
<template><div><el-main class="flex justify-center items-center container"><RouterView /></el-main></div>
</template><script setup></script><style scoped>
.container {min-width: 100%;height: calc(100vh - 128px);
}
</style>
// Footer.vue
<template><div><el-footer class="h-16 flex justify-center items-center bg-black text-white">Footer</el-footer></div>
</template><script setup></script><style scoped></style>
// Nav.vue
<template><div class="button-container"><button class="button" @click="goHome">List</button><button class="button" @click="goAdd">Add</button>
</div></template><script setup>
import { useRouter } from 'vue-router'const router = useRouter()const goHome = () => {router.push({ path: '/' })
}const goAdd = () => {router.push({ path: '/add' })
}
</script><style scoped>
.button-container {display: flex;background-color: rgba(0, 73, 144);width: 250px;height: 40px;align-items: center;justify-content: space-around;border-radius: 10px;box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px,rgba(0, 73, 144, 0.5) 5px 10px 15px;transition: all 0.5s;
}
.button-container:hover {width: 300px;transition: all 0.5s;
}.button {outline: 0 !important;border: 0 !important;width: 40px;height: 40px;border-radius: 50%;background-color: transparent;display: flex;align-items: center;justify-content: center;color: #fff;transition: all ease-in-out 0.3s;cursor: pointer;
}.button:hover {transform: translateY(-3px);
}.icon {font-size: 20px;
}</style>
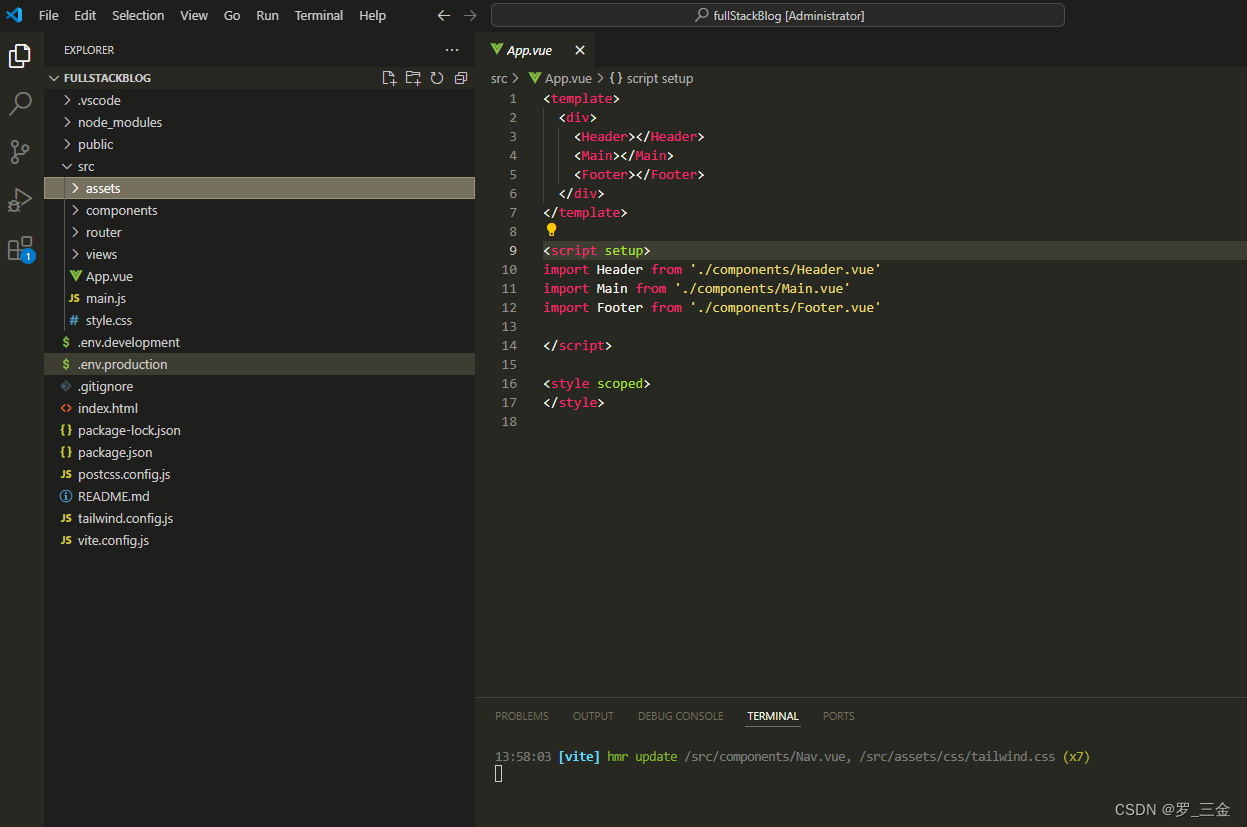
// App.vue改造为以下结构
<template><div><Header></Header><Main></Main><Footer></Footer></div>
</template><script setup>
import Header from './components/Header.vue'
import Main from './components/Main.vue'
import Footer from './components/Footer.vue'</script><style scoped>
</style>
初步布局完成,页面如图:

5.4 新增博客页面 (前端部分)
页面使用了markdown语法,安装以下插件:
编写markdowm:mavon-editor
展示markdown:markdown-it、highlight.js
vue2下安装mavon-editor,vue3下安装mavon-editor@next
npm install mavon-editor@next markdown-it highlight.js --save
// Add.vue
四个字段:
标题:title
作者: auth
文档:mdoc
创建时间:createtime
// markdowm 暂时对图片没做处理
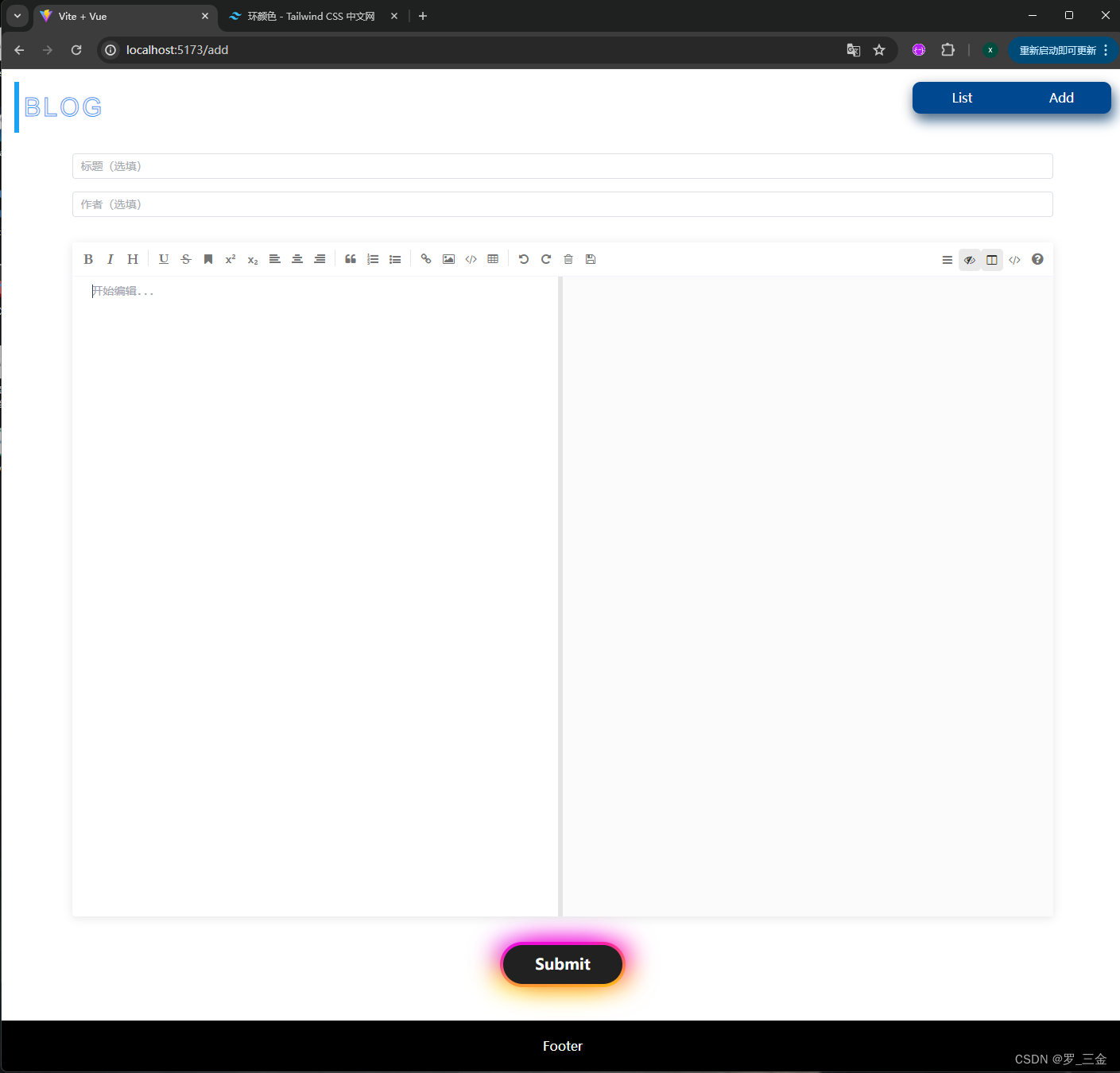
<template><div class="add-wrapper"><div class="top-anonymous"><el-input v-model="title" placeholder="标题(选填)"></el-input><el-input class="mt-4" v-model="auth" placeholder="作者(选填)"></el-input></div><div class="bottom-anonymous"><mavon-editor class="h-full" :toolbars="markdownOption" v-model="mdoc" /></div><button class="mt-8 button_submit" @click="save"><div class="button_submit__int"><span class="button_submit__span">Submit</span></div></button></div>
</template><script setup>
import { ref } from 'vue'
import { ElNotification } from 'element-plus'
import { useRouter } from 'vue-router'
import { dayjs } from 'element-plus'
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'const router = useRouter()let mdoc = ref('')let markdownOption = ref({bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记superscript: true, // 上角标subscript: true, // 下角标quote: true, // 引用ol: true, // 有序列表ul: true, // 无序列表link: true, // 链接imagelink: true, // 图片链接code: true, // codetable: true, // 表格fullscreen: false, // 全屏编辑readmodel: false, // 沉浸式阅读htmlcode: true, // 展示html源码help: true, // 帮助undo: true, // 上一步redo: true, // 下一步trash: true, // 清空save: true, // 保存(触发events中的save事件)navigation: true, // 导航目录alignleft: true, // 左对齐aligncenter: true, // 居中alignright: true, // 右对齐subfield: true, // 单双栏模式preview: true, // 预览
})let title = ref('')
let auth = ref('')const save = async () => {if (!mdoc.value) {ElNotification({message: '请录入内容~~',type: 'error'}) return}const params = {title: title.value || `标题--${dayjs().format('YYYY-MM-DD HH:mm:ss')}`,auth: auth.value || '恋爱单排选手',mdoc: mdoc.value,createtime: dayjs().format('YYYY-MM-DD HH:mm:ss')}const response = await request(params)console.log(response)if (!response.ok) {ElNotification({message: response.message,type: 'error'}) return}ElNotification({message: '写入成功~~',type: 'success'})router.push({ path: '/' })}const request = async (params) => {const url = `${import.meta.env.VITE_API_BASE_URL}/api/add`const response = await fetch(url, {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(params)})return response
}</script><style scoped>
.add-wrapper {width: 90%;height: 96%;display: flex;flex-direction: column;justify-content: space-between;align-items: center;
}
.top-anonymous {width: 100%;
}
.bottom-anonymous {margin-top: 32px;width: 100%;height: 100%;
}</style><style scoped>
.button_submit {background-image: linear-gradient(to right bottom, #e300ff, #ff00aa, #ff5956, #ffb900, #fffe00);border: none;font-size: 1.2em;border-radius: 1.5em;padding: 4px;transition: border-top-left-radius 0.2s ease-in, border-top-right-radius 0.2s ease-in 0.15s, border-bottom-right-radius 0.2s ease-in 0.3s,border-bottom-left-radius 0.2s ease-in 0.45s, padding 0.2s ease-in;position: relative;
}.button_submit__int {background-color: #212121;color: white;border-radius: 1.3em;padding: 10px 40px;transition: all 0.2s ease-in,border-top-left-radius 0.2s ease-in, border-top-right-radius 0.2s ease-in 0.15s, border-bottom-right-radius 0.2s ease-in 0.3s,border-bottom-left-radius 0.2s ease-in 0.45s,padding 0.2s ease-in;font-weight: 600;z-index: -1;box-shadow: -15px -10px 30px -5px rgba(225, 0, 255, 0.8),15px -10px 30px -5px rgba(255, 0, 212, 0.8),15px 10px 30px -5px rgba(255, 174, 0, 0.8),-15px 10px 30px -5px rgba(255, 230, 0.8);
}.button_submit:active .button_submit__int {padding: 10px 30px;
}.button_submit:hover {border-radius: 0;
}.button_submit:hover .button_submit__int {border-radius: 0;
}.button_submit:hover .button_submit__int {box-shadow: -25px -10px 30px -5px rgba(225, 0, 255, 0.7),25px -10px 30px -5px rgba(255, 0, 212, 0.7),25px 10px 30px -5px rgba(255, 174, 0, 0.7),-25px 10px 30px -5px rgba(255, 230, 0, 0.7);
}</style>

5.4 列表页面展示(前端部分)
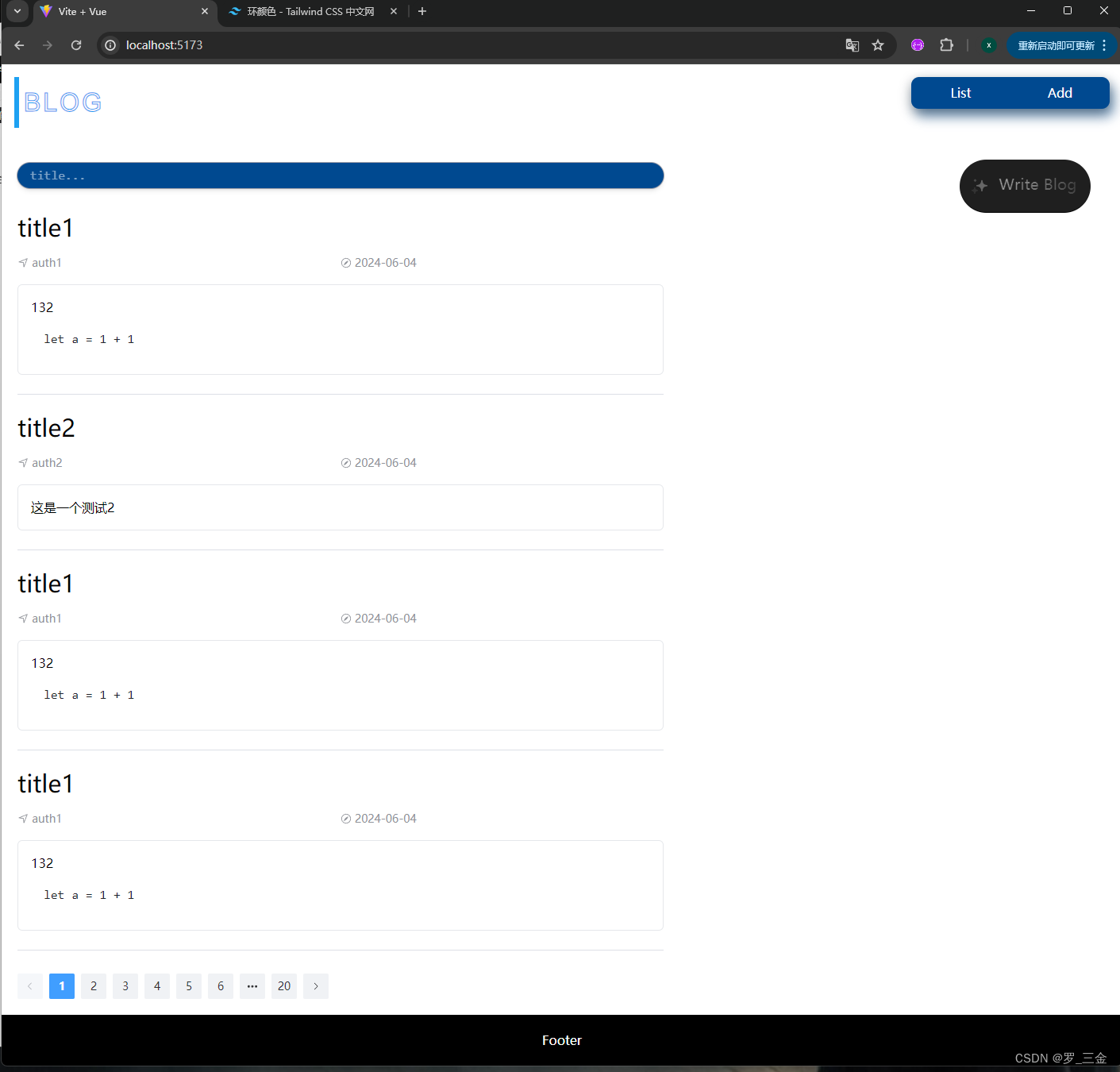
// List.vue 页面数据目前是伪造的,后面后端写完后直接调用
<template><div class="w-full h-full pt-10 box-border flex justify-between list-wrapper"><div class="w-3/5 h-full mr-4 relative left-wrapper"><div><inputclass="w-full bg-[#004990] text-white font-mono ring-1 ring-zinc-400 focus:ring-2 focus:ring-blue-400 outline-none duration-300 placeholder:text-white placeholder:opacity-50 rounded-full px-4 py-1 shadow-md focus:shadow-lg focus:shadow-blue-400"autocomplete="off"placeholder="title..."name="title"type="text"v-model="input"@blur="search"/></div><div class="mt-8 overflow-y-scroll blog-list"><div v-for="item in blogList" :key="item"><div class="text-3xl cursor-pointer" ><span class="hover:text-[#1da1f2]">{{ item.title }}</span></div><div class="flex flex-row my-4"><el-text class="basis-2/4" type="info"><el-icon><Position /></el-icon>{{ item.auth }}</el-text><el-text class="basis-2/4" type="info"><el-icon><Compass /></el-icon>{{ item.createtime }}</el-text></div><div class="mt-2 border rounded-md p-4"><div v-html="md.render(item.mdoc)"></div></div><el-divider /></div></div><el-pagination class="absolute bottom-0" :hide-on-single-page="isShowPage" background layout="prev, pager, next" :page-size="5":default-page-size="5" :current-page="currentPage" :total="totalNum" @current-change="currentChange" /></div><div class="w-2/5 h-full right-wrapper"><div class="h-24"></div><div class=""></div></div></div><div class="write-btn-wrapper" @click="goWrite"><WriteBtn /></div>
</template><script setup>
import { ref } from 'vue'
import WriteBtn from '../../components/WriteBtn.vue'
import markdownit from 'markdown-it'
import hljs from 'highlight.js/lib/core'
import 'highlight.js/styles/atom-one-dark.css'
import { useRouter } from 'vue-router'
const router = useRouter()const goWrite = () => {router.push({ path: '/add' })
}
let input = ref('')
let blogList = ref([{title: 'title1',auth: 'auth1',createtime: '2024-06-04',mdoc: '## 132\n```language\nlet a = 1 + 1\n```\n'},{title: 'title2',auth: 'auth2',createtime: '2024-06-04',mdoc: '## 这是一个测试2'},{title: 'title1',auth: 'auth1',createtime: '2024-06-04',mdoc: '## 132\n```language\nlet a = 1 + 1\n```\n'},{title: 'title1',auth: 'auth1',createtime: '2024-06-04',mdoc: '## 132\n```language\nlet a = 1 + 1\n```\n'},{title: 'title1',auth: 'auth1',createtime: '2024-06-04',mdoc: '## 132\n```language\nlet a = 1 + 1\n```\n'},{title: 'title1',auth: 'auth1',createtime: '2024-06-04',mdoc: '## 132\n```language\nlet a = 1 + 1\n```\n'},
])
let totalNum = ref(100)
let currentPage = ref(1)
// let isShowPage = computed(() => blogList.value.length <= 5)
let isShowPage = falseconst currentChange = async (page) => {currentPage.value = pageconsole.log(page, '=================')requestData()}const md = markdownit({html: true,linkify: true,typographer: true,breaks: true,highlight: function (str, lang) {if (lang && hljs.getLanguage(lang)) {try {return `<pre><code class="language-${lang} hljs">` +hljs.highlight(str, { language: lang, ignoreIllegals: true }).value +'</code></pre>';} catch (__) { }}return '<pre><code class="language-none hljs">' + md.utils.escapeHtml(str) + '</code></pre>';}
})const search = () => {requestData()
}const requestData = async () => {console.log(import.meta.env.VITE_API_BASE_URL, '============')const url = `${import.meta.env.VITE_API_BASE_URL}/api/list`console.log(input.value, '======input.value======')const params = {currentPage: currentPage.value - 1,title: input.value.trim()}const queryString = new URLSearchParams(params).toString();const requestUrl = `${url}?${queryString}`;const response = await fetch(requestUrl, {method: 'GET',headers: {'Content-Type': 'application/json'}})if (!response.ok) {throw new Error('Failed to fetch data')}const data = await response.json()// console.log('Data from backend:', data)const { data: resData, total } = datablogList.value = resDatatotalNum.value = total
}</script><style scoped>
.write-btn-wrapper {position: fixed;top: 120px;right: 40px;
}
.blog-list {height: 90%;
}</style>

相关文章:

5、搭建前端项目
5.1 使用vite vue搭建 win r 打开终端 切换到你想要搭建的盘 npm init vitelatest跟着以下步骤取名即可 cd fullStackBlognpm installnpm run dev默认在 http://localhost:5173/ 下启动了 5.2 用vscode打开项目并安装需要的插件 1、删除多余的 HelloWorld.vue 文件 2、安装…...

LLM之Agent初探
Agent是什么? Agent一词起源于拉丁语中的Agere,意思是“to do”。在LLM语境下,Agent可以理解为在某种能自主理解、规划决策、执行复杂任务的智能体。 Agent并非ChatGPT升级版,它不仅告诉你“如何做”,更会帮你去做。…...

目录穿越漏洞CVE-2018-7171复现 又学到一招小技巧!!!!
还是半夜睡不着,打开靶机开始操作。今天看了文件下载和目录穿越漏洞想结合以及防御方法。半夜来进行操作一波。复现一下漏洞,这个网上的文章页比较的少!!! 开始操作起来!!! 进入到页…...

代码随想录算法训练营day41
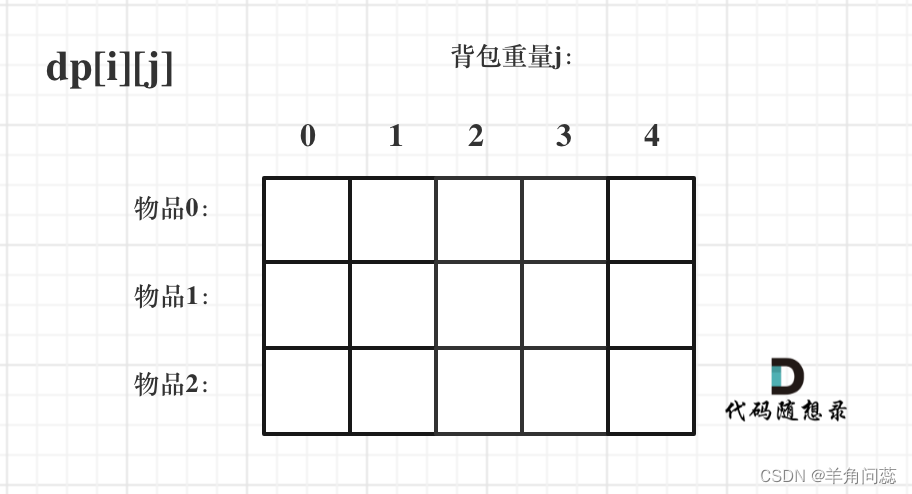
题目:01背包理论基础、416. 分割等和子集 参考链接:代码随想录 动态规划:01背包理论基础 思路:01背包是所有背包问题的基础,第一次看到比较懵,完全不知道dp数据怎么设置。具体分析还是dp五部曲ÿ…...

从0~1开发财务软件
1.获取图形验证码接口 功能要求 1、随机生成6位字符 2、将字符生成base64位格式的图片,返回给前端 3、将生成的字符存储到redis中,用匿名身份id(clientId)作为key,验证码作为value。 clientId通过/login/getClien…...

Python实现连连看9
(2)标识选中的图片 在判断出玩家选中的是哪一张图片之后,接下来就可以标识选中的图片了,即在该选中的图片外围画矩形。代码如下所示。 FIRSTCLICK True #FIRSTCLICK是全局变量 if(click_col>0 and click_row>0) and \(no…...

项目验收总体计划书(实际项目验收原件参考Word)
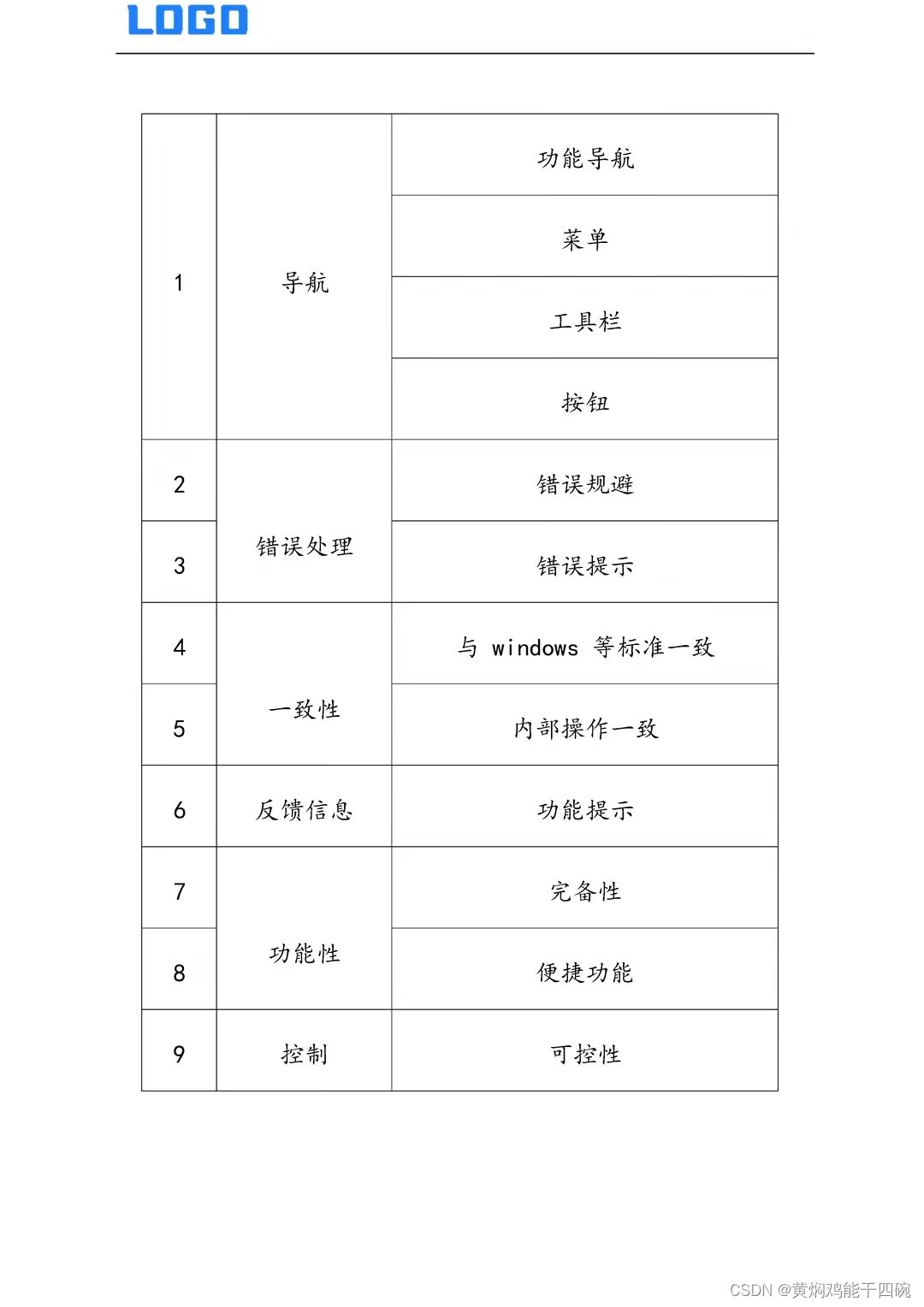
测试目标:确保项目的需求分析说明书中的所有功能需求都已实现,且能正常运行;确保项目的业务流程符合用户和产品设计要求;确保项目的界面美观、风格一致、易学习、易操作、易理解。 软件全套文档过去进主页。 一、 前言 ࿰…...

C++基础与深度解析 | 异常处理 | 枚举与联合 | 嵌套类与局部类 | 嵌套名字空间与匿名名字空间 | 位域与volatile关键字
文章目录 一、异常处理二、枚举与联合三、嵌套类与局部类四、嵌套名字空间与匿名名字空间五、位域与volatile关键字 一、异常处理 异常处理用于处理程序在调用过程中的非正常行为。 传统的处理方法:传返回值表示函数调用是否正常结束。 例如,返回 0 表示…...

番外篇 | 利用华为2023最新Gold-YOLO中的Gatherand-Distribute对特征融合模块进行改进
前言:Hello大家好,我是小哥谈。论文提出一种改进的信息融合机制Gather-and-Distribute (GD) ,通过全局融合多层特征并将全局信息注入高层,以提高YOLO系列模型的信息融合能力和检测性能。通过引入MAE-style预训练方法,进一步提高模型的准确性。🌈 目录 🚀1.论文解…...

python记录之字符串
在Python中,字符串是一种非常常见且重要的数据类型,用于存储文本信息。下面,我们将对Python字符串进行深入的讲解,包括其基本操作、常见方法、格式化以及高级特性。 1. 字符串的创建 在Python中,字符串可以通过单引号…...

Elasticsearch 认证模拟题 - 15
一、题目 原索引 task1 的字段 title 字段包含单词 The,查询 the 可以查出 1200 篇文档。重建 task1 索引为 task1_new,重建后的索引, title 字段查询 the 单词,不能匹配到任何文档。 PUT task1 {"mappings": {"…...

g++ 预处理 编译 汇编 链接 命令
g 预处理 编译 汇编 链接 命令 在命令行中使用 g 预处理、编译、汇编和链接源代码文件通常遵循以下步骤: 预处理(Preprocessing):将源代码文件转换为经过预处理器处理的中间文件。 g -E source.cpp -o source.i 编译ÿ…...

计算机视觉中的low-level与 high-level任务
文章目录 low-level任务high-level任务区别联系others参考在计算机视觉领域中,low-level任务和high-level任务是两个重要的概念,他们分别涉及图像处理和分析的不同的层次。 low-level任务 low-level任务主要关注的是图像的底层特征,如颜色、纹理、边缘、形状等。通常涉及对…...

安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑
安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 安徽京准NTP时钟系统:GPS北斗卫星授时下的生活重塑 时间的流逝自古以来时钟都是人类生活与活动的基础。然而,随着科技的进步,我们对时间管理和测量的方法已经发生了翻天覆地的变…...

图论第8天
685.冗余连接II 这题需要考虑两种情况: 1.两个输入 2.没有两个输入就是有成环 class Solution { public:static const int N 1005;int father[N];int n;void init(){for (int i 0; i < n; i){father[i] i;}}int find(int x){return x father[x] ? x : f…...

Python怎么配置环境变量:深度探索与实战指南
Python怎么配置环境变量:深度探索与实战指南 在Python编程的世界中,环境变量的配置是一个至关重要的步骤。它不仅影响着Python解释器的运行,还关系到各种第三方库和工具的使用。本文将带你深度探索如何配置Python的环境变量,并为…...

计网期末复习指南(六):应用层(DNS、FTP、URL、HTTP、SMTP、POP3)
前言:本系列文章旨在通过TCP/IP协议簇自下而上的梳理大致的知识点,从计算机网络体系结构出发到应用层,每一个协议层通过一篇文章进行总结,本系列正在持续更新中... 计网期末复习指南(一):计算…...

HTML做成一个炫酷跳动爱心的页面
大家好,今天制作制作一个炫酷跳动爱心的页面! 先看具体效果: 要创建一个炫酷跳动爱心的HTML页面,你可以使用HTML、CSS和JavaScript的组合。以下是一个简单的示例,它使用CSS动画和JavaScript来实现跳动效果。 首先&…...

React + SpringBoot实现图片预览和视频在线播放,其中视频实现切片保存和分段播放
图片预览和视频在线播放 需求描述 实现播放视频的需求时,往往是前端直接加载一个mp4文件,这样做法在遇到视频文件较大时,容易造成卡顿,不能及时加载出来。我们可以将视频进行切片,然后分段加载。播放一点加载一点&am…...

Suse Linux ssh配置免密后仍需要输入密码
【问题描述】 Suse Linux已经配置了ssh免密,但无法ssh到目标服务器。 对自身的ssh登陆也需要输入密码。 系统–Suse 15 SP5 【重现步骤】 1.使用ssh-keygen -t rsa生产key文件 2.使用ssh-copy-id拷贝public key到目标机器(或者自身) 3.配置成功后ssh 目标时仍需要输…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
