Flutter中防抖动和节流策略
什么是防抖和节流?
函数节流(throttle)与 函数防抖(debounce)都是为了限制函数的执行频次,以优化函数触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死或卡顿的现象
是应对频繁触发事件的优化方案。
防抖(debounce)
防抖就是防止抖动,避免事件的重复触发。
防抖可以概括为触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。
n 秒后执行该事件,若在n秒后被重复触发,则重新计时
简单的说,如果某一事件被连续快速地触发多次,只会执行最后那一次。
- 使用场景
· input 搜索录入,用户不断录入值
· window触发resize事件
· mousemove 鼠标滑动事件
· scroll滚动条滑动请求、上拉触底加载更多
· 表单验证,按钮的提交事件
节流(throttle)
节流就是减少流量,将频繁触发的事件减少,并每隔一段时间执行。会控制事件触发的频率。所以节流会稀释函数的执行频率。
n 秒内只运行一次,若在n秒内重复触发,只有一次生效。
如果连续快速地触发多次,在规定的时间内,只触发一次。如限制1s,则1s内只执行一次,无论怎样,都在会1s内执行相应的操作。
- 使用场景
· 获取验证码
·鼠标不断点击触发,mousedown(规定时间内只触发一次)
·mousemove 鼠标滑动事件
·滚动条滑动请求、上拉触底加载更多
·搜索、提交等按钮功能
防抖和节流之间的差别:
相同点: 目的都是,降低回调函数的执行频率,节省计算资源
不同点:
· 防抖,是在一段连续操作结束之后,处理回调
· 节流,是在一段连续操作中,每一段时间只执行一次,在频率较高的事件中使用来提高性能。
·防抖用于无法预知的用户主动行为,如用户输入内容去服务端动态搜索结果。用户打字的速度等是无法预知的,具有非规律性。
·节流可用于一些非用户主动行为或者可预知的用户主动行为,如用户滑动商品橱窗时发送埋点请求、滑动固定的高度是已知的逻辑,具有规律性。
·防抖是关注于最后一次的事件触发,而节流则是在规定的时间里只执行一次。
·防抖是将多次执行变为最后一次执行,节流是将多次执行变成每隔一段时间执行
- 防抖以一个实时搜索框为例 当用户在输入框中进行实时搜索时,频繁调用接口可能会导致性能问题和不必要的网络请求。为了优化这种情况,通常可以使用防抖动策略来减少接口调用的频率。
使用 flutter_hooks 包可以更容易地实现防抖动功能。
flutter_hooks: ^0.18.0
dio: ^5.0.2
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:dio/dio.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Debounced Search'),),body: SearchScreen(),),);}
}class SearchScreen extends HookWidget {@overrideWidget build(BuildContext context) {final searchController = useTextEditingController();final debouncedSearch = useMemoized(() {return _DebouncedSearch(duration: Duration(milliseconds: 500));});useEffect(() {void listener() {debouncedSearch.run(() {// 这里调用接口_performSearch(searchController.text);});}searchController.addListener(listener);return () => searchController.removeListener(listener);}, [searchController]);return Padding(padding: const EdgeInsets.all(8.0),child: Column(children: [TextField(controller: searchController,decoration: InputDecoration(hintText: 'Search...',),),Expanded(child: ListView(children: [// 搜索结果展示],),),],),);}void _performSearch(String query) async {if (query.isEmpty) return;try {// 模拟调用接口print('Searching for $query');// 在这里用 Dio 或其他包实际调用接口var response = await Dio().get('https://api.example.com/search', queryParameters: {'q': query});print(response.data);} catch (e) {print('Search error: $e');}}
}class _DebouncedSearch {final Duration duration;Timer? _timer;_DebouncedSearch({required this.duration});void run(void Function() action) {_timer?.cancel();_timer = Timer(duration, action);}
}相关文章:

Flutter中防抖动和节流策略
什么是防抖和节流? 函数节流(throttle)与 函数防抖(debounce)都是为了限制函数的执行频次,以优化函数触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死或卡顿的现象 是应对频…...

设计模式-中介者(调停者)模式(行为型)
中介者模式 中介者模式是一种行为型模式,又叫调停者模式,它是为了解决多个对象之间,多个类之间通信的复杂性,定义一个中介者对象来封装一些列对象之间的交互,使各个对象之间不同持有对方的引用就可以实现交互…...

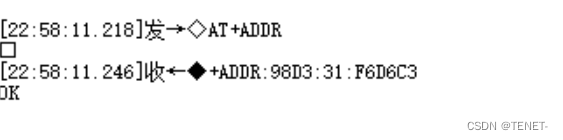
HC-05蓝牙模块配置连接和使用
文章目录 1. 前期准备 2. 进入AT模式 3. 电脑串口配置 4. 配置过程 5. 主从机蓝牙连接 6. 蓝牙模块HC-05和电脑连接 1. 前期准备 首先需要准备一个USB转TTL连接器,电脑安装一个串口助手,然后按照下面的连接方式将其相连。 VCCVCCGNDGNDRXDTXDTXD…...

云上小知识:企业选择云服务的小Tips
企业在选择云服务模式时,应综合考虑以下几个关键因素: 1. 业务需求与场景 企业需要根据自身的业务特点和需求来选择合适的云服务模式。例如,如果企业的用户分布广泛,需要跨地域提供服务,那么公有云可能是更好的选择。…...

生成式人工智能 - Stable Diffusion 都使用了哪些技术?
一、Stable Diffusion简述 1、简述 Stable Diffusion在2022年8月开源,是由慕尼黑大学的CompVis研究团队开发的生成式人工神经网络。该项目由初创公司StabilityAI、CompVis和Runway合作开发,并得到了EleutherAI和LAION的支持。截至2022年10月,StabilityAI已筹集了1.01亿美元…...

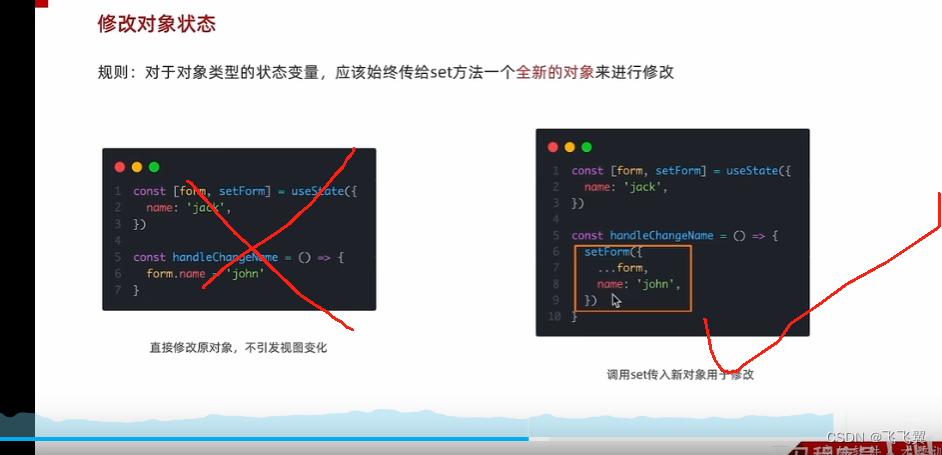
React的useState的基础使用
import {useState} from react // 1.调用useState添加状态变量 // count 是新增的状态变量 // setCount 修改状态变量的方法 // 2.添加点击事件回调 // userState实现计数实例import {useState} from react// 使用组件 function App() {// 1.调用useState添加状态变量// coun…...

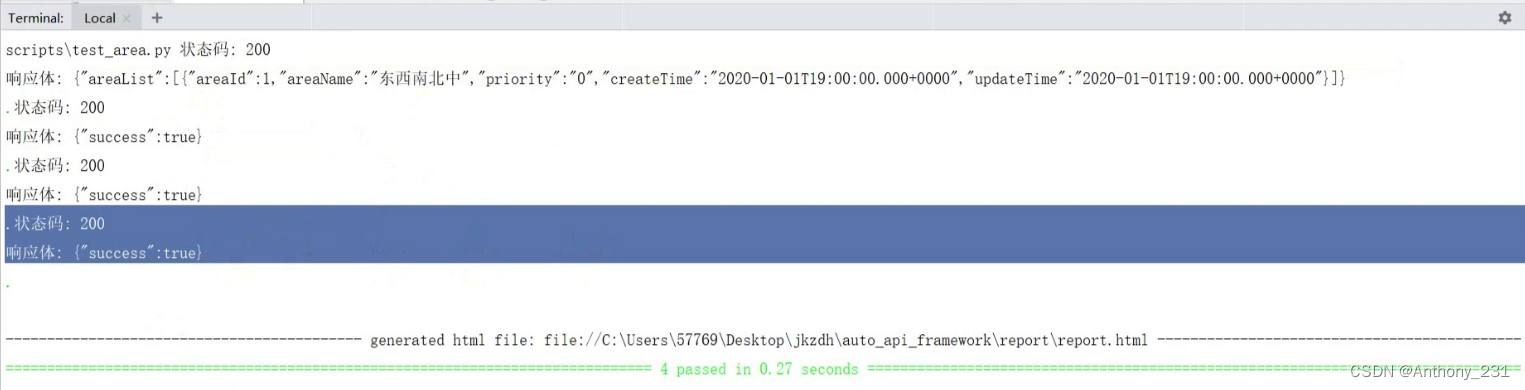
接口自动化Requests+Pytest基础实现
目录 1. 数据库以及数据库操作1.1 概念1.2 分类1.3 作用 2 python操作数据库的相关实现2.1 背景2.2 相关实现 3. pymysql基础3.1 整个流程3.2 案例3.3 Pymysql工具类封装 4 事务4.1 案例4.2 事务概念4.3 事务特征 5. requests库5.1 概念5.2 角色定位5.3 安装5.4 校验5.5 reques…...

深入解析Kafka消息传递的可靠性保证机制
深入解析Kafka消息传递的可靠性保证机制 Kafka在设计上提供了不同层次的消息传递保证,包括at most once(至多一次)、at least once(至少一次)和exactly once(精确一次)。每种保证通过不同的机制…...

jEasyUI 设置排序
jEasyUI 设置排序 jEasyUI 是一个基于 jQuery 的框架,用于轻松构建交互式的 Web 应用程序。它提供了一系列的 UI 组件,如表格(datagrid)、树(tree)、下拉列表(combobox)等,这些组件可以帮助开发者快速实现复杂的界面功能。在本文中,我们将重点讨论如何在 jEasyUI 中…...
)
MySQL之查询性能优化(十二)
查询性能优化 优化COUNT()查询 4.使用近似值 有时候某些业务场景并不要求完全精确的COUNT值,此时可以用近似值来代替。EXPLAIN出来的优化器估算的行数就是一个不错的近似值,执行EXPLAIN并不需要真正地去执行查询,所以成本很低。很多时候&am…...

7-16 二分查找
7-16 二分查找 分数 25 全屏浏览 切换布局 作者 李廷元 单位 中国民用航空飞行学院 请实现有重复数字的有序数组的二分查找。 输出在数组中第一个大于等于查找值的位置,如果数组中不存在这样的数,则输出数组长度加一。 输入格式: 输入第一行有两个…...

对Java中二维数组的深层认识
首先,在JAVA中,二维数组是一种数组的数组。它可以看作是一个矩阵,通常是由于表示二维数据节后,如表格和网格。 1.声明和初始化二维数组 声明 int[][] arr;初始化 int[][] arrnew int[3][4];或者用花括号嵌套 int[][] arr{{1,…...

C++的STL 中 set.map multiset.multimap 学习使用详细讲解(含配套OJ题练习使用详细解答)
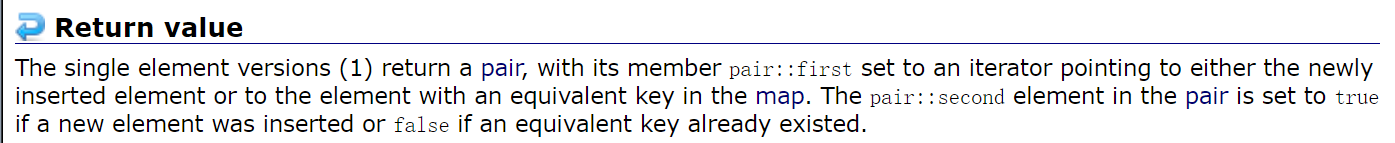
目录 一、set 1.set的介绍 2.set的使用 2.1 set的模板参数列表 2.2 set的构造 2.3 set的迭代器 2.4 set的容量 2.5 set的修改操作 2.6 set的使用举例 二、map 1.map的介绍 2.map的使用 2.1 map的模板参数说明 2.2 map的构造 2.3 map的迭代器 2.4 map的容量与元…...

【Java笔记】第10章:接口
前言1. 接口的概念与定义2. 接口的声明与语法3. 接口的实现4. 接口的继承5. 接口的默认方法6. 接口的静态方法7. 接口的私有方法8. 接口的作用9. 接口与抽象类的区别10. 接口在Java集合中的应用结语 上期回顾:【Java笔记】第9章:三个修饰符 个人主页:C_G…...

Angular知识概览
Angular 是一个由 Google 维护的开源前端框架,用于构建动态网页应用。以下是对 Angular 主要概念和特性的概览: 1. Angular 的核心概念 - 组件 (Component):Angular 应用的基本构建块。每个组件包括一个 TypeScript 类,用于处理数…...

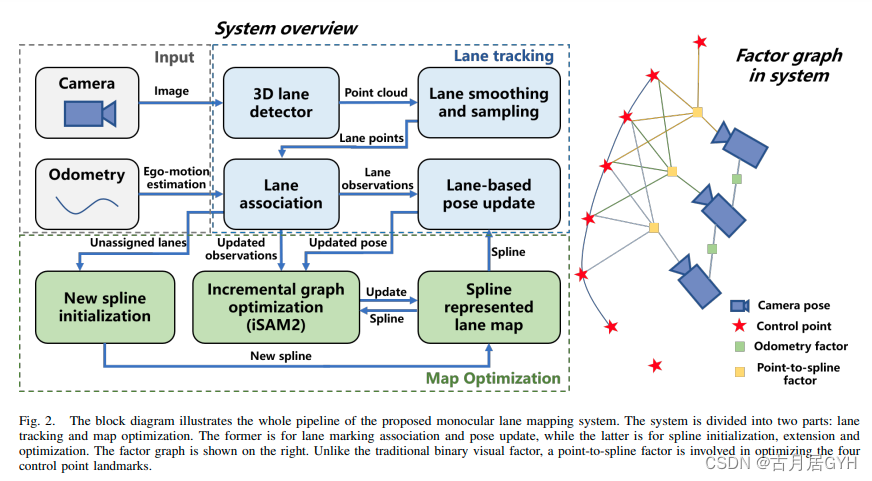
经典文献阅读之--Online Monocular Lane Mapping(使用Catmull-Rom样条曲线完成在线单目车道建图)
0. 简介 对于单目摄像头完成SLAM建图这类操作,对于自动驾驶行业非常重要,《Online Monocular Lane Mapping Using Catmull-Rom Spline》介绍了一种仅依靠单个摄像头和里程计生成基于样条的在线单目车道建图方法。我们提出的技术将车道关联过程建模为一个…...

frida timed out
从Android Q(10)开始,Google引入了一种新的机制,加快了app的启动时间 Android USAP 进程启动流程 adb shell su ps -A | grep usaproot 9917 1032 6577052 13676 __skb_wait_for_more_packets 0 S usap64 root 9928 1032 6577052…...

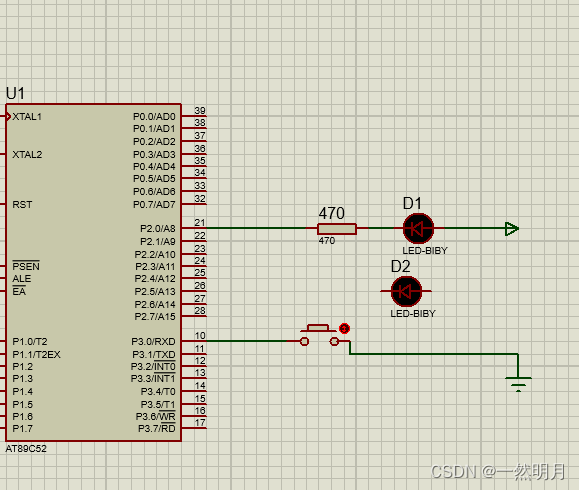
51单片机-独立按键控制灯灯灯
目录 简介: 一. 1个独立按钮控制一个灯例子 二. 在加一个独立按键,控制第二个灯 三. 第一个开关 开灯, 第二个开关关灯 四. 点一下开灯,在点一下关灯 五. 总结 简介: 51 单片机具有强大的控制能力,而独立按键则提供了一种简单的输入方式。 当把独立按键与 …...

【C++】用红黑树封装map、set
用红黑树封装map、set 1. 红黑树1.1 模板参数的控制1.1.1 Value1.1.2 KeyOfValue 1.2 正向迭代器1.2.1 构造函数1.2.2 begin()end()1.2.3 operator()1.2.4 operator--()1.2.5 operator*()1.2.6 operator->()1.2.7 operator()1.2.8 operator!()1.2.9 总代码 1.3 反向迭代器1.…...

【中颖】SH79F9202 串口通信
头文件 uart.h #ifndef UART_H #define UART_H#include "SH79F9202.h" #include "LCD.h" #include "timer2.h" #include "timer5.h" #include "cpu.h" #include "key.h" #include "io.h" #include &qu…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
