ES5/ES6 的继承除了写法以外还有什么区别?
一、主要区别
-
ES5 的继承实质上是先创建子类的实例对象, 然后再将父类的方法添加
到 this 上(Parent.apply(this)) . -
ES6 的继承机制完全不同, 实质上是先创建父类的实例对象 this(所以必
须先调用父类的 super()方法) , 然后再用子类的构造函数修改 this。 -
ES5 的继承时通过原型或构造函数机制来实现。
-
ES6 通过 class 关键字定义类, 里面有构造方法, 类之间通过 extends 关
键字实现继承。 -
子类必须在 constructor 方法中调用 super 方法, 否则新建实例报错。 因
为子类没有自己的 this 对象, 而是继承了父类的 this 对象, 然后对其进行加工。
如果不调用 super 方法, 子类得不到 this 对象。 -
注意 super 关键字指代父类的实例, 即父类的 this 对象。
-
注意: 在子类构造函数中, 调用 super 后, 才可使用 this 关键字, 否则
报错。
function 声明会提升, 但不会初始化赋值。 Foo 进入暂时性死区, 类似于 let、
const 声明变量。
const bar = new Bar();
// it's ok
function Bar() { this.bar = 42;
}
const foo = new Foo();
// ReferenceError: Foo is not defined
class Foo { constructor() { this.foo = 42; }
}
二、class 声明内部会启用严格模式。
// 引用一个未声明的变量 function Bar() {
baz = 42;
// it's ok}const bar = new Bar();
class Foo { constructor() { fol = 42; // ReferenceError: fol is not defined }
}const foo = new Foo(); 三、class 的所有方法(包括静态方法和实例方法) 都是不可枚举的。
// 引用一个未声明的变量
function Bar() { this.bar = 42;
}
Bar.answer = function() { return 42;
};
Bar.prototype.print = function() { console.log(this.bar);
};
const barKeys = Object.keys(Bar);
// ['answer']
const barProtoKeys = Object.keys(Bar.prototype);
// ['print']class Foo { constructor() { this.foo = 42; } static answer() { return 42; } print() { console.log(this.foo); }
}
const fooKeys = Object.keys(Foo);
// []
const fooProtoKeys = Object.keys(Foo.prototype);
// [] 四、class 的所有方法( 包括静态方法和实例方法) 都没有原型对象 prototype, 所以也没有 constructor, 不能使用 new 来调用。
function Bar() { this.bar = 42;
}
Bar.prototype.print = function() { console.log(this.bar);
};
const bar = new Bar();
const barPrint = new bar.print(); // it's ok
class Foo { constructor() { this.foo = 42; } print() { console.log(this.foo); }
}
const foo = new Foo();
const fooPrint = new foo.print();
// TypeError: foo.print is not a constructor 必须使用 new 调用 class。
function Bar() { this.bar = 42;
}
// it's ok
const bar = Bar(); class Foo { constructor() { this.foo = 42; }
}
const foo = Foo();
// TypeError: Class constructor Foo cannot be invoked without 'new'
五、class 内部无法重写类名。
function Bar() { Bar = 'Baz'; // it's ok this.bar = 42;
}
const bar = new Bar();
// Bar: 'Baz'
// bar: Bar {bar: 42} class Foo { constructor() { this.foo = 42; Foo = 'Fol'; // TypeError: Assignment to constant variable }
}
const foo = new Foo();
Foo = 'Fol';
// it's ok
相关文章:

ES5/ES6 的继承除了写法以外还有什么区别?
一、主要区别 ES5 的继承实质上是先创建子类的实例对象, 然后再将父类的方法添加 到 this 上(Parent.apply(this)) . ES6 的继承机制完全不同, 实质上是先创建父类的实例对象 this(所以必 须先调用父类的 super()方法…...

LeetCode 第401场周赛个人题解
100325. 找出 K 秒后拿着球的孩子 原题链接 100325. 找出 K 秒后拿着球的孩子 思路分析 数据很小,暴力或者数学方法都行 数学方法就是对 n - 1做带余除法,看跑了奇数还是偶数趟,余数如何,确定位置 时间复杂度:O(…...

C#面:请解释web.config⽂件中的重要节点
在C#中,web.config文件是一个XML格式的配置文件,用于配置ASP.NET应用程序的各种设置。web.config文件中包含了许多重要的节点,下面是一些常见的重要节点及其作用: <configuration>节点:web.config文件的根节点&…...

30分钟吃掉 Pytorch 转 onnx
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学. 针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。 汇总合集&…...

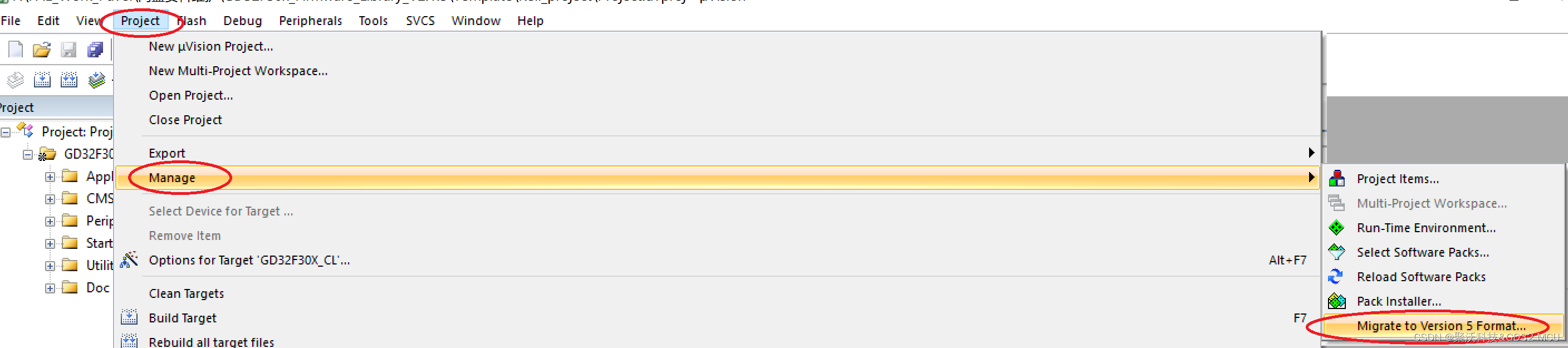
KEIL5如何打开KEIL4的GD工程
GD官方提供的很多KEIL例程为KIEL4的版本,读者使用的时候可能会碰到使用KEIL5打开KEIL4的工程会报错以及无法找到芯片选型的问题,具体表现如下图所示。 我们该怎么办呢? 下面为大家介绍两种方法: 第一种方法是在keil4的工程后缀u…...

大前端技术分类
1 基础 2 语言 3 类库 4 框架 5 跨栈 6 架构 7 领域 7.1 中后台 7.2 跨平台 7.3 可视化 7.4 智能化 7.5 工程化 7.5.1 规范化 7.5.2 流程化 —— 前端工程化工具系列 7.5.3 模板化 7.5.4 自动化 7.5.5 平台化 7.6 其他 7.6.1 音视频 7.6.2 Web3 7.6.3 区块…...

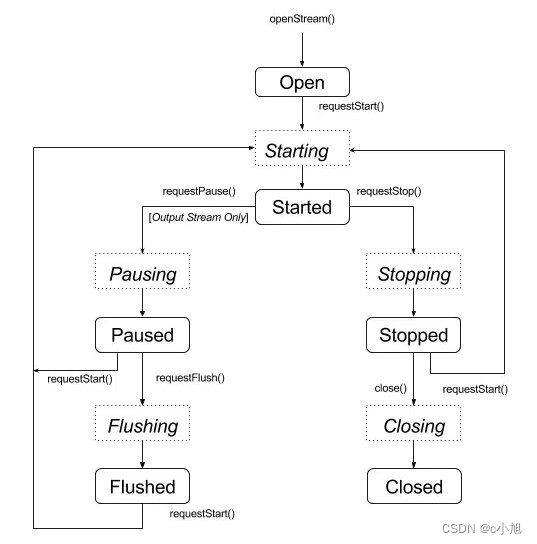
Android AAudio——C API控制音频流(四)
上一篇文章我们介绍了 C API 中音频流的创建流程,以及打开音频流操作,这里我们再来看一下音频流的其他操作流程 一、音频流操作介绍 1、操作流程图 下图是状态变化流程图,虚线框表示瞬时状态,实线框表示稳定状态。 2、操作函数 上图中主要包含下面几个操作函数: aaudio…...

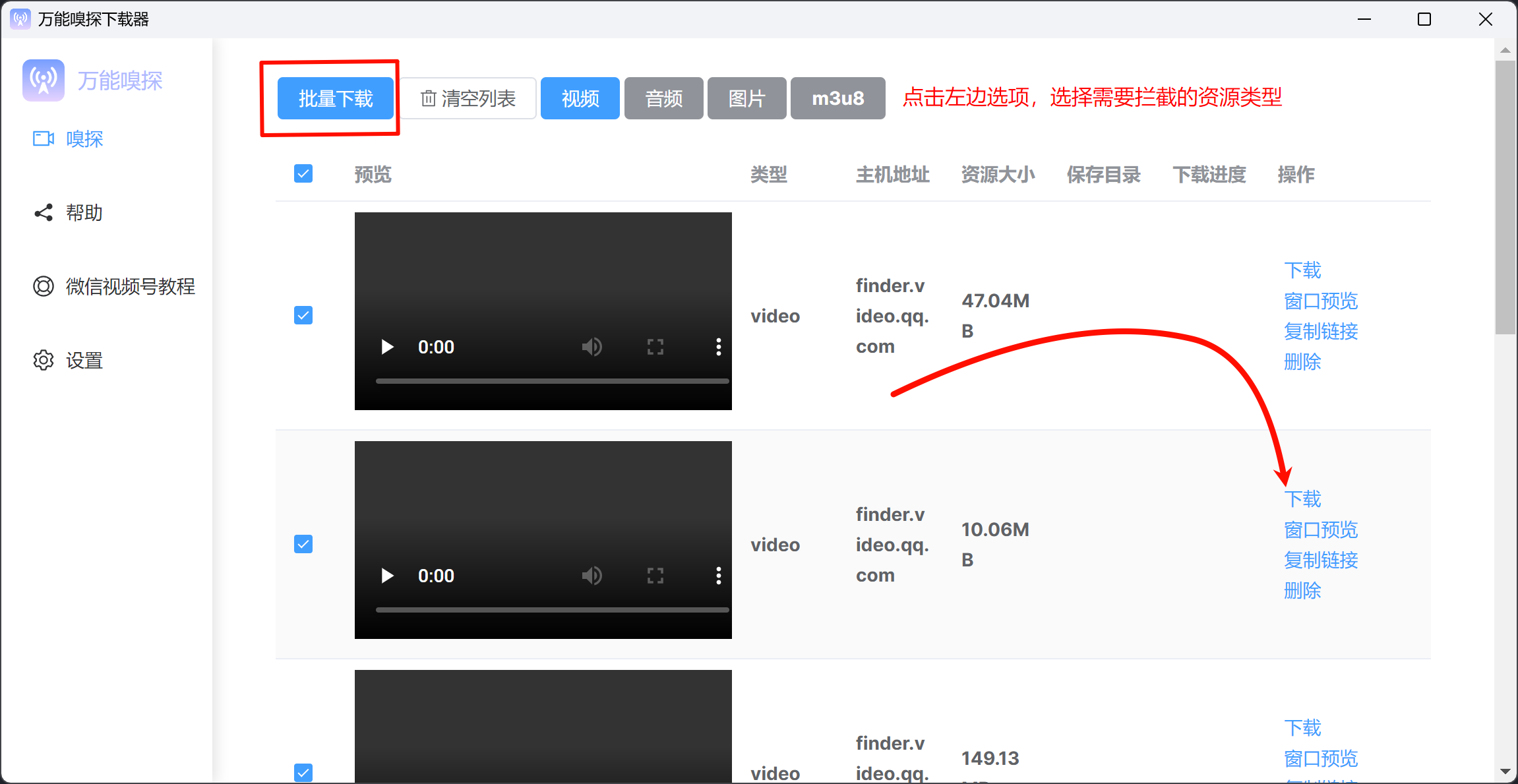
万能嗅探:视频号下载神器
万能嗅探是一款比较好用资源嗅探软件,界面干净,可以抓取浏览器的网页,不过想必各位主要用来抓取视频号,下面是使用方法。 使用方法 打开万能嗅探客户端,然后打开浏览器,产生网络请求即可,看看…...

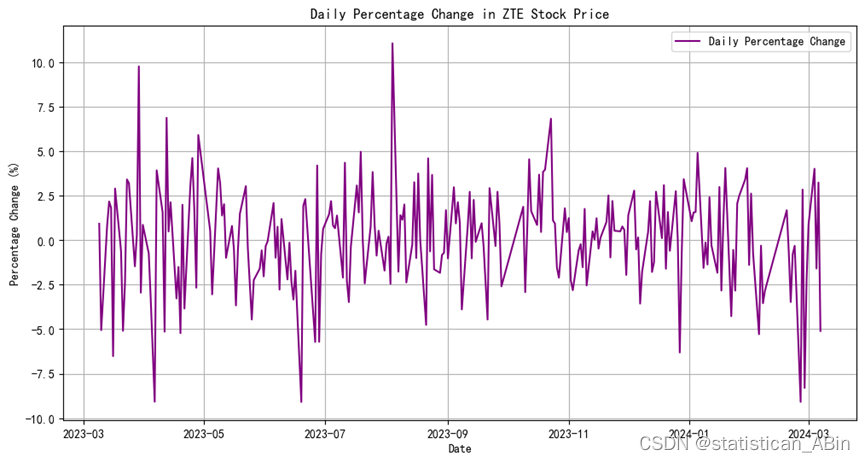
python数据分析-ZET财务数据分析
一、公司背景 中兴通讯股份有限公司是一家总部位于中国深圳的跨国公司,致力于为全球客户提供通信设备和解决方案。公司成立于1985年,自成立以来一直致力于为客户提供创新的通信技术和服务。中兴通讯的业务涵盖多个领域,包括但不限于高端路由…...

Leetcode学习
回文数 反转一半数字 第一个想法是将数字转换为字符串,并检查字符串是否为回文。 但是,这需要额外的非常量空间来创建问题描述中所不允许的字符串。 第二个想法是将数字本身反转,然后将反转的数字与原始数字比较,如果它们是相同…...

python 列出面板数据所有变量名
在Python中,处理面板数据(Panel Data)通常使用pandas库,特别是当数据以DataFrame或Panel(尽管Panel在较新版本的pandas中已被弃用)的形式存在时。然而,由于Panel的弃用,现代做法通常…...

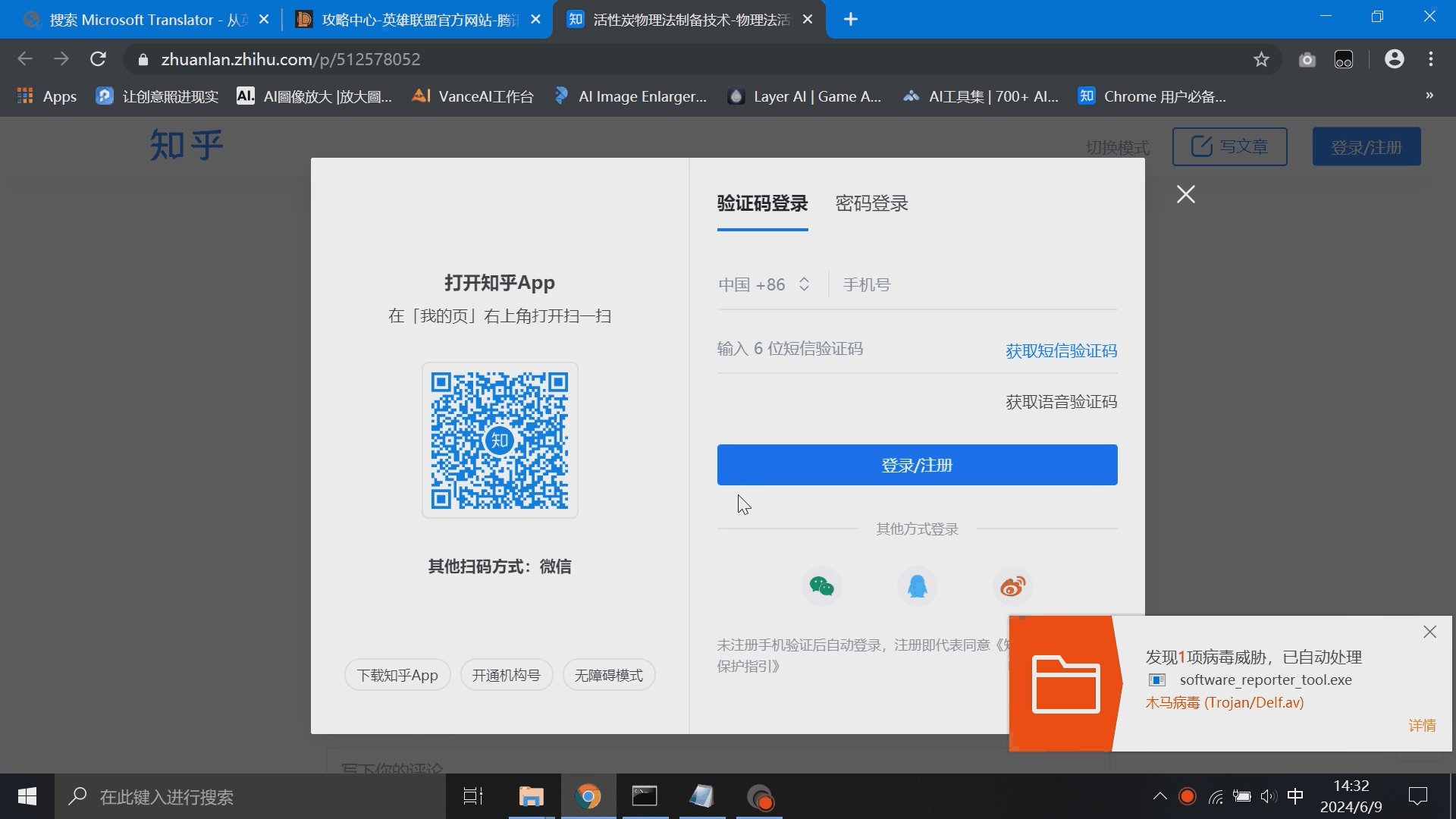
知乎网站只让知乎用户看文章,普通人看不了
知乎默认不显示全部文章,需要点击展开阅读全文 然而点击后却要登录,这意味着普通人看不了博主写的文章,只有成为知乎用户才有权力查看文章。我想这不是知乎创作者希望的情况,他们写文章肯定是希望所有人都能看到。 这个网站篡改…...

web前端的实习记录:探索、挑战与成长
web前端的实习记录:探索、挑战与成长 踏入web前端实习的旅程,我怀揣着对未知的好奇与对技术的渴望,开始了一段全新的学习与实践。在这个过程中,我经历了四个方面的技术探索,五个方面的挑战应对,六个方面的…...

正则表达式的详解带你认识正则表达式的意义
前言 我们都知道协议通常通过添加固定的字符、报头、特定的数字等来定义数据的结构和格式。将正确的信息提取出来是十分重要的,而正则表达式可以用来描述和匹配这些固定的结构,从而提取出所需的信息。并且正则表达式还可以处理大量复杂的字符串。这篇…...

中国现在最厉害的书法家颜廷利:东方伟大思想家哲学家教育家
中国书法界名人颜廷利教授,一位在21世纪东方哲学、科学界及当代中国教育领域内具有深远影响力的泰斗级人物,不仅以其深厚的国学修为和对易经姓名学的独到见解著称,还因其选择在济南市历城区的龙泉大街以及天桥区的凤凰山庄与泉星小区等地设立…...

OS常用操作
目录 1 文件和目录操作 1. 1 创建目录 1.2 删除目录 1.3 列出目录内容 1.4 删除文件 1.5 打开和关闭文件描述符 1.6 修改文件权限 1.7 获取和设置文件属性 2 路径操作 2.1 获取当前工作目录 2.2 改变工作目录 2.3 路径操作 2.4 添加 Python 的模块搜索路径列表 3 …...

【IC验证】03 UVM
...
)
Jira的原理及应用详解(六)
本系列文章简介: 在当今快速发展的软件开发和项目管理领域,有效的团队协作和精确的项目进度追踪是确保项目成功的关键。Jira作为一款广受欢迎的项目和问题追踪工具,以其强大的功能、灵活的定制性以及卓越的用户体验,赢得了全球众多…...

Linux进程间通信之System V
目录 认识system V: system V共享内存: 共享内存的基本原理: 共享内存的数据结构: 共享内存的建立与释放: 共享内存的建立: 共享内存的释放: 共享内存的关联: 共享内存的去关联…...

力扣hot100:394. 字符串解码(递归/括号匹配,字符串之间相对顺序)
LeetCode:394. 字符串解码 本题容易想到用递归处理,在写递归时主要是需要明确自己的递归函数的定义。 不过我们也可以利用括号匹配的方式使用栈进行处理。 1、递归 定义递归函数string GetString(string & s,int & i); 表示处理处理整个numbe…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
