最新的ffmepg.js前端VUE3实现视频、音频裁剪上传功能
package.json
"dependencies": {"@ffmpeg/ffmpeg": "^0.12.10","@ffmpeg/util": "^0.12.1"
}
vue3组件代码
根据需要更改
<script setup lang="ts">
import { FFmpeg } from '@ffmpeg/ffmpeg';
import { fetchFile, toBlobURL } from '@ffmpeg/util';
import useInject from '@/utils/useInject';import { reactive, onUnmounted } from 'vue';
const { $global, $fn } = useInject();const props: any = defineProps<{params?: any;url?: any;
}>();let ffmpegObj: any = reactive({file: null,urlpre: null,url: null,params: {...(props?.params || {}),ext: '',starttime: 0,endtime: 3,maxtime: 0,},
});const ffmpeg = new FFmpeg();function filechange(e: any) {ffmpegObj.file = e.target.files[0];// 原视频预览方案一const reader: any = new FileReader();reader.readAsDataURL(ffmpegObj.file);reader.onload = () => {ffmpegObj.url = '';ffmpegObj.urlpre = reader.result;const audioElement: any = new Audio(ffmpegObj.urlpre);audioElement.addEventListener('loadedmetadata', () => {ffmpegObj.params.maxtime = audioElement.duration;ffmpegObj.params.starttime = 0;ffmpegObj.params.endtime = audioElement.duration;});};// 原视频预览方案二// const reader: any = new FileReader();// reader.readAsArrayBuffer(ffmpegObj.file);// let blob = null;// reader.onload = (e: any) => {// if (typeof e.target.result === 'object') {// blob = new Blob([e.target.result]);// } else {// blob = e.target.result;// }// ffmpegObj.url = '';// if (blob == null) return;// const url = URL.createObjectURL(blob);// ffmpegObj.urlpre = url;// const audioElement = new Audio(url);// audioElement.addEventListener('loadedmetadata', function () {// ffmpegObj.params.maxtime = audioElement.duration;// ffmpegObj.params.starttime = 0;// ffmpegObj.params.endtime = audioElement.duration;// });// };
}
async function doffmpeg() {try {if (!ffmpegObj.file) {return;}ffmpegObj.fileext = ffmpegObj.file.name.split('.').pop();const inputName = `input.${ffmpegObj.fileext}`;const outputName = `output.${ffmpegObj.params.ext ? ffmpegObj.params.ext : ffmpegObj.fileext}`;console.log(666.001, ffmpeg, ffmpegObj);ffmpeg.on('log', ({ message: msg }) => {ffmpegObj.msglogger = msg;});await ffmpeg.load({coreURL: await toBlobURL('./ffmpeg/ffmpeg-core.js','text/javascript'),wasmURL: await toBlobURL('./ffmpeg/ffmpeg-core.wasm','application/wasm'),workerURL: await toBlobURL(`./ffmpeg/ffmpeg-core.worker.js`,'text/javascript'),});await ffmpeg.writeFile(inputName, await fetchFile(ffmpegObj.urlpre));await ffmpeg.exec(['-ss',`${ffmpegObj.params.starttime !== undefined? ffmpegObj.params.starttime: 0}`,'-t',`${(ffmpegObj.params.endtime !== undefined? ffmpegObj.params.endtime: 3) -(ffmpegObj.params.starttime !== undefined? ffmpegObj.params.starttime: 0)}`,'-i',inputName,outputName,]);ffmpegObj.data = await ffmpeg.readFile(outputName);ffmpegObj.blob = new Blob([ffmpegObj.data.buffer], {type:'video/' + ffmpegObj.params.ext? ffmpegObj.params.ext: ffmpegObj.fileext,});ffmpegObj.url = URL.createObjectURL(ffmpegObj.blob);ffmpegObj.urlpre = ''; // 清空原预览视频} catch (err) {alert('出错了');throw err;}
}
function blobToBase64(blob: any) {console.log(666.3002, blob);return new Promise((resolve, reject) => {const fileReader = new FileReader();fileReader.readAsDataURL(blob);fileReader.onload = () => {resolve(fileReader.result);};fileReader.onerror = () => {reject(new Error('文件流异常'));};});
}
// function convertBlobToFile(blob, fileName) {
// blob.lastModifiedDate = new Date();
// blob.name = fileName;
// return blob;
// }
async function submit() {await doffmpeg();const resdata: any = await blobToBase64(ffmpegObj.blob);// const resdata: any = convertBlobToFile(ffmpegObj.blob, 'aaa');console.log(666.30002, resdata);$fn.useApiFiles().request({data: props.url? { url: props.url }: {dir: 'chat/chat',uid: $fn.As.Uuid('CU'),ext:'.' +(ffmpegObj.params.ext? ffmpegObj.params.ext: ffmpegObj.fileext),data: resdata,},}).then((res: any) => {console.log(666.789, res);props?.params?.fn(res);}).catch((err: any) => {$global.tipsfn({ type: 'err', con: err });});
}//下载
function downffmpeg() {const oA: any = document.createElement('a');oA.download ='video_' +Date.now() +'.' +(ffmpegObj.params.ext ? ffmpegObj.params.ext : ffmpegObj.fileext);oA.href = ffmpegObj.url;document.body.appendChild(oA);oA.click();// 释放 URL 对象URL.revokeObjectURL(oA.href);oA.remove();
}
onUnmounted(() => {ffmpegObj = null;
});
</script>
<template><div class="as-ff-area"><div class="as-show-area"><!-- <template v-if="ffmpegObj.urlpre"> -->原视频<video :src="ffmpegObj.urlpre" controls></video><!-- </template> --><!-- <template v-else> -->裁剪后视频<video :src="ffmpegObj.url" controls></video><!-- </template> -->日志:{{ ffmpegObj.params.starttime }}-{{ ffmpegObj.params.endtime }}({{ ffmpegObj.params.maxtime }})<inputtype="range"v-model="ffmpegObj.params.starttime"min="0":max="ffmpegObj.params.maxtime"/><inputtype="range"v-model="ffmpegObj.params.endtime"min="0":max="ffmpegObj.params.maxtime"/><!-- <input type="number" v-model="ffmpegObj.params.starttime" /><input type="number" v-model="ffmpegObj.params.endtime" /> -->{{ ffmpegObj.msglogger }}{{ ffmpegObj.msgprogress }}</div><div class="as-file-area">选择图片:<input class="file" type="file" @change="filechange" /></div><div class="as-btn-area"><button @click="doffmpeg()">裁剪</button><button @click="downffmpeg()">下载</button><button @click="submit()">提交</button></div></div>
</template><style scoped>
.as-ff-area {width: 100%;height: 100%;display: flex;flex-direction: column;
}
.as-btn-area {text-align: center;height: auto;
}
.as-btn-area > button {user-select: none;padding: 5px 12px;margin: 15px 5px 0 5px;
}
.as-file-area {padding: 5px 12px;text-align: center;height: auto;width: auto;display: inline-block;background-color: var(--ch1);
}
.as-show-area {flex-grow: 1;width: 100%;overflow: auto;display: flex;justify-content: center;align-items: center;flex-direction: column;
}
</style>相关文章:

最新的ffmepg.js前端VUE3实现视频、音频裁剪上传功能
package.json "dependencies": {"ffmpeg/ffmpeg": "^0.12.10","ffmpeg/util": "^0.12.1" }vue3组件代码 根据需要更改 <script setup lang"ts"> import { FFmpeg } from ffmpeg/ffmpeg; import { fetchF…...

“Apache Kylin 实战指南:从安装到高级优化的全面教程
Apache Kylin是一个开源的分布式分析引擎,它提供了在Hadoop/Spark之上的SQL查询接口及多维分析(OLAP)能力,支持超大规模数据的亚秒级查询。以下是Kylin的入门教程,帮助您快速上手并使用这个强大的工具。 1. 安装Kylin Apache Kylin的安装是一个关键步骤,它要求您具备一…...

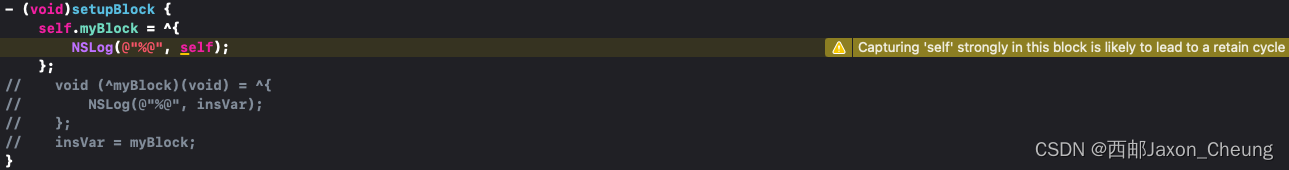
【iOS】内存泄漏检查及原因分析
目录 为什么要检测内存泄漏?什么是内存泄漏?内存泄漏排查方法1. 使用Zombie Objects2. 静态分析3. 动态分析方法定位修改Leaks界面分析Call Tree的四个选项: 内存泄漏原因分析1. Leaked Memory:应用程序未引用的、不能再次使用或释…...

“深入探讨Java中的对象拷贝:浅拷贝与深拷贝的差异与应用“
前言:在Java编程中,深拷贝(Deep Copy)与浅拷贝(Shallow Copy)是两个非常重要的概念。它们涉及到对象在内存中的复制方式,对于理解对象的引用、内存管理以及数据安全都至关重要。 ✨✨✨这里是秋…...

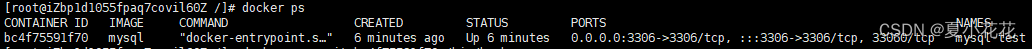
Docker 进入指定容器内部(以Mysql为例)
文章目录 一、启动容器二、查看容器是否启动三、进入容器内部 一、启动容器 这个就不多说了 直接docker run… 二、查看容器是否启动 查看正在运行的容器 docker ps查看所有的容器 docker ps -a结果如下图所示: 三、进入容器内部 通过CONTAINER ID进入到容器…...

计算机网络-数制转换与子网划分
目录 一、了解数制 1、计算机的数制 2、二进制 3、八进制 4、十进制 5、十六进制 二、数制转换 1、二进制转十进制 2、八进制转十进制 3、十六进制转十进制 4、十进制转二进制 5、十进制转八进制 6、十进制转十六进制 三、子网划分 1、IP地址定义 2、IP的两种协…...

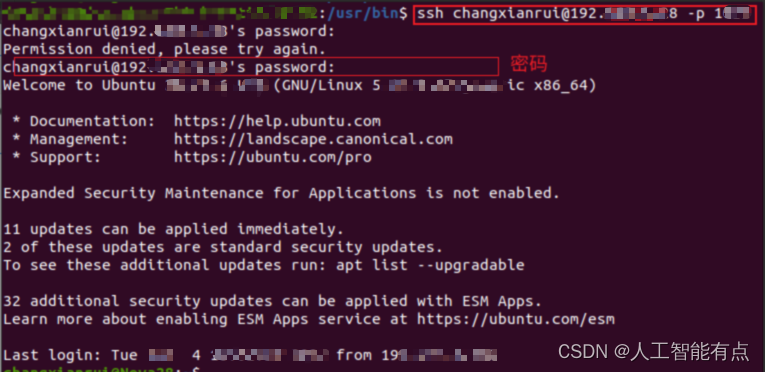
【ssh命令】ssh登录远程服务器
命令格式:ssh 用户名主机IP # 使用非默认端口: -p 端口号 ssh changxianrui192.168.100.100 -p 1022 # 使用默认端口 22 ssh changxianrui192.168.100.100 然后输入密码,就可以登录进去了。...

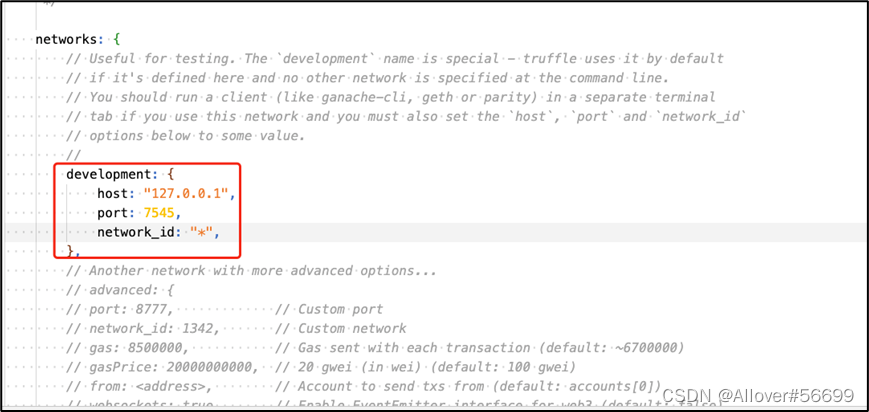
【区块链】truffle测试
配置区块链网络 启动Ganache软件 使用VScode打开项目的wordspace 配置对外访问的RPC接口为7545,配置项目的truffle-config.js实现与新建Workspace的连接。 创建项目 创建一个新的目录 mkdir MetaCoin cd MetaCoin下载metacoin盒子 truffle unbox metacoincontra…...

【AIGC调研系列】chatTTS与GPT-SoVITS的对比优劣势
ChatTTS和GPT-SoVITS都是在文本转语音(TTS)领域的重要开源项目,但它们各自有不同的优势和劣势。 ChatTTS 优点: 多语言支持:ChatTTS支持中英文,并且能够生成高质量、自然流畅的对话语音[4][10][13]。细粒…...

LLVM Cpu0 新后端10
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...
)
k8s面试题大全,保姆级的攻略哦(二)
目录 三十六、pod的定义中有个command和args参数,这两个参数不会和docker镜像的entrypointc冲突吗? 三十七、标签及标签选择器是什么,如何使用? 三十八、service是如何与pod关联的? 三十九、service的域名解析格式…...

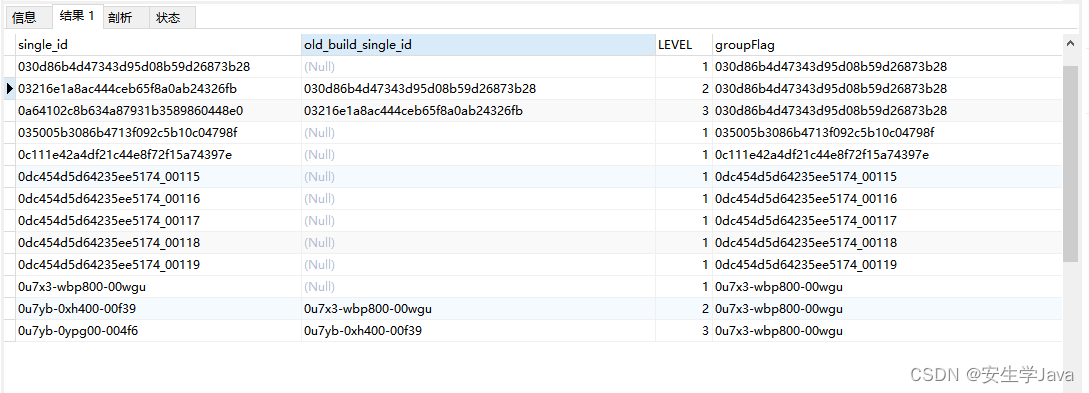
Mysql:通过一张表里的父子级,递归查询并且分组分级
递归函数WITH RECURSIVE语法 WITH RECURSIVE cte_name (column_list) AS (SELECT initial_query_resultUNION [ALL]SELECT recursive_queryFROM cte_nameWHERE condition ) SELECT * FROM cte_name; WITH RECURSIVE 关键字:表示要使用递归查询的方式处理数据。 c…...

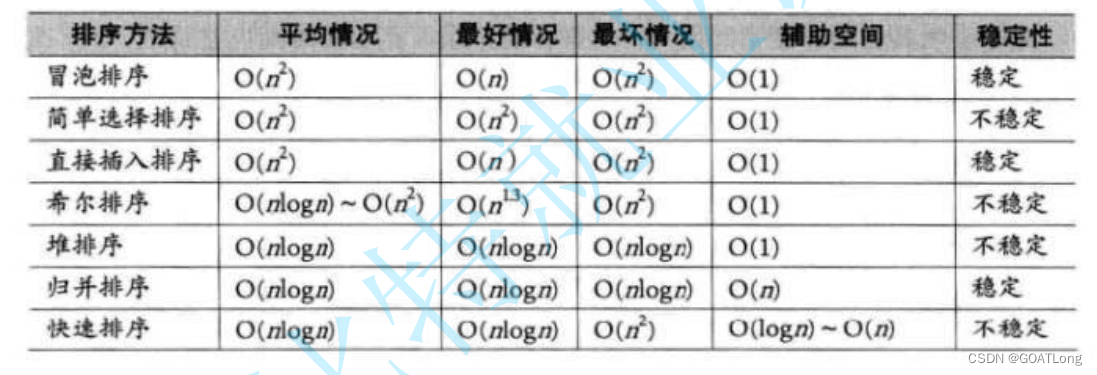
数据结构之排序算法
目录 1. 插入排序 1.1.1 直接插入排序代码实现 1.1.2 直接插入排序的特性总结 1.2.1 希尔排序的实现 1.2.2 希尔排序的特性总结 2. 选择排序 2.1.1 选择排序 2.1.2 选择排序特性 2.2.1 堆排序 2.2.2 堆排序特性 3. 交换排序 3.1.1 冒泡排序 3.1.2 冒泡排序的特性 …...

移动安全赋能化工能源行业智慧转型
随着我国能源化工企业的不断发展,化工厂中经常存在火灾爆炸的危险,特别是生产场所,约有80%以上生产场所区域存在爆炸性物质。而目前我国化工危险场所移动通信设备的普及率高,但是对移动通信设备的安全防护却有所忽视,包…...

今天是放假带娃的一天
端午节放假第一天 早上5点半宝宝就咔咔乱叫了,几乎每天都这个点醒,准时的很,估计他是个勤奋的娃吧,要早起锻炼婴语,哈哈 醒来后做饭、洗锅、洗宝宝的衣服、给他吃D3,喂200ml奶粉、给他洗澡、哄睡࿰…...

linux Ubuntu安装samba服务器与SSH远程登录
目录 1,下载安装包 2,添加服务器 3,修改服务器配置 3.1 备份配置文件 3.2 修改配置 4,开启samba服务器 5,开关电脑与服务器设置 6, SSH远程登录 1,下载samba服务器安装包 sudo apt in…...

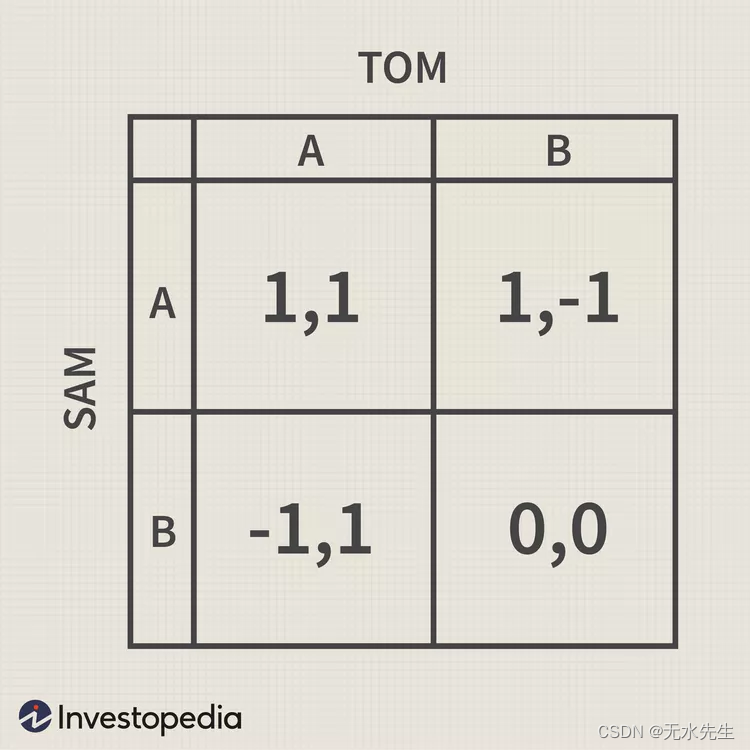
纳什均衡:博弈论中的运作方式、示例以及囚徒困境
文章目录 一、说明二、什么是纳什均衡?2.1 基本概念2.2 关键要点 三、理解纳什均衡四、纳什均衡与主导策略五、纳什均衡的例子六、囚徒困境七、如何原理和应用7.1 博弈论中的纳什均衡是什么?7.2 如何找到纳什均衡?7.3 为什么纳什均衡很重要&a…...

Linux之进程信号详解【上】
🌎 Linux信号详解 文章目录: Linux信号详解 信号入门 技术应用角度的信号 信号及信号的产生 信号的概念 信号的处理方式 信号的产生方式 键盘产生信号 系统调用产生信号 软件…...

【Spring Cloud】Eureka详细介绍及底层原理解析
目录 底层原理详解 1. 服务注册与发现 2. 心跳机制 3. 服务剔除与自我保护机制 Eureka Server 核心组件 Eureka Client 核心组件 使用场景 结语 Eureka 是 Netflix 开源的一款服务发现框架,用于构建分布式系统中的服务注册与发现。 它包含两个核心组件&…...

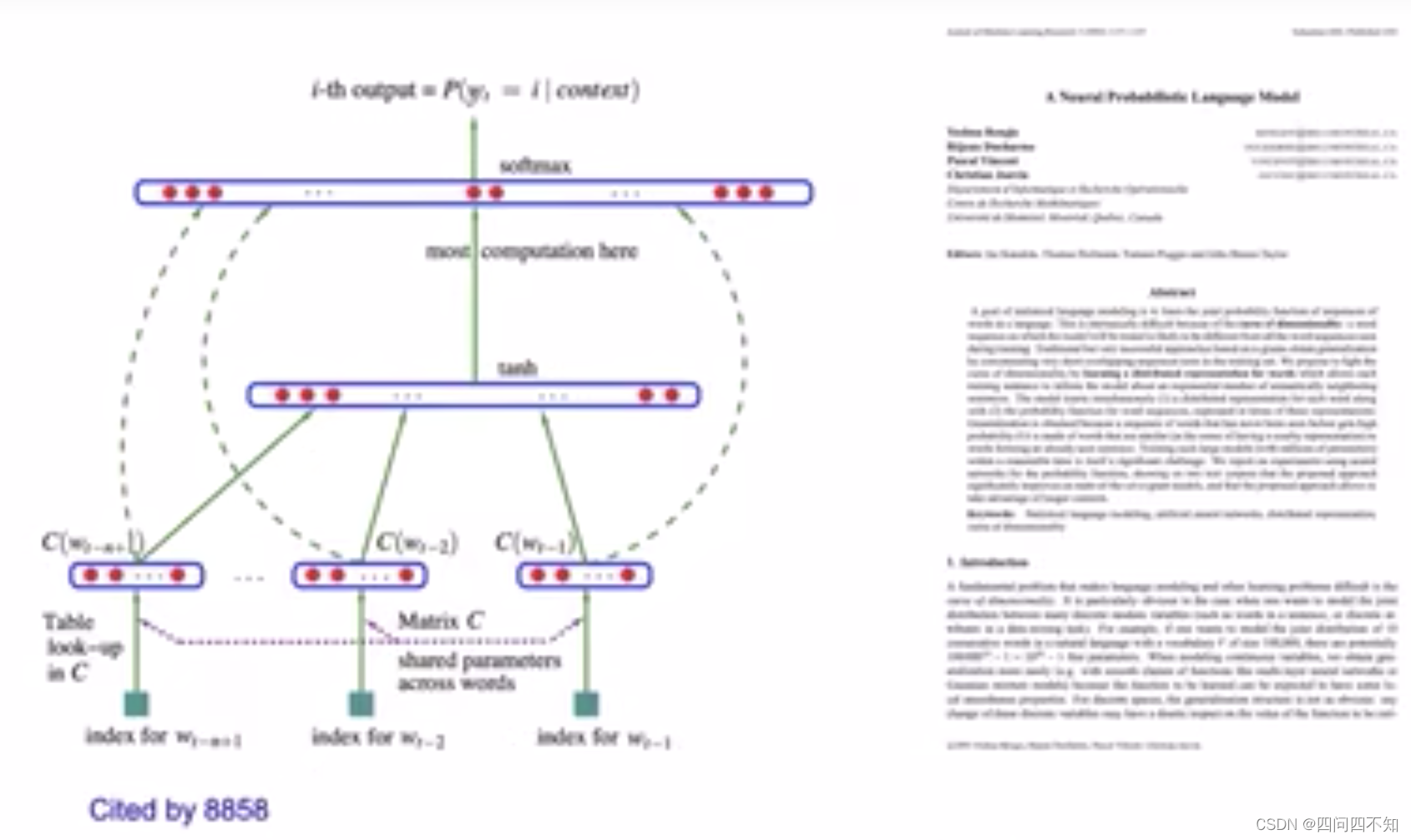
【清华大学】《自然语言处理》(刘知远)课程笔记 ——NLP Basics
自然语言处理基础(Natural Language Processing Basics, NLP Basics) 自然语言处理( Natural Language Processing, NLP)是计算机科学领域与人工智能领域中的一个重要方向。它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和方法。自然语言…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
