Element-UI全面入门与实战技巧
本文详细介绍了Element-UI的安装、配置、组件使用、布局技巧、交互设计、表单处理、主题定制等内容,旨在帮助开发者快速掌握Element-UI,并能在实际项目中灵活应用。
文章目录
- 一、Element-UI概述与安装
- 1.1 Element-UI简介
- 1.2 环境搭建
- 1.3 安装Element-UI
- 1.4 引入Element-UI
- 全局引入
- 按需引入
- 二、Element-UI项目搭建与配置
- 2.1 使用vue-cli创建项目
- 2.2 项目结构介绍
- 2.3 路由配置
- 2.4 全局配置Element-UI
- 三、Element-UI布局与容器
- 3.1 布局容器概念
- 3.2 布局组件使用
- 3.2.1 el-row 和 el-col 组件
- 3.2.2 el-container 相关组件
- 3.3 布局样式设置
- 3.3.1 使用 CSS 类
- 3.3.2 自定义样式
- 四、Element-UI基础组件应用
- 4.1 按钮组件
- 使用方法
- 属性
- 4.2 文字链接组件
- 使用方法
- 属性
- 4.3 表单组件
- 使用方法
- 属性
- 方法
- 4.4 选择器组件
- 使用方法
- 属性
- 4.5 其他基础组件
- 五、Element-UI高级组件应用
- 5.1 表格组件
- 安装与引入
- 基本使用
- 高级功能
- 5.2 分页组件
- 基本使用
- 5.3 对话框组件
- 基本使用
- 5.4 树形控件
- 基本使用
- 5.5 其他高级组件
- 时间线组件
- 步骤条组件
- 六、Element-UI表单处理与验证
- 6.1 表单验证
- 6.2 表单联动处理
- 6.3 表单自定义验证
- 七、Element-UI主题定制与扩展
- 7.1 主题定制方法
- 使用在线主题生成器
- 手动修改 SCSS 变量
- 7.2 主题定制实践
- 7.3 Element-UI扩展组件
- 八、Element-UI实战案例
- 8.1 登录页面构建
- 8.2 主页面设计
- 8.3 动态表单构建
- 8.4 数据展示与操作
- 九、Element-UI常见问题与注意事项
- 9.1 常见问题解答
- 9.1.1 如何在Element-UI中实现自定义主题?
- 9.1.2 为什么Element-UI的组件在某些浏览器上显示不正常?
- 9.1.3 如何在Element-UI中实现表单验证?
- 9.2 注意事项
- 9.2.1 确保Vue.js版本兼容
- 9.2.2 使用CDN加速资源加载
- 9.2.3 注意依赖管理
- 9.2.4 考虑国际化
- 9.2.5 注意版本更新
一、Element-UI概述与安装
Element-UI 是一套基于 Vue 2.0 的桌面端组件库,由饿了么前端团队开发并维护。它提供了一系列丰富的 UI 组件,旨在帮助开发者快速构建高效、美观的 Vue 应用程序。
1.1 Element-UI简介
Element-UI 是一款遵循 Ant Design 设计规范的 Vue UI 库,它涵盖了从按钮、输入框、选择器到表格、标签、进度条等众多常用的界面元素。Element-UI 的组件不仅功能全面,而且易于定制,使得开发者可以快速实现个性化的页面设计。
Element-UI 的特点包括:
- 丰富的组件:Element-UI 提供了包括按钮、输入框、选择器、表格、标签、进度条等在内的多种组件,满足不同场景的需求。
- 响应式设计:Element-UI 的组件支持响应式设计,能够适应不同屏幕尺寸的设备,提供良好的用户体验。
- 易于使用:Element-UI 的组件易于使用,文档齐全,并提供详细的示例和 API 说明,方便开发者快速上手。
- 可定制性:Element-UI 支持主题定制,开发者可以根据自己的需求调整组件的样式,打造个性化的界面。
1.2 环境搭建
在使用 Element-UI 之前,需要确保你的开发环境已经安装了 Node.js 和 Vue CLI。以下是环境搭建的基本步骤:
-
安装 Node.js:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可以让你在服务器端执行 JavaScript 代码。可以从 Node.js 官网 下载并安装最新版本的 Node.js。 -
安装 Vue CLI:
Vue CLI 是 Vue 官方提供的一个标准工具,用于快速生成 Vue 项目的基础结构。通过以下命令全局安装 Vue CLI:npm install -g @vue/cli # 或者 yarn global add @vue/cli -
验证安装:
安装完成后,可以通过以下命令验证是否安装成功:vue --version
1.3 安装Element-UI
Element-UI 可以通过 npm 或 yarn 进行安装。在已经创建好的 Vue 项目中,执行以下命令之一:
npm install element-ui --save
# 或者
yarn add element-ui
这条命令会将 Element-UI 添加到项目的依赖中,并且会在 package.json 文件中自动更新依赖列表。
1.4 引入Element-UI
在 Vue 项目中引入 Element-UI 有两种方式:全局引入和按需引入。
全局引入
在项目的 main.js 文件中,添加以下代码来全局引入 Element-UI:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
以上代码首先导入了 Vue 和 Element-UI,然后导入了 Element-UI 的样式文件,最后通过 Vue.use() 方法全局注册了 Element-UI。
按需引入
按需引入意味着你只引入项目中需要用到的组件,这样可以减少最终打包文件的大小。你可以手动引入单个组件,或者使用 babel-plugin-component 插件来简化引入过程。
以下是手动按需引入的示例:
import Vue from 'vue'
import { Button, Select } from 'element-ui'Vue.component('el-button', Button)
Vue.component('el-select', Select)
在这个例子中,我们只引入了 Button 和 Select 两个组件,并通过 Vue.component() 方法注册了它们。
通过以上步骤,你已经成功搭建了 Element-UI 的开发环境,并可以开始在 Vue 项目中使用 Element-UI 的组件了。
二、Element-UI项目搭建与配置
在掌握了Element-UI的基础知识之后,接下来我们将深入了解如何搭建和配置一个Element-UI项目。以下是详细的步骤和说明。
2.1 使用vue-cli创建项目
vue-cli是Vue.js的官方脚手架,它可以帮助我们快速搭建Vue项目。以下是使用vue-cli创建带有Element-UI的项目的基本步骤:
首先,确保你已经安装了Node.js和npm。然后在命令行中执行以下命令:
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
安装完成后,你可以使用以下命令创建一个新的Vue项目:
vue create element-ui-project
在创建过程中,你会被提示选择一系列配置,包括预设(默认配置)、Vue版本、添加的插件等。在选择插件时,确保选择Vue Router和Vuex,因为它们是管理前端路由和状态管理的常用库。
创建项目后,进入项目目录:
cd element-ui-project
然后安装Element-UI:
npm install element-ui --save
# 或者
yarn add element-ui
2.2 项目结构介绍
创建好的Vue项目具有以下基本结构:
element-ui-project/
│ .browserslistrc
│ .eslintrc.js
│ .gitignore
│ .postcssrc.js
│ babel.config.js
│ package.json
│ package-lock.json
│ README.md
│ vue.config.js
│
├─node_modules/
├─public/
│ index.html
│ favicon.ico
│
└─src/│ App.vue│ main.js│├─assets/├─components/├─views/│ Home.vue│ About.vue│└─router/index.js
src/:存放源代码的地方。public/:存放公共文件,如index.html。node_modules/:存放项目依赖。assets/:存放静态资源,如图片、样式表等。components/:存放可复用的Vue组件。views/:存放路由映射到的页面组件。router/:存放Vue Router的路由配置。
2.3 路由配置
在Vue项目中,路由是管理页面跳转的关键部分。Vue.js官方推荐的vue-router可以很好地与Element-UI结合使用。以下是如何配置路由:
首先,确保你已经安装了vue-router:
npm install vue-router --save
# 或者
yarn add vue-router
然后,在src/router/index.js文件中配置你的路由:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/views/Home.vue'
import About from '@/views/About.vue'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'home',component: Home},{path: '/about',name: 'about',component: About}]
})
在main.js中引入路由配置:
import Vue from 'vue'
import App from './App.vue'
import router from './router'new Vue({router,render: h => h(App)
}).$mount('#app')
这样,你的Vue项目就已经集成了路由功能。
2.4 全局配置Element-UI
Element-UI允许我们进行全局配置,以便统一设置组件的默认样式和行为。以下是如何进行全局配置:
如果你是完整引入Element-UI,可以在引入Element时传入一个全局配置对象,例如:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI, { size: 'small' })
如果你是按需引入Element-UI,可以通过Vue实例的$ELEMENT属性来设置:
import Vue from 'vue'
import { Button } from 'element-ui'Vue.prototype.$ELEMENT = { size: 'small' }
Vue.use(Button)
通过以上配置,项目中所有拥有size属性的组件的默认尺寸都将设置为small。
以上步骤完成后,你的Element-UI项目就已经搭建完毕,可以进行后续的开发工作了。
三、Element-UI布局与容器
Element-UI 提供了一套丰富的布局组件和容器,使得开发者可以快速搭建页面的基本结构。以下将详细介绍布局与容器的相关概念、组件使用以及布局样式的设置。
3.1 布局容器概念
布局容器是页面布局的基础,它提供了一个可容纳其他组件和内容的框架。在 Element-UI 中,布局容器通常指的是 el-container、el-header、el-footer、el-aside 和 el-main 等组件。
- el-container:最外层的容器组件,用于包裹其他容器组件,如
el-header、el-footer、el-aside和el-main。 - el-header:页面的头部容器,通常用于放置导航栏、logo 等元素。
- el-footer:页面的底部容器,通常用于放置版权信息、友情链接等元素。
- el-aside:侧边栏容器,常用于放置菜单、标签栏等元素。
- el-main:主要内容区域容器,用于放置页面主要内容。
这些容器组件可以嵌套使用,以实现复杂的布局结构。
3.2 布局组件使用
Element-UI 提供了一系列布局组件,用于快速搭建页面的基本布局。以下是一些常用布局组件的使用方法:
3.2.1 el-row 和 el-col 组件
el-row 和 el-col 组件是 Element-UI 中最常用的布局组件,用于创建响应式网格布局。
- el-row:行容器,用于包裹列容器
el-col。 - el-col:列容器,用于放置内容,并可以设置其占用的格子数。
示例代码:
<template><el-row><el-col :span="12">12格</el-col><el-col :span="12">12格</el-col></el-row><el-row><el-col :span="8">8格</el-col><el-col :span="8">8格</el-col><el-col :span="8">8格</el-col></el-row>
</template>
3.2.2 el-container 相关组件
el-container 及其相关组件(el-header、el-footer、el-aside、el-main)用于创建页面的整体布局。
示例代码:
<template><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container><el-footer>Footer</el-footer></el-container>
</template>
3.3 布局样式设置
在 Element-UI 中,可以通过以下方式设置布局样式:
- 使用 CSS 类:Element-UI 提供了一系列 CSS 类,可以直接应用于布局组件,以快速实现特定的样式效果。
- 自定义样式:通过自定义 CSS,可以进一步调整布局组件的样式,以满足个性化的设计需求。
以下是一些常用的布局样式设置方法:
3.3.1 使用 CSS 类
Element-UI 的布局组件支持使用 CSS 类来设置样式。例如,可以使用 el-row 的 flex 类来实现灵活的布局。
示例代码:
<template><el-row class="flex"><el-col :span="6">6格</el-col><el-col :span="6">6格</el-col><el-col :span="6">6格</el-col><el-col :span="6">6格</el-col></el-row>
</template><style>
.flex {display: flex;justify-content: space-between;
}
</style>
3.3.2 自定义样式
通过自定义 CSS,可以进一步调整布局组件的样式。例如,可以设置 el-container 的背景色、边距等。
示例代码:
<template><el-container style="background-color: #f5f5f5; padding: 20px;"><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer></el-container>
</template>
通过以上方法,开发者可以灵活地设置 Element-UI 的布局和容器样式,以实现多样化的页面布局效果。
四、Element-UI基础组件应用
Element-UI 提供了一系列基础组件,这些组件是构建用户界面的基石。以下是对几个主要基础组件的详细介绍和应用方法。
4.1 按钮组件
按钮组件 (el-button) 是网页中常用的元素,用于触发操作。
使用方法
在 Vue 模板中,你可以这样使用按钮组件:
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-button>默认按钮</el-button>
属性
type: 按钮类型,包括primary、success、warning、danger、info或text。size: 按钮大小,可选值为medium、small、mini。plain: 是否为朴素按钮。round: 是否为圆角按钮。circle: 是否为圆形按钮。loading: 是否显示加载状态。disabled: 是否禁用按钮。
4.2 文字链接组件
文字链接组件 (el-link) 用于创建文本超链接。
使用方法
<el-link href="https://www.example.com" target="_blank">访问示例网站</el-link>
属性
href: 链接地址。target: 链接打开方式,如_blank在新窗口打开。type: 链接类型,包括primary、success、warning、danger、info。underline: 是否显示下划线。disabled: 是否禁用链接。
4.3 表单组件
表单组件 (el-form) 是用于收集用户输入的容器。
使用方法
<el-form ref="form" :model="form" label-width="100px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button></el-form-item>
</el-form>
属性
model: 表单数据对象。rules: 表单验证规则。label-width: 表单标签宽度。label-position: 表单标签位置。
方法
validate: 对表单进行验证。resetFields: 重置表单字段。
4.4 选择器组件
选择器组件 (el-select) 用于提供下拉选项列表。
使用方法
<el-select v-model="value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option>
</el-select>
属性
v-model: 绑定的值。multiple: 是否多选。disabled: 是否禁用选择器。clearable: 是否可以清空选项。
4.5 其他基础组件
除了上述组件外,Element-UI 还提供了其他基础组件,如:
- 输入框(Input)
- 单选框(Radio)
- 复选框(Checkbox)
- 开关(Switch)
- 滑块(Slider)
- 评分(Rate)
- 步进器(InputNumber)
这些组件的使用方法和属性可以在 Element-UI 的官方文档中找到详细的说明和示例。通过灵活运用这些基础组件,开发者可以快速构建出功能丰富、交互友好的用户界面。
五、Element-UI高级组件应用
Element-UI的高级组件为开发者提供了处理复杂界面和交互的强大工具。以下是一些常用的高级组件及其应用方法。
5.1 表格组件
表格组件(el-table)是Element-UI中用于展示和操作数据的核心组件。它支持多种数据展示和交互功能,如排序、筛选、分页等。
安装与引入
首先,确保你已经在项目中安装并引入了Element-UI。
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
基本使用
以下是一个简单的表格组件示例:
<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '张小刚',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '李小红',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '周小伟',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
高级功能
表格组件还支持高级功能,如自定义模板、插槽、排序、筛选等。
<el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" sortable></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column>
</el-table>
5.2 分页组件
分页组件(el-pagination)用于在数据量较多时,对数据进行分页显示。
基本使用
以下是一个简单的分页组件示例:
<template><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 20, 30, 40]":page-size="10"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination>
</template><script>
export default {data() {return {currentPage: 1}},methods: {handleSizeChange(newSize) {console.log(`每页 ${newSize} 条`);},handleCurrentChange(newPage) {console.log(`当前页: ${newPage}`);}}
}
</script>
5.3 对话框组件
对话框组件(el-dialog)用于显示模态框,提供用户与页面交互的界面。
基本使用
以下是一个简单的对话框组件示例:
<template><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialogtitle="提示":visible.sync="dialogVisible"width="30%"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog>
</template><script>
export default {data() {return {dialogVisible: false}}
}
</script>
5.4 树形控件
树形控件(el-tree)用于展示具有层级关系的数据。
基本使用
以下是一个简单的树形控件示例:
<template><el-tree :data="data" :props="defaultProps"></el-tree>
</template><script>
export default {data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}}}
}
</script>
5.5 其他高级组件
Element-UI还提供了许多其他高级组件,如时间线(Timeline)、步骤条(Steps)、滑动输入条(Slider)等,以满足各种复杂场景的需求。
时间线组件
时间线组件用于展示时间轴信息。
<template><el-timeline :data="timelineData"><el-timeline-item v-for="(activity, index) in timelineData" :key="index" :timestamp="activity.timestamp">{{activity.content}}</el-timeline-item></el-timeline>
</template><script>
export default {data() {return {timelineData: [{timestamp: '2018-04-12',content: '发布第一个版本'}, {timestamp: '2018-04-13',content: '增加更多功能'}, {timestamp: '2018-04-14',content: '优化用户体验'}]}}
}
</script>
步骤条组件
步骤条组件用于展示步骤流程。
<template><el-steps :active="active" finish-status="success"><el-step title="步骤 1"></el-step><el-step title="步骤 2"></el-step><el-step title="步骤 3"></el-step></el-steps>
</template><script>
export default {data() {return {active: 0}}
}
</script>
通过这些高级组件,开发者可以构建出功能丰富、交互复杂的用户界面,提升用户体验。
六、Element-UI表单处理与验证
Element-UI 提供了一套丰富的表单组件和验证功能,使得开发者能够快速构建出功能完善且用户体验良好的表单页面。以下是关于 Element-UI 表单处理与验证的详细介绍。
6.1 表单验证
Element-UI 的表单验证功能基于规则的验证,可以轻松地对输入数据进行校验。以下是如何使用 Element-UI 进行表单验证的步骤:
-
引入表单组件:首先需要在 Vue 组件中引入
el-form和el-form-item组件。<el-form :model="form" :rules="rules" ref="form"><el-form-item label="用户名" prop="username"><el-input v-model="form.username"></el-input></el-form-item><!-- 其他表单项 --> </el-form> -
定义验证规则:在
rules对象中定义验证规则。data() {return {form: {username: ''},rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 15, message: '用户名长度在 3 到 15 个字符', trigger: 'blur' }]}}; } -
触发验证:在表单提交时,可以使用
this.$refs.form.validate()方法来触发验证。submitForm() {this.$refs.form.validate((valid) => {if (valid) {alert('验证成功!');} else {alert('验证失败!');return false;}}); }
6.2 表单联动处理
在实际应用中,表单的某些字段可能会根据其他字段的值发生变化。Element-UI 支持通过监听数据变化来实现表单字段的联动处理。
以下是一个简单的表单联动示例:
-
定义表单数据:在 Vue 的
data函数中定义两个表单字段。data() {return {form: {type: '',detail: ''}}; } -
设置联动逻辑:使用 Vue 的
watch属性监听type字段的变化,并根据变化更新detail字段的值。watch: {'form.type': function(newVal, oldVal) {if (newVal === 'email') {this.form.detail = '请输入您的邮箱地址';} else if (newVal === 'phone') {this.form.detail = '请输入您的手机号码';}} } -
在模板中绑定字段:在模板中使用
v-model指令绑定表单字段的值。<el-form :model="form"><el-form-item label="类型"><el-select v-model="form.type"><el-option label="邮箱" value="email"></el-option><el-option label="手机" value="phone"></el-option></el-select></el-form-item><el-form-item label="详情"><el-input v-model="form.detail"></el-input></el-form-item> </el-form>
6.3 表单自定义验证
除了内置的验证规则外,Element-UI 还允许开发者自定义验证规则,以满足更复杂的验证需求。
以下是如何实现自定义验证的步骤:
-
定义自定义验证函数:在
rules对象中,为需要自定义验证的字段添加一个验证函数。data() {return {form: {customField: ''},rules: {customField: [{ validator: this.customValidator, trigger: 'blur' }]}}; }, methods: {customValidator(rule, value, callback) {if (value === '特定值') {callback(new Error('该值不符合要求'));} else {callback();}} } -
使用验证函数:在表单提交时,验证函数将被自动调用。
通过以上步骤,开发者可以轻松实现 Element-UI 表单的验证、联动处理以及自定义验证,从而构建出功能强大且用户友好的表单页面。
七、Element-UI主题定制与扩展
Element-UI 提供了丰富的主题定制功能,使得开发者可以根据自己的需求调整界面风格,同时,Element-UI 社区也提供了许多扩展组件,以满足不同场景下的开发需求。
7.1 主题定制方法
Element-UI 的主题定制主要依赖于 SCSS 变量,开发者可以通过修改这些变量来改变主题的颜色、字体大小等样式。
使用在线主题生成器
Element-UI 官方提供了一个在线主题生成器,开发者可以通过它来定制自己的主题。以下是使用步骤:
- 访问 Element-UI 的在线主题生成器网站。
- 根据需要选择和调整颜色、字体等变量。
- 预览生成的主题样式。
- 导出主题文件,包括 SCSS 文件和编译后的 CSS 文件。
手动修改 SCSS 变量
如果需要更细致的定制,开发者可以手动修改 Element-UI 的 SCSS 变量。以下是基本步骤:
- 在项目中安装 Element-UI 的 SCSS 文件。
- 创建一个新的 SCSS 文件,如
element-variables.scss,并引入 Element-UI 的基础样式文件。 - 在
element-variables.scss文件中覆盖 Element-UI 的默认变量。 - 在项目的入口文件中引入定制的 SCSS 文件。
// element-variables.scss
$--color-primary: teal;@import "~element-ui/packages/theme-chalk/src/index";
// main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import './element-variables.scss'; // 引入定制的 SCSS 文件Vue.use(ElementUI);
7.2 主题定制实践
以下是一个简单的主题定制实践,我们将修改 Element-UI 的按钮组件颜色。
- 创建一个新的 SCSS 文件
element-variables.scss。
// element-variables.scss
$--button-fill: #3498db; // 修改按钮填充色
$--button-text-color: #ecf0f1; // 修改按钮文字颜色@import "~element-ui/packages/theme-chalk/src/index";
- 在项目的入口文件中引入定制的 SCSS 文件。
// main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import './element-variables.scss'; // 引入定制的 SCSS 文件Vue.use(ElementUI);
- 现在项目中使用的按钮组件将显示为你定制的颜色。
7.3 Element-UI扩展组件
Element-UI 社区提供了许多扩展组件,这些组件可以在 Element-UI 的基础上提供更多的功能。以下是一些流行的扩展组件:
- Element-UI Table-Excel:用于将表格数据导出为 Excel 文件。
- Element-UI Tree:用于显示树形结构的控件。
- Element-UI Timeline:用于显示时间轴的组件。
要使用这些扩展组件,通常需要按照以下步骤操作:
- 安装扩展组件:
npm install element-ui-extension-tree
- 在项目中引入并注册组件:
// main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import ElementUIExtensionTree from 'element-ui-extension-tree';Vue.use(ElementUI);
Vue.use(ElementUIExtensionTree);
- 在模板中使用扩展组件:
<template><el-tree :data="treeData" :props="defaultProps"></el-tree>
</template><script>
export default {data() {return {treeData: [...], // 树形控件的数据defaultProps: {children: 'children',label: 'label'}};}
};
</script>
通过以上步骤,你可以在项目中使用 Element-UI 的扩展组件,以增强应用的交互性和功能性。
八、Element-UI实战案例
在实际开发过程中,Element-UI 提供了丰富的组件和灵活的布局方式,使得开发者可以快速构建出符合需求的前端界面。以下是一些具体的实战案例,展示了如何使用 Element-UI 来构建登录页面、主页面、动态表单以及数据展示与操作。
8.1 登录页面构建
登录页面是用户进入系统的第一道门,一个简洁、美观的登录页面可以给用户留下良好的第一印象。
步骤一:设计布局
使用 Element-UI 的布局组件来设计登录页面的基本布局。通常,登录页面需要一个居中的表单区域,我们可以使用 el-row 和 el-col 来实现。
<el-row type="flex" justify="center" align="middle" style="height: 100vh;"><el-col :span="8"><!-- 登录表单 --></el-col>
</el-row>
步骤二:创建表单
在 el-col 中,我们使用 el-form 组件来创建登录表单,并使用 el-form-item 来包裹输入框和按钮。
<el-form ref="loginForm" :model="loginForm" label-width="80px"><el-form-item label="用户名"><el-input v-model="loginForm.username"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" v-model="loginForm.password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="handleLogin">登录</el-button></el-form-item>
</el-form>
步骤三:登录逻辑
在 handleLogin 方法中,我们可以添加登录逻辑,例如验证表单数据,然后发送请求到后端。
methods: {handleLogin() {this.$refs.loginForm.validate((valid) => {if (valid) {// 发送登录请求} else {console.log('表单验证失败');}});}
}
8.2 主页面设计
主页面是用户在登录后看到的主要界面,通常包含导航栏、侧边栏和内容区域。
步骤一:导航栏
使用 el-menu 组件来创建顶部的导航栏。
<el-menu mode="horizontal" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">用户管理</el-menu-item><el-menu-item index="3">设置</el-menu-item>
</el-menu>
步骤二:侧边栏
使用 el-menu 组件的 mode="vertical" 属性来创建侧边栏。
<el-menu mode="vertical" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">用户管理</el-menu-item><el-menu-item index="3">设置</el-menu-item>
</el-menu>
步骤三:内容区域
内容区域可以使用 el-main 组件来创建。
<el-main><!-- 内容区域 -->
</el-main>
8.3 动态表单构建
动态表单可以根据用户的输入动态地添加或删除表单项。
步骤一:表单项组件
使用 el-form-item 组件来创建表单项,并使用 v-for 指令来动态渲染表单项。
<el-form :model="dynamicForm"><el-form-itemv-for="(item, index) in dynamicForm.items":key="index":label="'项目' + (index + 1)"><el-input v-model="item.value"></el-input><el-button @click="removeFormItem(index)">删除</el-button></el-form-item><el-button @click="addFormItem">添加表单项</el-button>
</el-form>
步骤二:添加和删除逻辑
在 methods 中添加 addFormItem 和 removeFormItem 方法来处理动态添加和删除表单项的逻辑。
data() {return {dynamicForm: {items: []}};
},
methods: {addFormItem() {this.dynamicForm.items.push({ value: '' });},removeFormItem(index) {this.dynamicForm.items.splice(index, 1);}
}
8.4 数据展示与操作
数据展示与操作是界面设计中的重要部分,Element-UI 提供了表格、分页等组件来帮助我们实现这些功能。
步骤一:表格组件
使用 el-table 组件来展示数据。
<el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column>
</el-table>
步骤二:分页组件
使用 el-pagination 组件来为表格添加分页功能。
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 20, 30, 40]":page-size="10"layout="total, sizes, prev, pager, next, jumper":total="40"
>
</el-pagination>
步骤三:数据操作
在 methods 中添加 handleSizeChange 和 handleCurrentChange 方法来处理分页事件。
data() {return {currentPage: 1,tableData: [// 数据数组]};
},
methods: {handleSizeChange(newSize) {// 处理每页显示条数变化},handleCurrentChange(newPage) {// 处理当前页变化}
}
通过上述实战案例,我们可以看到 Element-UI 在实际项目中的应用是非常广泛的,它可以帮助我们快速构建各种类型的界面。掌握 Element-UI 的使用,将大大提高我们的开发效率。
九、Element-UI常见问题与注意事项
在使用Element-UI进行前端开发时,开发者可能会遇到各种问题。以下是一些常见问题的解答以及在使用Element-UI时需要注意的事项。
9.1 常见问题解答
9.1.1 如何在Element-UI中实现自定义主题?
Element-UI提供了主题定制功能,可以通过以下步骤实现自定义主题:
- 安装Element-UI依赖。
- 使用Element-UI的在线主题生成工具(http://element.eleme.io/#/zh-CN/theme)选择和自定义你需要的主题。
- 生成自定义主题的CSS文件。
- 在项目中引入生成的CSS文件。
9.1.2 为什么Element-UI的组件在某些浏览器上显示不正常?
Element-UI基于Vue.js构建,并且使用了CSS预处理器(如Sass)。如果组件在某些浏览器上显示不正常,可能是因为浏览器兼容性问题或者缺少必要的CSS前缀。为了解决这个问题,可以:
- 确保使用的浏览器支持Vue.js和Element-UI所依赖的CSS特性。
- 使用autoprefixer插件自动添加CSS前缀,以确保样式在不同浏览器上的兼容性。
9.1.3 如何在Element-UI中实现表单验证?
Element-UI提供了表单验证功能,可以通过以下步骤实现:
- 在
<el-form>组件上设置:model属性绑定表单数据。 - 使用
<el-form-item>的:rules属性绑定验证规则。 - 在
<el-form>组件上使用ref属性,并在需要时调用validate方法进行验证。
<el-form :model="form" :rules="rules" ref="form"><el-form-item label="用户名" prop="username"><el-input v-model="form.username"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password"></el-input></el-form-item><el-button type="primary" @click="submitForm">提交</el-button>
</el-form><script>
export default {data() {return {form: {username: '',password: ''},rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' }]}};},methods: {submitForm() {this.$refs.form.validate((valid) => {if (valid) {alert('提交成功!');} else {alert('表单验证失败!');return false;}});}}
};
</script>
9.2 注意事项
9.2.1 确保Vue.js版本兼容
Element-UI依赖于Vue.js,因此在开始项目之前,请确保你使用的Vue.js版本与Element-UI兼容。Element-UI通常支持Vue.js 2.x版本,对于Vue.js 3.x版本,可能需要使用Element Plus。
9.2.2 使用CDN加速资源加载
为了提高页面加载速度,可以考虑使用CDN来加速Element-UI的资源加载。可以在Element-UI的官网找到最新的CDN链接,并在HTML文件中通过<link>和<script>标签引入。
9.2.3 注意依赖管理
在使用Element-UI时,要注意依赖管理。如果你的项目是基于vue-cli构建的,可以使用npm或yarn来安装Element-UI。确保在项目依赖中正确安装和引用Element-UI。
9.2.4 考虑国际化
如果你的项目需要支持多语言,Element-UI提供了国际化支持。你可以通过配置Element-UI的locale属性来使用不同的语言包。
9.2.5 注意版本更新
Element-UI持续更新,新的版本可能会修复bug、增加新功能或改进性能。定期检查Element-UI的更新,并根据需要升级到最新版本。
通过遵循上述解答和注意事项,开发者可以更好地使用Element-UI,避免常见问题,并确保项目的顺利进行。
相关文章:

Element-UI全面入门与实战技巧
本文详细介绍了Element-UI的安装、配置、组件使用、布局技巧、交互设计、表单处理、主题定制等内容,旨在帮助开发者快速掌握Element-UI,并能在实际项目中灵活应用。 文章目录 一、Element-UI概述与安装1.1 Element-UI简介1.2 环境搭建1.3 安装Element-UI…...

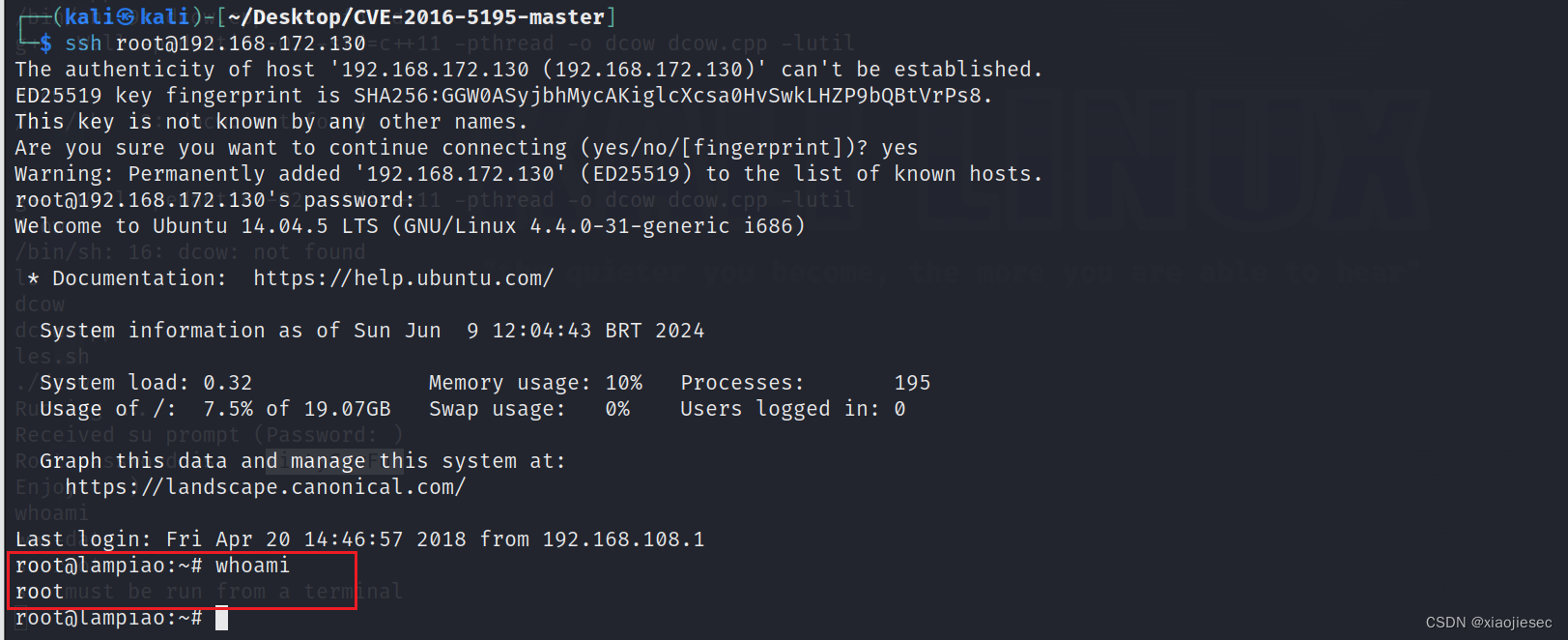
第103天: 权限提升-Linux 系统辅助项目脏牛Dirty内核漏洞SUIDGUID
项目下载地址 综合类探针: https://github.com/liamg/traitor 自动化提权: https://github.com/AlessandroZ/BeRoot 信息收集: https://github.com/rebootuser/LinEnum https://github.com/sleventyeleven/linuxprivchecker 漏洞探针…...

如何用群晖当异地组网服务器?
在当今信息化时代,远程通信成为了企业和个人之间不可或缺的一部分。特别是对于跨地区的通信需求,一个可靠的异地组网服务器是必不可少的。而群晖(Synology)作为一款功能强大的网络存储设备,可以被用作办公室或家庭的异…...

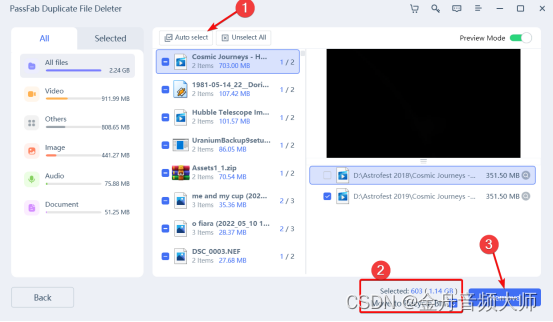
文件怎么去重?5个技巧,教你删除重复文件!
一般来说,在处理大量文件时,你可能会遇到重复的类似文件。这些文件占据了电脑上不必要的磁盘空间,导致系统性能下降。而这些文件可以是不同类型的,如照片、视频、音频、存档、文档等。正因如此,您需要通过文件去重来删…...

标准发布实施 | 《村镇污水处理一体化集成装备技术规范》
根据《中华人民共和国标准化法》以及国家标准化管理委员会、民政部联合制定的《团体标准管理规定》,依据全国团体标准信息平台和《中华环保联合会团体标准管理办法(试行)》,全国团体标准《村镇污水处理一体化集成装备技术指南》&a…...

人工智能--教育领域的运用
文章目录 🐋引言 🐋个性化学习 🦈体现: 🦈技术解析: 🐋智能辅导与虚拟助手 🦈体现: 🦈技术解析: 🐋自动评分与评估 …...

【设计模式深度剖析】【3】【行为型】【职责链模式】| 以购物中心客户服务流程为例加深理解
👈️上一篇:命令模式 | 下一篇:策略模式👉️ 设计模式-专栏👈️ 文章目录 职责链模式定义英文原话直译如何理解呢? 职责链模式的角色1. Handler(抽象处理者)2. ConcreteHandler(具体处理者…...

评价GPT-4的方案
评价GPT-4的方案 引言: 随着人工智能技术的不断发展,自然语言处理领域取得了显著的突破。其中,GPT-4作为最新的大型语言模型之一,备受关注。本方案旨在对GPT-4进行全面评价,包括其技术特点、性能表现、应用场景以及潜在的影响等方面。 一、技术特点 1. 模型规模和参数数…...

LeetCode | 1624.两个相同字符之间的最长子字符串
这道题拿到手想法就是去双重遍历暴力解,对于每个字符,从后往前遍历字符串,找到从后往前一直到本次遍历的这个字符串这段子串中和这个字符串相同的字符位置,然后得到子字符串的长度,和ans存储的值做一个比较,…...

【CS.AI】GPT-4o:重新定义人工智能的新标杆
文章目录 1 序言2 GPT-4o的技术亮点3 GPT-4o与前代版本的对比3.1 热门AI模型对比表格GPT-3.5GPT-4GPT-4oBERTT5 3.2 其他 4 个人体验与感受5 结论 1 序言 嘿,大家好!今天要聊聊一个超级酷的AI新突破——GPT-4o!最近,OpenAI发布了…...

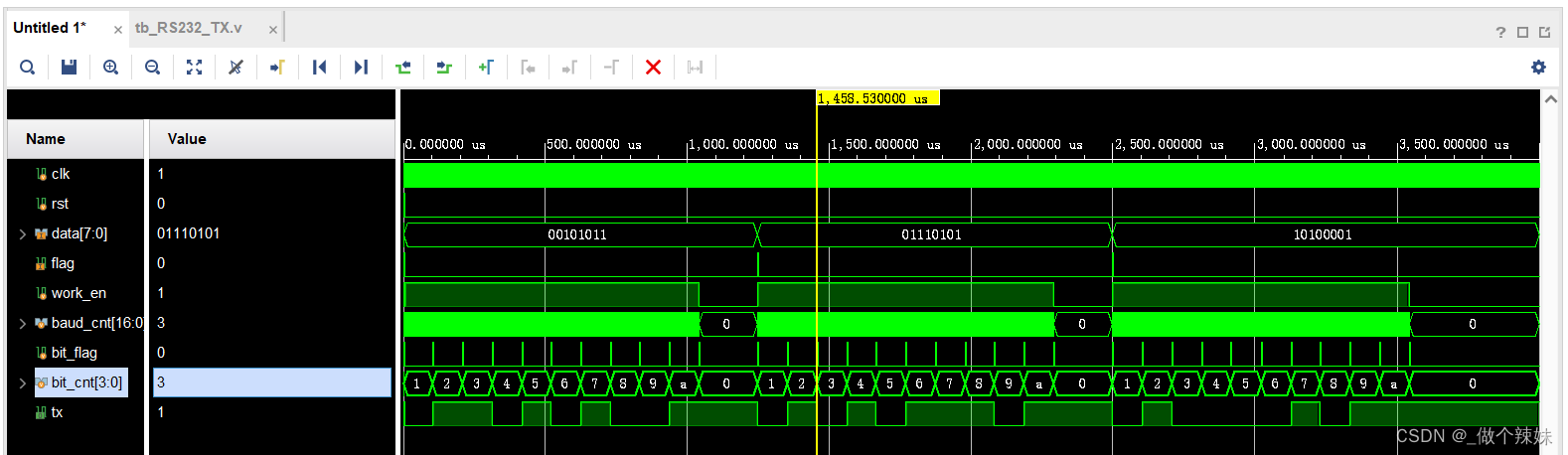
野火FPGA跟练(四)——串口RS232、亚稳态
目录 简介接口与引脚通信协议亚稳态RS232接收模块模块框图时序波形RTL 代码易错点Testbench 代码仿真 RS232发送模块模块框图时序波形RTL 代码Testbench 代码仿真 简介 UART:Universal Asynchronous Receiver/Transmitter,异步串行通信接口。发送数据时…...

Qt for Android 申请摄像头权限
步骤 1. 添加用户权限 方式1: AndroidManifest.xml 中新增(不添加后面申请选项时不弹窗) 或者再Qt Creator中直接添加 方式2: .pro 中引用multimedia 模块,编译时配置自动添加 <uses-permission android:name"android.permissi…...

kivy 百词斩项目 报错
AttributeError: FigureCanvasKivyAgg object has no attribute resize_event AttributeError: FigureCanvasKivyAgg object has no attribute resize_event 是一种常见的Python错误,当你试图访问一个对象(在这个例子中是 FigureCanvasKivyAgg 对象&am…...

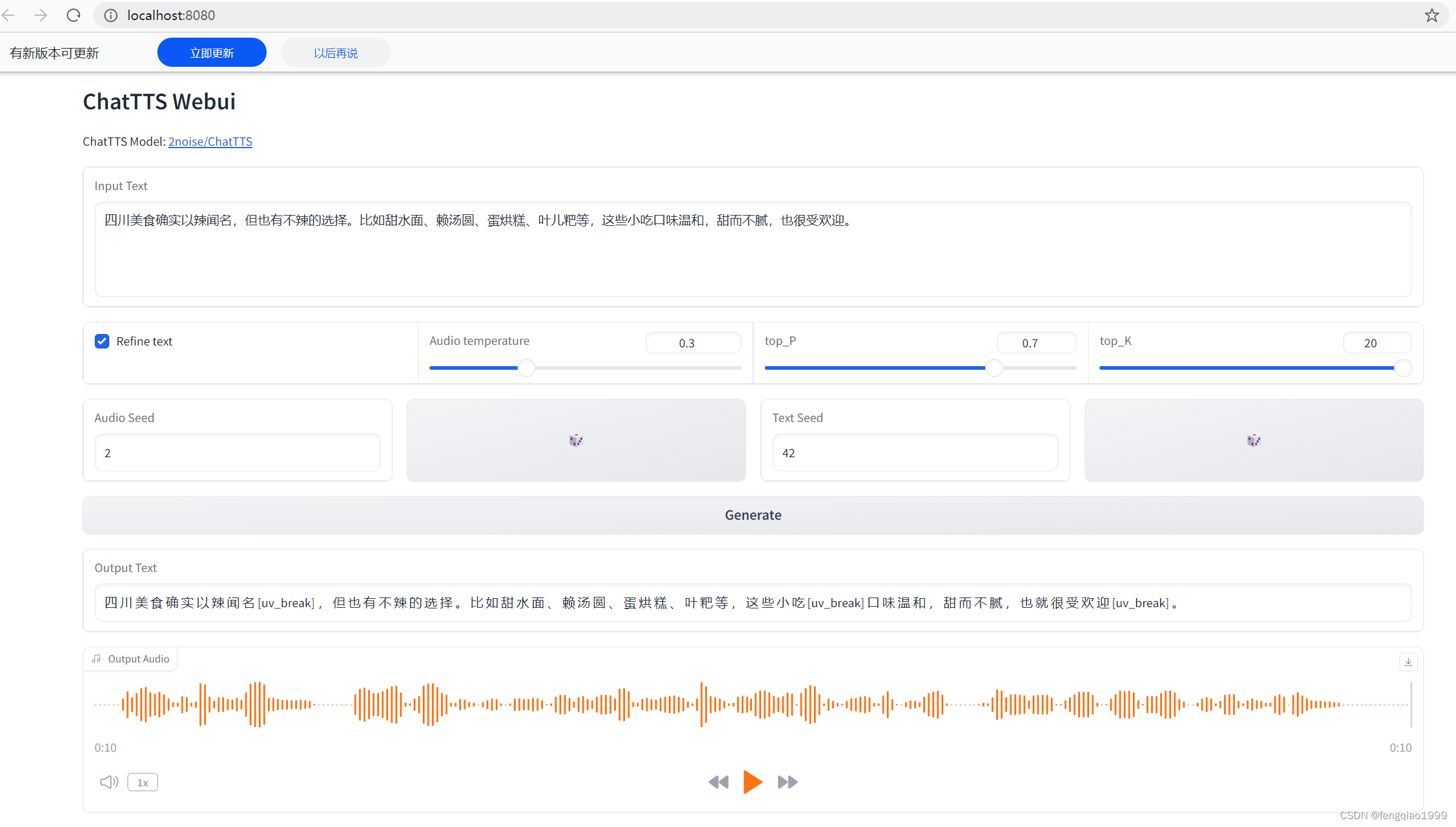
ChatTTS 文字生成语言本地模型部署
ChatTTS部署 官方信息 [ChatTTS首页](https://chattts.com/)搭建步骤 1、下载源码 git clone https://github.com/2noise/ChatTTS.git 2、按照环境 pip install torch ChatTTS pip install -r requirements.txt 3、下载模型 git clone https://www.modelscope.cn/pzc163/ch…...

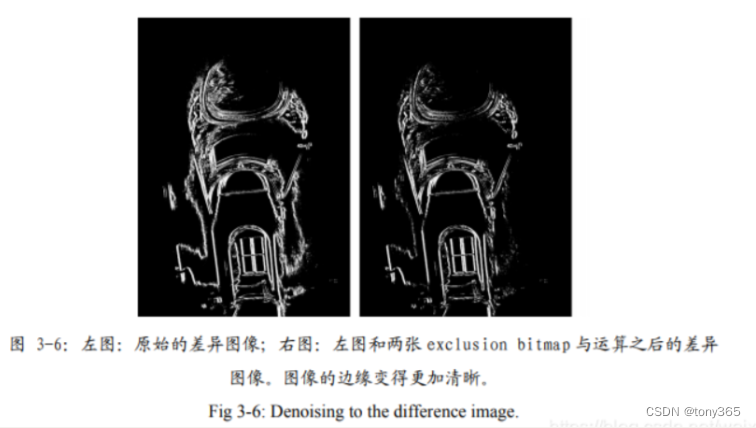
多曝光融合算法(三)cv2.createAlignMTB()多曝光图像融合的像素匹配问题
文章目录 1.cv2.createAlignMTB() 主要是计算2张图像的位移,假设位移移动不大2.多曝光图像的aline算法:median thresold bitmap原理讲解3.图像拼接算法stitch4.多曝光融合工具箱 1.cv2.createAlignMTB() 主要是计算2张图像的位移,假设位移移动…...

C/C++|类型推导中的模式匹配
在C11及以上的相关语法中,特别是在模版元编程的范式里,类型推导是了重中之重。 在 《Effective Modern C 》 中第一章主要就是讲各种类型推导。 当然了,谈到类型推导,我们不得不先搞懂类型推导中的模式匹配,这是基础&a…...

The 18th Northeast Collegiate Programming Contest(5/9/13)
心得 赛中ac:5,目前ac:9,题目总数:13 中档可做题还是很多的,可惜遇到了难绷的queueforces, 最后15min才判出来,oi赛制5wa4遗憾离场,赛后把几个题都给调过了࿰…...

Vue前端在线预览文件插件
Vue前端在线预览文件插件 一、使用场景 1.1.像文档资料等,只想让他人在线预览,但不能下载。此等场景需求可以用到此插件。 二、此文档介绍两种插件 1.view.xdocin插件 (上线后免费几天,然后收费,添加作者后,可以延…...

【ai】Audio2Face
Audio2Face 简介 Audio2Face是英伟达Omniverse平台的一部分,它使用先进的AI技术来生成基于音频输入的逼真面部动画。这个技术主要利用深度学习模型来解析人声,进而驱动一个三维模型的面部表情。下面是Audio2Face工作流程的详细说明: 预备阶段 在使用Audio2Face之前,需要准…...

2024.6.9 一
装饰器(Decorators) 装饰器是 Python 的一个重要部分。简单地说:他们是修改其他函数的功能的函数。他们有助于让我们的代码更简短,我们在用到装饰器时,常用到一个的符号,这个叫做语法糖,在函数定义前加上decorator_name, 那么后面的函数执行…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
