Vue3 + TS + Antd + Pinia 从零搭建后台系统(一) 脚手架搭建 + 入口配置
简易后台系统搭建开启,分几篇文章更新,本篇主要先搭架子,配置入口文件等目录
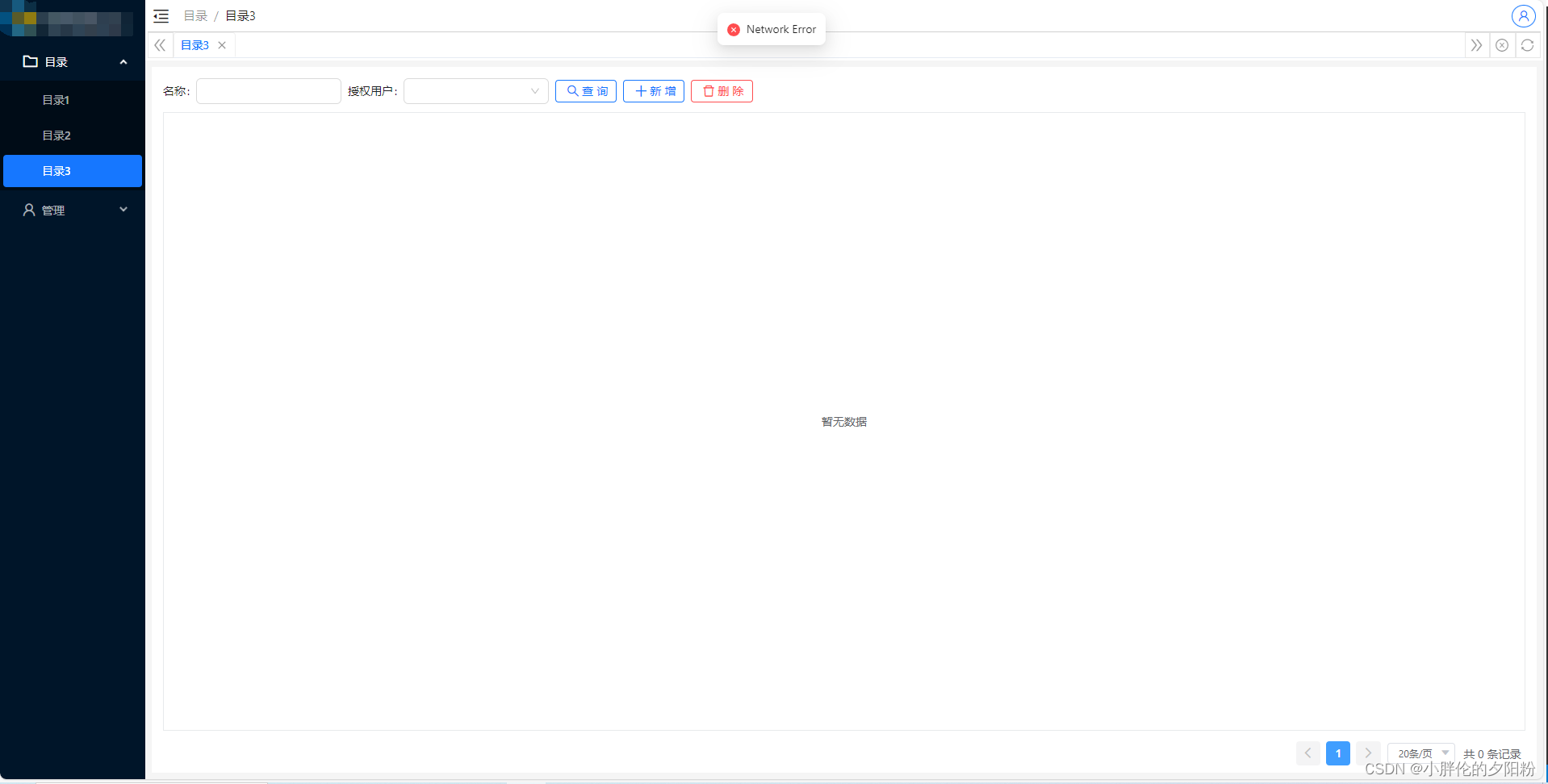
- 效果图
- 一、搭建脚手架:
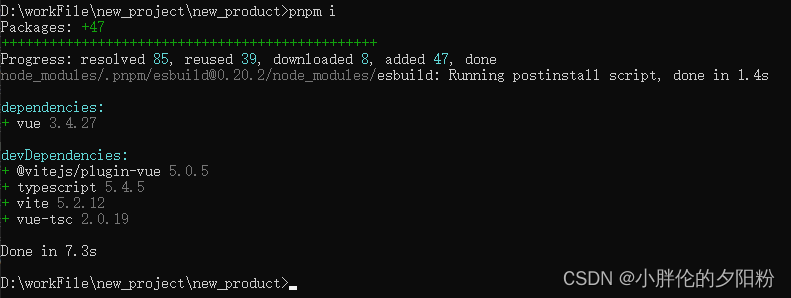
- 二、处理package.json基础需要的依赖及运行脚本
- 三、创建环境运行文件
- 四、填充vue.config.ts配置文件
- 五、配置vite-env.d.ts使项目可引入.vue文件,作为组件使用
- 六、配置入口文件App.vue及main.ts
效果图

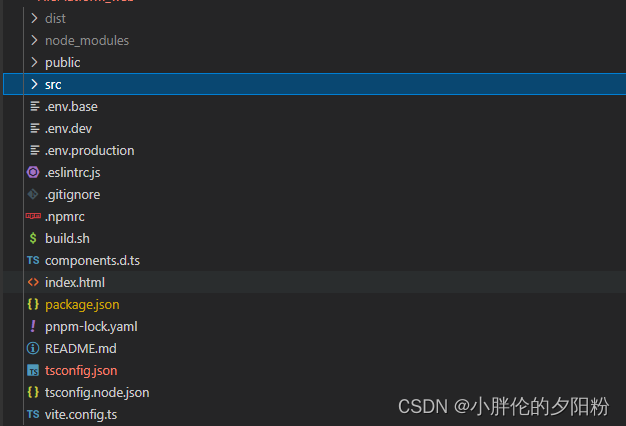
一个前端的项目要包含:

├── build 项目构建配置
├── public 打包所需静态资源
├── src├── api AJAX请求└── assets 项目静态资源├── iconfont 使用的iconfont里面的自定义图标├── icons 自定义图标资源└── images 图片资源├── axios 接口请求├── components 业务组件├── config 项目运行配置├── directive 自定义指令├── mixins 自定义vue mixins├── plugins 自定义vue插件├── router 路由配置├── pinia Vue3 全局状态管理库├── styles 公共样式├── utils 封装工具函数├── views 页面文件├── App.vue 页面入口文件,主组件。一般只放<router-view>├── main.ts 初始化vue实例,引入所需的插件
├── package.json 依赖配置,脚本配置,程序入口配置等
└── vite.config.ts vue配置文件
呐----一步一步走,首先我们要有个架子,然后慢慢往里面填充
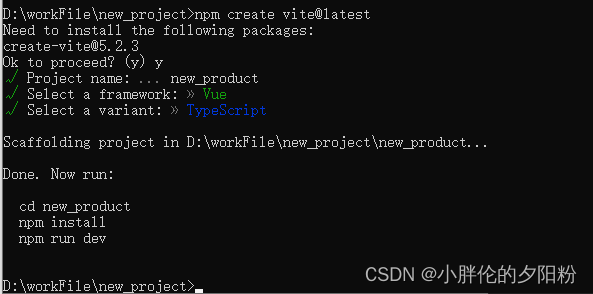
一、搭建脚手架:
使用Vite创建项目
npm create vite@latest
或者
npm install -g create-vite-app
create-vite-app 【项目名称】



三、创建环境运行文件

# 本地环境
NODE_ENV=development# 接口前缀
VITE_API_BASE_PATH=http://127.0.0.1:8080/# 打包路径
VITE_BASE_PATH=/product/# 是否删除debugger
VITE_DROP_DEBUGGER=true# 是否删除console.log
VITE_DROP_CONSOLE=true# 是否sourcemap
VITE_SOURCEMAP=false# 输出路径
VITE_OUT_DIR=dist# 标题
VITE_APP_TITLE=product
四、填充vue.config.ts配置文件
import path from "path";
import { loadEnv, defineConfig } from "vite";
import Vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite";
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";
import VueJsx from "@vitejs/plugin-vue-jsx";const root = process.cwd();
const resolve = (dir) => {return path.join(__dirname, dir);
};
export default defineConfig(({ command, mode }) => {let env = {} as any;const isBuild = command === "build";if (!isBuild) {env = loadEnv(process.argv[3] === "--mode" ? process.argv[4] : process.argv[3], root);} else {env = loadEnv(mode, root);}return {base: env.VITE_BASE_PATH,plugins: [Vue(),VueJsx(),// 按需加载组件Components({resolvers: [AntDesignVueResolver({importStyle: false,prefix: "",}),],}),],resolve: {alias: [{find: "vue-i18n",replacement: "vue-i18n/dist/vue-i18n.cjs.js",},{find: "@",replacement: resolve("src"),},],},build: {minify: "terser",outDir: env.VITE_OUT_DIR || "dist",sourcemap: env.VITE_SOURCEMAP === "true" ? "inline" : false,terserOptions: {compress: {drop_debugger: env.VITE_DROP_DEBUGGER === "true",drop_console: env.VITE_DROP_CONSOLE === "true",},},},server: {port: 4000,proxy: {"/service": {target: "http://127.0.0.1:8080/",rewrite: (path) => path.replace(/^\/api/, "^/"),},},hmr: {overlay: false,},host: "0.0.0.0",},};
});五、配置vite-env.d.ts使项目可引入.vue文件,作为组件使用
注:此文件和mian.ts同级
/// <reference types="vite/client" />declare module "*.vue" {import { DefineComponent } from "vue";// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-typesconst component: DefineComponent<{}, {}, any>;export default component;
}六、配置入口文件App.vue及main.ts
App.vue
<template><div id="app"><router-view /></div>
</template><script>
export default {name: "App",
};
</script><style lang="less">
.size {width: 100%;height: 100%;
}
html,
body {.size;overflow: hidden;margin: 0;padding: 0;
}
#app {.size;
}
</style>main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "@/router/index";
import { setupStore } from "@/pinia/index";
import "@/styles/index.css";
import "@/styles/iconfont/iconfont.css";
import "vxe-table/lib/style.css";
import { message } from "ant-design-vue";
import VXETable from "vxe-table";
import "@/plugins/table";
const app = createApp(App);
// 使用路由
app.use(router);
// 引入VXETable表格组件,非强制组件,可直接用antd的表格组件也可
app.use(VXETable);
// 设置全局message 单页面使用inject获取message
app.provide("message", message);
// 设置全局Pinia
setupStore(app);
// 挂载App
app.mount("#app");此篇Over,未完待续,其他文章更新Ajax通信和路由设置(含动态路由)等。
相关文章:

Vue3 + TS + Antd + Pinia 从零搭建后台系统(一) 脚手架搭建 + 入口配置
简易后台系统搭建开启,分几篇文章更新,本篇主要先搭架子,配置入口文件等目录 效果图一、搭建脚手架:二、处理package.json基础需要的依赖及运行脚本三、创建环境运行文件四、填充vue.config.ts配置文件五、配置vite-env.d.ts使项目…...

中国同胞进来看看,很多外国人想通过CSDN坑咱们中国人
地址:【诈骗离你我很近】中国同胞进来看看国外诈骗新套路。-CSDN博客...

Web前端电话咨询:深度解析与实用指南
Web前端电话咨询:深度解析与实用指南 在数字化时代,Web前端技术日新月异,对于许多企业和个人而言,通过电话咨询了解前端技术的最新动态和解决方案已成为一种高效且便捷的方式。本文将从四个方面、五个方面、六个方面和七个方面&a…...

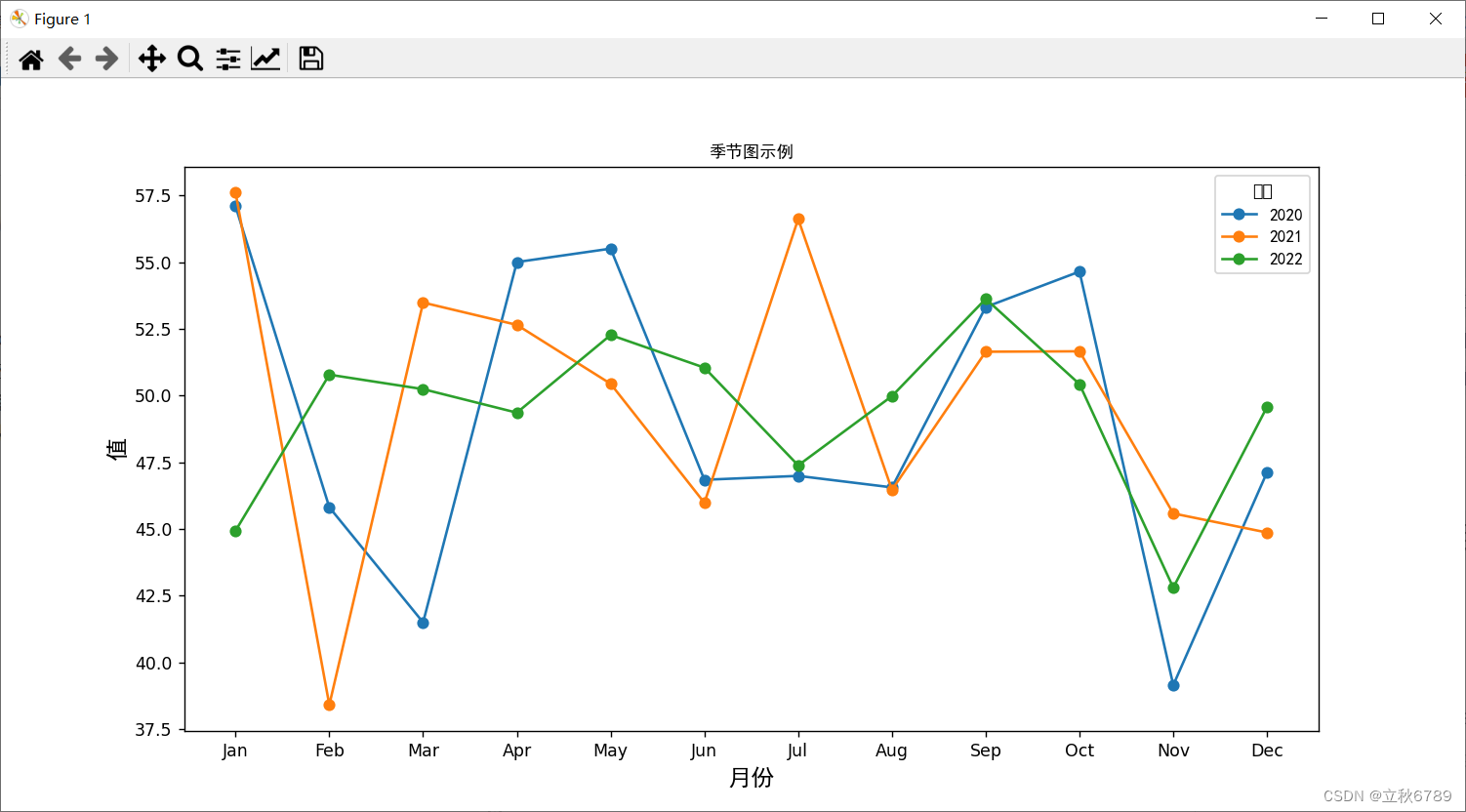
使用python绘制季节图
使用python绘制季节图 季节图效果代码 季节图 季节图(Seasonal Plot)是一种数据可视化图表,用于展示时间序列数据的季节性变化。它通过将每个时间段(如每个月、每个季度)的数据绘制在同一张图表上,使得不同…...

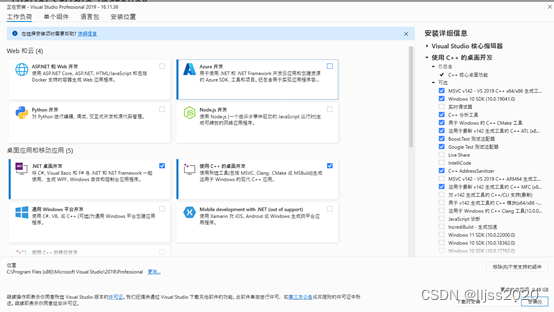
VS2019专业版 C#和MFC安装
1. VS2019专业版下载地址 https://learn.microsoft.com/en-us/visualstudio/releases/2019/history 2.安装 C# 部分 MFC部分...

spring入门aop和ioc
文章目录 spring分层架构表现层服务层(业务层)持久层 spring核心ioc(控制反转)1)**接下来是代码示例:**2)**ioc容器的使用过程**3)ioc中的bean管理4)实例化bean的三种方式 aop(面向切面开发) 定…...

使用Python创建Word文档
使用Python创建Word文档 安装python-docx库创建Word文档代码效果 在这篇文章中,我们将介绍如何使用 Python创建一个Word文档。首先,我们需要安装python-docx库,然后通过一段简单的代码示例展示如何创建和编辑Word文档。 安装python-docx库 …...
⭐⭐)
【设计模式】装饰器模式(结构型)⭐⭐
文章目录 1.概念1.1 什么是装饰器模式1.2 优点与缺点 2.实现方式3. Java 哪些地方用到了装饰器模式4. Spring 哪些地方用到了装饰器模式 1.概念 1.1 什么是装饰器模式 它允许用户在不修改现有对象的代码的情况下向对象添加新的功能;这种模式是通过创建一个包含该对…...

计算机网络--应用层
计算机网络–计算机网络概念 计算机网络–物理层 计算机网络–数据链路层 计算机网络–网络层 计算机网络–传输层 计算机网络–应用层 1. 概述 因为不同的网络应用之间需要有一个确定的通信规则。 1.1 两种常用的网络应用模型 1.1.1 客户/服务器模型(Client/Se…...

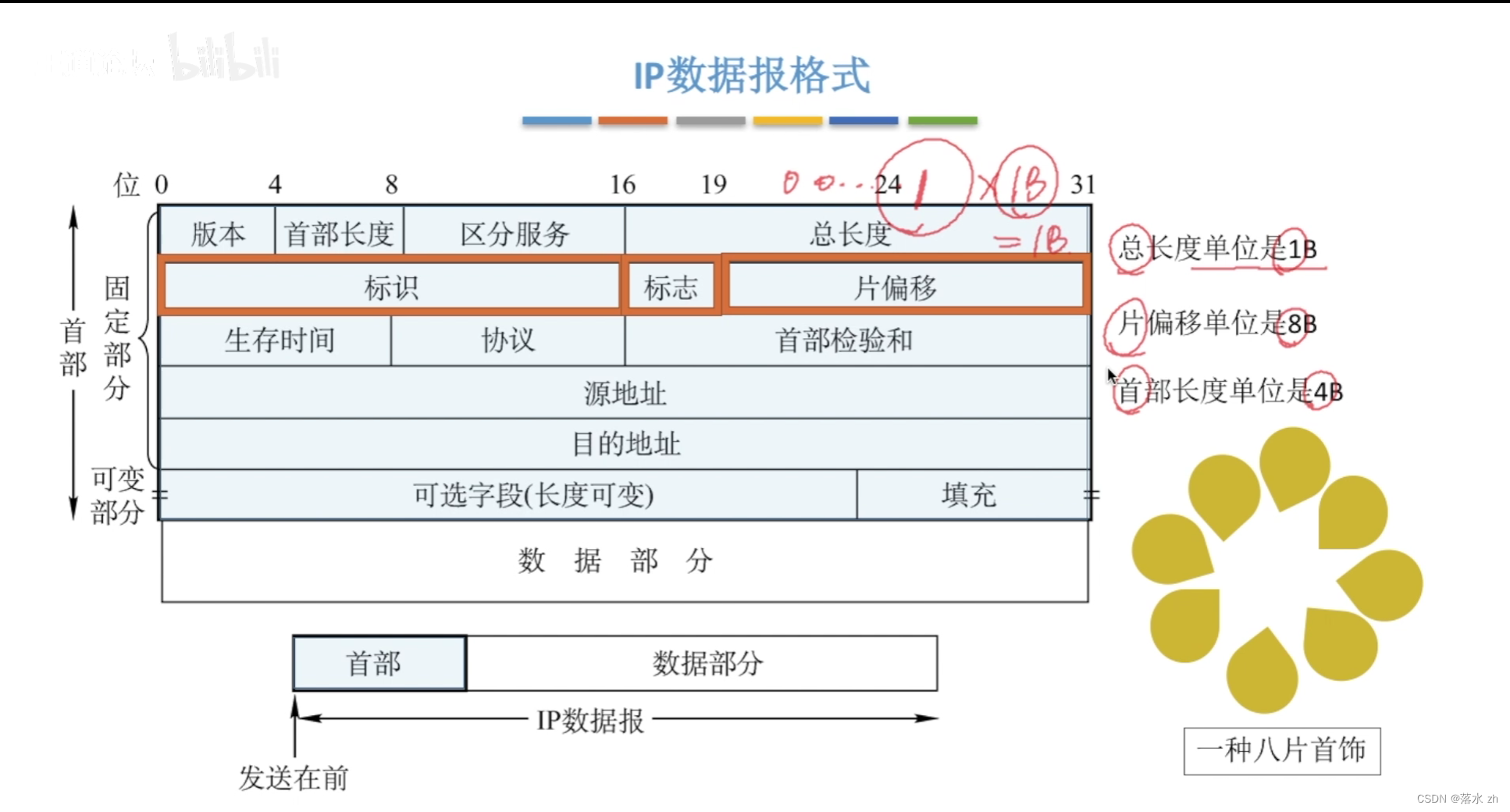
计算机网络 —— 网络层(IP数据报)
计算机网络 —— 网络层(IP数据报) 网络层要满足的功能IP数据报IP数据报格式IP数据报首部格式数据部分 IP数据报分片 我们今天进入网络层的学习。 网络层要满足的功能 网络层作为OSI模型中的第三层,是计算机网络体系结构的关键组成部分&…...

Clo3D导出服装动画,使用Unity3D展示
1.前言 Clo3D是一款应用于时装行业的3D服装设计软件,其强大的布料模拟算法可在3D空间中实现设计、制版、试衣和走秀,大幅提升数字作品逼真度和制作效率。为了让服装动画效果展示在Unity3D上模拟效果,需要Clo3D模拟出逼着的衣服动画。总体流程为Clo3D - Mixamo -Blen…...

LSTM 词语模型上的动态量化
原文链接 (beta) Dynamic Quantization on an LSTM Word Language Model — PyTorch Tutorials 2.3.0cu121 documentation 引言 量化涉及将模型的权重和激活值从浮点数转换为整数,这样可以缩小模型大小,加快推理速度,但对准确性的影响很小…...

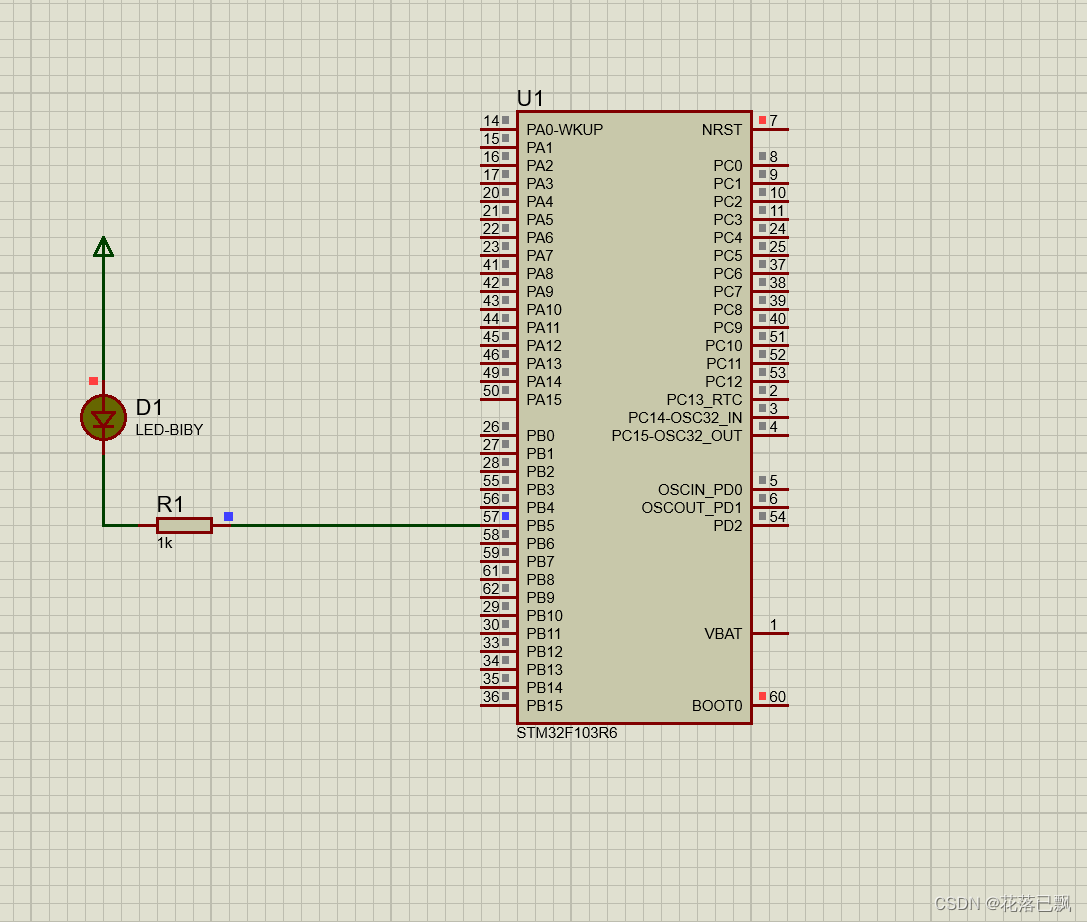
STM32 proteus + STM32Cubemx仿真教程(第一课LED教程)
文章目录 前言一、STM32点亮LED灯的原理1.1GPIO是什么1.2点亮LED灯的原理 二、STM32Cubemx创建工程三、proteus仿真电路图四、程序代码编写1.LED灯操作函数介绍HAL_GPIO_WritePin函数原型参数说明示例代码 HAL_GPIO_TogglePin函数原型参数说明示例代码 2.代码编写3.烧写程序 总…...

享元模式
前言 享元模式:运用共享技术有效地支持大量细粒度的对象。 在享元对象内部并且不会随环境改变而改变的共享部分,可以称为是享元对象的内部状态,而随环境改变而改变的、不可以共享的状态就是外部状态了。事实上,享元模式可以避免大…...

R语言数据分析16-针对芬兰污染指数的分析与考察
1. 研究背景及意义 近年来,随着我国科技和经济高速发展,人们生活质量也随之显著提高。但是, 环境污染问题也日趋严重,给人们的生活质量和社会生产的各个方面都造成了许多不 利的影响。空气污染作为环境污染主要方面,更…...

Search用法Python:深入探索搜索功能的应用与技巧
Search用法Python:深入探索搜索功能的应用与技巧 在Python编程中,搜索功能是一项至关重要的技能,它能够帮助我们快速定位并处理数据。然而,对于初学者来说,如何高效地使用搜索功能可能会带来一些困惑。本文将从四个方…...

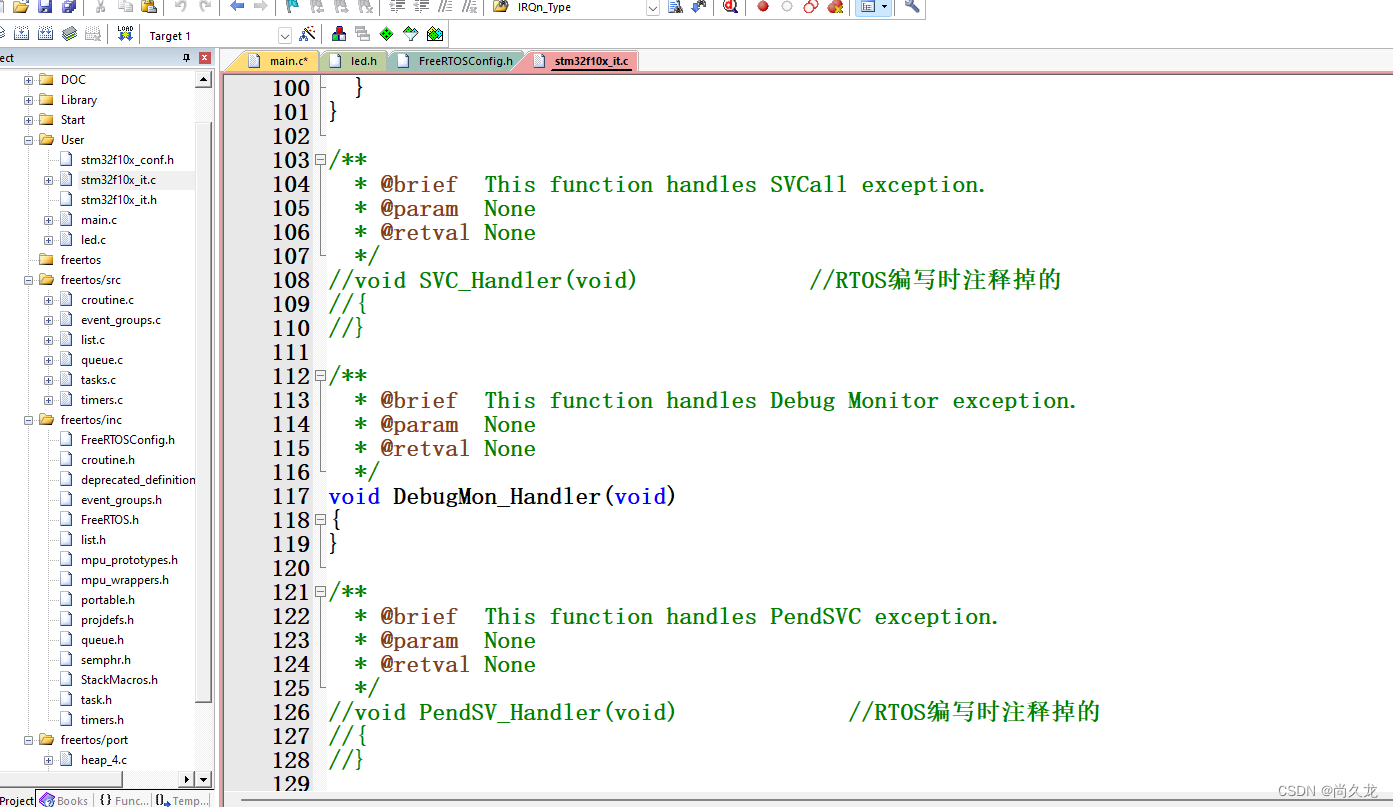
STM32的FreeRtos的学习
首先就是去官网下载一个源文件:FreeRtos官网 下载下来的是一个zip文件,解压缩了。 然后再工程文件夹中创建个文件夹: 在这个文件夹中创建3个文件夹: 然后开始把下载下来的文件夹中的文件挑选出来放到我们的工程文件夹中࿱…...

从零入手人工智能(2)——搭建开发环境
1.前言 作为一名单片机工程师,想要转型到人工智能开发领域的道路确实充满了挑战与未知。记得当我刚开始这段旅程时,心中充满了迷茫和困惑。面对全新的领域,我既不清楚如何入手,也不知道能用人工智能干什么。正是这些迷茫和困惑&a…...

Web前端指南
前言 前端开发员主要负责网站的设计、外观和感觉。他们设计引人入胜的在线用户体验,激发用户兴趣,鼓励用户重复访问。他们与设计师密切合作,使网站美观、实用、快捷。 如果您喜欢创造性思维、打造更好的体验并对视觉设计感兴趣,这将是您的理想职业道路。 探讨前端、后端以…...

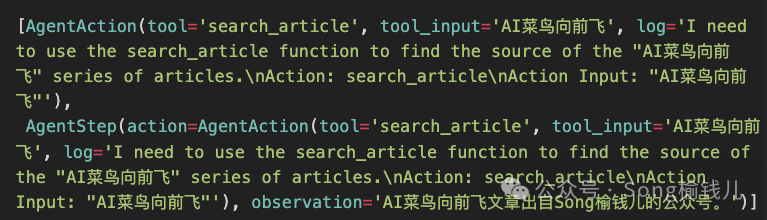
AI菜鸟向前飞 — LangChain系列之十七 - 剖析AgentExecutor
AgentExecutor 顾名思义,Agent执行器,本篇先简单看看LangChain是如何实现的。 先回顾 AI菜鸟向前飞 — LangChain系列之十四 - Agent系列:从现象看机制(上篇) AI菜鸟向前飞 — LangChain系列之十五 - Agent系列&#…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
