Python第二语言(九、Python第一阶段实操)
目录
1. json数据格式
2. Python与json之间的数据转换
3. pyecharts模块官网
4. pyecharts快速入门(折线图)
5. pyecharts全局配置选项
5.1 set_global_ops使用
5.1.1. title_opts
5.1.2 legend_opts
5.1.3 toolbox_opts
5.1.4 visualmap_opts
6. pyecharts基础地图使用
6.1 Map使用
7. pyecharts柱状图使用
7.1 柱状图使用
7.2 轴的反转:bar.reversal_axis() # 反转xy轴
7.3 数值至右:bar.add_yaxis("GDP", [3000, 5000, 2800], label_opts=LabelOpts(position="right")) # 添加y轴数据
7.4 小结
7.5 创建时间线:Timeline()-时间线
7.5.1 使用Timeline()-时间线
7.5.2 时间线设置主题
7.5.3 常见的时间线主题
本章内容:使用之前学习到的Python基础知识通过echarts大屏组件来进行可视化开发;
1. json数据格式
- 各种编程语言存储数据的容器不尽相同,在Python中有字典dict这样的数据类型,而其它语言可能没有对应的字典,为了让不同的语言都能够相互通用的互相传递数据、JSON就是一种非常良好的中转数据格式;
2. Python与json之间的数据转换
数据转换成json的时候会涉及到一个编码问题,下面可以看见数据是我们看不懂的东西,通过ensure_ascii=False将下面的数据转成正常的中文,供我们观看;
data = json.dumps(data, ensure_ascii=False)
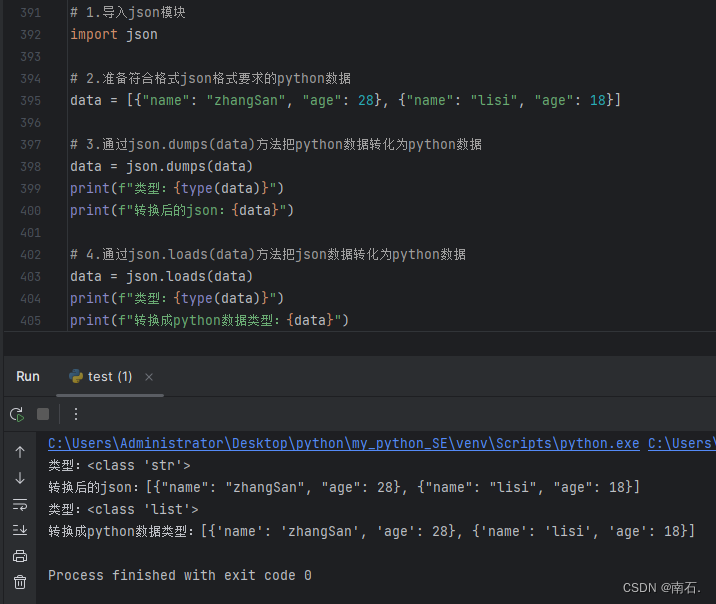
# 1.导入json模块
import json# 2.准备符合格式json格式要求的python数据
data = [{"name": "zhangSan", "age": 28}, {"name": "lisi", "age": 18}]# 3.通过json.dumps(data)方法把python数据转化为json数据
data = json.dumps(data)
print(f"类型:{type(data)}")
print(f"转换后的json:{data}")# 4.通过json.loads(data)方法把json数据转化为python数据
data = json.loads(data)
print(f"类型:{type(data)}")
print(f"转换成python数据类型:{data}")
json小结:
- json:是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串);
- Python语言使用JSON有很大优势,因为:JSON无非就是一个单独的字典或一个内部元素都是字典的列表,所以JSON可以直接和Python的字典或列表进行无缝转换;
- json格式数据转化;
- 通过 json.dumps(data)方法把python数据转化为了 json数据;
data = json.dumps(data);如果有中文可以带上:ensure_ascii=False参数来确保中文正常转换;data = json.loads(data);通过 json.loads(data)方法把json数据转化为了 python列表或字典;
3. pyecharts模块官网
参考:Document (pyecharts.org)
通过pip安装pyecharts:(加入cmd安装)
安装: pip install pycharts
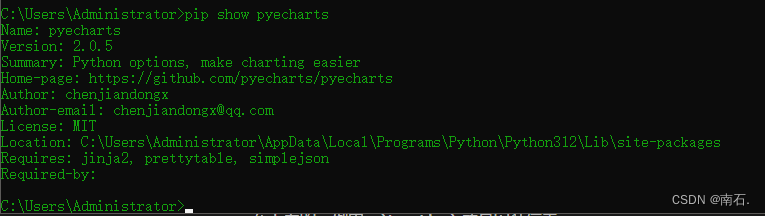
查看包的位置:pip show pyecharts


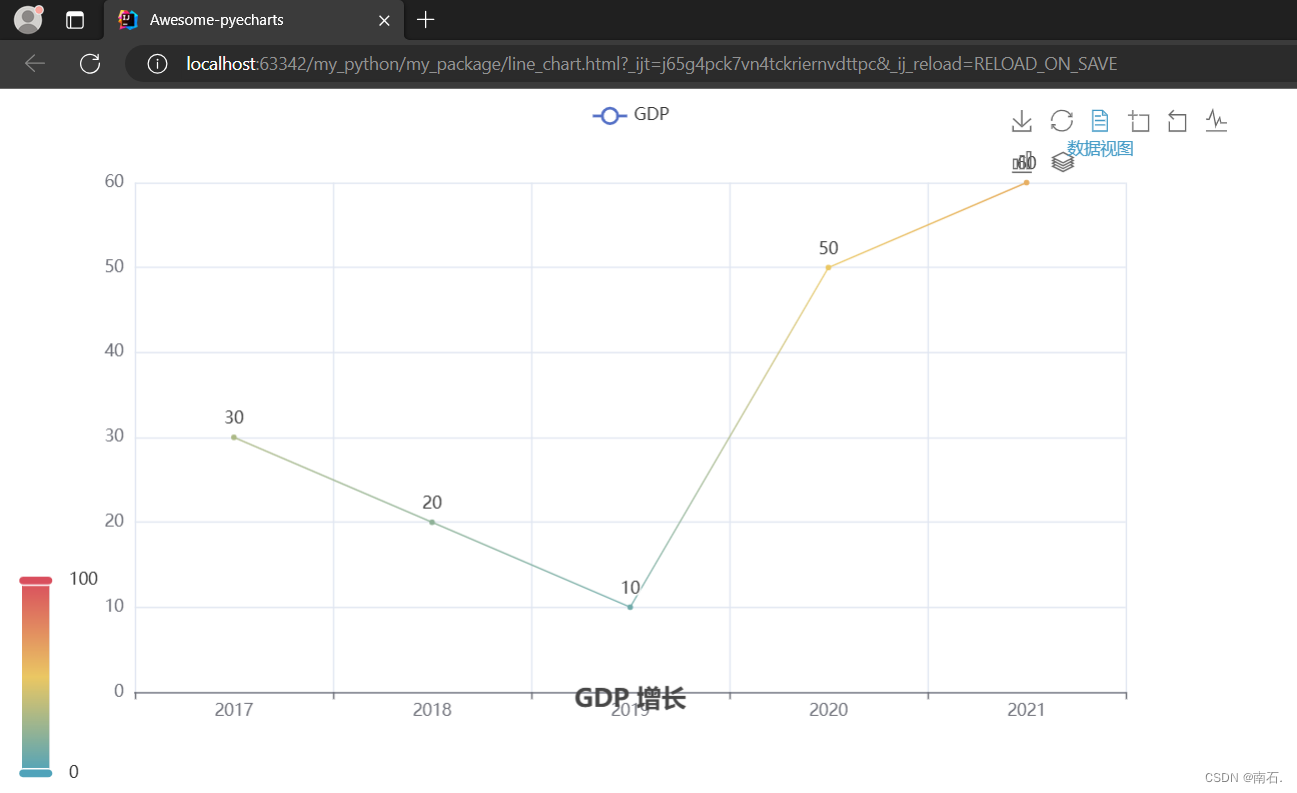
4. pyecharts快速入门(折线图)
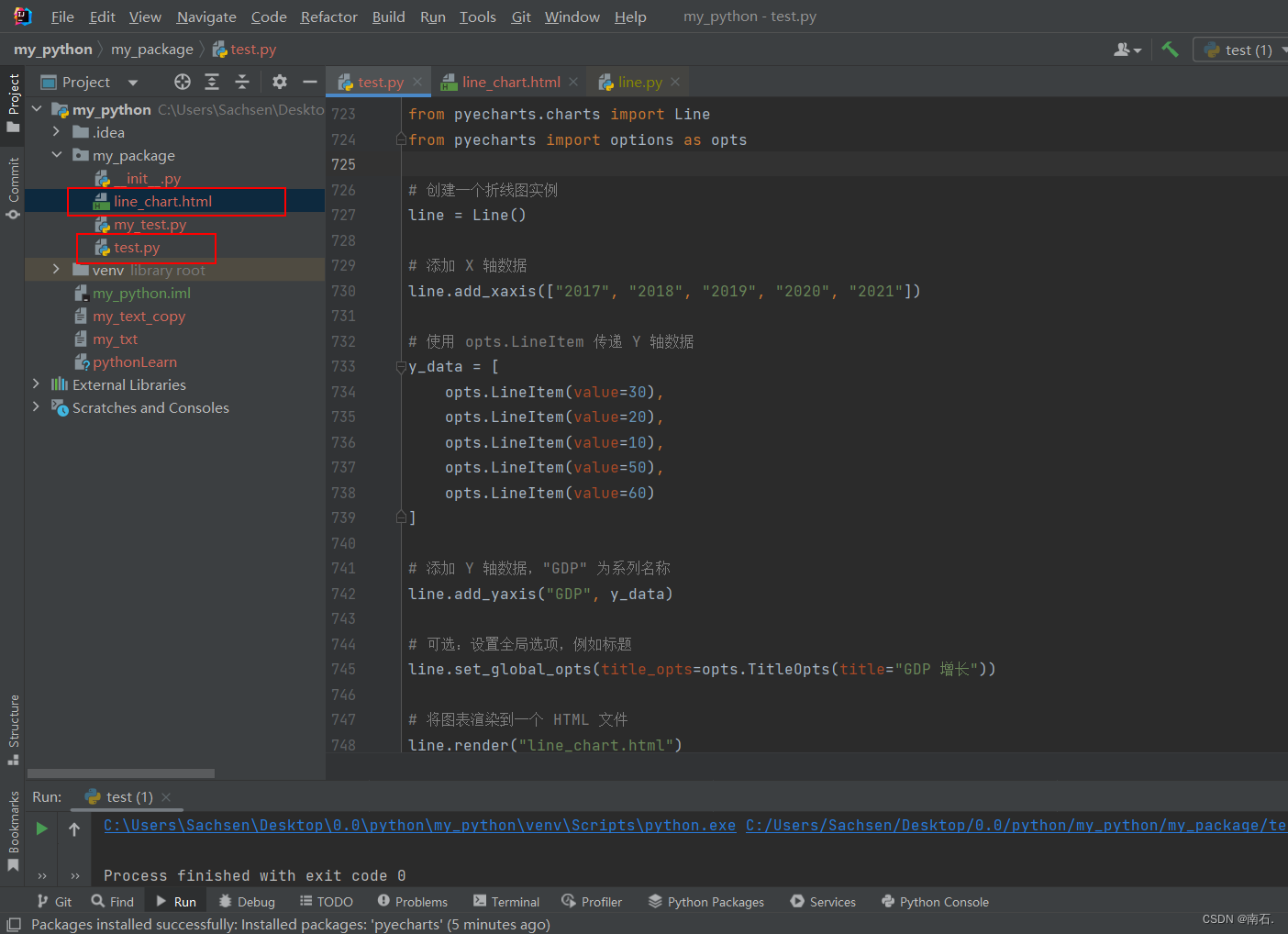
from pyecharts.charts import Line
from pyecharts import options as opts# 创建一个折线图实例
line = Line()# 添加 X 轴数据
line.add_xaxis(["2017", "2018", "2019", "2020", "2021"])# 使用 opts.LineItem 传递 Y 轴数据
y_data = [opts.LineItem(value=30),opts.LineItem(value=20),opts.LineItem(value=10),opts.LineItem(value=50),opts.LineItem(value=60)
]# 添加 Y 轴数据,"GDP" 为系列名称
line.add_yaxis("GDP", y_data)# 可选:设置全局选项,例如标题
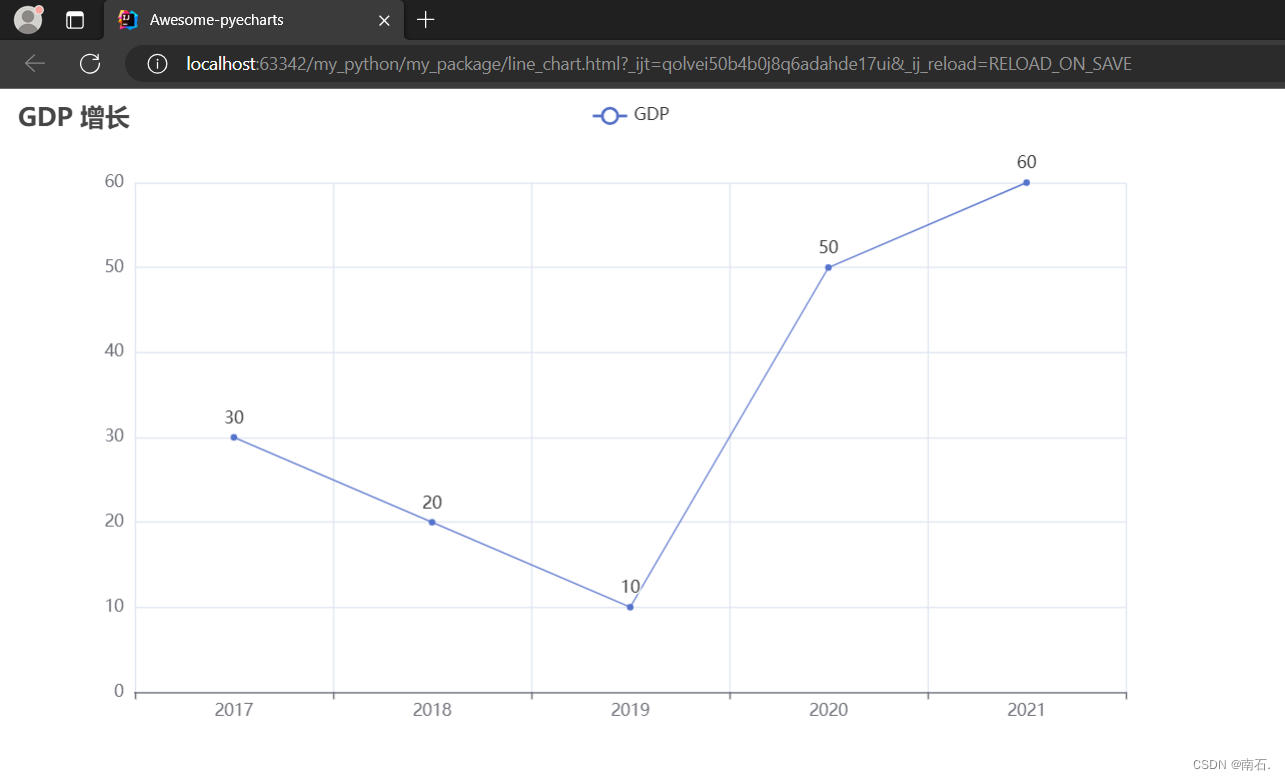
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长"))# 将图表渲染到一个 HTML 文件
line.render("line_chart.html")

5. pyecharts全局配置选项
set_global_opts方法:- 全局配置项的作用:
- 配置图表的标题;
- 配置图例;
- 配置鼠标移动效果;
- 配置工具栏;
- 和整体配置项;
5.1 set_global_ops使用
# 导入全局配置选项,需要导入的包
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
from pyecharts import options as opts# 创建一个折线图实例
line = Line()# 添加 X 轴数据
line.add_xaxis(["2017", "2018", "2019", "2020", "2021"])# 使用 opts.LineItem 传递 Y 轴数据
y_data = [opts.LineItem(value=30),opts.LineItem(value=20),opts.LineItem(value=10),opts.LineItem(value=50),opts.LineItem(value=60)
]# 添加 Y 轴数据,"GDP" 为系列名称
line.add_yaxis("GDP", y_data)# 可选:设置全局选项,例如标题,
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%"),legend_opts=LegendOpts(is_show=True),toolbox_opts=ToolboxOpts(is_show=True),visualmap_opts=VisualMapOpts(is_show=True)
)# 将图表渲染到一个 HTML 文件
line.render("line_chart.html")这段代码会生成一个包含标题、图例、工具箱和视觉映射组件的折线图,并将其保存为 line_chart.html 文件:
line.set_global_opts(title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%"),legend_opts=opts.LegendOpts(is_show=True),toolbox_opts=opts.ToolboxOpts(is_show=True),visualmap_opts=opts.VisualMapOpts(is_show=True)
)5.1.1. title_opts
设置图表的标题选项。
title="GDP 增长":标题文本为 "GDP 增长"。pos_left="center":标题水平居中。pos_bottom="10%":标题垂直位置距离底部 10%。
title_opts=opts.TitleOpts(title="GDP 增长", pos_left="center", pos_bottom="10%")5.1.2 legend_opts
设置图例选项。
is_show=True:显示图例。
legend_opts=opts.LegendOpts(is_show=True)5.1.3 toolbox_opts
设置工具箱选项。
is_show=True:显示工具箱。工具箱提供了一些常用工具,比如保存图片、数据视图、还原、缩放、漫游等。
toolbox_opts=opts.ToolboxOpts(is_show=True)
5.1.4 visualmap_opts
设置视觉映射选项。
is_show=True:显示视觉映射组件。视觉映射用于进行数据值到视觉元素(如颜色、大小等)的映射。
visualmap_opts=opts.VisualMapOpts(is_show=True)
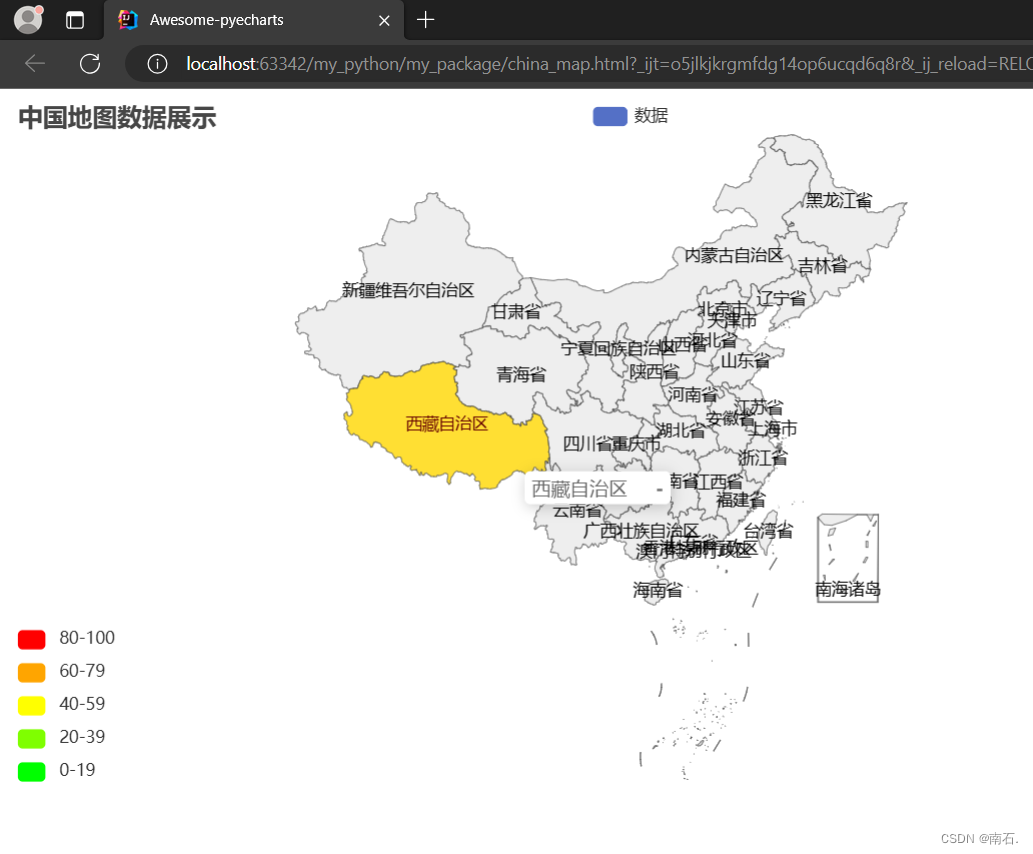
6. pyecharts基础地图使用
6.1 Map使用

"""
演示地图可视化
"""
from pyecharts.charts import Map
from pyecharts import options as opts# 准备地图对象
map = Map()# 准备数据:省份名称及对应的数据值
data = [("北京", 99),("天津", 80),("上海", 95),("重庆", 70),("河北", 50),("河南", 60),("云南", 40),("辽宁", 55),("黑龙江", 65),("湖南", 75),("安徽", 45),("山东", 85),("新疆", 30),("江苏", 90),("浙江", 100),("江西", 35),("湖北", 50),("广西", 25),("甘肃", 20),("山西", 50),("内蒙古", 15),("陕西", 40),("吉林", 55),("福建", 65),("贵州", 30),("广东", 95),("青海", 10),("西藏", 5),("四川", 70),("宁夏", 20),("海南", 60),("香港", 75),("澳门", 85),("台湾", 80),
]# 将数据添加到地图
map.add("数据", data, maptype="china")# 设置全局选项
map.set_global_opts(title_opts=opts.TitleOpts(title="中国地图数据展示"),visualmap_opts=opts.VisualMapOpts(min_=0,max_=100,is_piecewise=True,pieces=[{"min": 80, "max": 100, "label": "80-100", "color": "#FF0000"},{"min": 60, "max": 79, "label": "60-79", "color": "#FFA500"},{"min": 40, "max": 59, "label": "40-59", "color": "#FFFF00"},{"min": 20, "max": 39, "label": "20-39", "color": "#7FFF00"},{"min": 0, "max": 19, "label": "0-19", "color": "#00FF00"},],),
)# 渲染图表
map.render("china_map.html")7. pyecharts柱状图使用
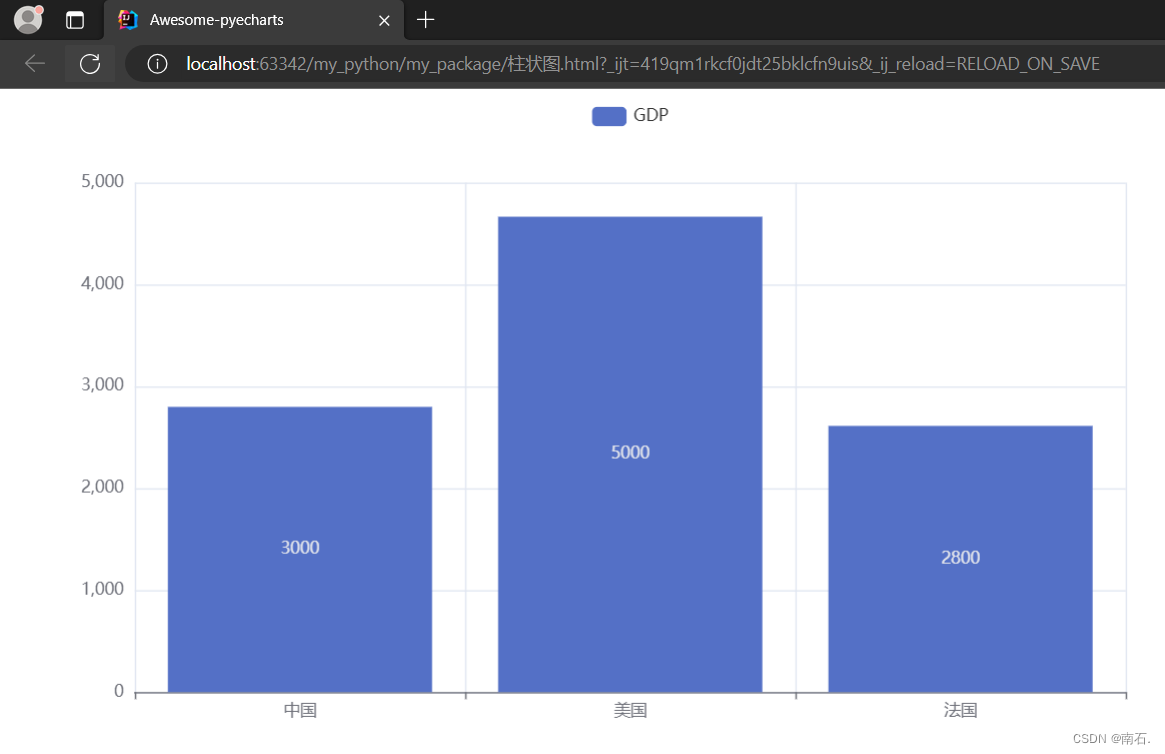
7.1 柱状图使用

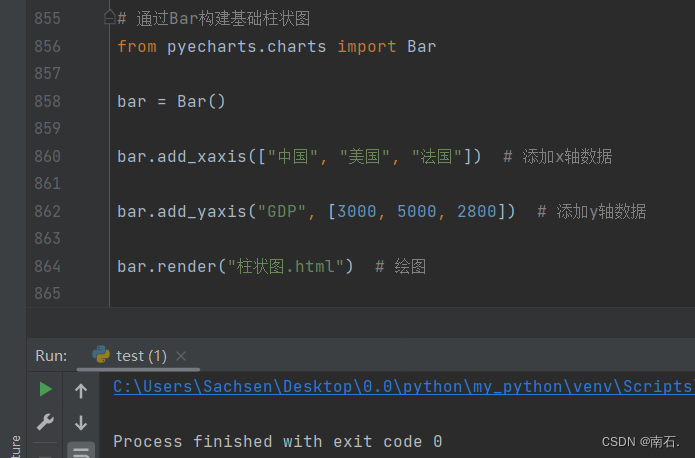
# 通过Bar构建基础柱状图
from pyecharts.charts import Barbar = Bar()bar.add_xaxis(["中国", "美国", "法国"]) # 添加x轴数据bar.add_yaxis("GDP", [3000, 5000, 2800]) # 添加y轴数据bar.render("柱状图.html") # 绘图
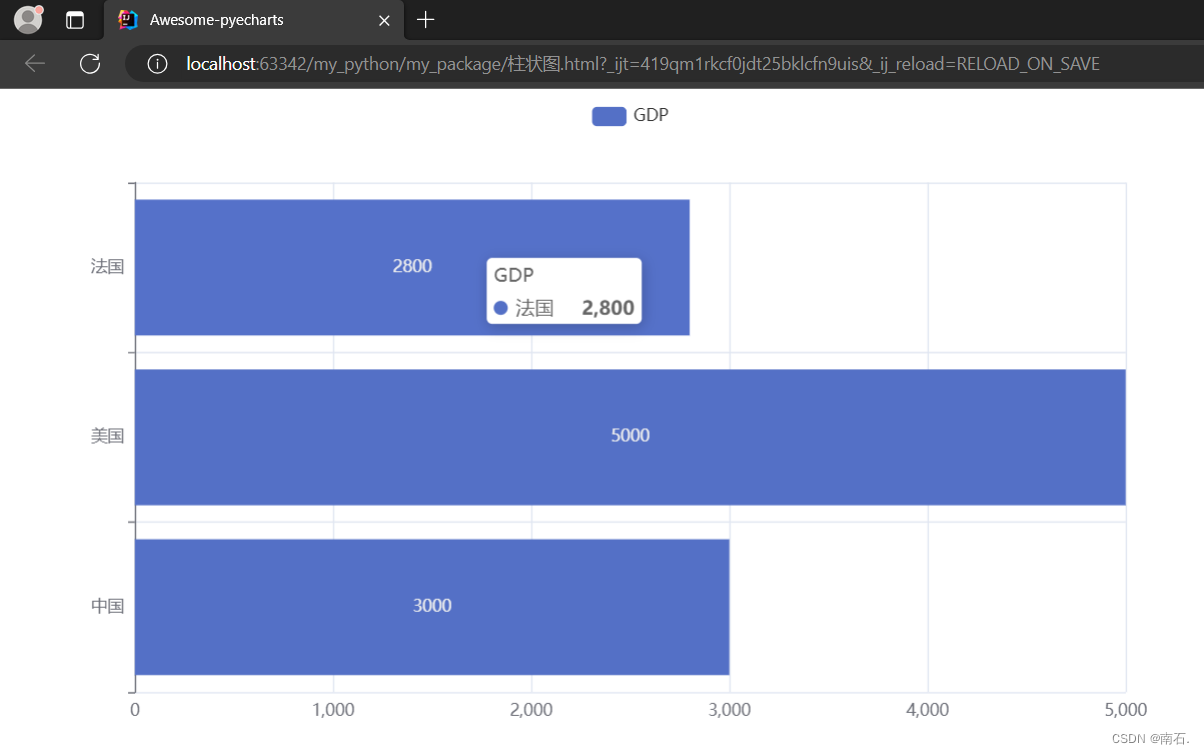
7.2 轴的反转:bar.reversal_axis() # 反转xy轴
# 通过Bar构建基础柱状图
from pyecharts.charts import Bar
from pyecharts import options as optsbar = Bar()bar.add_xaxis(["中国", "美国", "法国"]) # 添加x轴数据bar.add_yaxis("GDP", [3000, 5000, 2800]) # 添加y轴数据bar.reversal_axis() # 反转xy轴bar.render("柱状图.html") # 绘图
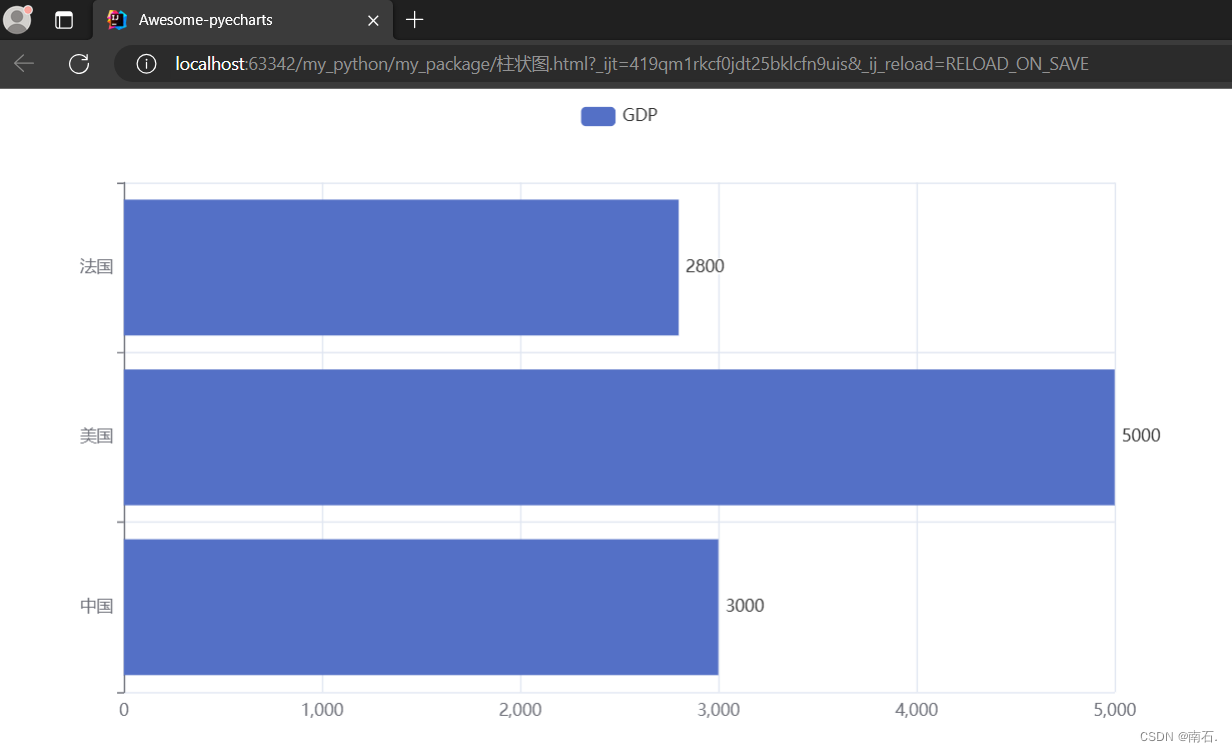
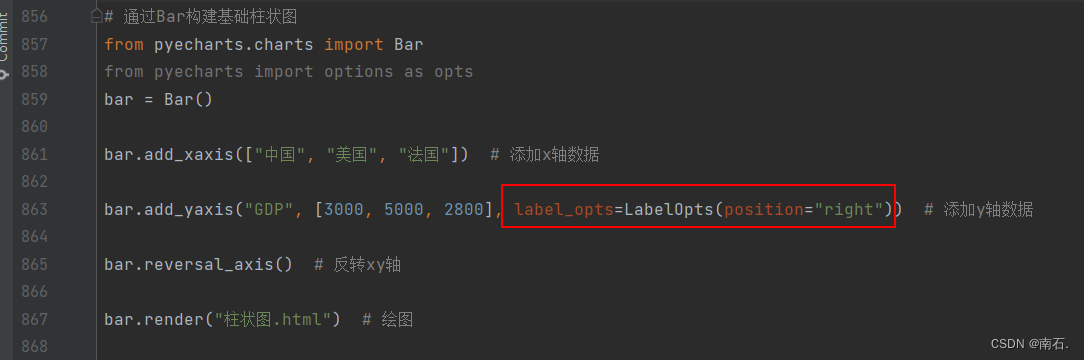
7.3 数值至右:bar.add_yaxis("GDP", [3000, 5000, 2800], label_opts=LabelOpts(position="right")) # 添加y轴数据


7.4 小结
- 通过Bar()构建一个柱状图对象;
- 和折线图一样,通过add_xaxis()和add _yaxis()添加 x和y轴数据;
- 通过柱状图对象的:reversal_axis(),反转x和y轴;
- 通过label opts=LabelOpts(position="right")设置 数值标签在右侧显示;
7.5 创建时间线:Timeline()-时间线
- 柱状图描述的是分类数据,回答的是每一个分类中「有多少?」这个问题,这是柱状图的主要特点,同时柱状图很难动态的描述一个趋势性的数据;
- 这里pyecharts为我们提供了一种解决方案-时间线如果说一个Bar、Line对象是一张图表的话,时间线就是创建一个一维的x轴,轴上每一个点就是一个图表对象;
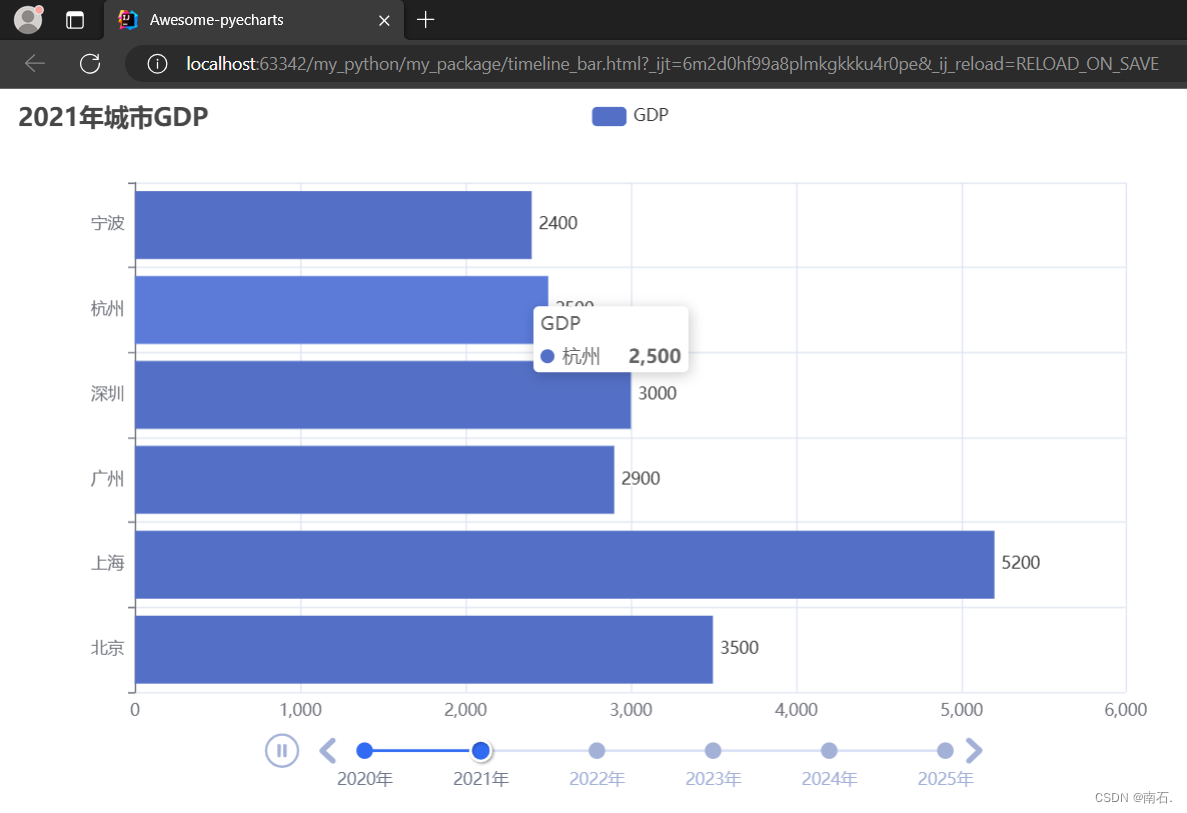
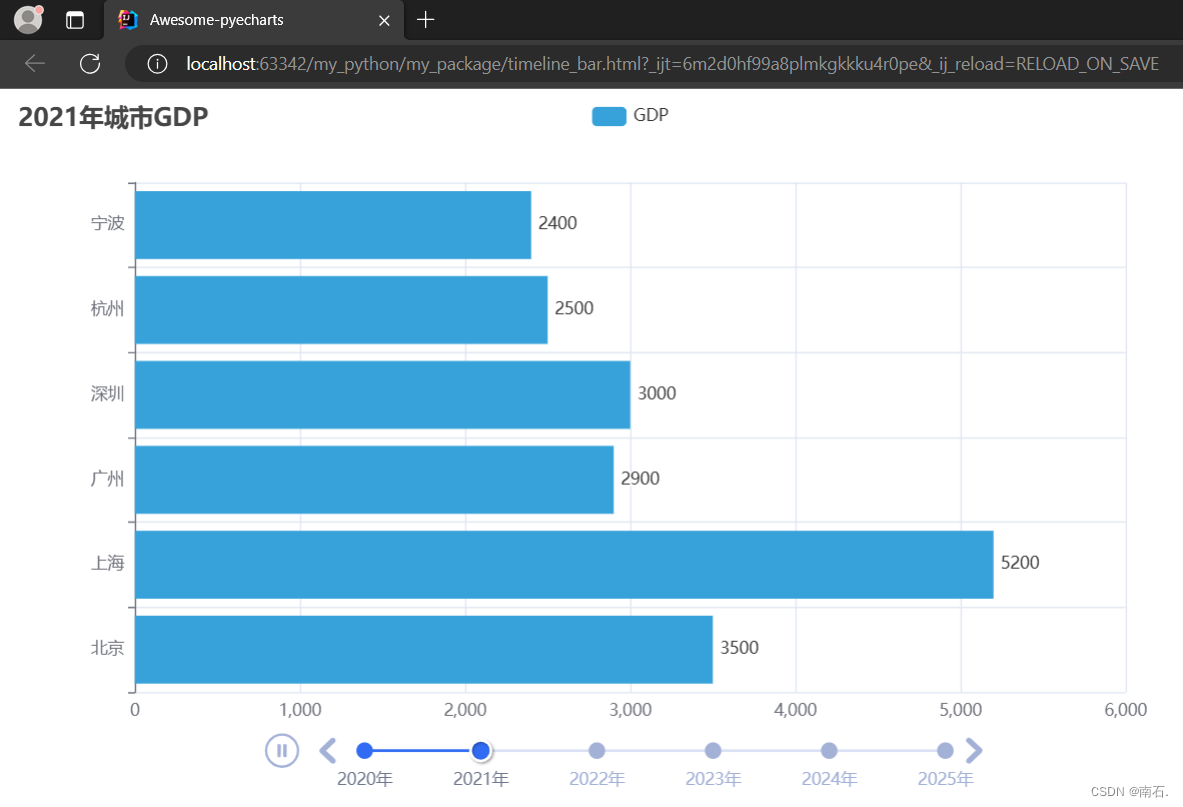
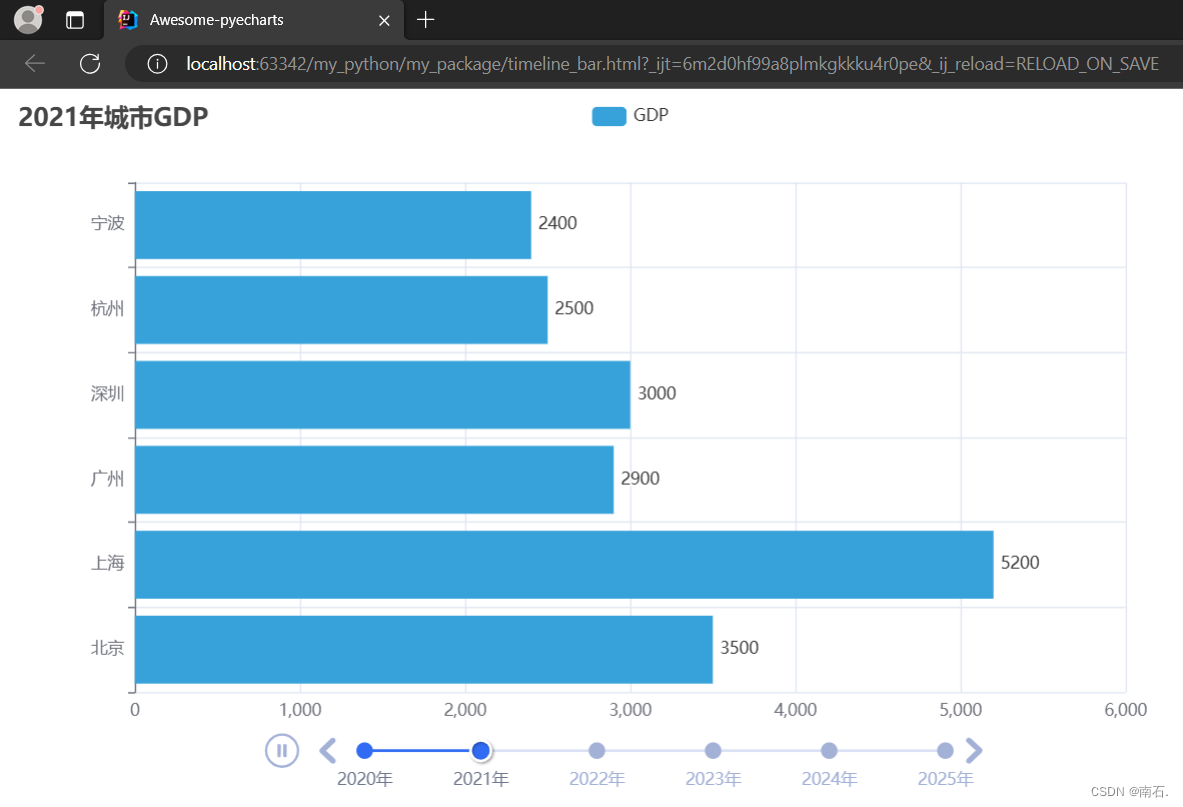
7.5.1 使用Timeline()-时间线

# 导入包
from pyecharts.charts import Timeline, Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType# 创建时间线对象
timeline = Timeline({"theme": ThemeType.ROMA}
)# 准备数据
cities = ["北京", "上海", "广州", "深圳", "杭州", "宁波"]
gdp_data = [[3000, 5000, 2800, 3000, 2500, 2400], [3500, 5200, 2900, 3000, 2500, 2400],[3200, 4800, 2700, 3000, 2500, 2400],[3000, 5000, 2800, 3000, 2500, 2400], [3500, 5200, 2900, 3000, 2500, 2400],[3200, 4800, 2700, 3000, 2500, 2400]] # 假设为三个时间点的 GDP 数据# 循环添加数据到时间线中
for i in range(len(gdp_data)):# 创建柱状图对象bar = Bar()# 添加X轴和Y轴数据bar.add_xaxis(cities)bar.add_yaxis("GDP", gdp_data[i], label_opts=LabelOpts(position="right")) # 数值至右# 设置柱状图的全局选项bar.set_global_opts(title_opts=opts.TitleOpts(title=f"{i + 2020}年城市GDP"))bar.reversal_axis() # 反转xy轴# 将柱状图添加到时间线中timeline.add(bar, f"{i + 2020}年")# 设置自动播放
timeline.add_schema(play_interval=1000, # 自动播放的时间间隔,单位毫秒is_timeline_show=True, # 是否在自动播放的时候,显示时间线is_auto_play=True, # 是否自动播放is_loop_play=True # 是否循环自动播放
)# 渲染时间线
timeline.render("timeline_bar.html")7.5.2 时间线设置主题

from pyecharts.globals import ThemeType# 创建时间线对象
timeline = Timeline({"theme": ThemeType.LIGHT}
)7.5.3 常见的时间线主题
| 编号 | 主题 | 颜色 | 备注 |
|---|---|---|---|
| 1 | ThemeType.WHITE | 红蓝 | 默认颜色等同于 bar=Bar() |
| 2 | ThemeType.LIGHT | 蓝黄粉 | 高亮颜色 |
| 3 | ThemeType.DARK | 红蓝 | 黑色背景 |
| 4 | ThemeType.CHALK | 红蓝 绿 | 黑色背景 |
| 5 | ThemeType.ESSOS | 红黄 | 暖色系 |
| 6 | ThemeType.INFOGRAPHIC | 红蓝黄 | 偏亮 |
| 7 | ThemeType.MACARONS | 紫绿 | 灰色背景 |
| 8 | ThemeType.PURPLE_PASSION | 粉紫 | 偏暗 |
| 9 | ThemeType.ROMA | 红黑灰 | 淡黄色背景 |
| 10 | ThemeType.ROMANTIC | 红粉蓝 | 整理成列表 |
相关文章:

Python第二语言(九、Python第一阶段实操)
目录 1. json数据格式 2. Python与json之间的数据转换 3. pyecharts模块官网 4. pyecharts快速入门(折线图) 5. pyecharts全局配置选项 5.1 set_global_ops使用 5.1.1. title_opts 5.1.2 legend_opts 5.1.3 toolbox_opts 5.1.4 visualmap_opts…...

Java异常机制
1.异常概述和异常处理机制 异常(exception)概述 异常就是程序在运行时出现的意外的,不正常的情况。 若异常产生后没有正确的处理,会导致程序的中断,程序不继续执行,以致造成损失。 2.2 异常处理机制 所以我们在开发中要一套机制来处理各种可能…...

Aws EC2,kubeadm方式安装kubernetes(k8s)
版本 docker版本:20.10.25 k8s版本(kubeadm,kubelet和kubectl):1.20.10-0 初始化 # 禁用 SELinux sudo setenforce 0 sudo sed -i s/^SELINUXenforcing$/SELINUXpermissive/ /etc/selinux/config# 关闭防火墙 sudo …...

python 比较 mysql 表结构差异
最近在做项目的时候,需要比对两个数据库的表结构差异,由于表数量比较多,人工比对的话需要大量时间,且不可复用,于是想到用 python 写一个脚本来达到诉求,下次有相同诉求的时候只需改 sql 文件名即可。 com…...

【RAG入门教程01】Langchian框架 v0.2介绍
LangChain 是一个开源框架,旨在简化使用大型语言模型 (LLM) 创建应用程序的过程。可以将其想象成一套使用高级语言工具进行搭建的乐高积木。 它对于想要构建复杂的基于语言的应用程序而又不必管理直接与语言模型交互的复杂性的开发人员特别有用。它简化了将这些模型…...

python 做成Excel并设置打印区域
记录首次用python处理Excel表格的过程。 参考文章:https://www.jianshu.com/p/5e00dc2c9f4c 程序要做的事情: 1. copy 模板文件到 output 文件夹并重命名为客户指定的文件名 2. 从 DB 查询数据并将数据写入 Excel 3. 写数据的同时, 设置每…...

SpringAI(二)
大模型:具有大规模参数和复杂计算结构的机器学习模型.通常由深度神经网络构建而成,拥有数十亿甚至数千亿个参数.其设计目的在于提高模型的表达能力和预测性能,应对复杂的任务和数据. SpringAI是一个AI工程领域的应用程序框架 大概推出时间是2023年7月份(不确定) 目的是将S…...

小白都可以通过U盘重装系统,再也不用花50块钱去安装系统啦
下载Ventoy 软件 1、今天带着大家通过Ventoy 安装Windows 11 系统。 2、首先我们通过官网如下地址:https://www.ventoy.net/cn/,找到我们对应系统的Ventoy 软件安装包。 3、通过官网可以找到软件包的地址地址,如下图所示。 4、如下就是我下…...

android 双屏异显-学习笔记
双屏异显 日常生活中,有时候会遇到 Android 设备连接两个屏幕进行显示的问题,比如酒店登记信息时,一个屏幕用于员工操作,一个屏幕显示相关信息供顾客查看。这里就涉及到 Android 的双屏异显的问题,实现Android 的双屏异显,Google 也提供了相应的 API方法 Presentation。…...

Android Lottie 体积优化实践:从 6.4 MB 降到 530 KB
一、说明 产品提出需求:用户有 8 个等级,每个等级对应一个奖牌动画。 按照常用的实现方式: 设计提供 8 个 lottie 动画(8 个 json 文件)。研发将 json 文件打包进入 APK 中。根据不同等级播放指定的动画。 每一个 …...

Django前端页面-模板继承
通过模板的继承,可以将所有共同的前端页面移到母版,那么其他页面就可以用到母版了。 这是母版 <!DOCTYPE html> <html><head>{% block css %}{% endblock %}</head><body><h1>母版</h1><div><!-- …...

使用HTML、CSS和JavaScript编写一个注册界面(一)
倘若文章或代码中有任何错误或疑惑,欢迎提出交流哦~ HTML和CSS 首先,我们需要编写一个简洁的注册界面。 简单编写下,如下: 呈现效果为: <!DOCTYPE html> <html lang"en"><head><me…...

什么是档案数字化管理
档案数字化管理指的是将传统的纸质档案转换为数字形式,并通过电子设备、软件和网络技术进行管理和存储的过程。 档案数字化管理包括以下几个步骤: 1. 扫描和数字化:将纸质档案通过扫描仪转换为数字图像或文档。可以使用OCR(光学字…...

vuInhub靶场实战系列--prime:1
免责声明 本文档仅供学习和研究使用,请勿使用文中的技术源码用于非法用途,任何人造成的任何负面影响,与本人无关。 目录 免责声明前言一、环境配置1.1 靶场信息1.2 靶场配置 二、信息收集2.1 主机发现2.1.1 netdiscover2.1.2 nmap主机扫描2.1.3 arp-scan主机扫描 2.2 端口扫描…...

L48---1637. 两点之间不包含任何点的最宽垂直区域(排序)---Java版
1.题目描述 2.思路 (1)返回两点之间内部不包含任何点的 最宽垂直区域 的宽度。 我的理解是相邻两个点,按照等差数列那样,后一个数减去相邻的前一个数,才能保证两数之间不含其他数字。 (2)所以&…...

在线渲染3d怎么用?3d快速渲染步骤设置
在线渲染3D模型是一种高效的技术,它允许艺术家和设计师通过互联网访问远程服务器的强大计算能力,从而加速渲染过程。无论是复杂的场景还是高质量的视觉效果,在线渲染服务都能帮助您节省宝贵的时间。 在线渲染3D一般选择的是:云渲染…...

《软件定义安全》之二:SDN/NFV环境中的安全问题
第2章 SDN/NFV环境中的安全问题 1.架构安全 SDN强调了控制平面的集中化,从架构上颠覆了原有的网络管理,所以SDN的架构安全就是首先要解决的问题。例如,SDN实现中网络控制器相关的安全问题。 1.1 SDN架构的安全综述 从网络安全的角度&…...

Qt图表类介绍
本文主要介绍QCharts相关的模块及类。 Qt中图表模块有以下几种类型:折线图,样条曲线图,面积图,散点图,条形图,饼图,方块胡须图,蜡烛图,极坐标图。 QCharts的图表框架类似…...

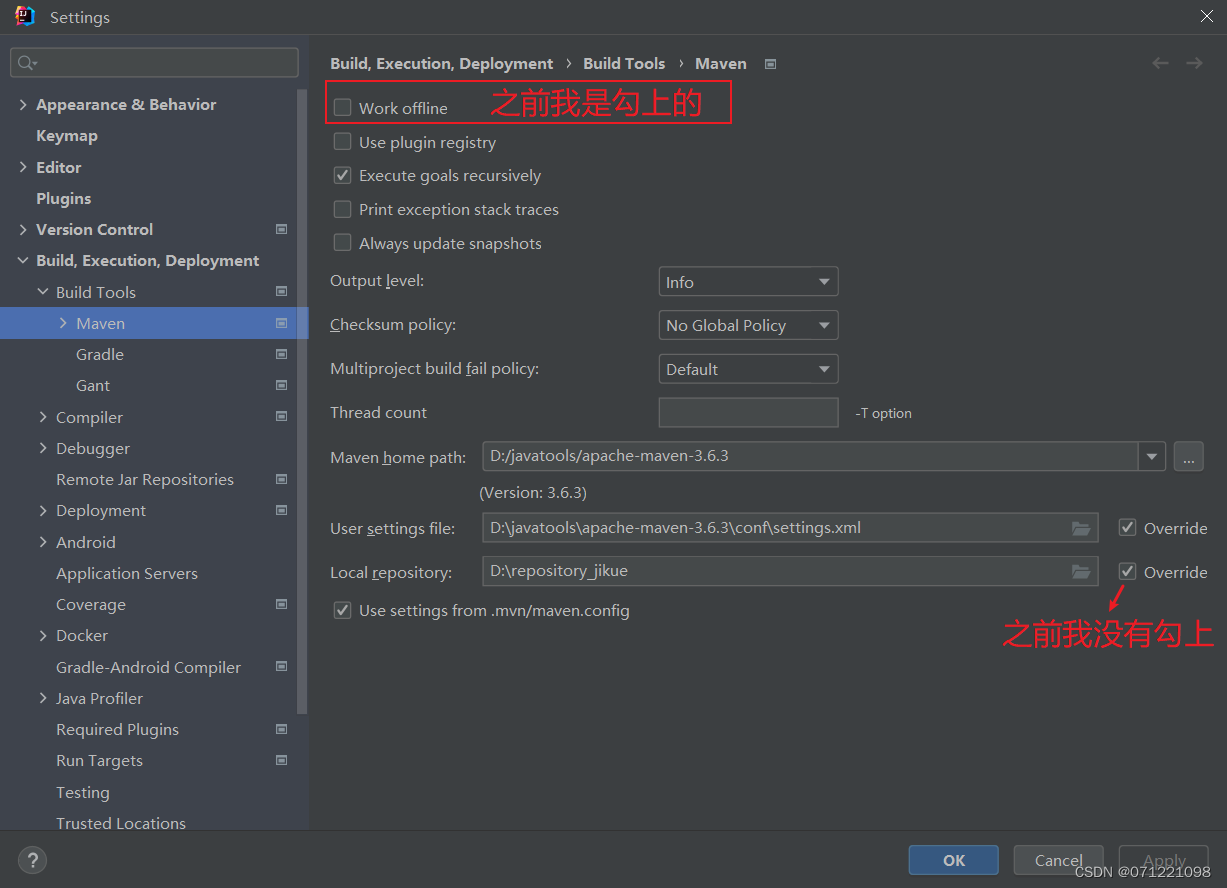
时隔很久运行苍穹外卖项目,出现很多错误
中途运行了很多其他项目,maven的配置文件还被我修改了一次。导致再次运行苍穹外卖项目出现很多错误。 发现没有办法,把本地的仓库删了个干干净净。然后点击clean发现报错: Cannot access alimaven (http://mavejavascript:void(0);n.aliyun.…...
里通过挂起suspend函数实现异步IO操作)
补篇协程:协程(Coroutine)里通过挂起suspend函数实现异步IO操作
异步IO的概念 异步IO是一种非阻塞的数据读写方法,异步IO与同步IO相对。 当一个异步过程调用发出后,调用者不能立刻得到结果。 实际的IO处理部件在完成操作后,会通过状态、通知或回调机制来通知调用者。 在一个CPU密集型的应用中,…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
