html+CSS+js部分基础运用19
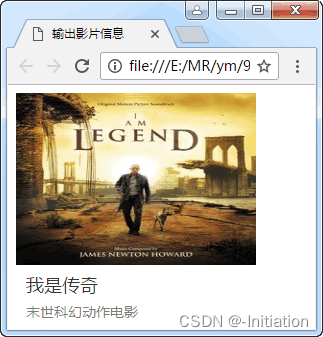
| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息【要求使用props】,效果图如下:
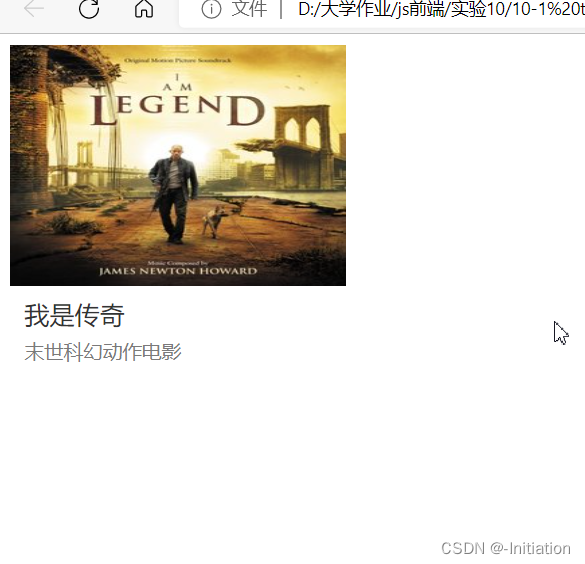
2.在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。【要求使用$emit()】
代码可以截图或者复制黏贴放置在“实验步骤及实验结果”中 |
<script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} })
<script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> |
| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息
图1 2. 在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。
图2 |
| 1. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输出影片信息</title> <style> body{ font-family:微软雅黑} img{ width:240px; height:172px;} .movie_name{padding-left:10px; font-size:18px; color: #333333; margin-top:8px;} .movie_des{padding-left:10px; font-size:14px; color: #7a7a7a; margin-top:5px;} </style> <script src="vue.js"></script> </head> <body> <div id="example"> <!-- 补充完整 --> <my-movie v-bind:img="img1" :name="name" :description="description"></my-movie> </div> <script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} }) </script> </body> </html>
2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子向父通信</title> <script src="vue.js"></script> </head> <body> <div id="app"> <child-node v-on:show="showMsg"></child-node> <div :style="{ fontSize: postFontSize1 + 'px' }"> 我是内容<br>
</div>
</div> <template id="child"> <div> <button @click="add">增加</button><br>
</div> </template> <script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> </body> </html> |
相关文章:

html+CSS+js部分基础运用19
1. 应用动态props传递数据,输出影片的图片、名称和描述等信息【要求使用props】,效果图如下: 2.在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。【要求使用$emit()】 代码可以截图或者复制黏贴放置在“实验…...

探索 Debian 常用命令:掌握 Linux 系统管理的重要一步
Debian 作为一个稳定、高效和安全的操作系统,广泛应用于服务器、桌面和嵌入式系统中。对于新手和经验丰富的系统管理员来说,熟练掌握 Debian 的常用命令是管理和维护系统的基础。本文将详细介绍一些在 Debian 系统中经常使用的命令,帮助读者更好地理解和操作这个强大的操作系…...

「C系列」C 作用域规则
文章目录 一、C 作用域规则二、案例1. 块作用域(Block Scope)2. 文件作用域(File Scope)3. 静态作用域(Static Scope)静态局部变量静态全局变量 4. 函数参数的作用域5. 结构体和联合体的作用域 三、相关链接…...

【机器学习基础】Python编程10:五个实用练习题的解析与总结
Python是一种广泛使用的高级编程语言,它在机器学习领域中的重要性主要体现在以下几个方面: 简洁易学:Python语法简洁清晰,易于学习,使得初学者能够快速上手机器学习项目。 丰富的库支持:Python拥有大量的机…...

【设计模式】结构型设计模式之 门面模式
介绍 门面模式(Facade Pattern)是一种常用的设计模式,属于结构型模式的范畴。它为子系统中的一系列接口提供一个简化的统一接口,即一个外观(Facade),从而使子系统更加容易使用。门面模式并不修…...

MAC地址简介
一、MAC和ip地址 很多同学只知道ip地址,同时也知道ip在网络通讯中的重要性,实际上要实现网络通信的话,除了ip地址外还需要MAC地址的配合,只有在这两种地址的配合之下才能完整的实现互联网的通信。但是由于MAC地址的使用࿰…...

五种网络IO模型
目录 前言 文件描述符 为什么要多种io模型 同步IO 1.阻塞IO 2.非阻塞IO 3.多路复用IO(事件驱动IO) select: poll: epoll: 4.信号驱动IO 异步IO 区别 前言 文件描述符 首先我们了解一下文件描述符是什么:…...

VSCode超过390万下载的请求插件
Thunder Client 是一款在 VSCode(Visual Studio Code)中非常受欢迎的 REST API 客户端插件,由Ranga Vadhineni开发,现在已经有超过390万的下载量。它允许开发者直接在编辑器内发送 HTTP 请求,查看响应。Thunder Client…...

前端 JS 经典:下载的流式传输
触发下载在浏览器中有两种方式:1. 客户端的方式 2. 服务器的方式 1. 服务器的方式 通过 a 元素链接到一个服务器的地址,然后需要后端人员配置,当用户点击按钮请求这个地址时,服务端给他加上一个响应头。Content-Disposition 设置…...

k8s面试题大全,保姆级的攻略哦(三)
目录 1、简述ETCD及其特点? 2、简述ETCD适应的场景? 3、简述什么是Kubernetes? 4、简述Kubernetes和Docker的关系? 5、简述Kubernetes中什么是Minikube、Kubectl、Kubelet? 6、简述Kubernetes常见的部署方式? 7、简述Kubernetes如何实现集群管理? 8、简述Kubern…...

从年金理论到杠杆效应,再到财务报表与投资评估指标
一、解释普通年金终值和普通年金现值的概念。 普通年金终值:以利率为1%,每期收款100元,5期为例,普通年金终值的折算过程如图: 普通年金现值:以利率为1%,每期收款100元,5期为例&am…...

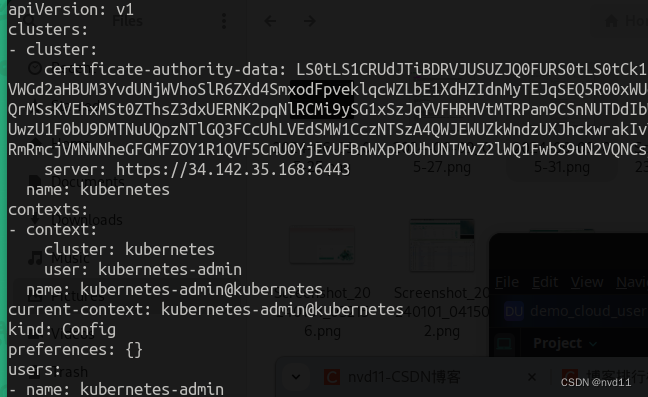
K8S - 用kubectl远程访问内网的k8s集群
在之前的文章 K8S - 在任意node里执行kubectl 命令 介绍过, 通过任何node 的主机, 用kubectl 管理集群是很简单 无非就是两个步骤: 下载 k8s master 上的admin.conf在当前主机配置 K8SCONFIG 环境变量指向 下载的config file 其他内网主机也适用 其…...

STM32F103C8移植uCOSIII并以不同周期点亮两个LED灯(HAL库方式)【uCOS】【STM32开发板】【STM32CubeMX】
STM32F103C8移植uC/OSIII并以不同周期点亮两个LED灯(HAL库方式)【uC/OS】【STM32开发板】【STM32CubeMX】 实验说明 将嵌入式操作系统uC/OSIII移植到STM32F103C8上,构建两个任务,两个任务分别以1s和3s周期对LED进行点亮—熄灭的…...

【c语言】qsort函数及泛型冒泡排序的模拟实现
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:C语言 目录 一、qsort函数 1.回调函数 2.qsort函数 3.void* 指针 二、泛型冒泡排序的模拟实现 1.比较函数的编写 2.交换函数的编写 3.冒泡排序的编写 4…...

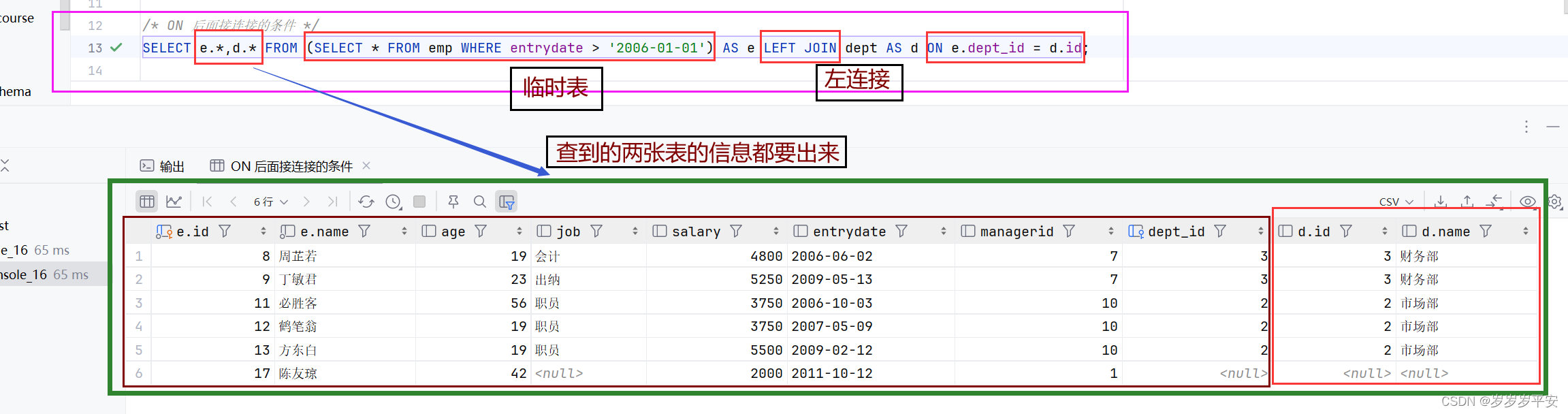
MySQL之多表查询—表子查询
一、引言 上一篇博客学习了行子查询。(看弹幕:同一张表用or,不同张表用union) 下面接着学习子查询当中的最后一种——表子查询。 表子查询 1、概念 子查询返回的结果是多行多列,这种子查询称为表子查询。 2、常用的操作符 IN 3、…...

Java 18风暴来袭:解锁编程新纪元
一、引言 Java 18的发布标志着Java语言在性能、安全性和开发效率方面的又一次飞跃。本次更新不仅带来了新的语言特性,还包括了一些实验性功能和工具的改进。这些新特性旨在帮助开发者编写更高效、更安全的代码,并提升开发体验。 二、新特性概述 1. 默…...

文件操作(Python和C++版)
一、C版 程序运行时产生的数据都属于临时数据,程序—旦运行结束都会被释放通过文件可以将数据持久化 C中对文件操作需要包含头文件< fstream > 文件类型分为两种: 1. 文本文件 - 文件以文本的ASCII码形式存储在计算机中 2. 二进制文件- 文件以文本的二进…...

Git【版本控制命令】
02 【本地库操作】 1.git的结构 2.Git 远程库——代码托管中心 2.1 git工作流程 代码托管中心用于维护 Git 的远程库。包括在局域网环境下搭建的 GitLab 服务器,以及在外网环境下的 GitHub 和 Gitee (码云)。 一般工作流程如下: 1.从远程…...

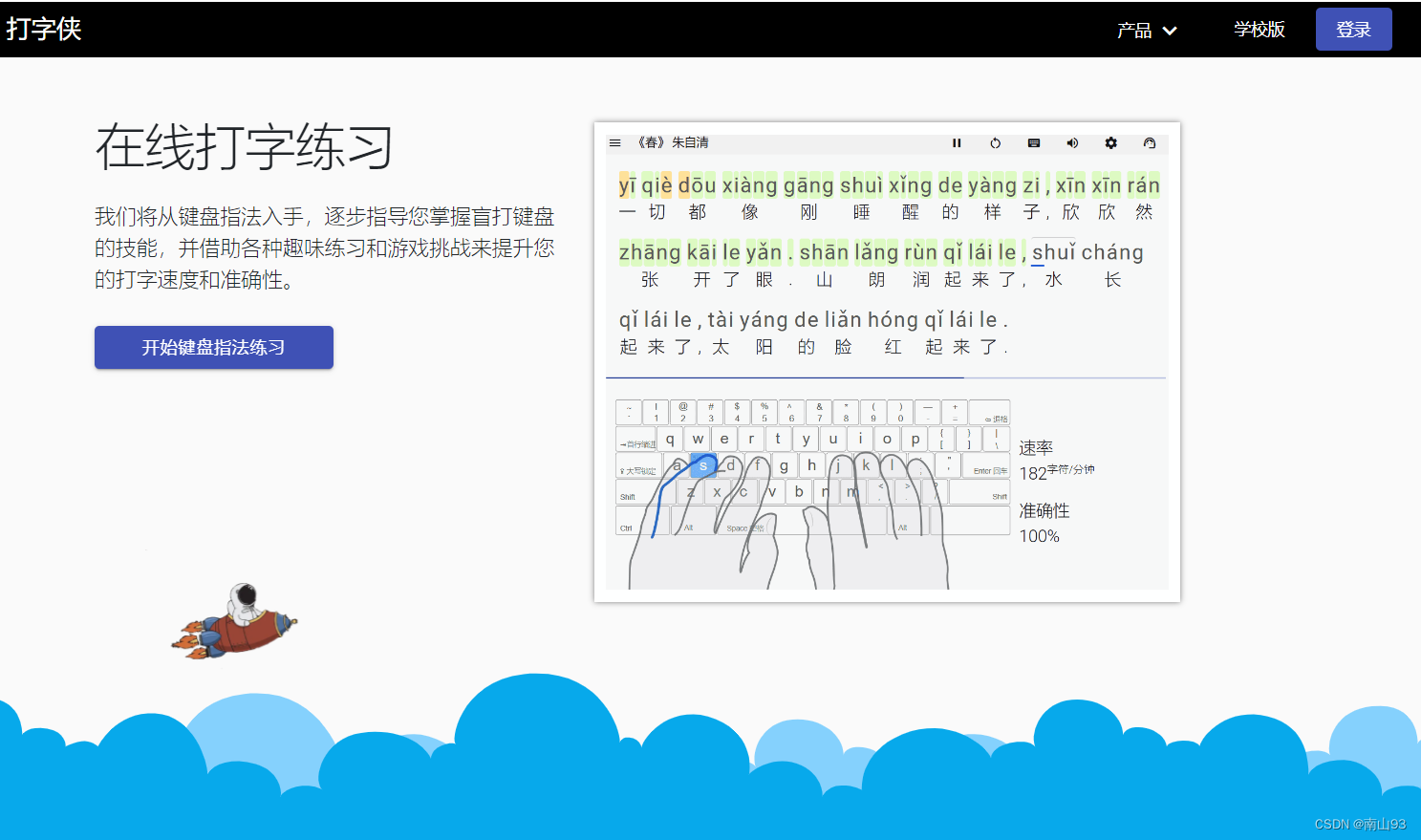
打字侠是一款PWA网站,如何下载到电脑桌面?
嘿,亲爱的键盘侠们! 你是否还在为寻找一款好用的打字练习工具而烦恼?别担心,今天我要给大家介绍一位超级英雄——打字侠!它不仅是一个超级酷的打字练习网站,还是一款PWA(渐进式网页应用&#x…...

Scikit-learn使用步骤?使用场景?
Scikit-learn(简称sklearn)是Python中一个非常流行的机器学习库,它提供了广泛的机器学习算法和工具,用于数据分析、特征工程、模型训练、模型评估等任务。以下是一个关于sklearn的基础教程,内容将按照几个主要部分进行…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...