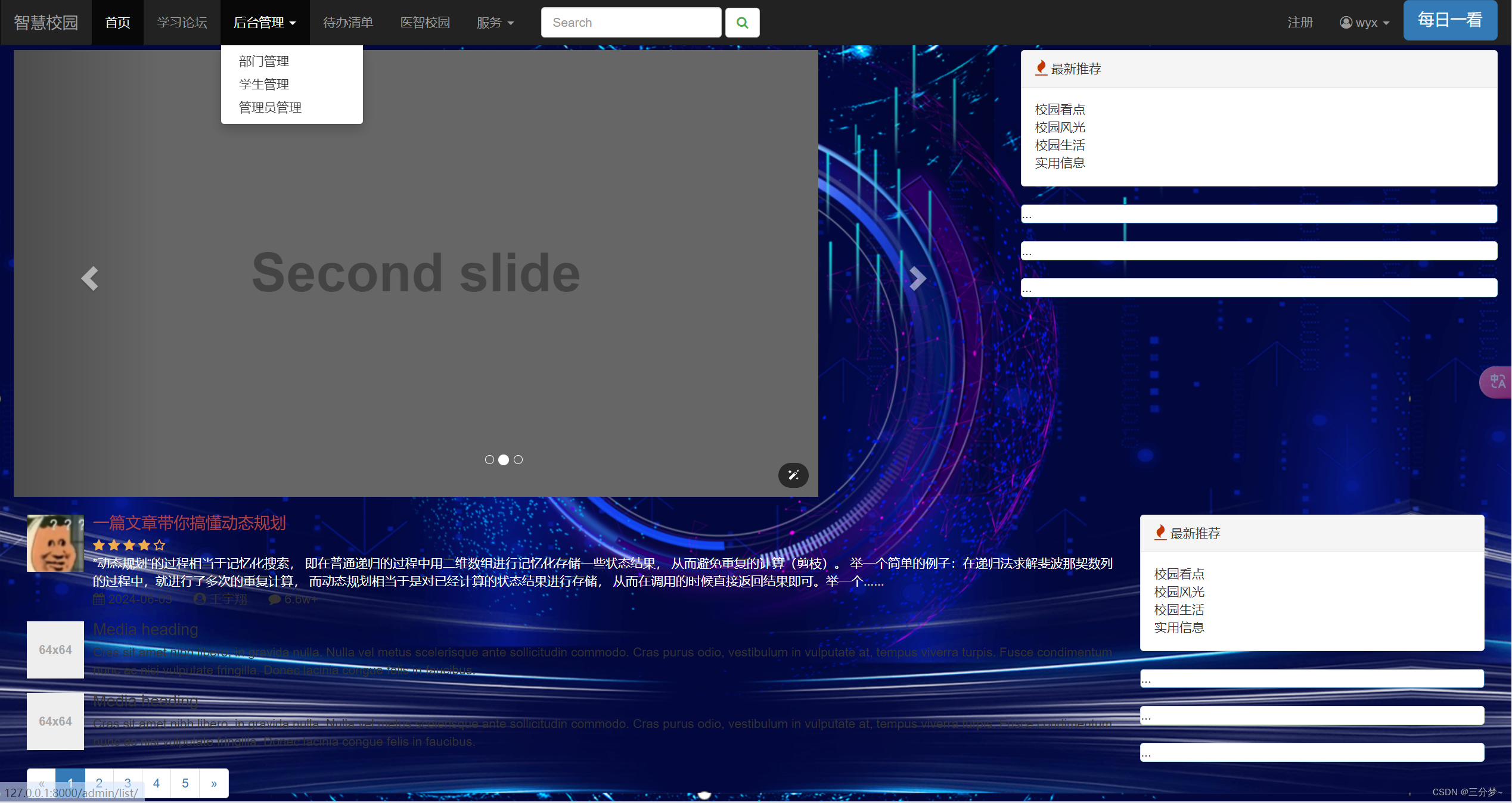
基于Django+MySQL的智慧校园系统
此项目基于Django + MySQL + HTML + CSS + JS + jQuery + bootstrap实现的功能有
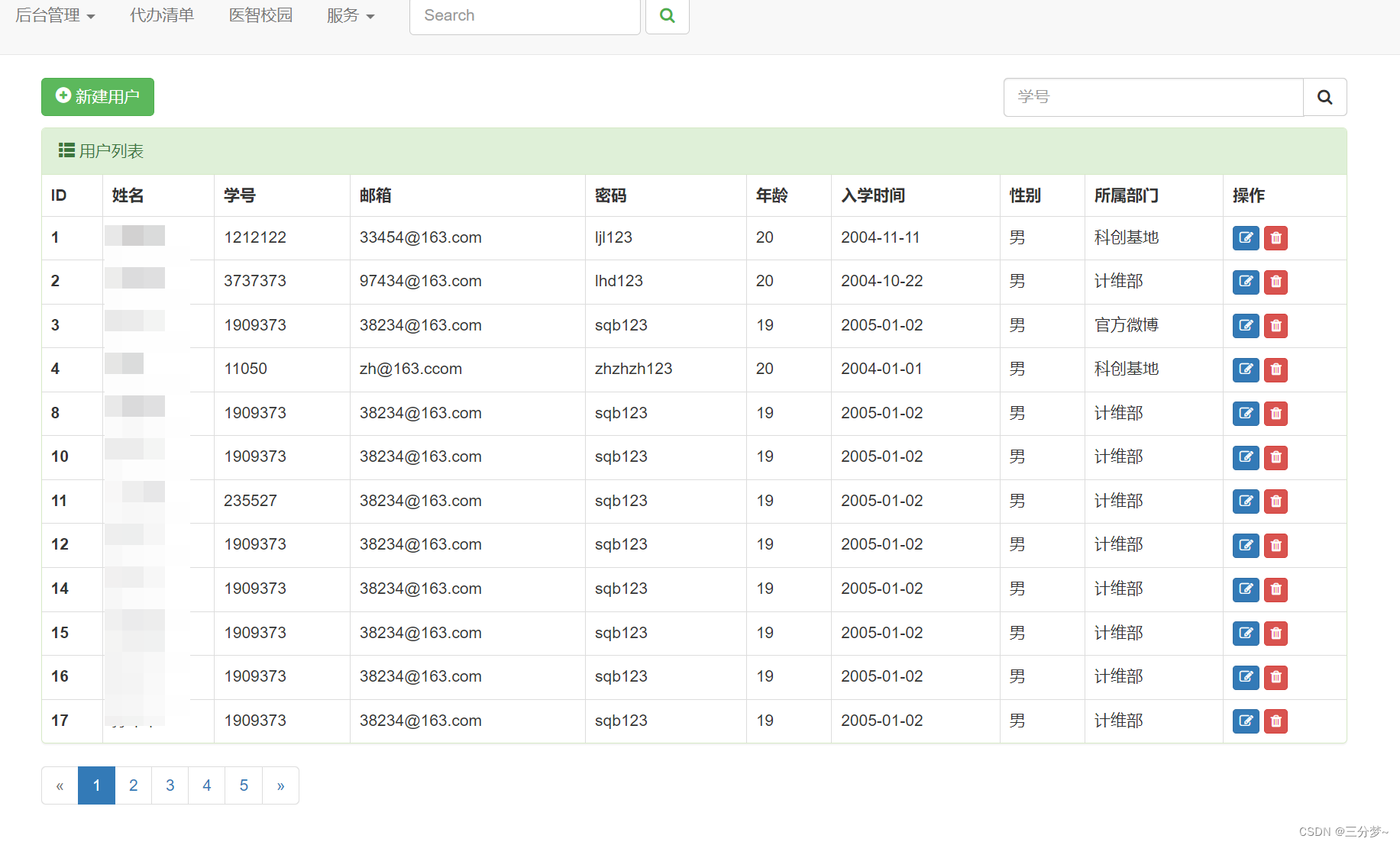
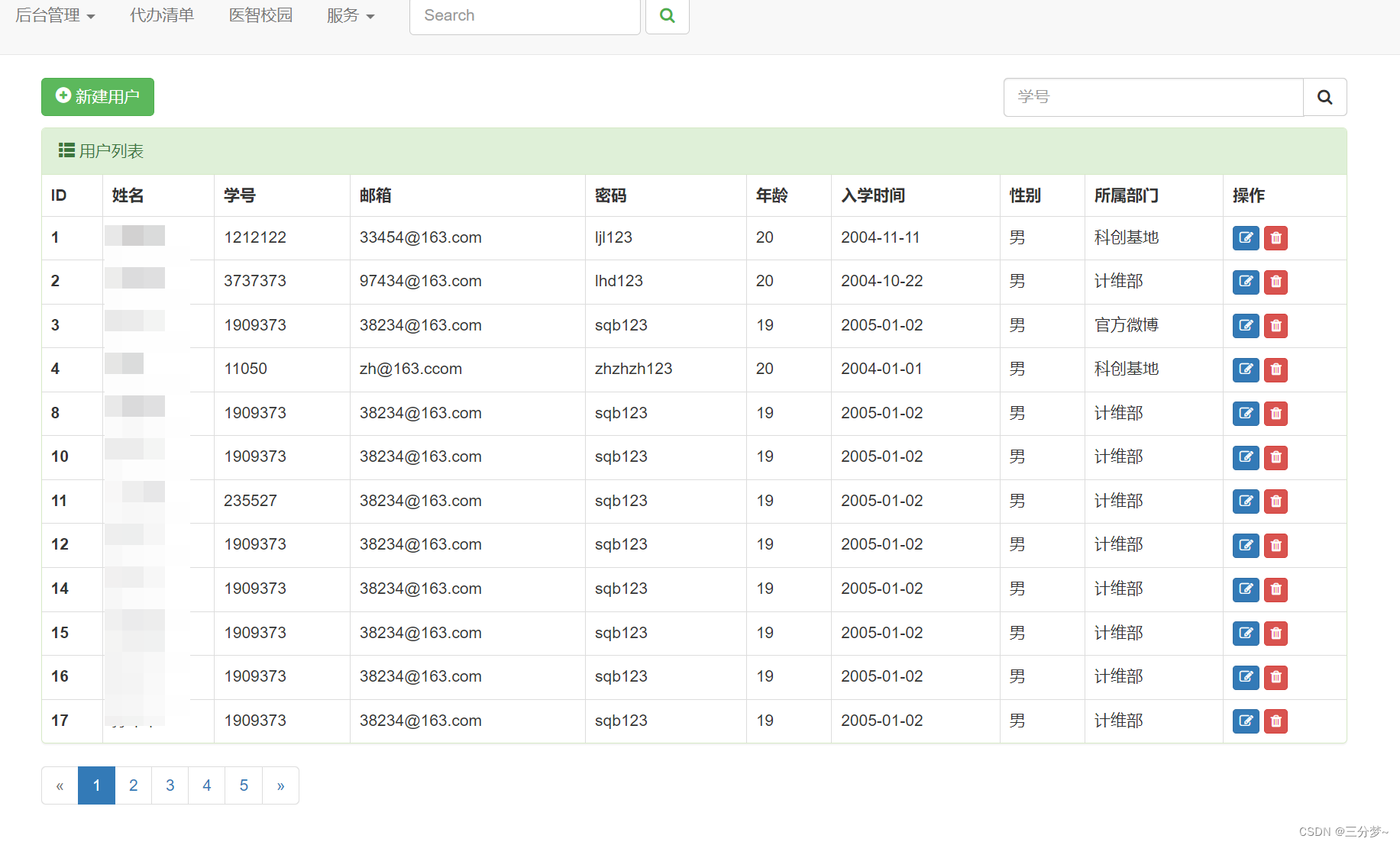
- 学生管理
- 部门管理
- 代办清单管理
- 校园论坛
- 校园医疗服务
- 校园看点
- 校园生活助手
- 常用功能入口
1. 一些注意点
1. 页面body会自动有一些边界距,处理方法:
<head><style>body{ <---margin:0; <---} <---</style>
</head>
2. 当html中部分语句样式为float时,记得在最后一定清除
<body><div class="header"><div class="menu">菜单</div><div class="account">账户</div><!--有浮动一定记得最后的清除 --><div style="clear: both"></div> <------- **</div>
</body>
3. 内容居中
- 区域居中
.c1{width: 200px; # 注意,*这里宽度必须指定*margin: 0 auto; # 上下边距为0,左右自动居中
}
- 文本居中
<div style="width: 2000px; text-align: center;">摩西摩西</div>
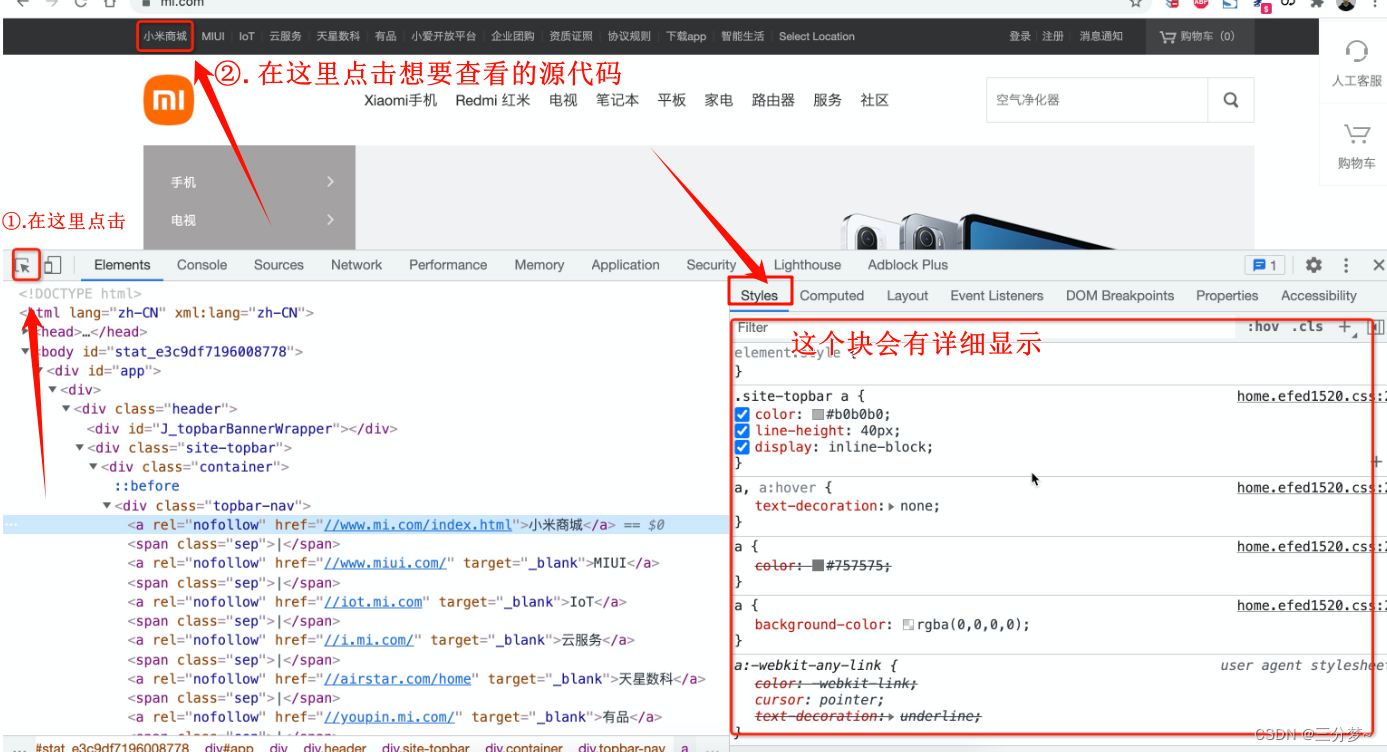
4. 如果想用别人的样式

5. 块级和行内标签
- 块级
- 行内
- css样式:标签 ->
display:inline-block
示例:行内&块级特性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style>
</head>
<body><span class="c1">中国</span><span class="c1">联通</span><span class="c1">联通</span><span class="c1">联通</span>
</body>
</html>
示例:块级和行内标签的设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body><div style="display: inline;">中国</div><span style="display: block;">联通</span>
</body>
</html>
2.快速开发网站
pip install flask
from flask import Flaskapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():return "中国联通"if __name__ == '__main__':app.run()
-
Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
-
from flask import Flask,render_templateapp = Flask(__name__)@app.route("/show/info")def index():# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。# 默认:去当前项目目录的templates文件夹中找。return render_template("index.html")if __name__ == '__main__':app.run()
3.浏览器能识别的标签
2.1 编码(head)
<meta charset="UTF-8">
2.2 标题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>
</body>
</html>
2.3 div和span
<div>内容</div><span>asdfa</span>
-
div,一个人占一整行。【块级标签】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>我的联通</title> </head> <body><div>山东蓝翔</div><div>挖掘机哪家强</div> </body> </html> -
span,自己多大占多少。【行内标签、内联标签】
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>我的联通</title> </head> <body><span>山东蓝翔</span><span>挖掘机哪家强</span> </body> </html>2.4.5 超链接
跳转到其他网站 <a href="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>跳转到自己网站其他的地址<a href="http://127.0.0.1:5000/get/news">点击跳转</a> <a href="/get/news">点击跳转</a># 当前页面打开 <a href="/get/news">点击跳转</a># 新的Tab页面打开 <a href="/get/news" target="_blank">点击跳转</a>2.4.6 图片
<img src="图片地址" />直接显示别人的图片地址(防盗链): <img src="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg" /><img src="自己图片的地址" /> 显示自己的图片:- 自己项目中创建:static目录,图片要放在static- 在页面上引入图片<img src="/static/wbq.png" />关于设置图片的高度和宽度
<img src="图片地址" style="height:100px; width:200px;" /> <img src="图片地址" style="height:10%; width:20%;" />小结
-
学习的标签
<h1></h1> <div></div> <span></span> <a></a> <img /> -
划分
- 块级标签<h1></h1><div></div> - 行内标签<span></span><a></a><img /> -
嵌套
<div><span>xxx</span><img /><a></a> </div>
-
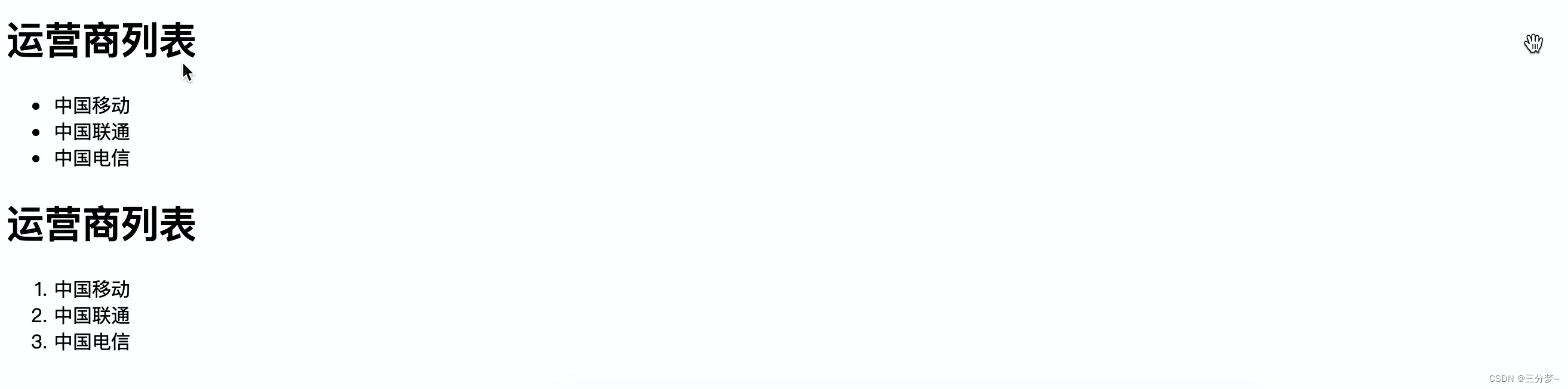
2.4.7 列表
<ul><li>中国移动</li><li>中国联通</li><li>中国电信</li>
</ul>
<ol><li>中国移动</li><li>中国联通</li><li>中国电信</li>
</ol>

2.4.8 表格
<table><thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead><tbody><tr> <td>10</td> <td>武沛齐</td> <td>19</td> </tr><tr> <td>11</td> <td>吴阳军</td> <td>19</td> </tr><tr> <td>12</td> <td>刘东</td> <td>19</td> </tr><tr> <td>13</td> <td>郭智</td> <td>19</td> </tr><tr> <td>14</td> <td>电摩</td> <td>19</td> </tr></tbody>
</table>
2.4.9 input系列(7个)
<input type="text" />
<input type="password">
<input type="file"> <input type="radio" name="n1">男
<input type="radio" name="n1">女<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球<input type="button" value="提交"> -->普通的按钮
<input type="submit" value="提交"> -->提交表单
2.4.10 下拉框
<select><option>北京</option><option>上海</option><option>深圳</option>
</select><select multiple><option>北京</option><option>上海</option><option>深圳</option>
</select>
2.4.11 多行文本
<textarea></textarea>
2.4.12网络请求
-
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串: "GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"浏览器会发送数据过去,本质上发送的是字符串: "POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库" -
浏览器向后端发送请求时
-
GET请求【URL方法 / 表单提交】
-
现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx注意:GET请求数据会在URL中体现。
-
-
POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
-
注意点:
.sub-header .logo a {margin-top: 22px;display: inline-block <!-- 块级标签, a默认为行内标签,无法实现一行浮动 -->
}.sub-header .menu-list a{display: inline-block;padding: 0 10px; <!-- 填补下内边距,使得鼠标在链接对应字体外一定距离也能点击跳转 -->color: #333;font-size: 16px;text-decoration: none; <!-- 取消链接下默认的下划线 -->
}.sub-header .menu-list a:hover{ <!--- 鼠标移动到链接对应入口处变色 --->color: #ff6700;
}
-
a标签是行内标签,行内标签的高度、内外边距,默认无效。
-
垂直方向居中
- 本文 + line-height
- 图片 + 边距
-
a标签默认有下划线。 - - - >
text-decoration: none -
鼠标放上去之后hover
.c1:hover{... } a:hover{}
登录验证
加密
首先导入下方代码用md5实现加密
from django.conf import settings
import hashlibdef md5(data_string):obj = hashlib.md5(settings.SECRET_KEY.encode('utf-8'))obj.update(data_string.encode('utf-8'))return obj.hexdigest()

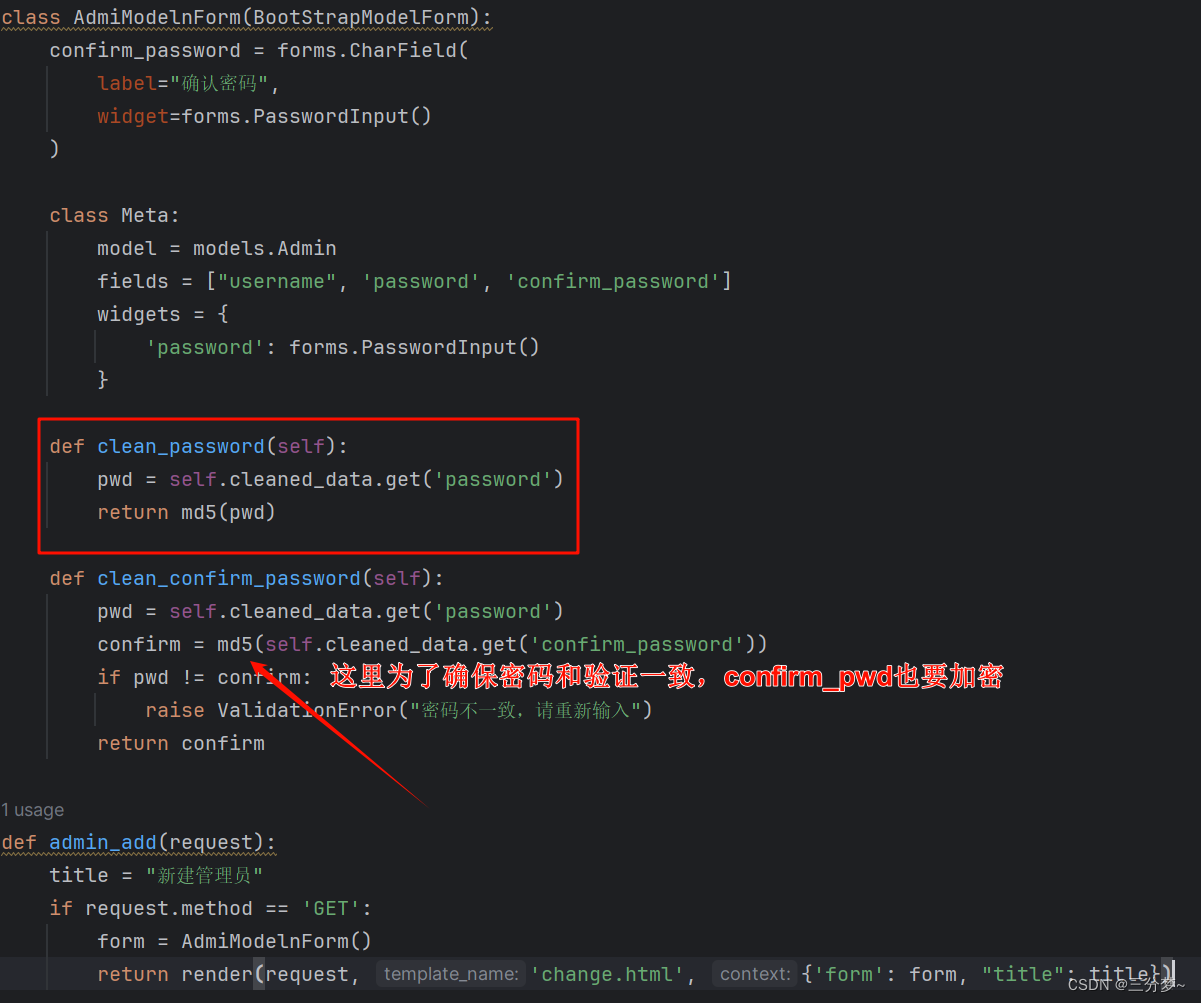
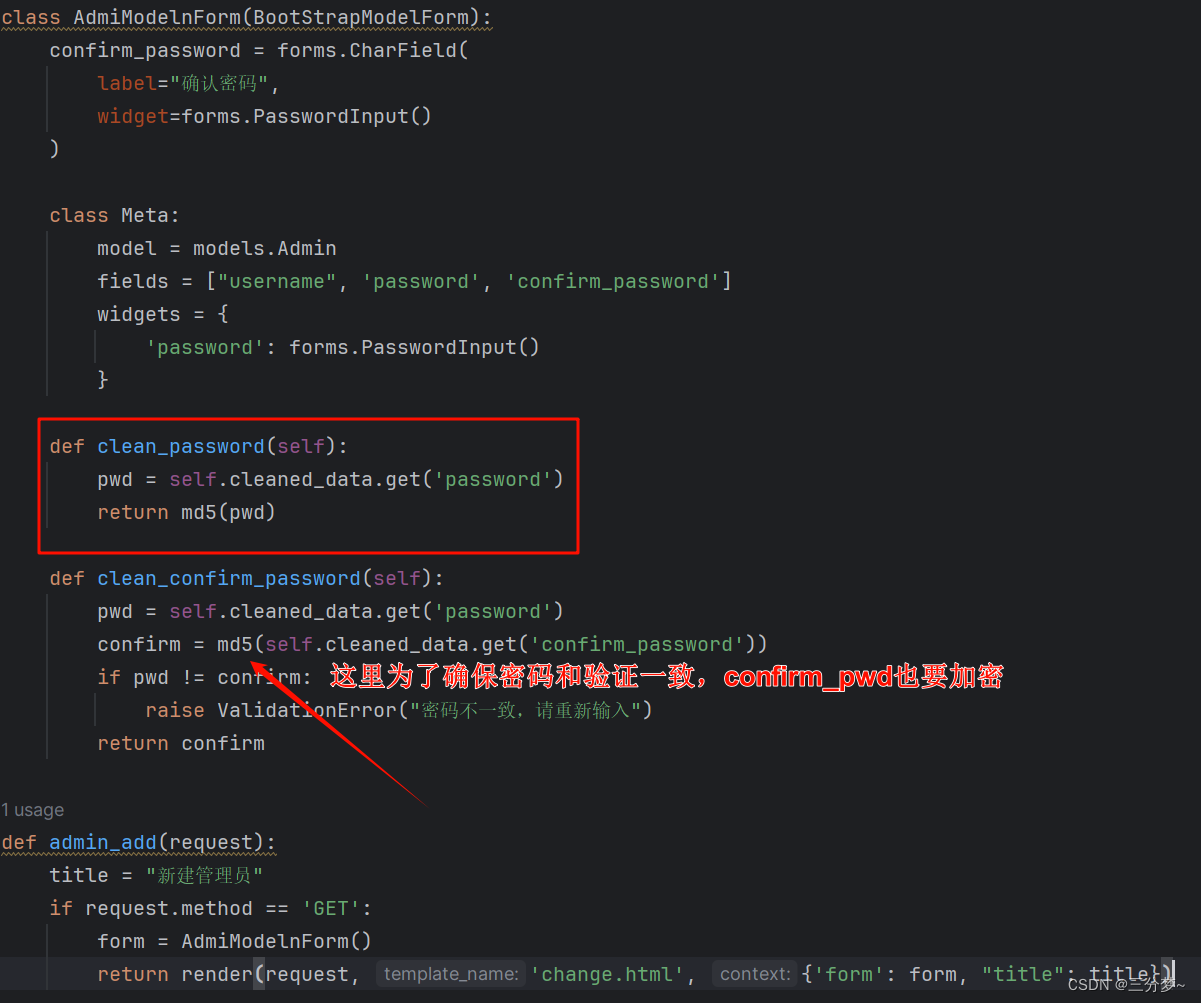
登录 and 确认登录
from django import forms
from app01.utils.bootstrap import BootStrapModelForm
class AdmiModelnForm(BootStrapModelForm):confirm_password = forms.CharField(label="确认密码",widget=forms.PasswordInput())class Meta:model = models.Adminfields = ["username", 'password', 'confirm_password']widgets = {'password': forms.PasswordInput()}def clean_password(self):pwd = self.cleaned_data.get('password')return md5(pwd)def clean_confirm_password(self):pwd = self.cleaned_data.get('password')confirm = md5(self.cleaned_data.get('confirm_password'))if pwd != confirm:raise ValidationError("密码不一致,请重新输入")return confirm # 这里返回要存入数据库的密码def admin_add(request):title = "新建管理员"if request.method == 'GET':form = AdmiModelnForm()return render(request, 'change.html', {'form': form, "title": title})form = AdmiModelnForm(request.POST)if form.is_valid():form.save()return redirect('/admin/list/')return render(request, 'change.html', {'form': form, "title": title})
检验之前是否登录过:
登录成功后:
- cookie,随机字符串
- session,用户信息
在其他需要登录才能访问的页面中,都需要加入:
def index(request):info = request.session.get("info")if not info:return redirect('/login/')...
目标:在18个视图函数前面统一加入判断。
info = request.session.get("info")
if not info:return redirect('/login/')
功能太多一个一个复制太繁琐,django自带封装的中间件可以用
图片验证码
效果如下:

逻辑如下:
import random
from PIL import Image, ImageDraw, ImageFont, ImageFilterdef check_code(width=120, height=30, char_length=5, font_file='Monaco.ttf', font_size=28):code = []img = Image.new(mode='RGB', size=(width, height), color=(255, 255, 255))draw = ImageDraw.Draw(img, mode='RGB')def rndChar():"""生成随机字母:return:"""# return str(random.randint(0, 9))return chr(random.randint(65, 90))def rndColor():"""生成随机颜色:return:"""return (random.randint(0, 255), random.randint(10, 255), random.randint(64, 255))# 写文字font = ImageFont.truetype(font_file, font_size)for i in range(char_length):char = rndChar()code.append(char)h = random.randint(0, 4)draw.text([i * width / char_length, h], char, font=font, fill=rndColor())# 写干扰点for i in range(40):draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())# 写干扰圆圈for i in range(40):draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())x = random.randint(0, width)y = random.randint(0, height)draw.arc((x, y, x + 4, y + 4), 0, 90, fill=rndColor())# 画干扰线for i in range(5):x1 = random.randint(0, width)y1 = random.randint(0, height)x2 = random.randint(0, width)y2 = random.randint(0, height)draw.line((x1, y1, x2, y2), fill=rndColor())img = img.filter(ImageFilter.EDGE_ENHANCE_MORE)return img, ''.join(code)
定义调用函数
def image_code(request):"""生成图片验证码"""# 调用pillow 函数, 生成图片img, code_str = check_code()print(code_str)# 写入到session中,以便于或许获取再次验证request.session['image_code'] = code_str# 给session设置60s超时request.session.set_expiry(60)stream = BytesIO()img.save(stream, 'png')return HttpResponse(stream.getvalue())
连着两天几乎一动不动的在电脑旁做系统,emm………



想要源码可以关注下等待后续…
相关文章:

基于Django+MySQL的智慧校园系统
此项目基于Django MySQL HTML CSS JS jQuery bootstrap实现的功能有 学生管理部门管理代办清单管理校园论坛校园医疗服务校园看点校园生活助手常用功能入口 1. 一些注意点 1. 页面body会自动有一些边界距,处理方法: <head><style>b…...

Linux基础指令(一)
前言 Linux基础指令主要学习:对目录、文件、压缩包、匹配查找,权限等操作 第一次接触ubuntu需要知道的基本知识 sudo passwd root 先给root用户设置密码 su root 切换到root用户 su zhangsan …...

三极管十大品牌
三极管十大品牌-三极管品牌-晶体三极管哪个品牌好-Maigoo品牌榜...
)
需求记录(共享元素)
MainActivity1 列表展示,使用共享元素完成页面间的切换 package com.example.animactivity;import android.annotation.SuppressLint; import android.app.ActivityOptions; import android.content.Intent; import android.os.Build; import android.os.Bundle; i…...

.Net 使用 MongoDB
安装nuget包 MongoDB.Driver 简单代码 using MongoDB.Bson; using MongoDB.Driver; using System.Buffers; using System.Collections.Concurrent; using System.Diagnostics;namespace ConsoleApp4 {internal class Program{static void Main(string[] args){var client = ne…...

【TensorFlow深度学习】值函数估计:蒙特卡洛方法与TD学习
值函数估计:蒙特卡洛方法与TD学习 值函数估计:蒙特卡洛方法与TD学习的深度探索蒙特卡洛方法时序差分学习(TD)Python代码示例结论 值函数估计:蒙特卡洛方法与TD学习的深度探索 在强化学习的奇妙世界里,值函数估计扮演着至关重要的…...

成功解决ModuleNotFoundError: No module named ‘cv2’
成功解决ModuleNotFoundError: No module named ‘cv2’ 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!🎇 🎓…...

中国蚁剑 安装教程 2024年5月
2024/5/11 中国蚁剑 安装教程 一、下载中国蚁剑的加载器和核心源码(两个都要用到) github官方下载地址:https://github.com/AntSwordProject/ 参考文档:antSword/README_CN.md at master AntSwordProject/antSword GitHub 核…...

Golang-分离式加载器(传参)AES加密
目录 enc.go 生成: dec.go --执行dec.go...--上线 cs生成个c语言的shellcode. enc.go go run .\enc.go shellcode 生成: --key为公钥. --code为AES加密后的数据, ----此脚本每次运行key和code都会变化. package mainimport ("bytes""crypto/aes"&…...

速览三版HTTP的改进策略
HTTP(Hypertext Transfer Protocol)是互联网通信的基础协议,自从其第一个版本推出以来,经历了多个版本的改进,每个版本都针对之前的不足进行了优化和增强。以下是HTTP/1.1、HTTP/2和HTTP/3的主要改进总结: …...
 执行是下载,并没有打开新窗口显示html)
window.open(“.html“,“_blank“) 执行是下载,并没有打开新窗口显示html
window.open() 方法在浏览器中打开一个新窗口或者新标签页。如果你的 .html 文件被下载而不是在新窗口中打开,那可能是因为服务器的响应头设置了 Content-Disposition: attachment,这会导致浏览器把响应的内容作为一个文件下载。 如果你有权限修改服务器…...

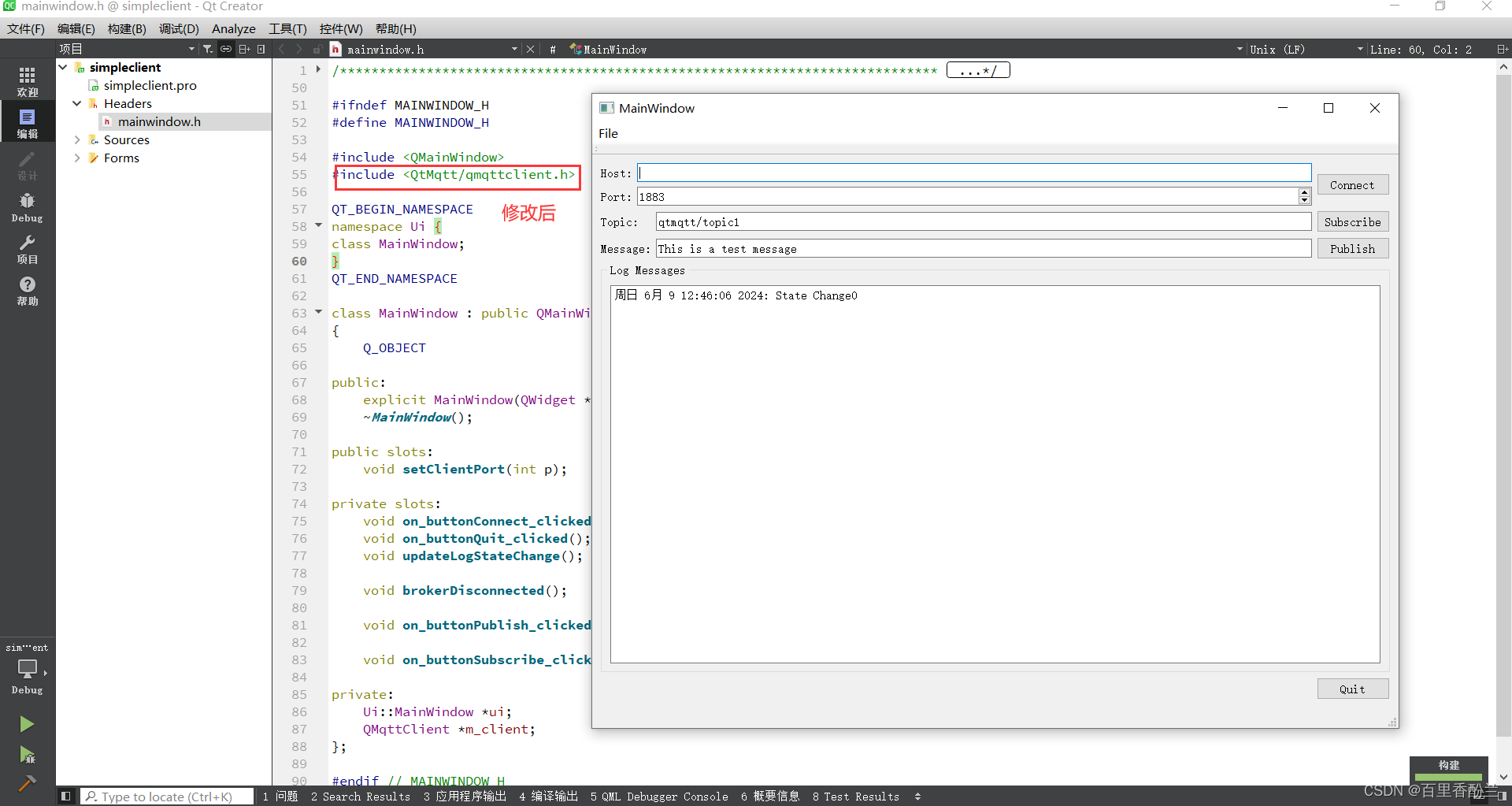
【QT5.14.2】编译MQTT库example的时候报No such file or directory
【QT5.14.2】编译MQTT库example的时候报No such file or directory 前几天导师让跑一下MQTT库,用的5.14.2版本的QT,于是就上网搜了一个教程:https://www.bilibili.com/video/BV1dH4y1e7hG/?spm_id_from333.337.search-card.all.click&v…...

【数据结构】前缀树(字典树)汇总
基础 {“a”,“abc”,“bac”,“bbc”,“ca” }的字典树如下图: 最主用的应用:一,字符串编码。二,位运算。 字符串编码 相比利用哈希映射编码,优点如下: 依次查询长度为n的字符串s的前缀时间复杂度是O(…...

Linux:基础开发工具
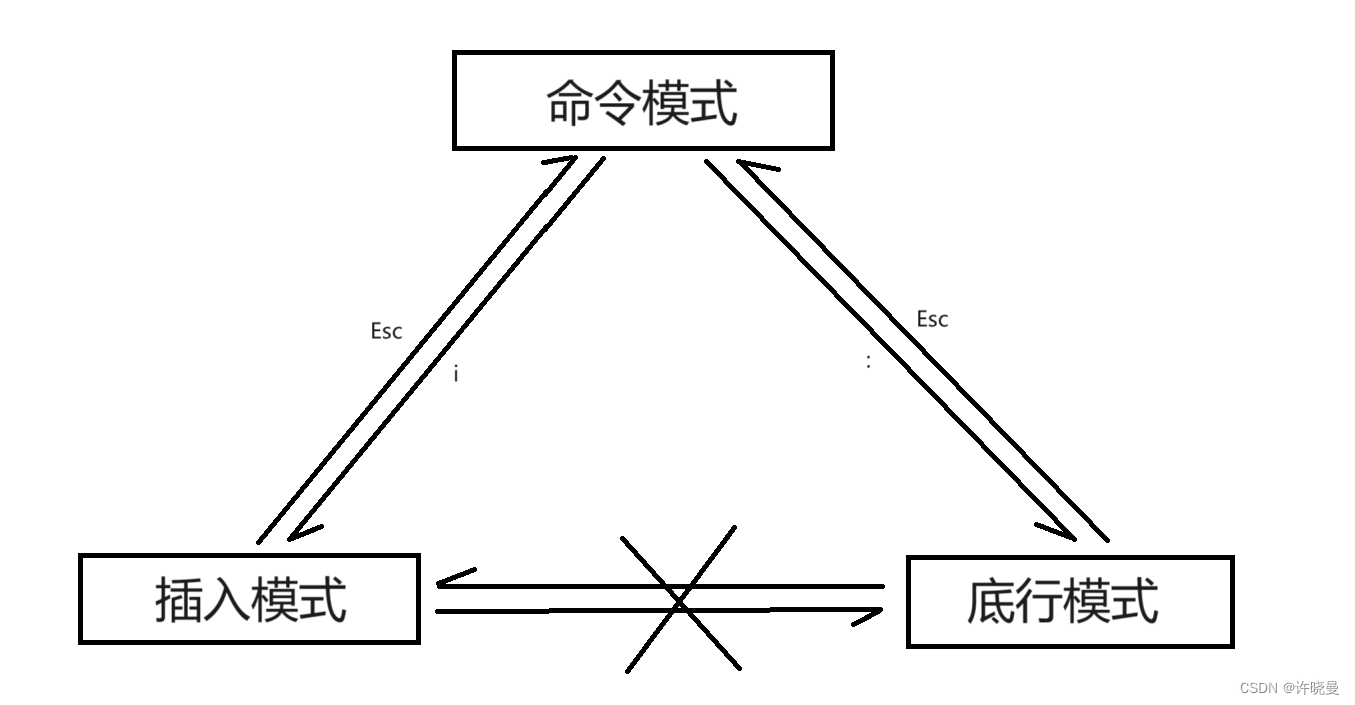
文章目录 Linux 软件包管理器 yum什么是软件包关于rzsz查看软件包安装软件卸载软件安装扩展源 Linux 编辑器 vimvim的基本概念正常/普通/命令模式(Normal mode)插入模式(Insert mode)底行模式(last line mode) vim的基本操作[命令模式]切换至[插入模式][插入模式]切换至[命令模…...

HarmonyOS NEXT Push接入
接入HarmonyOS NEXT Push 推送功能,相比于 Android 真的是简单太多。不再需要适配接入各个厂家的推送 SDK,真是舒服。 1.开通推送服务与配置Client ID 1.1 创建应用获取Client ID 按照官方文档来就可以了:https://developer.huawei.com/co…...

如何快速入门Element-UI:打造高效美观的前端界面
Element-UI 是一款基于 Vue.js 的开源组件库,提供了丰富的 UI 组件,可以帮助开发者快速构建美观、响应式的前端界面。本文将详细介绍如何快速入门 Element-UI,包括环境搭建、组件使用、样式定制及常见问题解决方法,帮助你高效地使用 Element-UI 进行前端开发。 一、环境搭…...

Langchain的向量存储 - Document示例代码里的疑问
文章目录 前言一、语句分析二、 举例解释三、 完整代码总结 前言 之前的代码里有下面这句话,可能有看不明白的读者。 vectors [embeddings.embed(doc.page_content) for doc in docs]今天一起来看下这句话。 一、语句分析 这句话实际上是一个列表推导式&#x…...

Docker 教程-介绍-2
快速了解docker有什么。 Docker简介 Docker 是一个开源的应用容器引擎,基于Go语言开发,并遵循Apache 2.0协议。它允许开发者将应用及其依赖包打包进一个可移植的容器中,这些容器可以发布到任何支持Docker的Linux或Windows机器上,…...
 - 三语言AC题解(Python/Java/Cpp))
【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 伐木工(200分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 📎在线评测链接 伐木工(200分) 🌍 评测功能需要订阅专栏后私信联系清隆解…...

UltraScale+系列模块化仪器,可以同时用作控制器、算法加速器和高速数字信号处理器
基于 XCZU7EG / XCZU4EG / XCZU2EG • 灵活的模块组合 • 易于嵌入的紧凑型外观结构 • 高性能的 ARM Cortex 处理器 • 成熟的 FPGA 可编程逻辑 ,基于 IP 核的软件库 基于 Xilinx Zynq UltraScaleMPSoC 的 FPGA 技术,采用 Xilinx Zynq UltraScale&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
