Flutter 中的 RenderObjectToWidgetAdapter 小部件:全面指南
Flutter 中的 RenderObjectToWidgetAdapter 小部件:全面指南
Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的渲染体系中,RenderObjectToWidgetAdapter 是一个重要的组件,它作为桥梁将渲染对象(RenderObject)与 Flutter 的 widget 树连接起来。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 RenderObjectToWidgetAdapter 小部件。
什么是 RenderObjectToWidgetAdapter?
RenderObjectToWidgetAdapter 是 Flutter 中的一个低级组件,它提供了一种机制,允许开发者将自定义的渲染逻辑与 Flutter 的 widget 树相结合。这个组件是 RenderObject 和 Flutter 的 widget 渲染体系之间的关键连接点。
为什么使用 RenderObjectToWidgetAdapter?
- 自定义渲染:
RenderObjectToWidgetAdapter允许开发者创建具有自定义渲染逻辑的组件。 - 高性能渲染:通过直接操作渲染对象,可以优化性能,尤其是在处理复杂的图形和动画时。
- 无缝集成:它使得自定义渲染对象能够无缝集成进 Flutter 的 widget 树。
如何使用 RenderObjectToWidgetAdapter?
使用 RenderObjectToWidgetAdapter 通常涉及以下几个步骤:
-
创建自定义
RenderObject:
创建一个继承自RenderObject的类,并实现所需的渲染逻辑。 -
创建
Element类:
创建一个继承自RenderObjectElement的类,用于管理自定义RenderObject的生命周期。 -
使用
RenderObjectToWidgetAdapter:
在组件中使用RenderObjectToWidgetAdapter来将自定义RenderObject与 widget 树连接。 -
构建 UI:
构建包含自定义渲染逻辑的 UI。
示例代码
下面是一个简单的示例,展示如何使用 RenderObjectToWidgetAdapter 来创建一个自定义的渲染组件。
import 'package:flutter/rendering.dart';
import 'package:flutter/widgets.dart';// 创建自定义 RenderObject
class MyRenderObject extends RenderBox {// 实现必要的渲染逻辑void performLayout() {// 例如,设置大小和位置size = constraints.smallest;}bool get sizedByParent => true;void paint(PaintingContext context, Offset offset) {// 使用 Canvas 来绘制内容final paint = Paint()..color = Colors.red;context.canvas.drawRect(offset & size, paint);}
}// 创建自定义 Element
class MyRenderObjectElement extends RenderObjectElement {MyRenderObjectElement(MyRenderObject widget) : super(widget);MyRenderObject get renderObject => super.renderObject as MyRenderObject;void update(covariant MyRenderObject newWidget) {super.update(newWidget);// 更新逻辑}
}// 创建自定义 Widget
class MyWidget extends LeafRenderObjectWidget {RenderObjectElement createElement() => MyRenderObjectElement(this);RenderObject createRenderObject(BuildContext context) {return MyRenderObject();}void updateRenderObject(BuildContext context, MyRenderObject renderObject) {// 更新渲染对象的逻辑}
}void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('RenderObjectToWidgetAdapter Example')),body: Center(child: MyWidget(), // 使用自定义 Widget),),);}
}
在这个示例中,我们创建了一个自定义的 RenderObject(MyRenderObject),它实现了自己的渲染逻辑。然后,我们创建了一个自定义的 Element(MyRenderObjectElement)和管理这个 RenderObject 的 Widget(MyWidget)。最后,我们在 MyApp 中使用 MyWidget 来显示自定义渲染的内容。
高级用法
RenderObjectToWidgetAdapter 可以与 Flutter 的其他功能结合使用,以实现更高级的渲染效果。
自定义动画
您可以结合 AnimationController 来创建自定义的渲染动画。
高级图形处理
您可以使用 RenderObject 来实现高级的图形处理和复杂的视觉效果。
响应式布局
结合 IntrinsicWidth、IntrinsicHeight 等组件,RenderObjectToWidgetAdapter 可以实现响应式布局。
结论
RenderObjectToWidgetAdapter 是 Flutter 中一个非常有用的组件,它为自定义渲染提供了强大的支持。通过本文的指南,您应该已经了解了如何使用 RenderObjectToWidgetAdapter 来创建自定义渲染组件,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的渲染效果。
相关文章:

Flutter 中的 RenderObjectToWidgetAdapter 小部件:全面指南
Flutter 中的 RenderObjectToWidgetAdapter 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的渲染体系中,RenderObjectToWidgetAdap…...

SNAT与DNAT
一、SNAT策略概述 1、SNAT 策略的典型应用环境 局域网主机共享单个公网IP地址接入Internet(私有IP不能在Internet中正常路由) 局域共享上网 2、 SNAT 策略的原理 修改数据包的源地址 把从内网 --> 外网的数据的源内网地址转换成公网源地址 3、SN…...

MySql八股文知识点总结,一篇文章让mysql成为面试加分项
MySql八股文知识点总结(自检) 1.前言 参与了几次中大厂的面试,你会发现一面时对于八股文的考察也具有侧重点(MySQLRedis > 网络 > 系统 >设计模式 > java集合 >spring) 本文的目标就是通过这一篇文章让你能在面…...

Python 很好用的爬虫框架:Scrapy:
了解Scrapy 爬虫框架的工作流程: 在scrapy中, 具体工作流程是这样的: 首先第一步 当爬虫引擎<engine>启动后, 引擎会到 spider 中获取 start_url<起始url> 然后将其封装为一个request对象, 交给调度器<…...

C/C++|关于 namespace 在C++中的代码组织
命名空间(namespace)在C中用于组织代码,避免命名冲突,并提供更好的代码结构和可读性。下面详细解释命名空间在C多文件编写中的各种作用和表达。 基本概念 命名空间是一个声明区域,用于组织代码,防止不同部…...

selenium自动化测试入门 —— 上传文件
selenium无法识别非web的控件,上传文件窗口为系统自带,无法识别窗口元素。 上传文件有两种场景:input控制上传和非input控件上传。 大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。 一、input控…...
 四舍六入五取偶)
C# Math.Round() 四舍六入五取偶
文章目录 1.重载列表2. 示例 Math.Round() 为四舍六入五取偶 1.重载列表 API说明Round(Double)将小数值舍入到最近的整数值Round(Double, Int32)将小数值按指定的小数位数舍入Round(Double, Int32, MidpointRounding)将小数值按指定的小数位数舍入,MidpointRoundin…...

springboot手动触发参数校验,service层调用参数校验
背景 入参校验一般是在控制层通过javax.validation.constraints包下的规则注解如NotNull结合Valid与Validated实现,但是有时候我们的方法不提供给controller调用,这时候就无法触发自动参数校验,为此我们可以在不更改校验代码的前提下手动触发…...

动手学深度学习4.10 实战Kaggle比赛:预测房价-笔记练习(PyTorch)
以下内容为结合李沐老师的课程和教材补充的学习笔记,以及对课后练习的一些思考,自留回顾,也供同学之人交流参考。 本节课程地址:实战 Kaggle 比赛:预测房价_哔哩哔哩_bilibili 本节教材地址:4.10. 实战Ka…...

1035 插入与归并(测试点6)
solution 类型判断:插入排序中已排序的部分有序,未排序的和原数组元素相同;否则为归并排序测试点6:对于归并排序的子序列长度,不能简单视为前k个有序则子序列长度就是k 例如该测试用例的归并排序的子序列长度应该为2&…...

什么情况下需要使用分布式事务,有哪些方案?
引言:在当今的分布式系统中,数据的一致性和事务的处理成为了关键问题。随着应用程序的规模不断扩大和复杂性的增加,单一数据库事务的能力已经无法满足需求。因此,引入了分布式事务的概念,以确保跨多个节点的操作能够保…...

Java加密体系结构参考指南-Java Cryptography Architecture
本文是从英文的官网摘了翻译的,用作自己的整理和记录。水平有限,欢迎指正。版本是:22 原文地址:https://docs.oracle.com/en/java/javase/22/security/java-cryptography-architecture-jca-reference-guide.html#GUID-815542FE-CF…...

C++中避免内存泄漏的方法
在C++中,内存泄漏是一个常见的问题,它发生在程序申请了一块内存后,没有正确地释放它。这会导致程序运行时间越长,内存占用越大,最终可能导致系统崩溃。为了避免内存泄漏,你可以遵循以下一些策略: 正确使用new和delete:当你使用new操作符动态分配内存时,确保在不再需要…...

5.1 实体完整性
一个表只能有一个主键约束,且主键约束不能取空值。 通过unique约束定义唯一性,为了保证一个表非主键列不输入重复值,可在该列定义unique约束。 primary key约束与unique约束主要区别如下。 (1)一个表只能创建一个primary key约束࿰…...

(学习笔记)数据基建-数据质量
数据基建-数据质量 数据质量数据质量保障措施如何推动上下游开展数据质量活动数据质量保障如何量化产出数据质量思考全链路数据质量保障项目 数据质量 概念:数据质量,意如其名,就是数据的准确性,他是数据仓库的基石,控…...

WINUI——Behavior(行为)小结
前言 在使用MVVM进行WINUI或WPF开发时,Command在某些时候并不能满足逻辑与UI分离的要求。这时肯定就需要其它技术的支持,Behavior就是一种。在WPF中是有Behavior直接支持的,转到WINUI后,相对有一些麻烦,于是在此记录之…...

Ruoyi5.x RuoYi-Vue-Plus新建Translation翻译类
若依框架(RuoYi)中的Translation翻译类主要作用在于实现字段值的转换或翻译功能,以提高数据展示的准确性和友好性。以下是其具体作用的一些关键点: 字段值转换:若依框架在处理数据时,有时需要将某些字段的…...

类加载的奥秘
一、类的加载过程将类的字节码文件加载到Java虚拟机中进行执行。 1.通过一个类的全限定名来获取定义此类的二进制流字节码文件(如zip 包、网络、运算生成、JSP 生成、数据库读取等)。 2.将这个字节流所代表的静态存储结构(如常量池、字段、方法等)转化为…...

Spring知识点总结
1. 简介一下Spring框架。 答:Spring框架是一个开源的容器性质的轻量级框架。主要有三大特点:容器、IOC(控制反转)、AOP(面向切面编程)。 2. Spring框架有哪些优点?谈谈你的看法。 答ÿ…...

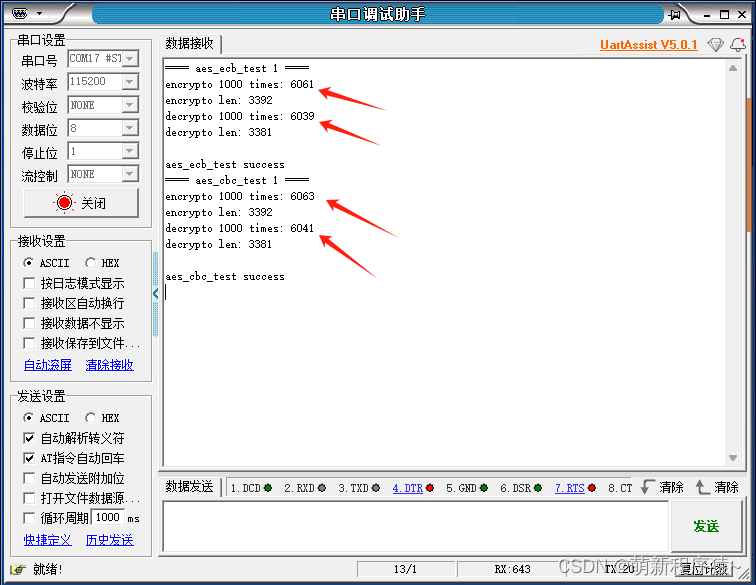
STM32Cube系列教程11:STM32 AES加解密模块性能测试
文章目录 本次测试环境本次测试所使用的系统时钟为48MHz本次测试主要测试对大量数据进行加解密所需的时间,本次为不严谨测试,忽略了程序调用耗时,结果仅供参考。 AES算法与数据加解密加密与解密对称加解密AES算法AES-ECBAES-CBC 填充算法PKCS…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
