Ruoyi5.x RuoYi-Vue-Plus新建Translation翻译类
若依框架(RuoYi)中的Translation翻译类主要作用在于实现字段值的转换或翻译功能,以提高数据展示的准确性和友好性。以下是其具体作用的一些关键点:
字段值转换:若依框架在处理数据时,有时需要将某些字段的存储值(如ID)转换为更具可读性的展示值(如名称、标签等)。Translation翻译类正是为此目的而设计的,它允许定义字段值的转换规则,并在需要时自动执行转换。
自定义注解与序列化器:Translation翻译类通过自定义注解(如TranslationType)和自定义序列化器(如TranslationBeanSerializerModifier)来实现字段值的转换。开发者可以为不同的字段或数据类型定义不同的转换规则,并将这些规则应用于整个系统或特定模块。
内置翻译功能:系统目前内置了几种常用的翻译功能,包括用户ID转账号、部门ID转名称、字典类型转标签等。这些内置功能可以大大简化开发过程,减少重复代码。
分模块设计:若依框架采用分模块设计,使得Translation翻译类可以轻松地集成到系统的各个模块中。无论是前端展示还是后端处理,都可以根据需要调用相应的翻译功能。
易于维护与扩展:由于Translation翻译类采用自定义注解和序列化器的方式实现,因此其代码结构清晰、易于理解和维护。同时,开发者可以根据项目需求轻松地扩展新的翻译功能或修改现有功能。
以系统分类为例进行新的翻译功能添加:
- 添加翻译常量:
在类org.dromara.common.translation.constant TransConstant中添加新的常量:String CLASSIFY_ID_TO_NAME = "classify_id_to_name"; - 新建service接口:
在org.dromara.common.core.service新建接口ClassifyService,方法:String getNameByClassifyId(Long id); - 实现接口
在分类模块的service层实现上面新建的接口ClassifyService,如:public class PlmInitClassifyServiceImpl implements IPlmInitClassifyService , ClassifyService并实现接口中的方法:
public String getNameByClassifyId(Long id) {PlmInitClassifyVo vo = baseMapper.selectVoById(id);if (vo != null) {return vo.getClassifyName();}return "";
}- 在包
org.dromara.common.translation.core.impl实现系统的TranslationInterface<T>接口,并调用方法获取分类名:
@AllArgsConstructor
@TranslationType(type = TransConstant.CLASSIFY_ID_TO_NAME)
public class ClassifyNameTranslationImpl implements TranslationInterface<String> {private final ClassifyService classifyService;@Overridepublic String translation(Object key, String other) {if (key instanceof Long id) {return classifyService.getNameByClassifyId(id);}return "";}
}
- 在
org.springframework.boot.autoconfigure.AutoConfiguration.imports文件中添加第4步新建的类的包名和类名
org.dromara.common.translation.core.impl.ClassifyNameTranslationImpl
- 在前端调用的URL往下找到service层的调用,找到返回的数据对象,一般就是****VO类,添加字段翻译:
@Translation(type = TransConstant.CLASSIFY_ID_TO_NAME, mapper = "classifyId")
private String classifyName;
- 在前端Vue模板里直接使用翻译后的字段名即可
<el-table-column label="分类" align="center" prop="classifyName" />

相关文章:

Ruoyi5.x RuoYi-Vue-Plus新建Translation翻译类
若依框架(RuoYi)中的Translation翻译类主要作用在于实现字段值的转换或翻译功能,以提高数据展示的准确性和友好性。以下是其具体作用的一些关键点: 字段值转换:若依框架在处理数据时,有时需要将某些字段的…...

类加载的奥秘
一、类的加载过程将类的字节码文件加载到Java虚拟机中进行执行。 1.通过一个类的全限定名来获取定义此类的二进制流字节码文件(如zip 包、网络、运算生成、JSP 生成、数据库读取等)。 2.将这个字节流所代表的静态存储结构(如常量池、字段、方法等)转化为…...

Spring知识点总结
1. 简介一下Spring框架。 答:Spring框架是一个开源的容器性质的轻量级框架。主要有三大特点:容器、IOC(控制反转)、AOP(面向切面编程)。 2. Spring框架有哪些优点?谈谈你的看法。 答ÿ…...

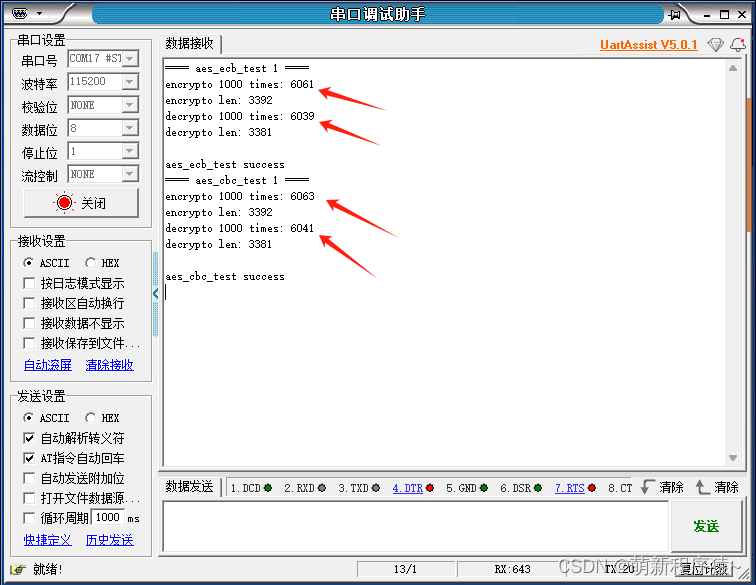
STM32Cube系列教程11:STM32 AES加解密模块性能测试
文章目录 本次测试环境本次测试所使用的系统时钟为48MHz本次测试主要测试对大量数据进行加解密所需的时间,本次为不严谨测试,忽略了程序调用耗时,结果仅供参考。 AES算法与数据加解密加密与解密对称加解密AES算法AES-ECBAES-CBC 填充算法PKCS…...

Vue2基础:.sync修饰符的使用,认识,作用,本质案例演示,实现父子之间的通信。
.sync的作用: 可以实现子组件与父组件数据的双向绑定,简化代码。 与v-model的不同点,prop属性名可以自定义,不要一定要用value. .sync的本质: 就是:属性名和update:属性名合写。 下面我们进行代码演示…...

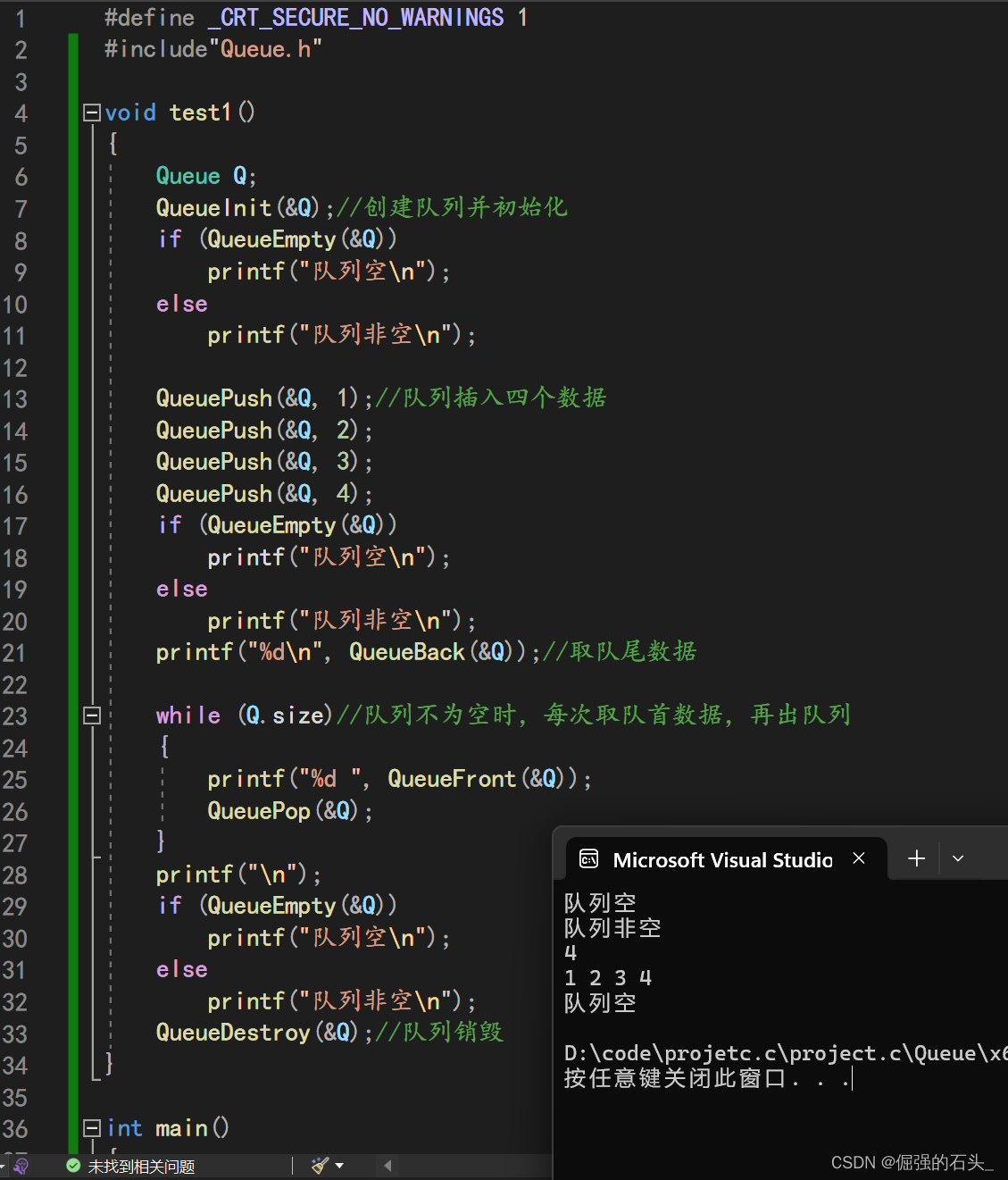
【数据结构与算法】使用单链表实现队列:原理、步骤与应用
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法》 期待您的关注 目录 一、引言 🎄队列的概念 🎄为什么要用单链表实现队列 二、单…...

DHCP服务
文章目录 一、DHCP介绍二、DHCP应用场景三、DHCP工作原理3.1)工作方式3.2)工作原理解析3.3)计算机获得IP的时间点3.4)租约更新阶段 四、DHCP服务器部署4.1)DHCP安装4.2)DHCP配置文件详解4.3)DHCP启动 五、D…...

C++笔试-剑指offer
剑指offer 文章目录 剑指offer数组[数组中重复的数据 ](https://leetcode.cn/problems/find-all-duplicates-in-an-array/description/)将元素交换到对应的位置 二维数组中的查找二叉搜索树 旋转数组的最小数字二分查找 数组中出现次数超过一半的数字相互抵消 连续子数组的最大…...

Mac安装jadx并配置环境
jadx官网:GitHub - skylot/jadx: Dex to Java decompiler 第一种: 安装jadx命令: brew install jadx 启动jadx-gui命令: jadx-gui 可能遇到的问题: Downloading https://formulae.brew.sh/api/formula.jws.json** h…...

前端学习----css基础语法
CSS概述 CAscading Style Sheets(级联样式表) CSS是一种样式语言,用于对HTML文档控制外观,自定义布局等,例如字体,颜色,边距等 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分 HTML与CSS的关系 HTM…...

超详解——python条件和循环——小白篇
目录 1. 缩进和悬挂else 2. 条件表达式 3. 和循环搭配的else 4. 可调用对象 总结: 1. 缩进和悬挂else 在Python中,代码块是通过缩进来表示的。条件判断和循环结构的代码块需要正确缩进。悬挂else指的是else子句和相应的if或循环在同一级别的缩进。 …...

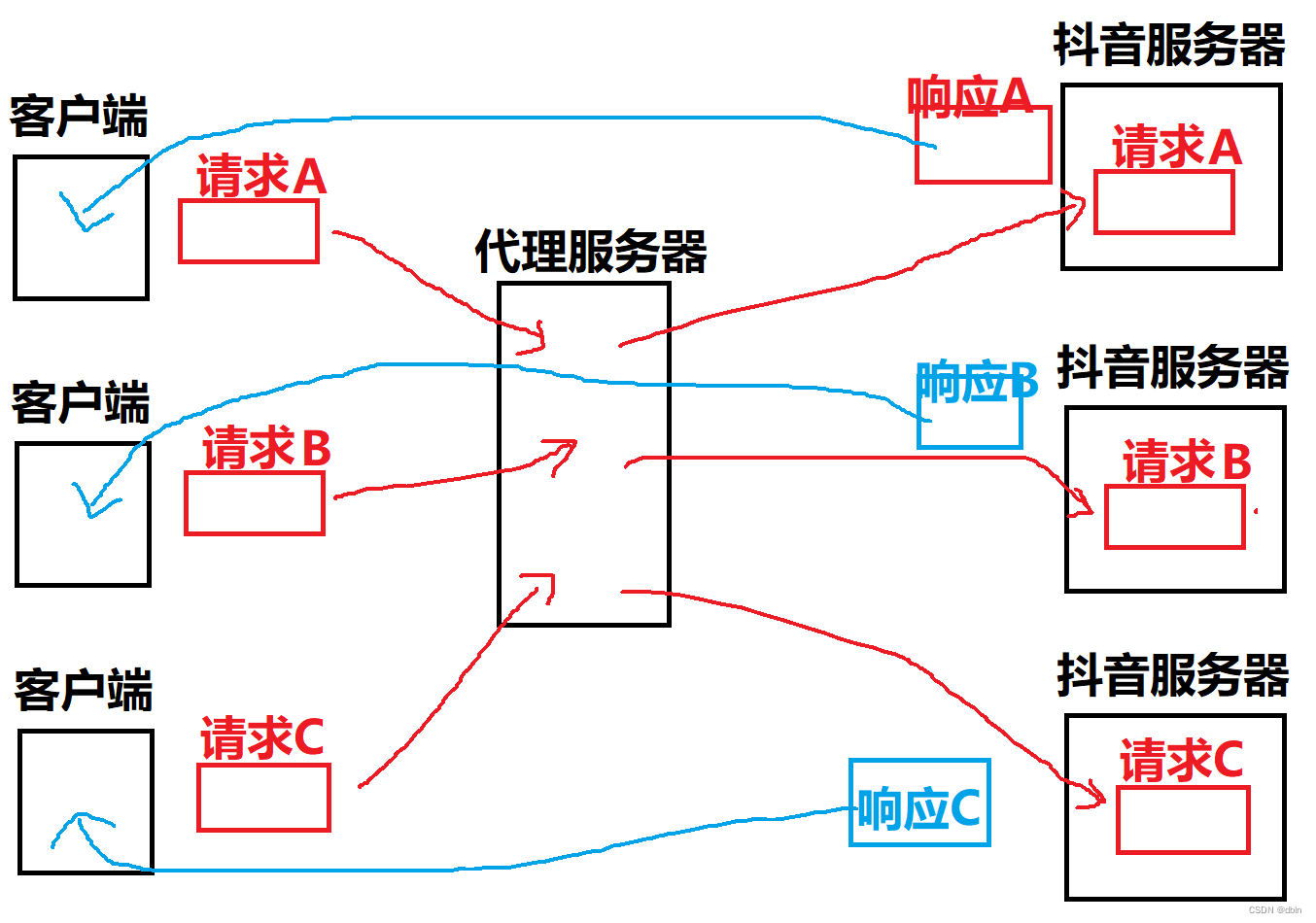
DNS协议 | NAT技术 | 代理服务器
目录 一、DNS协议 1、DNS背景 2、DNS协议 域名 域名解析 二、NAT技术 1、NAT技术 2、NAPT技术 3、NAT技术的缺陷 三、代理服务器 1、正向代理服务器 2、反向代理服务器 一、DNS协议 域名系统(Domain Name System,缩写:DNS&#…...

深入ES6:解锁 JavaScript 类与继承的高级玩法
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! ES5、ES6介绍 文章目录 💯Class🍟1 类的由来🍟2 co…...

领域驱动设计:异常处理
一、异常的处理 异常处理是领域模型要考虑的一部分,原因在于模型的责任不可能无限大。在遇到自己处理能力之外的情况时,要采用异常机制报告错误,并将处理权转交。异常就是这样一种机制,某种程度上,它可以保证领域模型…...

网络网络层之(6)ICMPv6协议
网络网络层之(6)ICMPv6协议 Author: Once Day Date: 2024年6月2日 一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦… 漫漫长路,有人对你微笑过嘛… 全系列文章可参考专栏: 通信网络技术_Once-Day的博客-CS…...

《大道平渊》· 拾壹 —— 商业一定是个故事:讲好故事,员工奋发,顾客买单。
《大道平渊》 拾壹 "大家都在喝,你喝不喝?" 商业一定是个故事,人民群众需要故事。 比如可口可乐的各种故事。 可口可乐公司也只是被营销大师们, 作为一种故事载体,发挥他们的本领。 营销大师们开发故事…...

JavaScript 如何访问本地文件夹
在浏览器环境中的JavaScript(通常指的是前端JavaScript)由于安全限制,无法直接访问用户的本地文件或文件夹。这是为了防止恶意脚本访问并窃取用户的敏感数据。 但是,有几种方法可以间接地让用户选择并访问本地文件: 使…...

ArrayList顺序表简单实现
一、创建MyArrayList框架 1.1 MyArrayList 类中实现 arr 数组 import java.util.Arrays;public class MyArrayList {private int[] arr;private int usesize;private static final int P 10;public MyArrayList() {arr new int[P];} 在 MyArrayList 类内创建 arr 数组&…...

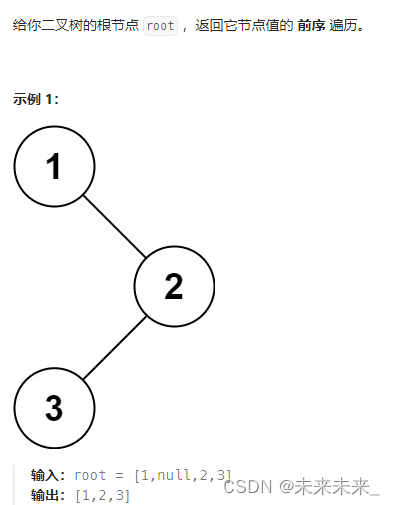
144、二叉树的前序递归遍历
题解: 递归书写三要素: 1)确定递归函数的参数和返回值。要确定每次递归所要用到的参数以及需要返回的值 2)确定终止条件。操作系统也是用栈的方式实现递归,那么如果不写终止条件或者终止条件写的不对,都…...

youtube 1080 分辨率 下载方式
YouTube 1080p Video Downloader 这张图像代表了Autodesk Maya中一个名为rocket_body_MAT的材质的着色器网络。下面是对节点及其连接的细分: 节点 place2dTexture12: 该节点用于控制2D纹理在表面上的位置映射。输出: Out UVrocket_body2.jpg: 该节点代表一个纹理文件,具体是…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
