【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、安装html2canvas和jspdf
- 二、导出pdf使用步骤
- 1.在utils文件夹下创建htmlToPdf.js
- 2.在main.js中引入
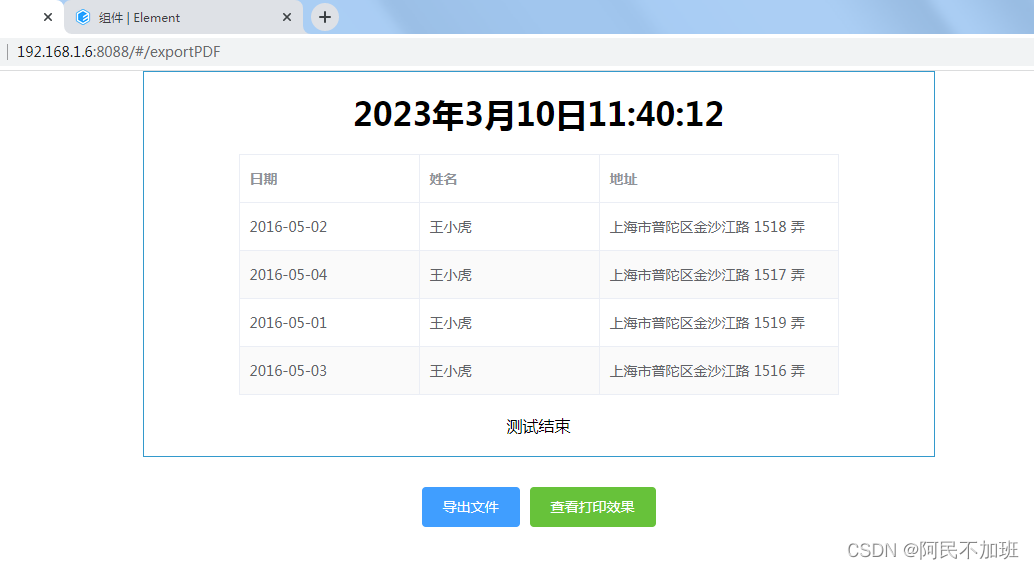
- 3.在页面中使用
- 三、打印预览
- 1. 引入print-js
- 2.页面中import
- 3. 点击方法
- 总结
- 弹出打印框的另一种方式
前言
提示:这里可以添加本文要记录的大概内容:
打印页面中显示的部分内容,由div包括的所有内容都将被导出为pdf文件
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装html2canvas和jspdf
npm install --save html2canvas;
npm install --save jspdf
二、导出pdf使用步骤
1.在utils文件夹下创建htmlToPdf.js

代码如下(示例):
// htmlToPdf.js
// 导出页面为PDF格式
/* 用法
1. main.js中引入
import htmlToPdf from '@/util/htmlToPdf'
Vue.use(htmlToPdf)2. vue页面中调用
按钮中方法 @click="getPdf()"
data中声明变量
data() {return {htmlTitle: "测试导出文件", // 生成pdf的名称 ......
3. 打印内容 id必须为pdfDom
<div id="pdfDom" >*/
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
export default {install(Vue, options) {Vue.prototype.getPdf = function() {var title = this.htmlTitle //html2Canvas(document.querySelector('#pdfDom'), {allowTaint: true,taintTest: false,useCORS: true,// y: 72, // 对Y轴进行裁切// width:1200,// height:5000,dpi: window.devicePixelRatio * 4, //将分辨率提高到特定的DPI 提高四倍scale: 4 //按比例增加分辨率 }).then(function(canvas) {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89let leftHeight = contentHeightlet position = 0let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) {PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(title + '.pdf')})}}
}2.在main.js中引入
代码如下(示例):
import htmlToPdf from './utils/htmlToPdf.js'
Vue.use(htmlToPdf)

3.在页面中使用
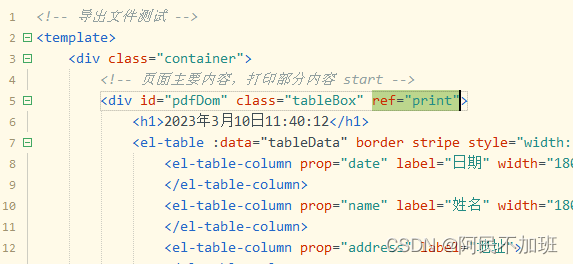
页面内容代码
<!-- 页面主要内容,打印部分内容 start -->
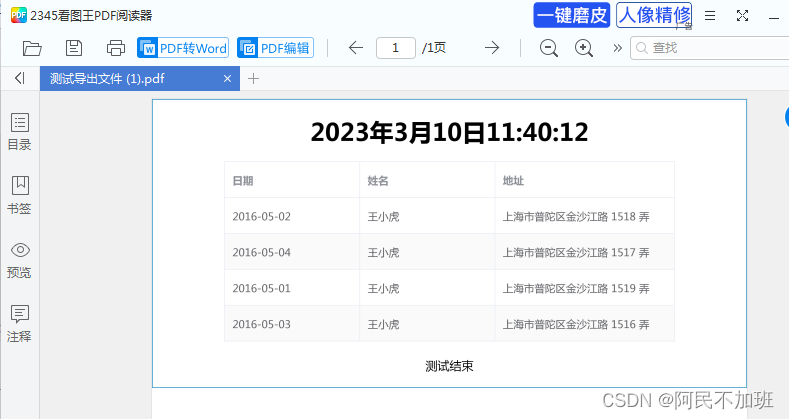
<div id="pdfDom" class="tableBox" ref="print"><h1>2023年3月10日11:40:12</h1><el-table :data="tableData" border stripe style="width: 600px"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table><p>测试结束</p>
</div>
<div class="onBtn"><el-button type="primary" @click="getPdf()">导出文件</el-button><el-button type="success" @click="goPrint()">查看打印效果</el-button>
</div>
css样式
.tableBox {margin: 0 auto;width: 750px;display: flex;justify-content: center;align-items: center;flex-direction: column;padding: 20px;border: 1px solid #3399cc;h1 {text-align: center;}.el-table {margin: 20px 0;}
}
.onBtn{margin: 30px auto;display: flex;align-items: center;justify-content: center;
}
js变量
htmlTitle: "测试导出文件", // 生成pdf的名称
tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'
}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'
}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'
}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'
}]

-
getPdf方法为htmlToPdf.js中创建的,并且已经在main.js中引用为全局
-
data变量里面必须自定义一个title名称,要与js中相对应。


-
导出内容div里面必须定义id,必须一致




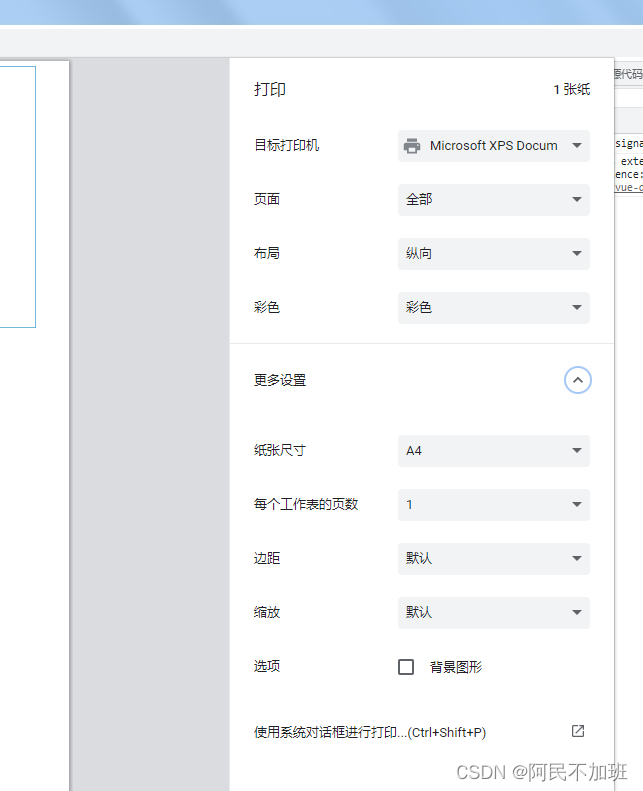
三、打印预览
1. 引入print-js
npm install --save print-js
2.页面中import
import printJS from 'print-js'
import html2Canvas from 'html2canvas'

3. 点击方法
首先要在打印内容中加一个ref绑定


goPrint() {this.isPrint = truehtml2Canvas(this.$refs.print, {allowTaint: true,taintTest: false,useCORS: true,dpi: window.devicePixelRatio * 4,scale: 4}).then((canvas) => {const url = canvas.toDataURL()printJS({printable: url, // 要打印的idtype: 'image',style: '@page{size:auto;margin: 0cm 1cm 0cm 1cm;}' //去除页眉页脚})this.isPrint = false})
}
总结
完整页面代码
<!-- 导出文件测试 -->
<template><div class="container"><!-- 页面主要内容,打印部分内容 start --><div id="pdfDom" class="tableBox" ref="print"><h1>2023年3月10日11:40:12</h1><el-table :data="tableData" border stripe style="width: 600px"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table><p>测试结束</p></div><div class="onBtn"><el-button type="primary" @click="getPdf()">导出文件</el-button><el-button type="success" @click="goPrint()">查看打印效果</el-button></div></div><!-- 页面主要内容,打印部分内容 end --></div>
</template><script>import printJS from 'print-js'import html2Canvas from 'html2canvas'export default {name: "exportPDF",data() {return {htmlTitle: "测试导出文件", // 生成pdf的名称 tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},created() {},methods: {goPrint() {this.isPrint = truehtml2Canvas(this.$refs.print, {allowTaint: true,taintTest: false,useCORS: true,dpi: window.devicePixelRatio * 4,scale: 4}).then((canvas) => {const url = canvas.toDataURL()printJS({printable: url, // 要打印的idtype: 'image',style: '@page{size:auto;margin: 0cm 1cm 0cm 1cm;}' //去除页眉页脚})this.isPrint = false})}},}
</script><style scoped lang="less">.container {.tableBox {margin: 0 auto;width: 750px;display: flex;justify-content: center;align-items: center;flex-direction: column;padding: 20px;border: 1px solid #3399cc;h1 {text-align: center;}.el-table {margin: 20px 0;}}.onBtn {margin: 30px auto;display: flex;align-items: center;justify-content: center;}}
</style>弹出打印框的另一种方式
下载安装
npm install --save vue-print-nb
main.js引入
// vue打印插件 vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)
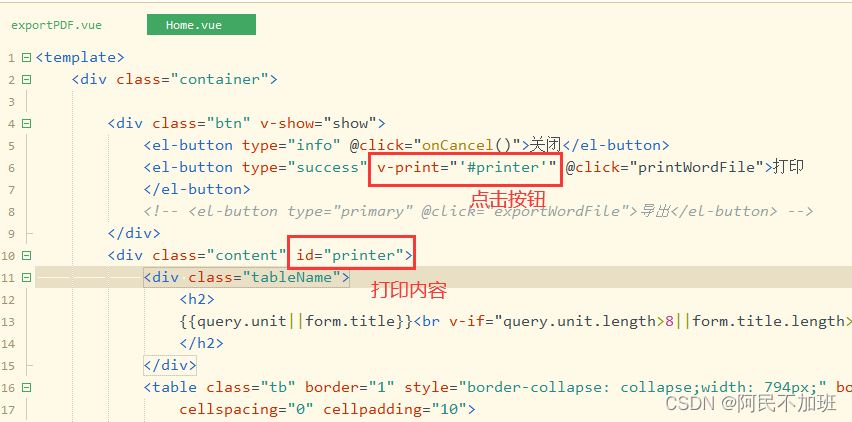
用法

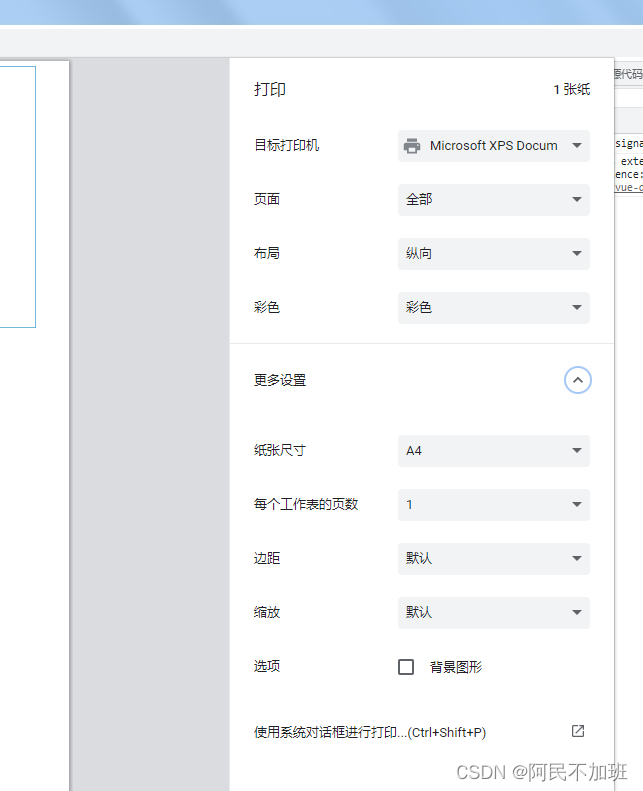
效果就是弹出浏览器自带的打印,与导出pdf文件是两码事

相关文章:

【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、安装html2canvas和jspdf二、导出pdf使用步骤1.在utils文件夹下创建htmlToPdf.js2.在main.js中引入3.在页面中使用三、打印预览1. 引入print-js2.页面中impor…...

保姆级使用PyTorch训练与评估自己的Replknet网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

1/4车、1/2车、整车悬架PID控制仿真合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真模型 2.3仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 参考文献 前言 前面几篇文章介绍了LQR、SkyHook、H2/H∞控制,接下来会继续介绍滑模、反步法、MPC、…...

媒体邀约的形式和步骤
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 做媒体服务很多年,今天就与大家分享下媒体邀约都有哪些形式: 1,电话邀约:通过电话与媒体记者进行沟通,邀请其参加活动或接受采…...

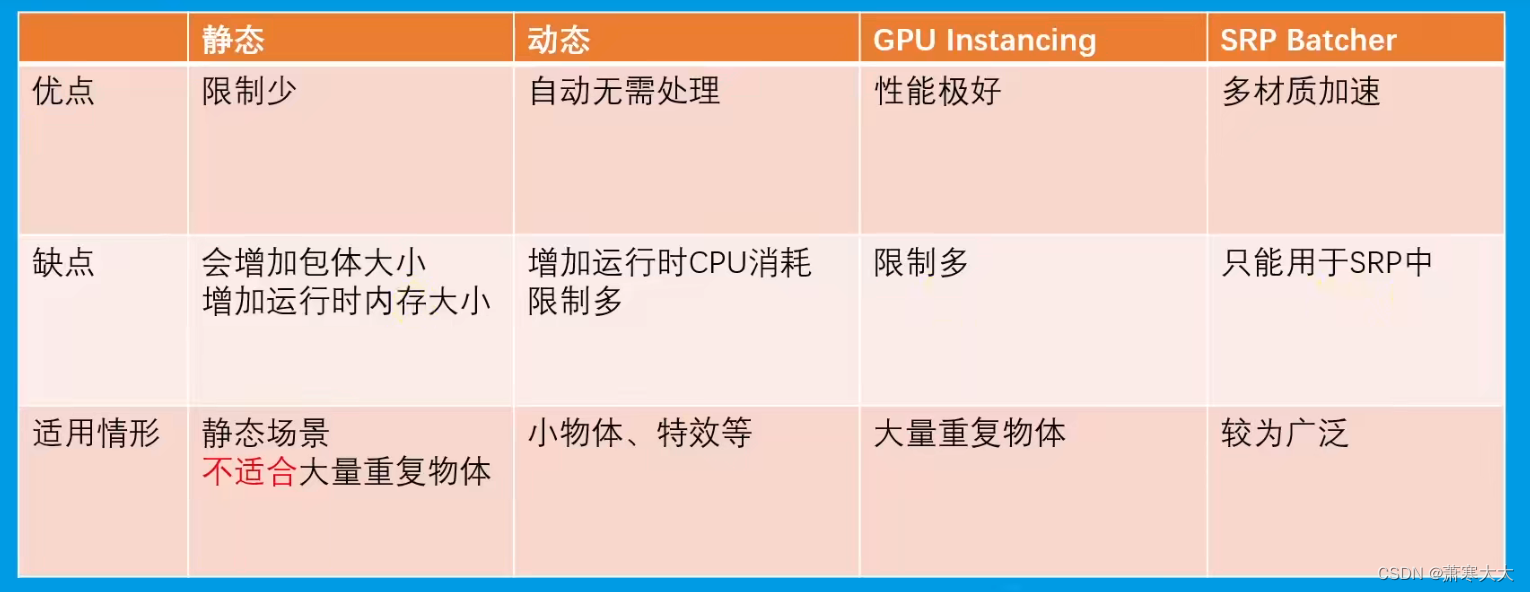
Unity合批处理
一.静态合批标记为Batching Static的物体(标记后物体运行不能移动、旋转、缩放)在使用相同材质球的条件下在项目打包的时候unity会自动将这些物体合并到一个大Mesh*缺点打包后体积增大运行时内存占用增大二.动态批处理不超过300个顶点不超过900个属性不包…...

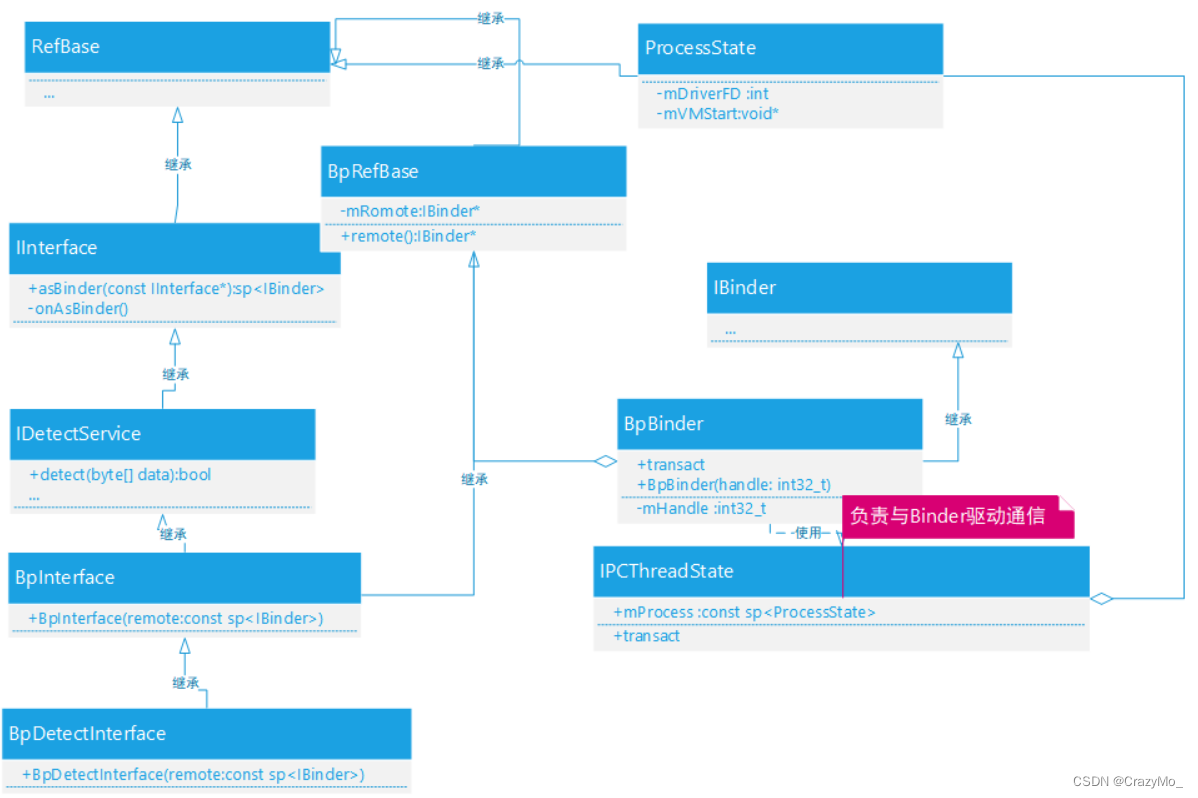
Android 进阶——Binder IPC之Native 服务的启动及代理对象的获取详解(六)
文章大纲引言一、Binder线程池的启动1、ProcessState#startThreadPool函数来启动线程池2、IPCThreadState#joinThreadPool 将当前线程进入到线程池中去等待和处理IPC请求二、Service 代理对象的获取1、获取Service Manager 代理对象BpServiceManager2、调用BpServiceManager#ge…...

企业官网怎么做?
企业官网是企业展示形象和吸引潜在客户的重要渠道之一,因此如何打造一款优秀的企业官网显得尤为重要。本文将从策划、设计、开发和上线等方面,为您介绍企业官网的制作步骤。 一、策划 1.明确目标 企业官网的制作需要明确目标,即确定官网的主…...

FPGA和IC设计怎么选?哪个发展更好?
很多人纠结FPGA和IC设计怎么选,其实往小了说,要看你选择的具体是哪个方向岗位。往大了说,将来你要是走更远,要成为大佬,那基本各个方向的都要有涉及的。 不同方向就有不同的发展,目前在薪资上IC设计要比FP…...

宁盾目录成功对接Coremail邮箱,为其提供LDAP统一认证和双因子认证
近日,宁盾与 Coremail 完成兼容适配,在 LDAP 目录用户同步、统一身份认证及双因子认证等模块成功对接。借此机会,双方将加深在产品、解决方案等多个领域的合作,携手共建信创合作生态,打造信创 LDAP 身份目录服务新样本…...

Go: struct 结构体类型和指针【学习笔记记录】
struct 结构体类型和指针struct 结构体类型1. 定义结构体2. 访问结构体成员3. 结构体的使用及匿名字段指针1. 指针变量的声明及使用2. 指针数组的定义及使用3. 函数传参修改值struct 结构体类型 Go 语言中数组可以存储同一类型的数据,但在结构体中我们可以为不同项…...

量化派递交上市申请,数字经济风口上开启“狂飙”模式
今年全国两会,代表委员们纷纷围绕“中小企业数字化转型”建言献策。如全国政协委员、甘肃省工业和信息化厅副厅长黄宝荣建议,在工业领域加快数字经济立法,支撑中小企业数字化转型;全国政协委员、中国财政科学研究院院长刘尚希建议…...

Linux:IO接口
目录系统调用接口文件描述符一、open二、write三、read四、lseek五、close之前介绍了IO库函数,本文主要介绍系统提供的IO接口,与IO库函数搭配食用效果更佳。 系统调用接口 常使用的IO系统调用接口如下: 接口作用open打开指定的文件write向指…...

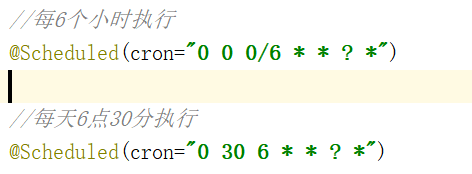
cron表达式?
简单理解corn表达式:在使用定时调度任务的时候,我们最常用的,就是cron表达式了。通过cron表达式来指定任务在某个时间点或者周期性的执行。cron表达式配置起来简洁方便,无论是Spring的Scheduled还是用Quartz框架,都支持…...

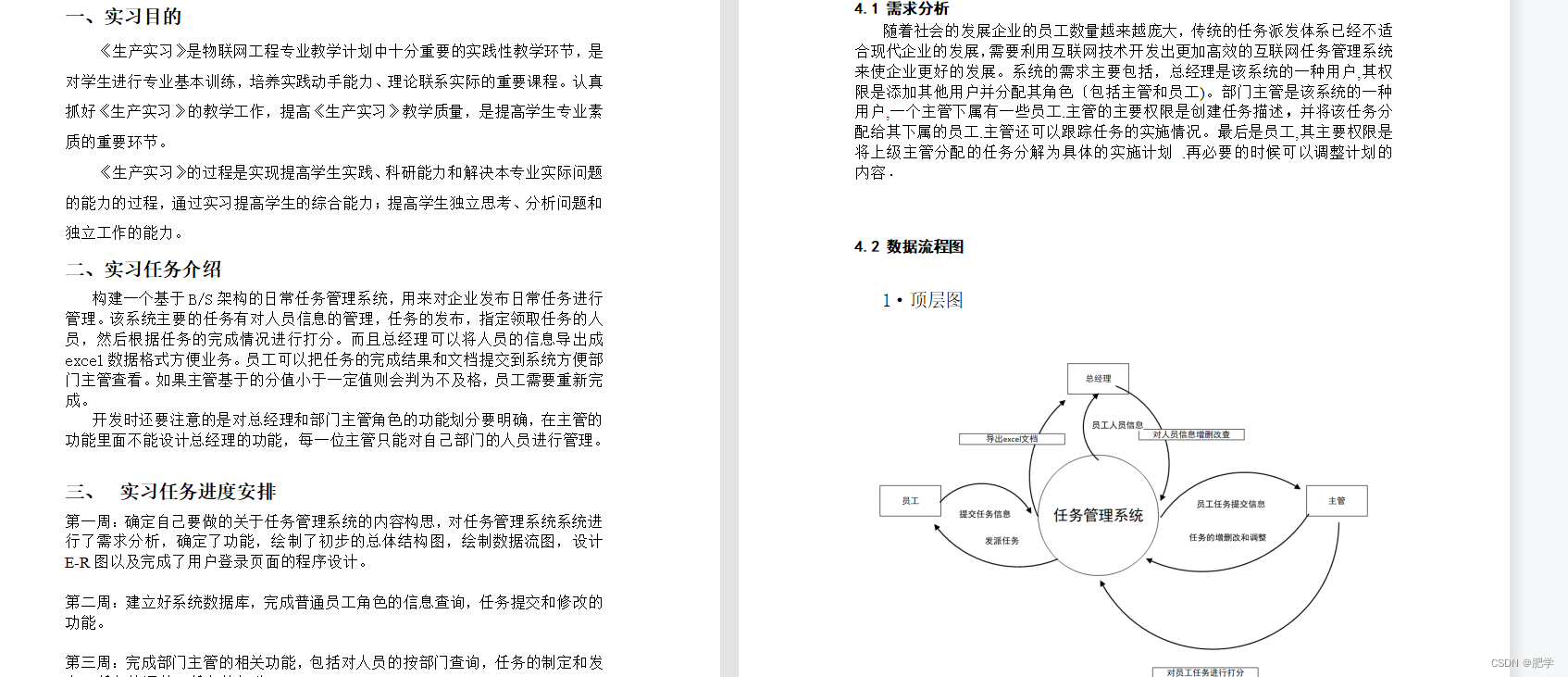
日常任务开发系统
简介 要求 1、人员信息管理:姓名、性别、出生年月、职称、学位、学习或承担的课 2、任务发布模块: 1)任务信息至少需包含:任务名称、任务类型、任务开始时间、任务截至时间、任务需要的人数、任务分值,是否需要提交任务成果等字段 2)可指定任务申领人…...

SQLMap安装教程
注意:在python3环境下安装sqlmap的时候会提示需要在python2的环境下才能安装,其实在python3.6以后也都支持sqlmap了。 sqlmap安装步骤: 一、下载python; 下载地址 https://www.python.org/downloads/ 下载教程参考(…...

【每日一题】蓝桥杯Day06
文章目录一、星期计算1、问题描述2、思路解析3、AC代码4、代码解析二、考勤刷卡1、问题描述2、解题思路3、AC代码4、代码解析5、算法分析三、卡片1、问题描述2、解题思路3、AC代码4、代码解析5、算法分析一、星期计算 原题链接:星期计算 1、问题描述 本题为填空题&a…...

实体店创业项目 - 开个网咖需要投入多少钱?主要有哪些费用?
创业开个网咖需求投入的资金主要包括场所租金、装饰费用、设备费用、人员薪酬、水电费用等。详细投入多少钱,需求依据不同区域的市场情况和经营策略来确定。一般来说,开一家中等规划的网咖需求投入10万元以上的资金。 主要有哪些费用? 场所租…...

Linux基础命令-ss显示socket信息
Linux基础命令-netstat显示网络状态 ss 一. 命令介绍 先使用手册查看命令介绍信息 NAME ss - another utility to investigate sockets DESCRIPTION ss is used to dump socket statistics. It allows showing information similar to netstat. It can display more TCP and …...

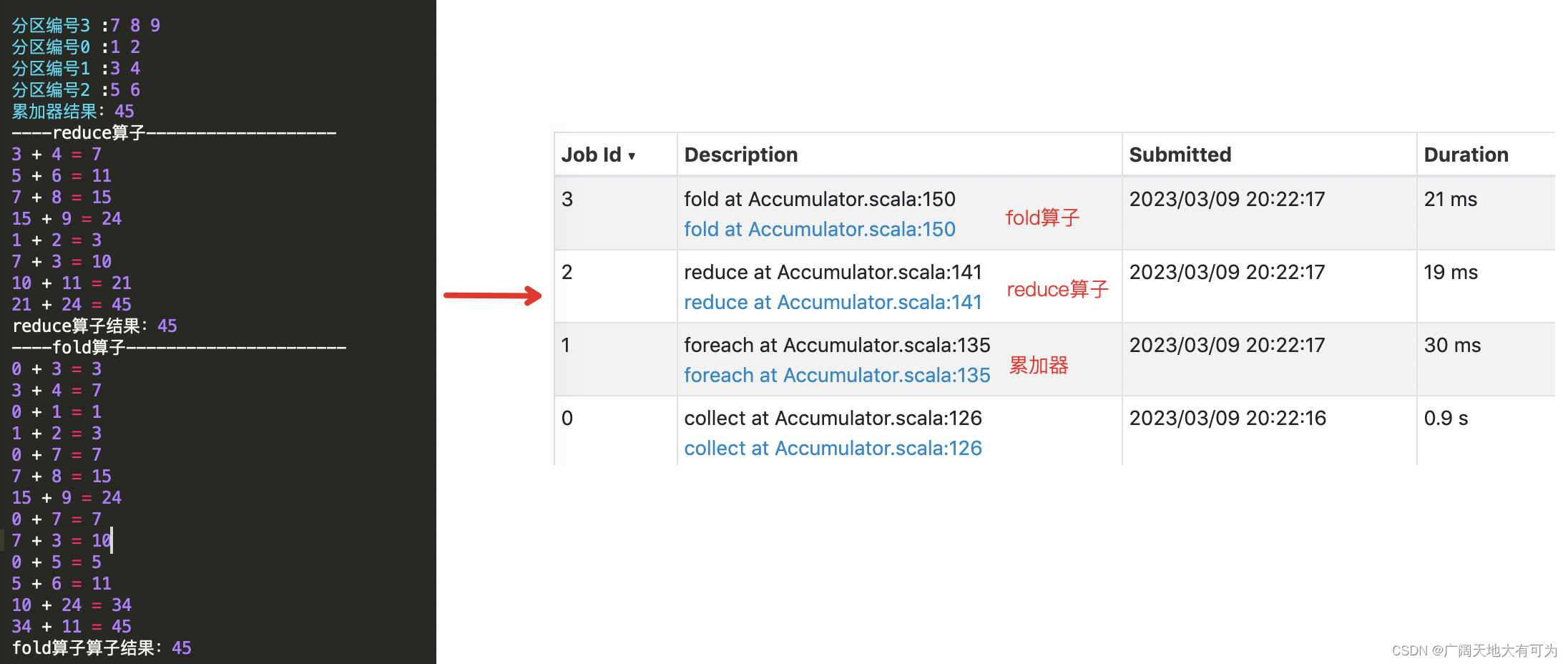
用一个例子告诉你 怎样在spark中创建累加器
目录 1.说明 1.1 什么是累加器 1.2 累加器的功能 2. 使用累加器 3. 累加器和reduce、fold算子的区别 1.说明 1.1 什么是累加器 累加器是Spark提供的一个共享变量(Shared Variables) 默认情况下,如果Executor节点上使用到了Driver端定义的变量(通过算子传…...

ICG-Avidin,吲哚菁绿标记的亲和素,应用:生物成像、生物检测、免疫组织化学、微阵列检测制备纳米胶束或微球或其他纳米粒子装载ICG实现成像。
ICG-Avidin,吲哚菁绿标记的亲和素 中文名称:吲哚菁绿标记的亲和素 英文名称:ICG-Avidin 激发发射波长:785/821nm 性状:绿色粉末 溶剂:水,部分常规有机溶剂 稳定性:-20℃下干燥避光 应用&…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
