angular2开发知识点
目录
文章目录
- 一、API 网关地址 配置
- 二、服务注册使用
- 三、模块组件注册使用
- 四、html中style类动态绑定
- 1. 单个类的绑定:[class.special]="isSpecial"
- 2. 多个类的绑定:[ngClass]="{'selected':status === '','saveable': this.canSave,}"
- 3. 单个内联样式绑定:[style.color]="isSpecial ? 'red': 'green'"
- 4. 多个内联样式绑定:[ngStyle]="currentStyles"
- **angular2 第三方插件的使用**
- 1. 安装插件:
- 2. 模块中引入prime
- 3. 在组件中使用插件
- angular中阻止点击事件冒泡
一、API 网关地址 配置
cloudlink-front-framework/config/webpack.dev.js
# line 13 ~ 19
/*** Webpack Constants */
const ENV = process.env.ENV = process.env.NODE_ENV = 'development';
const HOST = process.env.HOST || 'localhost';
const PORT = process.env.PORT || 3000;
const HMR = helpers.hasProcessFlag('hot');# line 150 ~ 171
devServer: {port: METADATA.port,host: METADATA.host,historyApiFallback: {index: '/index.html'},watchOptions: {aggregateTimeout: 300,poll: 1000},proxy: {'/cloudlink/v1/**': {target: 'http://192.168.100.90:8050',// target: 'http://192.168.120.110:8050',// target: 'http://192.168.20.221:8901', //赵杨 ip// target: 'http://192.168.100.212:8050',secure: false,pathRewrite: { '^/cloudlink/v1': '' }}}},
二、服务注册使用

如上图所示,先有一个模型跟服务,需要在enterprise-auth/enterprise-authed-approve里面使用:
模型使用:
# enterprise-admin/enterprise-auth/enterprise-authed-approve/enterprise-authed-approve.component.ts
# 只需要在这个文件中写如下代码即可:
import {EnterpriseAdminModel} from "../shared/enterprise-admin.model";
服务的使用:
注意: 如果服务里面又引入服务,那么在使用这个服务时,也要导入引入的服务。
# 服务的依赖注入: https://angular.cn/docs/ts/latest/guide/dependency-injection.html
# 方法一: 直接在组件中引入使用
# enterprise-admin/enterprise-auth/enterprise-authed-approve/enterprise-authed-approve.component.ts
# 在文件中写入如下代码:
import {EnterpriseAdminService} from "../shared/enterprise-admin.service"; # 导入服务文件@Component({selector: "jas-enterprise-authed-approve",templateUrl: "./enterprise-authed-approve.component.html",styleUrls: ["./enterprise-authed-approve.component.css"],providers:[EnterpriseAdminService] # 在这里写上服务名字
})
------------------------------------------------------------------------------------------# 方法二: 在组件的所在的模块中注册服务后,在组件中直接使用
# enterprise-auth/enterprise-auth.module.ts
# 在文件中写入如下代码:
import { EnterpriseAdminService } from './shared/enterprise-admin.service';
@NgModule({imports: [],declarations: [],providers:[EnterpriseAdminService ] # 引入声明
})# enterprise-auth/enterprise-authed-approve/enterprise-authed-approve.component.ts
# 在文件中写入如下代码:
import {EnterpriseAdminService} from "../shared/enterprise-admin.service"; # 引入使用------------------------------------------------------------------------------------------
# 方法三:在组件的所在的模块中为服务申明一个名字,在子模块中直接用这个名字调用
# enterprise-auth/enterprise-auth.module.ts
# 在文件中写入如下代码:
mport { EnterpriseAdminService } from './shared/enterprise-admin.service';
@NgModule({providers:[{provide:'view',useClass:EnterpriseAdminService} # 引入声明]
})# enterprise-auth/enterprise-authed-approve/enterprise-authed-approve.component.ts
# 在构造函数中直接引用:
constructor(@Inject('view') private viewService,三、模块组件注册使用

如上图所示,模块charts需要在enterprise-admin下注册使用:
# 模块的注册使用 # src/app/jasframework/enterprise-admin/charts/charts.module.ts
import {Charts} from './charts.component';
import {ChartsRoutes} from './charts.routing'
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
@NgModule({imports: [CommonModule, ChartsRoutes],declarations: [Charts],bootstrap: [Charts]
})
export default class ChartsModule {
}# src/app/jasframework/enterprise-admin/charts/charts.routing.ts
import {Routes, RouterModule} from '@angular/router';
import {Charts} from './charts.component';
const routes:Routes = [{path: '',component: Charts,children: [ ]},
];
export const ChartsRoutes = RouterModule.forChild(routes);# src/app/jasframework/enterprise-admin/charts/charts.component.ts
import {Component, OnInit} from '@angular/core';
@Component({selector: 'charts',templateUrl: 'charts.component.html',providers: [ ]
})
export class Charts implements OnInit {constructor() { }ngOnInit() { }
} # src/app/jasframework/enterprise-admin/charts/charts.component.html
<div>hello charts</div># 注册模块使之生效
# 只需要在enterprise-admin的路由文件中注册这个路径就可以了
# src/app/jasframework/enterprise-admin/enterprise-admin.routing.ts
const routes: Routes = [{path: '', component: EnterpriseAdminComponent,children:[{path: 'charts', # 这里是路径loadChildren: ()=>System.import('./charts/charts.module.ts'), # 指导去哪里找这个模块}]},
];
模块比组件多了xx.module.ts与xx.routing.ts两个文件。如果删除这2个文件,那么就是组件。
组件的加载使用:
# 还是以charts为例,代码在上面,少了xx.module.ts与xx.routing.ts两个文件。# 注册组件使之生效
# 需要在enterprise-admin的路由文件中注册这个路径,在模块中也需要声明
# src/app/jasframework/enterprise-admin/enterprise-admin.routing.ts
import {Charts} from './charts/charts.component'; # 引入这个组件
const routes: Routes = [{path: '', component: EnterpriseAdminComponent,children:[{path: 'charts', # 这里是路径component: Charts, # 指明组件}]},
];# src/app/jasframework/enterprise-admin/enterprise-admin.module.ts
import {Charts} from './charts/charts.component'; # 引入这个组件
@NgModule({imports: [ CommonModule,EnterpriseAdminRoutes ],declarations: [ EnterpriseAdminComponent, Charts ], # 在这里写入Charts,这里是声明bootstrap: [ EnterpriseAdminComponent ]
})
四、html中style类动态绑定
1. 单个类的绑定:[class.special]=“isSpecial”
单个style类绑定介绍:https://angular.cn/guide/template-syntax#css-类绑定
由class前缀,一个点 (.)和 CSS 类的名字组成, 其中后两部分是可选的。形如:[class.class-name]。
// 不使用style类绑定的代码:
<!-- standard class attribute setting -->
<div class="bad curly special">Bad curly special</div> // 当badCurly 有值的时候,会清除所有样式类
<!-- reset/override all class names with a binding -->
<div class="bad curly special" [class]="badCurly">Bad curly</div>// 使用style绑定
<!-- toggle the "special" class on/off with a property -->
<div [class.special]="isSpecial">The class binding is special</div>
当模板表达式的求值结果是真值时,Angular 会添加这个类,反之则移除它。
2. 多个类的绑定:[ngClass]=“{‘selected’:status === ‘’,‘saveable’: this.canSave,}”
参考链接:https://angular.cn/guide/template-syntax#ngclass-指令
用ngClass绑定到一个key:value 形式的控制对象。这个对象中的每个 key 都是一个 CSS 类名,
如果它的 value 是true,这个类就会被加上,否则就会被移除。
// component.ts
currentClasses: {};
setCurrentClasses() {// CSS classes: added/removed per current state of component propertiesthis.currentClasses = {'saveable': this.canSave,'modified': !this.isUnchanged,'special': this.isSpecial};
}// component.thml
<div [ngClass]="currentClasses">This div is initially saveable, unchanged, and special</div>
3. 单个内联样式绑定:[style.color]=“isSpecial ? ‘red’: ‘green’”
https://angular.cn/guide/template-syntax#样式绑定
单个内联样式绑定由style前缀,一个点 (.)和 CSS 样式的属性名组成。 形如:[style.style-property]。
<button [style.color]="isSpecial ? 'red': 'green'">Red</button>
<button [style.background-color]="canSave ? 'cyan': 'grey'" >Save</button>
有些样式绑定中的样式带有单位。在这里,以根据条件用 “em” 和 “%” 来设置字体大小的单位。
<button [style.font-size.em]="isSpecial ? 3 : 1" >Big</button>
<button [style.font-size.%]="!isSpecial ? 150 : 50" >Small</button>
4. 多个内联样式绑定:[ngStyle]=“currentStyles”
https://angular.cn/guide/template-syntax#ngstyle-指令
NgStyle需要绑定到一个 key:value 控制对象。 对象的每个 key 是样式名,它的 value 是能用于这个样式的任何值。
下面的列子会根据另外三个属性的状态把组件的currentStyles属性设置为一个定义了三个样式的对象:
// src/app/app.component.ts
currentStyles: {};
setCurrentStyles() {// CSS styles: set per current state of component propertiesthis.currentStyles = {'font-style': this.canSave ? 'italic' : 'normal','font-weight': !this.isUnchanged ? 'bold' : 'normal','font-size': this.isSpecial ? '24px' : '12px'};
}// src/app/app.component.html
<div [ngStyle]="currentStyles">This div is initially italic, normal weight, and extra large (24px).
</div>
你既可以在初始化时调用setCurrentStyles(),也可以在所依赖的属性变化时调用。
angular2 第三方插件的使用
以 使用primeNG插件为例:https://www.primefaces.org/primeng/#/setup
1. 安装插件:
npm install primeng --save
2. 模块中引入prime
# src/app/advanced-research/advanced-research.module.ts
import { DropdownModule } from 'primeng/primeng';
@NgModule({imports: [DropdownModule,],providers: [],declarations: []
})
export default class advancedResearchModule { }
3. 在组件中使用插件
angular中阻止点击事件冒泡
在点击事件中调用下面方法,或者在点击事件的父元素中调用方法
// component.ts 文件中// 阻止事件冒泡public stopBubble(e) {// 如果提供了事件对象,则这是一个非IE浏览器if (e && e.stopPropagation) {// 因此它支持W3C的stopPropagation()方法e.stopPropagation();} else {// 否则,我们需要使用IE的方式来取消事件冒泡window.event.cancelBubble = true;}}// component.html文件中
<!--阻止事件冒泡--><ul (click)="commonService.stopBubble($event)"><div *ngFor="let subItem of item.child"><li nz-menu-item (click)="menuClick(subItem.url)" class="menu-li"><i class="anticon anticon-appstore menu-icon"></i> {{subItem.name}}</li></div></ul>
相关文章:

angular2开发知识点
目录 文章目录 一、API 网关地址 配置二、服务注册使用三、模块组件注册使用四、html中style类动态绑定1. 单个类的绑定:[class.special]"isSpecial"2. 多个类的绑定:[ngClass]"{selected:status ,saveable: this.canSave,}"3. 单个…...

【机器学习】机器学习与智能交通在智慧城市中的融合应用与性能优化新探索
文章目录 引言机器学习与智能交通的基本概念机器学习概述监督学习无监督学习强化学习 智能交通概述交通流量预测交通拥堵管理智能信号控制智能停车管理 机器学习与智能交通的融合应用实时交通数据分析数据预处理特征工程 交通流量预测与优化模型训练模型评估 智能信号控制与优化…...

走的人多了,也便成了路(七)
好多年前就听到这样的说法:一流的企业做标准,二流的企业做品牌,三流的企业做产品。 在通信行业待久了,经历了移动通信技术标准的发展历程,体会到很多事情没有那么神秘,甚至由于一些偶然因素的出现ÿ…...

UE5中在地形中加入湖、河
系统水资产添加 前提步骤123 完成 前提 使用版本 UE5.0.3,使用插件为UE内置的Water和water Extras. 步骤 1 记得重启 2 增加地形,把<启用编辑图层>勾选 如果地形没有勾选上编辑图层,那么就会导致湖、河等水景象无法融入地形。 如果忘记勾选…...

【280个shell脚本】----提示运维工作效率
1.MySQL 数据库备份单循环 #!/bin/bash DATE$(date %F_%H-%M-%S) HOSTlocalhost USERbackup PASS123.com BACKUP_DIR/data/db_backup DB_LIST$(mysql -h$HOST -u$USER -p$PASS -s -e "show databases;" 2>/dev/null |egrep -v "Database|information_schema…...

从零开始搭建Electron项目之运行例程
最好的学习方式就是:给一段能够运行的代码示例。 本文给出了例程资源,以及运行的步骤。 在国内开发electron有一点特别不好,就是如果不爬梯子,下载依赖容易出错。 一、例程资源 到如下路径下载例程到本地。 GitCode - 全球开发者…...

MySQL逻辑备份
目录 一.mysqldump 基本命令: 参数选项: 示例 备份整个数据库 备份多个数据库 备份所有数据库 仅备份数据库结构 仅备份特定表 添加选项以有效处理锁表问题 恢复数据 恢复数据库 恢复库中的表 使用source恢复 注意事项 二. mysqlpu…...

python 获取网页链接图片
python 获取 网页图片 在Python中,可以使用requests库获取网页内容,再使用BeautifulSoup解析网页,提取图片链接,最后保存图片到本地。以下是一个简单的例子: import requests from bs4 import BeautifulSoup import o…...

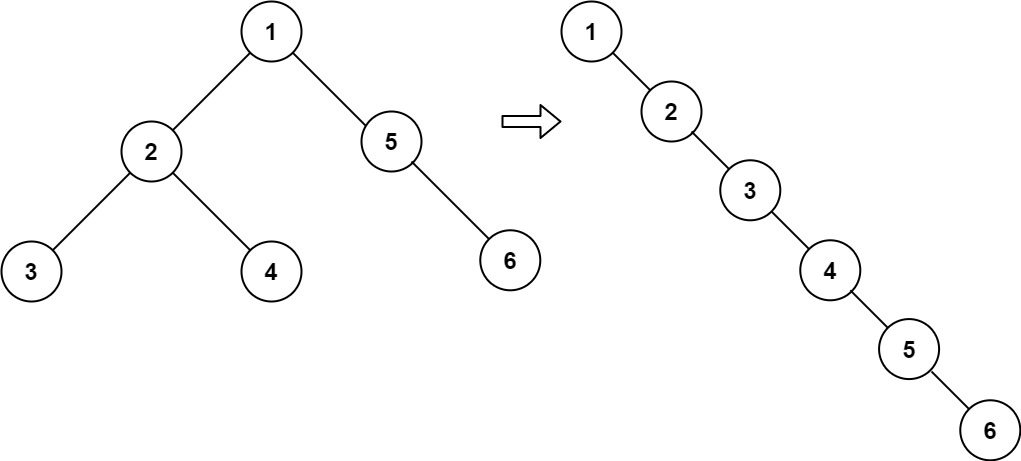
Leetcode 力扣114. 二叉树展开为链表 (抖音号:708231408)
给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。展开后的单链表应该与二叉树 先序遍历 顺序相同。 示例 1…...

文刻ai工具跟绘唐AI工具有什么区别
文刻AI工具和绘唐AI工具是两种不同的人工智能工具。点击查看 文刻AI工具是一种自然语言处理工具,可以用于生成、修改和校对文本。它可以帮助用户更高效地写作,提供词汇和语法建议,检查拼写和语法错误,并提供自动补全和自动纠正功…...

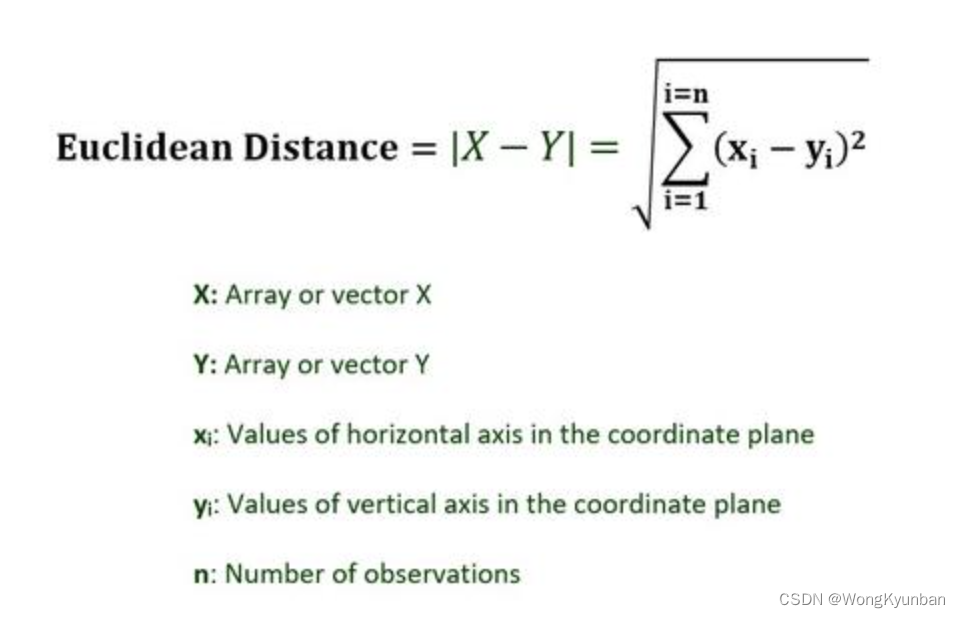
手写kNN算法的实现-用欧几里德空间来度量距离
kNN的算法思路:找K个离预测点最近的点,然后让它们进行投票决定预测点的类型。 step 1: kNN存储样本点的特征数据和标签数据step 2: 计算预测点到所有样本点的距离,关于这个距离,我们用欧几里德距离来度量(其实还有很多…...

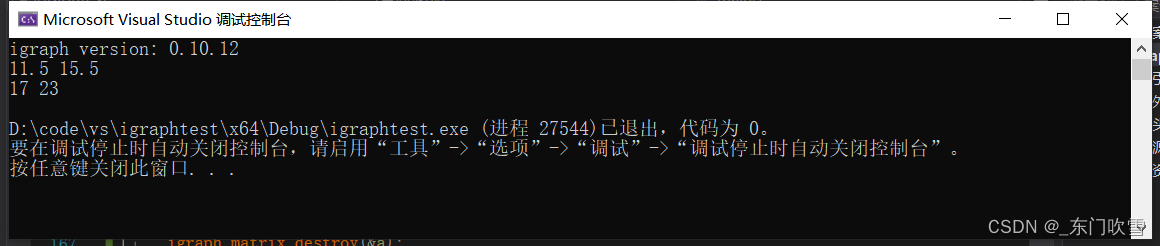
IGraph使用实例——线性代数计算(blas)
1 概述 在图论中,BLAS(Basic Linear Algebra Subprograms)并不直接应用于图论的计算,而是作为一套线性代数计算中通用的基本运算操作函数集合,用于进行向量和矩阵的基本运算。然而,这些基本运算在图论的相…...

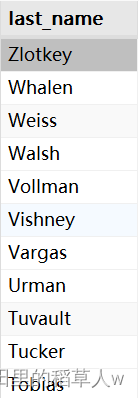
【MySQL】(基础篇五) —— 排序检索数据
排序检索数据 本章将讲授如何使用SELECT语句的ORDER BY子句,根据需要排序检索出的数据。 排序数据 还是使用上一节中的例子,查询employees表中的last_name字段 SELECT last_name FROM employees;输出结果: 发现其输出并没有特定的顺序。其实…...

C++ C_style string overview and basic Input funcitons
write in advance 最近在做题,遇到一个简单的将console的输入输出到文件中的简单题目,没有写出来。悔恨当初没有踏实地总结string 相关的 I/O 以及与文件的操作。这篇文章旨在记录基础的字符I/O, 简单常用的文件I/O操作函数。 当然,你会说C…...

VS2022+Qt雕刻机单片机马达串口上位机控制系统
程序示例精选 VS2022Qt雕刻机单片机马达串口上位机控制系统 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《VS2022Qt雕刻机单片机马达串口上位机控制系统》编写代码,代码整洁&a…...

Android Ble低功耗蓝牙开发
一、新建项目 在Android Studio中新建一个项目,如下图所示: 选择No Activity,然后点击Next 点击Finish,完成项目创建。 1、配置build.gradle 在android{}闭包中添加viewBinding,用于获取控件 buildFeatures {viewB…...

Visual Studio的快捷按键
Visual Studio的快捷按键对于提高编程效率至关重要。以下是一些常用的Visual Studio快捷按键,并按照功能进行分类和归纳: 1. 文件操作 Ctrl O:打开文件Ctrl S:保存文件Ctrl Shift S:全部保存Ctrl N:…...

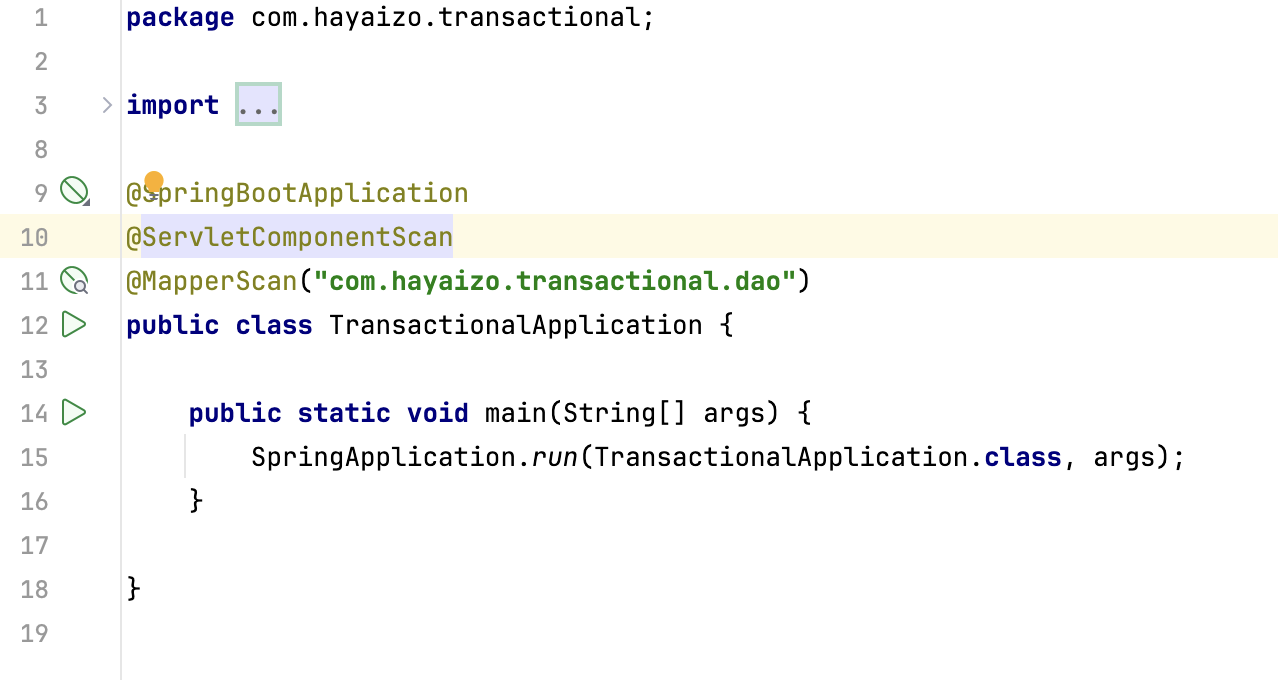
【WEB系列】过滤器Filter
Filter,过滤器,属于Servlet规范,并不是Spring独有的。其作用从命名上也可以看出一二,拦截一个请求,做一些业务逻辑操作,然后可以决定请求是否可以继续往下分发,落到其他的Filter或者对应的Servl…...

[书生·浦语大模型实战营]——LMDeploy 量化部署 LLM 实践
1.基础作业 1.1配置 LMDeploy 运行环境 创建开发机 创建新的开发机,选择镜像Cuda12.2-conda;选择10% A100*1GPU;点击“立即创建”。注意请不要选择Cuda11.7-conda的镜像,新版本的lmdeploy会出现兼容性问题。其他和之前一样&…...

TiDB-从0到1-配置篇
TiDB从0到1系列 TiDB-从0到1-体系结构TiDB-从0到1-分布式存储TiDB-从0到1-分布式事务TiDB-从0到1-MVCCTiDB-从0到1-部署篇TiDB-从0到1-配置篇 一、系统配置 TiDB的配置分为系统配置和集群配置两种。 其中系统配置对应TiDB Server(不包含TiKV和PD的参数࿰…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...
