【web前端】CSS样式
CSS应用方式
在标签
<h2 style="color: aquamarine">hello world!</h2>
在head标签中写style标签
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 100px;}.c2{height: 200px;color: aqua;}</style> </head> <body><h1 class="c1">用户列表</h1><h1 class="c2">用户列表</h1></body>
写到文件
- 文件:
.c1{height: 100px;
}
.c2{height: 200px;color: aqua;
}
- html:
<html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="com.css"></head> <body><h1 class="c1">用户列表</h1><h1 class="c2">用户列表</h1>
选择器
类选择器
.c1{color: pink; }<h1 class="c1">乒乓球</h1>
ID选择器
#c2{height: 100px; }<h2 ID="c2">羽毛球</h2>
标签选择器
li{color: aquamarine; }<ul><li>篮球</li><li>排球球</li> </ul>
属性选择器
input[type='text']{border: 1px;color: chocolate; }<input type="text"> <input type="password">
后代选择器
.yy li{color: blue; }<div class="yy"><ul><li>中国</li><li>美食</li></ul> </div>
多个样式和覆盖
覆盖顺序是按照style中的顺序来的, <div class="c2 c1">中国移动</div>和 <div class="c1 c2">中国移动</div>是一样的效果
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: blue;border: 1px solid red;}.c2{font-size: 20px;color: aqua;}</style> </head> <body><div class="c1 c2">中国移动</div> </body>
相关文章:

【web前端】CSS样式
CSS应用方式 在标签 <h2 style"color: aquamarine">hello world!</h2> 在head标签中写style标签 <head><meta charset"UTF-8"><title>Title</title><style>.c1{height: 100px;}.c2{height: 200px;color: aqua;…...

【ARM Cache 与 MMU 系列文章 7.7 – ARMv8/v9 MMU Table 表分配原理及其代码实现 1】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 MMU Table 表分配原理及其代码实现虚拟地址空间 Region的配置系统物理地址位宽获取汇编代码实现MMU Table 表分配原理及其代码实现 假设当前系统中需要映射多个region,其中第一个要映…...

AIGC之MetaHuman:HeyGen(基于AI驱动的视频生成平台+数字人)的简介、安装和使用方法、案例应用之详细攻略
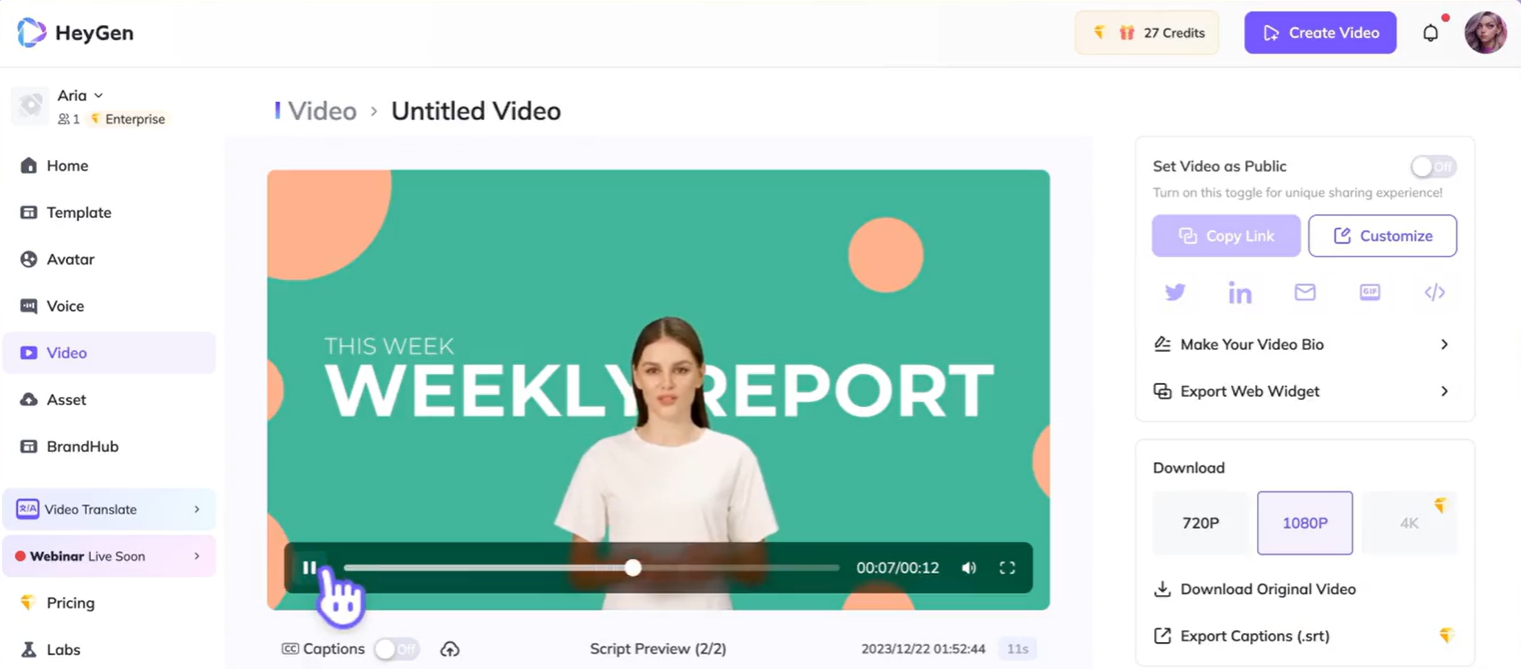
AIGC之MetaHuman:HeyGen(基于AI驱动的视频生成平台数字人)的简介、安装和使用方法、案例应用之详细攻略 目录 HeyGen的简介 1、HeyGen是一款AI视频生成平台,它提供以下关键功能: HeyGen的安装和使用方法 1、使用方法 01创建或选择一个头…...

6.7-6.10作业
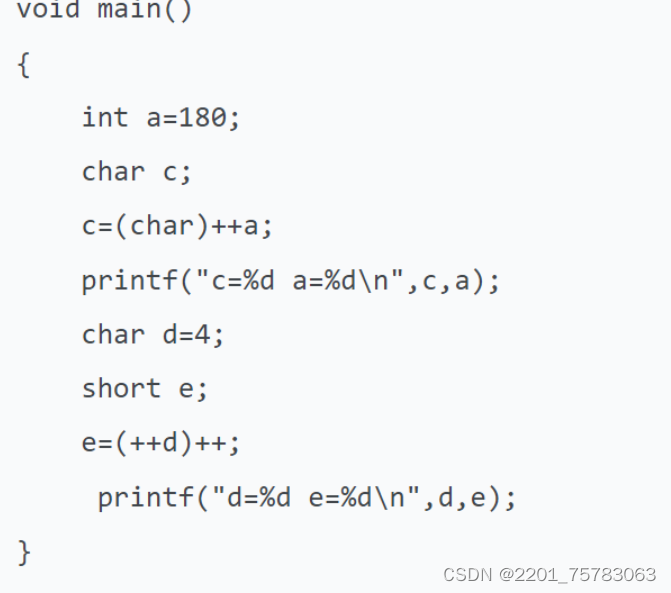
1. /*1.使用switch实现银行系统,默认用户为A,密码为1234,余额2000 如果登录失败,则直接结束 如果登录成功,则显示银行页面 1.查询余额 2.取钱 3.存钱 如果是1,则打印余额 如果是2,则输入取钱金…...

【Redis】Redis经典问题:缓存穿透、缓存击穿、缓存雪崩
目录 缓存的处理流程缓存穿透解释产生原因解决方案1.针对不存在的数据也进行缓存2.设置合适的缓存过期时间3. 对缓存访问进行限流和降级4. 接口层增加校验5. 布隆过滤器原理优点缺点关于扩容其他使用场景SpringBoot 整合 布隆过滤器 缓存击穿产生原因解决方案1.设置热点数据永不…...

从GPU到ASIC,博通和Marvell成赢家
ASIC市场上,博通预计今年AI收入将达到110亿美元以上,主要来自与Google和Meta的合作;Marvell预计2028年AI收入将达到70亿至80亿美元,主要来自与Amazon和Google的合作。 随着芯片设计和系统复杂性的增加,科技大厂将更多地…...

【java问答小知识6】一些Java基础的知识,用于想学习Java的小伙伴们建立一些简单的认知以及已经有经验的小伙伴的复习知识点
请解释Java中的双亲委派模型是什么? 回答:双亲委派模型是Java类加载机制的核心原则,它确保所有类加载器在尝试加载一个类之前,都会委托给它的父类加载器。 Java中的类路径(Classpath)是什么? 回…...

数学建模笔记
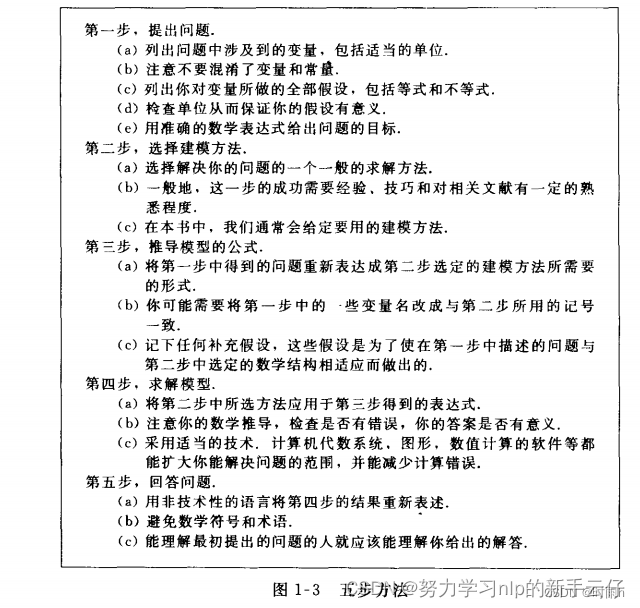
数学建模 定义角度 数学模型是针对参照某种事物系统的特征或数量依存关系,采用数学语言,概括地或近似地表述出的一种数学结构,这种数学结构是借助于数学符号刻画出来的某种系统的纯关系结构。从广义理解,数学模型包括数学中的各…...

shell编程(三)—— 控制语句
程序的运行除了顺序运行外,还可以通过控制语句来改变执行顺序。本文介绍bash的控制语句用法。 一、条件语句 Bash 中的条件语句让我们可以决定一个操作是否被执行。结果取决于一个包在[[ ]]里的表达式。 bash中的检测命令由[[]]包起来,用于检测一个条…...

反射学习记
Java 中的反射是什么意思?有哪些应用场景? 每个类都有⼀个 Class 对象,包含了与类有关的信息。当编译⼀个新类时,会产生一个同名的 .class 文件,该⽂件 内容保存着 Class 对象。类加载相当于 Class 对象的加载&a…...

使用Python操作Redis
大家好,在当今的互联网时代,随着数据量和用户量的爆发式增长,对于数据存储和处理的需求也日益增加。Redis作为一种高性能的键值存储数据库,以其快速的读写速度、丰富的数据结构支持和灵活的应用场景而备受青睐。本文将介绍Redis数…...

Vue-CountUp-V2 数字滚动动画库
安装: $ npm install --save countup.js vue-countup-v2示例如下: <template><div class"iCountUp"><ICountUp:delay"delay":endVal"endVal":options"options"ready"onReady"/>&…...

C语言详解(文件操作)1
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

Python Requests库详解
大家好,在现代网络开发中,与Web服务器进行通信是一项至关重要的任务。Python作为一种多才多艺的编程语言,提供了各种工具和库来简化这一过程。其中,Requests库作为Python中最受欢迎的HTTP库之一,为开发人员提供了简单而…...

Kafka 详解:全面解析分布式流处理平台
Kafka 详解:全面解析分布式流处理平台 Apache Kafka 是一个分布式流处理平台,主要用于构建实时数据管道和流式应用。它具有高吞吐量、低延迟、高可用性和高可靠性的特点,广泛应用于日志收集、数据流处理、消息系统、实时分析等场景。 &…...

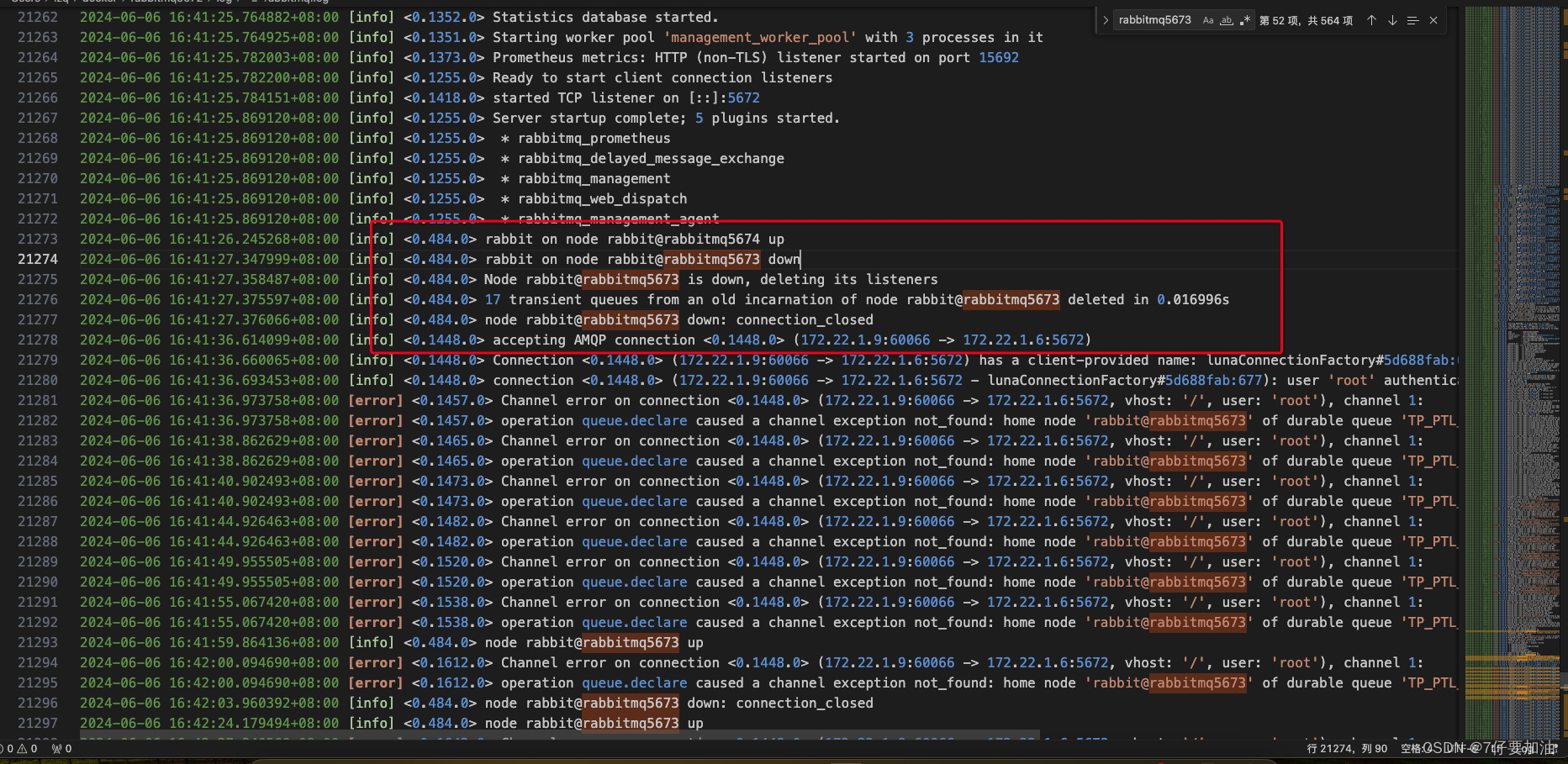
RabbitMQ系列-rabbitmq无法重新加入集群,启动失败的问题
当前存在3个节点:rabbitmq5672、rabbitmq5673、rabbitmq5674 当rabbitmq5673节点掉线之后,重启失败 重启的时候5672节点报错如下: 解决方案 在集群中取消失败节点 rabbitmqctl forget_cluster_node rabbitrabbitmq5673删除失败节点5673的…...

postgresql之翻页优化
列表和翻页是所有应用系统里面必不可少的需求,但是当深度翻页的时候,越深越慢。下面是几种常用方式 准备工作 CREATE UNLOGGED TABLE data (id bigint GENERATED ALWAYS AS IDENTITY,value double precision NOT NULL,created timestamp with time zon…...

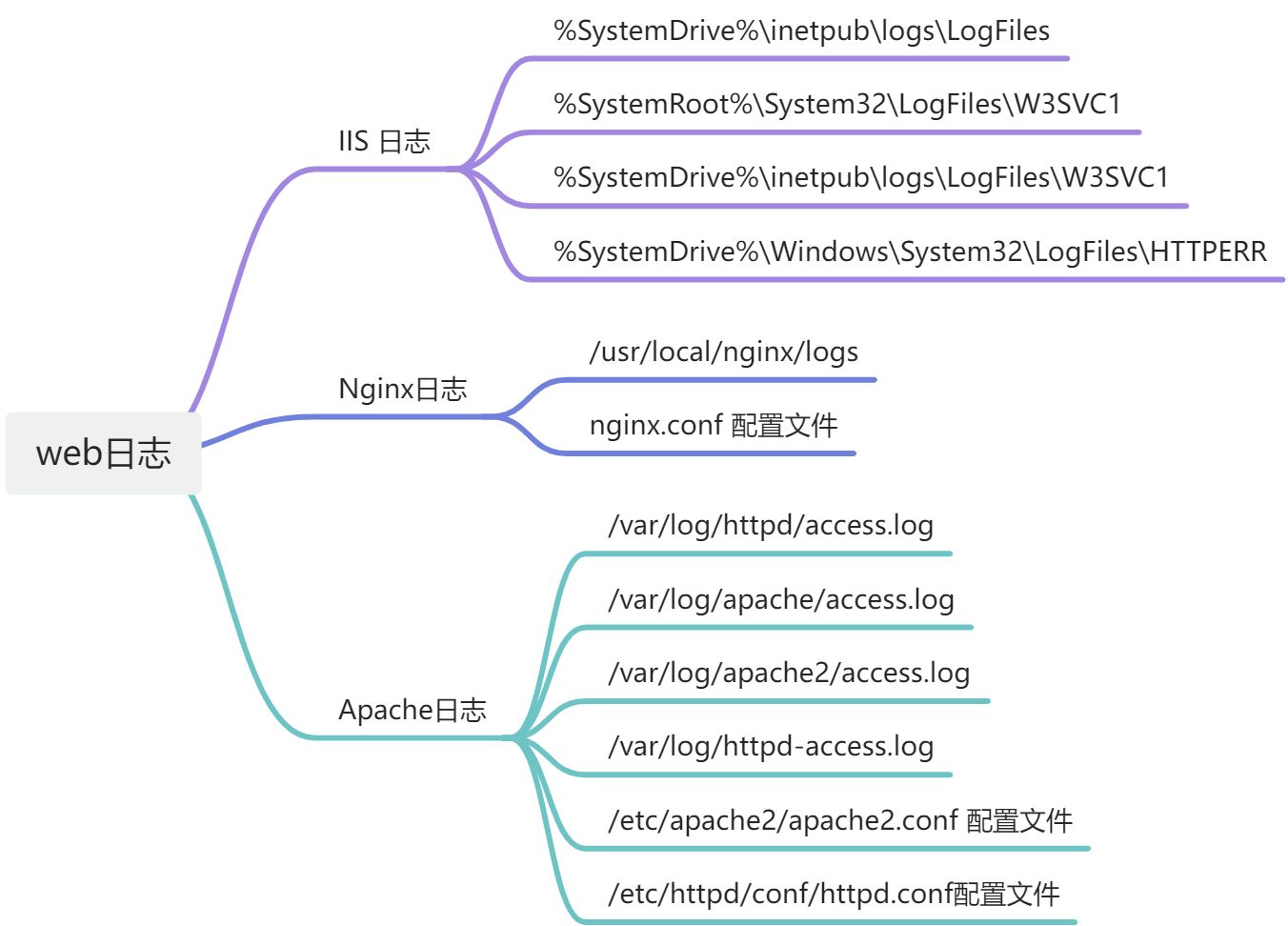
小白学Linux | 日志排查
一、windows日志分析 在【运行】对话框中输入【eventvwr】命令,打开【事件查看器】窗 口,查看相关的日志 管理员权限进入PowerShell 使用Get-EventLog Security -InstanceId 4625命令,可获取安全性日志下事 件 ID 为 4625(失败登…...

Spring6
一 概述 1.1、Spring是什么? Spring 是一款主流的 Java EE 轻量级开源框架 ,Spring 由“Spring 之父”Rod Johnson 提出并创立,其目的是用于简化 Java 企业级应用的开发难度和开发周期。Spring的用途不仅限于服务器端的开发。从简单性、可测…...
数字孪生概念、数字孪生技术架构、数字孪生应用场景,深度长文学习
一、数字孪生起源与发展 1.1 数字孪生产生背景 数字孪生的概念最初由Grieves教授于2003年在美国密歇根大学的产品全生命周期管理课程上提出,并被定义为三维模型,包括实体产品、虚拟产品以及二者间的连接,如下图所示: 2011年&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...