Vue对Axios网络请求进行封装
一、为什么要对网络请求进行封装?
因为网络请求的使用率实在是太高了,我们有的时候为了程序的一个可维护性,会把同样的东西放在一起,后期找起来会很方便,这就是封装的主要意义。
二、如何进行封装?
1、将Axios的一些配置封装起来
首先在src目录下新建一个文件夹utils,该文件夹用来存放我们自己的一些工具,接着在utils目录下新建一个request.js文件,用来对axios进行封装,目录结构如下:

接着可以对axios的请求进行一些配置,比如请求超时时间、发送请求之前对请求进行一些拦截、返回数据之前对请求进行一些拦截等等,request.js代码如下,项目基本上都有这些配置,拿来即用:
import axios from 'axios'
import querystring from "querystring";//axios的一些配置信息,相当于对axios做一些封装,这个js文件相当于一个封装好自己的配置的axios
//参考文档https://www.kancloud.cn/yunye/axios/234845/const instance = axios.create({// 网络请求的公共配置timeout: 5000
})//打印获取数据失败的错误信息
const errorHandle = (status,info) => {switch(status){case 400:console.log("语义有误");break;case 401:console.log("服务器认证失败");break;case 403:console.log("服务器拒绝访问");break;case 404:console.log("地址错误");break;case 500:console.log("服务器遇到意外");break;case 502:console.log("服务器无响应");break;default:console.log(info);break;}}//拦截器最常用的//1、发送数据之前(发送请求之前)
instance.interceptors.request.use(config =>{ //成功则进入此方法//config:包含着网络请求的所有信息if(config.method === 'post'){config.data = querystring.stringify(config.data)}return config;},error => { //失败则进入此方法return Promise.reject(error);}
)//2、获取数据之前
instance.interceptors.response.use(response =>{ //成功则进入此方法//无论请求后端成功与否,都会返回响应信息,只不过返回的方法用的不一样return response.status === 200 ? Promise.resolve(response) : Promise.reject(response);},error => { //失败则进入此方法const { response } = error;//错误的处理才是我们需要关注的errorHandle(response.status, response.info)}
)export default instance;
此时,request.js就实现了对axios的初步封装,调用request.js就相当于调用axios,只不过request.js比原本的axios多了一些配置而已。
2、封装网络请求路径
在src目录下新建api文件夹,在api文件夹下新建path.js文件,该文件用来对网络请求的路径进行统一管理,目录结构如下:

我们可以设置一个请求路径的公共前缀,然后只需要在开发的过程中配置后缀即可,然后调用的时候将它们拼接起来,就是一个完整的请求路径了,path.js代码如下:
//axios配置网络请求的路径
const base = {//公共路径(前缀)baseUrl: "http://iwenwiki.com",//不同的子路径(后缀)chengpin: '/api/blueberrypai/getChengpinDetails.php'
}export default base;
3、将请求封装成方法
我们可以将网络请求封装成一个个的函数,统一在一个文件中管理,调用网络请求的时候,直接调用封装好的方法即可,这样前端简洁美观,并且容易维护。
在api文件夹下新建一个index.js文件,用来管理网络请求函数,文件目录结构如下:

引入封装好的axios和请求路径文件,组成一个个的函数即可,index.js代码如下:
//axios网络请求的所有方法都放在这里
import axios from "../utils/request"; //引入自己封装好的axios
import path from "./path"; //引入网络请求的路径const api = {//成品详情地址getChengPin(){return axios.get(path.baseUrl + path.chengpin);}
}export default api;
我们将网络请求封装成getChengPin函数,前端可以直接调用获取返回信息,如果有参数的话,在函数中添加参数即可。
4、前端调用
因为我们的函数没有处理.then,所以要在调用的时候处理,当然这个处理也可以放在封装的函数中,看自己的习惯,调用代码如下:
<template><div class="hello"></div>
</template><script>
import api from "../api/index";
import request from "@/utils/request";
export default {name: 'HelloWorld',mounted() {//函数没有处理.then,所以要在这里处理api.getChengPin().then(res =>{console.log(res.data)})}
}
</script>三、经过以上步骤,就可以实现对axios网络请求进行封装
相关文章:

Vue对Axios网络请求进行封装
一、为什么要对网络请求进行封装? 因为网络请求的使用率实在是太高了,我们有的时候为了程序的一个可维护性,会把同样的东西放在一起,后期找起来会很方便,这就是封装的主要意义。 二、如何进行封装? 1、将…...
)
Android framework HAL(HIDL)
简述 当你在Android系统中使用不同的硬件设备(例如摄像头、传感器、音频设备等)时,你需要与硬件抽象层(HAL)进行通信。 HAL是一个中间层,它充当了硬件和应用程序之间的桥梁。但是,由于硬件设备…...

QML 模型(ListModel)
LIstModel(列表模型) ListModel 是ListElement定义的简单容器,每个定义都包含数据角色。内容可以在 QML 中动态定义或显式定义。 属性: count模型中数据条目的数量dynamic动态角色,默认情况下,角色的类型…...

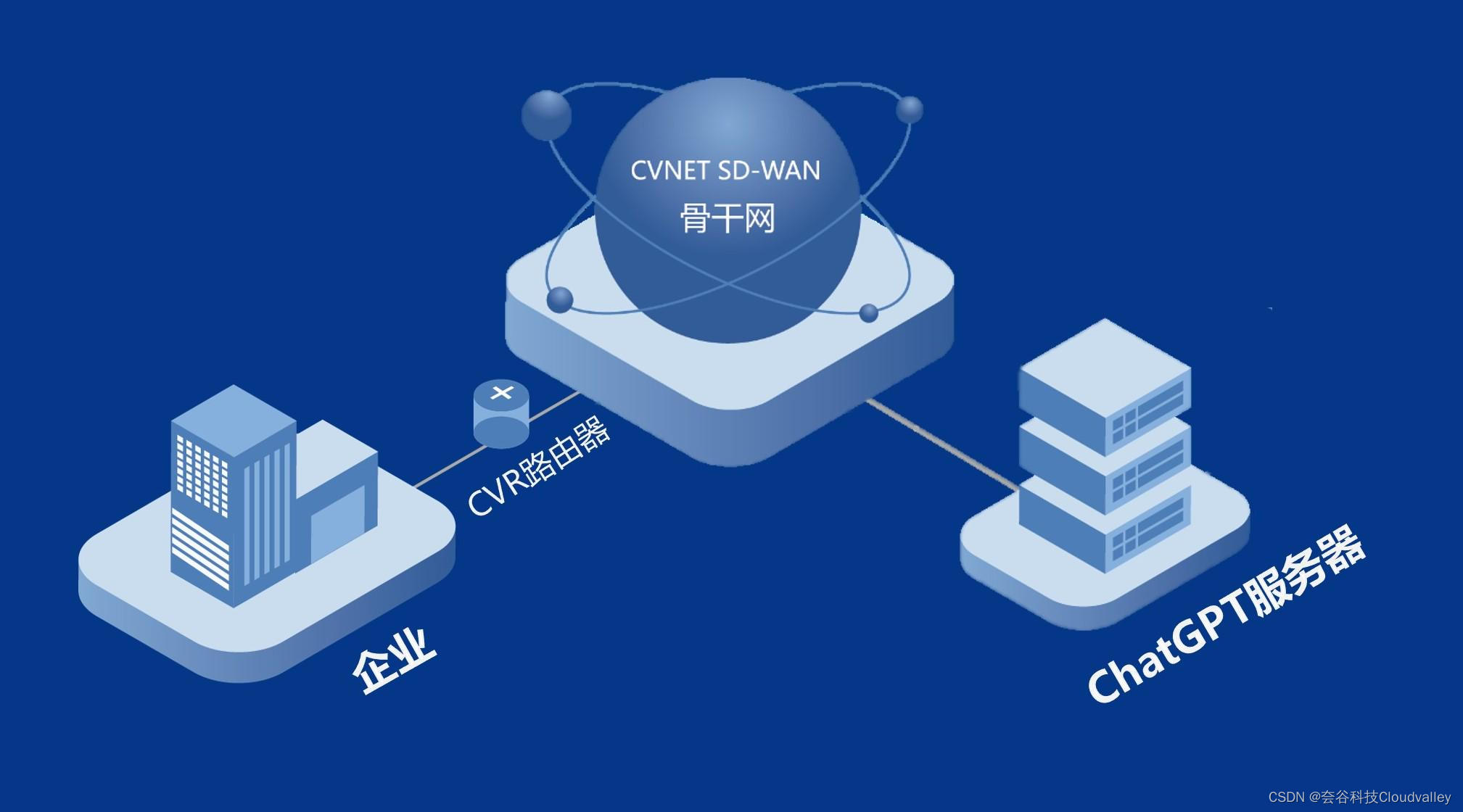
你还在调戏AI,有的公司已经用ChatGPT开展业务了
近日,OpenAI 正式宣布开放 ChatGPT 和 Whisper 两个模型的 API,API 版本的ChatGPT 不仅功能更多、性能更强,而且还更便宜一一相当于目前 GPT-3 模型价格打一折!划重点OpenAl正式开放 ChatGPT 和 Whisper 模型的 API,目前 SnapChat…...

DatenLord前沿技术分享 No.20
达坦科技专注于打造新一代开源跨云存储平台DatenLord,致力于解决多云架构、多数据中心场景下异构存储、数据统一管理需求等问题,以满足不同行业客户对海量数据跨云、跨数据中心高性能访问的需求。喷泉码具有极高的纠错能力,且具有低延迟、地复…...

基于vivado(语言Verilog)的FPGA学习(1)——了解viviado面板和编译过程
基于vivado(语言Verilog)的FPGA学习(1)——了解程序面板和编译过程 每日废话:最近找实习略微一些焦虑,不想找软件开发,虽然有些C和python基础(之前上课学的),…...

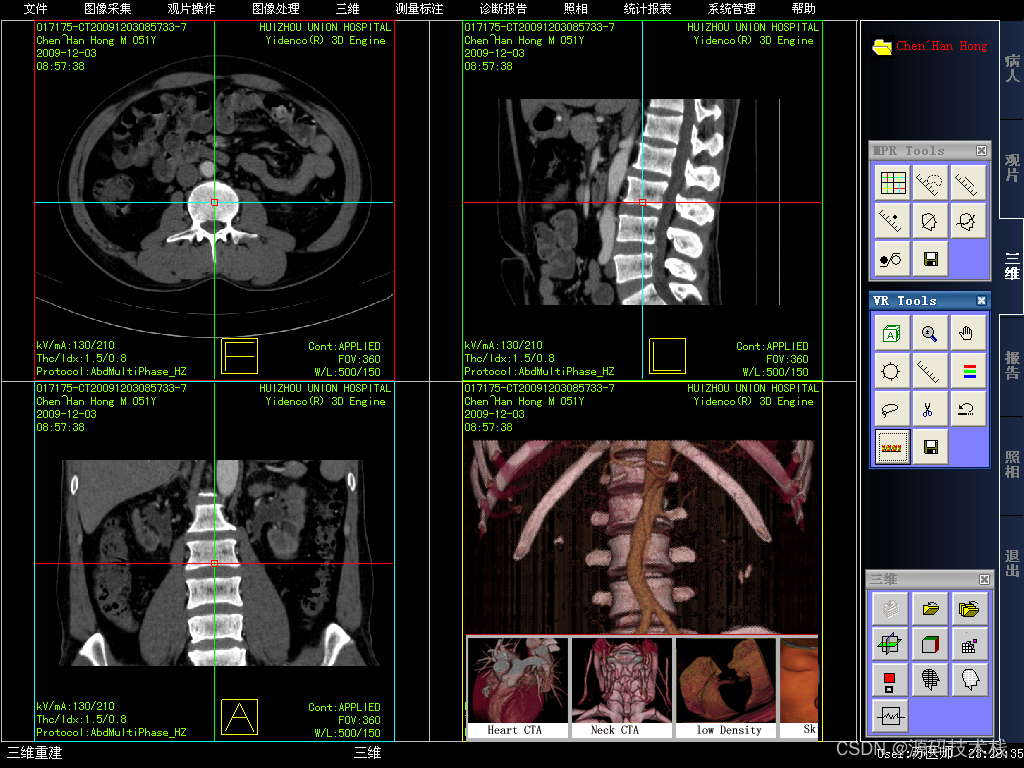
PACS(CT、CR、DR、MR、DSA、RF医院影像管理系统源码)
PACS具体功能介绍: 病人、采集、观片、三维、报告、照相、退出、文件、图像采集、观片操作、三维、测量标注、诊断报告、照相打印、统计报表、系统管理、帮助、病人浏览器、选择数据源、打开图像、病人登记、工作列表、采集、打开画廊。 DICOM查询/获取:…...

Centos7 安装Mysql8.0
1、到指定目录下下载安装包[rootVM-0-14-centos ~]# cd /usr/local/src2、下载mysql8[rootVM-0-14-centos src]# wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz3、解压mysql8, 通过xz命令解压出tar包, 然后通过t…...

2023年全国最新道路运输从业人员精选真题及答案18
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 181.某客运企业拥有55辆营运客车,下列关于该企业设置…...

web worker的基本使用案例
文件目录如下 代码按照顺序分别如下 webworker.html <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewpo…...

机器看世界
博主简介 博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,…...

18、指数移动平均——EMA
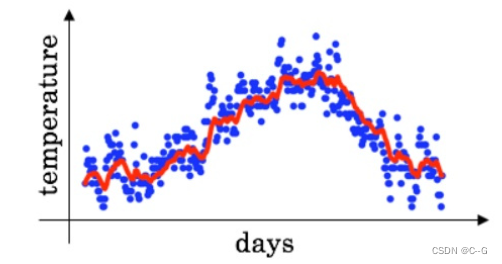
简介 在深度学习中,经常会使用EMA(指数移动平均)这个方法对模型的参数做平均,以求提高测试指标并增加模型鲁棒。 指数移动平均(Exponential Moving Average)也叫权重移动平均(Weighted Moving…...

用Go快速搭建IM即时通讯系统
WebSocket的目标是在一个单独的持久连接上提供全双工、双向通信。在Javascript创建了Web Socket之后,会有一个HTTP请求发送到浏览器以发起连接。在取得服务器响应后,建立的连接会将HTTP升级从HTTP协议交换为WebSocket协议。由于WebSocket使用自定义的协议…...

2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书
2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书 2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书第一阶段 (300分) [手敲的任务书 点个赞吧]任务一:主机发现与信息收集 (50分)任务二: 应急响应 (60分)任务三:数字取证与分析(80分)任务四:…...

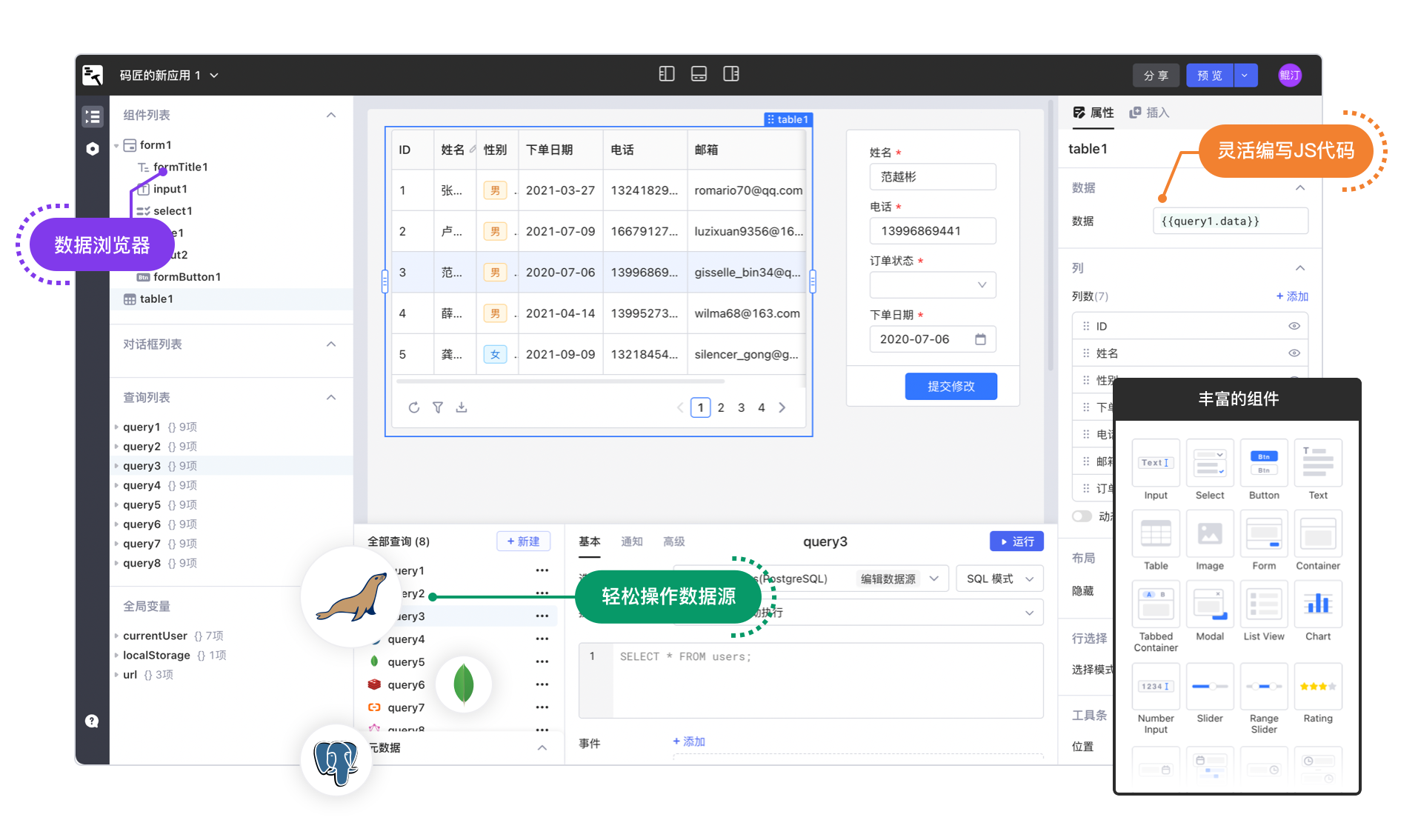
如何使用码匠连接 MariaDB
MariaDB 是一个免费的、开源的关系型数据库管理系统,由 MariaDB 的创始人 Michael Widenius 于 2010 年创建。它基于 MariaDB,但在对数据存储的处理中加入了一些自己的特性。MariaDB 相对于 MariaDB 而言,具有更好的性能和更好的兼容性&#…...

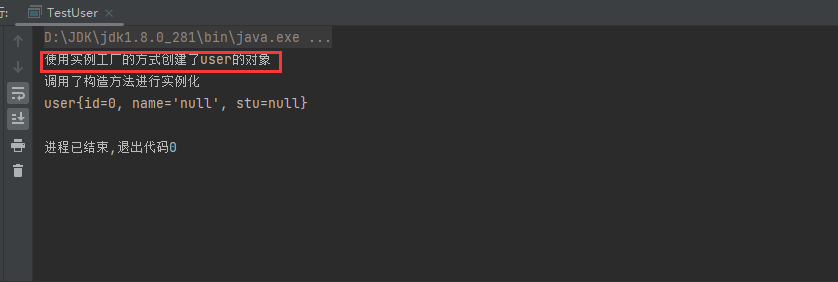
JavaEE简单示例——Bean的实例化
简单介绍: 在我们之前使用某个对象,那么就要创建这个类的对象,创建对象的过程就叫做实例化。对于Spring来说,实例化Bean的方式有三种,分别是构造方法实例化,静态方法实例化,实例工厂实例化。我…...

1229. 日期问题
目录 题目链接 一些话 流程 套路 ac代码 题目链接 1229. 日期问题 - AcWing题库 一些话 切入点 // 小明知道这些日期都在1960年1月1日至2059年12月31日。 // 这些日期采用的格式非常不统一,有采用年/月/日的,有采用月/日/年的,还有采用…...

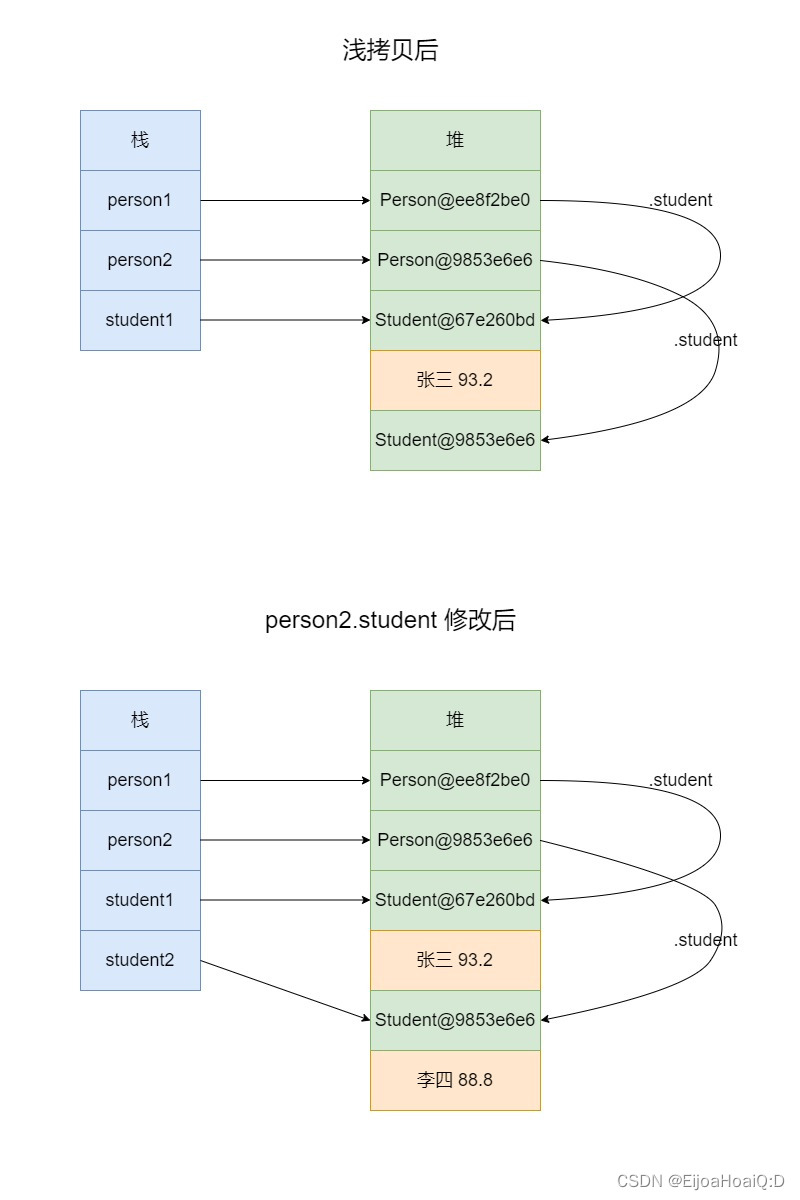
Java 中的浅拷贝和深拷贝
无论是浅拷贝还是深拷贝,都可以通过 Object 类的 clone() 方法来完成: /*** 拷贝** author qiaohaojie* date 2023/3/5 15:58*/ public class CloneTest {public static void main(String[] args) throws Exception {Person person1 new Person(23, &…...

【java】 java开发中 常遇到的各种难点 思路方案
文章目录逻辑删除如何建立唯一索引唯一索引失效问题加密字段模糊查询问题maven依赖冲突问题(jar包版本冲突问题)sql in条件查询时 将结果按照传入顺序排序作为一个开发人员 总会遇到各种难题 本文列举博主 遇见/想到 的例子 ,也希望同学们可以…...

ViewBinding 和 DataBinding的使用
1.ViewBinding:视图绑定 通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。在大多数情况下&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
