QML 模型(ListModel)
LIstModel(列表模型)
ListModel 是ListElement定义的简单容器,每个定义都包含数据角色。内容可以在 QML 中动态定义或显式定义。
属性:
| count | 模型中数据条目的数量 |
| dynamic | 动态角色,默认情况下,角色的类型在首次使用角色时是固定的 |
方法:
| append() | 添加新项到模型末尾 |
| clear() | 从模型中删除所有内容 |
| get(int index) | 返回列表模型中索引处的项。这允许从 JavaScript 访问或修改项目数据: |
| insert() | 将新项添加到位于位置索引的列表模型中,并将值置于字典中 |
| move() | 将 n 个项目从一个位置移动到另一个位置 |
| remove() | 从模型中删除索引处的内容 |
| set() | 更改列表模型中索引处的项 |
| setProperty() | 修改指定位置的属性 |
| sync() | 从工作线程脚本修改列表模型后,将任何未保存的更改写入列表模型。 |
在列表容器中添加列表项:
ListElement添加的规则:
- 必须以小写字母开头,并且对于给定模型中的所有元素都应通用
- 值必须是简单的常量;字符串
- 布尔值(真、假)、数字或枚举值
ListModel{id:model1ListElement{ //使用ListElement添加列表数据项name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}使用ListView显示:
使用ListView获取ListModel通过delegate(委托)来选择格式来显示数据
ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}ListView{anchors.fill: parentmodel: model1delegate: Row{Text{text:"名字:"+name}Text{text:"年龄:"+age}}}
使用Component(组键)包装,用来显示信息:
Window {id:window1visible: truewidth: 700height: 700title: qsTr("Hello World")ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}Component{id:component1Row{spacing: 10Text{text:"名字:"+name}Text{text:"年龄:"+age}}}ListView{anchors.fill: parentmodel: model1delegate: component1 //设置委托}
}
在ListElement中嵌套ListElement的处理:
ListModel {id: fruitModelListElement {name: "小明"age: 13attributes: [ListElement { description: "学生" },ListElement { description: "学习委员" }]}ListElement {name: "王老师"age: 30attributes: [ListElement { description: "班主任" }]}ListElement {name: "张三"age: 13attributes: [ListElement { description: "学生" },ListElement { description: "体育委员" }]}}Component {id: fruitDelegateItem {width: 200; height: 50Text { id: nameField; text: name }Text { text: ':' + age; anchors.left: nameField.right }Row {anchors.top: nameField.bottomspacing: 5Text { text: "身份" }Repeater {model: attributesText { text: description }}}}}ListView{anchors.fill: parentmodel:fruitModeldelegate: fruitDelegate} 
函数的使用:
ListModel{id:model1ListElement{name:"1111"age:"12"}ListElement{name:"2222"age:"13"}}//输出列表项的个数
Component.onCompleted: {console.log("列表项的个数",Model.count)}
//添加数据到尾部
Component.onCompleted: {model1.append({"name":3333,"age":13})}
//插入数据
Component.onCompleted: {model1.insert(1,{"name":4444,"age":13})}
//获取数据Component.onCompleted: {var data=model1.get(1).name;model1.get(1).name="5555"model1.get(1).age="15"}
//移动数据
Component.oncompleted:{model1.move(0,model1.count-3,3);//前 3 项移动到列表末尾}
//删除数据
Component.oncompleted:{model1.remove(2);//删除索引处的内容}
//清空
Component.oncompleted:{model1.clear();//清空}
//修改索引处的值
Component.oncompleted:{model1.set(1,{"name":3222,"age":13})}
//设置索引处的属性
Component.oncompleted:{model1.setProperty(1,"name","12222")}列表模型和WorkerScript的使用
listModel可以和WorkerScript一起使用,可以从多线程访问列表,可以将列表操作移动到其他线程以避免阻塞主 GUI 线程。
定时添加数据:
Timer { //定时器id: timerinterval: 2000; repeat: truerunning: truetriggeredOnStart: trueonTriggered: { //定时器触发var msg = {'action': 'appendCurrentTime', 'model': listModel};worker.sendMessage(msg);}}WorkerScript.onMessage = function(msg) {if (msg.action == 'appendCurrentTime') {var data = {'time': new Date().toTimeString()};msg.model.append(data); //添加数据msg.model.sync(); // 更新列表}
}相关文章:

QML 模型(ListModel)
LIstModel(列表模型) ListModel 是ListElement定义的简单容器,每个定义都包含数据角色。内容可以在 QML 中动态定义或显式定义。 属性: count模型中数据条目的数量dynamic动态角色,默认情况下,角色的类型…...

你还在调戏AI,有的公司已经用ChatGPT开展业务了
近日,OpenAI 正式宣布开放 ChatGPT 和 Whisper 两个模型的 API,API 版本的ChatGPT 不仅功能更多、性能更强,而且还更便宜一一相当于目前 GPT-3 模型价格打一折!划重点OpenAl正式开放 ChatGPT 和 Whisper 模型的 API,目前 SnapChat…...

DatenLord前沿技术分享 No.20
达坦科技专注于打造新一代开源跨云存储平台DatenLord,致力于解决多云架构、多数据中心场景下异构存储、数据统一管理需求等问题,以满足不同行业客户对海量数据跨云、跨数据中心高性能访问的需求。喷泉码具有极高的纠错能力,且具有低延迟、地复…...

基于vivado(语言Verilog)的FPGA学习(1)——了解viviado面板和编译过程
基于vivado(语言Verilog)的FPGA学习(1)——了解程序面板和编译过程 每日废话:最近找实习略微一些焦虑,不想找软件开发,虽然有些C和python基础(之前上课学的),…...

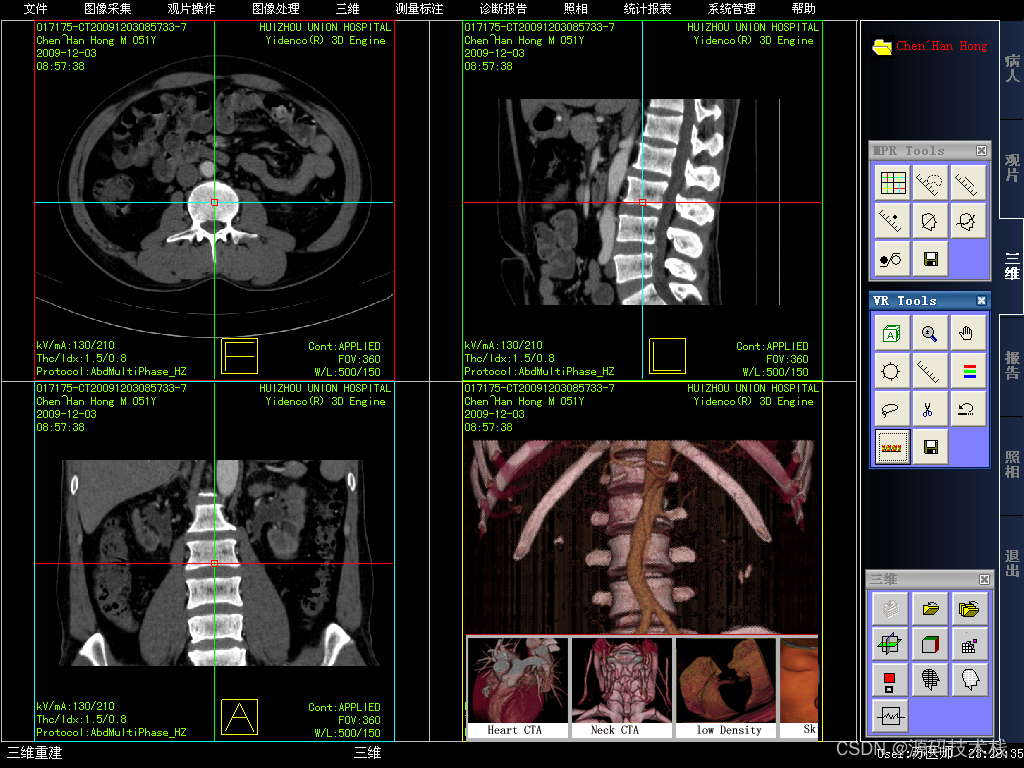
PACS(CT、CR、DR、MR、DSA、RF医院影像管理系统源码)
PACS具体功能介绍: 病人、采集、观片、三维、报告、照相、退出、文件、图像采集、观片操作、三维、测量标注、诊断报告、照相打印、统计报表、系统管理、帮助、病人浏览器、选择数据源、打开图像、病人登记、工作列表、采集、打开画廊。 DICOM查询/获取:…...

Centos7 安装Mysql8.0
1、到指定目录下下载安装包[rootVM-0-14-centos ~]# cd /usr/local/src2、下载mysql8[rootVM-0-14-centos src]# wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz3、解压mysql8, 通过xz命令解压出tar包, 然后通过t…...

2023年全国最新道路运输从业人员精选真题及答案18
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 181.某客运企业拥有55辆营运客车,下列关于该企业设置…...

web worker的基本使用案例
文件目录如下 代码按照顺序分别如下 webworker.html <!DOCTYPE html> <html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewpo…...

机器看世界
博主简介 博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,…...

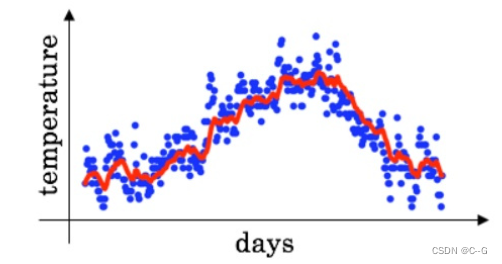
18、指数移动平均——EMA
简介 在深度学习中,经常会使用EMA(指数移动平均)这个方法对模型的参数做平均,以求提高测试指标并增加模型鲁棒。 指数移动平均(Exponential Moving Average)也叫权重移动平均(Weighted Moving…...

用Go快速搭建IM即时通讯系统
WebSocket的目标是在一个单独的持久连接上提供全双工、双向通信。在Javascript创建了Web Socket之后,会有一个HTTP请求发送到浏览器以发起连接。在取得服务器响应后,建立的连接会将HTTP升级从HTTP协议交换为WebSocket协议。由于WebSocket使用自定义的协议…...

2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书
2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书 2023年江苏省职业院校技能大赛中职网络安全赛项试卷-学生组-任务书第一阶段 (300分) [手敲的任务书 点个赞吧]任务一:主机发现与信息收集 (50分)任务二: 应急响应 (60分)任务三:数字取证与分析(80分)任务四:…...

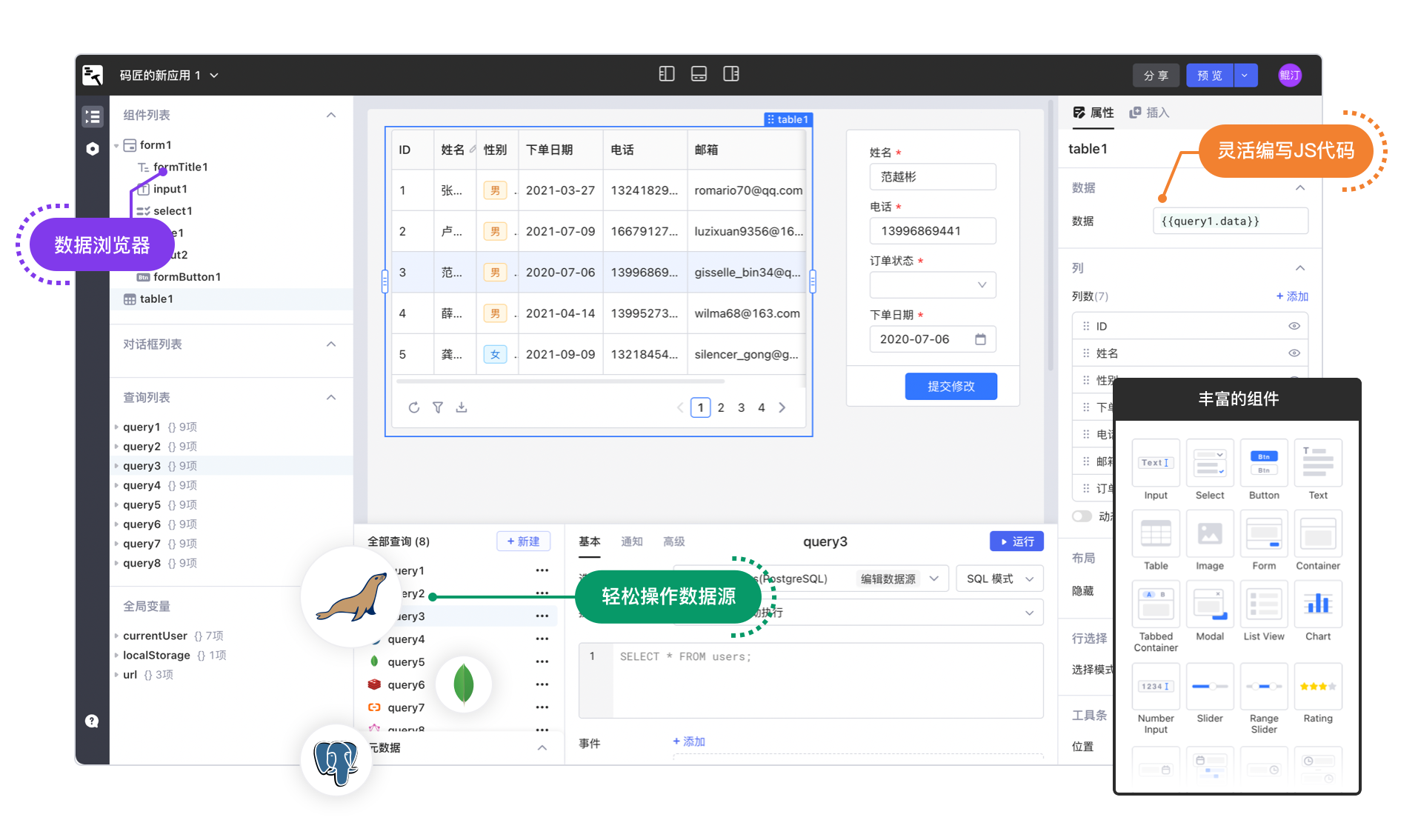
如何使用码匠连接 MariaDB
MariaDB 是一个免费的、开源的关系型数据库管理系统,由 MariaDB 的创始人 Michael Widenius 于 2010 年创建。它基于 MariaDB,但在对数据存储的处理中加入了一些自己的特性。MariaDB 相对于 MariaDB 而言,具有更好的性能和更好的兼容性&#…...

JavaEE简单示例——Bean的实例化
简单介绍: 在我们之前使用某个对象,那么就要创建这个类的对象,创建对象的过程就叫做实例化。对于Spring来说,实例化Bean的方式有三种,分别是构造方法实例化,静态方法实例化,实例工厂实例化。我…...

1229. 日期问题
目录 题目链接 一些话 流程 套路 ac代码 题目链接 1229. 日期问题 - AcWing题库 一些话 切入点 // 小明知道这些日期都在1960年1月1日至2059年12月31日。 // 这些日期采用的格式非常不统一,有采用年/月/日的,有采用月/日/年的,还有采用…...

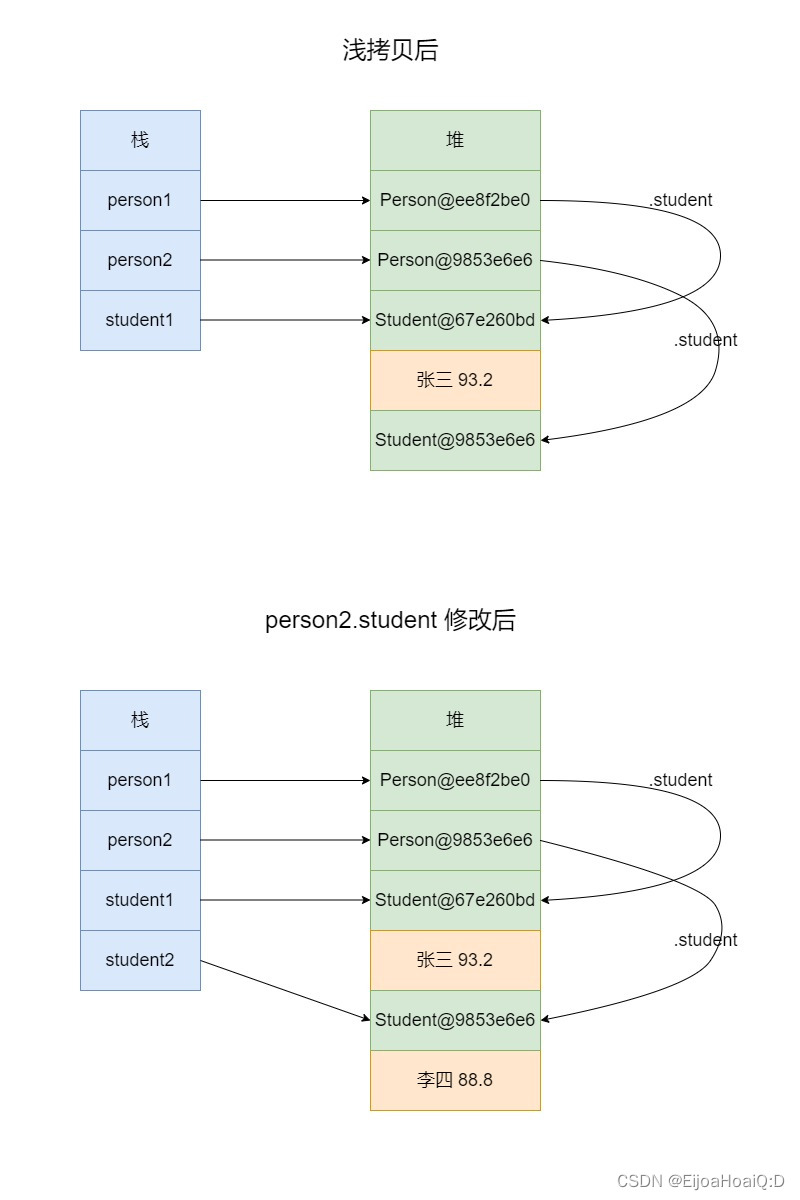
Java 中的浅拷贝和深拷贝
无论是浅拷贝还是深拷贝,都可以通过 Object 类的 clone() 方法来完成: /*** 拷贝** author qiaohaojie* date 2023/3/5 15:58*/ public class CloneTest {public static void main(String[] args) throws Exception {Person person1 new Person(23, &…...

【java】 java开发中 常遇到的各种难点 思路方案
文章目录逻辑删除如何建立唯一索引唯一索引失效问题加密字段模糊查询问题maven依赖冲突问题(jar包版本冲突问题)sql in条件查询时 将结果按照传入顺序排序作为一个开发人员 总会遇到各种难题 本文列举博主 遇见/想到 的例子 ,也希望同学们可以…...

ViewBinding 和 DataBinding的使用
1.ViewBinding:视图绑定 通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。在大多数情况下&…...

HTML+CSS入门
CSS概述 CSS指层叠样式表 (Cascading Style Sheets),用来定义HTML网页中的内容用什么样式来显示。 HTML: 指定网页显示的内容 CSS: 指定内容显示的样式CSS入门案例 <html><head><meta charset"UTF-8"><title>入门案例</tit…...

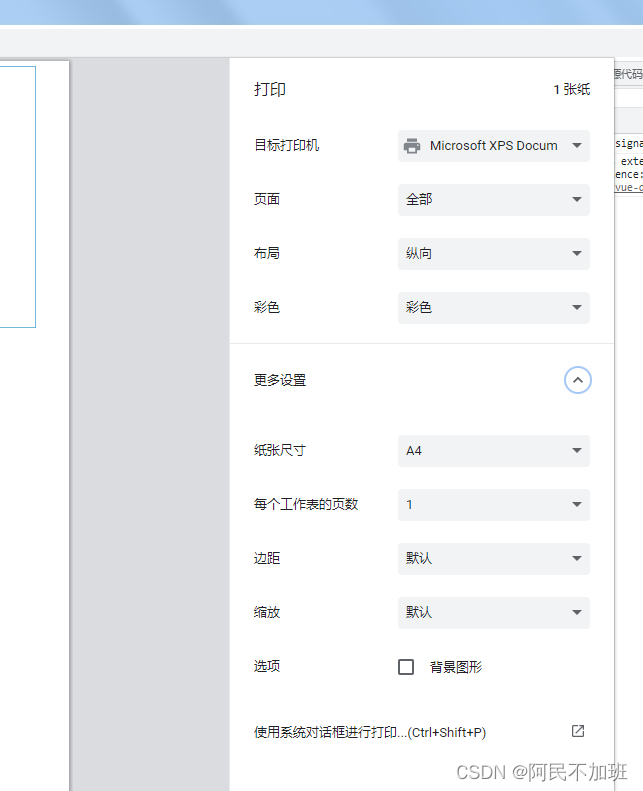
【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、安装html2canvas和jspdf二、导出pdf使用步骤1.在utils文件夹下创建htmlToPdf.js2.在main.js中引入3.在页面中使用三、打印预览1. 引入print-js2.页面中impor…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
