从渲染管线到着色器Shader实践
浏览器渲染管线原理
浏览器渲染管线是浏览器将HTML、CSS和JavaScript转换为用户可见的网页的过程。这一过程涉及多个步骤,包括解析、布局、绘制和合成等。下面是浏览器渲染管线的详细原理:
-
解析(Parsing):
- HTML解析:浏览器下载HTML内容后,首先进行HTML解析,将HTML文本转换为DOM(文档对象模型)树。DOM树是一个以HTML标签为节点的树状结构,表示了文档的内容和结构。
- CSS解析:与此同时,浏览器也会解析CSS,将CSS规则转换为CSSOM(CSS对象模型)树。CSSOM树包含了所有的样式信息和选择器。
-
构建渲染树(Render Tree Construction):
- 渲染树是DOM树和CSSOM树的结合。它会排除那些不可见的节点(如
<head>标签和具有display: none;属性的元素),只包含需要显示的节点。 - 每个节点在渲染树中都会有一个对应的渲染对象,这些对象包含了内容、样式和布局信息。
- 渲染树是DOM树和CSSOM树的结合。它会排除那些不可见的节点(如
-
布局(Layout):
- 布局阶段也被称为重排(reflow)。在这一阶段,浏览器会计算每个节点的确切位置和大小。
- 浏览器需要考虑盒模型、浮动、定位、网格和Flexbox等布局算法来确定每个节点的几何信息。
-
绘制(Painting):
- 绘制阶段是将渲染树上的节点转换为屏幕上的像素的过程。这一阶段会遍历渲染树,调用每个节点的绘制方法,将内容绘制到屏幕上。
- 绘制包括文本、颜色、图像、边框、阴影等。
-
合成(Composition):
- 合成是将多个层合并成最终屏幕图像的过程。现代浏览器通常使用GPU加速这一过程。
- 在这个阶段,浏览器会将不同的绘制层合并成单一的画面,并且可能会应用一些视觉效果,如滚动、动画和3D变换。
在这个过程中,JavaScript也扮演了重要角色。它可以动态修改DOM和CSSOM,导致重新布局、绘制和合成。为了优化性能,现代浏览器会进行一些优化措施,如将更改批量处理、避免不必要的布局和绘制等。
理解浏览器的渲染管线有助于开发者编写更高效、性能更好的网页代码,避免不必要的性能开销。
提高页面加载速度的几个方面
提高页面加载速度是前端性能优化的重要方面,可以通过多种方式来实现。以下是一些常见的优化策略:
-
减少HTTP请求:
- 合并CSS和JavaScript文件。
- 使用CSS Sprites将多个图片合并成一个图片。
- 使用字体图标代替图片图标。
-
利用浏览器缓存:
- 设置合理的缓存策略,如使用强缓存(Cache-Control)和协商缓存(ETag)。
- 对于不经常变更的资源,可以设置较长的缓存时间。
-
压缩资源:
- 使用工具如Gzip、Deflate或Brotli对HTML、CSS和JavaScript进行压缩。
- 压缩图片,使用WebP格式或者适当的质量降低JPEG和PNG图片的大小。
-
代码优化:
- 去除不必要的代码,包括无用的库、框架和插件。
- 延迟加载或异步加载JavaScript和CSS文件。
- 使用代码压缩工具,如UglifyJS、Terser或CSSNano。
-
使用CDN:
- 使用内容分发网络(CDN)来分发静态资源,减少用户与服务器之间的距离,提高加载速度。
-
预加载和预渲染:
- 预加载资源可以在浏览器空闲时提前加载用户可能需要的资源。
- 预渲染可以让浏览器提前加载和渲染页面,当用户导航到该页面时可以立即展示。
-
优化CSS和JavaScript执行:
- 将CSS放在文档头部,JavaScript放在底部或异步加载。
- 避免使用CSS表达式和JavaScript阻塞渲染。
-
减少重排和重绘:
- 避免在布局信息改变时频繁读写DOM。
- 批量修改DOM,使用文档片段(DocumentFragment)或虚拟DOM。
-
使用服务端渲染(SSR)或静态站点生成(SSG):
- 服务端渲染可以减少客户端的渲染工作量,加快首屏加载速度。
- 静态站点生成可以在构建时生成静态HTML文件,提高加载速度。
-
优化Web字体加载:
- 使用
font-display属性优化字体加载体验。 - 使用本地字体或系统字体作为后备字体。
- 使用
通过上述优化措施,可以显著提高页面的加载速度,提升用户体验。在实际开发中,可能需要根据具体情况选择合适的优化策略。
浏览器渲染管线中的着色器原理
传统的浏览器渲染通常不涉及自定义着色器,这是图形编程和游戏开发中的一个概念。然而,随着WebGL和WebGPU等技术的出现,浏览器开始支持更高级的图形编程,包括自定义着色器的使用。
着色器(Shader)是运行在图形处理单元(GPU)上的小程序,它们用于处理图形渲染的各个阶段。在WebGL和WebGPU中,主要有两种类型的着色器:
-
顶点着色器(Vertex Shader):
- 顶点着色器用于处理每个顶点的信息,包括位置、颜色、法线等。
- 它的主要任务是进行顶点的变换、光照计算、纹理坐标的计算等。
- 顶点着色器对每个顶点执行一次,并且可以访问顶点的属性和统一变量(uniforms)。
-
片元着色器(Fragment Shader):
- 片元着色器用于处理像素级别的渲染,它对每个片元(像素)执行一次。
- 它的主要任务是计算片元的颜色,这包括纹理采样、光照模型的应用、颜色混合等。
- 片元着色器可以访问顶点着色器传递的插值变量(varyings)和统一变量。
在WebGL和WebGPU中,开发者可以编写GLSL(OpenGL Shading Language)或WGSL(WebGPU Shading Language)代码来创建自定义着色器。这些着色器允许开发者实现复杂的渲染效果,如图形的光照、阴影、反射、折射、后处理效果等。
在传统的浏览器渲染管线中,浏览器会使用内置的渲染引擎来处理HTML、CSS和JavaScript,生成最终的像素输出。这个过程不涉及自定义着色器。然而,通过WebGL和WebGPU,开发者可以在浏览器中实现更加丰富的图形效果,这些效果可以利用GPU的并行处理能力来提高性能。
总的来说,着色器在浏览器渲染管线中的应用是WebGL和WebGPU等高级图形技术的特性,它们为浏览器带来了更强大的图形处理能力,但并不是浏览器渲染HTML和CSS的标准部分。
着色器编程的简单例子
如何使用顶点着色器和片元着色器来绘制一个单一颜色的三角形。
首先,我们需要编写顶点着色器(vertex shader)代码,它将顶点的位置传递给渲染管线:
```glsl
// 顶点着色器
attribute vec3 aVertexPosition;
void main() {
gl_Position = vec4(aVertexPosition, 1.0);
}
```接着,我们编写片元着色器(fragment shader)代码,它为三角形的所有片元设置相同的颜色:
```glsl
// 片元着色器
precision mediump float;
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); // 红色
}
```在JavaScript中,我们需要创建WebGL上下文,并编译和链接这些着色器:
```javascript
function initShaders() {
相关文章:

从渲染管线到着色器Shader实践
浏览器渲染管线原理 浏览器渲染管线是浏览器将HTML、CSS和JavaScript转换为用户可见的网页的过程。这一过程涉及多个步骤,包括解析、布局、绘制和合成等。下面是浏览器渲染管线的详细原理: 解析(Parsing): HTML解析:浏览器下载HTML内容后,首先进行HTML解析,将HTML文本…...

LabVIEW开发实验室超导体电流特性测试系统
本系统旨在为学校实验室提供一个基于LabVIEW的超导体电流特性测试平台,通过精确测量超导体在不同温度和电流条件下的电学特性,帮助学生和研究人员深入理解超导体的物理性质。本文将从背景、目标、工作原理、使用方法、操作流程和注意事项等方面详细介绍该…...

C语言之main函数的返回值(在linux中执行shell脚本并且获取返回值)
一:函数为什么要返回值 (1)函数 在设计的时候是设计了参数和返回值,参数是函数的输入,返回值是数据的输出 (2)因为函数需要对外输出数据(实际上是函数运行的一些结果值)…...
)
【手撕面试题】Vue(高频知识点五)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想…...

C#有哪些方式实现回调函数、处理异步操作或响应某些条件时的动作
在C#中,除了使用event关键字来定义事件和回调函数(事件处理器)之外,还有几种其他方式来处理异步操作或响应某些条件时的动作: 委托(Delegates): 委托类似于C/C中的函数指针&#x…...

Java:110-SpringMVC的底层原理(上篇)
SpringMVC的底层原理 在前面我们学习了SpringMVC的使用(67章博客开始),现在开始说明他的原理(实际上更多的细节只存在67章博客中,这篇博客只是讲一点深度,重复的东西尽量少说明点) MVC 体系结…...

【HarmonyOS】鸿蒙应用子模块module资源如何获取
【HarmonyOS】鸿蒙应用子模块module资源如何获取 一、问题背景: 在多模块项目工程中,单个模块的资源不会放在主模块中,所以我们需要在子模块中访问自己的资源。如果使用默认的资源获取api,会提示找不到资源。 那如何获取子模块下…...

Centos X系统yum安装mysql数据库
安装之前需要将系统自带的mariadb-libs软件包删除。 检查是否存在mariadb-libs包。 yum list installed|grep mariadb-libs 删除mariadb-libs包 yum -y remove mariadb-libs 声明: 系统:CentOS-7-x86_64-DVD-2009 安装为最小化安装,没…...

Python语言在金融领域的应用探索
Python语言在金融领域的应用探索 Python语言,以其简洁、易读和强大的功能库,近年来在金融领域崭露头角。它不仅为数据分析师、量化分析师和交易员提供了强大的工具,还在风险管理、投资组合优化等方面发挥了重要作用。本文将深入剖析Python语…...

【python/pytorch】已解决ModuleNotFoundError: No module named ‘torch‘
【PyTorch】成功解决ModuleNotFoundError: No module named torch 一、引言 在深度学习领域,PyTorch作为一款强大的开源机器学习库,受到了众多研究者和开发者的青睐。然而,在安装和使用PyTorch的过程中,有时会遇到一些问题和挑战…...

1.nginx介绍
介绍 是一个高性能的http和反向代理服务器。 特点 占用内存少,并发能力强。 nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明能支持高达50,000个并发连接数。 基…...

仓库管理业务在WMS与ERP中如何抉择
当然,以下是WMS(仓库管理系统)与ERP(企业资源计划)系统在仓库管理中的主要区别和各自的优势的整理: 一、主要区别: 1. 功能范围: - WMS:专注于仓库内部运作,…...

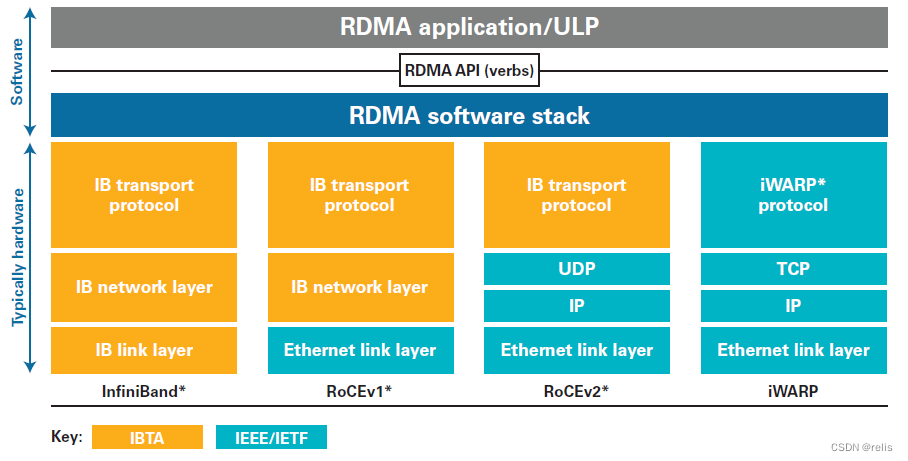
RDMA (1)
RDMA是什么 Remote Direct Memory Access(RDMA)是用来给有高速需求的应用释放网络消耗的。 RDMA在网络的两个应用之间进行低延迟,高吞吐的内存对内存的直接数据通信。 InfiniBand需要部署独立的协议。 RoCE(RDMA over Converged Ethernet),也是由InfiniBand Trade Associat…...

pyqt opengl 小黑块
目录 OpenGLWidget_g初始化函数: 解决方法:把初始化函数的parent去掉 pyqt opengl 小黑块 原因: 创建OpenGLWidget_g的时候把main_window作为父类(self)传进去了, self.opengl_widget OpenGLWidget_g(…...

基于JavaScript 如何实现爬山算法以及优化方案
前言 爬山算法(Hill Climbing Algorithm)是一种常见的启发式搜索算法,常用于解决优化问题。其核心思想是从一个初始状态出发,通过逐步选择使目标函数值增大的邻近状态来寻找最优解。接下来,我们将通过 JavaScript 实现…...

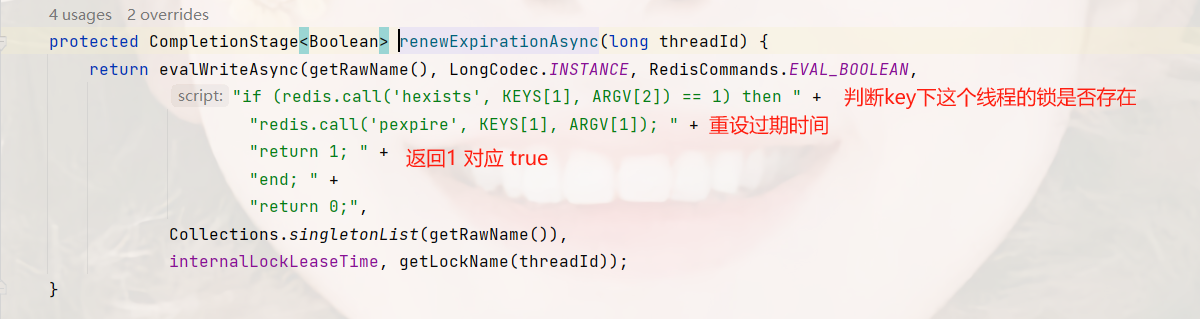
Redisson分布式锁原理解析
前言 首先Redis执行命令是单线程的,所以可以利用Redis实现分布式锁,而对于Redis单线程的问题,是其线程模型的问题,本篇重点是对目前流行的工具Redisson怎么去实现的分布式锁进行深入理解;开始之前,我们可以…...

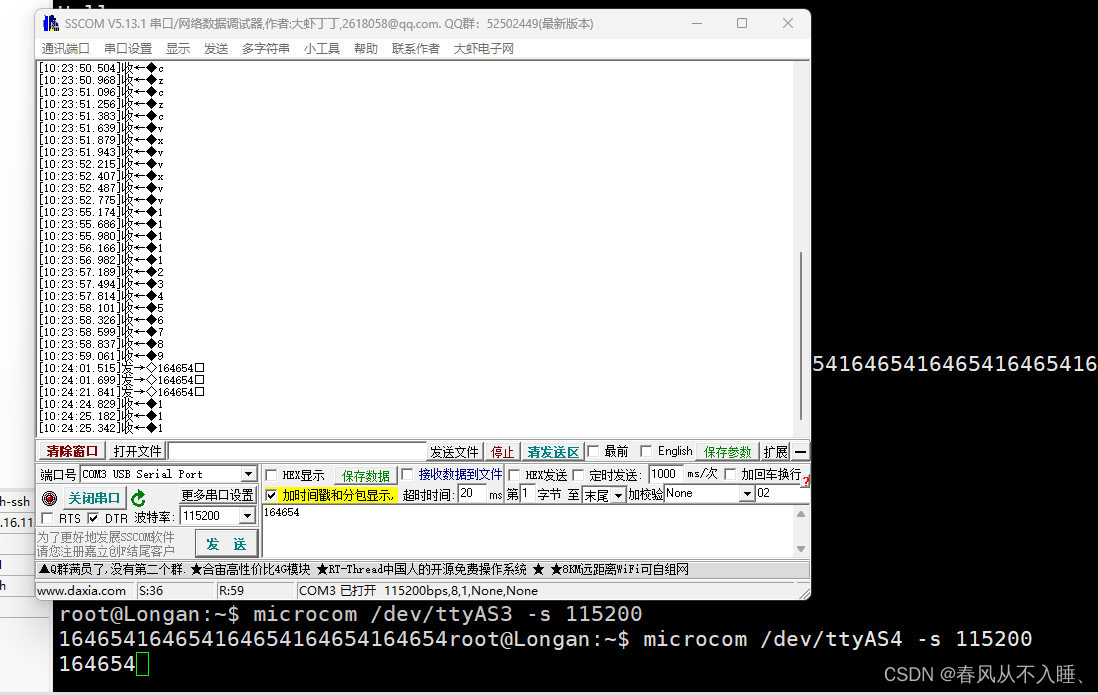
Linux RS232
一、确认硬件信息 RS232: 引脚信息: 二、软件配置 1、pinctrl信息: 2、设备树节点: 3、修改串口支持的模式 三、驱动 bsp/drivers/uart/sunxi-uart.c 四、烧录测试 查看串口参数: stty -F /dev/ttyAS3 -a stty -F…...

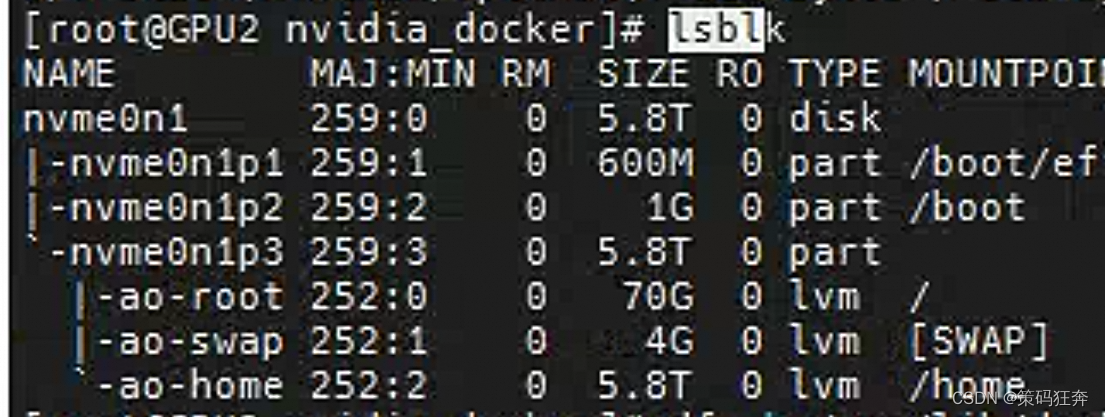
英伟达Docker 安装与GPu镜像拉取
获取nvidia_docker压缩包nvidia_docker.tgz将压缩包上传至服务器指定目录解压nvidia_docker.tgz压缩包 tar -zxvf 压缩包执行rpm安装命令: #查看指定rpm包安装情况 rpm -qa | grep libstdc #查看指定rpm包下的依赖包的版本情况 strings /lib64/libstdc |grep GLI…...

智慧交通的神经中枢:利用ARMxy进行实时交通流数据采集
气候变化和水资源日益紧张,精准农业成为了提高农业生产效率、节约资源的关键。在这一变革中,ARMxy工业计算机扮演了核心角色,特别是在智能灌溉系统的实施中。 背景介绍: 某大型农场面临着灌溉效率低、水资源浪费严重的问题。传统的…...

文心一言使用技巧
前言 文心一言是一款基于人工智能技术的自然语言处理工具,它可以帮助用户生成、编辑和优化各种类型的文本。无论是写作、翻译、总结,还是进行信息提取和数据分析,文心一言都能提供强大的支持。本文将详细介绍文心一言的使用技巧,…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
