「OC」UI练习(一)—— 登陆界面
「OC」登陆界面
明确要求
一个登陆界面的组成,用户名提示以及输入框,密码提示提示以及输入框,登陆按钮,以及注册按钮,根据以上要求我们将我们的组件设置为成员变量。
//viewControl.h
#import <UIKit/UIKit.h>@interface ViewController : UIViewController@property (nonatomic) UILabel *lUserName;
@property (nonatomic) UILabel *lPassword;@property (nonatomic) UITextField *tsUserName;
@property (nonatomic) UITextField *stPassword;@property (nonatomic) UIButton *btnLogin;
@property (nonatomic) UIButton *btnRegister;@end
界面设置
根据以上的组件,我们可以将组件进行编排,代码如下,可根据自身审美进行相关的排版
//viewControl.m
- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.self.view.backgroundColor = [UIColor whiteColor];_lUserName = [[UILabel alloc] initWithFrame:CGRectMake(20, 200, 80, 40)];_lUserName.text = @"用户名:";_lUserName.font = [UIFont systemFontOfSize:20];_lUserName.textAlignment = NSTextAlignmentLeft;_lPassword = [[UILabel alloc] initWithFrame:CGRectMake(20, 260, 80, 40)];_lPassword.text = @"密码:";_lPassword.font = [UIFont systemFontOfSize:20];_lPassword.textAlignment = NSTextAlignmentLeft;_tsUserName = [[UITextField alloc] initWithFrame:CGRectMake(120, 200, 180, 40)];_tsUserName.placeholder = @"请输入用户名";_stPassword = [[UITextField alloc] initWithFrame:CGRectMake(120, 260, 180, 40)];_stPassword.placeholder = @"请输入密码";_stPassword.borderStyle = UITextBorderStyleRoundedRect;_stPassword.secureTextEntry = YES;_btnLogin = [[UIButton alloc] initWithFrame:CGRectMake(100, 400, 80, 40)];_btnLogin.backgroundColor = [UIColor redColor];[_btnLogin setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];[_btnLogin setTitleColor:[UIColor whiteColor] forState:UIControlStateHighlighted];[_btnLogin setTitle:@"登录" forState:UIControlStateNormal];[_btnLogin addTarget:self action:@selector(loginButtonTapped) forControlEvents:UIControlEventTouchUpInside];_btnRegister = [[UIButton alloc] initWithFrame:CGRectMake(200, 400, 80, 40)];_btnRegister.backgroundColor = [UIColor redColor];[_btnRegister setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];[_btnRegister setTitleColor:[UIColor whiteColor] forState:UIControlStateHighlighted];[_btnRegister setTitle:@"注册" forState:UIControlStateNormal];[_btnRegister addTarget:self action:@selector(registerButtonTapped) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:_lUserName];[self.view addSubview:_lPassword];[self.view addSubview:_btnLogin];[self.view addSubview:_btnRegister];[self.view addSubview:_stPassword];[self.view addSubview:_tsUserName];
}
实际界面展示如下

功能实现
由两个按钮注册和登陆可以知道,我们需要实现两个功能登陆和注册,我们先从注册开始
注册
由于我们想要保存多个账号和密码,在本地我们可以直接通过文件操作来进行实现,此处我选择使用SFileHandle进行文件的修改。我们方便我们后面登陆的读取我们还应该尽量让账号和密码的存储具有一定的格式。
//viewControl.m
-(void)registerButtonTapped {NSString *username = _tsUserName.text;NSString *password = _stPassword.text;// 清空账号和密码字段_tsUserName.text = @"";_stPassword.text = @"";// 构造要写入文件的内容NSString *newUserData = [NSString stringWithFormat:@"%@,%@\n", username, password];// 写入文件NSFileHandle *fileHandle = [NSFileHandle fileHandleForWritingAtPath:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt"];//如果路径文件存在则进行操作if (fileHandle) {// 将文件指针移动到文件末尾[fileHandle seekToEndOfFile];// 将数据写入文件[fileHandle writeData:[newUserData dataUsingEncoding:NSUTF8StringEncoding]];// 关闭文件[fileHandle closeFile];// 注册成功提示UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册成功" message:@"您已成功注册新用户" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];} else {// 文件操作失败提示UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"无法写入用户数据" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];}
}在此之外,我们可以尽量规范用户的账号密码的格式和长度,于是对以上程序进行改进,完整的注册功能如下
-(void)registerButtonTapped {NSString *username = _tsUserName.text;NSString *password = _stPassword.text;// 清空账号和密码字段_tsUserName.text = @"";_stPassword.text = @"";// 检查用户名和密码是否满足要求if (![self validateUsername:username] || ![self validatePassword:password]) {// 用户名或密码不满足要求,显示错误提示UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"用户名或密码不符合要求" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];return;}// 构造要写入文件的内容NSString *newUserData = [NSString stringWithFormat:@"%@,%@\n", username, password];// 写入文件NSFileHandle *fileHandle = [NSFileHandle fileHandleForWritingAtPath:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt"];if (fileHandle) {// 将文件指针移动到文件末尾[fileHandle seekToEndOfFile];// 将数据写入文件[fileHandle writeData:[newUserData dataUsingEncoding:NSUTF8StringEncoding]];// 清空账号和密码字段_tsUserName.text = @"";_stPassword.text = @"";// 关闭文件[fileHandle closeFile];// 注册成功提示UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册成功" message:@"您已成功注册新用户" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];} else {// 文件操作失败提示UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"无法写入用户数据" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];}
}
- (BOOL)validateUsername:(NSString *)username {// 在这里添加用户名的验证规则,例如:// 用户名必须包含至少 6 个字符,且只能包含字母和数字NSCharacterSet *allowedCharacters = [NSCharacterSet alphanumericCharacterSet];if (username.length < 6 || ![username rangeOfCharacterFromSet:allowedCharacters].length) {return NO;}return YES;
}- (BOOL)validatePassword:(NSString *)password {// 在这里添加密码的验证规则,例如:// 密码必须包含至少 8 个字符,且包含至少一个大写字母和一个数字NSCharacterSet *uppercaseCharacters = [NSCharacterSet uppercaseLetterCharacterSet];NSCharacterSet *digitCharacters = [NSCharacterSet decimalDigitCharacterSet];if (password.length < 8 || ![password rangeOfCharacterFromSet:uppercaseCharacters].length || ![password rangeOfCharacterFromSet:digitCharacters].length) {return NO;}return YES;
}

登陆功能
登陆功能其实就是从文件当中,找到相关的账号密码,我们要注意的就是如何从文件之中读取正确的内容,与用户输入的内容进行匹配,我们就可以多加使用NSString之中方便的相关方法来进行操作。当我们登陆成功的时候,我们就将JCHome这个控制其弹出。
我们需要进行视窗弹出时,需要进行一些细节的实现
//SceneDelegate.m的内容
#import "SceneDelegate.h"
#import "ViewController.h"
@interface SceneDelegate ()@end@implementation SceneDelegate- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:[[ViewController alloc]init] ];// 将导航控制器设置为窗口的根视图控制器self.window.rootViewController = navigationController;self.window.frame = [UIScreen mainScreen].bounds;[self.window makeKeyAndVisible];
}
______________________________________________________________________________________________________________________________
//JCHome.h
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface JCHome : UIViewController
@property (nonatomic, copy) NSString *userName;
@property (nonatomic, strong) UILabel *welcomeLabel;
@endNS_ASSUME_NONNULL_END
______________________________________________________________________________________________________________________________
//JCHome.m
#import "JCHome.h"@interface JCHome ()@end@implementation JCHome- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.self.view.backgroundColor = [UIColor redColor];_welcomeLabel = [[UILabel alloc] initWithFrame:CGRectMake(20, 100, CGRectGetWidth(self.view.frame) - 40, 40)];_welcomeLabel.textAlignment = NSTextAlignmentCenter;_welcomeLabel.font = [UIFont systemFontOfSize:24];_welcomeLabel.text = [NSString stringWithFormat:@"欢迎,%@", self.userName];[self.view addSubview:_welcomeLabel];
}
以下是登陆功能的实现
//viewControl.m
-(void)loginButtonTapped {NSString *username = _tsUserName.text;NSString *password = _stPassword.text;// 在这里可以进行登录验证逻辑,比如与文件中的数据进行比较// 从文件中读取数据NSString *fileData = [NSString stringWithContentsOfFile:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt" encoding:NSUTF8StringEncoding error:nil];// 按行分割数据NSArray *lines = [fileData componentsSeparatedByString:@"\n"];for (NSString *line in lines) {// 按照特定的规则解析每行数据,比如使用逗号分隔字段NSArray *fields = [line componentsSeparatedByString:@","];// 获取用户名和密码字段NSString *storedUsername = fields[0];NSString *storedPassword = fields[1];if ([storedUsername isEqualToString:username] && [storedPassword isEqualToString:password]) {// 登录成功NSLog(@"登陆成功");JCHome *homeVC = [[JCHome alloc] init];homeVC.userName = username; // 将用户名传递给下一个界面,实现多界面传值[self.navigationController pushViewController:homeVC animated:YES];return;}}UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"登陆失败" message:@"账号或密码错误!" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction: okAction];[self presentViewController:alert animated:YES completion:nil];}如果登陆成功则会弹出下一个界面

相关文章:

「OC」UI练习(一)—— 登陆界面
「OC」登陆界面 明确要求 一个登陆界面的组成,用户名提示以及输入框,密码提示提示以及输入框,登陆按钮,以及注册按钮,根据以上要求我们将我们的组件设置为成员变量。 //viewControl.h #import <UIKit/UIKit.h>…...

基于机器学习和深度学习的NASA涡扇发动机剩余使用寿命预测(C-MAPSS数据集,Python代码,ipynb 文件)
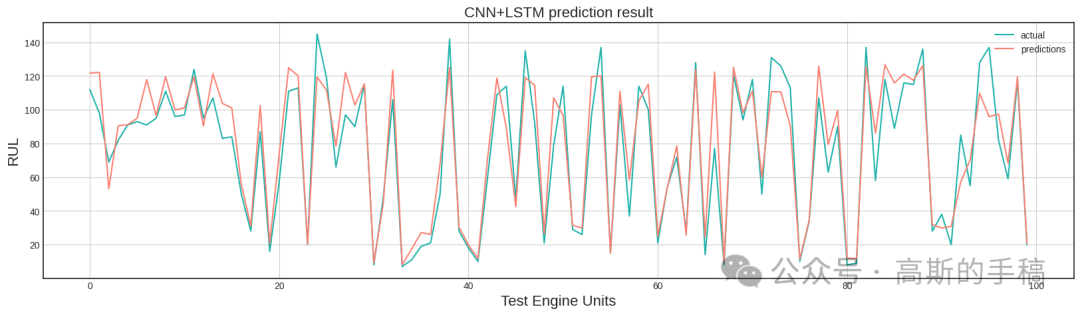
以美国航空航天局提供的航空涡扇发动机退化数据集为研究对象,该数据集包含多台发动机从启动到失效期间多个运行周期的多源传感器时序状态监测数据,它们共同表征了发动机的性能退化情况。为减小计算成本,需要对原始多源传感器监测数据进行数据…...

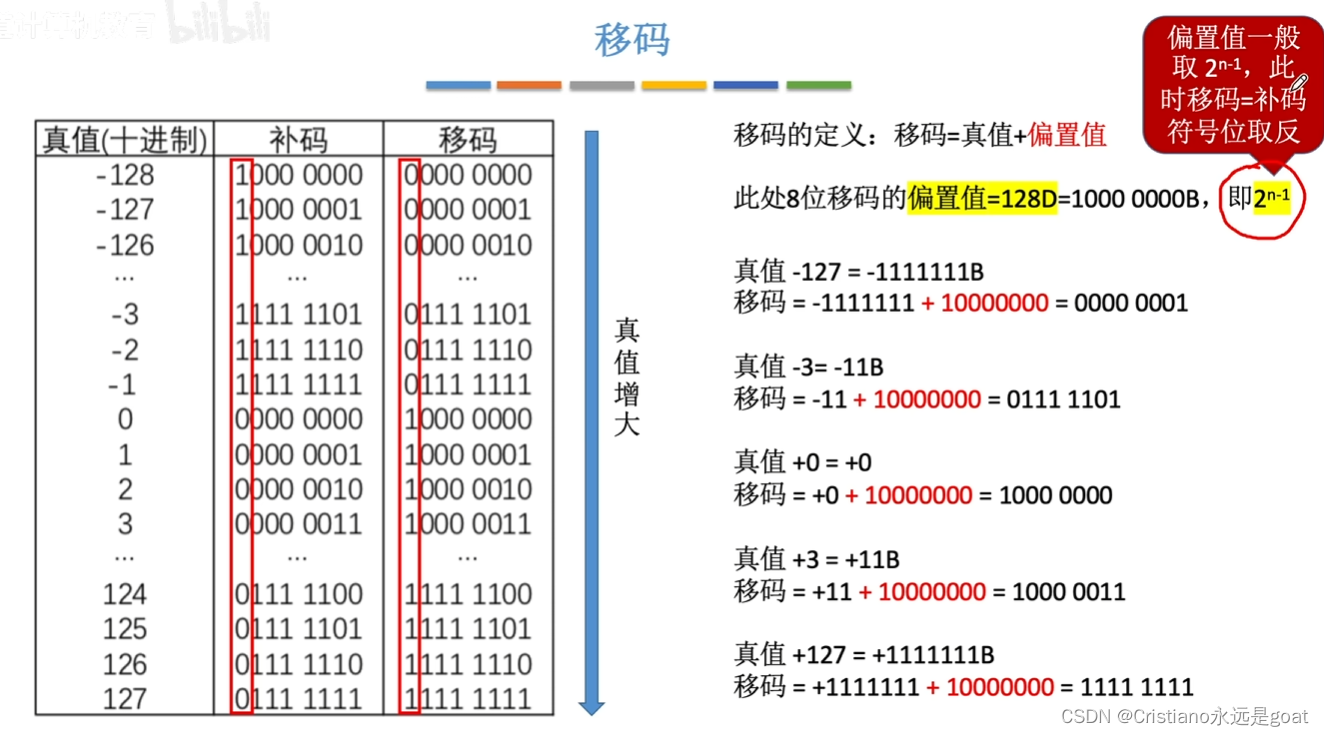
计算机组成原理-常见计算题含IEE754
一、补码加减运算 二、溢出判断 采用一位符号位 采用双符号位 三、定点数的移位运算 算术右移 算数左移 反码的算术移位 补码的算术移位 四、浮点数的表示 一个右规的例子 五、IEEE754 移码...

InnoDB存储引擎非常重要的一个机制--MVCC(多版本并发控制)
Mysql是如何实现隔离性的?(锁MVCC) 隔离性是指一个事务内部的操作以及操作的数据对正在进行的其他事务是隔离的,并发执行的各个事务之间不能相互干扰。隔离性可以防止多个事务并发执行时,可能存在交叉执行导致数据的不…...

【DevOps】服务器硬件基础知识
目录 前言 1、处理器(CPU):服务器的“大脑” 2、内存(RAM):服务器的“工作台” 3、存储(Storage):服务器的“仓库” 4、 网络接口(NIC)&…...

6.10 c语言
7.1 if-else语句 简化形式 if(表达式)语句块 阶梯形式 if(表达式1)语句块1 else if(表达式2)语句块2 嵌套形式 if() if() 语句1 else 语句2 else if() 语句3 else 语句4 表达式一般情况下为逻辑表达式或关系表达式 #include <stdio.h>//从小到大排序,输出顺…...

jenkins插件之Jdepend
JDepend插件是一个为构建生成JDepend报告的插件。 安装插件 JDepend Dashboard -->> 系统管理 -->> 插件管理 -->> Available plugins 搜索 Jdepend, 点击安装构建步骤新增执行shell #执行pdepend if docker exec phpfpm82 /tmp/composer/vendor/bin/pdepe…...

vue3之基于el-image实现图片预览
实现的功能: 图片可放大预览,支持放大、缩小、向左向右旋转查看可点击任意一张图后进行左右切换查看大图 主要使用的方法:splice和concat 主要代码 // template中 <div><el-imagev-for"(item, index) in imgsData":src&q…...

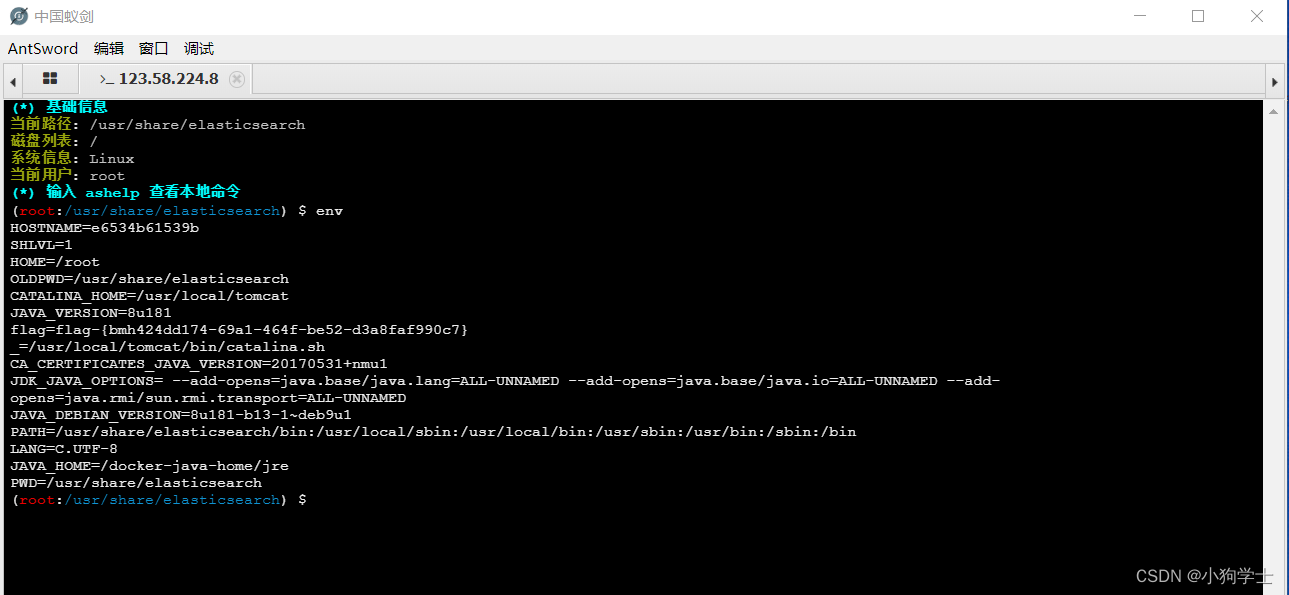
wooyun_2015_110216-Elasticsearch-vulfocus
1.原理 ElasticSearch具有备份数据的功能,用户可以传入一个路径,让其将数据备份到该路径下,且文件名和后缀都可控。 所以,如果同文件系统下还跑着其他服务,如Tomcat、PHP等,我们可以利用ElasticSearch的备…...

Fedora的远程桌面
要在 Fedora 40 上开启远程桌面功能。 首先,要确保已安装 gnome-remote-desktop 和 vino 包。 这些软件包通常默认安装在 Fedora 的 GNOME 桌面环境中。 可以按照以下步骤操作: 1、判断电脑是否安装了 gnome-remote-desktop 和 vino 包: tomfedora:…...

CSS id选择器
目录 任务描述 相关知识 id选择器 id选择器语法 类选择器与id选择器的区别 编程要求 任务描述 在本关中,你将通过id选择器的方式完成页面菜单栏样式布局,栏目导航等任务。 完成任务之后,基本页面效果如下: 动态效果如下&am…...
22.搭积木
上海市计算机学会竞赛平台 | YACSYACS 是由上海市计算机学会于2019年发起的活动,旨在激发青少年对学习人工智能与算法设计的热情与兴趣,提升青少年科学素养,引导青少年投身创新发现和科研实践活动。https://www.iai.sh.cn/problem/717 题目描述 小爱用积木搭起一座金字塔。为…...

手机投屏到电脑时,手机提示连接失败
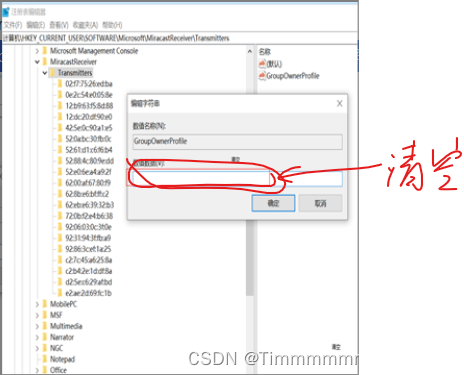
前言 注意,本方法建立在你已经通过其他帖子等解决了前置条件的情况下,手机提示连接失败情况下,包括但不限于关闭防火墙、安装无线投屏工具、手机和电脑连接在同一个WiFi频段下、关闭杀毒软件等。 具体操作方法 1、请进入设置 > 系统和…...

软件测试--Mysql快速入门
文章目录 软件测试-mysql快速入门sql主要划分mysql常用的数据类型sql基本操作常用字段的约束:连接查询mysql内置函数存储过程视图事务索引 软件测试-mysql快速入门 sql主要划分 sql语言主要分为: DQL:数据查询语言,用于对数据进…...

什么是PV操作
PV操作是一种在操作系统中用于同步和互斥的机制,它基于信号量(Semaphore)的概念。在并发编程中,多个进程或线程可能会同时访问共享资源,PV操作可以用来确保这些访问是同步的,以防止竞态条件和数据不一致的问题。 PV操作包括两个原子操作: P操作(Proberen,测试):这…...

差动放大器
差动器的出现是为了解决直接耦合电路存在的零点漂移问题,另外,差动放大器还有灵活的输入,输出方式。 一,基本差动放大器 差动放大器在电路结构上具有对称性,三极管VT1,VT2同型号,R1R2,R3R4,R5…...

【数据结构与算法 经典例题】括号匹配问题
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法 经典例题》C语言 期待您的关注 目录 一、问题描述 二、解题思路 🍃破解之道 🍃…...

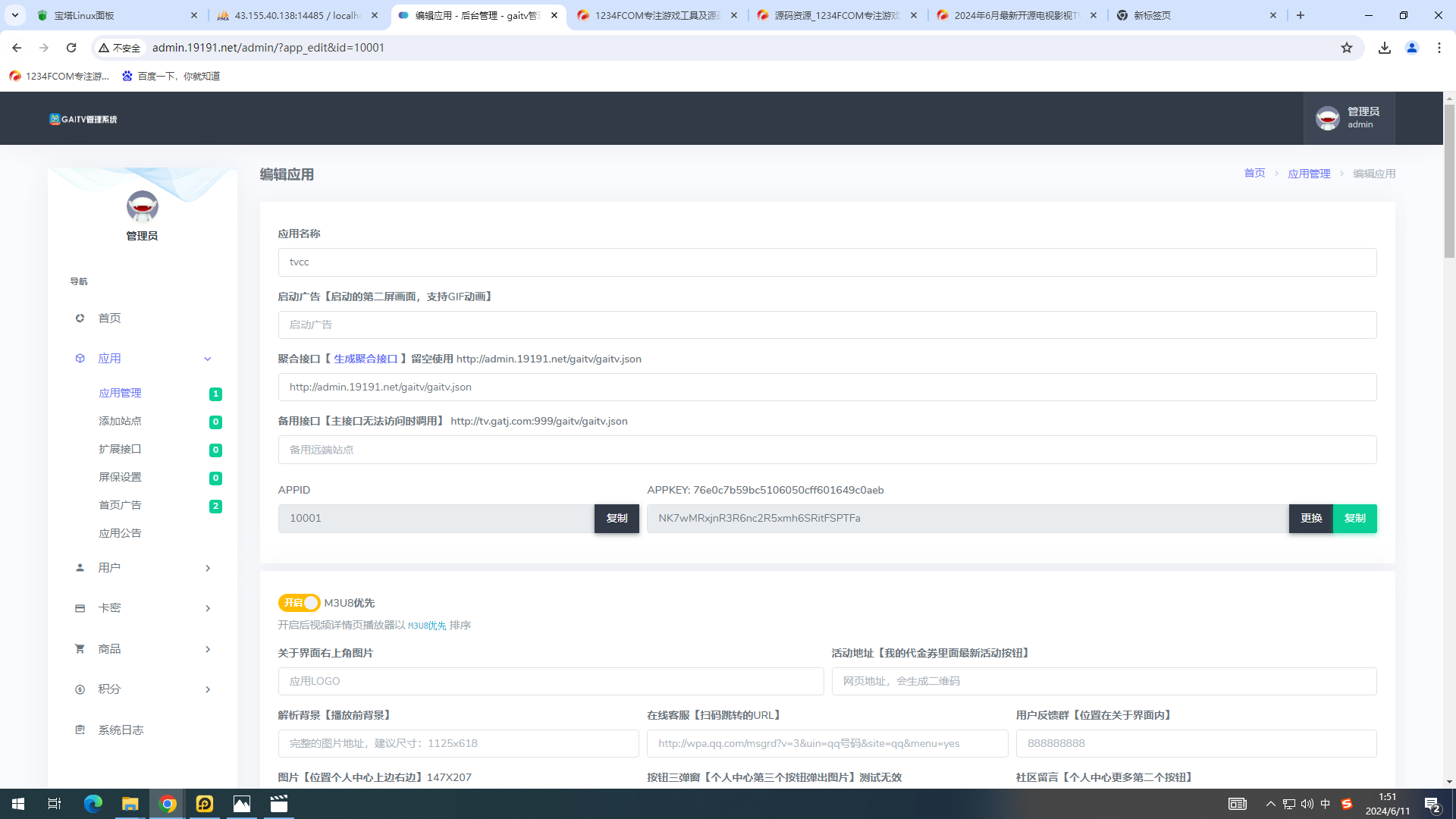
2024年6月最新开源电视影视TVAPP原生源码和后台管理平台源码及完整教程
本套源码为本人维护更新完善半年左右的还在使用开发的源码,与市面上倒卖的残次品不一样,没有可比性,向下兼容安卓4.0,向上兼容安卓13以上TV电视系统, 完全无闪退,弹窗报错,卡死、异常死循环残次…...

[大模型]GLM4-9B-chat Lora 微调
本节我们简要介绍如何基于 transformers、peft 等框架,对 LLaMA3-8B-Instruct 模型进行 Lora 微调。Lora 是一种高效微调方法,深入了解其原理可参见博客:知乎|深入浅出 Lora。 这个教程会在同目录下给大家提供一个 nodebook 文件,…...

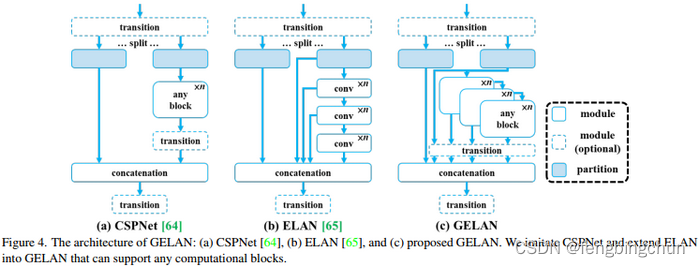
目标检测算法YOLOv9简介
YOLOv9由Chien-Yao Wang等人于2024年提出,论文名为:《YOLOv9: Learning What You Want to Learn Using Programmable Gradient Information》,论文见:https://arxiv.org/pdf/2402.13616 ;源码见: https://github.com/W…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
