html+CSS+js部分基础运用20
- 根据下方页面效果如图1所示,编写程序,代码放入图片下方表格内


图1.效果图
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app1"> <div> <button type="button" v-on:click="a1()">{{num}}文字</button> <p v-if="flag">考试时沉着冷静认真,易得高分</p>
</div>
</div> <script> new Vue({ el:'#app1', data:{ flag:true, num:"隐藏" }, methods:{ a1() { if(this.flag)this.num="显示" else this.num="隐藏" this.flag = (this.flag) ? false : true
}
} }) </script> </body> </html> |
- 根据下方页面效果图2所示,编写程序,代码放入图片下方表格内

图2.页面效果图
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app1"> <div> <button type="button" v-on:click="a1()">a+1</button> <button type="button" v-on:click="a2()">b+1</button> <p >number+a={{number+a}}</p> <p >number+b={{number+b}}</p>
</div>
</div> <script> new Vue({ el:'#app1', data:{ a:28, b:28, number:2, }, methods:{ a1() { this.a=this.a+1 }, a2() { this.b=this.b+1 } } }) </script> </body> </html> |
三、循环输出没有报道的学生名字。其中,四名学生小明、小红、小华、小思,仅小华已报道。输出效果如图3所示。

图3.效果图
代码填写在下方表格内。
| <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>学生</title> <style> .item{ text-align: center; } </style> <script src="vue.js"></script> </head> <body> <div id="app1"> <div class="item"> <h3><span>没有报道的学生名单:</span></h3> <div class="item" v-for="student in students"> <li><span v-if= student.active>{{student.name}}</span></li> </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ el:'#app1', data:{ students : [{ name : '小明', active : true },{ name : '小红', active : true },{ name : '小思', active : true },{ name : '小华', active : false }] } }) </script> </body> </html>
|
四、设计一个动态表格,可以手动增加、删除数据。效果如图4所示。
实现要求(不需要考虑样式):
(1)数据的添加使用双向数据绑定,点击新增可以把相关数据添加到信息表格末尾;
(2)点击删除可以删掉该行发布信息;
(3)序号根据数组索引处理获得;

图4-1 页面初始效果

图4-2 点击新增按钮发表格中添加新填入的信息

图4-3 点击4-1中序号1的删除之后页面效果
| <!-- vue-4-1.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嘻嘻嘻</title> <style type="text/css"> .div1 { margin: 0 auto; width: 950px; border: 1px dashed #55ed89; } table { border: 1px solid #b96c42; text-align: center; width: 950px; border-collapse: collapse; } h5 { text-align: center; color: #00ccc5; padding: 15px; background: #AFAFAF; font-size: 28px; height:58px; } input { border-radius: 8px; width: 140px; height: 35px; border:1px dashed #001a80; } </style> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="vue41"> <div class="div1"> <p> <label> <input type="text" placeholder="发布内容" v-model="name"> </label> <label> <input type="text" placeholder="发布人" v-model="author"> </label> <label><input type="text" placeholder="发布时间" v-model="press"> </label> <button @click="add">新增</button><br> </p> <table border="1"> <thead> <tr> <th>序号</th> <th>标题</th> <th>发布人</th> <th>发布时间</th> <th>操作</th> </tr> </thead> <tbody> <tr v-for="(newList,index) in newLists" v-bind:key="newList.id"> <td>{{index+1}}</td> <td>{{newList.name}}</td> <td>{{newList.author}}</td> <td>{{newList.press}}</td> <td width="15%"> <span @click="deletel(newList.id,index)">删除</span></td> </tr> </tbody> </table> </div> </div> <script> var vm = new Vue({ el: '#vue41', data: { id: '', name: '', press:'', author:'', newLists: [{ id: 11, name: '招聘前端工程师', author: '关羽', press: '2020-08-10', }, { id: 12, name: '招聘PHP工程师', author: '张飞', press: '2020-08-15', }, ] }, methods: { add() { this.newLists.push({ id:this.id, name:this.name, press:this.press, author:this.author, }) }, deletel : function(id,i) { this.newLists.splice(i,1); }, } }) </script> </body> </html> |
相关文章:

html+CSS+js部分基础运用20
根据下方页面效果如图1所示,编写程序,代码放入图片下方表格内 图1.效果图 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta http-equiv"X-UA-Compatible" conte…...

ISO 19115-2:2019 附录C XML 模式实现
C.1 XML 模式 本文件中定义的 UML 模型的 XML 模式在 ISO/TS 19115-3 中定义的适当 XML 命名空间中提供。新增内容包括: 命名空间前缀模式文件名Metadata for ACquisition (mac)acquisitionInformationImagery.xsdMetadata for Resource Content (mrc)contentInfo…...
)
DevOps的原理及应用详解(一)
本系列文章简介: 在当今快速变化的商业环境中,企业对于软件交付的速度、质量和安全性要求日益提高。传统的软件开发和运维模式已经难以满足这些需求,因此,DevOps(Development和Operations的组合)应运而生&a…...
)
【冲刺秋招,许愿offer】第 三 天(水一天)
【冲刺秋招,许愿offer】第 二 天(水一天) 知识点牛客emo 知识点 今天端午,上午去摘杏下午理发,一天没咋看电脑。晚上刷刷LeetCode看看八股。 牛客 spring事务失效的情况 捕获到异常,自己手动处理 方法修…...

使用 C# 学习面向对象编程:第 6 部分
继承 亲爱的读者,继承意味着从源头继承一些东西。例如,儿子可以继承父亲的习惯。同样的概念也用于面向对象编程;它是 OOP 的第二大支柱。 继承允许创建一个新类,该新类继承另一个类或基类的属性,继承这些成员的类称为…...

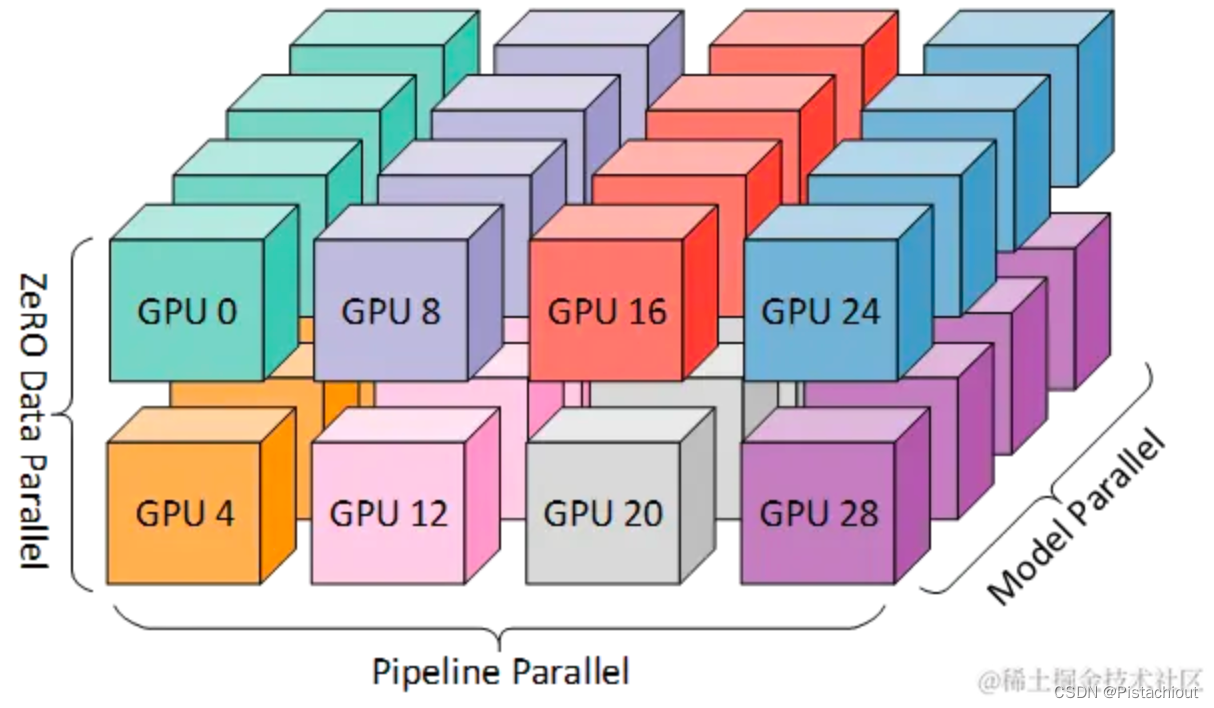
分布式训练基础入门
1.单节点训练 单节点训练也会转换为等价的并行训练,如在GPU内同一wrap内的32个Thread执行同一指令,但处理不同的数据。 训练程序往往实现了一个多层神经网络的执行过程。该神经网络的执行由一个计算图(Computational Graph)表示。…...

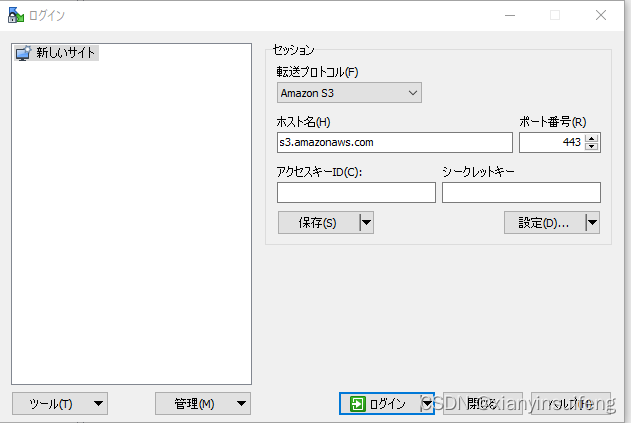
AWS S3存储桶中如何下载文件
AWS S3存储桶中如何下载文件 1.单个下载 AWS S3 控制台提供了下载单个文件的功能,但是不支持直接在控制台中进行批量下载文件。您可以通过以下步骤在 AWS S3 控制台上下载单个文件: 1.1登录 AWS 管理控制台。 1.2转到 S3 服务页面。 1.3单击…...

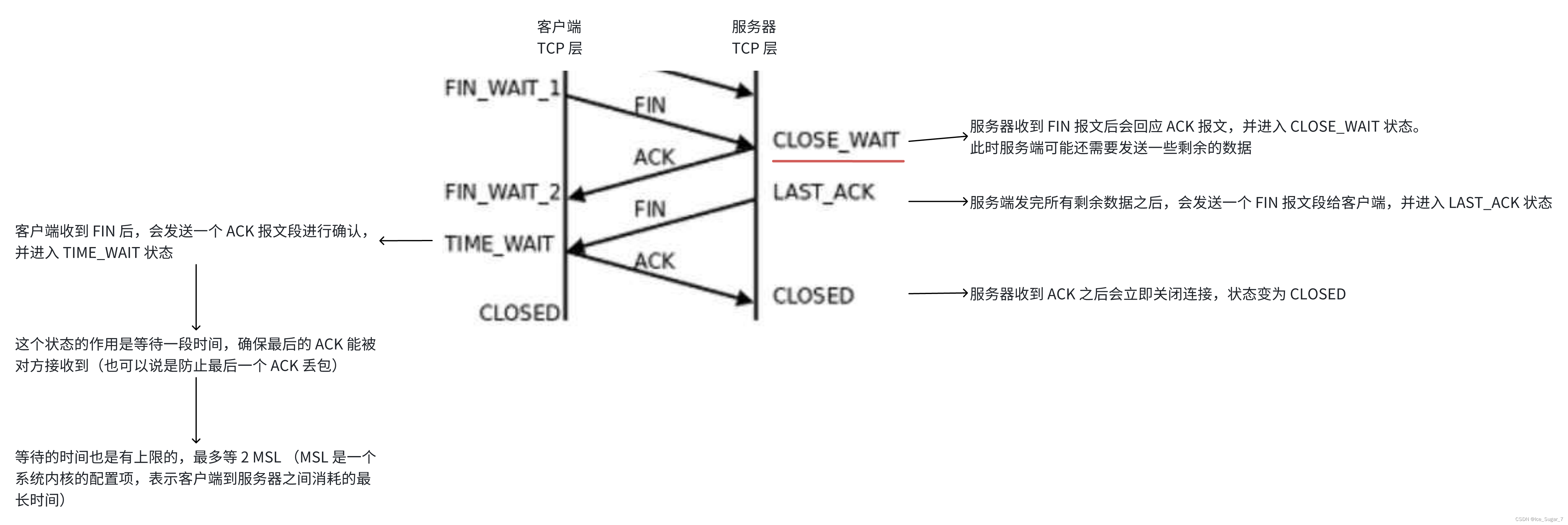
「网络原理」三次握手四次挥手
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! 三次握手&四次挥手 🍉连接管理🍌三次握手🍌意义🍌四次挥手🍌TCP 状态转换…...

第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素
文章目录 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素%SOAP.Fault12.Code 属性SubcodeValue %SOAP.Fault12.Text 属性Textlang 发生故障时添加 WS-Addressing 标头元素 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素 %SOAP.Fault…...

CSS真题合集(一)
CSS真题合集(一) 1. 盒子模型1.1 盒子模型的基本组成1.2 盒子模型的实际大小1.3 盒子模型的两种类型1.4 设置盒子模型1.5 弹性盒子模型 2. BFC2.1 主要用途2.2 触发BFC的方法2.2 解决外边距的塌陷问题(垂直塌陷) 3. 响应式布局3.1…...

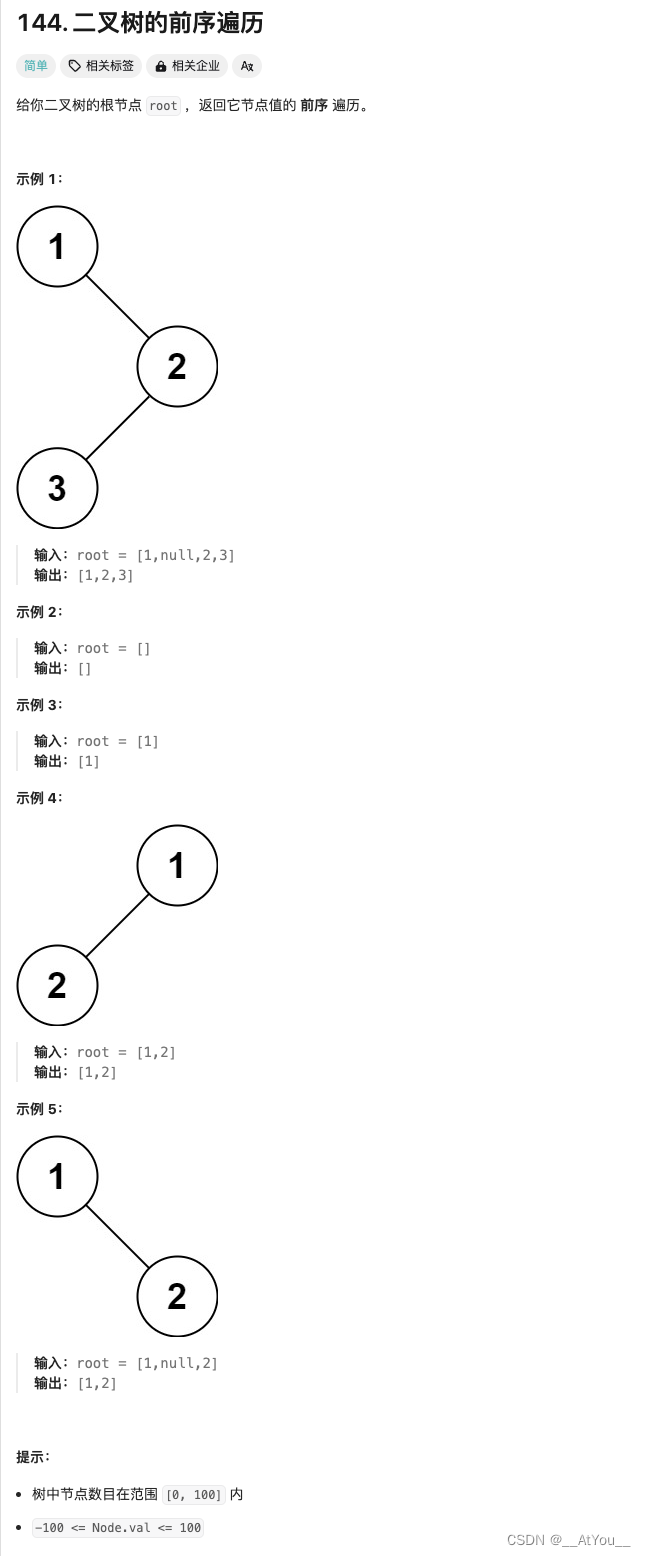
Golang | Leetcode Golang题解之第144题二叉树的前序遍历
题目: 题解: func preorderTraversal(root *TreeNode) (vals []int) {var p1, p2 *TreeNode root, nilfor p1 ! nil {p2 p1.Leftif p2 ! nil {for p2.Right ! nil && p2.Right ! p1 {p2 p2.Right}if p2.Right nil {vals append(vals, p1.V…...

离奇问题:java通过poi读取excel单元格的小数时会出错
问题 java通过poi读取excel单元格的小数时会出错,分析后发现是因为会损失精度。 处理的代码 /*** DataFormatter 直接new就行:DataFormatter df new DataFormatter();*/ private String getNumericCellValue(Cell cell, DataFormatter df) {String val…...

前端框架是什么
前端框架是预先编写好的JavaScript代码集合,旨在帮助开发者快速搭建Web应用程序的界面和交互逻辑。以下是一些常见的前端框架,按照字母顺序排列,并简要介绍其特点: Angular 由Google开发,原名AngularJS,后…...

Feign的动态代理如何配置
Feign 本身已经内置了动态代理的功能,它允许你声明一个接口,并通过这个接口来发送 HTTP 请求,而不需要你手动编写发送 HTTP 请求的代码。Feign 会为你创建这个接口的代理实现,并在运行时拦截对这些方法的调用,将它们转…...

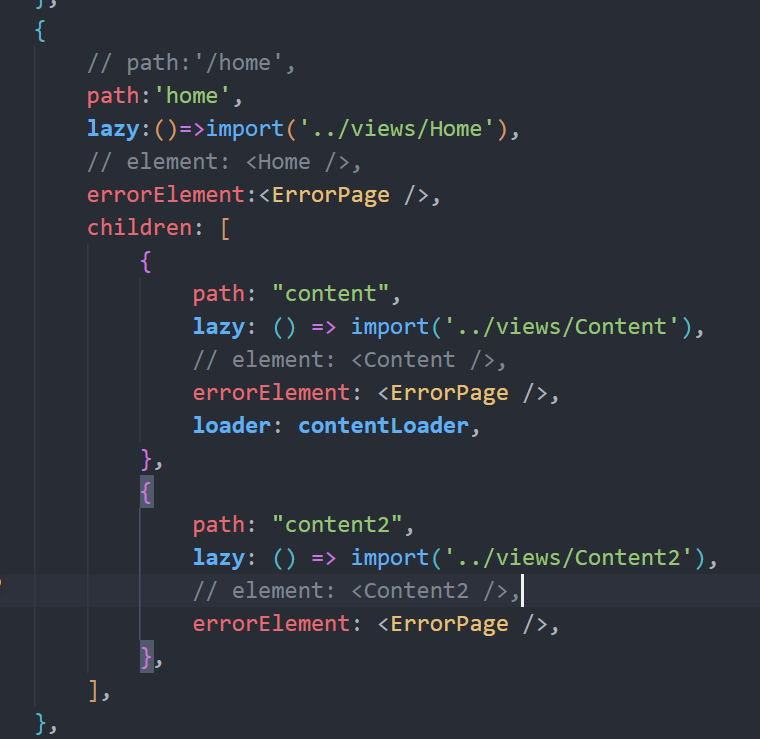
ReactRouter——路由配置、路由跳转、带参跳转、新route配置项
目录 写在前面 (一)初步使用router 1.安装react-router-dom 2.创建router结构 3.嵌套路由 4.配置not found页面 (1)确切路由报错页面 (2)未配置路由报错页面 5.重定向 (二)路由跳转 1.组件跳转 2.NavLink 3.js跳转 (三)传递参数 1.searchParams(query)参数 2…...

异步处理耗时逻辑
在 Spring Boot 中实现 RESTful 接口的快速响应,同时在后台继续处理耗时逻辑,可以使用异步处理技术。以下是一个详细的示例,展示如何使用 Async 注解和 CompletableFuture 来实现这一需求。 使用 Async 注解 步骤 1:启用异步支持…...
Switch 之 配置SNMP
Description SNMP(Simple Network Management Protocol,简单网络管理协议)是一种用于网络管理的协议,它用于在网络中对设备进行监控和管理。 SNMP定义了一种管理框架,其中包括管理站、代理和管理信息库(M…...
微软如何打造数字零售力航母系列科普13 - Prime Focus Technologies在NAB 2024上推出CLEAR®对话人工智能联合试点
Prime Focus Technologies在NAB 2024上推出CLEAR对话人工智能联合试点 彻底改变您与内容的互动方式,从内容的创建到分发 洛杉矶,2024年4月9日/PRNewswire/-媒体和娱乐(M&E)行业人工智能技术解决方案的先驱Prime Focus Techn…...

Nginx之正向代理配置示例和说明
一、NGINX正向代理功能简介 Nginx的正向代理功能允许局域网中的客户端通过代理服务器访问Internet资源。具体来说,Nginx作为一种流行的Web服务器和反向代理服务器,在正向代理方面的应用也相当实用。以下是其正向代理功能的几个关键点: 访问外…...

Linux文件与目录管理
#Linux系统基础 文件与目录管理 一、常用命令 文件、目录操作命令说明cd(cd …/ cd ~/ cd/ cd path)切换目录 cd ~等于 cd /rootls显示目录文件ls -l 或者 ll以详细信息的方式显示目录文件pwd查看当前工作目录cp (-i -r)复制文件或目录mkdir创建目录,…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
