CSS真题合集(一)
CSS真题合集(一)
- 1. 盒子模型
- 1.1 盒子模型的基本组成
- 1.2 盒子模型的实际大小
- 1.3 盒子模型的两种类型
- 1.4 设置盒子模型
- 1.5 弹性盒子模型
- 2. BFC
- 2.1 主要用途
- 2.2 触发BFC的方法
- 2.2 解决外边距的塌陷问题(垂直塌陷)
- 3. 响应式布局
- 3.1 原理
- 4. 元素水平垂直居中的方法
- 5. 实现两栏布局右侧自适应?三栏布局中间自适应?
- 5.1 常用实现两栏布局右侧自适应的方法
- 5.2 常用实现三栏布局中间自适应的方法
- 5.3 可使用CSS 的浮动(float)、负边距(margin)和 calc() 函数可以实现两栏和三栏布局
- 6. [css选择器](https://blog.csdn.net/m0_56144469/article/details/127853236?spm=1001.2014.3001.5502)
- 7. 隐藏页面元素方法和区别
- 8. 实现单行/多行文本溢出的省略样式
- 9. 画三角形
- 10. css完成视差滚动效果
1. 盒子模型
盒子模型是CSS技术中一种重要的思维模型,用于描述HTML页面元素的布局和尺寸。
1.1 盒子模型的基本组成
- 内容(Content):这是盒子模型的核心部分,即元素的实际内容,例如文本、图片等。内容的宽度和高度由width和height属性定义。
- 内边距(Padding):内边距是内容与其边框之间的空间。它可以是上、下、左、右四个方向上的,每个方向上的内边距可以单独设置。
- 边框(Border):边框是包裹在内边距和内容外面的线条。边框的粗细、样式和颜色可以通过CSS属性进行设置。
- 外边距(Margin):外边距是边框与其他元素之间的空间。与内边距类似,外边距也可以是上、下、左、右四个方向上的,每个方向上的外边距可以单独设置。
1.2 盒子模型的实际大小
盒子模型在页面中所占的实际大小(宽高)是内容、内边距、边框和外边距之和。
1.3 盒子模型的两种类型
- 标准盒模型(W3C 盒模型)
在标准盒模型中,一个元素的宽度(width)和高度(height)仅包含内容区域(content)的尺寸,而不包括padding(内边距)、border(边框)和margin(外边距)。因此,如果你为一个元素设置了width和height属性,这些属性仅定义了内容区域的尺寸。padding和border会额外增加元素的尺寸,而margin则用于控制元素与其他元素之间的间距。
.box { width: 300px; /* 内容区域的宽度 */ height: 200px; /* 内容区域的高度 */ padding: 10px; /* 内边距,会增加元素的总宽度和总高度 */ border: 5px solid black; /* 边框,也会增加元素的总宽度和总高度 */ margin: 20px; /* 外边距,不会影响元素的总尺寸,但会影响元素在文档流中的位置 */
}// 在标准盒模型中,.box元素的总宽度将是 300px(内容) + 20px(左侧内边距) + 20px(右侧内边距) + 10px(左侧边框) + 10px(右侧边框) = 360px,总高度类似地计算。
- IE盒模型(或称为怪异盒模型)
在IE盒模型中,元素的width和height属性包含了内容区域、padding(内边距)和border(边框)的尺寸,但不包括margin(外边距)。这意味着,如果你为一个元素设置了width和height属性,这些属性实际上定义了元素的总尺寸(内容、内边距和边框)。
在CSS3中,可以通过 box-sizing 属性来分别设置盒模型类型。
box-sizing: content-box; // 标准盒模型;
box-sizing: border-box; // IE盒模型;
1.4 设置盒子模型
通过CSS的box-sizing属性可以设置盒子模型。该属性有两个值可选:
- content-box:使用标准盒模型(W3C盒模型)。
- border-box:使用IE盒模型。
1.5 弹性盒子模型
弹性盒子模型不属于IE盒模型或标准盒模型中的任何一个。实际上,它是一个独立的布局模式。是CSS3中引入的一种新的布局模式,旨在提供一种更加有效的方式来对容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子模型包括:弹性容器和弹性子元素。为父容器也就是弹性容器设置属性display:flex就可以声明该父容器为一个弹性盒子,它里面的各种元素会自动布局。开启flex模式后,所有元素都会默认横着摆放,即使是块级元素也会横着放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 布局示例</title>
<style> .flex-container { /* 设置为弹性容器 */ display: flex; /* 设置主轴方向为水平(从左到右) */ flex-direction: row; /* 当子元素超出容器时,换行显示 */ flex-wrap: wrap; /* 子元素在主轴上的对齐方式(居中) */ justify-content: center; /* 子元素在交叉轴上的对齐方式(居中) */ align-items: center; /* 设置容器宽度,这里为了示例设为固定值 */ width: 600px; height: 300px; border: 1px solid black; /* 边框以便观察容器大小 */ } .flex-item { /* 子元素宽高,这里为了示例设为固定值 */ width: 100px; height: 100px; /* 设置背景色以便观察 */ background-color: lightblue; /* 设置子元素之间的间隔 */ margin: 10px; /* 可以设置子元素的排列顺序、放大/缩小比例等属性 */ /* order: 1; */ /* flex-grow: 1; */ /* flex-shrink: 1; */ }
</style>
</head>
<body> <div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> </div>
</body>
</html>

2. BFC
在CSS中是一个重要的概念,它指的是块级格式化上下文。在CSS布局中,元素会根据其类型(如块级元素、内联元素、内联块级元素等)进行渲染,但有时候我们需要更精细地控制这些元素的布局和渲染方式,这时候BFC就派上了用场。
2.1 主要用途
- 防止外边距折叠:在块级上下文中,相邻的块级元素的垂直外边距会折叠成一个外边距。但是,如果这两个元素中的一个或两个创建了BFC,那么就不会发生外边距折叠。
- 清除浮动:当容器内部有浮动元素时,容器的高度可能会塌陷。通过为容器创建BFC,可以清除浮动,使容器能够正确地包含其浮动的子元素。(overflow:hidden)
- 避免元素的上下外边距重叠:在某些情况下,两个元素的上下外边距可能会重叠在一起。通过为其中一个元素创建BFC,可以避免这种重叠。
2.2 触发BFC的方法
- 根元素(<html>)
- 浮动元素(元素的 float 属性不为 none)
- 绝对定位元素(元素的 position 属性为 absolute 或 fixed)
- 弹性盒子元素(display: flex 或 display: inline-flex)
- 网格容器(display: grid 或 display: inline-grid)
- overflow 值不为 visible 的块级容器
- display 值为 flow-root 的元素
- display 值为 table-cell、table-caption、inline-block、table、inline-table 或 flex 的元素
- position: run-in 的元素(但此值在CSS3中已被废弃)
- 包含 width/height 属性(不是 auto)的块级元素
<div class="container"> <div class="float-child">我是一个浮动的子元素</div>
</div> <style>
.container { /* 触发BFC的方法之一 */ overflow: hidden;
} .float-child { float: left; width: 100px; height: 100px; background-color: #f00;
}
</style>
2.2 解决外边距的塌陷问题(垂直塌陷)
外边距的塌陷(垂直塌陷)是CSS中一个常见的布局问题,特别是当涉及到块级元素时。当一个块级元素的上外边距与其父元素的上外边距或上一个同级块级元素的下外边距相遇时,它们可能会合并成一个外边距,而不是两者之和。这被称为外边距的塌陷或合并。
- 使用BFC
通过为父元素或受影响的元素之一创建BFC,可以防止外边距的塌陷。常见的触发BFC的方法包括:- 为元素设置overflow属性(如overflow: auto或overflow: hidden)。
- 为元素设置display属性为flex或grid。
- 为元素设置position属性为absolute或fixed(但这会改变元素的定位方式)。
- 使用内边距(Padding)代替外边距(Margin)
- 使用透明边框
在受影响的元素上添加一个透明的边框也可以防止外边距的塌陷。边框会阻止外边距的合并,但不会影响元素的可见布局。
.child { border-top: 1px solid transparent; /* 透明边框 */
}
- 使用伪元素
通过在父元素中添加一个伪元素(如::before或::after),并为其设置content和display属性,可以间接地触发BFC,从而解决外边距塌陷问题。 - 避免在空的块级元素上使用外边距加粗样式
空的块级元素(即没有内容或只有内联内容的元素)上的外边距更容易导致外边距的塌陷。确保这些元素具有可见的内容或至少有一个非透明的边框或背景。 - 使用CSS的min-height属性
为父元素设置一个min-height值可以确保父元素至少有一个最小的高度,从而防止其高度塌陷到0。
3. 响应式布局
响应式布局是一种网页设计和开发技术,旨在使网站能够自动适应不同屏幕尺寸和分辨率的设备,从而提供一致的用户体验。
3.1 原理
- 媒体查询:这是CSS3中的一个特性,允许开发者根据设备的特性(如宽度、高度、分辨率等)来应用不同的CSS样式。通过媒体查询,可以为不同的设备或屏幕尺寸设置特定的布局和样式。
- 基本语法:使用@media关键字,后面跟上查询条件,再定义相应的样式规则。
- mediatype:表示媒体类型,如all(适用于所有设备)、screen(主要用于屏幕设备)、print(主要用于打印预览模式)、speech(主要用于语音合成器)。
- mediafeature:表示设备特性,如min-width(最小宽度)、max-width(最大宽度)、orientation(屏幕方向)等。
@media mediatype and|not|only (media feature) { /* CSS样式规则 */
}@media screen and (min-width: 768px) { /* 当屏幕宽度大于等于768像素时应用的样式 */ body { background-color: lightblue; }
}
- 流式布局:网页元素的宽度使用相对单位(如百分比)来定义,而不是固定的像素值。这样,网页元素的大小就会根据屏幕大小进行调整,以适应不同屏幕尺寸。
- 设置容器宽度:通常,流式布局的根容器的宽度会被设置为相对单位,如width: 100%;,以确保容器能够充满整个浏览器窗口。
- 使用百分比定义元素宽度:页面内的元素(如导航栏、内容区域、侧边栏等)的宽度也被设置为百分比,以便它们能够根据容器的大小自动调整。
- 配合媒体查询:为了在不同屏幕尺寸下提供更精细的布局调整,流式布局通常会与媒体查询结合使用。通过媒体查询,开发者可以为不同的屏幕尺寸定义不同的样式规则,从而实现更灵活的布局效果。
/* 设置根容器宽度 */
body { width: 100%; margin: 0; padding: 0;
} /* 设置导航栏和内容区域的宽度 */
.nav { width: 20%; /* 左侧导航栏宽度为容器宽度的20% */ float: left;
} .content { width: 80%; /* 右侧内容区域宽度为容器宽度的80% */ float: right;
} /* 使用媒体查询调整小屏幕下的布局 */
@media (max-width: 600px) { .nav, .content { width: 100%; /* 当屏幕宽度小于600px时,导航栏和内容区域都变为单行显示 */ float: none; }
}
// 当浏览器窗口或屏幕宽度大于600px时,导航栏和内容区域将分别占据容器宽度的20%和80%,并水平排列。当屏幕宽度小于600px时,媒体查询将应用新的样式规则,使导航栏和内容区域都变为单行显示,占据整个容器宽度。
- 弹性盒模型:这是CSS3中的新功能,可以更灵活地控制网页元素的布局。通过设置弹性容器和弹性项目的属性,可以实现根据屏幕大小进行动态改变布局的效果。
4. 元素水平垂直居中的方法
- 利用定位 + margin:auto
使用定位和 margin: auto; 可以在某些情况下实现元素的水平居中,但这种方法通常用于块级元素,并且只能实现水平居中,而不是垂直居中。同时,对于水平居中,元素需要有一个已定义的宽度。
.container { position: relative; /* 或 static,因为 margin: auto; 在非定位元素上也能工作 */ width: 100%; /* 容器宽度根据需要设置,但通常设置为100%来占据整个父元素宽度 */ height: 300px; /* 设置容器高度以展示效果 */
} .item { display: block; /* 确保是块级元素 */ width: 200px; /* 设置元素宽度 */ height: 100px; /* 设置元素高度,仅用于示例 */ margin: 0 auto; /* 水平居中,上下外边距为0,左右外边距自动 */ background-color: #f00; /* 设置背景色以便观察 */
} /* HTML 结构 */
<div class="container"> <div class="item"></div>
</div>
在上面的示例中,.item 是一个块级元素,它有一个固定的宽度,并且设置了 margin: 0 auto; 使其水平居中。但请注意,这种方法只能实现水平居中,而不能实现垂直居中。
如果你想要实现元素的垂直居中,并且不设置元素的宽高,那么你需要使用其他方法,如 Flexbox、Grid、CSS Transform 或其他技巧。以下是一个使用 Flexbox 实现水平和垂直居中的示例,即使不设置元素的宽高也能工作:
.container { display: flex; justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ height: 300px; /* 设置容器高度以展示效果 */
} .item { background-color: #f00; /* 设置背景色以便观察 */ /* 不需要设置宽高,Flexbox 会自动处理 */
} /* HTML 结构 */
<div class="container"> <div class="item">我是一个块级元素,没有设置宽高,但使用Flexbox实现了水平和垂直居中</div>
</div>
- 利用定位 + margin:负值
当使用定位和 margin 负值来实现元素居中时,这通常涉及到绝对定位(position: absolute;)和通过调整元素的 top、left、margin-top 和 margin-left 属性来实现居中。这种方法尤其适用于已知元素尺寸的情况,因为负边距的值通常是元素宽度或高度的一半。
.container { position: relative; /* 相对于此元素进行定位 */ height: 300px; /* 设置容器高度以展示效果 */ width: 100%; /* 根据需要设置宽度 */
} .item { position: absolute; /* 绝对定位 */ top: 50%; /* 将元素的顶部边缘移动到其父元素垂直居中的位置 */ left: 50%; /* 将元素的左边缘移动到其父元素水平居中的位置 */ width: 200px; /* 设置元素的宽度 */ height: 100px; /* 设置元素的高度 */ margin-top: -50px; /* 负外边距,值等于元素高度的一半 */ margin-left: -100px; /* 负外边距,值等于元素宽度的一半 */ background-color: #f00; /* 设置背景色以便观察 */
} /* HTML 结构 */
<div class="container"> <div class="item"></div>
</div>
.item 元素被绝对定位到其父元素 .container 的中心。通过将 top 和 left 属性设置为 50%,元素的左上角将被放置在父元素的中心。然后,我们使用负的外边距(margin-top 和 margin-left)来将元素本身向上和向左移动其宽度和高度的一半,从而实现真正的中心和居中。
- 利用定位 + transform
当使用定位和 transform 属性来实现元素居中时,这是一种非常灵活且常用的方法,因为它不需要知道元素的具体尺寸,并且可以同时实现水平和垂直居中。transform 属性的 translate 函数可以用来相对于元素自身进行位置移动。
.container { position: relative; /* 或 position: absolute/fixed,取决于你的布局需求 */ height: 300px; /* 设置容器高度以展示效果 */ width: 100%; /* 根据需要设置宽度 */
} .item { position: absolute; /* 绝对定位 */ top: 50%; /* 将元素的顶部边缘移动到其父元素垂直居中的位置 */ left: 50%; /* 将元素的左边缘移动到其父元素水平居中的位置 */ transform: translate(-50%, -50%); /* 通过translate函数移动元素自身的50%宽度和高度 */ /* 无需设置具体的宽度和高度,可以按需自适应 */ background-color: #f00; /* 设置背景色以便观察 */
} /* HTML 结构 */
<div class="container"> <div class="item">我是一个元素,使用定位和transform实现了水平和垂直居中</div>
</div>
.item 元素使用 position: absolute; 相对于其最近的已定位祖先元素(在这个例子中是 .container)进行定位。通过设置 top: 50%; 和 left: 50%;,我们首先将 .item 的左上角定位到其父元素的中心。但是,这只会将元素的左上角移动到中心,而不是整个元素。
- table布局
设置父元素为 display:table-cell ,子元素设置为 display:inline-block 。
利用 vertical 和 text-align 可以让所有的行内块级元素水平垂直居中
<div class="table-cell"> <div class="inline-block">内容1</div> <div class="inline-block">内容2</div>
</div>
<style>.table-cell { display: table-cell; vertical-align: middle; /* 垂直居中(对table-cell有效)*/ text-align: center; /* 水平居中(但仅对inline或inline-block元素中的文本和inline元素有效)*/ /* 还需要设置宽度和高度 */ width: 300px; height: 200px; border: 1px solid black; /* 可视化边界 */ } .inline-block { display: inline-block; /* 对于inline-block元素,vertical-align仍然有效,但仅当它们是行内元素或inline-block的直接子元素时 */ vertical-align: middle; /* 如果需要确保内容垂直对齐,可以添加 */ margin: 0 10px; /* 添加一些间距以便看到每个块 */ }
</style>
- flex布局
flex布局可以非常简单的实现垂直水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Example</title>
<style> .container { display: flex; flex-direction: row; justify-content: space-around; align-items: center; height: 200px; border: 1px solid black; } .item { background-color: lightblue; padding: 10px; margin: 5px; text-align: center; }
</style>
</head>
<body> <div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div>
</div> </body>
</html>

- grid布局
Grid 布局也提供了水平和垂直居中的功能。
.container { display: grid; place-items: center; /* 简写属性,相当于 justify-items: center; 和 align-items: center; */ height: 100vh; /* 如果需要容器占满全屏,可以设置为视口高度 */
} .item { /* 不需要设置宽高,Grid 会自动处理 */
}
- 不知道元素宽高大小仍能实现水平垂直居中的方法有:
- 利用定位 + margin:auto
- 利用定位 + transform
- flex布局
- grid布局
- 根据元素标签的性质分为:内联元素居中布局、块级元素居中布局
- 内联元素居中布局
- 水平居中
- 文本内的内联元素:text-align: center;
- 使用flexbox:display: flex; justify-content: center; /* 水平居中 / align-items: center; / 垂直居中(如果容器是单行)*/
- 使用grid:display: grid; justify-items: center; /* 水平居中 / align-items: center; / 垂直居中 */
- 垂直居中
- 行高 (line-height):你可以通过设置父元素的line-height等于其height来使文本垂直居中。
- 垂直对齐属性 (vertical-align):虽然通常用于表格单元格或行内元素(如、等),但它并不总是能提供完美的垂直居中效果,特别是当它与非表格元素一起使用时。然而,对于行内元素(如图片)来说,它仍然是一个选项。vertical-align: middle;
- 使用伪元素 (::before 或 ::after)
- 水平居中
- 块级元素居中布局
- 水平居中
- 使用margin: auto:块级元素可以通过设置左右外边距为auto来水平居中,但前提是元素有一个指定的宽度。
- 使用flexbox: display: flex; justify-content: center; /* 水平居中 */
- 垂直居中
- 使用flexbox
- 使用grid
- 使用定位(position): position: absolute; top: 50%; transform: translateY(-50%); /* 垂直居中 / left: 50%; transform: translateX(-50%); / 水平居中 */
- 水平居中
- 内联元素居中布局
5. 实现两栏布局右侧自适应?三栏布局中间自适应?
5.1 常用实现两栏布局右侧自适应的方法
在两栏布局中,通常我们想要左侧栏有一个固定的宽度,而右侧栏则自适应剩余的宽度。这可以通过多种方式实现,但使用 CSS 的 Flexbox 或 Grid 布局系统可以使这个过程变得更加简单。
.container { display: flex;
} .left-column { width: 200px; /* 左侧栏固定宽度 */ background-color: #f0f0f0;
} .right-column { flex-grow: 1; /* 右侧栏自适应剩余空间 */ background-color: #ddd;
} /* HTML 结构 */
<div class="container"> <div class="left-column">左侧内容</div> <div class="right-column">右侧自适应内容</div>
</div>

5.2 常用实现三栏布局中间自适应的方法
在三栏布局中,左侧和右侧栏通常有固定的宽度,而中间栏则自适应剩余的宽度。这同样可以使用 Flexbox 或 Grid 布局来实现。
.container { display: flex;
} .left-column, .right-column { width: 150px; /* 左右两侧固定宽度 */ background-color: #f0f0f0;
} .center-column { flex-grow: 1; /* 中间栏自适应剩余空间 */ background-color: #ddd;
} /* HTML 结构 */
<div class="container"> <div class="left-column">左侧内容</div> <div class="center-column">中间自适应内容</div> <div class="right-column">右侧内容</div>
</div>

5.3 可使用CSS 的浮动(float)、负边距(margin)和 calc() 函数可以实现两栏和三栏布局
- 浮动
// 两栏
<div class="container"> <div class="left-column">左侧内容</div> <div class="right-column">右侧自适应内容</div>
</div>
// 三栏
<div class="container"> <div class="left-column">左侧内容</div> <div class="center-column">中间自适应内容</div> <div class="right-column">右侧内容</div>
</div>
.container { overflow: hidden; /* 清除浮动影响 */
} .left-column { float: left; width: 200px; /* 其他样式 */
}
// 两栏
.right-column { margin-left: 200px; /* 左侧栏宽度 */ /* 其他样式 */
}.center-column { margin-left: 150px; /* 左侧栏宽度 */ margin-right: 150px; /* 右侧栏宽度 */ /* 其他样式 */
}
// 三栏
.right-column { float: right; /* 右侧栏浮动到右侧 */ /* 其他样式 */
}
- 负边距
- calc() 函数
// 三栏
.container { display: flex; /* 或者其他布局方式,保证子元素不会换行 */
} .left-column, .right-column { width: 150px; /* 其他样式 */
} .center-column { width: calc(100% - 300px); /* 100% 减去两侧栏宽度 */ /* 其他样式 */
}
6. css选择器
7. 隐藏页面元素方法和区别
- display属性
- display: none; 可以将元素完全从页面布局中移除,使其在页面上彻底消失。
- visibility属性
- visibility: hidden; 可以使元素不可见,但仍然占据页面上的空间。
- opacity属性
- opacity:0;设置元素的透明度为0可以使元素完全透明,看起来像是隐藏了。
- position:absolute将元素移出可视区域
- clip-path
- 通过裁剪的形式,使用clip属性来限制元素的显示区域
- hidden属性
- 在HTML元素中添加hidden属性来隐藏元素。
8. 实现单行/多行文本溢出的省略样式
- 单行文本溢出省略
.ellipsis-single-line { /* 强制文本在一行内显示 */ white-space: nowrap; /* 隐藏溢出的文本 */ overflow: hidden; /* 当文本溢出时,显示省略号 (...) */ text-overflow: ellipsis;
}<div class="ellipsis-single-line">这是一段很长的文本,当超出容器宽度时,将会显示省略号...</div>
- 多行文本溢出省略
ellipsis-multi-line { /* 设置最大行数 */ display: -webkit-box; -webkit-line-clamp: 3; /* 这里设置3行,你可以根据需要调整 */ -webkit-box-orient: vertical; overflow: hidden;
}
9. 画三角形
创建了一个div元素,并通过设置边框来绘制一个红色的等边三角形。
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绘制三角形</title> <style> .triangle { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; } </style>
</head>
<body> <div class="triangle"></div>
</body>
</html>

倒三角形
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>倒三角形</title> <style> .triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; } </style>
</head>
<body> <div class="triangle-down"></div>
</body>
</html>

向左倾斜的三角形
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>向左倾斜的三角形</title> <style> .triangle-left { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; transform: rotate(-90deg); /* 旋转角度可以根据需要调整 */ transform-origin: bottom; /* 旋转的基点设置为底部 */ margin-left: 50px; /* 根据需要调整位置 */ } </style>
</head>
<body> <div class="triangle-left"></div>
</body>
</html>

向右倾斜的三角形
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>向右倾斜的三角形</title> <style> .triangle-right { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; transform: rotate(90deg); /* 旋转角度可以根据需要调整 */ transform-origin: bottom; /* 旋转的基点设置为底部 */ margin-left: -25px; /* 根据需要调整位置,使三角形居中 */ } </style>
</head>
<body> <div class="triangle-right"></div>
</body>
</html>

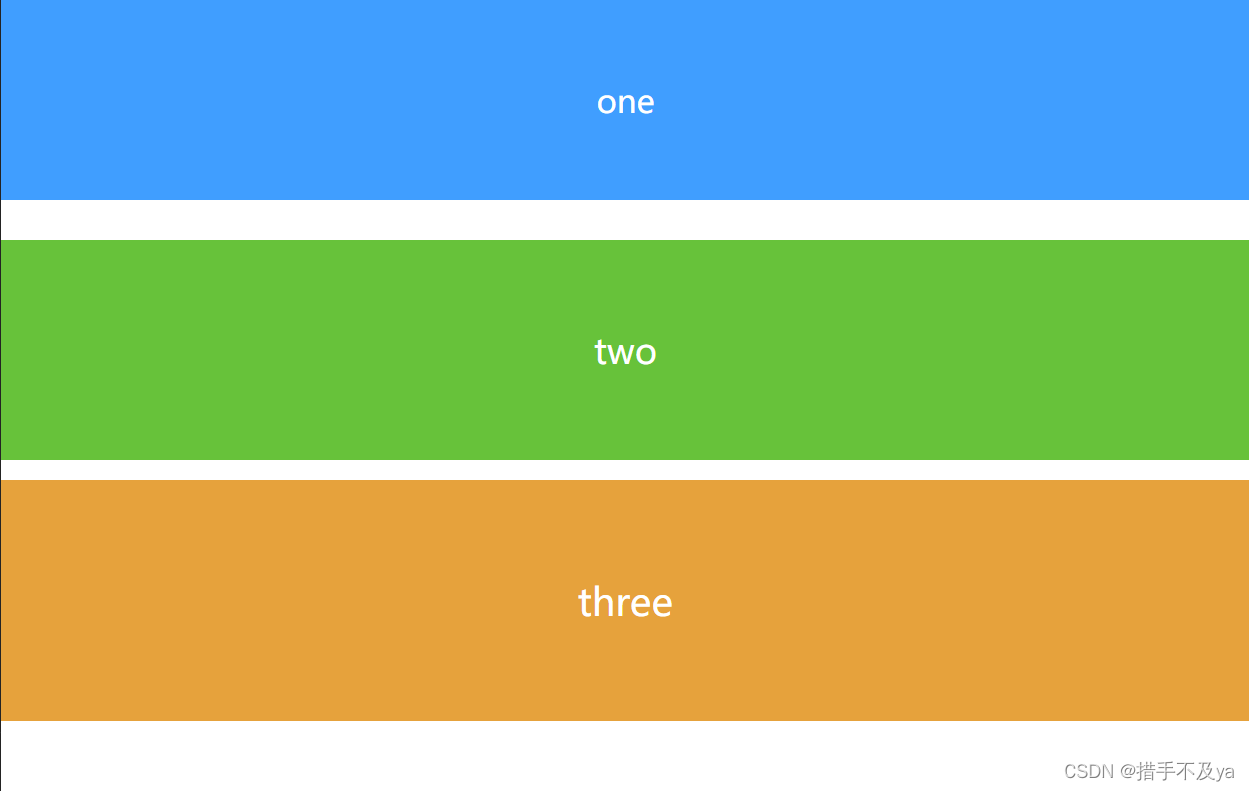
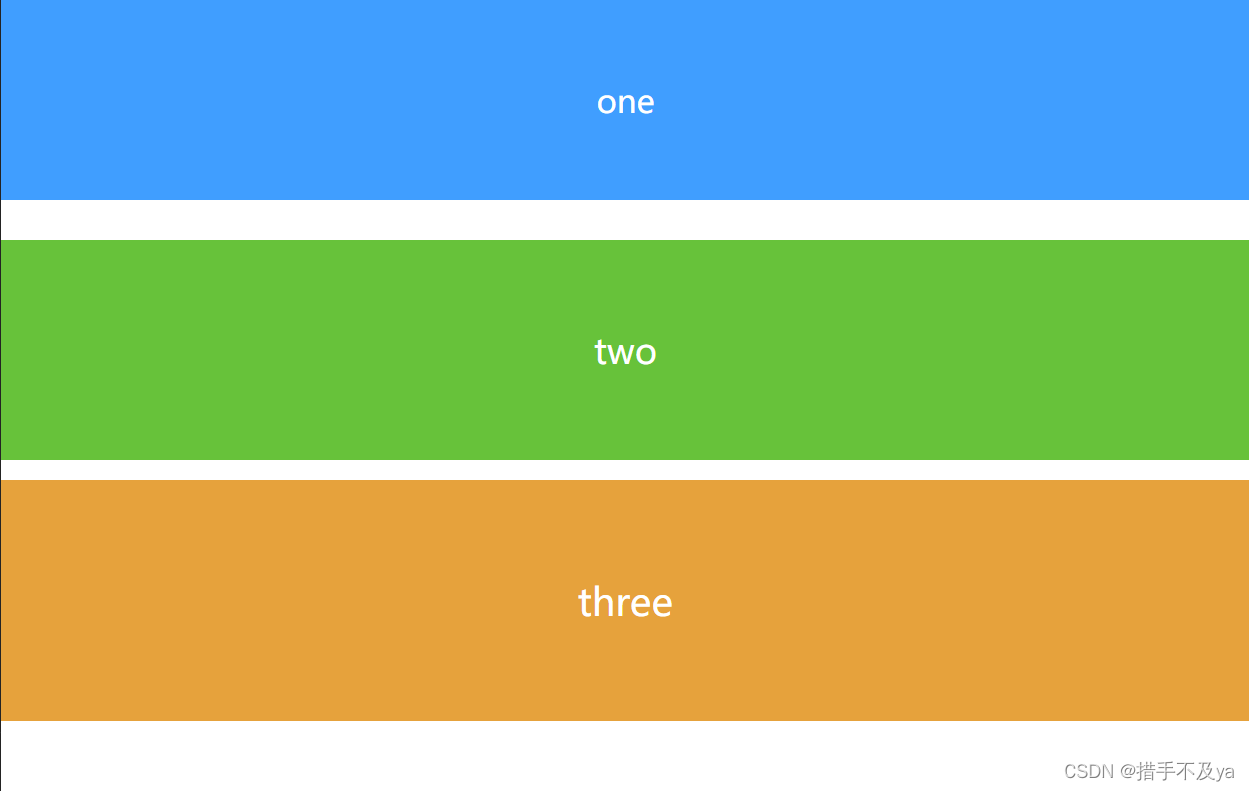
10. css完成视差滚动效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Parallax Scrolling Example</title>
<style> html, body { margin: 0; padding: 0; height: 100%; overflow: hidden; } body { /* 3D 视图效果 */ perspective: 1px; transform-style: preserve-3d; overflow-y: auto; /* 允许垂直滚动 */ overflow-x: hidden; } #app { display: flex; flex-direction: column; align-items: flex-start; justify-content: flex-start; height: 100vh; /* 使用视口高度的100% */ overflow-y: auto; /* 如果需要的话,可以允许内部滚动 */ } .parallax-layer { width: 100%; /* 占据全屏宽度 */ height: 200px; /* 设置每层的高度 */ margin-bottom: 50px; /* 你可以根据需要调整这个值 */ text-align: center; line-height: 200px; /* 使文本垂直居中 */ font-size: 2em; color: white; } .one { background: #409eff; transform: translateZ(0); } .two { background: #67c23a; transform: translateZ(-1px) scale(1.1); /* 增加一点缩放效果 */ } .three { background: #e6a23c; transform: translateZ(-2px) scale(1.2); /* 更多的缩放效果 */ }
</style>
</head>
<body> <div id="app"> <div class="parallax-layer one">one</div> <div class="parallax-layer two">two</div> <div class="parallax-layer three">three</div> </div>
</body>
</html>

CSS真题合集(二)
相关文章:

CSS真题合集(一)
CSS真题合集(一) 1. 盒子模型1.1 盒子模型的基本组成1.2 盒子模型的实际大小1.3 盒子模型的两种类型1.4 设置盒子模型1.5 弹性盒子模型 2. BFC2.1 主要用途2.2 触发BFC的方法2.2 解决外边距的塌陷问题(垂直塌陷) 3. 响应式布局3.1…...

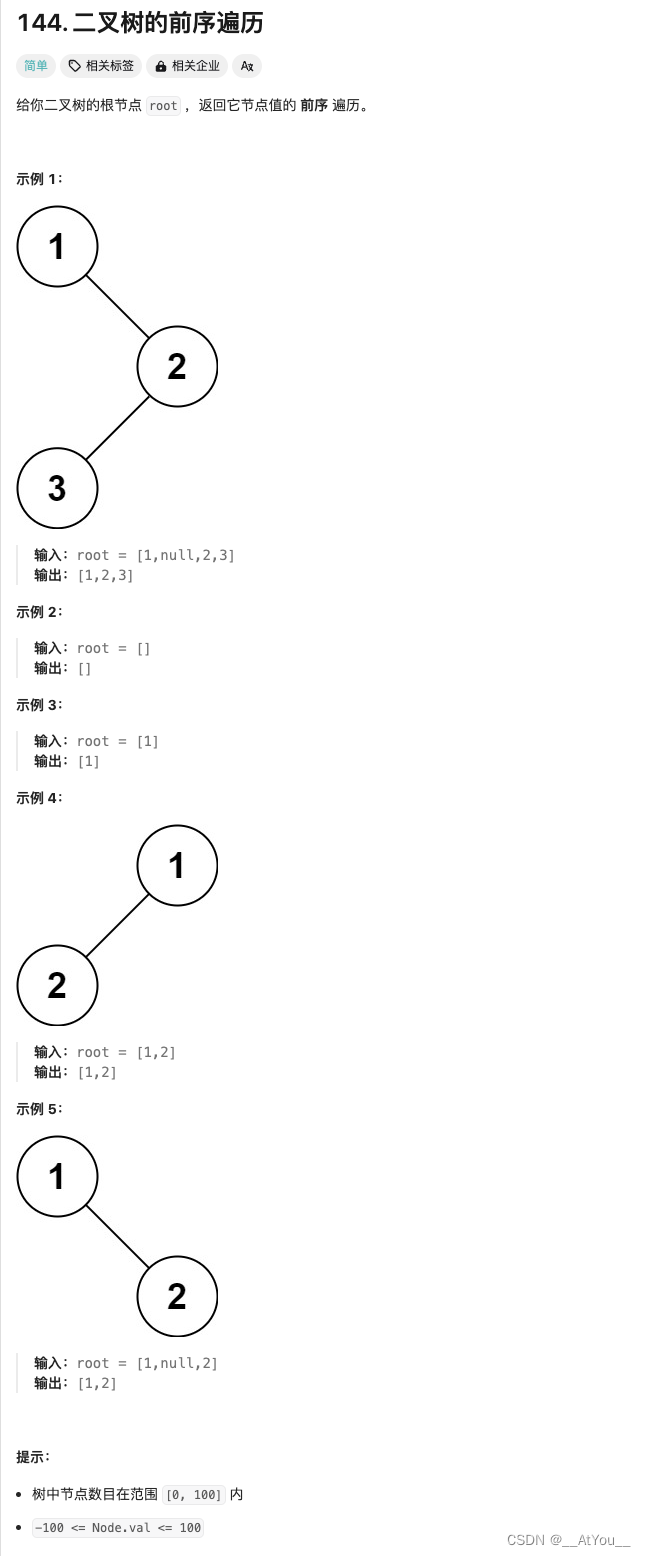
Golang | Leetcode Golang题解之第144题二叉树的前序遍历
题目: 题解: func preorderTraversal(root *TreeNode) (vals []int) {var p1, p2 *TreeNode root, nilfor p1 ! nil {p2 p1.Leftif p2 ! nil {for p2.Right ! nil && p2.Right ! p1 {p2 p2.Right}if p2.Right nil {vals append(vals, p1.V…...

离奇问题:java通过poi读取excel单元格的小数时会出错
问题 java通过poi读取excel单元格的小数时会出错,分析后发现是因为会损失精度。 处理的代码 /*** DataFormatter 直接new就行:DataFormatter df new DataFormatter();*/ private String getNumericCellValue(Cell cell, DataFormatter df) {String val…...

前端框架是什么
前端框架是预先编写好的JavaScript代码集合,旨在帮助开发者快速搭建Web应用程序的界面和交互逻辑。以下是一些常见的前端框架,按照字母顺序排列,并简要介绍其特点: Angular 由Google开发,原名AngularJS,后…...

Feign的动态代理如何配置
Feign 本身已经内置了动态代理的功能,它允许你声明一个接口,并通过这个接口来发送 HTTP 请求,而不需要你手动编写发送 HTTP 请求的代码。Feign 会为你创建这个接口的代理实现,并在运行时拦截对这些方法的调用,将它们转…...

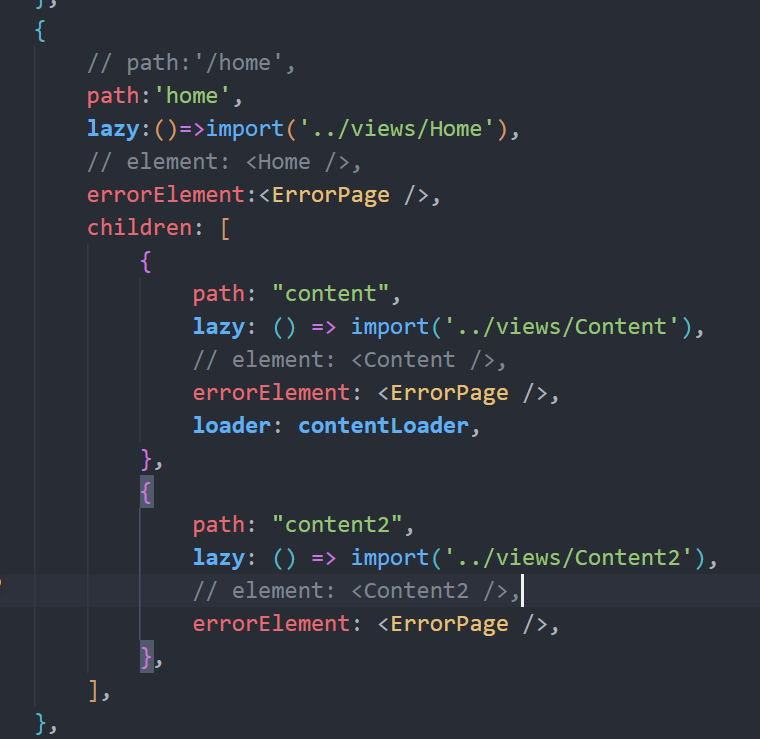
ReactRouter——路由配置、路由跳转、带参跳转、新route配置项
目录 写在前面 (一)初步使用router 1.安装react-router-dom 2.创建router结构 3.嵌套路由 4.配置not found页面 (1)确切路由报错页面 (2)未配置路由报错页面 5.重定向 (二)路由跳转 1.组件跳转 2.NavLink 3.js跳转 (三)传递参数 1.searchParams(query)参数 2…...

异步处理耗时逻辑
在 Spring Boot 中实现 RESTful 接口的快速响应,同时在后台继续处理耗时逻辑,可以使用异步处理技术。以下是一个详细的示例,展示如何使用 Async 注解和 CompletableFuture 来实现这一需求。 使用 Async 注解 步骤 1:启用异步支持…...
Switch 之 配置SNMP
Description SNMP(Simple Network Management Protocol,简单网络管理协议)是一种用于网络管理的协议,它用于在网络中对设备进行监控和管理。 SNMP定义了一种管理框架,其中包括管理站、代理和管理信息库(M…...
微软如何打造数字零售力航母系列科普13 - Prime Focus Technologies在NAB 2024上推出CLEAR®对话人工智能联合试点
Prime Focus Technologies在NAB 2024上推出CLEAR对话人工智能联合试点 彻底改变您与内容的互动方式,从内容的创建到分发 洛杉矶,2024年4月9日/PRNewswire/-媒体和娱乐(M&E)行业人工智能技术解决方案的先驱Prime Focus Techn…...

Nginx之正向代理配置示例和说明
一、NGINX正向代理功能简介 Nginx的正向代理功能允许局域网中的客户端通过代理服务器访问Internet资源。具体来说,Nginx作为一种流行的Web服务器和反向代理服务器,在正向代理方面的应用也相当实用。以下是其正向代理功能的几个关键点: 访问外…...

Linux文件与目录管理
#Linux系统基础 文件与目录管理 一、常用命令 文件、目录操作命令说明cd(cd …/ cd ~/ cd/ cd path)切换目录 cd ~等于 cd /rootls显示目录文件ls -l 或者 ll以详细信息的方式显示目录文件pwd查看当前工作目录cp (-i -r)复制文件或目录mkdir创建目录,…...

08.组件间通信-插槽
1.默认插槽 父组件 <template><div class"father"><h3>父组件</h3><div class"content"><Category title"热门游戏列表">//默认插槽内容<ul><li v-for"g in games" :key"g.id&quo…...

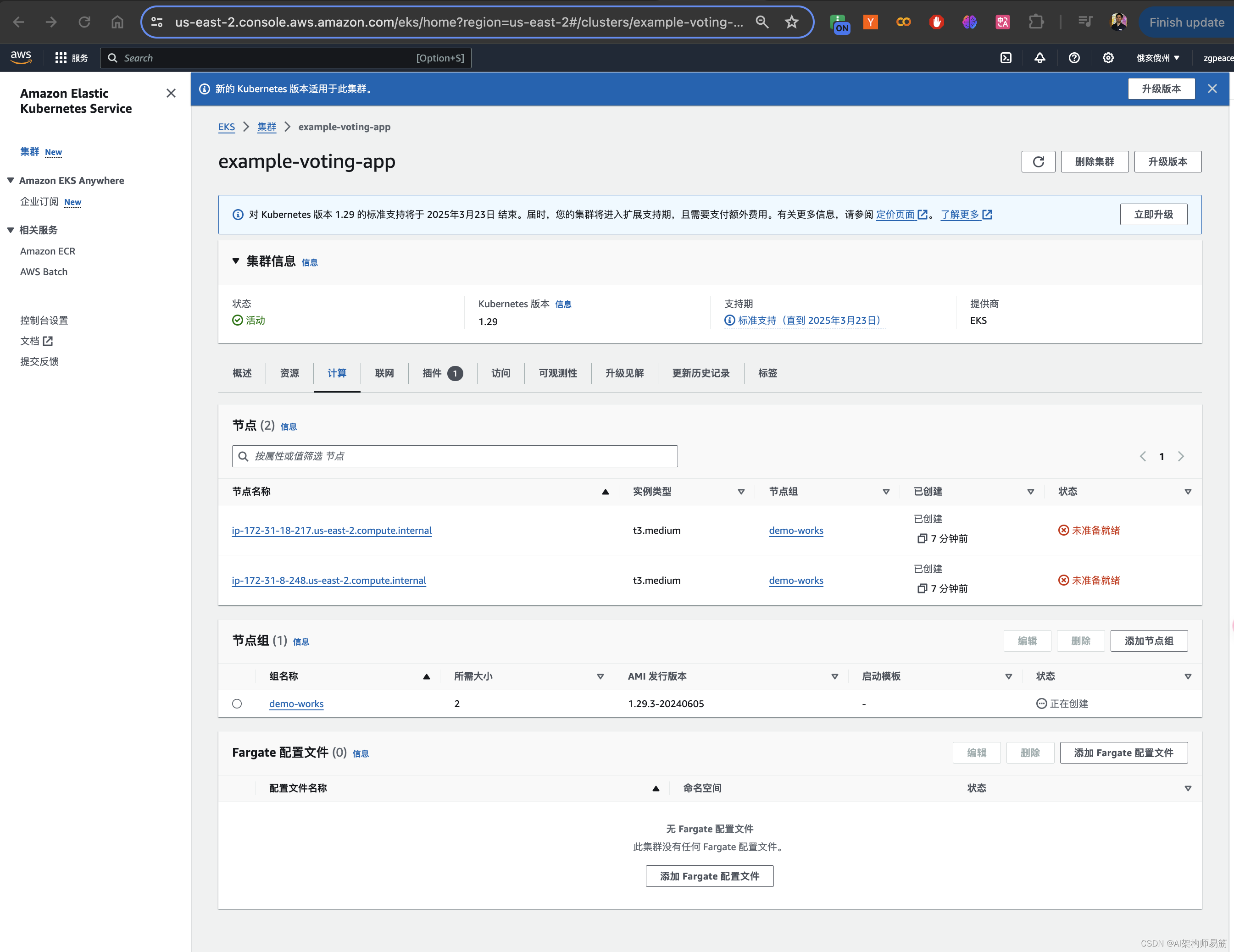
在AWS上运行的EKS Elastic Kubernetes Service 创建集群Cluster,Node group, Nodes
1. 前提条件 AWS Account: https://aws.amazon.com/free/Installing KubeCtl CLI https://docs.aws.amazon.com/eks/latest/userguide/getting-started-eksctl.htmlEKS Cluster RoleIAM Role for Node GroupVPCEC2 Key Pair which can be used to SSH to the worker nodesAWS …...

10款堪称神器的宝藏软件,相见恨晚
今天给大家带来10款堪称神器的宝藏软件,每一个都非常好用,让你直呼相见恨晚。 1、知犀思维导图 知犀思维导图是大家组织信息、梳理思维的重要利器,它可以帮助我们以图形化的方式呈现思维过程,让整体思路变得清晰直观。通过使用知…...

为什么会选择厚膜作为芯片电阻?
引线键合 引线键合是集成电路 (IC) 或其他半导体器件与其封装之间互连的常见解决方案。它还可用于将IC连接到其他电子设备或将其他厚膜电路相互连接。引线键合通常被认为是最具成本效益和最灵活的互连技术,用于组装大多数半导体封装。引线键合…...

基本药物采购使用
--医院采购基本药物金额数 select sum(采购基本药物金额数) 采购基本药物金额数 from ( select sum(t.实收金额) 采购基本药物金额数 from 住院费用记录 t,药品规格 a where t.收费细目ida.药品id and t.记录状态1 and a.基本药物基药 and t.收费细目id not in( …...

k8s小型实验模拟
(1)Kubernetes 区域可采用 Kubeadm 方式进行安装。(5分) (2)要求在 Kubernetes 环境中,通过yaml文件的方式,创建2个Nginx Pod分别放置在两个不同的节点上,Pod使用hostPat…...

leetcode168:Excel表列名称
题目链接:168. Excel表列名称 - 力扣(LeetCode) class Solution { public:string convertToTitle(int columnNumber) {string ss1;int MOD 0;if(columnNumber < 26){ss1 (columnNumber A - 1);return ss1;}while(columnNumber){int MO…...

排课系统1
参考:https://gitee.com/lequal/CourseArrange 软件技术栈 当然,我会逐一解释这些技术栈的含义:### 前端技术栈1. **Vue2.x**:- Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面和单页应用程序(SPA)。- 2.x 表示 Vue.js 的第二个主要版本,它提供了一套响应…...

uni-popup
UniPopup是uni-app框架中的一个轻量级组件,它提供了一种便捷的方式来显示弹出窗口(如对话框、通知、选择器等)。uni-popup可以帮助开发者在不同平台(如Web、H5、小程序等)上快速实现一致的用户体验,支持自定…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
