h5相机功能
h5相机功能
利用vant + input file
<template><div class="mb10"><divv-for="(item, index) in info.imgList":key="index"class="imgItem f32 mr20"@click="preview(item, index)"><img :src="doFileUrl(item)" alt="" srcset="" /><van-iconv-if="!disabled"class="close f34 txt-f6"name="close"@click.stop="deleteImg(item, index)"/></div><divv-show="info.imgList.length < maxCount && !disabled"class="btnUpload f32 mr10"@click="clickUpload"><van-icon name="plus" /><inputref="camera"class="cameraInput"type="file"name="file"accept="image/*"capture="camera"@change="uploadImg"/></div></div><!-- 底部弹出 --><van-action-sheetv-model:show="showChoose":actions="info.actions"cancel-text="取消"close-on-click-action@cancel="onCancel"@select="selectAction"/>
</template><script lang="ts" setup>
import { ref, getCurrentInstance, reactive, onMounted, defineExpose } from 'vue'
import { Action, InfoInterface } from './config'
import { fileUpload } from '@/utils/fileHttp'const emit = defineEmits(['chooseFIle'])
/*** @description: 传参* @return {*}* @Date Changed:*/
interface Props {// 文件listfileList: string | null | any[]// 上传数量maxCount?: number//尺寸 这个暂时没用maxSize?: number// 缩略图大小 px 和 remdisabled?: boolean// 图片类型accept?: string[]type?: number[]// 是否全部允许allowAllAccept?: booleanisRequire?: boolean//
}
const props = withDefaults(defineProps<Props>(), {fileList: () => [],maxCount: 1,maxSize: 5 * 1024 * 1024,disabled: false,accept: () => ['image'],type: () => [0],allowAllAccept: false,isRequire: false
})/*** @description: 通用参数* @return {*}* @Date Changed:*/
const { proxy }: any = getCurrentInstance()
const router = proxy.commond.router()
const route = proxy.commond.route()
const { Toast } = proxy.commondconst info = reactive<InfoInterface>({imgList: [],actions: []// aaaaaa: []
})
let toastLoading: any = null
const token = proxy.commond.getToken()/*** @description: 生命周期* @return {*}* @Date Changed:*/
onMounted(() => {init()
})
const init = () => {// 拍照模式const arr: Action[] = []props.type.forEach((item: number) => {arr.push(list[item])})info.actions = arr
}//----------------------------------------------------------- 底部弹出选择拍照模式
const showChoose = ref(false)
const list: Action[] = [{name: '拍照',type: 'ShowView',value: 'CameraView'},{name: '相册',type: 'ShowView',value: 'PhotoView'},{name: '文件上传',type: 'uploadFile',value: 'fileView'}
]
const clickUpload = () => {showChoose.value = true
}
const onCancel = () => {showChoose.value = false
}
const selectAction = async (action: Action, index: number) => {if (action.value === 'CameraView') {// 拍照console.log(proxy.$refs.camera)proxy.$refs.camera.click()showChoose.value = false}// if (res.length > 0) {// const arr = proxy.commond.deepClone(info.imgList)// res.map((ele) => {// arr.push(`OSS_FILE_${ele.resourcesId}/${ele.fullFileName}`)// })// emit('success', arr)// showChoose.value = false// }
}/*** @description: 上传文件* @return {*}*/const uploadImg = (e: any) => {// 这里可以做一些限制 比如 文件大小 文件类型等// ----------const file = e.target.files[0]// 原生请求toastLoading = proxy.commond.Toast.loading({duration: 0,forbidClick: true,message: '开始上传...'})fileUpload(file).then((data: any) => {const url = `OSS_FILE_${data.result.resourcesId}/${data.result.fullFileName}`info.imgList.push(url)emit('chooseFIle', info.imgList, file)toastLoading.clear()proxy.$refs.camera.value = ''}).catch((err) => {toastLoading.clear()proxy.commond.Toast(err.message)proxy.$refs.camera.value = ''})
}const doFileUrl = (resourcesId: string): string => {return proxy.commond.doFileUrl(resourcesId)
}/*** @description: 删除照片* @param {*} val* @param {*} index* @return {*}*/
const deleteImg = (val: string, index: number) => {info.imgList.splice(index, 1)emit('chooseFIle', info.imgList, '')
}/*** @description: 图片预览* @param {*} val* @param {*} index* @return {*}*/
const preview = (val: string, index: number) => {const arr: string[] = []info.imgList.forEach((ele) => {arr.push(doFileUrl(ele))})proxy.commond.ImagePreview({images: arr,startPosition: index})
}defineExpose({selectAction,preview
})
</script><style lang="scss" scoped>
.cameraInput {position: absolute;left: 0;right: 0;bottom: 0;top: 0;display: none;
}.btnUpload {position: relative;text-align: center;background-color: #fbfdff;border: 1px dashed #c0ccda;border-radius: 6px;box-sizing: border-box;display: inline-block;width: 148px;height: 148px;cursor: pointer;line-height: 146px;vertical-align: top;
}.imgItem {display: inline-block;position: relative;border: 1px dashed #c0ccda;width: 148px;height: 148px;cursor: pointer;img {margin-top: 4px;width: 140px;height: 140px;}.close {position: absolute;right: -14px;top: -10px;background: #fff;border-radius: 100px;color: $danger;}
}
</style>/*** @description: 上传文件景天参数* @return {*}* @Date Changed:*/
export interface Action {name: stringtype: stringvalue: string
}/*** @description:图片返回值处理* @return {*}* @Date Changed:*/
export interface ImgFace {resourcesId: stringresourceUrl: stringfullFileName: stringfileName: stringid: string
}/*** @descriptioninfo* @return {*}* @Date Changed:*/
export interface InfoInterface {imgList: string[]actions: Action[]
}export interface fileBox {show: booleanurl: string
}使用
// 调用相机<GlFace ref="face" :file-list="[]" @chooseFIle="chooseFIle"></GlFace>
const face = ref(null)face.value.selectAction({ value: 'CameraView' })
相关文章:

h5相机功能
h5相机功能 利用vant input file <template><div class"mb10"><divv-for"(item, index) in info.imgList":key"index"class"imgItem f32 mr20"click"preview(item, index)"><img :src"doFileUrl…...

IDEA | 安装通义灵码插件,开启智能编码旅程
安装步骤 从插件市场安装,点击导航-插件,打开应用市场,搜索通义灵码(TONGYI Lingma),找到通义灵码后点击安装。 https://tongyi.aliyun.com/lingma/download 使用方式 https://help.aliyun.com/documen…...
过程中遇到的挑战?)
技术人员如何克服在使用行列视(RCV)过程中遇到的挑战?
技术人员在使用行列视(RCV)过程中可能会遇到多种挑战,以下是一些建议,帮助他们克服这些挑战: 1. 深入了解系统架构和功能: - 熟练掌握RCV的架构设计,包括数据中心层、计算服务层、函数层、人机…...

手把手教你安装 Vivado2019.2(附安装包)
一、Vivado 2019.2优点 Vivado 2019.2 作为 Xilinx 公司发布的一款设计套件版本,具有多个显著的优点,以下是对其优点的详细归纳: 集成度高:开发工具丰富并行综合功能灵活的许可证策略用户友好的界面强大的仿真和验证功能丰富的文…...

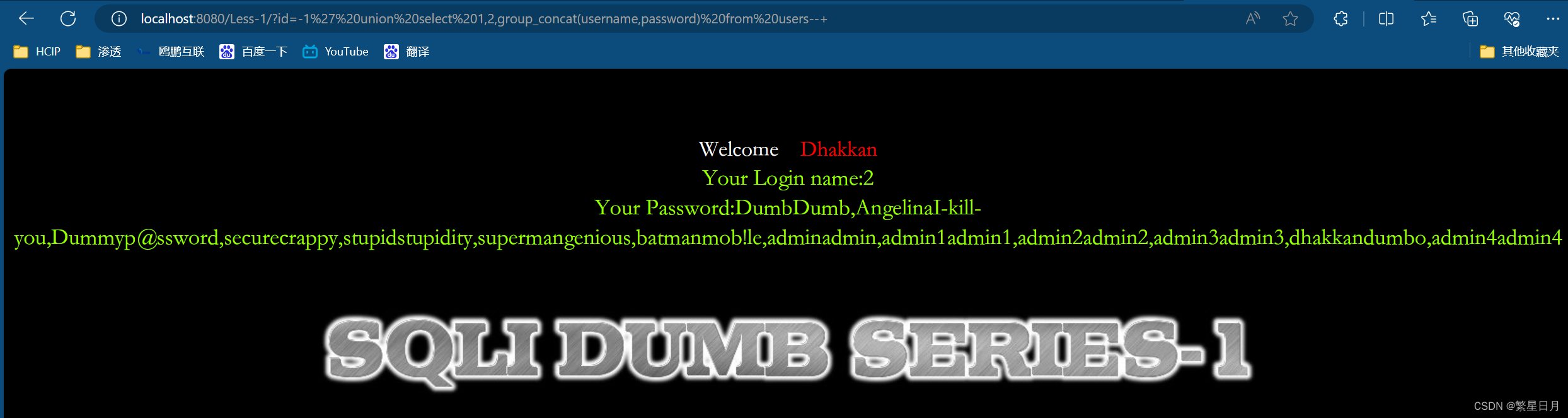
Sql-labs的第一关
前言 我们在使用Sql-libs靶场进行Sql注入实验的时候,前提要求我们对mysql数据库结构要有一个大概的了解,因为mysql5.0以上的版本都会自带一个名为information_schema的数据库,这个数据库下面会有columns和tables两个表。 tables这个表的table…...

10_1 Linunx Web服务管理
10_1 Linunx Web服务管理 文章目录 10_1 Linunx Web服务管理[toc]1. 环境准备2. Web服务2.1 Web服务简介 2.2 Web配置2.2.1 提供的默认配置2.2.2 Web服务的主配置文件2.2.3 /etc/httpd/conf/httpd.conf 文件反映出来的”访问控制信息“2.2.4 修改监听端口,访问2.2.5…...

苹果WWDC 2024:十三大亮点公布,一切都有关AI|TodayAI
在刚刚结束的苹果全球开发者大会(WWDC 2024)上,苹果公司展示了一系列令人瞩目的新功能,特别是在人工智能(AI)领域的重大进展。以下是本次大会的十三大亮点。 1. 苹果推出首个AI系统 苹果宣布推出其首个AI系统——Apple Intelligence,这一系统将强大的生成模型直接集成到…...

Nginx访问日志
Nginx日志是Nginx Web服务器产生的记录文件,主要用于跟踪和分析服务器的访问情况以及错误信息。Nginx日志主要分为两大类:访问日志 (access_log): 访问日志记录了每一次客户端对Nginx服务器的HTTP请求的详细信息,这对于统计分析、流量监控、用…...

Java使用Hutool工具类轻松生成验证码
一、效果展示 二、Hutool工具类实现验证码生成 2.1 引入依赖 <!--hutool工具包--> <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.7.15</version> </dependency2.2 简单实现方…...

leetcode 40. 组合总和 II
题目 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含重复的组合。 原题链接:https://leetc…...

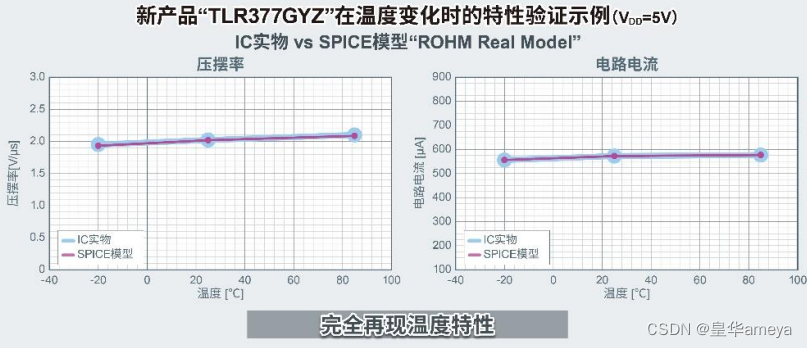
AMEYA360代理品牌:ROHM开发出世界超小CMOS运算放大器,适用于智能手机和小型物联网设备等应用
全球知名半导体制造商ROHM(总部位于日本京都市)开发出一款超小型封装的CMOS运算放大器“TLR377GYZ”,该产品非常适合在智能手机和小型物联网设备等应用中放大温度、压力、流量等的传感器检测信号。 智能手机和物联网终端越来越小型化,这就要求搭载的元器…...

第1章Hello world 4/5:对比Rust/Java/C++创建和运行Hello world全过程:运行第一个程序
讲动人的故事,写懂人的代码 1.7 对比Rust/Java/C++创建和运行Hello world全过程 有了会听懂人类的讲话,还能做记录的编程助理艾极思,他们三人的讨论内容,都可以变成一份详细的会议纪要啦。 接下来,我们一起看看艾极思是如何记录下赵可菲创建和运行Java程序Hello world,…...

golang优雅代码【lock实现】
golang优雅代码【lock实现】 1.局部锁1.1 具体实现方式 本文代码风格来源参考 database/sql 包 更加深刻理解go语言圣经中函数是一等公民 1.局部锁 database/sql源码中使用 withLock(dc, func(){...}) 方法实现局部锁,完美利用了 golang 的 defer 关键字对 入参dc…...
)
Dijkstra算法(迪杰斯特拉算法)
迪杰斯特拉算法通常用在图的最短路径问题上 而迷宫的最短路径可以用BFS来做,虽然BFS不能用于带权值的迷宫,但是可以对BFS稍微改进,只需要把判断是否走过的数组改为最短路径的数组,在判断是否可走时判断是否比最短的小即可 Dijks…...

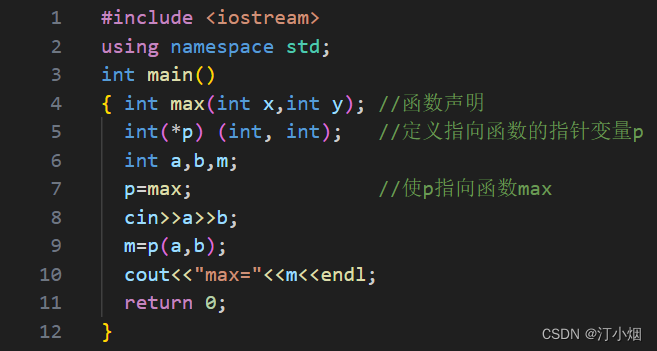
用函数指针求a和b中的大者
指针变量也可以指向一个函数。一个函数在编译时被分配给一个入口地址。这个函数入口地址就称为函数的指针。可以用一个指针变量指向函数,然后通过该指针变量调用此函数。 先按一般方法编写程序: 可以用一个指针变量指向max函数,然后通过该指…...

鸿蒙轻内核M核源码分析系列六 任务及任务调度(2)任务模块
任务是操作系统一个重要的概念,是竞争系统资源的最小运行单元。任务可以使用或等待CPU、使用内存空间等系统资源,并独立于其它任务运行。鸿蒙轻内核的任务模块可以给用户提供多个任务,实现任务间的切换,帮助用户管理业务程序流程。…...

解决找不到MSVCR120.dll,无法执行代码
msvcr120.dll是Microsoft Visual C 2013 Redistributable Package的一部分,它提供了运行使用Microsoft Visual C 2013编译器编译的程序所需的运行时环境。这个DLL文件包含了在运行使用Visual C编译器(特别是2013版)编译的应用程序时所必需的一…...

Linux iptables详解
前言:事情是这样的。最近部门在进行故障演练,攻方同学利用iptables制造了一个故障。演练最终肯定是取得了理想的效果,即业务同学在规定时间内定位了问题并恢复了业务(ps:你懂得)。 对我个人来讲一直知道iptables的存在࿰…...

Mac电脑arm64芯片Cocoapods 的 ffi 兼容问题
转载请标明出处:https://blog.csdn.net/donkor_/article/details/139505395 文章目录 前言问题分析解决方案总结 前言 今天在改Flutter项目的时候,构建IOS项目时,Cocoapods报错 Error: To set up CocoaPods for ARM macOS, run: arch -x86_6…...

如何提高逻辑性?(小妙招)
在现代社会中,逻辑性是一种至关重要的思维能力。不论是在工作、学习还是生活中,逻辑清晰的人总能更好地解决问题和做出决策。然而,如何提高逻辑性却是许多人头疼的问题。本文将从六个方面详细探讨如何提升逻辑性,包括细心态度、逼…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

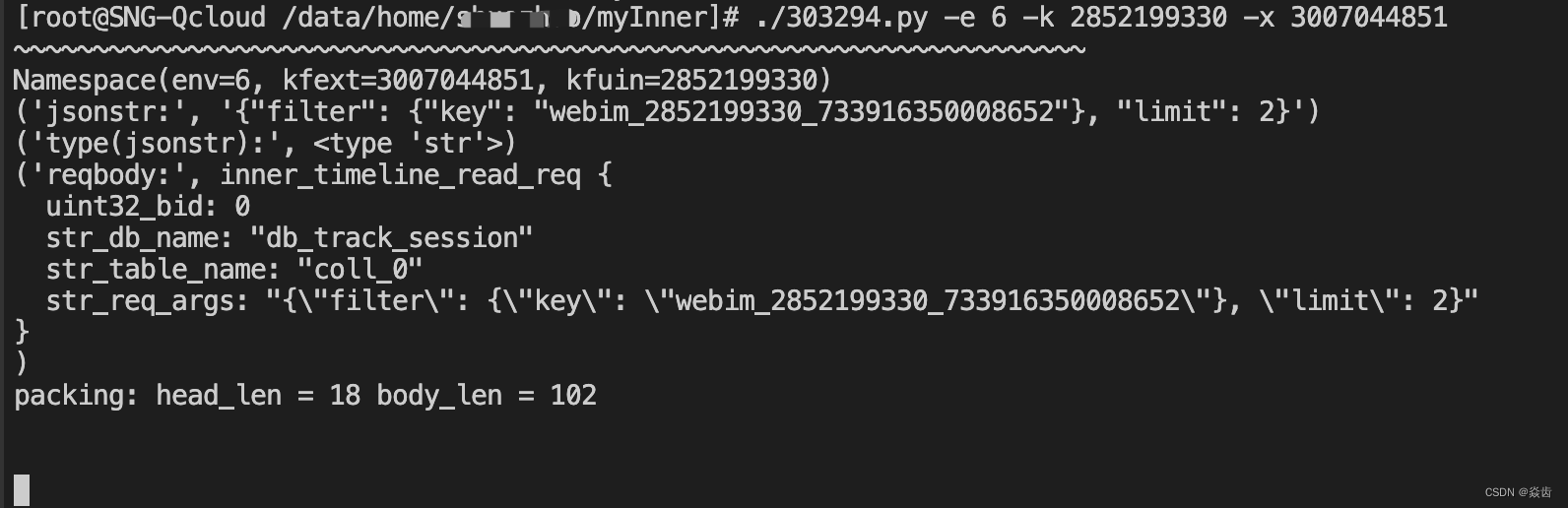
分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
