three.js使用环境贴图或者加载hdr图
1、three.js使用环境贴图
1.1、效果视频
环境贴图
1.2、使用步骤(个人认为)
(1)导入引入相关方法
(2)创建场景
(3)创建相机
(4)添加物体材质
(5)添加光源
(6)渲染
1.3、代码
// 环境贴图代码
import * as THREE from 'three'//目标:使用环境贴图放在球上展示//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//1、创建场景
const scene = new THREE.Scene()//2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
) // 参数分别代表,相机角度、屏幕宽高比、近端点,远端点//设置相机位置
camera.position.set(2, 2, 2)
scene.add(camera)//导入纹理
const cubeTextureLoader = new THREE.CubeTextureLoader()
//一下代码是因为物体有上下左右前后六个面,所以设置6个方向的贴图
const envMapTexture = cubeTextureLoader.load(['/static/texture/environmentMaps/1/px.jpg','/static/texture/environmentMaps/1/nx.jpg','/static/texture/environmentMaps/1/py.jpg','/static/texture/environmentMaps/1/ny.jpg','/static/texture/environmentMaps/1/pz.jpg','/static/texture/environmentMaps/1/nz.jpg',
])
//添加物体
const sphereGeometry = new THREE.SphereGeometry(1, 20, 20)
const material = new THREE.MeshStandardMaterial({metalness: 0.7, //金属度roughness: 0.1, //粗糙度,设置为0表面会非常光滑,可以折射出太阳光// envMap: envMapTexture, //环境贴图
})
const mesh = new THREE.Mesh(sphereGeometry, material)
scene.add(mesh)//给场景添加背景
scene.background = envMapTexture
//给场景中所有的物体添加默认的贴图
scene.environment = envMapTexture//添加环境光
const light = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(light)//添加直线光源
const directionLight = new THREE.DirectionalLight(0xffffff, 1)
directionLight.position.set(10, 10, 10)
scene.add(directionLight)//初始化渲染器
const renderer = new THREE.WebGLRenderer()//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)//将webGL渲染的canvas添加到app中
document.getElementById('app').appendChild(renderer.domElement)//创建控制器
const controls = new OrbitControls(camera, renderer.domElement)//设置控制器阻尼,让滑动更有真实感
controls.enableDamping = true//创建坐标轴
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)render()//渲染函数
function render(time) {controls.update()renderer.render(scene, camera)//下一帧渲染完毕再次执行,保证每一帧都渲染requestAnimationFrame(render)
}2、three.js加载hdr图
2.1、效果视频
加载hdr图
2.2、代码
// three.js加载hdr图
import * as THREE from 'three'//目标:加载hdr图//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//导入hdr加载器
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'//1、创建场景
const scene = new THREE.Scene()//2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
) // 参数分别代表,相机角度、屏幕宽高比、近端点,远端点//设置相机位置
camera.position.set(2, 2, 2)
scene.add(camera)const rgbeLoader = new RGBELoader()
rgbeLoader.loadAsync('static/texture/hdr/003.hdr').then((texture) => {texture.mapping = THREE.EquirectangularReflectionMapping //正常只是一张图平铺,设置这个可以让图包围环绕整个环境scene.background = texture //设置环境贴图scene.environment = texture
})//添加物体
const sphereGeometry = new THREE.SphereGeometry(1, 20, 20)
const material = new THREE.MeshStandardMaterial({metalness: 0.7, //金属度roughness: 0.1, //粗糙度,设置为0表面会非常光滑,可以折射出太阳光
})
const mesh = new THREE.Mesh(sphereGeometry, material)
scene.add(mesh)//添加环境光
const light = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(light)//添加直线光源
const directionLight = new THREE.DirectionalLight(0xffffff, 1)
directionLight.position.set(10, 10, 10)
scene.add(directionLight)//初始化渲染器
const renderer = new THREE.WebGLRenderer()//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)//将webGL渲染的canvas添加到app中
document.getElementById('app').appendChild(renderer.domElement)//创建控制器
const controls = new OrbitControls(camera, renderer.domElement)//设置控制器阻尼,让滑动更有真实感
controls.enableDamping = true//创建坐标轴
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)render()//渲染函数
function render(time) {controls.update()renderer.render(scene, camera)//下一帧渲染完毕再次执行,保证每一帧都渲染requestAnimationFrame(render)
}相关文章:

three.js使用环境贴图或者加载hdr图
1、three.js使用环境贴图 1.1、效果视频 环境贴图 1.2、使用步骤(个人认为) (1)导入引入相关方法 (2)创建场景 (3)创建相机 (4)添加物体材质 (5…...

GPT-4o多模态大模型的架构设计
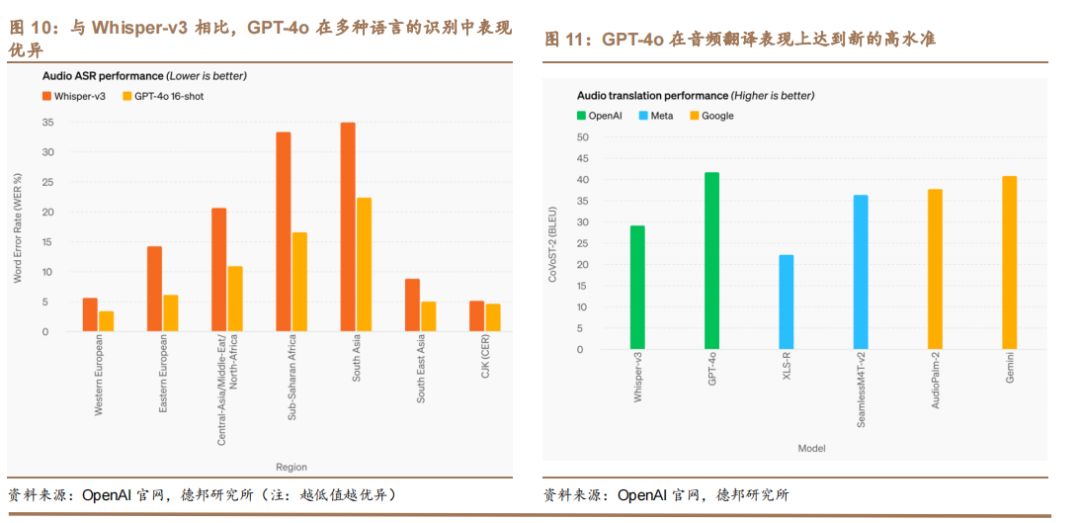
GPT-4o:大模型风向,OpenAI大更新 OpenAI震撼发布两大更新!桌面版APP与全新UI的ChatGPT上线,简化用户操作,体验更自然。同时,全能模型GPT-4o惊艳亮相,跨模态即时响应,性能卓越且性价比…...

Facebook:社交世界的引领者
导语 在当今数字化时代,Facebook已经成为了人们社交生活的重要一环。然而,除了成为社交媒体的象征外,它还在不断探索并领导着社交世界的新方向。 1. 社交平台的发展者 Facebook不仅仅是一个社交平台,更是社交方式的引领者。从其…...

qt 加载字体 c++
目录 qt 加载字体 c label设置大小和字体: 资源配置路径失败 解决方法:exe相对目录: pro配置: resource.qrc qt 加载字体 c #include <QApplication> #include <QLabel> #include <QFontDatabase> #incl…...

Linux ldd和ldconfig
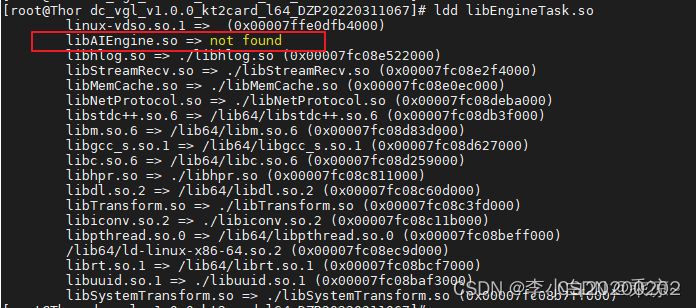
ldconfig ldconfig 查看默认库路径和ld.so.conf包含的库路径,来建立运行时动态装载的库查找路径。 ldconfig命令的用途,主要是在默认搜寻目录(/lib和/usr/lib)以及动态库配置文件/etc/ld.so.conf内所列的目录下,搜索出可共享的动态链接库(格式如前介绍,lib*.so*),…...

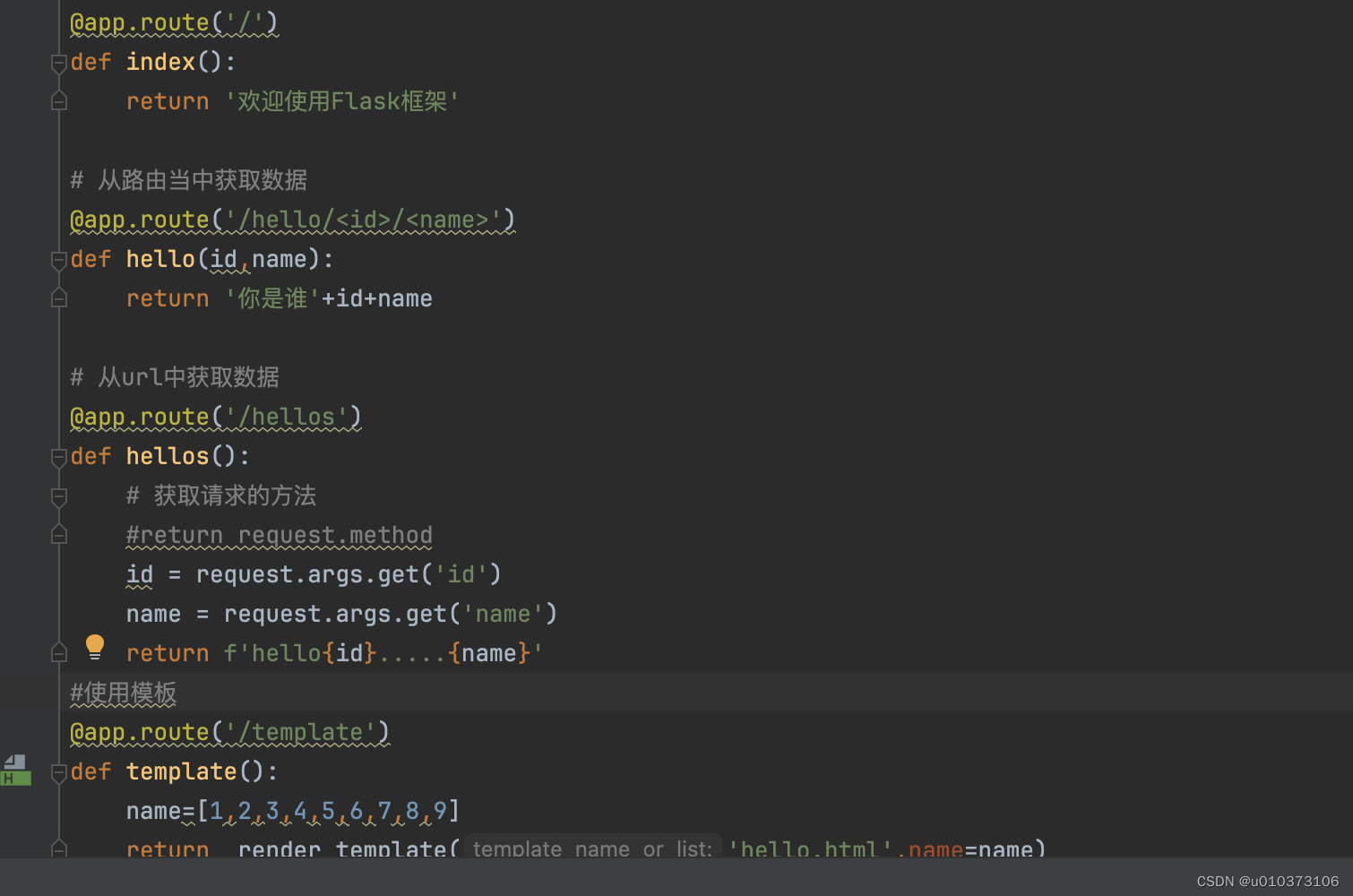
Python 学习flask创建项目
1、使用pycharm创建flask项目 2、运行访问地址 3、可以看到访问地址内容 4、可以增加路由,尝试访问获取参数...

.NET集成DeveloperSharp实现图片的裁剪、缩放、与加水印
🏆作者:科技、互联网行业优质创作者 🏆专注领域:.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造 🏆欢迎关注我(Net数字智慧化基地),里面…...

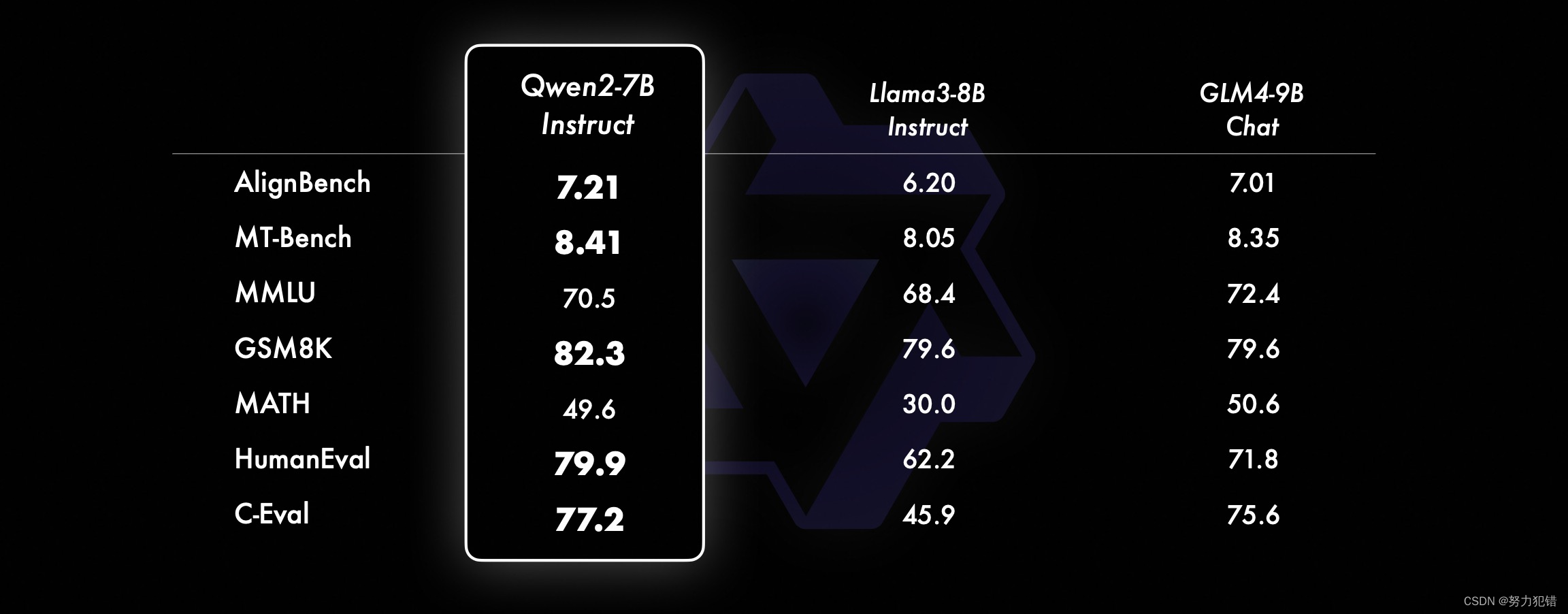
阿里发布最强开源大模型通义千问Qwen2,国产最好用的LLM
前言 近年来,大模型技术发展迅速,开源模型的出现为AI研究和应用带来了新的活力。在这一背景下,阿里云通义千问团队发布了全新升级的Qwen2系列开源模型,为国内外开发者提供了更强大的工具和更丰富的选择。 Huggingface模型下载&am…...

探索风电机组:关键软件工具全解析
探索风电机组:关键软件工具全解析 随着可再生能源市场的迅猛发展,风电作为一种重要的可再生能源,其相关技术和工具也越来越受到重视。风电机组的设计、仿真、优化及运维等方面,都需要依靠一系列专业软件工具来实现。这些软件涵盖…...

HOW - CSS 常见效果实现
目录 渐隐渐显曲线&抛物线气泡框水波纹悬浮&漂浮长按控制进度条圆弧&圆形进度条引导蒙层随机物品掉落渐变边框光晕按钮下压反馈头像(圆形半透明阴影) 常见 CSS 效果实现总结。 渐隐渐显 <!DOCTYPE html> <html> <style>…...

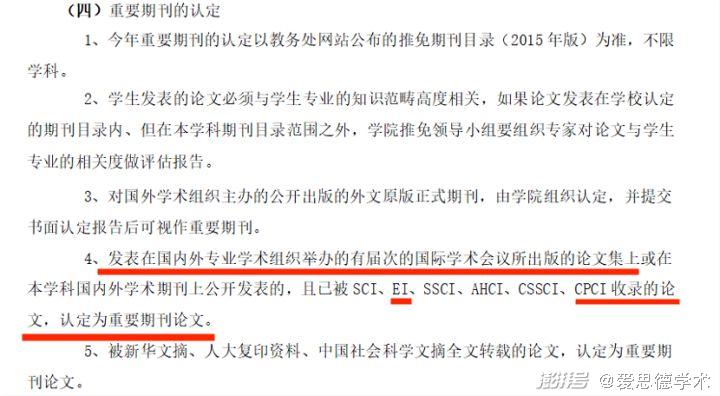
EI/CPCI/Scopus会议论文是啥?
EI/CPCI/Scopus会议论文是啥? EI/CPCI/Scopus是学术圈常见的字母缩写了,它们并非某一种期刊或是某一种杂志,而是一种便捷的论文检索工具。它们之间的区别在于,各自涵盖的领域的不同。▌EI (The Engineering Index&…...

【递归、搜索与回溯】穷举vs暴搜vs深搜vs回溯vs剪枝
穷举vs暴搜vs深搜vs回溯vs剪枝 1.全排列2.子集 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 管他什么深搜、回溯还是剪枝,画出决…...
)
celery-redbeat方案(动态定时任务、异步任务)
文章目录 为什么选择 RedBeat?方案坑事项记录 记一次工作上的问题 问题:项目上当前定时任务框架和服务端耦合,容易出现加载定时任务时间很长,影响后端服务启动,容易改动引发定时任务的问题。且能方便的动态的增加或删除…...

js解析成语法树以及还原
const {parse} require("babel/parser"); const traverse require("babel/traverse").default; const generator require("babel/generator").default;// 1.定义要处理的代码 const jscode function square(n) {return n * n; };// 2.使用ba…...

基于python可伸缩JSON格式列表实现
对于消息体为一个json格式列表,列表长度变化的代码设计,如下实现可供参考。 1、python语言实现(直接取值) #codingutf-8n 2 # 行项目数 productCode [11111,222222,333333] unit [H06,H07,H08] qty [6,7,8] items []for i in range(0, n):item …...

h5相机功能
h5相机功能 利用vant input file <template><div class"mb10"><divv-for"(item, index) in info.imgList":key"index"class"imgItem f32 mr20"click"preview(item, index)"><img :src"doFileUrl…...

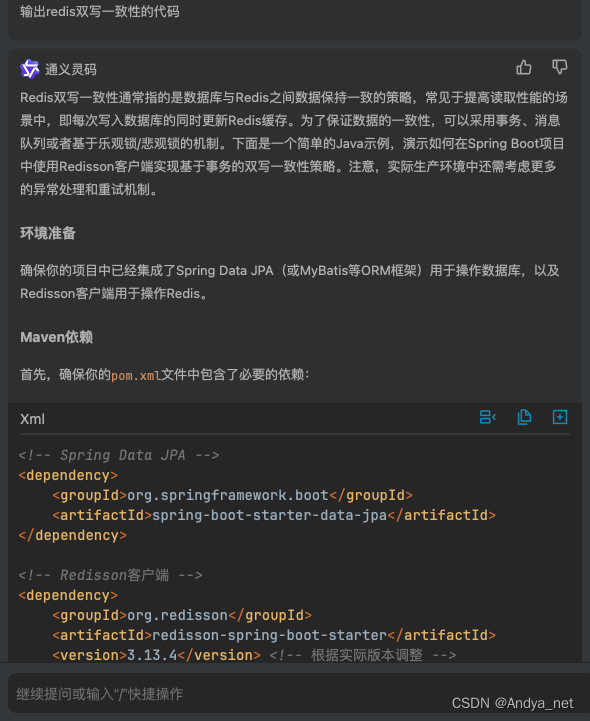
IDEA | 安装通义灵码插件,开启智能编码旅程
安装步骤 从插件市场安装,点击导航-插件,打开应用市场,搜索通义灵码(TONGYI Lingma),找到通义灵码后点击安装。 https://tongyi.aliyun.com/lingma/download 使用方式 https://help.aliyun.com/documen…...
过程中遇到的挑战?)
技术人员如何克服在使用行列视(RCV)过程中遇到的挑战?
技术人员在使用行列视(RCV)过程中可能会遇到多种挑战,以下是一些建议,帮助他们克服这些挑战: 1. 深入了解系统架构和功能: - 熟练掌握RCV的架构设计,包括数据中心层、计算服务层、函数层、人机…...

手把手教你安装 Vivado2019.2(附安装包)
一、Vivado 2019.2优点 Vivado 2019.2 作为 Xilinx 公司发布的一款设计套件版本,具有多个显著的优点,以下是对其优点的详细归纳: 集成度高:开发工具丰富并行综合功能灵活的许可证策略用户友好的界面强大的仿真和验证功能丰富的文…...

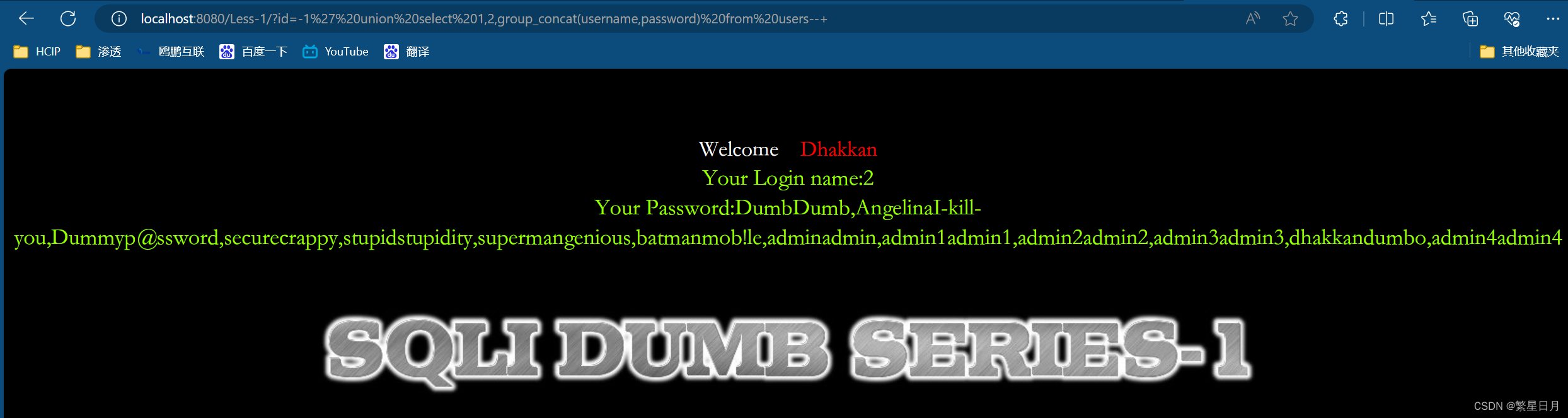
Sql-labs的第一关
前言 我们在使用Sql-libs靶场进行Sql注入实验的时候,前提要求我们对mysql数据库结构要有一个大概的了解,因为mysql5.0以上的版本都会自带一个名为information_schema的数据库,这个数据库下面会有columns和tables两个表。 tables这个表的table…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
