vue3 监听器,组合式API的watch用法
watch函数
在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数
watch(ref,callback(newValue,oldValue),option:{})
ref:被监听的响应式量,可以是一个 ref (包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组
callback:回调函数,当被监听的响应式量变化是触发回调,callback有两个参数,类型和ref一致,值是捕获到的变化后的ref,和变化前的ref
option: 对象提供一些监听函数的监听参数,比如是否开启深层监听一个最简单的监听示例
<script setup>
import { ref, watch } from 'vue'const count = ref(0);watch(count, () => {console.log(count.value);
})</script><template><div><span>{{ count }}</span></div><button @click="count++">click</button>
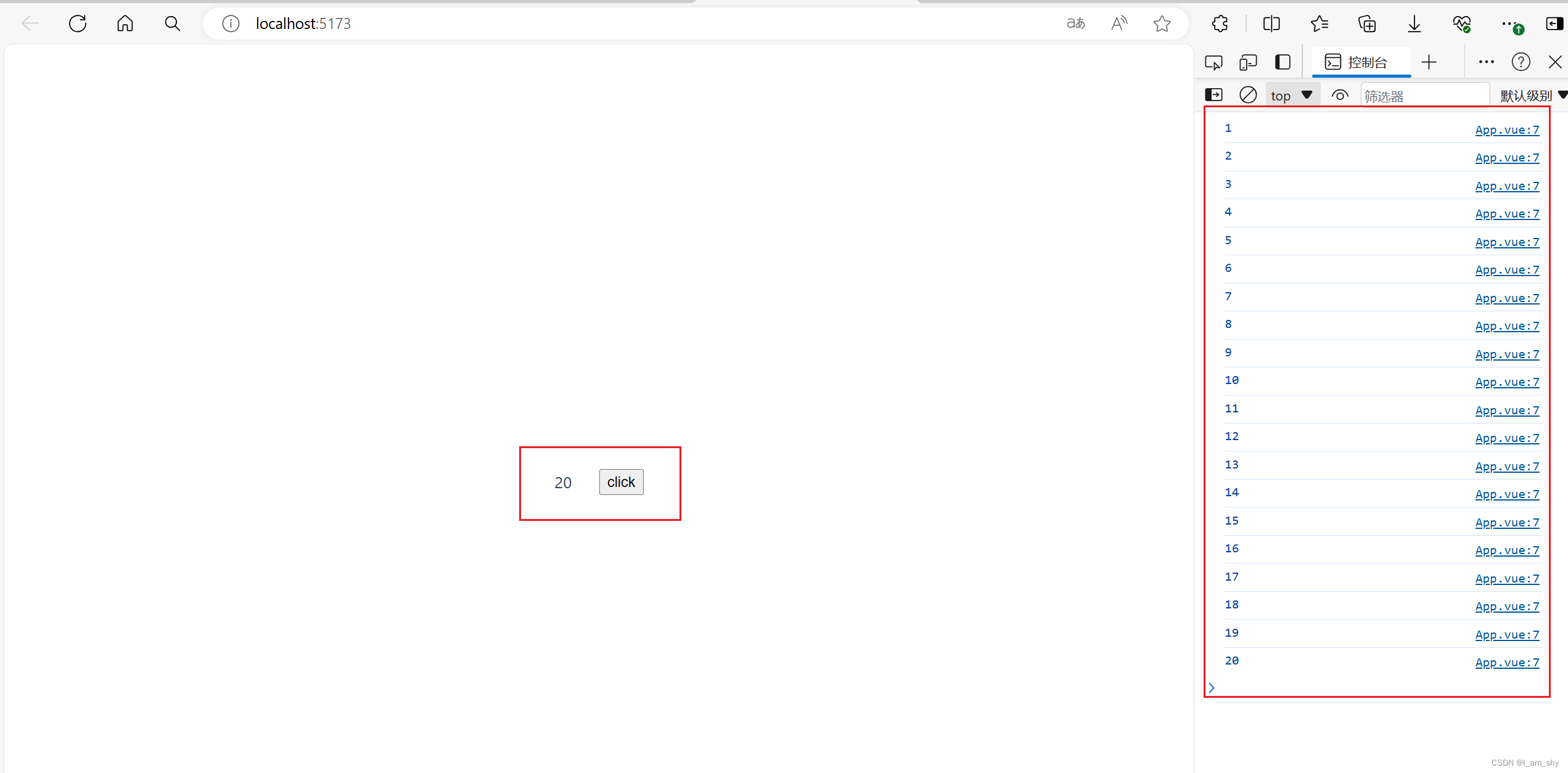
</template>当按钮点击时count递增,watch函数会捕获count的变化,并触发回调函数打印出count的值

这里 点击了20下每次变化都触发了一次回调
监听getter
<script setup>
import { ref,reactive, watch } from 'vue'const count = ref(0);
const obj = reactive({num:0});watch(count, (num) => {console.log("count=",num);
})watch(()=> obj.num , (num) => {console.log("sum=",num);
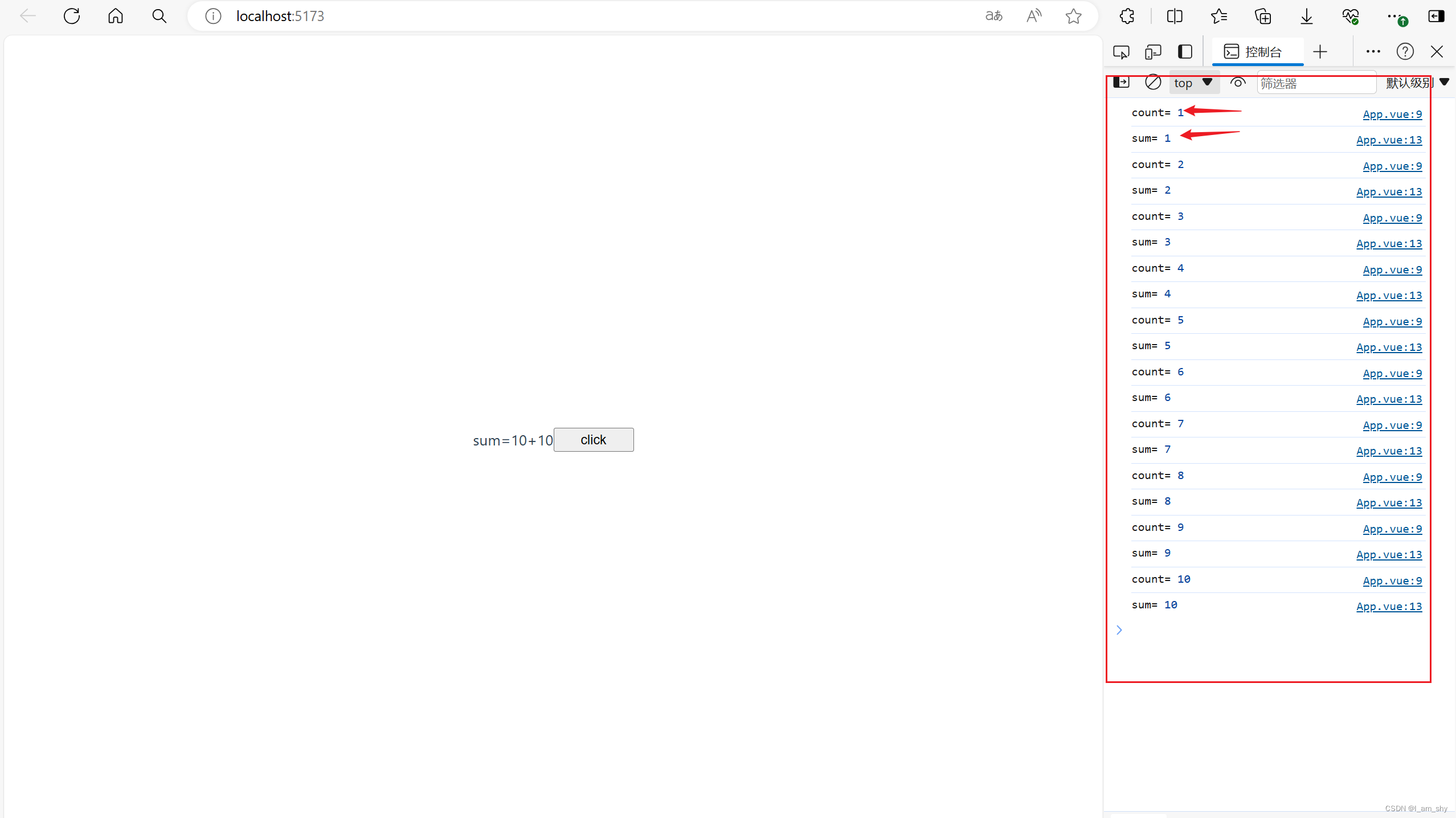
})</script><template><div><span>sum=</span><span>{{ count }}+</span><span>{{ obj.num }}</span></div><button @click="count++,obj.num++">click</button>
</template>
这里不能直接监听响应式对象的值(obj.sum ),而是需要用一个返回该属性的 getter 函数要监听的值( ()=> obj.sum )
深层监听器
深层侦听需要遍历被侦听对象中的所有嵌套的属性,对于一个对象来说,没有深度监听只有当整个对象改变才会被捕获,
虽然不能直接监听响应式对象的值,但是可以直接监听响应式对象,这会隐式的激活深层监听
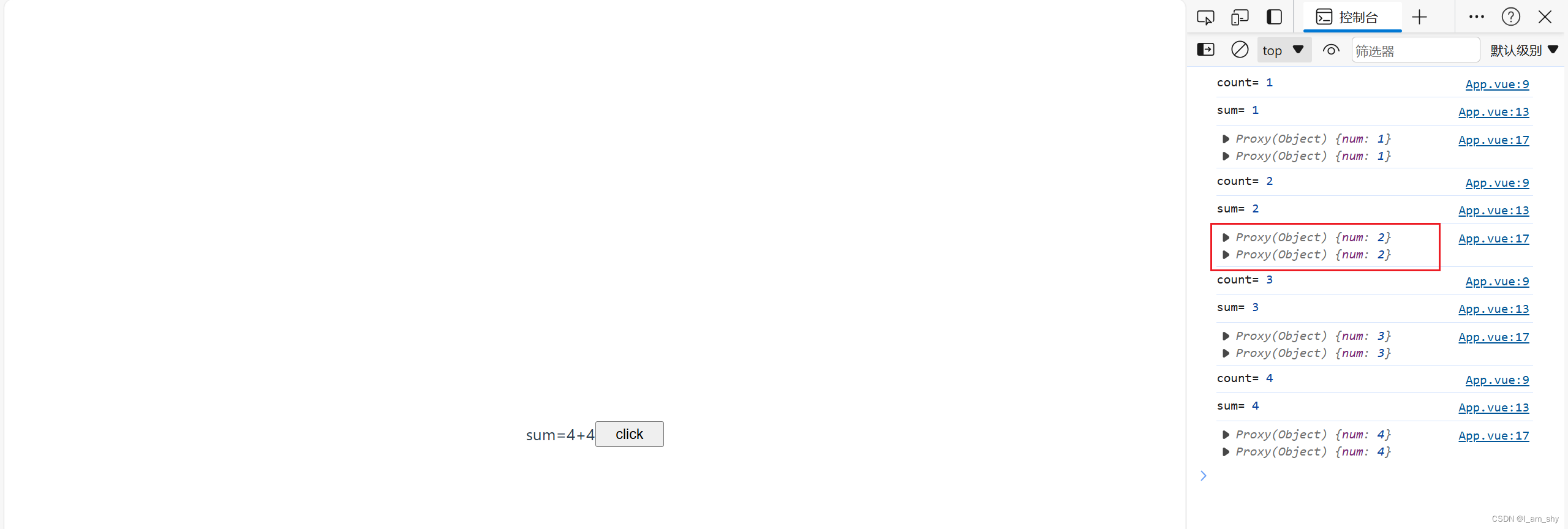
<div><span>sum=</span><span>{{ count }}+</span><span>{{ obj.num }}</span></div><button @click="count++,obj.num++">click</button>const obj = reactive({num:0});watch( obj, (newValue,oldValue)=>{console.log(newValue,oldValue);
})
可以看出来回调的两个对象参数它们式相等的两个值,
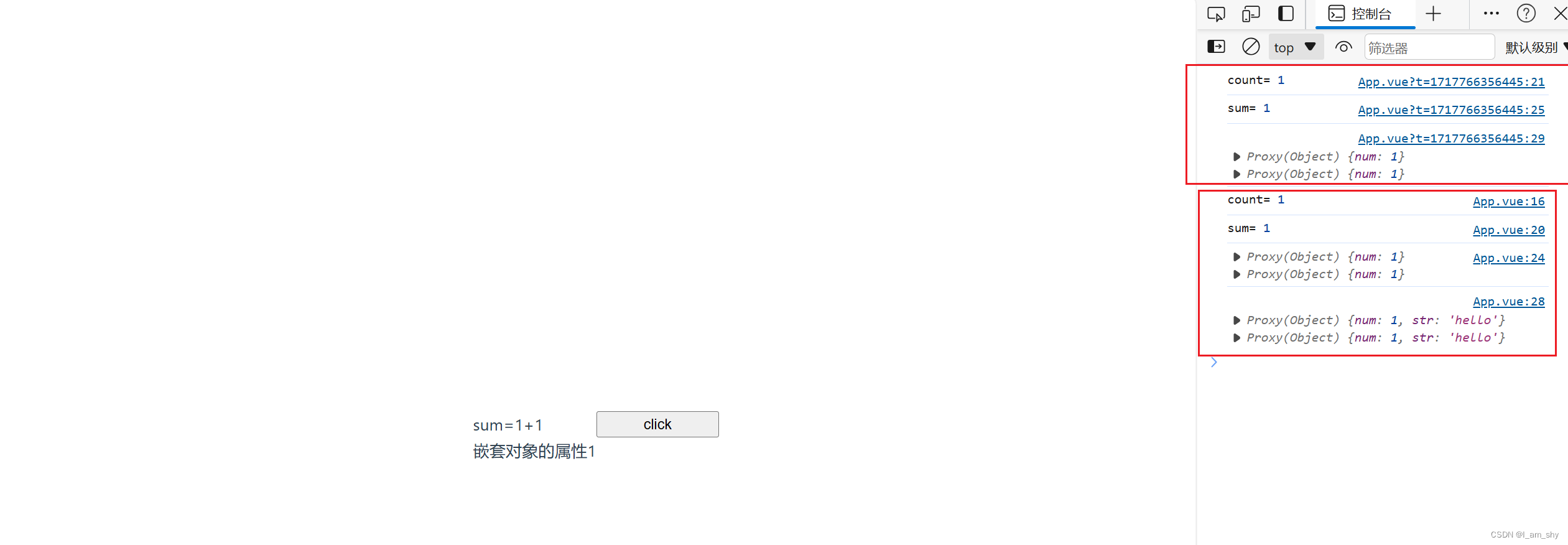
当你监听对象内嵌套的对象时,则需要手动开启深层监听,否则只有当整个对象改变时才能被捕获
<div><span>sum=</span><span>{{ count }}+</span><span>{{ obj.num }}</span>
</div>
<button @click="count++,obj.num++,ob.obj.num++">click</button>
<span>嵌套对象的属性{{ ob.obj.num }}</span>const ob = ref({obj:{num:0,str:"hello"},count:0
})watch(()=>ob.value.obj, (newValue,oldValue)=>{console.log(newValue,oldValue);
},{deep:true
})
可以看到开启深层监听后就可以捕获到变化响应了
立刻回调和一次回调
{deep:true,immediate:true,once:true
}除了深层回调还有两个参数,immediate,once,布尔值,它们分别表示,立刻执行一次回调(在开始捕获之前)和只回调一次(只捕获一次响应变化)
watchEffect函数
watchEffect会自动监听能访问到的且发生了响应变化的值,并且只跟踪回调中被使用到的属性,而不是递归地跟踪所有的属性,这有时候比深层监听遍历所有属性要更好,但是要注意,它仅会在其同步执行期间,才b捕获响应变化。在使用异步回调时,只有在第一个 await 正常工作前访问到的属性才会被捕获。
watchEffect(callback(newValue,oldValue),option:{})
callback:回调函数,当被监听的响应式量变化是触发回调,callback有两个参数,类型和ref一致,值是捕获到的变化后的ref,和变化前的ref
option: 对象提供一些监听函数的监听参数,watch 和 watchEffect

watch 和 watchEffect 都能响应式地执行能响应的回调(触发页面变化)。它们之间的主要区别是追踪响应式依赖的方式:
watch:需要提供监听目标,监听属性更加精确,仅在监听的目标变化时触发
watchEffect: 不需要提供监听补码,监听时没有那么明确,自动追踪所有能访问到的(参与回调的)响应式属性。
<div :style="`background-color:${color}`"><span>sum=</span><span>{{ count }}+</span><span>{{ obj.num }}</span>
</div>
<button @click="count++,obj.num++,ob.obj.num++">click</button>
<button @click="color='green'">change</button>
<span>嵌套对象的属性{{ ob.obj.num }}</span>
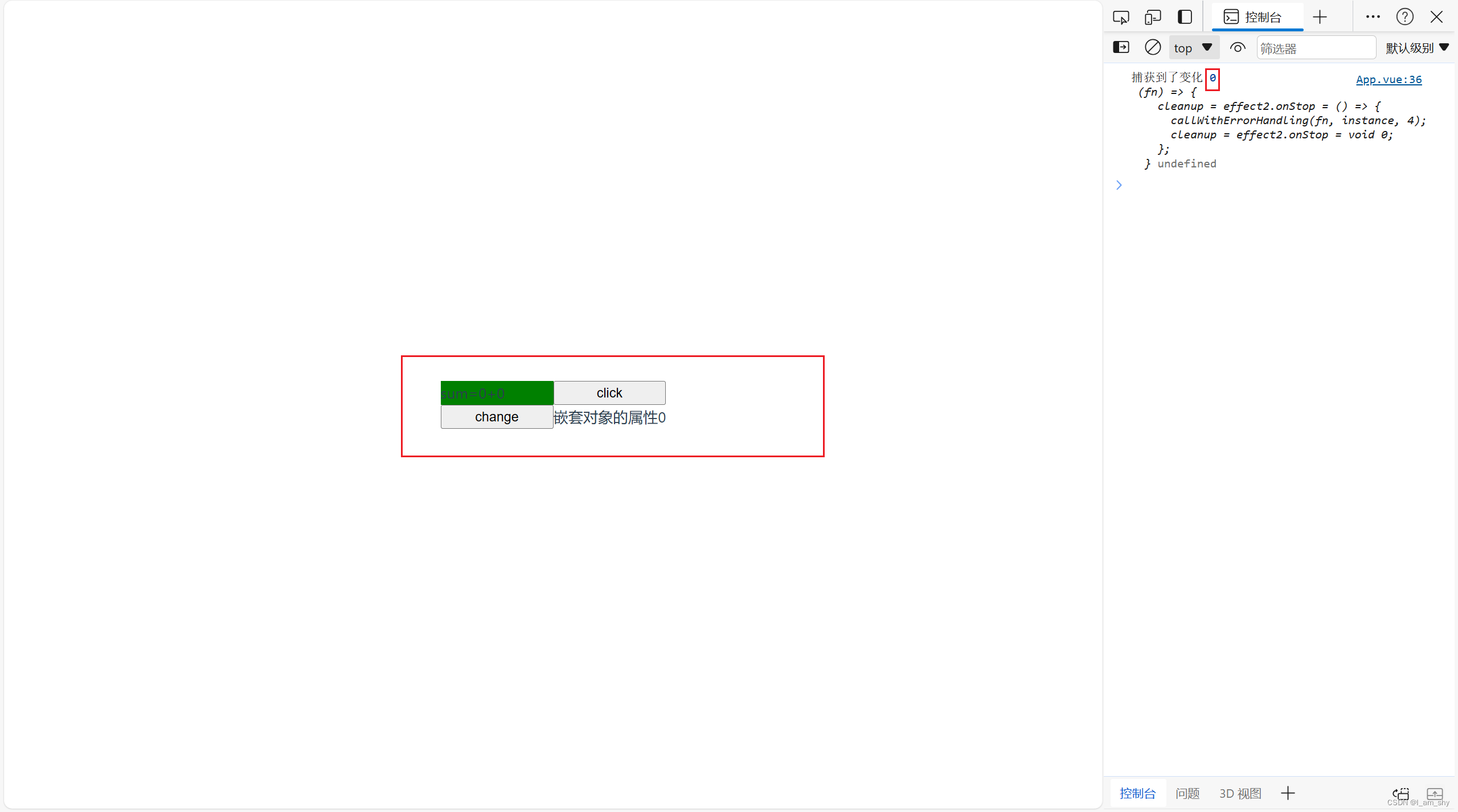
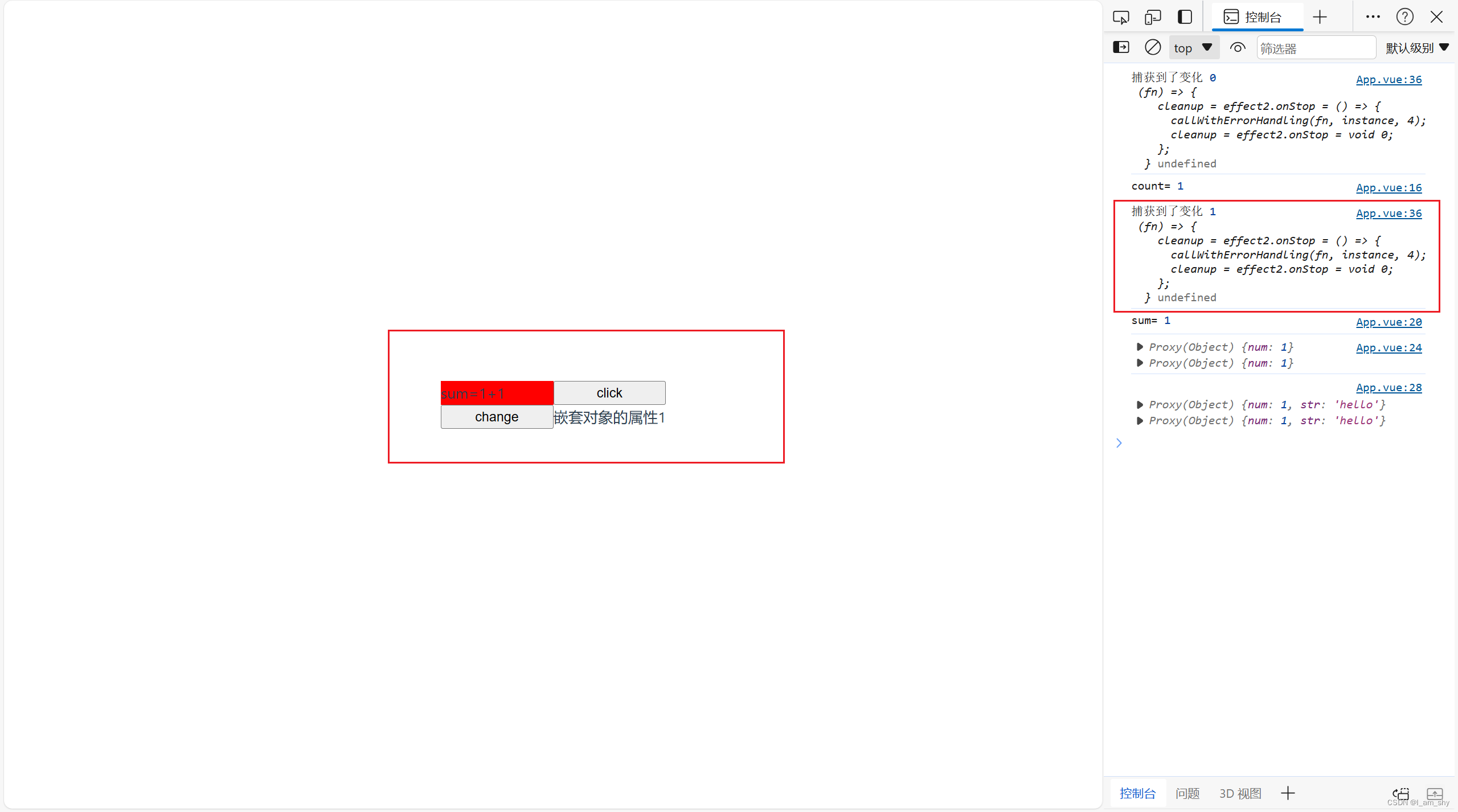
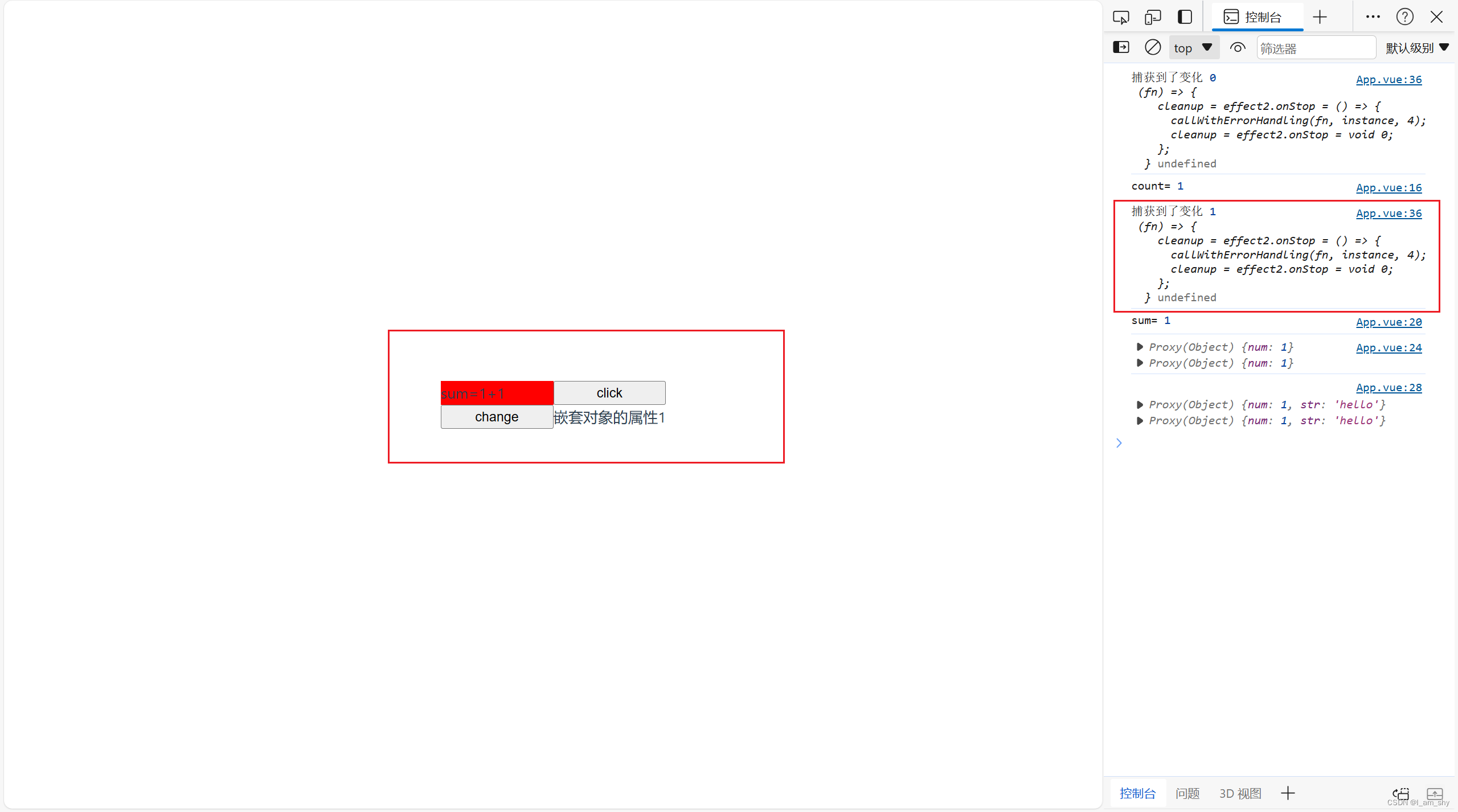
watchEffect((newValue,oldValue)=>{console.log("捕获到了变化",count.value,"\n",newValue,oldValue);color.value = "red";
})

回调中有count,当count变化时直接被捕获,改变了背景颜色,同时它还默认响应了一个函数
回调触发时机
watchEffect(callback,option:{})option:flush:post/sync (指明post,则会在响应后回调,指明sync,则会在响应前回调)// 或者你可以用对应的函数;watchPostEffect()
watchSyncEffect()// 它们的效果是一样的如果想在侦听器回调中能访问被 Vue 更新之后的所属组件的 DOM,你需要指明 flush: 'post' 或者使用 watchPostEffect():
如果想在侦听器回调在 Vue 进行任何更新之前触发:你需要指明 flush: 'sync' 或者使用 watchSyncEffect():
停止监听
在 setup() 或 <script setup> 中,绝大部分的监听器会随着组件销毁而结束。
关键点是,监听器必须用同步语句创建,如果用异步回调创建一个监听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。
手动停止一个侦听器,可以调用 watch 或 watchEffect 返回的函数
const unwatch = watchEffect(() => {})// ...当该侦听器不再需要时
unwatch()执行这个返回的函数就可以结束监听,释放内存
代码总结
<script setup>
import { ref,reactive, watch,watchEffect } from 'vue'const count = ref(0);
const obj = reactive({num:0});
const color = ref("");
const ob = ref({obj:{num:0,str:"hello"},count:0
})watch(count, (num) => {console.log("count=",num);
})watch(()=> obj.num , (num) => {console.log("sum=",num);
})watch( obj, (newValue,oldValue)=>{console.log(newValue,oldValue);
})watch(()=>ob.value.obj, (newValue,oldValue)=>{console.log(newValue,oldValue);
},{deep:true,// immediate:true,// once:true
})watchEffect((newValue,oldValue)=>{console.log("捕获到了变化",count.value,"\n",newValue,oldValue);color.value = "red";
})
</script><template><div :style="`background-color:${color}`"><span>sum=</span><span>{{ count }}+</span><span>{{ obj.num }}</span></div><button @click="count++,obj.num++,ob.obj.num++">click</button><button @click="color='green'">change</button><span>嵌套对象的属性{{ ob.obj.num }}</span>
</template>相关文章:

vue3 监听器,组合式API的watch用法
watch函数 在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数 watch(ref,callback(newValue,oldValue),option:{}) ref:被监听的响应式量,可以是一个 ref (包括计算属性)、一个响应式…...

苹果WWDC开幕发布AI大模型,股价却跌近2%
KlipC报道:北京时间6月11日凌晨,苹果一年一度的“全球开发者大会”(WWDC)开幕。会上,先后介绍了iOS 18、iPadOS 18、watchOS 11等系统的更新,同时还展示了多个AI功能。宣布与OpenAI构建合作伙伴关系。然而&…...

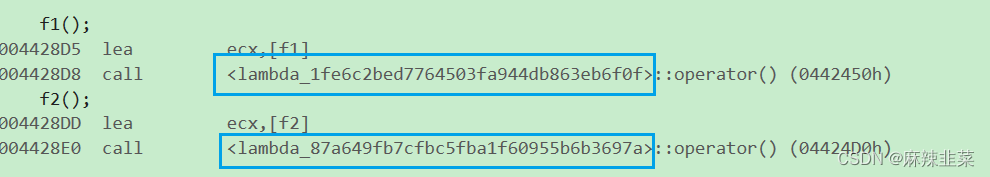
C++ 11 【可变参数模板】【lambda】
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:C修炼之路⏪ 🚚代码仓库:C高阶🚚 🌹关注我🫵带你学习更多C知识 🔝🔝 目录 前言 一、新的类功能 1.1默认成员函数—…...

c 宏应用举例
1.概要 #include <iostream> //变量可以直接使用 #define fun() a 100; //用变量计算可以 #define fun2(a) a*2; //用变量替换可以 #define fun3(a) d[a] a; //##链接的作用,一般用于链接变量名 #define fun4(type,name) type name##_s 4; //#的作用是转换…...

微信公众号(公众平台) 和 微信开放平台的scope的差异
微信公众号(公众平台) 和 微信开放平台 是两码事。 公众号(公众平台)获取的scope只包括两种:snsapi_base 和snsapi_userinfo,前者是静默获取,用户无感知;后者是需要用户确认同意的。…...

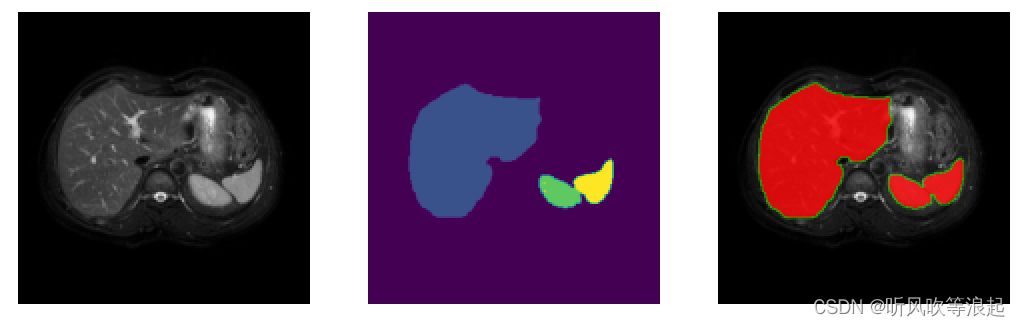
基于pytorch实现的DenseUnet医学图像分割(腹部多脏器)
1、前言 本章将介绍将densenet的主干网络引入unet中 官方实现的代码:kits19-challenge/network at master nitsaick/kits19-challenge (github.com) 本章实现的项目目录如下: 主要代码有train、evaluate、predict脚本 2、代码介绍 数据预处理脚本 数据…...

富格林:正规策划实现安全做单
富格林悉知,在投资理财的过程中,最重要的是控制风险实现安全做单避免损失。但是市场客观因素带来的风险并不能完全避免,因此投资者需要采取一些正规技能来减低风险投资风险实现安全做单。接下来就由富格林给大家分享一些实现安全做单的正规方…...

02. 异常捕捉和处理
检索特定内容的邮件,当检索失败,就会在终端输出“获取不了值” try: #代码块A except: #代码B 试一下运行代码A,当代码A报错时,执行代码B 这是main_exe.py文件中的内容 略过 #今天 for job_name,end_time in zip(bji.job_inf…...

Oracle和mysql中插入时间字段
例如有id 和 times两个字段 Oracle insert into xxx values|(1,sysdate) mysql insert into xxx values(1,now()) 在 MySQL 中,SYSDATE() 函数也是可用的,它与 NOW() 类似,但略有不同: NOW…...

注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。 详细的参数含义和使用请参考 App 参考文档 。 整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全…...

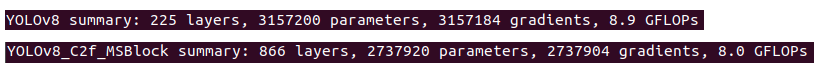
【YOLOv8改进[CONV]】使用MSBlock二次创新C2f模块实现轻量化 + 含全部代码和详细修改方式 + 手撕结构图 + 轻量化 + 涨点
本文将使用MSBlock二次创新C2f模块实现轻量化,助力YOLOv8目标检测效果的实践,文中含全部代码、详细修改方式以及手撕结构图。助您轻松理解改进的方法,实现有效涨点。 改进前和改进后的参数对比: 目录 一 MSBlock 二 使用MSBlock二次创新C2f模块实现轻量化 1 整体修改 …...

three.js使用环境贴图或者加载hdr图
1、three.js使用环境贴图 1.1、效果视频 环境贴图 1.2、使用步骤(个人认为) (1)导入引入相关方法 (2)创建场景 (3)创建相机 (4)添加物体材质 (5…...

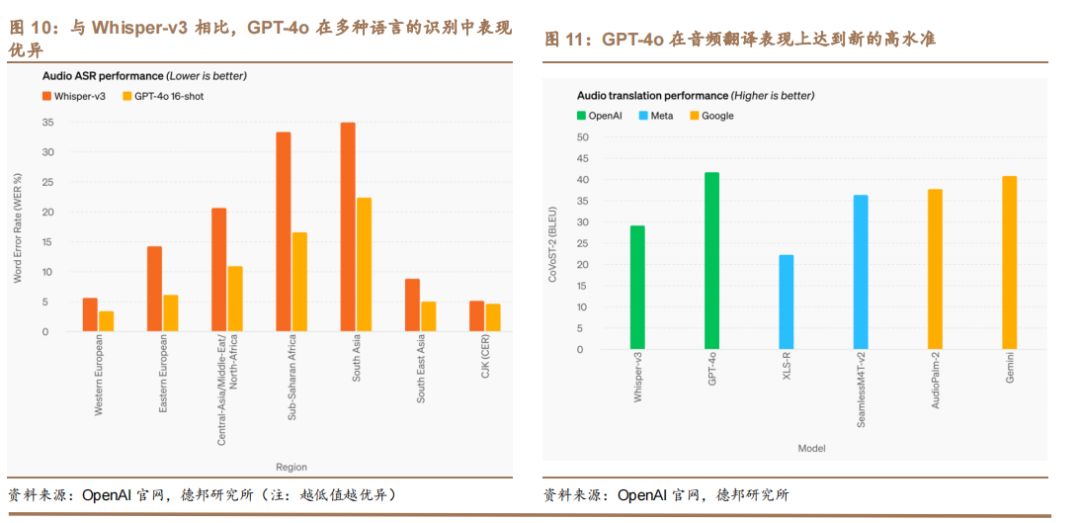
GPT-4o多模态大模型的架构设计
GPT-4o:大模型风向,OpenAI大更新 OpenAI震撼发布两大更新!桌面版APP与全新UI的ChatGPT上线,简化用户操作,体验更自然。同时,全能模型GPT-4o惊艳亮相,跨模态即时响应,性能卓越且性价比…...

Facebook:社交世界的引领者
导语 在当今数字化时代,Facebook已经成为了人们社交生活的重要一环。然而,除了成为社交媒体的象征外,它还在不断探索并领导着社交世界的新方向。 1. 社交平台的发展者 Facebook不仅仅是一个社交平台,更是社交方式的引领者。从其…...

qt 加载字体 c++
目录 qt 加载字体 c label设置大小和字体: 资源配置路径失败 解决方法:exe相对目录: pro配置: resource.qrc qt 加载字体 c #include <QApplication> #include <QLabel> #include <QFontDatabase> #incl…...

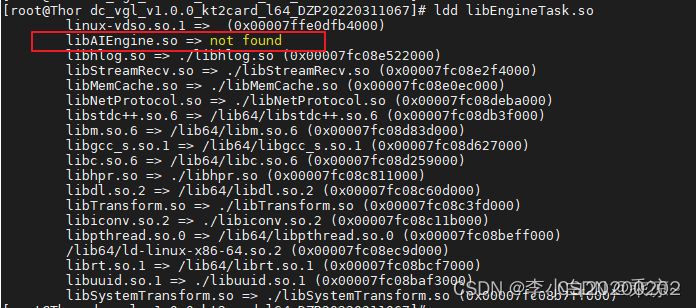
Linux ldd和ldconfig
ldconfig ldconfig 查看默认库路径和ld.so.conf包含的库路径,来建立运行时动态装载的库查找路径。 ldconfig命令的用途,主要是在默认搜寻目录(/lib和/usr/lib)以及动态库配置文件/etc/ld.so.conf内所列的目录下,搜索出可共享的动态链接库(格式如前介绍,lib*.so*),…...

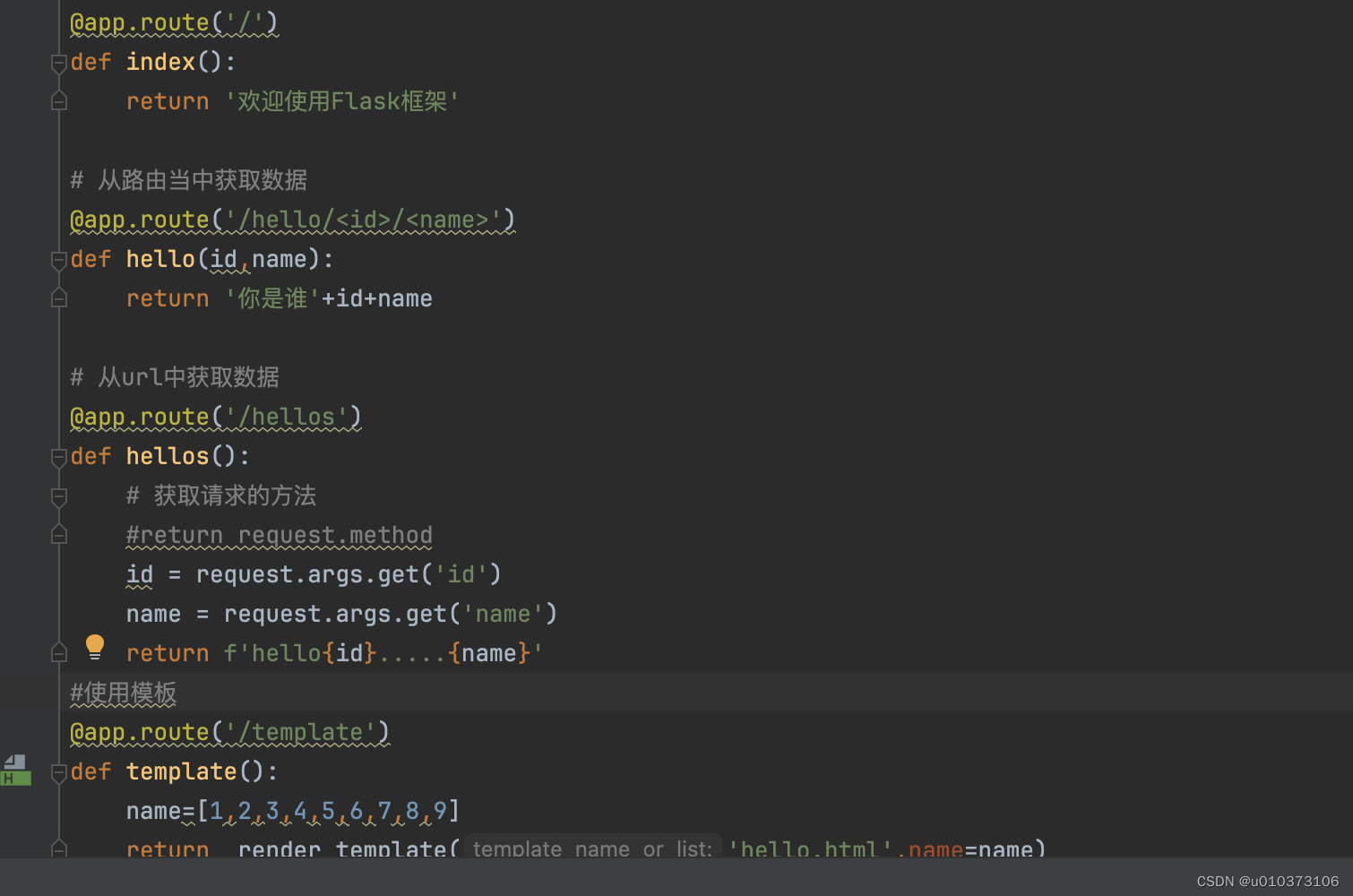
Python 学习flask创建项目
1、使用pycharm创建flask项目 2、运行访问地址 3、可以看到访问地址内容 4、可以增加路由,尝试访问获取参数...

.NET集成DeveloperSharp实现图片的裁剪、缩放、与加水印
🏆作者:科技、互联网行业优质创作者 🏆专注领域:.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造 🏆欢迎关注我(Net数字智慧化基地),里面…...

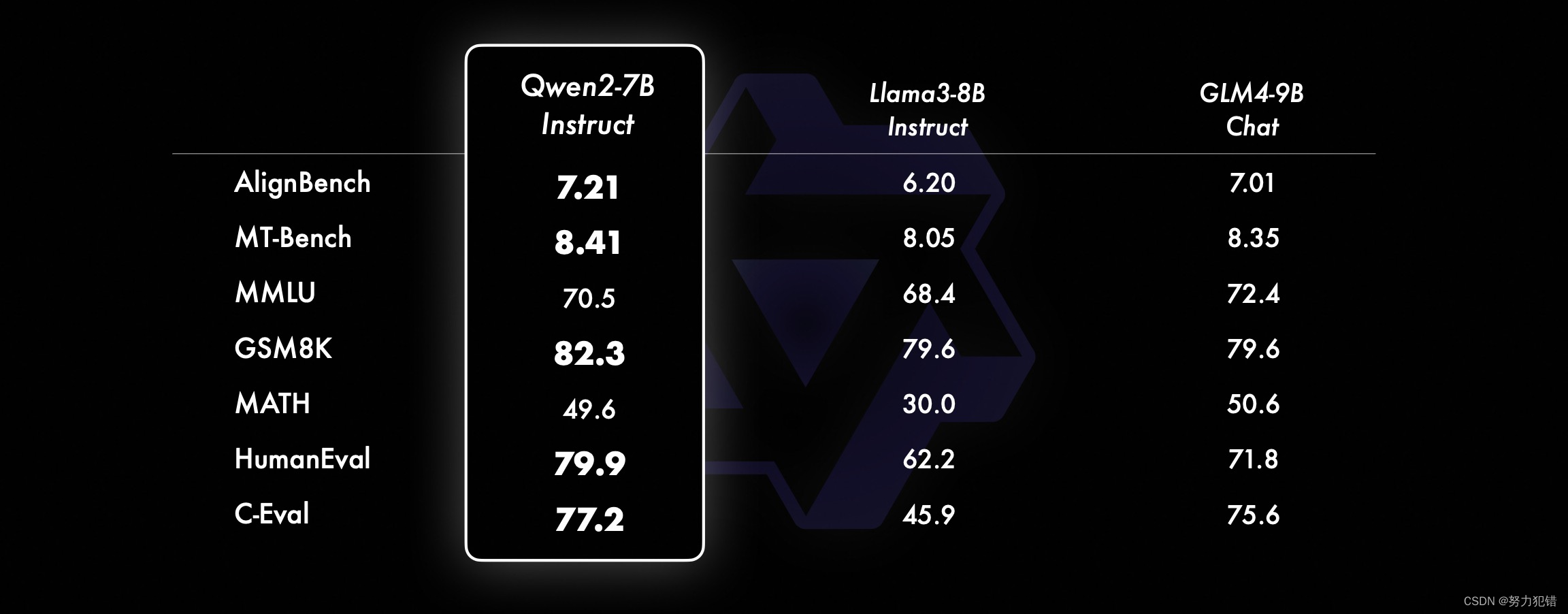
阿里发布最强开源大模型通义千问Qwen2,国产最好用的LLM
前言 近年来,大模型技术发展迅速,开源模型的出现为AI研究和应用带来了新的活力。在这一背景下,阿里云通义千问团队发布了全新升级的Qwen2系列开源模型,为国内外开发者提供了更强大的工具和更丰富的选择。 Huggingface模型下载&am…...

探索风电机组:关键软件工具全解析
探索风电机组:关键软件工具全解析 随着可再生能源市场的迅猛发展,风电作为一种重要的可再生能源,其相关技术和工具也越来越受到重视。风电机组的设计、仿真、优化及运维等方面,都需要依靠一系列专业软件工具来实现。这些软件涵盖…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
