openlayers 绘图功能,绘制多边形,draw组件的使用,一个简单的需求引发的思考(一)
1 需求
使用openlayers绘图功能绘制多边形
2 分析
主要是openlayers中draw功能的使用,感觉比较简单,祖传CV大法搞起来
3 实现
为了方便,就不加载底图了,直接使用绘制功能
2.1 简单实现
<template><div id="map" class="map"></div>
</template><script setup lang="ts">
import { Map, View } from 'ol';
import { get } from 'ol/proj';
import { Style } from 'ol/style';
import { Fill, Stroke } from 'ol/style.js';
import Draw from 'ol/interaction/Draw.js';
import { Vector as VectorSource } from 'ol/source.js';
import { Vector as VectorLayer } from 'ol/layer.js';const projection = get('EPSG:4326');
const source = new VectorSource();
const map = ref();
const draw = ref();onMounted(() => {initMap();initDraw();
});const initMap = () => {map.value = new Map({target: 'map',view: new View({center: [116.406393, 39.909006],projection: projection,zoom: 5}),layers: [new VectorLayer({source: source,style: new Style({stroke: new Stroke({color: 'orange',width: 2}),fill: new Fill({color: [203, 150, 62, 0.5]})})})]});
};const initDraw = () => {draw.value = new Draw({source: source,type: 'Polygon'});draw.value.on('drawstart', e => {console.log('e', e);});draw.value.on('drawend', e => {console.log('coord', e.feature.getGeometry().getCoordinates());});map.value.addInteraction(draw.value);
};
</script>
<style scoped lang="scss">
.map {width: 100%;height: 100%;background: #000;
}
</style>
2.2 需求更新1
新需求:
- 自定义绘制时的样式,没有绘制完成时,显示虚线,顶点增加Point
- 绘制完成后每个顶点需要显示一个Point
分析:
这里主要是styleFunction的灵活使用
实现:
<template><div id="map" class="map"></div>
</template><script setup lang="ts">
import { Map, View } from 'ol';
import { get } from 'ol/proj';
import { Style } from 'ol/style';
import Draw from 'ol/interaction/Draw.js';
import { Vector as VectorSource } from 'ol/source.js';
import { Vector as VectorLayer } from 'ol/layer.js';
import { Circle, Fill, Stroke } from 'ol/style.js';
import { Point } from 'ol/geom';const projection = get('EPSG:4326');
const source = new VectorSource();
const map = ref();
const draw = ref();onMounted(() => {initMap();initDraw();
});const initMap = () => {map.value = new Map({target: 'map',view: new View({center: [116.406393, 39.909006],projection: projection,zoom: 5}),layers: [new VectorLayer({source: source,style: styleFunc})]});
};const initDraw = () => {draw.value = new Draw({source: source,type: 'Polygon',style: drawStyleFunc});draw.value.on('drawstart', e => {console.log('e', e);});draw.value.on('drawend', e => {console.log('coord', e.feature.getGeometry().getCoordinates());});map.value.addInteraction(draw.value);
};const drawStyleFunc = (feature) => {const styles = [];const coord = feature.getGeometry().getCoordinates();for (let i = 0; i < coord.length - 1; i++) {styles.push(new Style({geometry: new Point(coord[i]),image: new Circle({radius: 4,fill: new Fill({color: '#ffff'}),stroke: new Stroke({color: 'orange',width: 2})})}));}styles.push(new Style({fill: new Fill({color: [255, 255, 255, 0.5]}),stroke: new Stroke({color: 'red',lineDash: [10],width: 2})}));return styles;
};const styleFunc = (feature) => {const styles = [];const coord = feature.getGeometry().getCoordinates();for (let i = 0; i < coord[0].length - 1; i++) {styles.push(new Style({geometry: new Point(coord[0][i]),image: new Circle({radius: 4,fill: new Fill({color: '#ffff'}),stroke: new Stroke({color: 'orange',width: 2})})}));}styles.push(new Style({fill: new Fill({color: [128, 128, 255, 0.5]}),stroke: new Stroke({color: 'blue',width: 2})}));return styles;
};
</script>
<style scoped lang="scss">
.map {width: 100%;height: 100%;background: #000;
}
</style>
2.2 需求更新2
新需求:
- 确定的两个顶点之间变为实线
- 取消跟随鼠标的Point,影响定位
- 取消绘制时的填充
分析:
这里主要是styleFunction的灵活使用
实现:
<template><div id="map" class="map"></div>
</template><script setup lang="ts">
import { Map, View } from 'ol';
import { get } from 'ol/proj';
import { Style } from 'ol/style';
import Draw from 'ol/interaction/Draw.js';
import { Vector as VectorSource } from 'ol/source.js';
import { Vector as VectorLayer } from 'ol/layer.js';
import { Circle, Fill, Stroke } from 'ol/style.js';
import { LineString, Point } from 'ol/geom';const projection = get('EPSG:4326');
const source = new VectorSource();
const map = ref();
const draw = ref();onMounted(() => {initMap();initDraw();
});const initMap = () => {map.value = new Map({target: 'map',view: new View({center: [116.406393, 39.909006],projection: projection,zoom: 5}),layers: [new VectorLayer({source: source,style: styleFunc})]});
};const initDraw = () => {draw.value = new Draw({source: source,type: 'Polygon',style: drawStyleFunc});draw.value.on('drawstart', e => {console.log('e', e);});draw.value.on('drawend', e => {console.log('coord', e.feature.getGeometry().getCoordinates());});map.value.addInteraction(draw.value);
};const drawStyleFunc = (feature) => {const styles = [];const type = feature.getGeometry().getType();const coord = feature.getGeometry().getCoordinates();for (let i = 0; i < coord.length - 1; i++) {styles.push(new Style({geometry: new Point(coord[i]),image: new Circle({radius: 4,fill: new Fill({color: '#ffff'}),stroke: new Stroke({color: 'orange',width: 2})})}));}if (type === 'LineString') {for (let i = 0; i < coord.length - 1; i++) {styles.push(new Style({geometry: new LineString([coord[i], coord[i + 1]]),stroke: new Stroke({color: 'orange',lineDash: coord.length > 2 && i < coord.length - 2 ? [] : [10],width: 2})}));}}return styles;
};const styleFunc = (feature) => {const styles = [];const coord = feature.getGeometry().getCoordinates();for (let i = 0; i < coord[0].length - 1; i++) {styles.push(new Style({geometry: new Point(coord[0][i]),image: new Circle({radius: 4,fill: new Fill({color: '#ffff'}),stroke: new Stroke({color: 'orange',width: 2})})}));}styles.push(new Style({fill: new Fill({color: [128, 128, 255, 0.5]}),stroke: new Stroke({color: 'blue',width: 2})}));return styles;
};
</script>
<style scoped lang="scss">
.map {width: 100%;height: 100%;background: #000;
}
</style>
存在问题:
- 在点击鼠标后并且鼠标有移动时,前一段虚线才会变成实线,并且顶点加上Point,因为只有鼠标移动才会有新的坐标点加入到绘制,因为openlayers没有提供绘制过程中的钩子函数,所以只能是当前效果
- 有需要时drawStyleFunction可以和styleFuntion合并成一个
相关文章:

openlayers 绘图功能,绘制多边形,draw组件的使用,一个简单的需求引发的思考(一)
1 需求 使用openlayers绘图功能绘制多边形 2 分析 主要是openlayers中draw功能的使用,感觉比较简单,祖传CV大法搞起来 3 实现 为了方便,就不加载底图了,直接使用绘制功能 2.1 简单实现 <template><div id"ma…...

【Flutter】 TextField限制长度时, 第三方手写输入法、ios原始拼音输入法输入被吞问题
问题描述 TextField限制长度时, 当你的输入字符长度已经到了最大值-1时,使用第三方手写输入法或者ios原生拼音输入法输入liang(什么拼音都行,这里只是举例),输到i那么li都会消失。 原因分析 这是因为第三…...

快递一键查询,只需快递单号,轻松掌握全程物流信息,让您的包裹追踪无忧!
在快节奏的现代生活中,快递已经成为我们生活中不可或缺的一部分。无论是网购的宝贝、亲朋好友寄来的礼物,还是工作中的紧急文件,快递都承载着我们的期待和需要。然而,面对众多的快递公司和复杂的查询流程,如何快速、准…...

【Java探索之旅】继承结构 继承和组合 protected final
文章目录 📑前言一、继承1.1 继承关系的代码块1.2 protected关键字1.3 继承方式1.4 final关键字1.5 继承与组合 🌤️全篇总结 📑前言 在面向对象编程中,继承是一种重要的概念,它允许我们创建一个新类,从现有…...

Ubuntu20.04-SLAM软件安装
目录 安装环境安装问题1.Ubuntu20.04在T440p上的安装问题1.1 安装后提示"x86/cpu:VMX(outside TXT) disabled by BIOS"1.2 ACPI Error:Needed type[Reference],found [Integer] 等错误1.3 ima: Error Communicating to TPM chip1.4 locate命令的安装 2.中文输入法-go…...

OSI七层网络参考模型
一、物理层 我们要发送出去的数据在计算机里只不过是无数的0和1,0或1就叫做比特,物理层就是把这些比特用不同的媒介传输出去,可以用电、光或者其他形式的电磁波来表示和传输信号,数据从网络接口出去以后,会经过不同的网…...

RAG与知识库搭建
Tip: 如果你在进行深度学习、自动驾驶、模型推理、微调或AI绘画出图等任务,并且需要GPU资源,可以考虑使用UCloud云计算旗下的Compshare的GPU算力云平台。他们提供高性价比的4090 GPU,按时收费每卡2.6元,月卡只需要1.7元每小时&…...

MySQL提权之UDF提权
1、前言 最近遇到udf提权,几经周折终于搞懂了。感觉挺有意思的,渗透思路一下子就被打开了。 2、什么是udf提权 udf 全称为user defined function,意思是用户自定义函数。用户可以对数据库所使用的函数进行一个扩展(windows利用…...

【设计模式】结构型设计模式之 组合模式
介绍 这里的组合模式,与之前的设计模式中的"组合关系"完全是两码事,这里的组合模式主要用来处理结构为树形的数据。 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树状结构来表示…...

我给KTV服务生讲解防抖,他竟然听懂了
端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。 装修还算不错,很快找到服务生,…...

抽象java入门1.3.1
前言: 本期内容是为了更好补充关于方法(函数)的定义 开始: 函数(function)表示每个输入值对应唯一输出值的一种对应关系。 核心在于:输入值和输出值这两个元素 真的吗? 错&…...

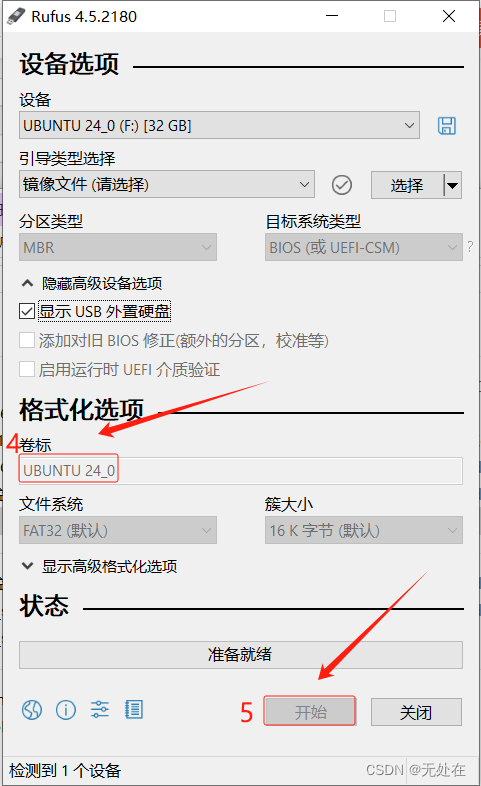
使用Rufus工具制作Ubuntu To Go——很详细
一、准备工作 准备工具: 1、下载Rufus(主角)软件 2、准备一个U盘(制作启动盘,32G足够) 3、准备一个U盘或硬盘(小白128G足够,装Ubuntu系统) 4、下载Ubuntu系统镜像文件 1、下载软件Rufus 先来看…...

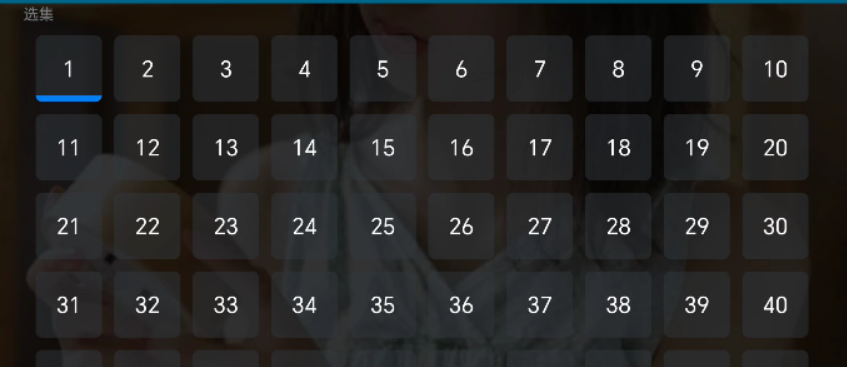
Android Jetpack Compose 实现一个电视剧选集界面
文章目录 需求概述效果展示实现思路代码实现总结 需求概述 我们经常能看到爱奇艺或者腾讯视频这类的视频APP在看电视剧的时候都会有一个选集的功能。如下图所示 这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户…...

C++多线程并发
文章目录 C多线程并发std::chronoC中的多线程:std::thread主线程等待子线程结束:join主线程分离子线程:detach异步:std::async异步的另一种用法:std::launch::deferredstd::async的底层实现:std::promisest…...

新火种AI|摊上事儿了!13名OpenAI与谷歌员工联合发声:AI失控可能导致人类灭绝...
作者:小岩 编辑:彩云 2024年,OpenAI的CEO Sam Altman就没有清闲过,他似乎一直走在解决麻烦的路上。最近,他的麻烦又来了。 当地时间6月4日,13位来自OpenAI和Google Deep Mind的现任及前任员工联合发布了…...

Web前端后端精通:深度解析与技能进阶
Web前端后端精通:深度解析与技能进阶 在数字时代的浪潮中,Web前端后端技术的精通成为了信息科技领域的核心竞争力。本文将从四个方面、五个方面、六个方面和七个方面深入探讨Web前端后端技术的精髓,带领读者领略这一领域的魅力与挑战。 一、…...

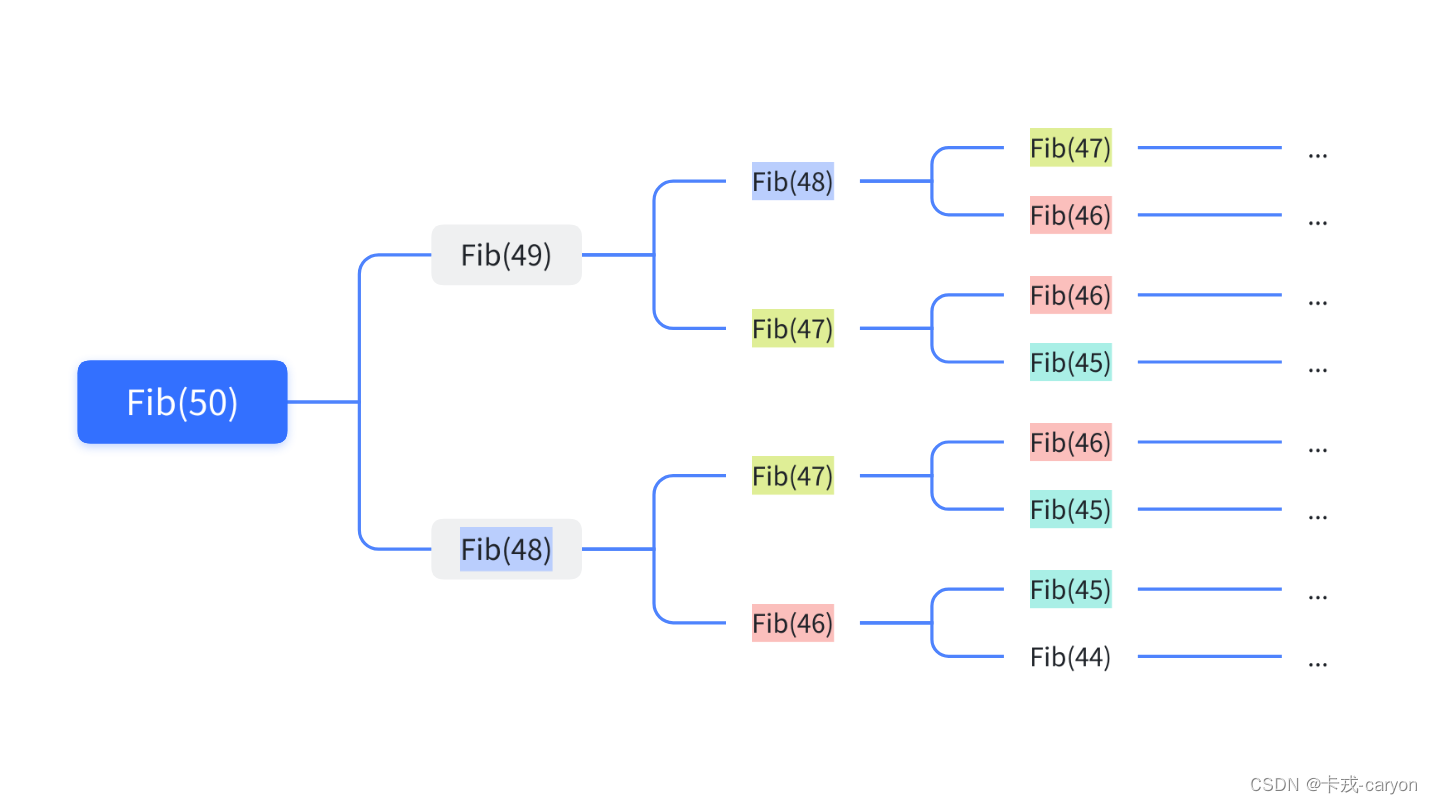
【C语言】09.函数递归
递归其实是⼀种解决问题的方法,在C语言中,递归就是函数自己调用自己。 一、递归的介绍 1.1递归的思想 把⼀个大型复杂问题层层转化为⼀个与原问题相似,但规模较小的子问题来求解;直到子问题不能再被拆分,递归就结束…...

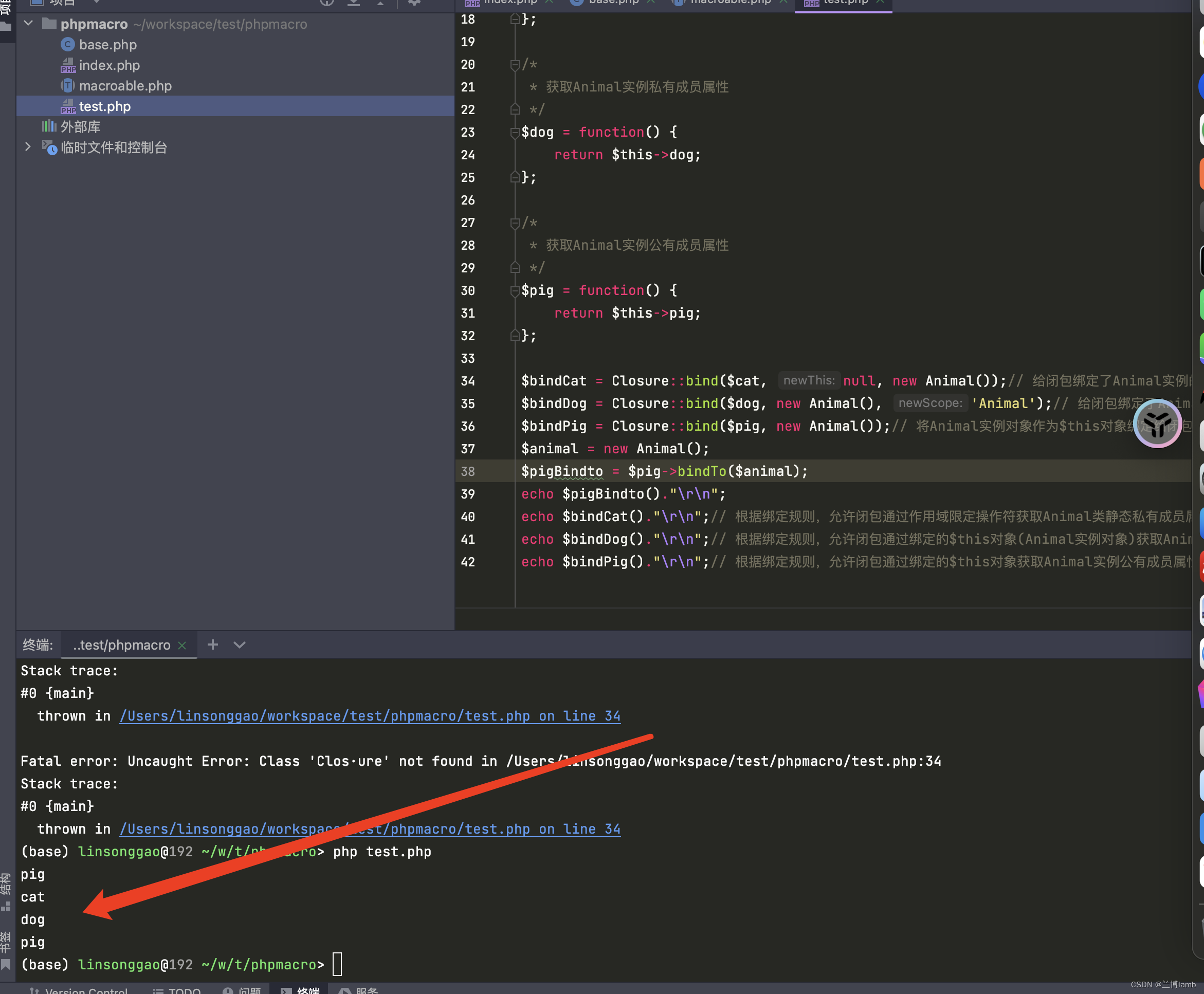
php高级之框架源码、宏扩展原理与开发
在使用框架的时候我们经常会看到如下代码 类的方法不会显示地声明在代码里面,而是通过扩展的形式后续加进去,这么做的好处是可以降低代码的耦合度、保证源码的完整性、团队开发的时候可以分别写自己的服务去扩展类,减少代码冲突等等。我自己…...

(2024,示例记忆,模型记忆,遗忘,差分评估,概率评估)深度学习中的记忆:综述
Memorization in deep learning: A survey 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0 摘要 1 引言 0 摘要 深度神经网络(DNNs)驱动的深度学习ÿ…...

硬件产品经理
边端协调管理平台 主页一:模型管理1.1 边侧模型管理 二:配置管理2.1 终端软件配置管理 三:设备管理3.1 区域位置管理3.2 工控机管理(其实就是围绕授权)3.3 生产设备管理3.4 设备运行管理 四:数据服务4.1 实…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
