Android Jetpack Compose 实现一个电视剧选集界面
文章目录
- 需求概述
- 效果展示
- 实现思路
- 代码实现
- 总结
需求概述
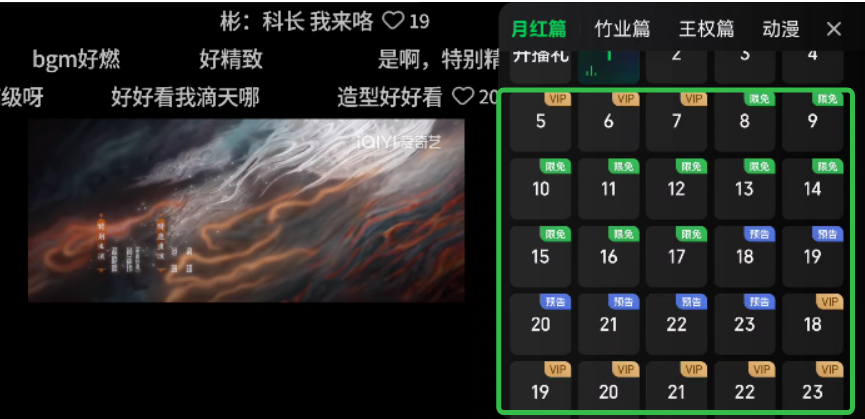
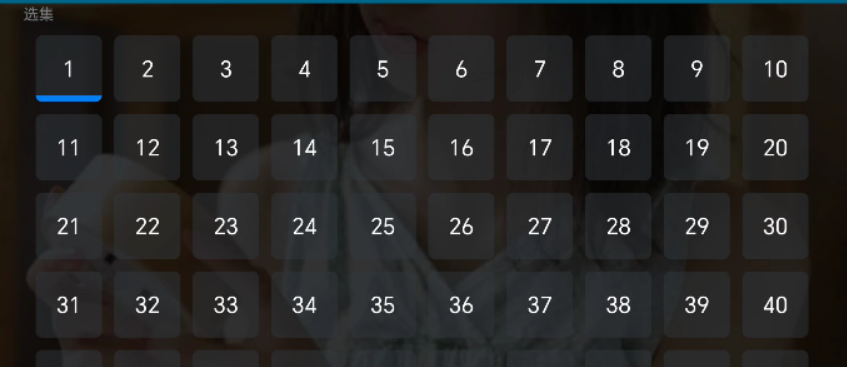
我们经常能看到爱奇艺或者腾讯视频这类的视频APP在看电视剧的时候都会有一个选集的功能。如下图所示
 这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户点击对应的数字式时可以切换到对应的剧集。如果剧集太多,屏幕展示不完,就可以滑动屏幕查看更多的剧集,就这么一个很简单的UI小组件。我们使用Compose来实现下。
这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户点击对应的数字式时可以切换到对应的剧集。如果剧集太多,屏幕展示不完,就可以滑动屏幕查看更多的剧集,就这么一个很简单的UI小组件。我们使用Compose来实现下。
效果展示

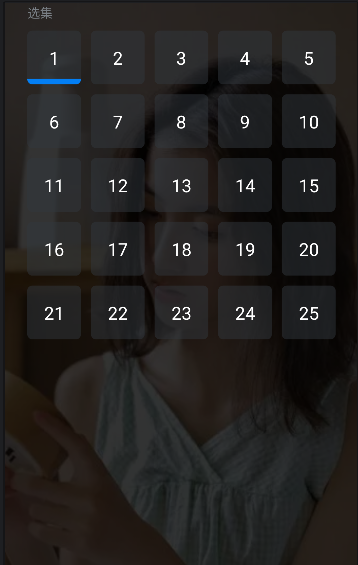
如上图所示,在UI的最上面是标题(选集),下面是我们绘制出的小方块。当小方块选中的时候会绘制一个指示器,如果剧集太多就需要能上滑展示更多的剧集
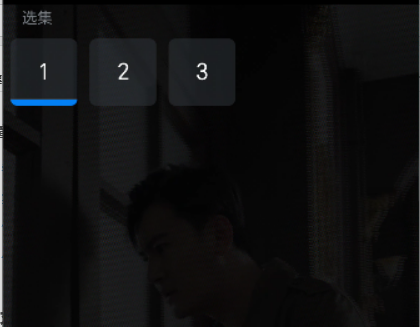
如果剧集少的时候,居左展示。如下

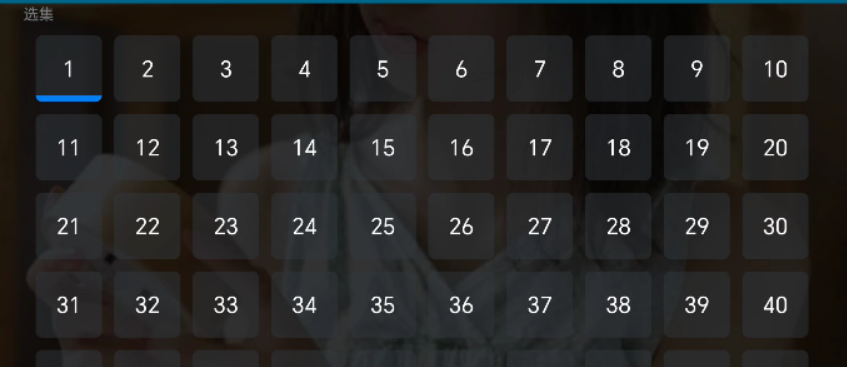
如果是横屏,则如下展示:

实现思路
可能很多读者会很容易的想到使用网格布局的控件LazyVerticalGrid实现,如果说不需要透明背景的话,这种方法是可行的,而且性能也会很好,但是如果要求背景可以设置透明度的话,这种方式就不行了,因为LazyVerticalGrid无法将背景设置成透明的,如我们的效果展示图中,可以看到我们的选集UI出现后,还可以看到后面的背景,如果使用LazyVerticalGrid,则无法实现这个效果。所以我们采用的方式是直接通过for循环绘制。使用两个for循环,分别负责绘制行和列,然后再处理点击的回调和选中的指示器就行了,我们可以使用Column,Box,Row,Text组件搭配使用,这些组件都是可以设置透明度的,能达到需求的效果。
代码实现
代码的实现很简单,就是一个composable函数,在代码中都做了注释,所以就不多废话了,原理也很简单,就是通过两个for循环分别绘制行和列,根据行和列之间的对应关系去计算显示的高度,padding等。
/*** @param row 需要展示的行数* @param col 需要展示的列数* @param contentPadding 内容的padding,默认15dp* @param displayRowCount 展示的函数,比如这个值为7,传入的row 为10,那么只会展示7行,多余的三行需要滑动查看,默认展示5行* @param numberPadding 数字方块之间的padding,默认11dp* @param contentTopPadding 内容顶部的padding,默认0dp* @param currentNum 当前选中的数字,需要根据它绘制指示器* @param isPortrait 是否是竖屏,需要根据横屏和竖屏来调整布局,默认我是竖屏* @param*/@Composable
fun ShowDramaSelectUI(row: Int,col: Int,contentPadding: Dp = 15.dp,displayRowCount: Int = 5,numberPadding: Dp = 11.dp,contentTopPadding: Dp = 0.dp,currentNum: Int = 1,isPortrait: Boolean = true,onNumSelect: (Int) -> Unit
) {// 记录滚动的状态val scrollState = rememberScrollState()val displayHeight =// 根据显示的行数计算容器的高度,下面的表达式不能换行,否则根据kotlin的语法特性,换行后的表达式不会参与计算// 这里的60dp是数字的方块的大小,也可通过传参数指定(displayRowCount) * (60.dp).value + (displayRowCount - 1) * numberPadding.value// 记录选中的数字var selectedNum by remember { mutableIntStateOf(currentNum) }Log.d(TAG, "walt: selectedNum====>: $selectedNum")//背景蒙层Box(modifier = Modifier.fillMaxSize().background(Color(0xCC000000)))Box(modifier = Modifier.fillMaxSize().padding(top = contentTopPadding,start = contentPadding,end = contentPadding),contentAlignment = Alignment.TopCenter) {Column(modifier = Modifier.wrapContentHeight().wrapContentWidth(),horizontalAlignment = Alignment.CenterHorizontally) {Box(modifier = Modifier.fillMaxWidth().padding(start = 10.dp),contentAlignment = Alignment.CenterStart) {Text(text = "选集", style = TextStyle(color = Color(0xFF797F85),fontSize = 14.sp,fontWeight = FontWeight.Normal))} // 选集BoxSpacer(modifier = Modifier.height(10.dp).fillMaxWidth())Column(modifier = Modifier.height(displayHeight.dp).fillMaxWidth()// 让控件拥有滑动的能力.verticalScroll(scrollState),verticalArrangement = Arrangement.Top,// 根据横竖屏设置对齐方式horizontalAlignment = if ((isPortrait && (col < 5))|| (!isPortrait && (col < 10))) {Alignment.Start} else {Alignment.CenterHorizontally}) {// 绘制行for (i in 1..row) {Row(modifier = Modifier.wrapContentWidth().wrapContentHeight()) {// 绘制列for (j in col * (i - 1) + 1..(i - 1) * col + col) {Box(modifier = Modifier.size(60.dp).clip(RoundedCornerShape(6.dp)).background(Color(0x8031373D))// 回调选中的数字.clickable {selectedNum = jonNumSelect(selectedNum)},contentAlignment = Alignment.Center) {Text(text = "$j",style = TextStyle(color = Color.White,fontSize = 20.sp,textAlign = TextAlign.Center),)// 只有选中的数字和当前的数字相同时,才会展示指示器if (j == selectedNum) {Box(modifier = Modifier.fillMaxSize(),contentAlignment = Alignment.BottomCenter) {Divider(modifier = Modifier.fillMaxWidth(),thickness = 6.dp,color = Color(0xFF037FF5))}}}// // 绘制两个列之间的间距,如果不是最后一个item,才加Spacerif ((j != (i - 1) * col + col)) {Spacer(modifier = Modifier.height(60.dp).width(numberPadding))}}} // Row// 绘制行之前的间距Spacer(modifier = Modifier.height(numberPadding).fillMaxWidth())}}}}
}
测试代码
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MyComposeTheme {Box(modifier =Modifier.fillMaxSize()){Image(painter = painterResource(R.drawable.m10),modifier = Modifier.fillMaxSize(),contentScale = ContentScale.Crop,contentDescription = null)ShowDramaSelectUI(row = 10, col = 10, isPortrait = true, onNumSelect = {num->Log.d(TAG,"$num has selected1 !!!")})}}}}
}
总结
本文主要介绍的是一个剧集选集的功能,这里只是介绍了实现的方式,比较粗糙,读者可以按照自己的需求修改,有更好的实现方案也可以在评论区交流。本文主要起抛砖引玉的作用,也是记录自己实现的一个小需求。给需要的小伙伴打个样,欢迎交流指正。
相关文章:

Android Jetpack Compose 实现一个电视剧选集界面
文章目录 需求概述效果展示实现思路代码实现总结 需求概述 我们经常能看到爱奇艺或者腾讯视频这类的视频APP在看电视剧的时候都会有一个选集的功能。如下图所示 这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户…...

C++多线程并发
文章目录 C多线程并发std::chronoC中的多线程:std::thread主线程等待子线程结束:join主线程分离子线程:detach异步:std::async异步的另一种用法:std::launch::deferredstd::async的底层实现:std::promisest…...

新火种AI|摊上事儿了!13名OpenAI与谷歌员工联合发声:AI失控可能导致人类灭绝...
作者:小岩 编辑:彩云 2024年,OpenAI的CEO Sam Altman就没有清闲过,他似乎一直走在解决麻烦的路上。最近,他的麻烦又来了。 当地时间6月4日,13位来自OpenAI和Google Deep Mind的现任及前任员工联合发布了…...

Web前端后端精通:深度解析与技能进阶
Web前端后端精通:深度解析与技能进阶 在数字时代的浪潮中,Web前端后端技术的精通成为了信息科技领域的核心竞争力。本文将从四个方面、五个方面、六个方面和七个方面深入探讨Web前端后端技术的精髓,带领读者领略这一领域的魅力与挑战。 一、…...

【C语言】09.函数递归
递归其实是⼀种解决问题的方法,在C语言中,递归就是函数自己调用自己。 一、递归的介绍 1.1递归的思想 把⼀个大型复杂问题层层转化为⼀个与原问题相似,但规模较小的子问题来求解;直到子问题不能再被拆分,递归就结束…...

php高级之框架源码、宏扩展原理与开发
在使用框架的时候我们经常会看到如下代码 类的方法不会显示地声明在代码里面,而是通过扩展的形式后续加进去,这么做的好处是可以降低代码的耦合度、保证源码的完整性、团队开发的时候可以分别写自己的服务去扩展类,减少代码冲突等等。我自己…...

(2024,示例记忆,模型记忆,遗忘,差分评估,概率评估)深度学习中的记忆:综述
Memorization in deep learning: A survey 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0 摘要 1 引言 0 摘要 深度神经网络(DNNs)驱动的深度学习ÿ…...

硬件产品经理
边端协调管理平台 主页一:模型管理1.1 边侧模型管理 二:配置管理2.1 终端软件配置管理 三:设备管理3.1 区域位置管理3.2 工控机管理(其实就是围绕授权)3.3 生产设备管理3.4 设备运行管理 四:数据服务4.1 实…...

AES加密、解密工具类
1、AES加密、解密工具类 这篇文章,主要记录一下AES加密、解密的工具类代码,在需要使用的时候,直接复制黏贴即可。 package com.gitcode.pms.common.util;import org.slf4j.Logger; import org.slf4j.LoggerFactory;import javax.crypto.Cipher; import javax.crypto.spec.…...

普通人想要自学ai,该如何入手,看完这篇你就懂了,零基础教程!
学会了AIGC之后,我只想说:无敌是多么寂寞? 之前我整理一篇会议记录起码要2小时。现在交给AI ,5分钟搞定; 之前整理账目总是出错,现在利用AI财务整合器,轻松解决统计难题; 之前写个…...

Less的简单总结
Less 是一个开源的 CSS 预处理器,它扩展了 CSS 语言,增加了变量、嵌套规则、运算符、函数等特性,使编写 CSS 更加高效、灵活且易于维护。下面是对 "Less" 的一个总结文档: 简介 名称:Less(通常表…...

Android:UI:Drawable:View/ImageView与Drawable
文章目录 在View/ImageVIew中显示DrawableDrawable对View的更新操作在View/ImageVIew中显示Drawable API View.setBackground(Drawable) ImageView.setImagDrawable(Drawable) 源码分析 View.mBackground在View.draw(Canvas)中绘制,调用Drawable.draw(Canvas) ImageView.m…...

网络安全实验BUAA-全套实验报告打包
下面是部分BUAA网络安全实验✅的实验内容 : 认识路由器、交换机。掌握路由器配置的基本指令。掌握正确配置路由器的方法,使网络正常工作。 本博客包括网络安全课程所有的实验报告:内容详细,一次下载打包 实验1-路由器配置实验2-AP…...

监控易监测对象及指标之:全面监控SQL Server 2008
随着企业信息化建设的不断深入,数据库作为存储和管理关键业务数据的核心,其稳定性和性能至关重要。SQL Server 2008作为一款广泛使用的关系型数据库管理系统,承载着众多企业的核心业务数据。 为了确保SQL Server 2008数据库的稳定运行和高效性…...

【学习记录】6.11 阅读记录
SpringBoot多环境配置详解(application-dev.yml、application-test.yml、application-prod.yml) springboot集成mybatis【使用generatorConfig.xml配置自动生成代码】 怎么快速查看自己mysql的安装位置 解决 http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd 报错...

100TOPS算力!16GB内存顶配NVIDIA Jetson Orin NX 16GB 开箱
观前提醒:你以为我斥资6600买了一个NX玩?我其实买了三个NX NVIDIA Jetson Orin NX 简介: NVIDIA Jetson Orin NX是NVIDIA推出的一款高性能边缘计算平台,其设计目标是提供卓越的计算能力以支持各种复杂的人工智能(AI&am…...

OCP学习笔记-007 SQL语言之一:DQL
1. DQL - Data Query Language 命令行提示符修改 SQL> set time on 10:33:58 SQL> define DEFINE _DATE = "11-DEC-22" (CHAR) DEFINE _CONNECT_IDENTIFIER = "orcl" (CHAR) DEFINE _USER = "SYS" (CHAR) DEFINE _P…...

Git之解决重复输入用户名和密码(三十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战
Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战 目录 Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战 一、简单介绍 二、轮船人员获救预测实战 三、数据处理 1、导入数据 2、对缺失数据的列进行填充 3、属性转换,把某些列的字符串值转换为数字…...

安全相关的一些基础知识(持续更新)
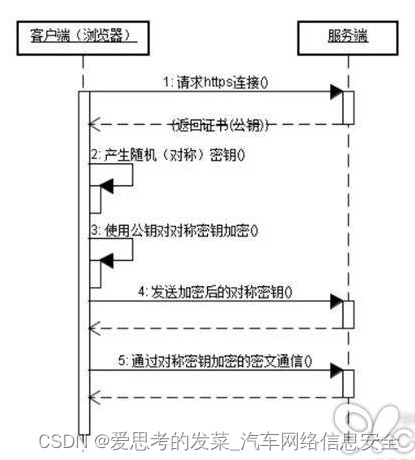
目录 1. TRNG真随机数生成 2. 对称加密和非对称加密及其区别 3. Hash算法(摘要算法) 4. HTTPS、TLS、SSL、HTTP区别和关系 HTTPS的基本原理 5. PSS 1. TRNG真随机数生成 True Random Number Generator 在真随机数的生成里,把随机数的生…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
