day01
授课老师 :陶国荣
联系方式 : taogr@tedu.cn
授课阶段 : Web前端基础
授课内容 : HTML + CSS + JavaScript
文章目录
- 一、讲师和课程介绍
- 二、Web前端介绍
- 1. 什么是网页
- 2. 网页的组成
- 3. 网页的优势
- 4. 开发前的准备
- 三、 HTML语法介绍
- 1. HTML介绍
- 2. 元素
- 3. 使用
- 四、常用标签介绍
- 1. 基本结构解析
- 2. body中常用标签
- 3. 常用结构标签
- 4. 标签分类
- 5. 标签比较
- 6. 标签间的转换
- 6. 标签嵌套
- 6. 标签嵌套
一、讲师和课程介绍
详见附加的PPT文件。
二、Web前端介绍
1. 什么是网页
网页是基于浏览器的应用程序,是数据展示的载体.
2. 网页的组成
- 浏览器
- 向服务器发送用户请求指令
- 接收并解析数据展示给用户
- 服务器
- 存储数据
- 处理并响应请求
- 协议
- 规范数据在传输过程中的打包方式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YQaMGeS1-1678383686106)(assets\请求和响应0.png)]
3. 网页的优势
- 即时响应
- 更新服务端页面即完成更新
- 客户端重新加载即兑现内容
- 无需安装和更新
- 无需安装任何应用软件
- 只需要一个浏览器执行即可
4. 开发前的准备
- 运行环境:浏览器,设置chrome为默认浏览器,作为网页文件的运行环境。
- 调试工具:浏览器自带的调试工具,使用快捷键"F12"或右键"检查"打开。
- 开发工具:不限,选用个人习惯的即可。(Sublime、VSCode、EditPlus、Webstrom等)
三、 HTML语法介绍
1. HTML介绍
超文本标记语言浏览器能够识别和解析的语言,通过元素的形式构建页面结构和填充内容
2. 元素
元素也称为标记或标签,用于在网页中标记内容
-
语法:标签使用< >为标志,标签名不区分大小写,推荐小写表示
-
分类:
- 双标签:成对出现,包含开始标签和结束标签。例:
<html></html>- 单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合。例:
<br> <br/> -
标签属性:
- 标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示。例:
<img src="imgs/img01.jpg">- 同一个标签中可以添加若干组标签属性,使用空格间隔。例:
<img src="imgs/img01.jpg" width="200px" height="200px">
3. 使用
- 创建网页文件,使用.html或.htm作为文件后缀。
- 添加网页的基本结构:
<!doctype html> <html><head><title>网页标题</title><meta charset="utf-8"></head><body>网页主体内容</body> </html> - HTML语法规范
- 标签名不区分大小写,建议使用小写。
- 注释语法:
<!-- 此处为注释 -->
四、常用标签介绍
1. 基本结构解析
<!-- 文档类型声明,便于浏览器正确解析标签及渲染样式 -->
<!doctype html>
<!-- HTML文档开始的标志 -->
<html> <!-- 头部设置,可在head中设置网页标题,引入外部的资源文件 --><head><!-- 设置网页标题,显示在网页选项卡上方 --><title>网页标题</title><!-- 设置网页字符编码 --><meta charset="utf-8"> </head><!-- 网页主体部分,显示网页主要内容 --><body> 网页主体内容</body>
</html><!-- 文档结束-->
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v98aCUSF-1678383686108)(assets\HTML结构1.jpg)]
2. body中常用标签
-
文本标签
- 标题标签:自带加粗效果,从h1到h6字体大小逐级递减
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>- 段落标签:
<p>段落文本</p>- 普通文本标签:
<b>加粗标签</b> <strong>强调标签,效果同b标签</strong> <i>斜体标签</i> <u>删除线标签</u> <span>行分区标签,用于对特殊文本特殊处理</span> <label>普通文本标签,常与表单控件结合实现文本与控件的绑定</label>- 换行标签:
浏览器会忽略代码中的换行和空格,只显示为一个空格。想要实现页面中的换行,需要借助于换行标签。
<br>- 水平线标签,在页面中插入一条水平分割线
<hr>- 字符实体:
某些情况下,浏览器会将一些特殊字符按照 HTML 的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写。
例:
使用 < 在页面中呈现 "<"使用 > 在页面中呈现 ">"使用 在页面中呈现一个空格使用 © 在页面中呈现版权符号"©"使用 ¥ 在页面中呈现人民币符号"¥" -
容器标签
常用于页面结构划分,结合CSS实现 div+css 网页布局<div id="top">页面顶部区域</div> <div id="main">页面主体区域</div> <div id="bottom">页面底部区域</div> -
图片与超链接标签(内联 / 块 标签)
-
图片标签
:用于在网页中插入一张图片。
- 属性 src 用于给出图片的URL,必填。
- 属性 width/height 用于设置图片尺寸,取像素值,默认按照图片的原始尺寸显示。
- 属性 title 用于设置图片标题,鼠标悬停在图片上时显示
- 属性 alt 用于设置图片加载失败后的提示文本
语法:
<img src="" width="" height="" title="" alt="">- 超链接标签:用户可以点击超链接实现跳转至其他页面
- 属性 href 用于设置目标文件的URL,必填。
- 属性 target用于设置目标文件的打开方式,默认在当前窗口打开。可以设置新建窗口打开目标文本(取"_blank")
- 属性href也可以指向某个id号属性的标签
<a href="http://www.taobao.com" target="_self">淘宝</a> <a href="http://www.baidu.com" target="_blank">百度</a> -
3. 常用结构标签
-
列表标签
- 无序列表
默认用实心圆点标识列表项
<ul><li>list item 列表项</li> <li>list item 列表项</li><li>list item 列表项</li> </ul>- 有序列表
默认使使用阿拉伯数字标识每条数据,可以使用start属性设置起始的值,默认为1
<ol><li>list item 列表项</li> <li>list item 列表项</li><li>list item 列表项</li></ol>- 列表嵌套
在已有列表中嵌套添加另一个列表,常见于下拉菜单
<ol><li>西游记<ul><li>孙悟空</li><li>孙悟空</li><li>孙悟空</li></ul></li> </ol> - 无序列表
-
表格标签
- 表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下:
<!-- 创建表格标签 --> <table><!-- 创建行标签 --><tr><!-- 行中创建单元格以显示数据 --><td>姓名</td><td>年龄</td><td>班级</td></tr><tr><td>张三</td><td>20</td><td>一(1)班</td></tr> </table>-
单元格合并:用于调整表格结构,分为跨行合并和跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整。
单元格属性 作用 取值 colspan 跨列合并单元格 无单位数值 rowspan 跨行合并单元格 无单位数值 -
合并示例代码:
<table border="1"><tr><th>姓名</th><td>李小明</td></tr><tr><th rowspan="2">电话</th><td>010-1234567</td></tr><tr><td>13912321213</td></tr> </table><table border="1"><tr><th>姓名</th><th colspan="2">电话</th></tr><tr><td>李小明</td><td>010-1234567</td><td>13912321213</td></tr> </table> -
表单标签
表单用于采集用户的信息并提交给服务器,由表单标签和表单控件组成。表单标签form负责提交数据给服务器,表单控件负责收集数据。- 表单使用
| 属性名 | 取值 |
| -------- | ------------------------------------------------------------ |
| action | 设置数据的提交地址 |
| method | 设置数据的提交方式,默认为get方式,可以设置为post |
| onsubmit | 设置表单数据提交时的触发事件的执行函数(事件绑定中详细介绍) |
例如:
<form action="" method="" onsubmit=""><!--此处为表单控件--> </form>- 表单控件使用(重点)
表单控件用于采集用户信息,可设置以下标签属性
属性名 取值 type 设置控件类型 name 设置控件名称,最终与值一并发送给服务器 value 设置控件的值 placeholder 设置输入框中的提示文本 maxlength 设置输入框中可输入的最大字符数 checked 设置单选按钮或复选按钮的默认选中 selected 设置下拉菜单的默认选中 - 表单使用
4. 标签分类
-
块标签
独占一行,不与标签共行;可以手动设置宽高,默认宽度与与父标签保持一致
例 : body div h1~h6 p ul ol li form table(默认尺寸由内容决定) -
行内标签
可以与其他标签共行显示;不能手动设置宽高,尺寸由内容决定
例 : span label b strong i s u sub sup a -
行内块标签
可以与其他标签共行显示,又能手动调整宽高
例 : img input button (表单控件)[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r5ZhVtQi-1678383686110)(assets\元素总结2.png)]
5. 标签比较
- 行内标签的特征
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zXFhBcfd-1678383686111)(assets\元素总结3.png)]
- 块标签特征
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K1LKOF7V-1678383686112)(assets\元素总结4.png)]
6. 标签间的转换
-
内联标签如何转成块元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XnDMSBbu-1678383686113)(assets\SNAGHTML34d45a.PNG)]
-
块标签如何转成内联元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TQVXB6Fp-1678383686114)(assets\SNAGHTML3b8eb4.PNG)]
-
6. 标签嵌套
- 块标签中可以嵌套任意类型的标签
p 标签除外,段落标签只能嵌套行内标签,不能嵌套块标签 - 行内标签中最好只嵌套行内或行内块标签
- 标签嵌套
在双标签中书写其他标签,称为标签嵌套- 嵌套结构中,外层标签称为父标签,内层标签称为子标签。
- 多层嵌套结构中,所有外层标签统称为祖先标签,内层标签统称为后代标签。
- 平级结构互为兄弟标签。
签如何转成块元素
[外链图片转存中...(img-XnDMSBbu-1678383686113)]2. 块标签如何转成内联元素[外链图片转存中...(img-TQVXB6Fp-1678383686114)]
6. 标签嵌套
- 块标签中可以嵌套任意类型的标签
p 标签除外,段落标签只能嵌套行内标签,不能嵌套块标签 - 行内标签中最好只嵌套行内或行内块标签
- 标签嵌套
在双标签中书写其他标签,称为标签嵌套- 嵌套结构中,外层标签称为父标签,内层标签称为子标签。
- 多层嵌套结构中,所有外层标签统称为祖先标签,内层标签统称为后代标签。
- 平级结构互为兄弟标签。
相关文章:

day01
授课老师 :陶国荣 联系方式 : taogrtedu.cn 授课阶段 : Web前端基础 授课内容 : HTML CSS JavaScript 文章目录一、讲师和课程介绍二、Web前端介绍1. 什么是网页2. 网页的组成3. 网页的优势4. 开发前的准备三、 HTML语法介绍…...
)
第四十章 linux-并发解决方法五(顺序锁seqlock)
第四十章 linux-并发解决方法四(顺序锁seqlock) 文章目录第四十章 linux-并发解决方法四(顺序锁seqlock)顺序锁的设计思想是,对某一共享数据读取时不加锁,写的时候加锁。为了保证读取的过程中不会因为写入名…...

【SPSS】交叉设计方差分析和协方差分析详细操作教程(附案例实战)
🤵♂️ 个人主页:@艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收藏 📂加关注+ 目录 方差分析概述 交叉设计方差分析...

playwright--核心概念和Selector定位
文章目录前言一、浏览器二、浏览器上下文三、页面和框架四、Selectors1、data-test-id selector2、CSS and XPath selector3、text 文本selector4、id定位selector5、Selector 组合定位五、内置Selector前言 Playwright提供了一组API可自动化操作Chromium,Firefox和…...

响应式操作实战案例
Project Reactor 框架 在Spring Boot 项目 Maven 中添加依赖管理。 <dependency><groupId>io.projectreactor</groupId><artifactId>reactor-core</artifactId> </dependency><dependency><groupId>io.projectreactor</g…...

NetApp AFF A900:针对任务关键型应用程序的解决方案
NetApp AFF A900:适用于数据中心的解决方案 AFF A 系列中的 AFF A900 高端 NVMe 闪存存储功能强大、安全可靠、具有故障恢复能力,提供您为任务关键型企业级应用程序提供动力并保持数据始终可用且安全所需的一切。 AFF A900:针对任务关键型应…...

使用Houdini输出四面体网格并输出tetgen格式
我们的目标是从houdini输出生成的四面体,希望是tetgen格式的。 众所周知,houdini是不能直接输出四面体的。 有三方案去解决: 输出点云ply文件,然后利用tetgen生成网格。输出Hounidi内置的.geo格式文件,然后写个脚本…...

组合预测 | MATLAB实现EMD-KPCA-LSTM、EMD-LSTM、LSTM多输入单输出回归预测对比
组合预测 | MATLAB实现EMD-KPCA-LSTM、EMD-LSTM、LSTM多输入单输出回归预测对比 目录 组合预测 | MATLAB实现EMD-KPCA-LSTM、EMD-LSTM、LSTM多输入单输出回归预测对比预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 MATLAB实现EMD-KP...

【C语言】操作符详解总结(万字)
操作符详解1. 操作符分类2. 算术操作符3. 移位操作符3.1 整数的二进制是怎么形成的3.2 左移操作符3.3 右移操作符4. 位操作符5. 赋值操作符6. 单目操作符6.1 单目操作符介绍6.2 sizeof 和 数组7. 关系操作符8. 逻辑操作符9. 条件操作符9.1 练习19.2 练习210. 逗号表达式11. 下标…...

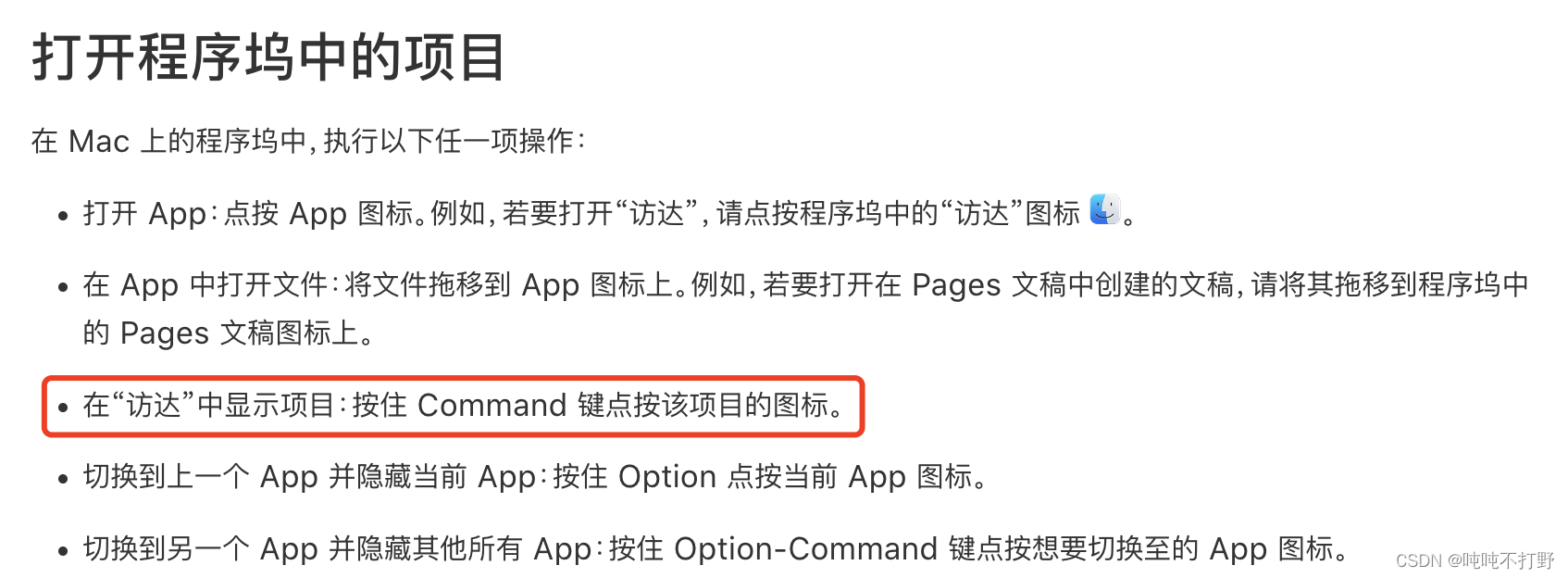
mac系统手册(帮助/说明)
文章目录1. mac自带的帮助文档2. Mac使用技巧(提示)2.1 聚焦搜索2.2 截图(录制屏幕)2.3 调出右键菜单2.4 快速查看2.5 翻译2.5.1 词典解释2.5.2 翻译(字、词和句)3. macOS使用手册3.1 在聚焦中进行计算和转…...
,Android播放器Demo可二次开发。)
VLC播放器Demo(录像,截图等功能),Android播放器Demo可二次开发。
VLC播放器Demo(录像,截图等功能),可二次开发。 GitHub地址:https://github.com/ILoveLin/VlcRecordPlayer GitHub地址:https://github.com/ILoveLin/VlcRecordPlayer GitHub地址:https://github.com/ILoveLin/VlcRecordPlayer …...

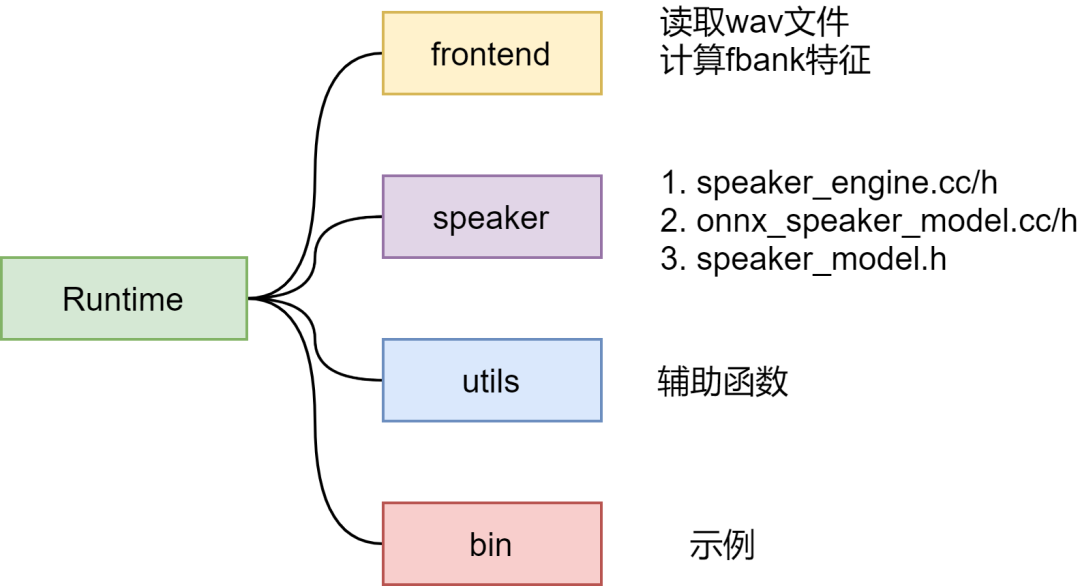
WeSpeaker支持C++部署链路
WeSpeaker正式更新C部署链路,推理引擎使用OnnxRuntime,支持从语音中提取Speaker Embedding信息,代码详见WeSpeaker/runtime[1]。 Libtorch和onnx的选择? Speaker Embedding提取任务流程简单,并且声纹模型(如ResNet\E…...

window vscode编辑appsmith源码
前言 本来最开始用的idea打开wsl中的appsmith,卡得一批。最后没办法,用自己的电脑装成ubuntu server,然后vscode的远程开发对appsmith源码进行编辑。如果自己电脑内存16个G或者更大可能打开wsl中的估计会还好,我公司电脑只有8g所…...

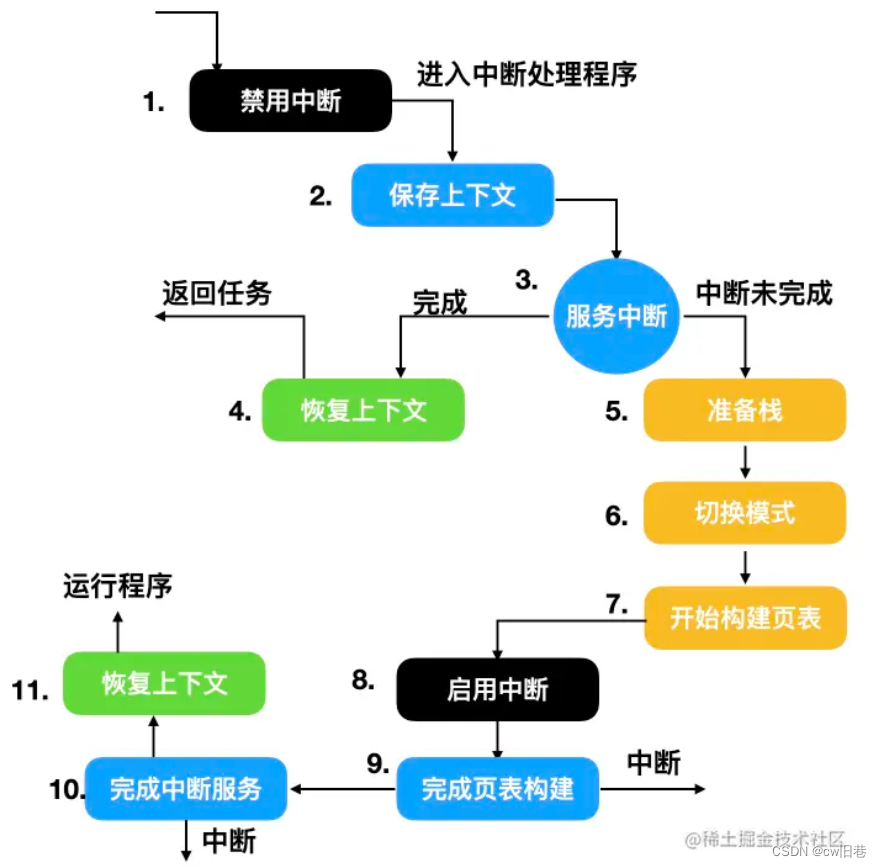
操作系统面试题
操作系统一、简介篇1.解释一下什么是操作系统2.操作系统的主要功能3.软件访问硬件的几种方式4.操作系统的主要目的是什么5.为什么Linux系统下的应用程序不能直接在Windows下运行6.什么是用户态和内核态7.用户态和内核态如何切换8.什么是内核二、进程和线程篇1.多处理系统的优势…...

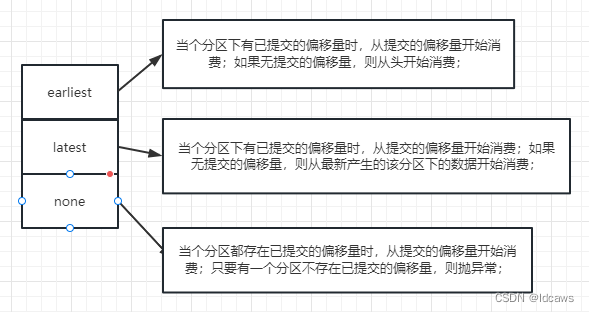
Kafka入门(七)
下面聊聊Kafka的配置参数,包括生产者的配置参数、Broker的配置参数、消费者的配置参数。 1、生产者配置参数 acks 该参数控制了生产者的消息发送确认机制,用于指定分区中必须有多少个副本成功接收到消息后生产者才会认为这条消息写入是成功的,…...

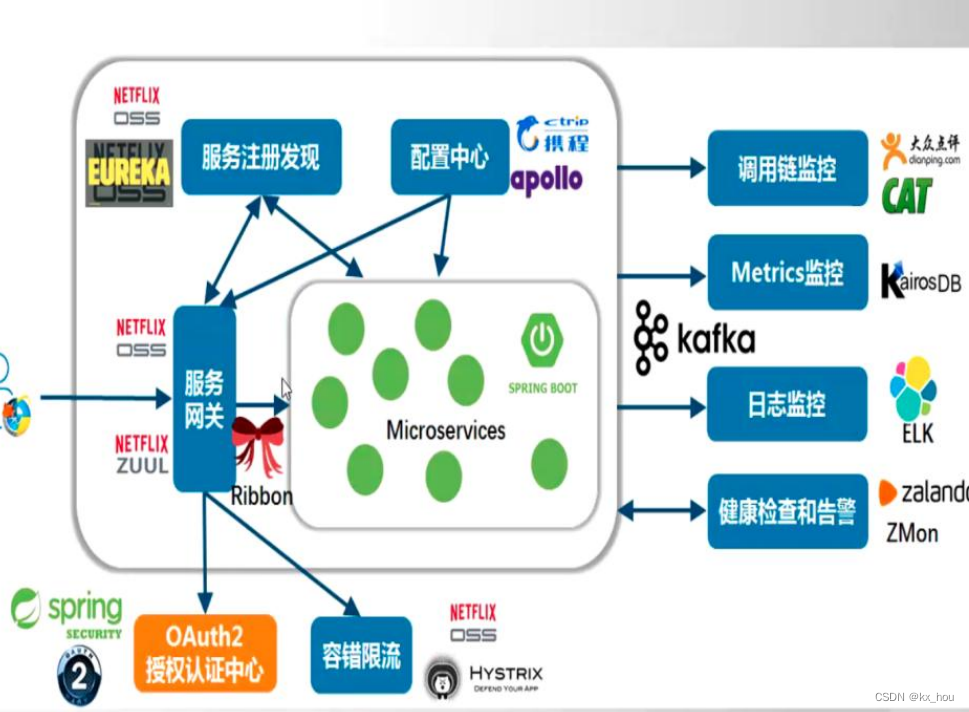
微服务介绍
微服务 微服务架构发展 微服务这个概念最早是在2011年5月威尼斯的一个软件架构会议上讨论提出的,用于描述一些作为通用架构风格的设计原则;2012年3月在波兰举行的Degree Conference大会,james lewis做演讲,讨论了微服务一些原则…...

搭建SpringBoot多模块微服务项目脚手架(三)
搭建SpringBoot多模块微服务项目脚手架(三) 文章目录搭建SpringBoot多模块微服务项目脚手架(三)1.概述项目结构2.接口返回统一信息模板2.1.封装返回统一信息思路介绍2.2.封装json数据格式1.导入依赖2.封装code码3.封装json格式模板4.使用统一返回信息3.接口统一请求信息模板3.1…...

对vue3中reactive、toref、torefs、ref的详细理解
reactive:将平常的一个对象转换成响应式对象。所谓的响应式对象就是当页面点击修改此对象时,页面无需刷新而在页面上的其他地方有用到这个对象的地方会自动同步修改过来例如: <template><div class"container"><di…...

C++ Primer Plus 第6版 读书笔记(6) 第 6 章 分支语句和逻辑运算符
第 6 章 分支语句和逻辑运算符 C是在 C 语言基础上开发的一种集面向对象编程、泛型编程和过程化编程于一体的编程语言,是C语言的超集。本书是根据2003年的ISO/ANSI C标准编写的,通过大量短小精悍的程序详细而全面地阐述了 C的基本概念和技术,…...

Java Class 加密工具 ClassFinal
Jar包加密工具 ClassFinal介绍环境依赖使用说明下载加密命令行示例maven插件方式无密码模式机器绑定启动加密后的jar启动参数给密码不加密码参数直接启动1. 密码文件获取2. 交互输入参考资料介绍 ClassFinal 是一款 java class 文件安全加密工具,支持直接加密jar包…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
