vue-cli 快速入门
vue-cli (目前向Vite发展)
-
介绍:Vue-cli 是Vue官方提供一个脚手架,用于快速生成一个Vue的项目模板。
-
Vue-cli提供了如下功能:
-
统一的目录结构
-
本地调试
-
热部署
-
单元测试
-
集成打包上线
-
-
依赖环境:NodeJS
注 cmd使用 "node -v" 可以 是否有依赖环境:NodeJS**
安装
npm install -g @vue/cli npm prefix -g # 这个可以查看下载的地址
Vue项目-创建
vue create vue-project01 # 使用命令创建
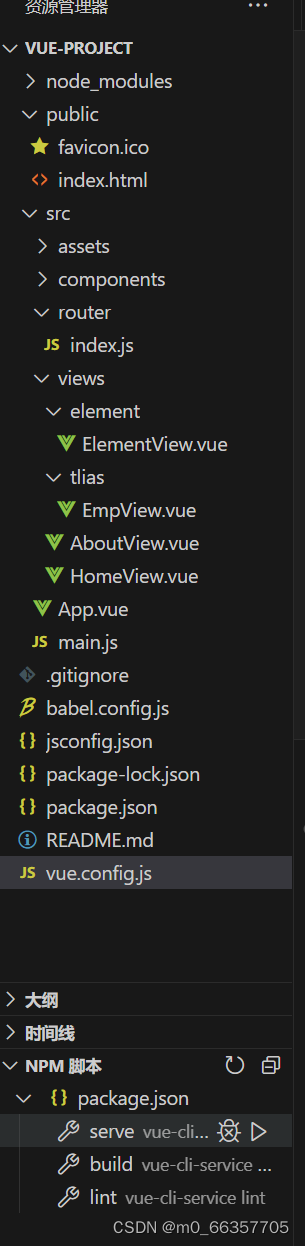
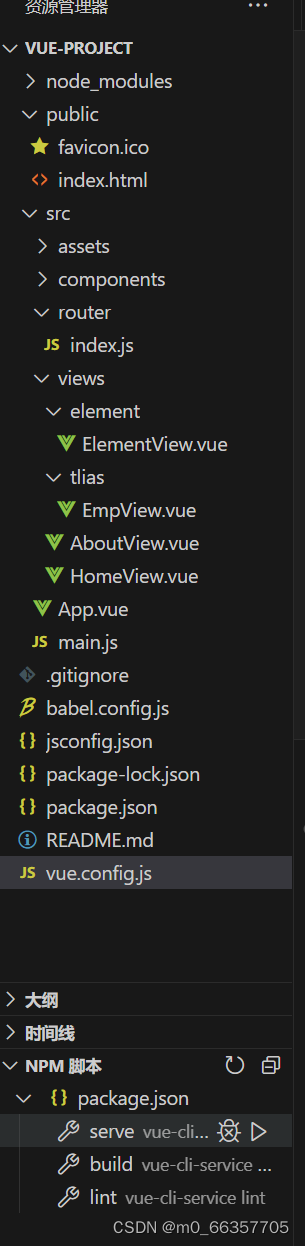
vue ui # 使用 图形化界面创建-要网络Vue项目-目录结构
-
Vue项目的标准目录结构是基于Vue脚手架创建出来的工程。

Vue项目-端口
# 在vue.config.js下
# 这个是默认的 默认的端口是8080
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
# 我们更改了配置,现在的端口是7000
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port:7000}
})Vue项目-启动
-
在命令行输入 npm run serve
-
或者

-
ctrl + c 可以终止任务
项目是如何跑起来
-
开发服务器启动:Vue CLI 使用
webpack-dev-server启动一个热重载的 development 服务器。默认情况下,它会监听8080端口,但如果你在vue.config.js中修改了端口,它会使用你指定的端口。 -
构建项目:Vue CLI 会根据
vue.config.js中的配置和package.json中的依赖来构建你的项目。这包括编译.vue文件、JavaScript 文件、样式文件等。 -
index.html:
index.html是你的项目的入口 HTML 文件。这个文件通常放在public目录下。当开发服务器启动时,它会将index.html文件作为响应发送给浏览器。在index.html中,有一个空的div元素,其id为app:<div id="app"></div>这个
div元素是 Vue 应用的挂载点。Vue 会在这个div中渲染你的应用。 -
App.vue 和 main.js:
App.vue是你的 Vue 应用的根组件,而main.js是应用的入口 JavaScript 文件。main.js中,createApp(App)创建了一个新的 Vue 应用实例,app.use(router)安装了路由器,app.use(ElementPlus)安装了 Element Plus 组件库,最后app.mount('#app')将这个应用实例挂载到index.html中的div#app元素上。 -
路由和组件渲染:当你的应用运行时,Vue 路由器会根据当前 URL 的路径来决定哪个组件应该显示在
router-view标签所在的位置。在App.vue中,<router-view/>是一个占位符,它会渲染与当前路径匹配的组件。 -
热重载:Vue CLI 的开发服务器支持热重载(hot module replacement)。这意味着当你修改了代码并保存时,浏览器会自动更新,而不需要手动刷新页面。
Vue的结构
<template><!-- 模板部分,由它生成HTML代码 --><div><h1>{{ message }}</h1></div>
</template>
<script>
// 控制模板的数据来源和行为
import ElementView from './ElementView.vue';
export default {components: {ElementView},data() {return {message: 'Hello, Vue!'}},methods: {// 这里可以定义方法}
}
</script>
<style>
/* CSS样式 */
h1 {color: red;
}
</style>
-
import语句是 ES6 模块系统的一部分,它允许您从其他文件导入函数、对象、变量等。在 Vue.js 中,import语句常用于导入组件、插件、工具函数等,以便在当前文件中使用。
// 导入默认导出
import MyComponent from './MyComponent.vue';
// 导入多个项目
import { comp1, comp2 } from './components.js';
// 导入并重命名
import { comp1 as myComp1 } from './components.js';
// 导入所有
import * as utils from './utils.js';
export default {components: {MyComponent} //注册局部组件
}
-
注意事项
-
import语句必须放在文件的顶部,因为在 JavaScript 中,模块是静态的,不能在条件语句或函数内部导入模块。 -
导入的模块会被缓存,所以同一个模块多次导入时,实际上只会加载一次。
-
如果导入的是一个默认导出(如
export default),则可以任意命名导入的变量。如果导入的是命名导出(如export const),则需要使用对象解构赋值的方式来导入。
-
-
components: {ElementView}, 注册局部组件,方便在父组件的模板中使用这些组件。
-
export default是 ES6 模块系统的语法,用于导出组件的定义。这种语法允许您将组件作为模块导出,然后在其他文件中通过import语句导入和使用。 -
data选项,它必须是返回一个对象的函数。这是因为 Vue 组件是可复用的,每个实例都需要有一个独立的拷贝数据对象。
相关文章:

vue-cli 快速入门
vue-cli (目前向Vite发展) 介绍:Vue-cli 是Vue官方提供一个脚手架,用于快速生成一个Vue的项目模板。 Vue-cli提供了如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包上线 依赖环境:NodeJ…...

机器人--矩阵运算
两个矩阵相乘的含义 P点在坐标系B中的坐标系PB,需要乘以B到A到变换矩阵TAB。 M点在B坐标系中的位姿MB,怎么计算M在A中的坐标系? 两个矩阵相乘 一个矩阵*另一个矩阵的逆矩阵...

期末复习【汇总】
期末复习【汇总】 前言版权推荐期末复习【汇总】最后 前言 2024-5-12 20:52:17 截止到今天,所有期末复习的汇总 以下内容源自《【创作模板】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此话 本文首次发布于CSDN平台 作者是CSDN日星月云 博客主页是ht…...
- CONNACK Packet)
【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet
【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet 文章目录 【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet前言说明一、固定同步详解、可变头部详解总结 前言 关于所有的类型的数据示例已经在上面一篇博客说完: …...

Linux - 深入理解/proc虚拟文件系统:从基础到高级
文章目录 Linux /proc虚拟文件系统/proc/self使用 /proc/self 的优势/proc/self 的使用案例案例1:获取当前进程的状态信息案例2:获取当前进程的命令行参数案例3:获取当前进程的内存映射案例4:获取当前进程的文件描述符 /proc中进程…...

Django DeleteView视图
Django 的 DeleteView 是一个基于类的视图,用于处理对象的删除操作。 1,添加视图函数 Test/app3/views.py from django.shortcuts import render# Create your views here. from .models import Bookfrom django.views.generic import ListView class B…...

代码杂谈 之 pyspark如何做相似度计算
在 PySpark 中,计算 DataFrame 两列向量的差可以通过使用 UDF(用户自定义函数)和 Vector 类型完成。这里有一个示例,展示了如何使用 PySpark 的 pyspark.ml.linalg.Vectorspyspark.sql.functions.udf 来实现这一功能:…...

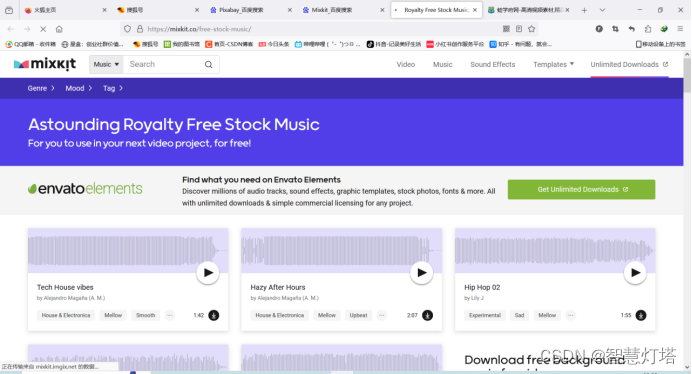
混剪素材哪里找?分享8个热门素材网站
今天我们来深入探讨如何获取高质量的混剪素材,为您的短视频和自媒体制作提供最佳资源。在这篇指南中,我将介绍几个热门的素材网站,让您轻松掌握素材获取的技巧,并根据百度SEO排名规则,优化关键词的使用,确保…...

临床应用的深度学习在视网膜疾病的诊断和转诊中的应用| 文献速递-视觉通用模型与疾病诊断
Title 题目 Clinically applicable deep learning for diagnosis and referral in retinal disease 临床应用的深度学习在视网膜疾病的诊断和转诊中的应用 01 文献速递介绍 诊断成像的数量和复杂性正在以比人类专家可用性更快的速度增加。人工智能在分类一些常见疾病的二…...

中继器简介
一、网络信号衰减问题 现在的网路信号有两种,一种是电信号,另一种的光信号,电信号在网线、电话线或者电视闭路线中传输,光信号在光缆中传输,但是不管是以那种信号进行传输,随着传输距离的增加,电…...

websocket 前端项目js示例
websocket前端 和服务端websocket通信示例, 前端直接使用h5的内置对象 WebSocket 来创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据。 这个对象都是是事件方式来处理和与后端交互数据, 他们分别是 onopen打开, onclose关闭, o…...

webapi跨越问题
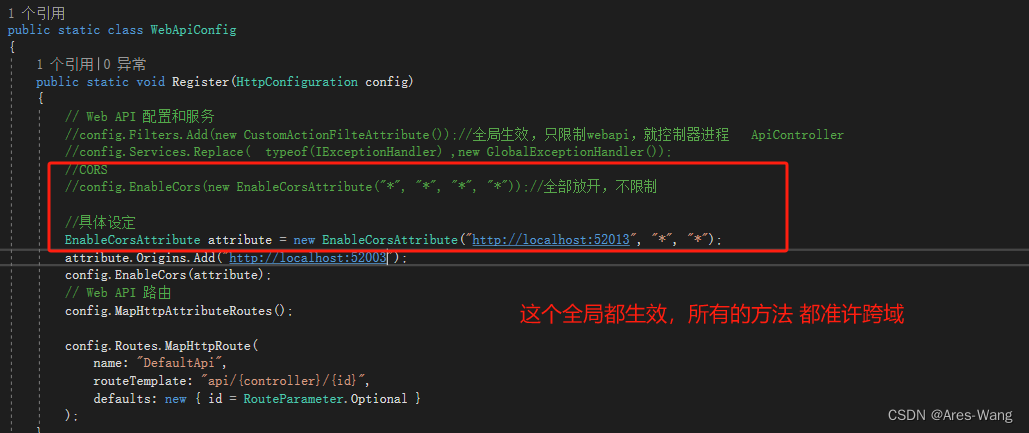
由于浏览器存在同源策略,为了防止 钓鱼问题,浏览器直接请求才不会有跨越的问题 浏览器要求JavaScript或Cookie只能访问同域下的内容 浏览器也是一个应用程序,有很多限制,不能访问和使用电脑信息(获取cpu、硬盘等&#…...

你知道 npmrc 文档吗? ---- npmrc 关键作用介绍
你知道 npmrc 文档吗? ---- npmrc 关键作用介绍 你知道 npmrc 文档吗? ---- npmrc 关键作用介绍如何修改配置呢?日常开放常常需要置哪些信息呢?registry 信息配置限定包认证信息代理配置缓存配置安装行为 参考 你知道 npmrc 文档吗…...

发现 Laravel 中的 api 响应时间明显过长
背景 近期在排查网站后台页面功能时 发现,部分查询页面,明显响应时间过长(12秒),不合理 优先排查 接口运行时长 经过打印,发现代码是正常的,且时间仅需不到一秒 进一步怀疑是 VUE框架的渲染加载…...

如何在MySQL中创建不同的索引和用途?
目录 1 基本的 CREATE INDEX 语法 2 创建单列索引 3 创建多列索引 4 创建唯一索引 5 创建全文索引 6 在表创建时添加索引 7 使用 ALTER TABLE 添加索引 8 删除索引 9 索引管理的最佳实践 10 示例 在 MySQL 中,索引(index)是一种用于…...
)
maxwell同步mysql到kafka(一个服务器启动多个)
创建mysql同步用户 CREATE USER maxwell% IDENTIFIED BY 123456; GRANT ALL ON maxwell.* TO maxwell%; GRANT SELECT, REPLICATION CLIENT, REPLICATION SLAVE on *.* to maxwell%; 开启mysql binlog a.修改 /etc/my.cnf 配置 log-binmysql-bin # 开启binlog binlog-forma…...

实用软件分享---简单菜谱 0.3版本 几千种美食(安卓)
专栏介绍:本专栏主要分享一些实用的软件(Po Jie版); 声明1:软件不保证时效性;只能保证在写本文时,该软件是可用的;不保证后续时间该软件能一直正常运行;不保证没有bug;如果软件不可用了,我知道后会第一时间在题目上注明(已失效)。介意者请勿订阅。 声明2:本专栏的…...
|RESTful API设计:构建优雅的Web服务)
网络学习(14)|RESTful API设计:构建优雅的Web服务
文章目录 设计原则最佳实践命名与URI设计状态码与响应格式HTTP状态码详解响应格式选择 在当今的互联网世界中,RESTful API已成为构建可扩展、可维护和高性能Web服务的标准。本文将深入探讨RESTful API的设计原则、资源命名与URI设计的最佳实践,以及请求与…...

【开源】APIJSON 框架
简述 APIJSON是一个关于API和JSON的综合技术或框架,一种专为API设计的JSON网络传输协议,以及基于这套协议实现的ORM库。 1. 定义与特点: APIJSON是一种基于接口的JSON传输结构协议,它允许客户端定义任何JSON结构来向服务端发起…...

R语言探索与分析18-基于时间序列的汇率预测
一、研究背景与意义 汇率是指两个国家之间的货币兑换比率,而且在国家与国家的经济交流有着举足轻重的作用。随着经济全球化的不断深入,在整个全球经济体中,汇率还是一个评估国家与国家之间的经济状况和发展水平的一个风向标。汇率的变动会对…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
