Web前端ES6-ES13笔记合集(下)
#### 五.ES10新特性
##### 1. Object.fromEntries
> Object.fromEntries()方法允许你轻松地将键值对列表转换为对象
```js
const arr = [["name", "kerwin"], ["age", 100]];
console.log(Object.fromEntries(arr))//{name: 'kerwin', age: 100}
const m = new Map()
m.set("name","tiechui")
m.set("age",18)
console.log(Object.fromEntries(m))
```
**用处**
```js
let str ="name=kerwin&age=100"
let searchParams = new URLSearchParams(str)
console.log(Object.fromEntries(searchParams))//{name: 'kerwin', age: '100'}
```
##### 2. trimStart() and trimEnd()
> trimStart()和trimEnd()方法在实现与trimLeft()和trimRight()相同。
```js
let str = " kerwin "
console.log("|"+str.trimStart(str)+"|")
console.log("|"+str.trimEnd(str)+"|")
console.log("|"+str.trimLeft(str)+"|")
console.log("|"+str.trimRight(str)+"|")
```
##### 3. Symbol 对象的 description 属性
> 为Symbol对象添加了只读属性 description ,该对象返回包含Symbol描述的字符串。
```js
let s = Symbol("kerwin")
console.log(s.description) //kerwin
```
##### 4. 可选的 catch
```js
let pro1 = new Promise(function (resolve, reject) {
//执行器函数
setTimeout(() => {
resolve("成功的结果")
}, 30000)
})
let pro2 = new Promise(function (resolve, reject) {
//执行器函数
setTimeout(() => {
reject()
}, 2000)
})
async function test() {
try {
await Promise.race([pro1, pro2])
} catch {
console.log("不关心错误结果,网络超时")
}
}
test()
```
#### 六. ES11新特性
##### 1. Promise.allSettled
> Promise.allSettled() 方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise ,并带有一个对象数组,每个对象表示对应的 promise 结果。
```js
const promises = [ ajax('/200接口'), ajax('/401接口') ];
Promise.allSettled(promises).then(results=>{
// 过滤出成功的请求
results.filter(item =>item.status === 'fulfilled');
过滤出失败的请求
results.filter(item=> item.status === 'rejected');
})
```
##### 2.module新增
###### 2-1 动态导入 import()
> 标准用法的 import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。
```js
<body>
<button>login</button>
<script type="module">
let role1 = "管理员"
let role2 = "普通用户"
function login(){
return "普通用户"
}
async function render(role){
if(role===role1){
let res1 = await import("./1.js")
console.log(res1.default)
}else{
let res2 = await import("./2.js")
console.log(res2.default)
}
}
let obtn = document.querySelector("button")
obtn.onclick = function(){
let role = login()
render(role)
}
</script>
</body>
```
###### 2-2 import.meta
import.meta 会返回一个对象,有一个 url 属性,返回当前模块的url路径,只能在模块内部使用。
```js
<script type="module">
import obj from './1.js'
</script>
//1.js
console.log(import.meta)
export default {
}
```
###### 2-3 export * as obj from 'module'
```js
//1.js
export default {
name:'111111'
}
export function test1(){
}
//2.js
export default {
name:"22222"
}
export function test2(){
}
export * as obj1 from './1.js'
//html
<script type="module">
import * as obj from './2.js'
console.log(obj)
</script>
```
<img src="%E7%AC%94%E8%AE%B0.assets/image-20220922111416681.png" alt="image-20220922111416681" style="zoom:67%;float:left;" />
##### 3.字符串的matchAll方法
> matchAll() 方法返回一个包含所有匹配正则表达式的结果的迭代器。可以使用 for...of 遍历,或者使用 展开运算符(...) 或者 Array.from 转换为数组.
```js
let str = `
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
`
let reg = /<li>(.*)<\/li>/g
console.log(str.match(reg))
//'<li>1111</li>', '<li>2222</li>', '<li>3333</li>', '<li>4444</li>'
```
```js
let str = `
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
`
let reg = /<li>(.*)<\/li>/g
let match = null;
while(match = reg.exec(str)){
console.log(match[0])
console.log(match[1])
}
```
```js
let str = `
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
`
let reg = /<li>(.*)<\/li>/g
for(let i of str.matchAll(reg)){
console.log(i)
}
```
##### 4. BigInt
> JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值,这使得 JavaScript 不适合进行科学和金融方面的精确计算。
```js
9007199254740992 //9007199254740992
9007199254740993 //9007199254740992
Math.pow(2,53) === Math.pow(2,53)+1
```
为了与 Number 类型区别,BigInt 类型的数据必须添加后缀`n`。
```js
1234 // 普通整数
1234n // BigInt
// BigInt 的运算
1n + 2n // 3n
```
##### 5. globalThis
> globalThis 提供了一个标准的方式来获取不同环境下的全局 this 对象(也就是全局对象自身)。不像 window 或者 self这些属性,它确保可以在有无窗口的各种环境下正常工作。所以,你可以安心的使用 globalThis,不必担心它的运行环境。为便于记忆,你只需要记住,全局作用域中的 this 就是 globalThis。
>
```js
//es6-shim
var getGlobal = function () {
// the only reliable means to get the global object is
// Function('return this')()
// However, this causes CSP violations in Chrome apps.
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};
var globals = getGlobal();
if (!globals.Reflect) {
defineProperty(globals, ‘Reflect’, {}, true);
}
```
```js
//以前
var getGlobal = function () {
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};
let globals = getGlobal()
if (globals.document) {
console.log("进行dom操作相关")
} else {
console.log("不能进行dom操作")
}
//现在
if (globalThis.document) {
console.log("进行dom操作相关")
} else {
console.log("不能进行dom操作")
}
```
##### 6.空值合并运算符
> **空值合并运算符(*??*)**是一个逻辑运算符。当左侧操作数为 null 或 undefined 时,其返回右侧的操作数。否则返回左侧的操作数。
```js
let obj = {
name:"kerwin",
introduction:0
}
console.log(obj.introduction || "这个人很懒")
console.log(obj.introduction ?? "这个人很懒")
```
**??和 || 的区别是什么呢?**
他们两个最大的区别就是 ’ '和 0,??的左侧 为 ’ '或者为 0 的时候,依然会返回左侧的值;
|| 会对左侧的数据进行boolean类型转换,所以’ '和 0 会被转换成false,返回右侧的值
##### 7.可选链操作符
> 可选链前面的值如果是null或undefined,则不再执行后面的,之前返回可选链前面的值
```js
let obj = {
name:"kerwin",
introduction:0,
// location:{
// city:"dalian"
// }
}
console.log(obj && obj.location && obj.location.city)
console.log(obj?.location?.city)
```
#### 七. ES12新特性
##### 1. 逻辑赋值操作符
逻辑赋值操作符 ??=、&&=、 ||=
```js
let a = true
let b = false
//a &&= b //false
a ||= b ; //true
console.log(a)
let obj = {
name:"kerwin",
}
obj.introduction = obj.introduction??"很懒"
obj.introduction??="很懒"
```
##### 2.数字分隔符
这个新特性是为了方便程序员看代码而出现的,如果数字比较大,那么看起来就不是那么一目了然
```js
const num= 123456789;
```
分隔符不仅可以分割十进制,也可以分割二净值或者十六净值的数据,非常好用。
```javascript
const number = 1_000_000_000_000;
const binary = 0b1010_0101_1111_1101;
const hex = 0xA1_B2_C3;
```
##### 3. replaceAll
> 所有匹配都会被替代项替换。模式可以是字符串或正则表达式,而替换项可以是字符串或针对每次匹配执行的函数。并返回一个全新的字符串
```js
const str =
"I wish to wish the wish you wish to wish, but if you wish the wish the witch wishes, I won't wish the wish you wish to wish. ";
const newStr = str.replaceAll("wish", "kerwin");
console.log(newStr);
```
##### 4.Promise.any
只要参数实例有一个变成`fulfilled`状态,包装实例就会变成`fulfilled`状态;如果所有参数实例都变成`rejected`状态,包装实例就会变成`rejected`状态。
> `Promise.any()`跟`Promise.race()`方法很像,只有一点不同,就是`Promise.any()`不会因为某个 Promise 变成`rejected`状态而结束,必须等到所有参数 Promise 变成`rejected`状态才会结束。
##### 5. WeakRef
> 在一般情况下,对象的引用是强引用的,这意味着只要持有对象的引用,它就不会被垃圾回收。只有当该对象没有任何的强引用时,垃圾回收才会销毁该对象并且回收该对象所占的内存空间。
>
> 而 `WeakRef` 允许您保留对另一个对象的弱引用,而不会阻止被弱引用对象被垃圾回收。
```js
let target = {};
let wr = new WeakRef(target);
```
WeakRef 实例对象有一个`deref()`方法,如果原始对象存在,该方法返回原始对象;如果原始对象已经被垃圾回收机制清除,该方法返回`undefined`。
```js
let target = {};
let wr = new WeakRef(target);
let obj = wr.deref();
if (obj) { // target 未被垃圾回收机制清除
// ...
}
```
```js
let like = new WeakRef(document.getElementById("like"))
let mymap = new WeakMap()
mymap.set(like.deref(), {
click: 0
})
like.deref().onclick = function () {
let times = mymap.get(like.deref())
times.click++
}
setTimeout(() => {
document.body.removeChild(like.deref())
}, 2000)
```
##### 6. FinalizationRegistry
> 清理器注册表功能 FinalizationRegistry,用来指定目标对象被垃圾回收机制清除以后,所要执行的回调函数。
首先,新建一个注册表实例。
```javascript
const registry = new FinalizationRegistry(data => {
// ....
});
```
```javascript
registry.register(obj, "some value");
registry.unregister(obj);
```
```js
let like = new WeakRef(document.getElementById("like"))
let mymap = new WeakMap()
mymap.set(like.deref(), {
click: 0
})
like.deref().onclick = function () {
let times = mymap.get(like.deref())
times.click++
}
setTimeout(() => {
// registry.register(document.getElementById("like"), mymap.get(like.deref()));
registry.register(like.deref(), mymap.get(like.deref()));
document.body.removeChild(like.deref())
}, 2000)
const registry = new FinalizationRegistry(data => {
// ....
console.log("被销毁了", data)
});
```
#### 八.ES13新特性
##### 1. 私有属性和方法
```js
class Cache{
#obj ={}
get(key){
return this.#obj[key]
}
set(key,value){
this.#obj[key] =value
}
}
let cache = new Cache()
cache.set("name","kerwin")
```
##### 2.静态成员的私有属性和方法
> 我们还可以给类定义静态成员和静态私有函数。类的静态方法可以使用`this`关键字访问其他的私有或者公有静态成员,
```js
class Cache{
static #count = 0;
static getCount(){
return this.#count
}
#obj ={}
get(key){
return this.#obj[key]
}
set(key,value){
this.#obj[key] =value
}
}
let cache = new Cache()
cache.set("name","kerwin")
console.log(Cache.getCount())
```
##### 3.静态代码块
> ES13允许在类中通过`static`关键字定义一系列静态代码块,这些代码块只会在类被创造的时候**执行一次**。这其实有点像一些其他的如C#和Java等面向对象的编程语言的静态构造函数的用法。
一个类可以定义任意多的静态代码块,这些代码块会和穿插在它们之间的静态成员变量一起按照定义的顺序在类初始化的时候执行一次。我们还可以使用`super`关键字来访问父类的属性。
```js
class Cache{
static obj = new Map()
static {
this.obj.set("name","kerwin")
this.obj.set("age",100)
}
static{
console.log(this.obj)
}
}
console.log(Cache.obj)
```
##### 4. 使用in来判断某个对象是否拥有某个私有属性
```js
class Cache {
#obj = {}
get(key) {
return this.#obj[key]
}
set(key, value) {
this.#obj[key] = value
}
hasObj(){
return #obj in this
}
}
let cache = new Cache()
console.log(cache.hasObj())
```
##### 5.支持在最外层写await
> 顶层`await`只能用在 ES6 模块,不能用在 CommonJS 模块。这是因为 CommonJS 模块的`require()`是同步加载,如果有顶层`await`,就没法处理加载了。
```js
<script type="module">
function ajax() {
return new Promise((resolve) => {
setTimeout(() => {
resolve("data-1111");
}, 1000);
})
}
let res = await ajax();
console.log(res)
</script>
```
##### 6. at函数来索引元素
```js
let arr = ["kerwin","tiechui","gangdan","xiaoming"]
console.log(arr[1])
console.log(arr[arr.length-1]) //变丑了
console.log(arr[arr.length-2]) //变丑了
console.log(arr.at(1))
console.log(arr.at(-1))
console.log(arr.at(-2))
```
##### 7. 正则匹配的开始和结束索引
```js
let str = "今天是2022-11-10"
let reg = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/d
//exec
let res = reg.exec(str)
console.log(res)
```

##### 8.findLast()和findLastIndex()函数
```js
let arr = [11,12,13,14,15]
// let res = arr.find(function(value){
// return value % 2 === 0
// })
// let res = arr.findIndex(function(value){
// return value % 2 === 0
// })
// let res = arr.findLast(function(value){
// return value % 2 === 0
// })
let res = arr.findLastIndex(function(value){
return value % 2 === 0
})
console.log(res)
```
##### 9.Error对象的Cause属性
> Error对象多了一个`cause`属性来指明错误出现的原因。这个属性可以帮助我们为错误添加更多的上下文信息,从而帮助使用者们更好地定位错误。
```js
function getData(){
try{
console.log(kerwin)
}
catch(e){
throw new Error('New error 1111111',{cause:"这是因为,,,,,,,,,"});
}
}
try{
getData()
}catch(e){
console.log(e.cause)
}
```
相关文章:
)
Web前端ES6-ES13笔记合集(下)
#### 五.ES10新特性 ##### 1. Object.fromEntries > Object.fromEntries()方法允许你轻松地将键值对列表转换为对象 js const arr [["name", "kerwin"], ["age", 100]]; console.log(Object.fromEntries(arr))//{name: kerwin, age: 100} …...

我要成为算法高手-双指针篇
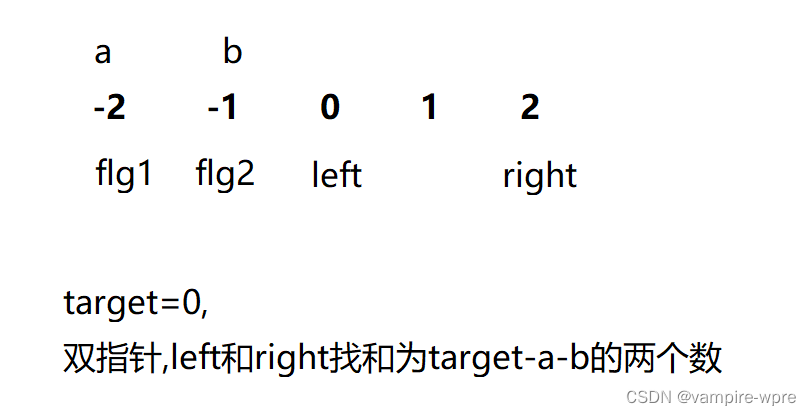
目录 什么是双指针?问题1:移动零问题2:复写零问题3:快乐数问题4:盛最多水的容器问题5:有效三角形个数问题6:查找总价格和为目标值的两个商品(两数之和)问题7:三数之和问题8:四数之和…...

Fake news detection: A survey of graph neural network methods
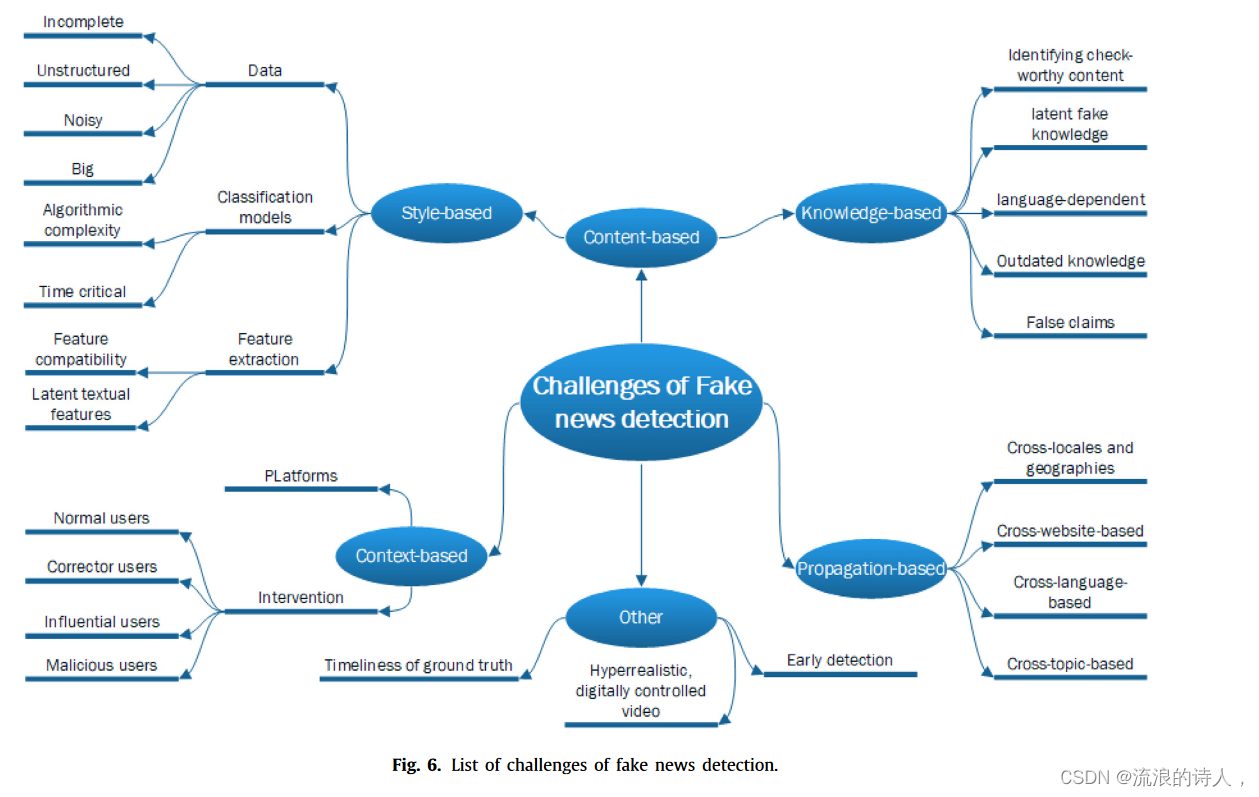
abstract 各种社交网络的出现产生了大量的数据。捕获、区分和过滤真假新闻的有效方法变得越来越重要,特别是在 COVID-19 大流行爆发之后。本研究对假新闻检测系统的图神经网络 (GNN) 的现状和挑战进行了多方面、系统的回顾,并概述了使用 GNN 实现假新闻…...

HCIE认证,这些误区要避开
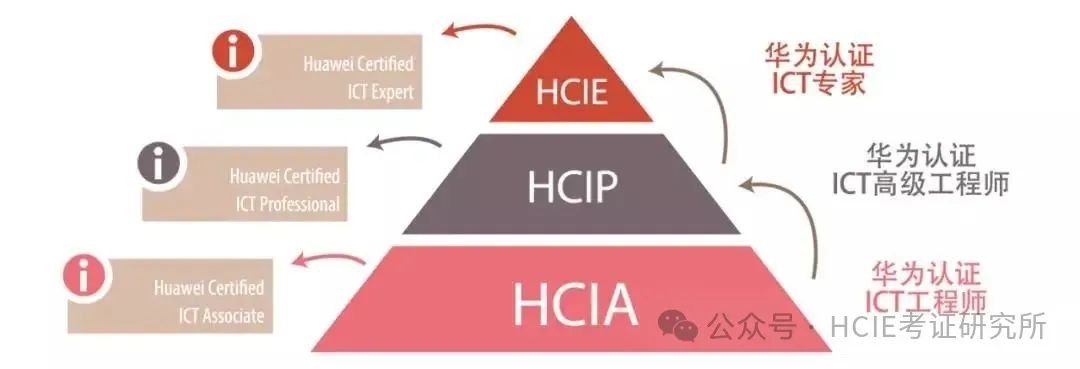
追求HCIE认证是许多网络工程师提升职业水平的选择之一。 然而,在这条备考之路上,存在不少误解可能会误导你的学习方向或影响你的备考效率。 了解并避开这些常见误区,将帮助你更有效地准备HCIE认证考试。 01 误区一:过分依赖题库 …...

主题切换之CSS文件篇
动态加载CSS: 利用HTML的标签,可以通过JavaScript动态改变其href属性来加载不同的CSS文件。这意味着我们可以在运行时切换整个页面的样式表,从而实现主题的变化。 分离样式: 将不同主题的样式分别放在不同的CSS文件中。例如,default_styles.…...
前端测试工具介绍)
Vue进阶(八十八)前端测试工具介绍
文章目录 一、前言1.1 引入1.2 基础语法1.2.1 全局函数 describe 和 it1.2.2 断言 expect1.2.3 匹配器1.2.4 snapshot 快照1.2.5 测试用例覆盖率报告1.2.6 React Testing Library render1.2.7 screen1.2.8 查询函数1.2.9 waitFor1.2.10 fireEvent 和 userEvent 二、Jest 基本用…...

【录制,纯正人声】OBS录制软件,音频电流音,杂音解决办法,录制有噪声的解决办法
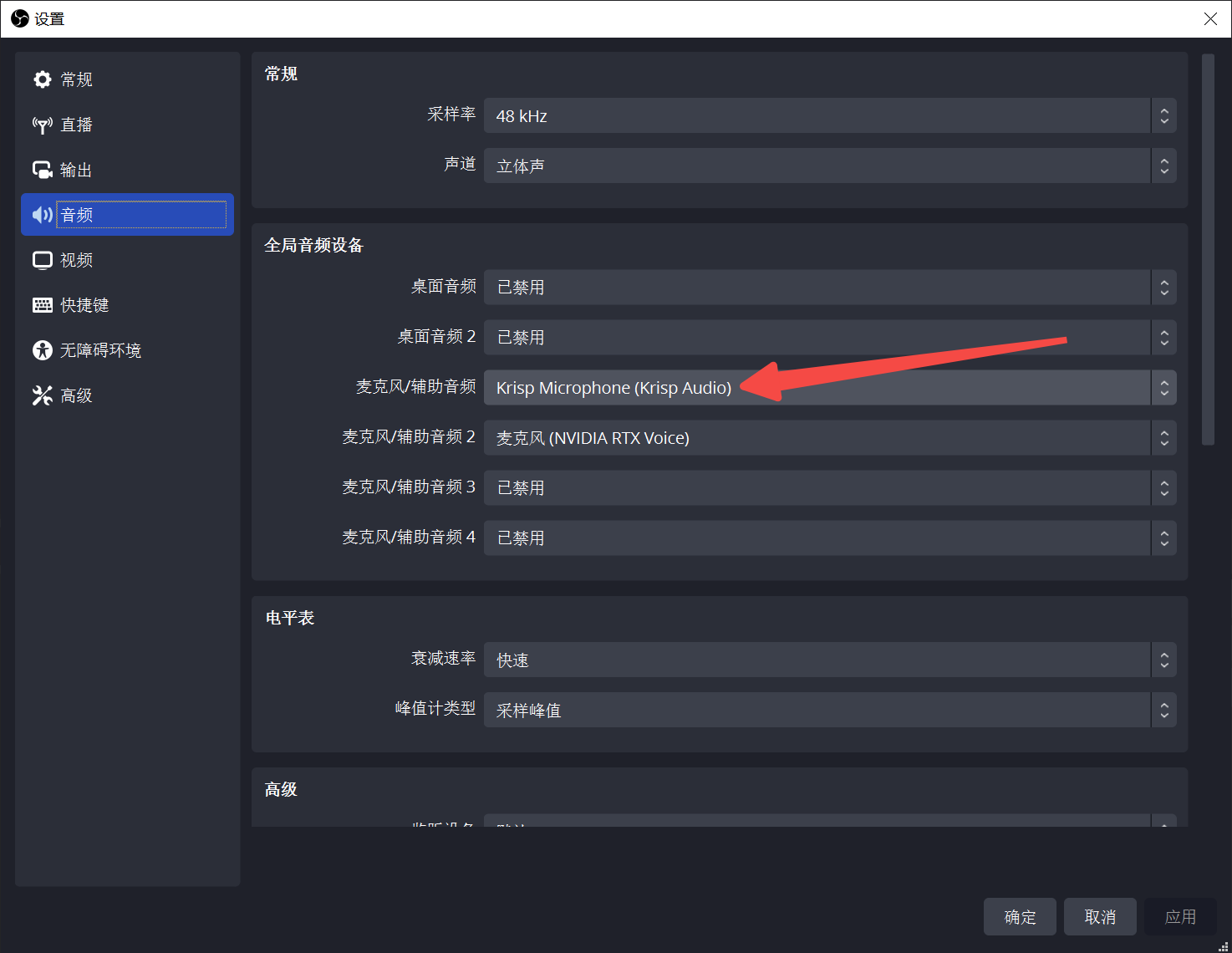
速度解决的方法 (1)用RNNoise去除噪声。RNNoise是一个开源的,效果不好的噪声去除器。使用方法就是点击滤镜,然后加噪声抑制RNNoise。【这方法不好用】 (2)用Krisp(https://krisp.ai/) 去除噪声。这个Kris…...

Django中drf动态过滤查询
Django中drf动态过滤查询 1、page.py 代码: from rest_framework.pagination import PageNumberPaginationclass UserPagination(PageNumberPagination):"""用户分页器"""page_size = 10 # 默认的页面数据数量page_query_param = page # 定…...

GTSAM | gtsam::PriorFactor
文章目录 概述一、定义介绍二、功能作用三、主要内容四、实例演示概述 本节介绍了GTSAM中的gtsam::PriorFactor类。 一、定义介绍 gtsam::PriorFactor 是 GTSAM(Graph-based Trajectory and Mapping)库中的一个类,用于定义先验因子。在因子图优化中,先验因子用于将一些变量…...

MMSegmentation改进:增加Kappa系数评价指数
将mmseg\evaluation\metrics\iou_metric.py文件中的内容替换成以下内容即可: 支持输出单类Kappa系数和平均Kappa系数。 使用方法:将dataset的config文件中:val_evaluator 添加mKappa,如 val_evaluator dict(typemmseg.IoUMetri…...

专栏【汇总】
专栏【汇总】 前言版权推荐专栏【汇总】付费 汇总置顶在读在学我的面试计算机重要课程java面试Java基础数据存储Java框架java提高计算机科学与技术课程算法杂项 最后 前言 2024-5-12 21:13:02 以下内容源自《【专栏】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此…...

成功解决IndexError: index 0 is out of bounds for axis 1 with size 0
成功解决IndexError: index 0 is out of bounds for axis 1 with size 0 🛠️ 成功解决IndexError: index 0 is out of bounds for axis 1 with size 0摘要引言正文内容(详细介绍)🤔 错误分析:为什么会发生IndexError&…...

C# MES通信从入门到精通(11)——C#如何使用Json字符串
前言 我们在开发上位机软件的过程中,经常需要和Mes系统进行数据交互,并且最常用的数据格式是Json,本文就是详细介绍Json格式的类型,以及我们在与mes系统进行交互时如何组织Json数据。 1、在C#中如何调用Json 在C#中调用Json相关…...

ON DUPLICATE KEY UPDATE 子句
ON DUPLICATE KEY UPDATE 是 MySQL 中的一个 SQL 语句中的子句,主要用于在执行 INSERT 操作时处理可能出现的重复键值冲突。当尝试插入的记录导致唯一索引或主键约束冲突时(即试图插入的记录的键值已经存在于表中),此子句会触发一…...

perl use HTTP::Server::Simple 轻量级 http server
cpan -i HTTP::Server::Simple 返回:已是 up to date. 但是我在 D:\Strawberry\perl\site\lib\ 找不到 HTTP\Server 手工安装:下载 HTTP-Server-Simple-0.52.tar.gz 解压 tar zxvf HTTP-Server-Simple-0.52.tar.gz cd D:\perl\HTTP-Server-Simple-…...

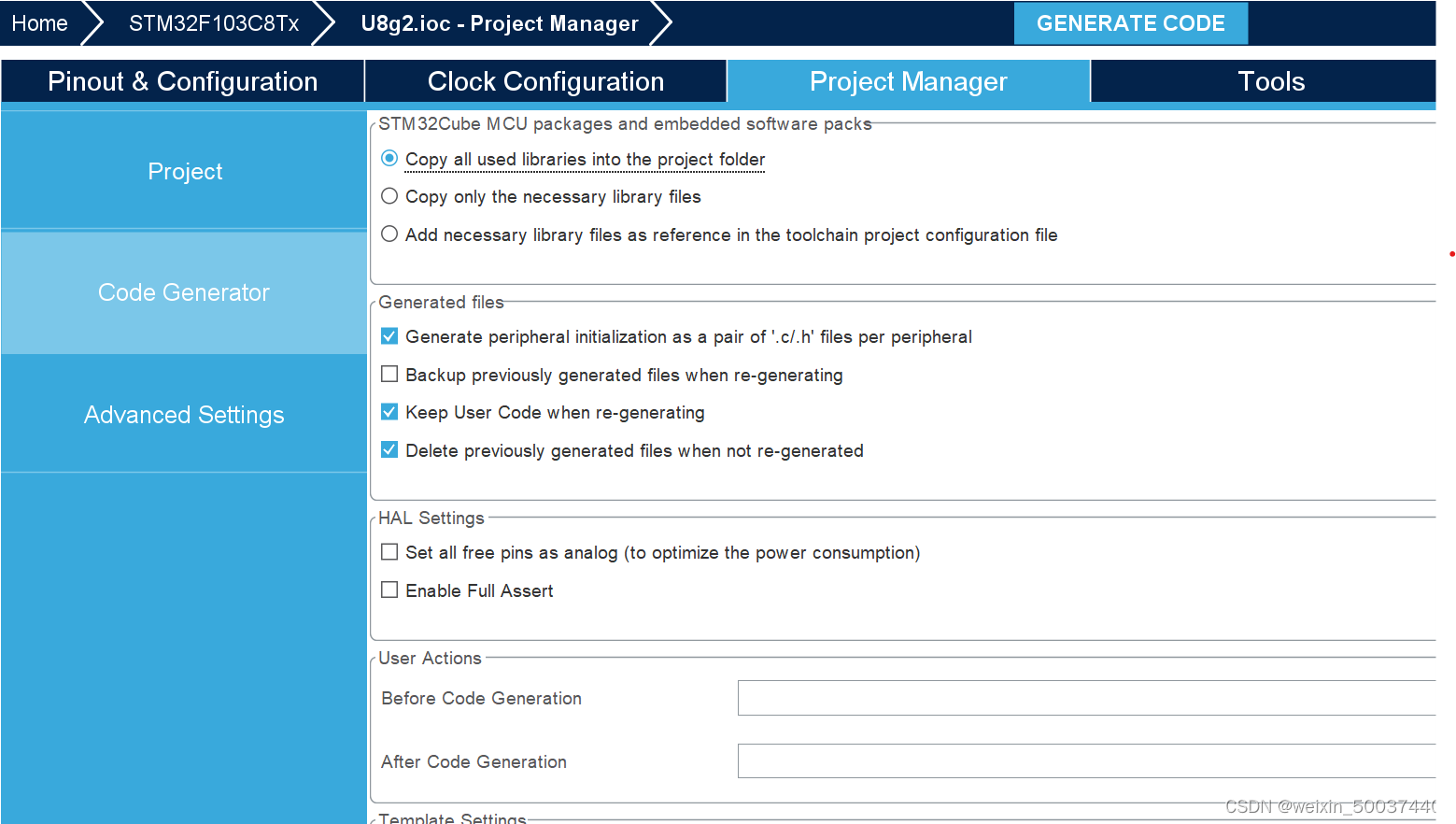
【STM32】基于I2C协议的OLED显示(利用U82G库)
【STM32】基于I2C协议的OLED显示(利用U82G库) 文章目录 【STM32】基于I2C协议的OLED显示(利用U82G库)一、实验背景二、U8g2介绍(一)获取(二)简介 三、实践(一)CubexMX配置(二)U8g2配…...

掌握Python3输入输出:轻松实现用户交互、日志记录与数据处理
Python 是一门简洁且强大的编程语言,广泛应用于各个领域。在 Python 编程中,输入和输出是基本而重要的操作。无论是进行用户交互、记录日志信息,还是将计算结果输出到控制台或文件,掌握这些操作都是编写高效 Python 程序的关键。本…...

用于每个平台的最佳WordPress LMS主题
你已选择在 WordPress 上构建学习管理系统 (LMS)了。恭喜! 你甚至可能已经选择了要使用的 LMS 插件,这已经是成功的一半了。 现在是时候弄清楚哪个 WordPress LMS 主题要与你的插件配对。 我将解释 LMS 主题和插件之间的区别,以便你了解要…...

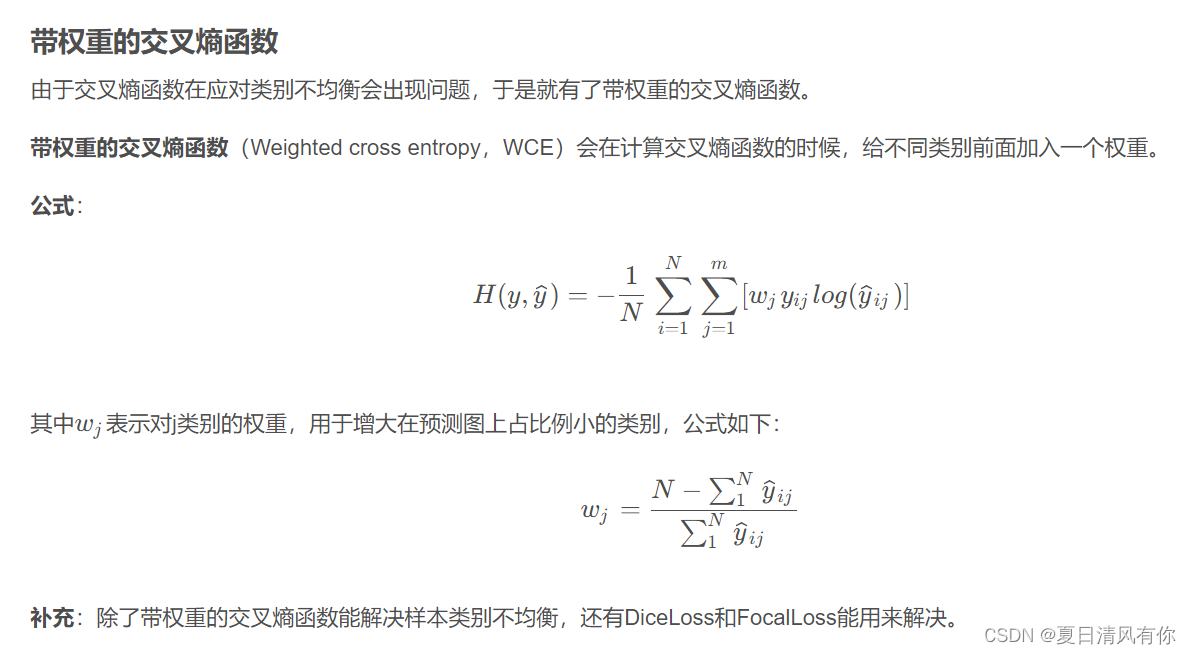
pytorch 加权CE_loss实现(语义分割中的类不平衡使用)
加权CE_loss和BCE_loss稍有不同 1.标签为long类型,BCE标签为float类型 2.当reduction为mean时计算每个像素点的损失的平均,BCE除以像素数得到平均值,CE除以像素对应的权重之和得到平均值。 参数配置torch.nn.CrossEntropyLoss(weightNone,…...

【iOS】UI——关于UIAlertController类(警告对话框)
目录 前言关于UIAlertController具体操作及代码实现总结 前言 在UI的警告对话框的学习中,我们发现UIAlertView在iOS 9中已经被废弃,我们找到UIAlertController来代替UIAlertView实现弹出框的功能,从而有了这篇关于UIAlertController的学习笔记…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
