JS基础与高级应用: 性能优化
在现代Web开发中,性能优化已成为前端工程师必须掌握的核心技能之一。本文从URL输入到页面加载完成的全过程出发,深入分析了HTTP协议的演进、域名解析、代码层面性能优化以及编译与渲染的最佳实践。通过节流、防抖、重复请求合并等具体技术手段,全面提升Web应用的性能表现。本文不仅涵盖了理论知识,还提供了实用的代码示例,帮助读者在实际项目中快速应用这些优化策略。
一、从输入 URL 到页面加载完成都做了什么?
第一步: 从 输入 开始分析
URL 和 URI 的区别
URL: 资源定位符 | URI: 资源标识符 | www.baidu.com - http 协议
http 和 tcp 之间有什么关联和区别?
http 属于应用层协议, tcp 属于传输层协议
关联: http 是基于 tcp 实现连接的。udp 无连接、传输速度快、会丢包。
http 是如何建立连接的? 三次握手和四次挥手

HTTP 面向连接, 安全。但是传输速率相较低于 UDP , 每次请求前都需要建立连接。
优化方向: 回合制(session) 多路复用 | 压缩头部空间 | 合并请求-长连接
优化点: http1.0 http1.1 http2.0
HTTP1.0 存在的问题:
- 没有办法复用连接 | 1.1 复用连接 (持久连接, connection: keep-alive)
- 对头阻塞问题 (Head-of-Line Blocking,简称 HOL 阻塞) (下一个请求必须在前一个请求到达之后才可以进行); 1.1 => pipelining 解决对头阻塞问题
都是解决传输效率问题
HTTP 1.1 => 2.0: 2.0 解决的问题
- 头部空间: 协议层消除头部重复部分,利用算法对头信息压缩整合 ( 头部信息索引表 )。
- 1.0/1.1 纯文本格式 | 2.0 二进制优化, HTTP2.0 都是用二进制进行传输, 帧的形式。=> 多路复用(复用通路, 无并发限制)
HTTPS => HTTP + SSL协议
优化: 安全性建立导致网络请求加载时间延长。合并请求-长连接。
如何使用 HTTP 2.0 ?
第二步: 解析域名
地址转换成 IP: www.baidu.com => xxx.xxx.xxx.xxx | ARP 协议
IP 转成网址: RARP 协议
什么是 HOST? 如何切换 HOST? => 寻址
浏览器的缓存映射 → 系统缓存映射 → 路由器缓存映射 → 运营商缓存映射 → 根服务器
/etc/hosts localhost 127.0.0.1
实际静态文件存放: 机房、云服务站点 => 大流量问题 =>
配置多个 IP 地址、LB负载均衡、云服务
CDN 内容分发网络
缓存机制: 各级缓存 => 浏览器缓存 (304) - 强缓存(expire cache-control) / 协商缓存 last-modify、etag 找服务端进行验证是否需要缓存。
寻址、缓存
········································································································································································
二、代码层面性能优化
并发控制 QPS
- 浏览器请求上限 - 最大同时请求 6 条。

并发优化: 同时发出 20 条请求,但是由于服务或者业务需求, 我们的性能只能同时处理 3 个, 怎么去做?
分析:
输入: 参数 max - 最大的同时处理量
存储: reqpool - 并发池 (实时更新, 出去一个进来一个)
思路: 执行且回调, 实时加入添加。 执行 => 回调 => 塞入 => 返回 (循环)
js复制代码 class limitPromise {constructor(max){// 异步"并发"上限this._max = max || 6 // 当前正在执行的任务数量 - 非满载场景this._count = 0// 等待执行的任务队列this._taskQueue = []// 实例 单例模式}// 执行的主入口// caller 执行的请求run(caller) {// 主入口// 输入外部要添加的// 输出返回队列处理的 promisereturn new Promise((resolve, reject)=>{// 创建处理任务const task = this._createTask(caller, resolve, reject)// 当前队列是否拿到上限if(this._count >= this._max){// 超过最大数量, 不去执行, 放入待执行队列中this._taskQueue.push(task)} else {task()}})}_createTask(caller, resolve, reject){return () => {caller().then(res =>{resolve(res)}).catch(err=>{reject(res)}).finally(()=>{this._count--if(this._taskQueue.length){const task = this._taskQueue.shift()task()}})this._count++}}static instance = nullstatic getInstance(max){if(!this.instance){this.instance = new limitPromise(max)}return this.instance}}
节流
js复制代码 function throttle(func, wait) {let timeout = null;let lastExecution = 0;return function (...args) {const context = this;const now = Date.now();if (lastExecution && now < lastExecution + wait) {clearTimeout(timeout);timeout = setTimeout(() => {lastExecution = now;func.apply(context, args);}, wait - (now - lastExecution));} else {lastExecution = now;func.apply(context, args);}};}function handleResize() {console.log('Resize event triggered at', new Date().toLocaleTimeString());}// 创建一个节流函数,最多每1秒执行一次const throttledResize = throttle(handleResize, 1000);// 监听窗口调整大小事件window.addEventListener('resize', throttledResize);
防抖
防抖(Debounce)是指在事件被触发后,等待一段时间再去执行函数。如果在等待时间内事件再次被触发,则重新开始计时。防抖的常见应用场景包括搜索框输入、窗口调整大小、按钮点击等需要防止频繁触发的情况。
防抖函数可以通过 setTimeout 和 clearTimeout 来实现。以下是一个通用的防抖函数实现:
js复制代码 function debounce(func, wait) {let timeout;return function (...args) {const context = this;clearTimeout(timeout);timeout = setTimeout(() => {func.apply(context, args);}, wait);};}function handleInput() {console.log('Input event triggered at', new Date().toLocaleTimeString());}// 创建一个防抖函数,只有在最后一次输入后等待1秒才执行const debouncedInput = debounce(handleInput, 1000);// 监听输入事件const inputElement = document.querySelector('input');inputElement.addEventListener('input', debouncedInput);
扩展功能:立即执行选项
有时我们希望在事件触发后立即执行一次函数,并在等待时间内不再执行。可以通过增加一个 immediate 参数来实现:
js复制代码 function debounce(func, wait, immediate) {let timeout;return function (...args) {const context = this;const callNow = immediate && !timeout;clearTimeout(timeout);timeout = setTimeout(() => {timeout = null;if (!immediate) func.apply(context, args);}, wait);if (callNow) func.apply(context, args);};}<!---->function handleInput() {console.log('Input event triggered at', new Date().toLocaleTimeString());}// 创建一个防抖函数,在第一次输入时立即执行,之后等待1秒再执行const debouncedInput = debounce(handleInput, 1000, true);// 监听输入事件const inputElement = document.querySelector('input');inputElement.addEventListener('input', debouncedInput);
重复请求的合并
三、编译和渲染优化
打包优化 => 压缩、分割、按需加载、异步加载 => 工程化
渲染优化 => 重排和重绘 => 根据浏览器原理避免
线程阻塞 => JS 后置
内存分配: 即时释放
- 对象原则: 层级宜平不宜深, 尽量使用深拷贝(局部), 避免循环利用。
js复制代码<!---->function foo(){course = '' // 永远不会释放this.course = ''}foo()const timeoutId = setTimeout(()=>{}, 1000) // 定时器线程独立于JS线程clearTimeout(timeoutId); // 清除定时器function course{const c = 'xxx'return {c}}const tmp =course()tmp = undefined // 销毁
- JS mark & sweep
mark 触达标记: 能够被访问到, 标记; 没有再能访问的 sweep。
相关文章:

JS基础与高级应用: 性能优化
在现代Web开发中,性能优化已成为前端工程师必须掌握的核心技能之一。本文从URL输入到页面加载完成的全过程出发,深入分析了HTTP协议的演进、域名解析、代码层面性能优化以及编译与渲染的最佳实践。通过节流、防抖、重复请求合并等具体技术手段࿰…...

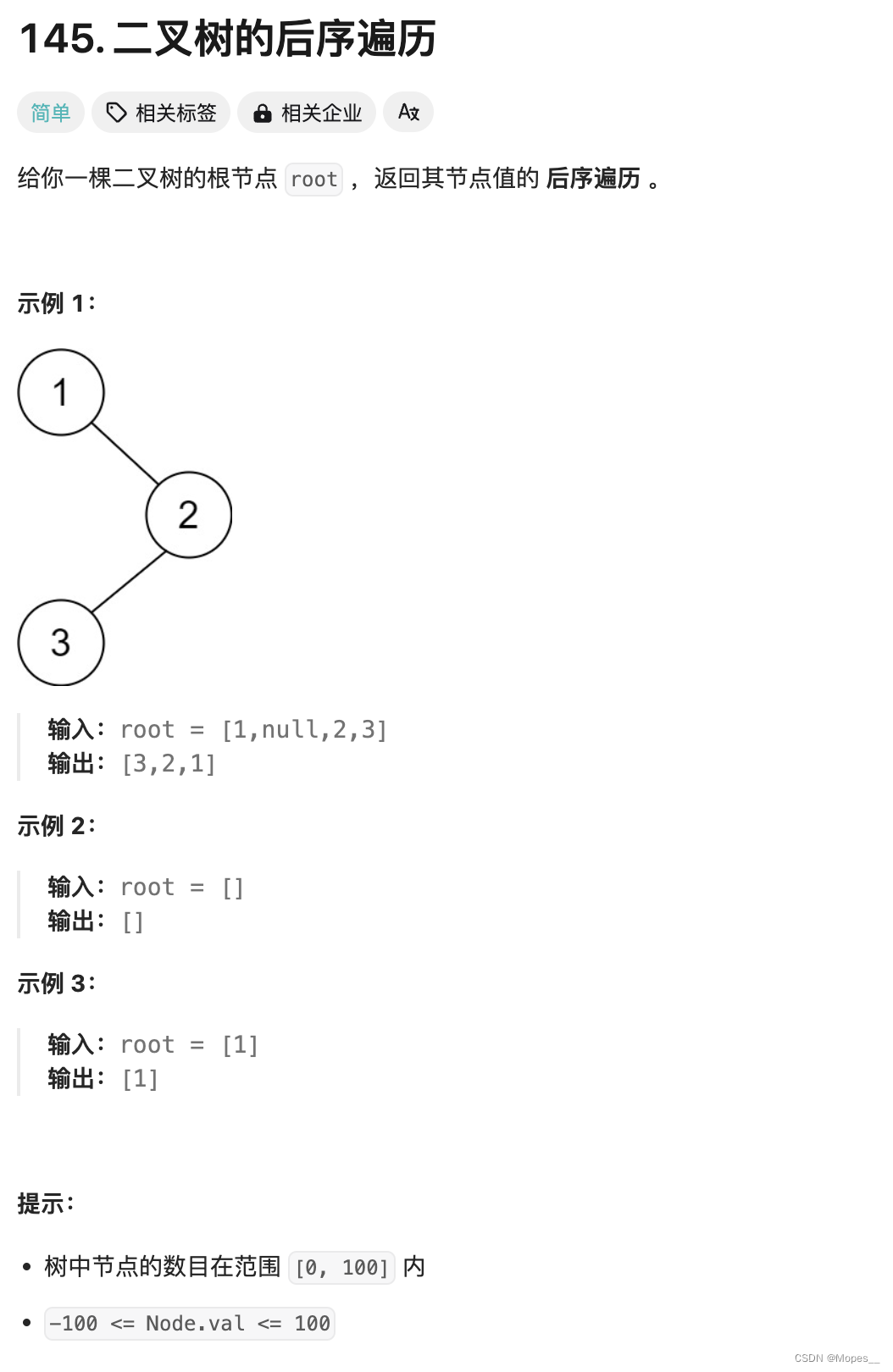
Python | Leetcode Python题解之第145题二叉树的后序遍历
题目: 题解: class Solution:def postorderTraversal(self, root: TreeNode) -> List[int]:def addPath(node: TreeNode):count 0while node:count 1res.append(node.val)node node.righti, j len(res) - count, len(res) - 1while i < j:res…...

公司面试题总结(二)
7. 说说 JavaScript 中的数据类型?存储上的差别? • 基本类型: o Number o String o Boolean o Undefined o null o symbol • 引用类型 o Object o Array o Function • 声明变量时不同的内存地址分配: o 简单类型的…...

人脸识别和 ArcFace:用于深度人脸识别的附加角边际损失
在本文中,您将发现一种 ArcFace 方法,该方法可获得用于人脸识别的高分辨特征。阅读本文后,你将了解: 人脸识别任务如何工作。如何计算人脸匹配。SoftMax 和 ArcFace 的直观区别。ArcFace 的几何解释。ArcFace 背后的数学原理本文假定您已经熟悉用于多类分类、检测和 SoftMax…...

双标引领:汽车软件安全的ASPICE与ISO21434之道
随着汽车行业的飞速发展,尤其是智能化、网联化趋势的加剧,汽车软件开发的复杂性和安全性需求日益提升。在这样的背景下,ASPICE标准和ISO21434安全标准应运而生,为汽车软件的开发和管理提供了坚实的支撑。 ASPICE(Auto…...

再度牵手,制造升级 | 毅达科技IMS OS+通用产品集+行业套件项目正式启动!
在数字化与智能制造的浪潮中,制造业企业纷纷加快转型步伐,力求通过技术创新实现生产效率与质量的双重提升。近日,广东毅达医疗科技股份有限公司(以下简称“毅达科技”)再次携手盘古信息,正式启动了IMS 数字…...

大疆智图_空三二维重建成果传输
一、软件环境 1.1 所需软件 1、 大疆智图:点击下载; 2、 ArcGIS Pro 3.1.5:点击下载,建议使用IDM或Aria2等多线程下载器; 3、 IDM下载器:点击下载,或自行搜索; 4、 Fas…...

python实现无人机航拍图片像素坐标转世界坐标
背景 已知相机参数(传感器宽度和高度、图像宽度和高度、焦距、相对航高、像主点坐标 ),在给定像素坐标的前提下,求世界坐标,大部分通过AI来实现,不知道哪个步骤有问题,望大家指正 脚本 impor…...

C#面:什么是 Windows 服务,它的生命周期与标准的 EXE 程序有什么不同
C#中的Windows服务是一种在后台运行的长时间运行的应用程序,它可以在Windows操作系统启动时自动启动,并在系统运行期间持续运行。与标准的EXE程序相比,Windows服务具有以下不同之处: 生命周期:Windows服务的生命周期与…...

Java基础面试题自测
文章目录 一、Java 中有哪 8 种基本数据类型?说说这 8 种基本数据类型对应的包装类型?二、包装类型的常量池技术了解么?三、为什么要有包装类型?四、什么是自动拆装箱?原理?四、遇到过自动拆箱引发的 NPE 问…...

【LeetCode 第 401 场周赛】K秒后第 N 个元素的值
文章目录 1. K秒后第 N 个元素的值🆗 1. K秒后第 N 个元素的值🆗 题目链接🔗 🐧解题思路: 前缀和 小规律🍎 🍎 从上图观察可知,规律一目了然,arr[i] arr[i] 对上一…...

游戏心理学Day10
习得性动机。 习得性动机也称社会性动机是指人与社会生活相联系的后天习得的动机,这类动机比原发性动机要多很多。 成就动机。 成就动机是指个人追求进步以及达到目标的内在动力。 在游戏中设计师总会担心过多的失败,会令玩家感到挫败进而离开游戏 对…...

MySQL表设计经验汇总篇
文章目录 1、命名规范2、选择合适的字段类型3、主键设计要合理4、选择合适的字段长度5、优先考虑逻辑删除,而不是物理删除6、每个表都需要添加通用字段7、一张表的字段不宜过多8、定义字段尽可能not null9、合理添加索引10、通过业务字段冗余来减少表关联11、避免使…...

Servlet基础(续集2)
HttpServletResponse web服务器接收到客户端的http的请求,针对这个请求,分别创建一个代表请求的HttpServletRequest对象,代表响应的一个HttpServletResponse 如果要获取客户端请求过来的参数:找HttpServletRequest如果要给客户端…...

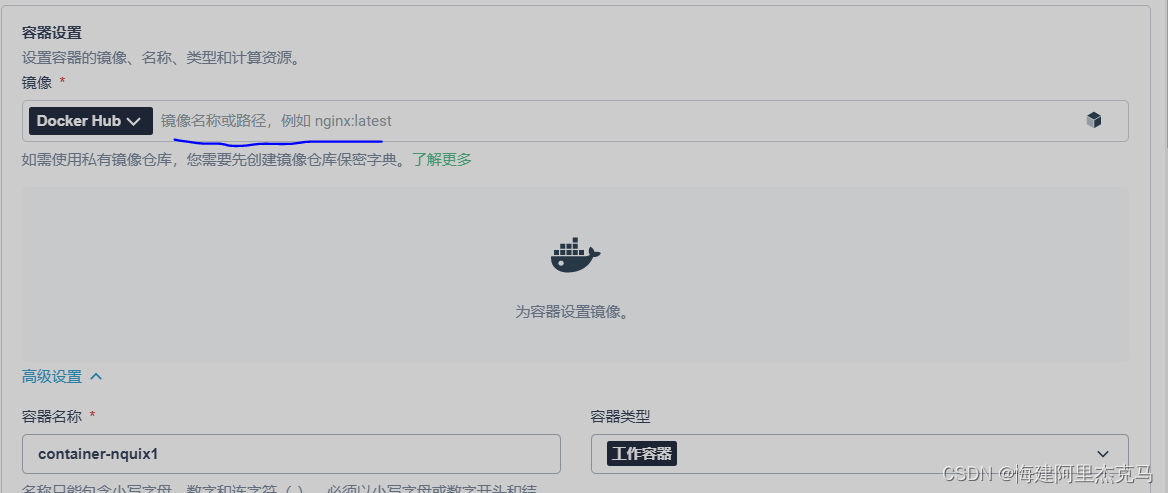
【云原生】创建harbor私有仓库及使用aliyun个人仓库
1.安装docker #删除已有dockersystemctl stop docker yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine #安装docker yum install -y docker-ce-20.10.1…...

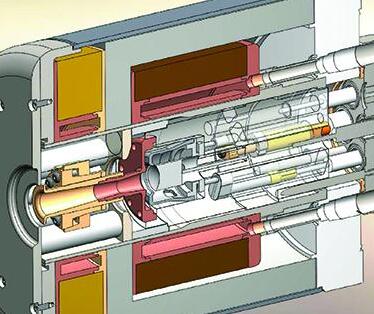
什么是SOLIDWORKS科研版
随着科技的不断进步,工程设计和科学研究变得越来越复杂,需要更强大的工具来满足需求。SOLIDWORKS科研版就是在这样的背景下诞生的,它为科研人员和工程师提供了一套全方面、快捷的解决方案,以应对各种科研和工程挑战。 SOLIDWORKS科…...

微信小程序页面配置
页面配置 小程序的配置可以配置页面路径、窗口表现、tabBar等,分为全局配置和页面配置,全局配置针对所有页面生效,页面配置只针对当前页生效。 全局配置 (app.json) (1) 路径配置 pages 配置页面路径,未配置路径的页面无法被访…...

如何将JPG/PNG位图免费快速一键转换成SVG格式的矢量图
环境: JPG/PNG位图 问题描述: 如何将JPG/PNG位图快速一键转换成SVG格式的矢量图 解决方案: 是一个人工智能驱动的图片转换工具,可以帮助用户将」JPG/PNG位图快速转换成SVG格式的矢量图,方便设计人员对图片进行二次…...
YOLO检测环境安装配置
YOLO介绍 YOLO学习手册:YOLO教程 YOLO [ˈjoʊloʊ](You Only Look Once)是一种快速而准确的目标检测算法,由Joseph Redmon等人在2016年提出。YOLO被广泛应用于计算机视觉领域,包括实时视频分析、自动驾驶、安防监控、…...

NOSQL -- ES
第三个我们比较常用的NOSQL类型的数据库 --- ES 介绍: ES的全称(Elasticsearch) ES是一个分布式全文搜索的引擎 也就是我们平常在购物, 搜索东西的时候常用的, 就是一个ES的类型, 分布式全文搜索引擎 查询原理: 1>分词: 在查询之前, 其会将一些数据拆分开, 按照词进行拆分…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
