小程序视图渲染数据和部分事件的绑定
今天依旧使用这个目录进行教学
数据的渲染
在 index.js的 page中定义一个data对象结构是这样的
Page({data:{name:'张三'}
})在index.wxml 中 利用模板语法进行渲染
<view >{{name}}</view>注意这个模板里边不能使用js的方法
要循环渲染数组,如 在data中定义了以下数组
list:[{name:'小米',age:18,sex:'男'},{name:'小埋',age:20,sex:'女'},{name:'小光',age:16,sex:'女'},{name:'大平',age:26,sex:'男'},]在 index.wxml中进行渲染
<view wx:for="{{list}}">姓名{{item.name}}年龄{{item.age}}性别{{item.sex}}</view>语法和vue的循环很像,就是叫法不同
事件的分类
微信小程序的事件分为冒泡事件和非冒泡事件
冒泡事件:
touchstart:手指触摸动作开始
touchmove:手指触摸后移动
touchcancel:手指触摸动作被打断,如来电提醒,弹窗
touchend:手指触摸动作结束
tap:手指触摸后马上离开
longpress:手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发
longtap:手指触摸后,超过350ms再离开(推荐使用longpress事件代替)
transitionend:会在 WXSS transition 或 wx.createAnimation 动画结束后触发
animationstart:会在一个 WXSS animation 动画开始时触发
animationiteration:会在一个 WXSS animation 一次迭代结束时触发
animationend:会在一个 WXSS animation 动画完成时触发
touchforcechange:在支持 3D Touch 的 iPhone 设备,重按时会触发
除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件
bind:tap(bindtap) 事件
bind:tap属于点击事件
先定义函数
changenum(e){console.log(e);},对函数进行 bind:top事件绑定 点击可以触发该事件
<view bind:tap="changenum">触发事件</view>尝试进行事件的传参
<view bind:tap="changenum(123)">触发事件</view>发现报错,看来这种传参方式在微信小程序中是行不通的,接下来介绍微信小程序的传参方式
<view bind:tap="changenum" data-name="李四">触发事件</view>打印e时,发现target下的dataset 可以接受到其参数,可以正常传递参数
catchtap
将前面代码中的事件改为 catchtap,发现可以正常执行,这两个的区别就是一个是可以进行事件冒泡的一个是不会进行事件冒泡的
修改数据
changenum(e){console.log(this.data.name);},点击后发现可以对其进行获取 开始·尝试修改数据
changenum(e){console.log(this.data.name);this.data.name='李四'console.log(this.data.name);},点击发现数据已经修改,但是视图没有更新,按照vue的说法就是失去了响应式 不要担心有一个微信小程序官方提供的属性 setDate 可完成两个功能 其一是可以 更新数据 其二是可以进行数据的更新
changenum(e){console.log(this.data.name);this.data.name='李四'this.setData({name:this.data.name})},成功进行数据的更新
本文章关于微信小程序事件的资料来自
https://www.cnblogs.com/zwh0910/p/13983526.html
相关文章:

小程序视图渲染数据和部分事件的绑定
今天依旧使用这个目录进行教学 数据的渲染 在 index.js的 page中定义一个data对象结构是这样的 Page({data:{name:张三} }) 在index.wxml 中 利用模板语法进行渲染 <view >{{name}}</view> 注意这个模板里边不能使用js的方法 要循环渲染数组,如 在…...

“探索AIGC市场:腾讯元宝APP加入竞争,大模型产品的未来走向与个人选择“
文章目录 每日一句正能量前言使用体验分享独特优势和倾向选择字节豆包百度文心一言阿里通义千问腾讯元宝个人倾向选择结论 未来发展方向技术创新可持续可拓展性用户体验应用场景政府赋能数据安全与隐私保护伦理与社会责任国际合作与竞争结论 后记 每日一句正能量 不管现在有多么…...

node设置镜像源详细教程
在Node.js环境中,你可以通过设置npm或yarn的镜像源来加速依赖包的下载。以下是如何设置npm和yarn的镜像源的详细步骤: 使用npm设置镜像源 临时设置镜像源: 你可以在安装包时临时指定镜像源,例如: npm install package…...

四季变换,制氮机使用注意事项
随着四季的轮回变换,大自然展现着不同的风貌。对于制氮机而言,季节的变换同样会带来不同的使用挑战和注意事项。本文将为您揭示四季变换对制氮机使用的影响,帮助您更好地掌握制氮机的季节使用须知。 春季 温湿度变化:春季温湿度逐…...

如何实现办公终端安全
在网络安全日益严峻的当下,可信白名单作为一种高效的终端安全防护手段,正在逐渐受到业界的广泛关注和应用。本文将简要探讨可信白名单如何实现终端安全的原理、方法及其在实际应用中的优势与挑战。 首先,我们需要了解可信白名单的基本原理。可…...

【云岚到家】-day01-项目熟悉-查询区域服务开发
文章目录 1 云岚家政项目概述1.1 简介1.2 项目业务流程1.3 项目业务模块1.4 项目架构及技术栈1.5 学习后掌握能力 2 熟悉项目2.1 熟悉需求2.2 熟悉设计2.2.1 表结构2.2.2 熟悉工程结构2.2.3 jzo2o-foundations2.2.3.1 工程结构2.2.3.2 接口测试 3 开发区域服务模块3.1 流程分析…...

Docker面试整理-如何进行Docker镜像的构建和发布?
构建和发布 Docker 镜像是 Docker 使用中的一个常见任务,通常涉及编写 Dockerfile、构建镜像以及将其推送到镜像仓库的过程。以下是构建和发布 Docker 镜像的详细步骤: 1. 编写 Dockerfile 首先,你需要创建一个 Dockerfile,这是一个包含了一系列指令的文本文件,用来告诉 D…...

macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载)
macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载) iPhone 镜像、Safari 浏览器重大更新、备受瞩目的游戏和 Apple Intelligence 等众多全新功能令 Mac 使用体验再升级 请访问原文链接:https://sysin.org/blog/macOS-Sequoia/&a…...

用户管理与服务器远程管理
用户管理 服务器系统版本介绍 windows服务器系统:win2000 win2003 win2008 win2012 linux服务器系统:Redhat Centos 用户管理 用户概述 (1)每一个用户登录系统后,拥有不同的操作权限。 (2)…...

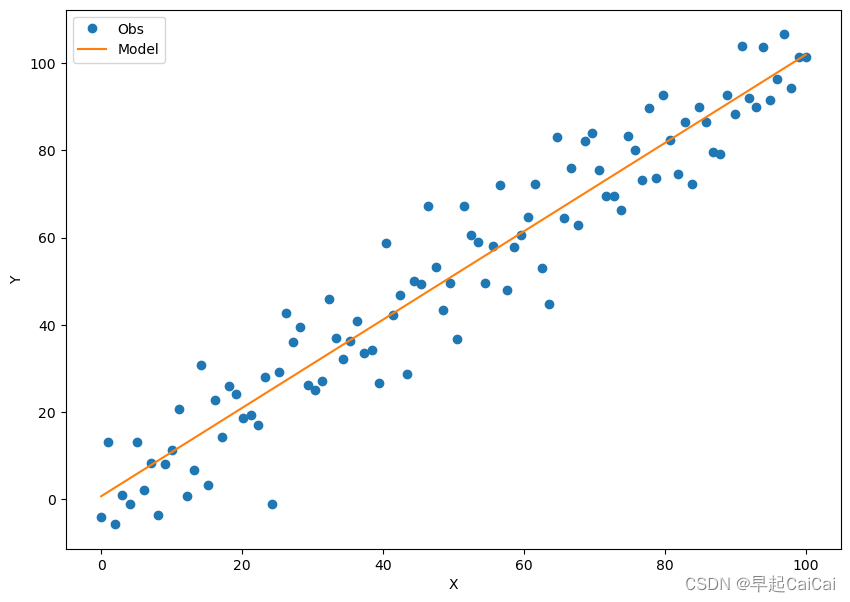
Pytorch 实现简单的 线性回归 算法
Pytorch实现简单的线性回归算法 简单 tensor的运算 Pytorch涉及的基本数据类型是tensor(张量)和Autograd(自动微分变量) import torch x torch.rand(5, 3) #产生一个5*3的tensor,在 [0,1) 之间随机取值 y torch.o…...

Django中配置日志
在Django中配置日志的方法非常简单,只需要在 setting 文件中添加配置项,系统会自动生成相应的日志文件,也可以配置调试时显示内容,报错发送邮件等操作。 在setting.py中添加以下配置。 # 日志配置 LOGS_DIRS os.path.join(BASE…...

海外盲盒小程序背后的技术支撑与实现
海外盲盒小程序之所以能够迅速崛起并受到全球消费者的喜爱,除了其独特的商业模式和营销策略外,更重要的是其背后的技术支撑和实现。本文将深入探讨海外盲盒小程序背后的技术支撑及其实现方式。 一、多语言与本地化技术 为了满足全球不同地区消费者的需…...

vue问题记录
vue3 路由跳转携带参数 路由跳转携带参数 query方法 //跳转传参 this.$router.push({path:/home,query: {id:1}}) //接受参数 this.$route.query.id问题:刷新页面,参数会丢失—未解决 将参数存在本地存储中,但是组件销毁时,清…...

Flutter - Material3适配
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 Flutter - Material3适配 对比图具体实现一些组件的变化 代码实现Material2的ThemeDataMaterial3的ThemeData Material3适配官方文档 flutter SDK升级到3.16.0之后 …...

一个有趣的c++案例
1. 源码 #include <stdio.h> #include <stdint.h> #include <iostream>using namespace std;uint8_t a 0; uint8_t b 0;#define MY_LOG#ifdef MY_LOG#define my_log(...) printf(__VA_ARGS__); fflush(stdout)#else #define my_log(...) #endifvoid …...

【python】OpenCV—Background Estimation(15)
文章目录 中值滤波中值滤波得到图像背景移动侦测 学习来自 OpenCV基础(14)OpenCV在视频中的简单背景估计 中值滤波 中值滤波是一种非线性平滑技术,主要用于数字信号处理,特别是在图像处理中去除噪声。 一、定义与原理 定义&am…...

【Java毕业设计】基于JavaWeb的旅游论坛管理系统
文章目录 摘 要目 录1 概述1.1 研究背景及意义1.2 国内外研究现状1.3 拟研究内容1.4 系统开发技术1.4.1 Java编程语言1.4.2 vue技术1.4.3 MySQL数据库1.4.4 B/S结构1.4.5 Spring Boot框架 2 系统需求分析2.1 可行性分析2.2 系统流程2.2.1 操作流程2.2.2 登录流程2.2.3 删除信息…...

讲一下v-model的底层实现原理?
什么是v-model? 在Vue.js中,v-model是一个用于实现双向数据绑定的指令。它通常用于表单控件上,以便能够在视图和数据模型之间自动同步数据。具体来说,当用户在输入框中输入内容时,数据模型会自动更新;当数…...

大模型基础——从零实现一个Transformer(3)
大模型基础——从零实现一个Transformer(1)-CSDN博客 一、前言 之前两篇文章已经讲了Transformer的Embedding,Tokenizer,Attention,Position Encoding, 本文我们继续了解Transformer中剩下的其他组件. 二、归一化 2.1 Layer Normalization layerNorm是针对序列数据提出的一种…...

一二三应用开发平台应用开发示例——概述、应用开发示例简介及创建前后端模块
概述 对于应用开发平台的核心基石——系统管理模块,我精心撰写了一份详尽的说明手册。该手册旨在从使用者的角度出发,不仅全面阐述系统的各项属性和功能,更着重强调使用过程中的注意事项和最佳实践。 在手册的编写过程中,我特别…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
