Pixi.js学习 (六)数组
目录
前言
一、数组
1.1 定义数组
1.2 数组存取与删除
1.3 使用数组统一操作敌机
二、实战
例题一:使用数组统一操作敌机
例题一代码:
总结
前言
为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。
下文所有截图使用此集成工具,读者随意。
此系列文章需要:HTML ,JavaScript 基础知识
操作系统:
版本 Windows 11 家庭中文版
版本 23H2
安装日期 2024/5/28
操作系统版本 22631.3593
体验 Windows Feature Experience Pack 1000.22700.1003.0
一、数组
用来存储多个数据(变量)的容器,存储在数组中的数据称为数组的元素。
优点:便于集中统一处理某些数据
例:定义多个变量表示学生的成绩,不便于同一维护
var stu1 = 59;
var stu2 = 60;
var stu3 = 70;
var stu4 = 80;
var stu5 = 45;
var stu6 = 50;
var stu7 = 55;
var stu8 = 61;
//.....100名学生就要定义 100个变量
//如何同时为每位同学的成绩加十分?
//如何计算班级平均分?
//如何将不及格的学生成绩改为及格?1.1 定义数组
定义数组语法
var 数组名称 = [];例
var as = [];创建数组时添加数据语法
var as = [数据1,数据2,数据3...]例
var as = [59 , 60 , 70 , 80 , 45 , 50 , 55 , 61];
//在控制台输出as中的内容
console.log( as );
此时as 就表示了一组数据
运行效果:

1.2 数组存取与删除
有些时候数组由系统创建 或 无法在创建时得到数据并存入数据 此时必须通过数组提供的函数,当得到数据时再存入数组中
1.2.1、添加元素(数据 )
语法
数组名称.push( 数据 );例:向数组中添加数据
//定义数组
var as = [];
//向数组中添加一个元素10
as.push( 10 );
//向数组中添加一个元素20
as.push( 20 );
as.push( 30 );
as.push( 40 );
as.push( 50 );
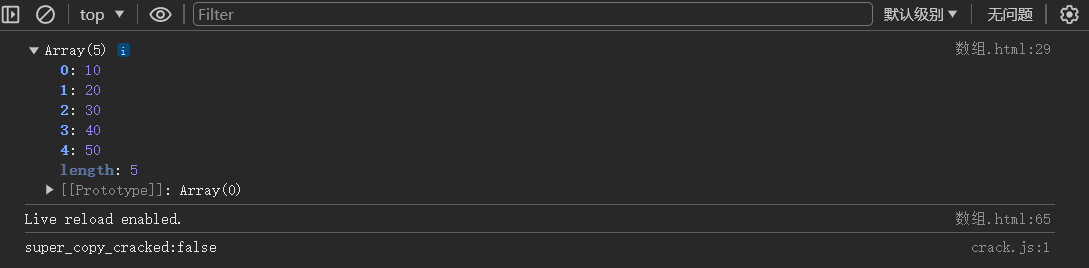
//在控制台中输出 as
console.log( as );运行效果:

1.2.2、获取元素(数据)
数组为每个元素都进行了编号,编号表示该元素在数组中的位置 在程序中我们称该编号为数组的下标 下标从0开始到数组长度-1结束,通过下标可以获取数组中的元素
语法
数组名称[下标];例
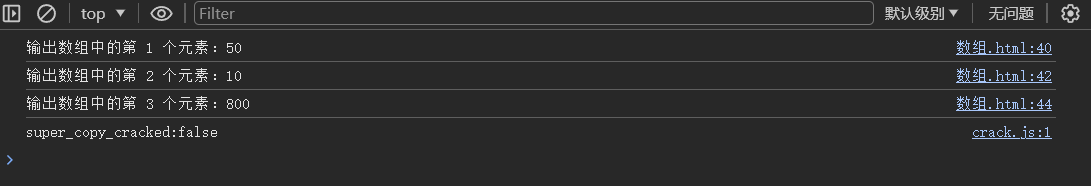
var as = [50,10,800];as[0];//数组中的第 1 个元素as[1];//数组中的第 2 个元素as[2];//数组中的第 3 个元素var a1 = as[0];//提取数组中的第 1 个元素var a2 = as[1];//提取数组中的第 2 个元素var a3 = as[2];//提取数组中的第 3 个元素//输出数组中的第 1 个元素console.log( "输出数组中的第 1 个元素:"+as[0] );//输出数组中的第 2 个元素console.log( "输出数组中的第 2 个元素:"+as[1] );//输出数组中的第 3 个元素console.log( "输出数组中的第 3 个元素:"+as[2] );
运行效果:

使用循环遍历数组【重点】
遍历数组:获取数组中的每一个元素
例:当数组元素很多时不便于统一操作
var as = [50,10,800];
//输出数组中的第 1 个元素
console.log( as[0] );
//输出数组中的第 2 个元素
console.log( as[1] );
//输出数组中的第 3 个元素
console.log( as[2] );
(重复的步骤放到循环中,不重复的步骤放到循环之外,有规律的变量想办法用循环变量替代)
例:使用循环遍历【重点】
var as = [50,10,800];
//已知as数组长度为3,下标范围0~2
//使用循环变量i充当下标,控制下标范围区间在0~2
//每次循环可以获取数组中的一个元素,直到最后一个元素
for(var i=0; i<3; i++){
//输出数组中的某个元素
console.log( as[i] );
}1.2.3、获取数组长度
数组的长度等于数组中的元素个数 在程序中可以动态的获取数组长度,以便在数组元素个数改变时,依然能够正确遍历
动态获取数组长度
数组名.length;
例如
var as = [10,20,30];
as.length;//获取as数组长度,结果为:3使用数组长度增强遍历
//遍历数组
for( var i = 0; i<数组名.length; i++){
//获取数组中的某个数据
var a = as[i]);
//输出到控制台中
console.log( a );
}
1.2.4、删除元素(数据 )
语法
数组名称.splice(下标 , 个数);
个数:从下标位置开始(含下标位置的元素)删除几个元素例:删除数组中的某一个元素
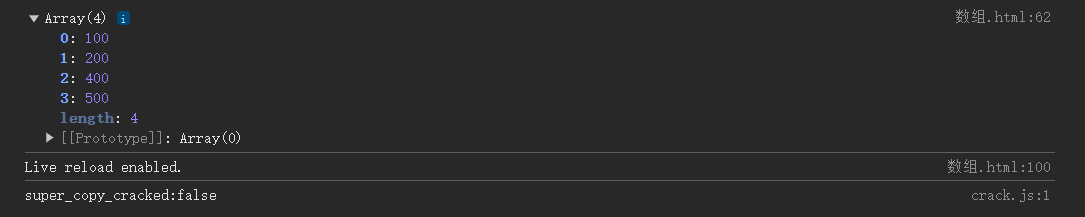
var as = [100,200,300,400,500];//删除数组中的某一个元素 数组名称.splice(下标 , 1);//2:下标//1:删除1个元素as.splice(2,1);//结果:[100,200,400,500];console.log( as );
例:删除数组中的多个元素
var as = [100,200,300,400,500];//输出as数组中的元素//从下标0开始删除3个元素 0、1、2元素将被删除as.splice(0,3);//结果[400,500];console.log( as );运行

二、实战
例题一:使用数组统一操作敌机
- 1. 创建一个名为 app 的应用,宽:500,高:700
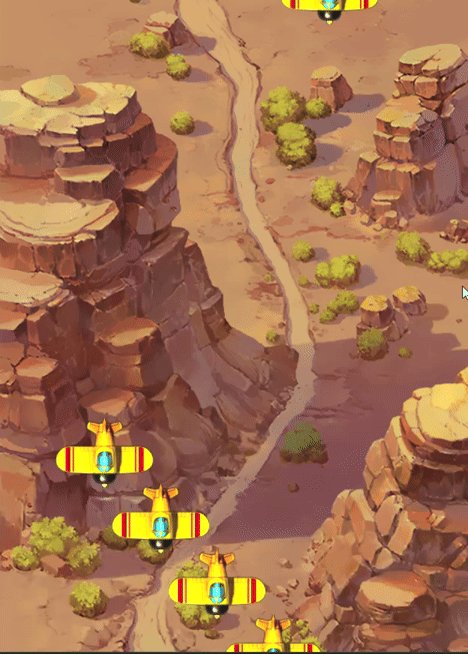
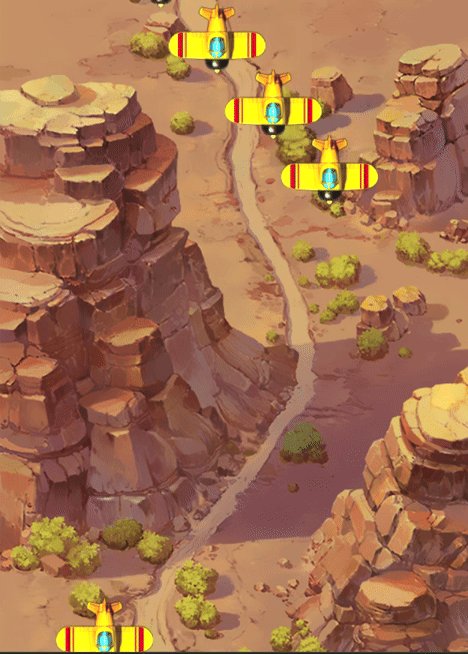
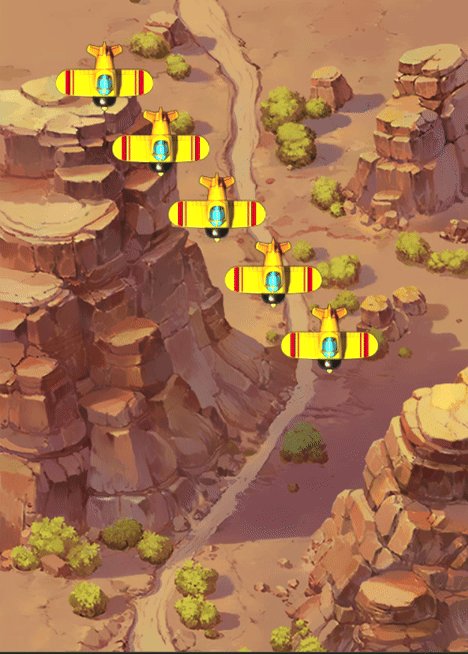
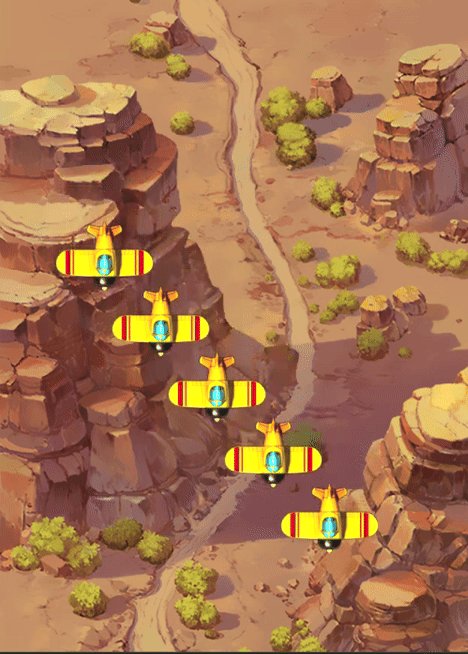
- 2.用数组创建敌机,实现敌机的移动,超过窗口回到起始位置。
示范图:

例题一代码:
<script type="text/javascript">var app=new PIXI.Application(500,700);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg2.jpg",0,0); //创建用于存储敌机元素的数组【关键步骤】var enemys = [];//循环添加5架敌机for(var i=1; i<=5; i++){var enemy = new PIXI.Sprite.fromImage("img/enemy1.png");//i变量的值不同,所生成的敌机位置也不同enemy.x = i*60;enemy.y = i*70;//将飞机元素保存到数组中【关键步骤】enemys.push( enemy );app.stage.addChild(enemy);}//自定义帧频函数function animate(){//遍历数组获取每个敌机元素【关键步骤】for(var i=0; i<enemys.length; i++){//提取数组中的敌机元素【关键步骤】var e = enemys[i];//敌机元素下移e.y += 2;//当敌机元素超出边界时,返回顶部if( e.y >= 700) e.y = -74;}}//添加帧频函数app.ticker.add( animate );</script>运行效果:

Pixi.js学习 (六)数组 源码以及图片地址:https://download.csdn.net/download/qq_56376552/89423325
总结
本文 数组 就此结束,
如有错误或者网址更新,步骤更改,代码错误欢迎私信作者进行更正,
感谢您的观看。
相关文章:

Pixi.js学习 (六)数组
目录 前言 一、数组 1.1 定义数组 1.2 数组存取与删除 1.3 使用数组统一操作敌机 二、实战 例题一:使用数组统一操作敌机 例题一代码: 总结 前言 为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。 下文所有截…...

操作系统复习-Linux的文件系统
文件系统概述 FAT FAT(File Allocation Table)FAT16、FAT32等,微软Dos/Windows使用的文件系统使用一张表保存盘块的信息 NTFS NTFS (New Technology File System)WindowsNT环境的文件系统NTFS对FAT进行了改进,取代了日的文件系统 EXT EXT(Extended…...

代码随想录算法训练营第三十六天| 860.柠檬水找零、 406.根据身高重建队列、 452. 用最少数量的箭引爆气球
LeetCode 860.柠檬水找零 题目链接:https://leetcode.cn/problems/lemonade-change/description/ 文章链接:https://programmercarl.com/0860.%E6%9F%A0%E6%AA%AC%E6%B0%B4%E6%89%BE%E9%9B%B6.html 思路 贪心算法:遇见20的时候有两种找零的…...

如何在C#中实现多线程
在C#中实现多线程有多种方式,包括使用System.Threading.Thread类、System.Threading.Tasks.Task类、System.Threading.Tasks.Parallel类以及异步编程模型(async和await)。下面我将为你展示每种方法的基本用法。 1. 使用System.Threading.Thread类 using System; using Syst…...

【LLM】快速了解Dify 0.6.10的核心功能:知识库检索、Agent创建和工作流编排(二)
【LLM】快速了解Dify 0.6.10的核心功能:知识库检索、Agent创建和工作流编排(二) 文章目录 【LLM】快速了解Dify 0.6.10的核心功能:知识库检索、Agent创建和工作流编排(二)一、创建一个简单的聊天助手&#…...

【介绍下Pandas,什么是Pandas?】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

linux系统安装anaconda,并通过java程序调用python程序
虚拟环境准备 首先准备一块空的分区,安装anaconda至少要20g以上才能执行简单程序,这里准备20G的磁盘空间 创建分区,执行以下步骤,之后执行reboot重启 fdisk /dev/sda p n 回车 回车 w查看当前系统创建的分区,我这里是名为sda3的…...

Stable diffusion的SDXL模型,针不错!(含实操)
与之前的SD1.5大模型不同,这次的SDXL在架构上采用了“两步走”的生图方式: 以往SD1.5大模型,生成步骤为 Prompt → Base → Image,比较简单直接;而这次的SDXL大模型则是在中间加了一步 Refiner。Refiner的作用是什么呢…...

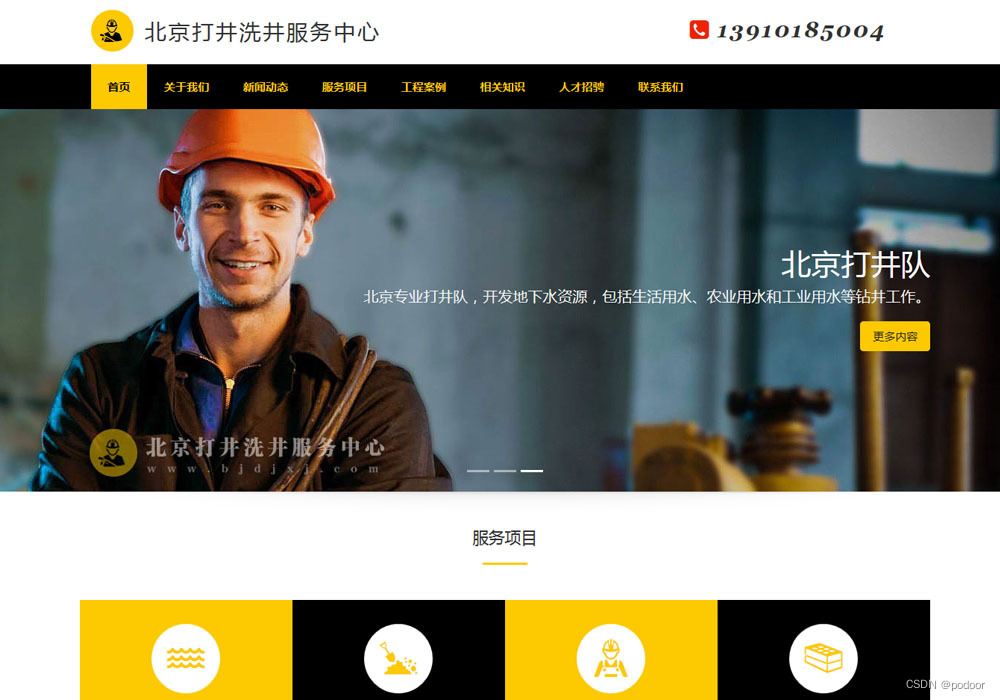
wordpress轻量免费主题
WordPress建站公司 适合提供WordPress建站服务的公司或个体(个人)工作室使用的WordPress建站公司主题模板。 https://www.jianzhanpress.com/?p545 首屏大图红色简洁wordpress主题 首屏大图红色简洁wordpress主题,非常地高端大气上档次,可用于多个行…...

Go AfterFunc 不触发
前言 函数原型为: func AfterFunc(d Duration, f func()) *TimerGo 的 time.AfterFunc 的作用是等待指定的时间间隔,然后在它自己的 goroutine 中调用 f。 现在有一个问题,我明明调用了 AfterFunc,但是它还没调用我指定的函数&…...

小程序视图渲染数据和部分事件的绑定
今天依旧使用这个目录进行教学 数据的渲染 在 index.js的 page中定义一个data对象结构是这样的 Page({data:{name:张三} }) 在index.wxml 中 利用模板语法进行渲染 <view >{{name}}</view> 注意这个模板里边不能使用js的方法 要循环渲染数组,如 在…...

“探索AIGC市场:腾讯元宝APP加入竞争,大模型产品的未来走向与个人选择“
文章目录 每日一句正能量前言使用体验分享独特优势和倾向选择字节豆包百度文心一言阿里通义千问腾讯元宝个人倾向选择结论 未来发展方向技术创新可持续可拓展性用户体验应用场景政府赋能数据安全与隐私保护伦理与社会责任国际合作与竞争结论 后记 每日一句正能量 不管现在有多么…...

node设置镜像源详细教程
在Node.js环境中,你可以通过设置npm或yarn的镜像源来加速依赖包的下载。以下是如何设置npm和yarn的镜像源的详细步骤: 使用npm设置镜像源 临时设置镜像源: 你可以在安装包时临时指定镜像源,例如: npm install package…...

四季变换,制氮机使用注意事项
随着四季的轮回变换,大自然展现着不同的风貌。对于制氮机而言,季节的变换同样会带来不同的使用挑战和注意事项。本文将为您揭示四季变换对制氮机使用的影响,帮助您更好地掌握制氮机的季节使用须知。 春季 温湿度变化:春季温湿度逐…...

如何实现办公终端安全
在网络安全日益严峻的当下,可信白名单作为一种高效的终端安全防护手段,正在逐渐受到业界的广泛关注和应用。本文将简要探讨可信白名单如何实现终端安全的原理、方法及其在实际应用中的优势与挑战。 首先,我们需要了解可信白名单的基本原理。可…...

【云岚到家】-day01-项目熟悉-查询区域服务开发
文章目录 1 云岚家政项目概述1.1 简介1.2 项目业务流程1.3 项目业务模块1.4 项目架构及技术栈1.5 学习后掌握能力 2 熟悉项目2.1 熟悉需求2.2 熟悉设计2.2.1 表结构2.2.2 熟悉工程结构2.2.3 jzo2o-foundations2.2.3.1 工程结构2.2.3.2 接口测试 3 开发区域服务模块3.1 流程分析…...

Docker面试整理-如何进行Docker镜像的构建和发布?
构建和发布 Docker 镜像是 Docker 使用中的一个常见任务,通常涉及编写 Dockerfile、构建镜像以及将其推送到镜像仓库的过程。以下是构建和发布 Docker 镜像的详细步骤: 1. 编写 Dockerfile 首先,你需要创建一个 Dockerfile,这是一个包含了一系列指令的文本文件,用来告诉 D…...

macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载)
macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载) iPhone 镜像、Safari 浏览器重大更新、备受瞩目的游戏和 Apple Intelligence 等众多全新功能令 Mac 使用体验再升级 请访问原文链接:https://sysin.org/blog/macOS-Sequoia/&a…...

用户管理与服务器远程管理
用户管理 服务器系统版本介绍 windows服务器系统:win2000 win2003 win2008 win2012 linux服务器系统:Redhat Centos 用户管理 用户概述 (1)每一个用户登录系统后,拥有不同的操作权限。 (2)…...

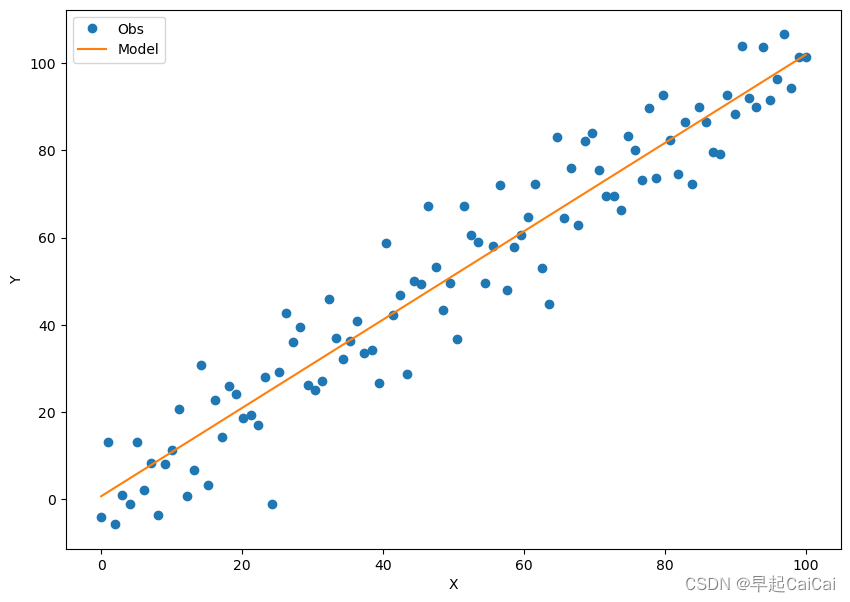
Pytorch 实现简单的 线性回归 算法
Pytorch实现简单的线性回归算法 简单 tensor的运算 Pytorch涉及的基本数据类型是tensor(张量)和Autograd(自动微分变量) import torch x torch.rand(5, 3) #产生一个5*3的tensor,在 [0,1) 之间随机取值 y torch.o…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
