Web前端开发 - 5 - JavaScript基础
JavaScript
- 一、JavaScript基础
- 1. JavaScript入门
- 2. 语句
- 3. 数据类型
- 4. 函数
- 5. 对象
- 6. 数组
一、JavaScript基础
1. JavaScript入门
<script> </script>
<script type="text/javascript" src="xxx.js"> </script>
//单行注释
/* 多行注释
Uniconde字符集
大小写敏感
驼峰命名法
代码格式化:js一般会忽略分隔符,如空格符、制表符和换行符
标签:由一个合法字符加一个冒号组成,标签可以放在任意行的起始位置。结构体中使用break、continue等语句跳出循环结构
关键字:JavaScript默认定义具有特殊含义的词汇,如指令名、语句名、函数名、方法名、对象名、属性名。
保留字:预留以后作为关键字使用
*/
JavaScript常用关键字
26个关键字解析
- 对象
// 使用点号可以引用对象的属性和方法,在调用对象方法时应在函数名称后面补加小括号。
var me = {name:"张三",say:function() {return "Hi, world!";}
}
document.write("<h1>" + me.name + " : " + me.say() + "</h1>");
- 数组
var me = ["Charlie",function(){return "Hi,world!";}]document.write("<h1>" + me[0] + " : " + me[1]() + "</h1>");
- 全局变量和局部变量(私有变量)
// 全局变量:在整个页面中可见,并在页面中任何位置允许访问。【在域外,或者域内不使用var定义】
// 局部变量:只能在指定函数中可见,函数外面是不可见的,也不允许访问。【使用var关键字声明的变量就是私有变量】
- 表达式
// 表达式是指可以运算,且必须返回一个确定的值的句子。表达式一般由常量、变量、运算符、子表达式构成
// 运算符:连接表达式的符号
- JavaScript运算符
2. 语句
语句就是JavaScript指令,通过这些指令可以设计程序的逻辑执行顺序
- 表达式语句和语句块
// 如果在表达式的尾部添加一个分号就会形成一个表达式语句,默认独立一行的表达式也是一个表达式语句,解析时会自动补加分号。
var a,b,c; //表达式语句
{ // 语句块a=b=c=1a = b + c
}
- 条件语句
// 程序的基本逻辑结构包括3种:顺序、选择和循环。大部分控制语句属于顺序结构,而条件语句则属于选择结构。主要包括if语句和switch语句两种
// if 语句
if (condition)statements1
elsestatements2// switch语句
switch (expression) {case label1 :statement1;break;case label2 :statement2;break;...default : statementn;
- 循环语句
// 循环语句就是能够重复相同操作的语句:while 、 for
// while 语句
while (condition) {statements
}
// while语句特殊变体
dostatement
while (condition);// for 语句
for ([initial-expression;] [condition;] [increment-expression]) {statements
}
// for语句特殊形式
for (variable in object) {statements
}
- 跳转语句
// 跳转语句能够从所在的分支、循环或从函数调用返回的语句跳出 : break 、 continue 、 return
// break语句 : 退出循环或者switch语句
break;
// continue语句 : 重新执行循环语句
continue;
// return语句 : 指定函数的返回值,只能够用在函数或者闭包重。
return [expression]
- 异常处理语句
// 抛出(throw)异常,捕捉(catch)异常。 try、catch、finally
try { // 执行语句CreateException();
}
catch(ex) { // 捕捉异常alert(ex.number + "/n" + ex.description);
}
finally { // 最后必须执行的语句alert("end");
}
- var语句和function语句
// var : 声明一个或多个变量,也可以在声明变量时进行初始化。默认状态下,初始值为underfined
// function : 定义函数
function [name]([param][,param][...,param]) {statements
}
- with语句和空语句
// with语句能够为一组语句创建缺省的对象 (能够破坏变量的作用域链,一般不建议使用)
with (object) {statements
}// 示例
<div id="box"></div><script>document.getElementById("box").style.borderColor="red";document.getElementById("box").style.borderWidth="1px";document.getElementById("box").style.borderStyle="solid";document.getElementById("box").style.width="400px";document.getElementById("box").style.height="200px";</script>
// 使用with语句简化 :
<div id="box"></div><script>with(document.getElementById("box").style){borderColor="red";borderWidth="1px";borderStyle="solid";width="400px";height="200px";}</script>// 空语句就是只有一个独立的分号,作用是创建一个主体为空的条件或循环,如:
while(true) {;
}
3. 数据类型
js中数据存在两种存储方式,一种直接存储数据,称为值类型数据;另一种存储数据的空间地址来间接保存数据,称为引用型数据
- 基本数据类型 : 数值、字符串、布尔型
- 特殊类型 : null、undefined
- 引用数据类型 : 数组、对象、函数
4. 函数
- 定义函数
// 定义函数方法有两种:function语句声明函数;Function对象构造函数
//function定义函数方式一 : 命名函数(声明式函数)
function f() {// 函数体
}
// function定义函数方式二 : 匿名函数(引用式函数/函数表达式)
var f = function() {// 函数体
}
// Function对象构造函数(仅用于特定的动态环境中,一般不建议使用)
var function_name = new Function(arg1,arg2,...,argN,function_body)
- 调用函数
function f() {return "Hello World! "; // 设置函数返回值
}
document.write(f()); // 调用函数,并输出返回值
// 一个函数可以包含多个return函数,但是调用函数时只有第一个return语句被执行,且该语句后面的表达式的值被作为函数的返回值被返回,return语句后面的代码将被忽略掉
// 函数的返回值没有类型限制,可以返回任意类型的值
- 函数参数
//参数:形参、实参。形参:定义函数时传递给函数的参数,形式上参数;实参:函数被调用时传递给函数的参数。
function add(a,b) { //形参a和breturn a+b;
}
alert(add(23,34)); //实参23,34
// arguments.length可以获取实参个数
- 函数应用
// 在实际开发中函数常被当作表达式来处理,用户可以把函数视为一个值赋给变量,或者作为一个参数传递给另一个函数
- 闭包函数
// 闭包函数就是外部函数被调用后,它的变量不会消失,仍然被内部函数所使用,而且所有的内容部函数都拥有对外部函数的访问权限。
5. 对象
对象(Object)是面向对象编程的核心概念,它是已经命名的数据集合,也是一种更复杂的数据结构。
- 创建对象
// 在js中,对象是由new运算符生成,生成对象的函数被称为类(或称构造函数、对象类型),生成的对象被称为类的实例,简称为对象
var o = new Object(); // 构造原型函数
var date = new Date(); // 构造日期对象
var ptn = new RegExp("ab+c","i"); // 构造正则表达式对象
var xxx = { // 定义对象直接量name : value, // 属性、值name1 : value1,......
}
- 访问对象
// 可以通过点号运算符(.)来访问对象的属性
// 也可以使用集合运算符([])来访问对象的属性,此时可以使用字符串下标来表示属性。
6. 数组
对象是无序的数据集合,而数组(Array)是一组有序数据集合,他们之间可以相互转换,但是数组拥有大量方法,适合完成一些复杂的运算。
- 定义数组
// 定义数组通过构造函数Array()和运算符new来实现
// 1. 定义空数组
var a = new Array();
// 2. 定义带有参数的数组
var a = new Array(1,2,3,"4","5");
// 3. 定义指定长度的数组
var a = new Array(6);
var a = Array(6);
// 4. 定义数组直接量
var a = [1,2,3,"4","5"];
- 存取元素
// 使用[]运算符可以存取数组元素的值,
var str = ""; //声明临时变量
var a = [1,2,3,4,5]; //定义数组
for(var i = 0 ; i < a.length; i++) { //遍历数组,把数组元素串连成一个字符串str += a[i] + "-";
}
document.write(a + "<br />"); //读取数组的值
document.write(str); //显示串连的字符串// 数组的大小不是固定的,可以动态增加或删除数组元素
// 通过改变数组的length属性来改变
// 使用push()和pop()方法来操作数组
var a = [];
a.push(1,2,3); //得到a[1,2,3]
a.push(4,5); //得到a[1,2,3,4,5]
a.pop(); //得到a[1,2,3,4]
// 使用unshift()和shift()方法
var a = [];
a.unshift(1,2,3); //得到a[1,2,3]
a.unshift(4,5); //得到a[4,5,1,2,3]
a.shift(); //得到a[5,1,2,3]
// 使用splice()方法 : 通用删除和插入元素的方法,可以在数组指定的位置开始删除或插入元素
// splice(插入的起始位置,要删除元素的个数,插入的具体元素)
var a = [1,2,3,4,5,6];
var b = a.splice(2,2);
document.write(a + "<br />"); //输出[1,2,5,6]
document.write(b); //输出[3,4]var a = [1,2,3,4,5,6];
var b = a.splice(2,2,7,8,9);
document.write(a + "<br />"); //输出[1,2,7,8,9,5,6]
document.write(b); //输出[3,4]
- 数组应用
// 利用数组对象包含的众多方法,可以对数组进行更加复杂的操作
// 数组与字符串转换:join()/split()
// 数组排序 : reverse()/sort()
// 连接数组 : concat()
// 截取子元素 : slice()
相关文章:

Web前端开发 - 5 - JavaScript基础
JavaScript 一、JavaScript基础1. JavaScript入门2. 语句3. 数据类型4. 函数5. 对象6. 数组 一、JavaScript基础 1. JavaScript入门 <script> </script> <script type"text/javascript" src"xxx.js"> </script>//单行注释 /* 多…...

程序员之路:塑造卓越职业素养的探索与实践
序章 在这个数字时代,程序员作为技术进步的推动者,不仅需要掌握扎实的技术技能,更需具备高尚的职业素养,以应对日益复杂的行业挑战。职业素养,犹如编程中的“算法”,虽无形却决定着个人发展的效率与质量。本…...

C# Winform 在低DPI创建窗体后,在高DPI运行时,窗体会自动拉伸,导致窗体显示不全
C# Winform 在低DPI创建窗体后,在高DPI运行时,窗体会自动拉伸,导致窗体显示不全, 比如在分辨率为100% 的电脑创建C#项目,当运动到分辨率为125%的电脑运行时,后者运行的窗体会自动拉伸,窗体显示…...

JWT攻击手册(非常详细)零基础入门到精通,收藏这一篇就够了
JSON Web Token(JWT)对于渗透测试人员而言可能是一种非常吸引人的攻击途径,因为它们不仅是让你获得无限访问权限的关键,而且还被视为隐藏了通往以下特权的途径:特权升级,信息泄露,SQLiÿ…...

5.所有权
标题 一、概念二、规则三、示例3.1 变量作用域3.2 所有权的移交(深拷贝与浅拷贝)3.3 函数与所有权3.4 返回值与作用域3.5 引用的使用 四、切片(&str) 一、概念 所有权是Rust的核心特性。所有程序在运行时都必须管理它们使用计算机内存的方式。Rust的…...

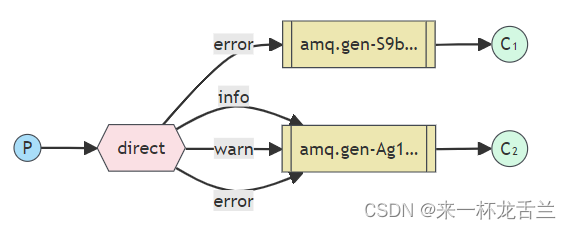
RabbitMQ-工作模式(Publish模式Routing模式)
文章目录 发布/订阅(Publish/Subscribe)交换机临时队列绑定总体代码示例 路由(Routing)绑定直连交换机多重绑定发送日志订阅总体代码示例 更多相关内容可查看 发布/订阅(Publish/Subscribe) 构建一个简单的…...
算法概述)
【机器学习算法】期望最大化(EM)算法概述
期望最大化(EM)算法是一种迭代算法,用于在有未观测变量的情况下,求解概率模型参数的最大似然估计或最大后验估计。以下是对EM算法的原理与应用进行详细地剖析: EM算法原理 E步 - 期望计算:根据当前估计的模…...

【深度学习】数竹签演示软件系统
往期文章列表: 【YOLO深度学习系列】图像分类、物体检测、实例分割、物体追踪、姿态估计、定向边框检测演示系统【含源码】 【深度学习】物体检测/实例分割/物体追踪/姿态估计/定向边框/图像分类检测演示系统【含源码】 【深度学习】YOLOV8数据标注及模型训练方法整…...

Halcon 多相机统一坐标系
小杨说事-基于Halcon的多相机坐标系统一原理个人理解_多相机标定统一坐标系-CSDN博客 一、概述 最近在搞多相机标定等的相关问题,对于很大的场景,单个相机的视野是不够的,就必须要统一到一个坐标系下,因此我也用了4个相机&#…...

Apache Kylin:大数据分析从入门到精通
一、Kylin简介 Apache Kylin是一个分布式数据分析引擎,专为处理海量数据设计,能够在极短时间内对超大规模数据集进行OLAP(Online Analytical Processing)分析。Kylin通过预计算和高效的查询机制,为用户提供秒级的查询响应时间,支持与Hadoop、Hive、HBase等大数据平台无缝…...

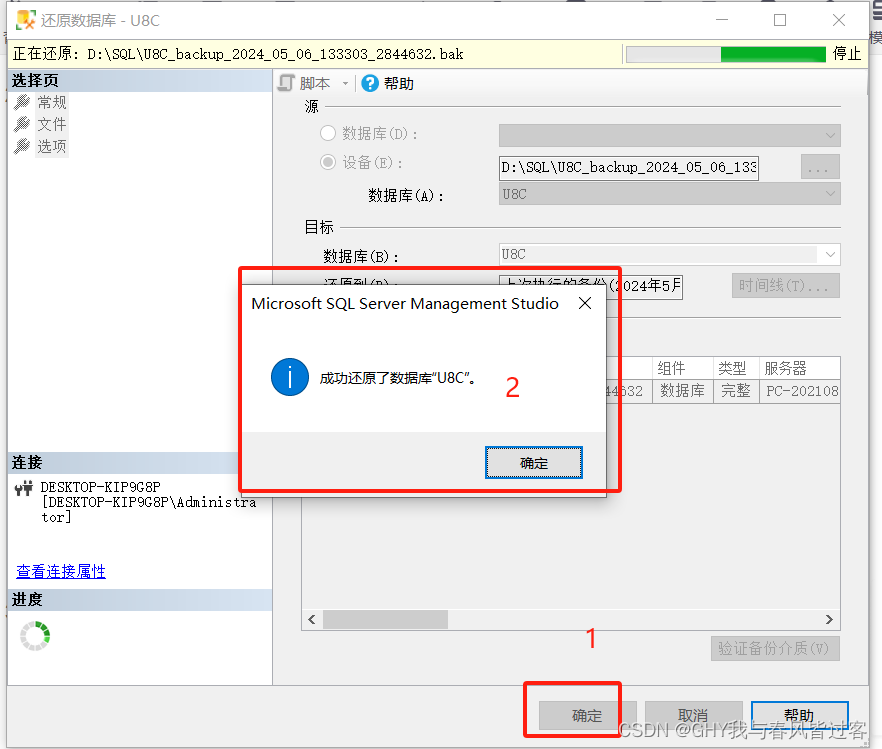
SQL Server 2016导入.bak文件到数据库里面步骤
1、打开SSMS管理器 选择数据库 右键 然后点击还原数据库。 2、选择设备 然后点击三个点 找到本地bak文件,然后点击确定 3、点击确定,会自动弹出来一个成功的提示。...

WPF Frame 简单页面切换示例
原理比较简单,但是有个坑,为了使界面能够正确更新,记得使用 INotifyPropertyChanged 接口来实现属性更改通知。 <Window x:Class"PageTest.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation&…...

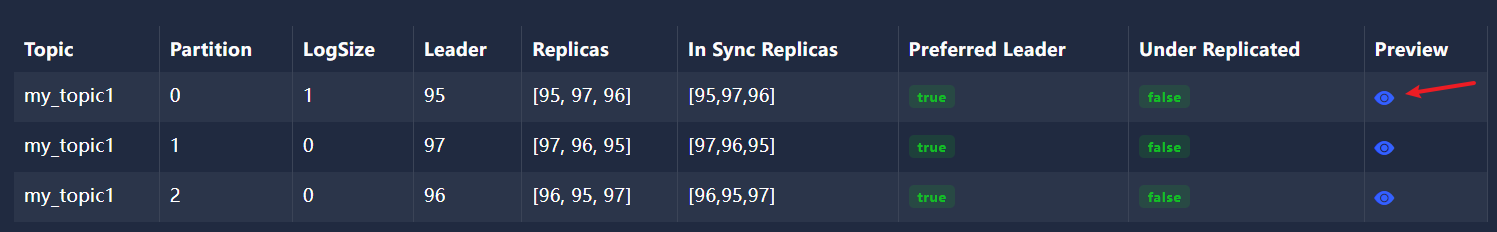
kafka-生产者监听器(SpringBoot整合Kafka)
文章目录 1、生产者监听器1.1、创建生产者监听器1.2、创建生产者拦截器1.3、发送消息测试1.4、使用Java代码创建主题分区副本1.5、application.yml配置----v1版1.6、屏蔽 kafka debug 日志 logback.xml1.7、引入spring-kafka依赖1.8、控制台日志 1、生产者监听器 1.1、创建生产…...

3D感知视觉表示与模型分析:深入探究视觉基础模型的三维意识
在深度学习与大规模预训练的推动下,视觉基础模型展现出了令人印象深刻的泛化能力。这些模型不仅能够对任意图像进行分类、分割和生成,而且它们的中间表示对于其他视觉任务,如检测和分割,同样具有强大的零样本能力。然而࿰…...

VS2019+QT5.15调用动态库dll带有命名空间
VS2019QT5.15调用动态库dll带有命名空间 vs创建动态库 参考: QT调用vs2019生成的c动态库-CSDN博客 demo的dll头文件: // 下列 ifdef 块是创建使从 DLL 导出更简单的 // 宏的标准方法。此 DLL 中的所有文件都是用命令行上定义的 DLL3_EXPORTS // 符号…...

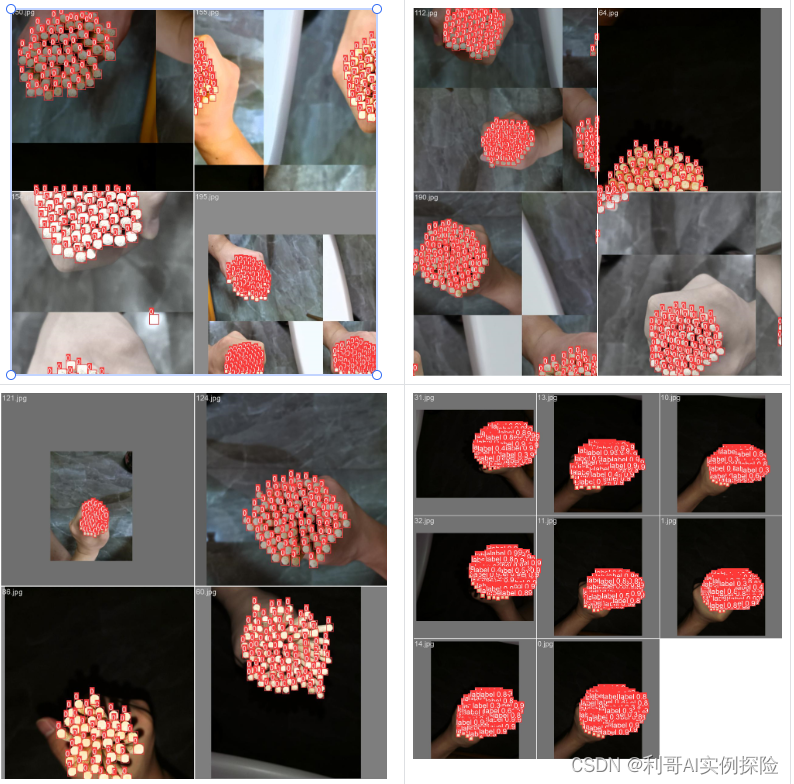
助力草莓智能自动化采摘,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建果园种植采摘场景下草莓成熟度智能检测识别系统
随着科技的飞速发展,人工智能(AI)技术已经渗透到我们生活的方方面面,从智能家居到自动驾驶,再到医疗健康,其影响力无处不在。然而,当我们把目光转向中国的农业领域时,一个令人惊讶的…...

C++中的生成器模式
目录 生成器模式(Builder Pattern) 实际应用 构建一辆汽车 构建一台计算机 构建一个房子 总结 生成器模式(Builder Pattern) 生成器模式是一种创建型设计模式,它允许你分步骤创建复杂对象。与其他创建型模式不同…...

基于python的PDF文件解析器汇总
基于python的PDF文件解析器汇总 大多数已发表的科学文献目前以 PDF 格式存在,这是一种轻量级、普遍的文件格式,能够保持一致的文本布局和格式。对于人类读者而言, PDF格式的文件内容展示整洁且一致的布局有助于阅读,可以很容易地…...

C++多线程同步总结
C多线程同步总结 关于C多线程同步 一、C11规范下的线程库 1、C11 线程库的基本用法:创建线程、分离线程 #include<iostream> #include<thread> #include<windows.h> using namespace std; void threadProc() {cout<<"this is in t…...

【机器学习】基于CNN-RNN模型的验证码图片识别
1. 引言 1.1. OCR技术研究的背景 1.1.1. OCR技术能够提升互联网体验 随着互联网应用的广泛普及,用户在日常操作中频繁遇到需要输入验证码的场景,无论是在登录、注册、支付还是其他敏感操作中,验证码都扮演着重要角色来确保安全性。然而&am…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

基于Java的离散数学题库系统设计与实现:附完整源码与论文
JAVASQL离散数学题库管理系统 一、系统概述 本系统采用Java Swing开发桌面应用,结合SQL Server数据库实现离散数学题库的高效管理。系统支持题型分类(选择题、填空题、判断题等)、难度分级、知识点关联,并提供智能组卷、在线测试…...

compose 组件 ---无ui组件
在 Jetpack Compose 中,确实存在不直接参与 UI 渲染的组件,它们主要用于逻辑处理、状态管理或副作用控制。这些组件虽然没有视觉界面,但在架构中扮演重要角色。以下是常见的非 UI 组件及其用途: 1. 无 UI 的 Compose 组件分类 (…...

多层PCB技术解析:从材料选型到制造工艺的深度实践
在电子设备集成度与信号传输要求不断提升的背景下,多层PCB凭借分层布局优势,成为高速通信、汽车电子、工业控制等领域的核心载体。其通过导电层、绝缘层的交替堆叠,实现复杂电路的立体化设计,显著提升空间利用率与信号完整性。 一…...
