2024年跨平台应用解决方法
个人博客:Sekyoro的博客小屋
个人网站:Proanimer的个人网站
很久没有写这类high-level的文章了,本身这类框架就一直层出不穷,但是其中历久弥坚,坚韧不拔的框架又有多少呢?
首先考虑到学习成本以及掌握一些编程语言在工作、学习生态上的价值,给这些东西适用生态划分一下.
React Native
React Native 允许了解 React 的开发人员创建原生应用程序。同时,原生开发人员可以使用 React Native 编写一次通用功能,从而获得原生平台之间的平等性。
Get Started with React Native · React Native
使用前端技术开发移动端和web程序. 通常与Expo搭配,后者是一个生产级的 React Native 框架。Expo 提供开发人员工具,使应用程序的开发更加轻松,例如基于文件的路由、原生模块标准库等.
npx create-expo-app StickerSmash --template blank && cd StickerSmash
import { StyleSheet, Text, View } from 'react-native';export default function App() {return (<View style={styles.container}><Text>Hello world!</Text></View>);
}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},
});使用一些库的话直接就是npm,跟前端开发类似.
缺点的话就是使用前端和android studio混合搭配优点乱吧,而且可能还有一些坑.
如果你不喜欢React,可以试试IonicIonic Framework - The Cross-Platform App Development Leader其实在这里我并不想推荐其他技术了.
更多前端技术,参看2023 JavaScript Rising Stars
优点:
- 强大的生态和社区(毕竟背靠折腾的厉害的前端),文档非常友善
- 专注用户界面,呈现原生平台的用户界面组件
- fast refresh,使得开发时能立即看见改动
- 有了debugger工具,提供log viewer, interactive layout inspector, 和network inspector.
Flutter
Install | Flutter
虽然前段时间听说flutter遭重,被google layoff了一些人.
广泛文档也不错,目前支持mobile, web甚至desktop(beta).
ListView(children: const <Widget>[ListTile(leading: Icon(Icons.map),title: Text('Map'),),ListTile(leading: Icon(Icons.photo_album),title: Text('Album'),),ListTile(leading: Icon(Icons.phone),title: Text('Phone'),),],
),
使用Dart语言的命令式UI,目前很多框架都使用这种方式了.其实也类似jsx,无非是利用编程语言层层嵌套替代原本的xml配置的方式.
Jetpack compose和Qt的qml也都类似这种了,分别替代了原本xml和widget.
利用Dart的pub.dev装一些库The official repository for Dart and Flutter packages. (pub.dev),众所周知,提到php,ruby就是web,那么提到dart就是flutter了,因此dart的很多库也是方便flutter开发的.
缺点就是Dart也有上手门槛,不过如果你熟悉类似Kotlin,
Swift这种语言,其实它向这些语言学习了很多.
优点:
- Flutter 的热重载功能可让您在修改代码后立即查看应用程序的变化,而无需重新编译。
- Flutter 支持谷歌的 Material Design,这是一种帮助开发人员构建数字体验的设计系统.在构建应用程序时,您可以使用多种视觉和行为小部件。
- Flutter 不依赖浏览器技术.相反,它拥有自己的渲染引擎来绘制部件
Kotlin Multiplatform
如果你已经熟悉Jetpack Compose,那这个就是多平台下的开发框架,便于写ios,web等等. 我个人感觉它和Flutter就是这方面的leader了,如果你对desktop没有要求,那也可以使用React Native.
Compose Multiplatform UI 框架 | JetBrains | JetBrains: Developer Tools for Professionals and Teams
但说实话,目前还需要再等一等.毕竟它的时间还不像前两者那么久.
首先需要Kotlin Multiplatform Wizard | JetBrains下载需要的库,然后进行一堆配置,目前看来还是需要再等等,先熟悉熟悉Jetpack Compose更好.
当然,前提条件都是必须要会Kotlin的基本语法.
.NET MAUI
Flutter是谷歌的技术,React Native是Meta的技术,而MAUI就是微软的技术. 使用C#和XAML(类似xml)开发mobile和desktop程序.如果你还想要web,可以结合Blazor.
.NET Multi-platform App UI (.NET MAUI) | .NET (microsoft.com)
目前微软正在大推,而之前的桌面开发应用比如WPF等已经没有什么大更新了,但是还是有一些公司(可能不是那么互联网的公司)正在使用.
如果你没有那么强调跨平台,我觉得WPF完全够用了.
还是使用的是利用文件配置声明UI控件,然后代码写事务逻辑.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="Notes.AboutPage"><VerticalStackLayout Spacing="10" Margin="10"><HorizontalStackLayout Spacing="10"><Image Source="dotnet_bot.png"SemanticProperties.Description="The dot net bot waving hello!"HeightRequest="64" /><Label FontSize="22" FontAttributes="Bold" Text="Notes" VerticalOptions="End" /><Label FontSize="22" Text="v1.0" VerticalOptions="End" /></HorizontalStackLayout><Label Text="This app is written in XAML and C# with .NET MAUI." /><Button Text="Learn more..." Clicked="LearnMore_Clicked" /></VerticalStackLayout>
</ContentPage>
private async void LearnMore_Clicked(object sender, EventArgs e)
{// Navigate to the specified URL in the system browser.await Launcher.Default.OpenAsync("https://aka.ms/maui");
}private void OnCounterClicked(object sender, EventArgs e)
{count++;if (count == 1)CounterBtn.Text = $"Clicked {count} time";elseCounterBtn.Text = $"Clicked {count} times";SemanticScreenReader.Announce(CounterBtn.Text);
}

C#语言本身我个人还是非常喜欢的,属于历久弥坚.使用.NET开发移动程序基本上要搭配visual studio了(或者也可以使用Jetbrains的Rider),可能一些操作不熟悉.
此外也有第三方的Avalonia欢迎 | Avalonia Docs (avaloniaui.net)和Uno,也是可以考虑的. 但目前可能仍然存在一些坑,生态上资源可能也没有那么丰富.
优点:
- .NET MAUI 提供跨平台 API,用于访问本地设备功能,如 GPS、加速计、电池和网络状态。
- 它有一个单一的项目系统,可使用多目标功能针对 Android、iOS、macOS 和 Windows 启用。
- 由于支持 .NET hot reload,开发人员可以在应用程序运行时修改托管源代码
这可能不太互联网和开源,但我还是想说说:
Qt
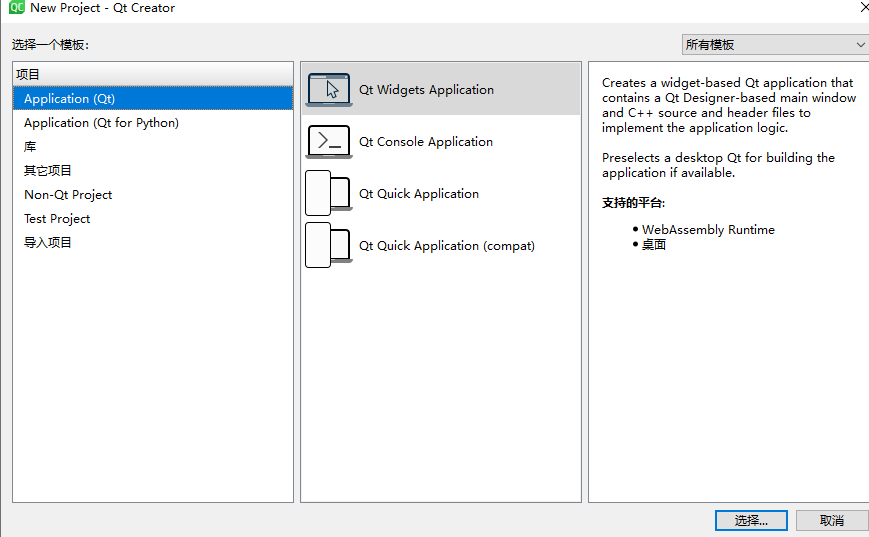
Qt最新已经到了6.x版本,官方也推荐Quick application,另外还有design studio方便界面设计. 官方文旦也很不错.
[Qt Documentation | Home](https://doc.qt.io/qt-5/gettingstarted.html)
Qt Documentation | Modules

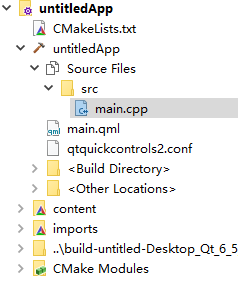
随便新建一个项目,设置允许使用design studio打开的格式,这样下面文件会多一些东西.

可以看到使用qml和cpp进行开发,qml里可以写UI也可以写一些简单逻辑,类似MAUI和WPF.
Qt目前支持桌面和android等【Qt】如何从零配置Qt Android安卓环境_qt 安卓环境搭建,但我也不推荐使用qt开发移动应用。
而是使用qml技术开发跨平台桌面应用(毕竟针对不同IDE设置一个android模拟器还是挺麻烦的).
否则跟下面一样

#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(u"qrc:/ada/Main.qml"_qs);QObject::connect(&engine,&QQmlApplicationEngine::objectCreationFailed,&app,[]() { QCoreApplication::exit(-1); },Qt::QueuedConnection);engine.load(url);return app.exec();
}import QtQuick
import QtQuick.ControlsWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Rectangle {anchors.fill: parentcolor: "red"Column {spacing: 20Text {text: qsTr("Hello World")font.pixelSize: 254font.bold: true}Button {text: qsTr("Hi, press me!")onClicked: console.log("Button clicked!")}Button {text: qsTr("Hi, press me!")onClicked: console.log("Button clicked!")}}}
}而且Qt不只是一个UI库,它包括cpp的各种封装与工具,qml也支持js执行.
不过开发上qt本身并不支持热重载,每次改完还要重新运行.
我不会说c++很难,但这是个事实,不过Qt已经方便你很多了.构建工具也从原本Qt自己的qmake变成了cmake优先.
另外Qt和visual studio也是我很喜欢的c++的IDE,最近jetbrains又发力搞了clion nova据说占用内存小了,也可以试试.
但可能由于各种原因,Qt的生态跟前面几者不太相同,这里引用一句.
以往QT需求比较强烈的领域主要集中于军工、安防、车联网、工业控制、电力等相对偏传统的行业领域,整体需求比较稳定。但是近年来由于…,采用…,实现…。这也就意味着,像QT这种GUI框架必然会越受青睐。
作者:飞援
链接:https://juejin.cn/post/7076273798311313439
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
我并不是觉得Qt需要有多么受青睐,但是它的需求确实如上面所说,导致很多人拿来工作的并不多.
FYI
- The Six Most Popular Cross-Platform App Development Frameworks | Kotlin Multiplatform Development Documentation (jetbrains.com)
如有疑问,欢迎各位交流!
服务器配置
宝塔:宝塔服务器面板,一键全能部署及管理
云服务器:阿里云服务器
Vultr服务器
GPU服务器:Vast.ai
相关文章:

2024年跨平台应用解决方法
个人博客:Sekyoro的博客小屋 个人网站:Proanimer的个人网站 很久没有写这类high-level的文章了,本身这类框架就一直层出不穷,但是其中历久弥坚,坚韧不拔的框架又有多少呢? 首先考虑到学习成本以及掌握一些编程语言在工作、学习生态上的价值,给这些东西适用生态划分一下. Reac…...

人工智能ChatGPT的多种应用:提示词工程
简介 ChatGPT 的主要优点之一是它能够理解和响应自然语言输入。在日常生活中,沟通本来就是很重要的一门课程,沟通的过程中表达的越清晰,给到的信息越多,那么沟通就越顺畅。 和 ChatGPT 沟通也是同样的道理,如果想要 …...

OceanBase v4.2 解读:tenant=all 语义优化,提升易用性
1 背景 1.1 租户类型及特点 OceanBase中有三种类型的租户: sys租户:集群默认创建,生命周期与集群相一致,管理集群和其他租户,具有较高的地位。用户租户:用户创建的业务租户或普通租户,用于运…...

理论和实验
一、理论和实验的关系 (一)理论可以指导实验 理论家提出理论和猜想,实验家就可以做个实验来验证是否适用。 (二)实验可以提升理论认识 实验家通过做实验,观察实验过程和结果后,如果发现和理论预测有误差,那么理论家就能根据新发现…...

Linux 常用命令 - userdel 【删除用户】
简介 userdel 这个命令源自于 “user delete”,即用户删除。这个命令主要用于在 Linux 系统中删除用户账户及其相关文件。当管理员需要移除一个用户及其在系统中的所有踪迹时,会用到这个命令。 使用方式 userdel [选项] 用户名常用参数 -f:强制删除用户,即使用户当前已登…...

等保测评和安全运维
# 等保测评与安全运维:构建企业网络安全的双重保障 引言 在数字化时代,企业面临着日益复杂的网络安全威胁。为了应对这些挑战,企业不仅要实施有效的安全运维措施,还需要通过等保测评确保其信息系统符合国家的安全标准。本文将探讨…...

Java课程设计:基于Java+Swing+MySQL的图书管理系统(内附源码)
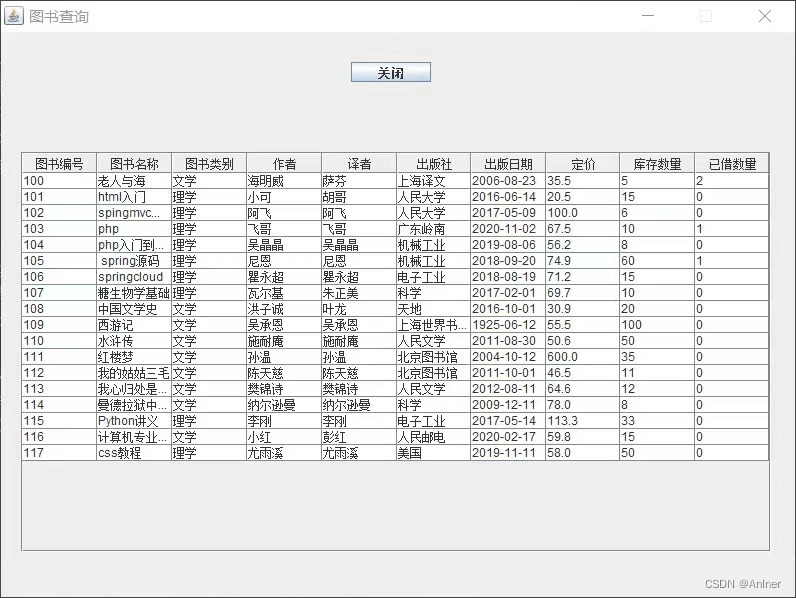
文章目录 一、项目介绍二、项目展示三、源码展示四、源码获取 一、项目介绍 图书管理系统是一个常见的软件项目,广泛应用于图书馆、学校、企业等需要管理图书资源的场景。该系统通常涵盖图书信息录入、查询、借阅、归还等核心功能,是实现图书资源高效管理的重要工具。 随着信…...

WireGuard网络架构及配置详解
WireGuard网络架构及配置详解 一.点对点二.中心网关,实现nat穿透弊端:流量全部经过中心网关,带宽上限受限于中心网关 三.借助registry实现双向nat穿透需要借助registry实现 udp打洞, 待二开 一.点对点 yum install epel-release elrepo-release -y yum install yum-plugin-elr…...

VB.NET实现上位机自动识别可用串口
在实际应用中有时会牵扯到挑选可用串口,比如上位机和从站设备使用Modbus RTU协议进行通讯时需要选择COM串口,每次启动连接前都在设备管理器查看较为麻烦,可以设置一个串口自动识别功能,如果选择了错误的串口还可以提示串口选择错误…...

Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。 Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同…...

【react】useEffect 快速上手
useEffect 快速上手 useEffect(setup, dependencies?) 可以接收两个参数,分别是回调函数与依赖数组. useEffect 用什么姿势来调用,本质上取决于你想用它来达成什么样的效果。下面我们来简单介绍 useEffect 的调用规则。 每一次渲染后都执行的副作用&a…...

docker容器部署jenkins
提前安装好jdk和maven,jdk最好使用11版本,jdk-11.0.10 docker run -u root -d \ -p 100:8080 \ -v /var/jenkins_home/workspace/:/var/jenkins_home/workspace/ \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker…...

第十四章 享元模式
目录 1 享元模式介绍 2 享元模式原理 3 享元模式实现 4 享元模式应用实例 5 享元模式总结 1 享元模式介绍 享元模式 (flyweight pattern) 的原始定义是:摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,从而让我…...

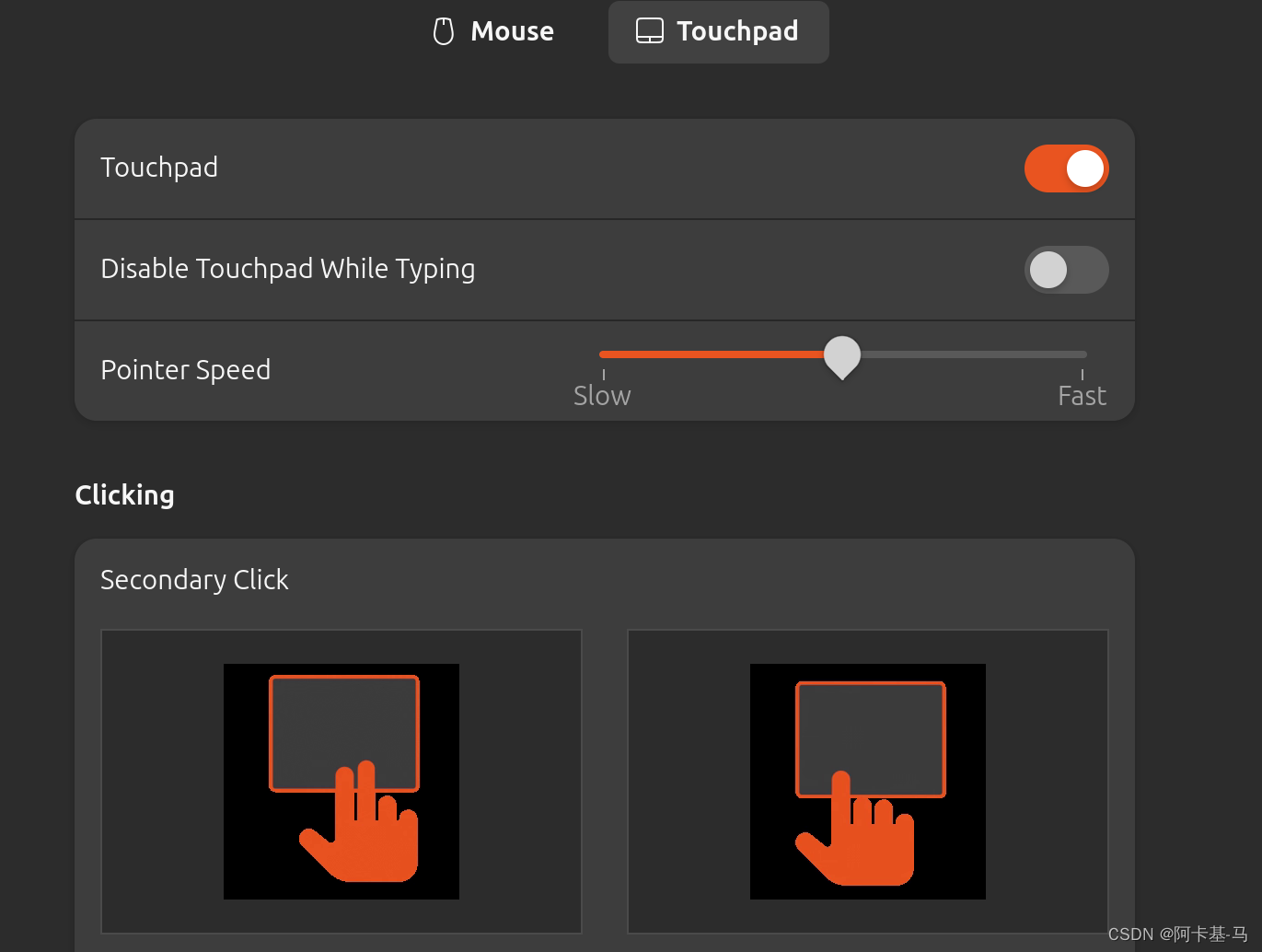
ThinkBook 16 2024 Ubuntu 触控板问题解决
sudo insmod goodix-gt7868q.ko sudo cp local-overrides.quirks /etc/libinput/local-overrides.quirks sudo systemctl restart gdm 有偿解决,无效退款...

qt qDebug兼容LOGE
目录 普通qDebug用法 qt qDebug兼容LOGE 模板参数2实现 qDebug 实现LOGE一样的用法,这样Android和qt同时支持LOGE打印日志 普通qDebug用法 #include <QApplication> #include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);int ret…...

【Ardiuno】实验使用ESP32单片机连接Wifi(图文)
ESP32单片机最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上…...

常用的五大数据可视化工具测评分享
随着数据驱动决策的时代到来,数据可视化工具成为了企业提升数据分析效率和决策质量的关键工具。本文将对帆软BI、奥威BI、思迈特BI、永洪BI以及亿信华辰BI这五大数据可视化工具进行详细的操作体验测评,总结它们的特点和优势。 一、帆软BI 帆软BI作为国…...

什么是校园抄表系统?
1.校园抄表系统的简述 校园抄表系统是当代高校管理中的一个重要组成部分,主要运用于全自动搜集、管理方法与分析校园里的电力能源使用数据,如水电煤等。它通过先进的方式方法,完成了对能源消耗的实时监控系统,提升了电力能源管理…...

计算机专业:未来何去何从?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

python-windows10普通笔记本跑bert mrpc数据样例0.1.048
python-windows10普通笔记本跑bert mrpc数据样例0.1.000 背景参考章节获取数据下载bert模型下载bert代码windows10的cpu进行训练进行预测注意事项TODOLIST背景 看了介绍说可以在gpu或者tpu上去微调,当前没环境,所以先在windows10上跑一跑,看是否能顺利进行,目标就是训练的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
