Vue3相关语法内容,组件传值,事件监听,具名插槽。
1、Vue3相关语法内容
- 赋值语句(ref、reactive系列)
- 组件传值(父子,子父)
- watch,watchEffect监听
- slot具名插槽
1、赋值语法(ref,reactive)
1.1、ref 、isRef、 shallowRef、triggerRef、customRef 支持所有的类型(原因没有泛型约束)
##### 1、ref
// 简单数据类型 可以直接通过 赋值
type M {name:string;
}
const name = ref<M>('')// 复杂数据类型 可以直接通过 赋值
import type {Ref} from 'vue';
type M {name:string;
}
const name:Ref<M> = ref('屈小康')// 取值
name.value // 屈小康
name // Object// 为什么?
ref返回值是一个ES6的class的类,里面有一个 .value的属性,所以取值和赋值 都必须通过 .value 固定语法### 2、isRefisRef(name) // 判断定义的内容是否为一个ref定义的内容 返回 true/false.### 3、shallowRef //浅层响应式
const a = ref({name:'a'})
const b = shallowRef('b')// 改变值const handleClick = () =>{a.value.name = 'aa' // 页面展示 aab.value.name = 'bb' // 页面展示 b 页面没有发生改变,但是值已经发生改变 (也就是说没有双向数据绑定)b.value = {name:'bb' // 页面展示 bb 修改成功 这就是浅层 只绑定到 value属性}}
### 4、triggerRef 强制跟新 shallowRef### 5、customRef 自定义一个reffunction MyRef(value){return customRef((track,trigger)=>{return {get(){track();},set(newVal){value = newVal;trigger();},}})}
const name = customRef('1');
name.value // 1 输出内容## 6、获取 元素 相当于 v2的 this.$refs
<div ref="dom"></div>
// 获取 元素
const dom= ref(); // dom 必须和 ref="dom" 中的 dom 保持一致
// 获取
dom.value 相当于 this.$refs.dom
1.2、 reactive、readonly、shallowReactive (支持引用数据类型,泛型约束)
reactive (target:T) // 源码实例 继承与 object。
const stu = reactive({name:'屈小康'
})### 1.1 获取值stu.name // 屈小康
### 1.2 修改值
stu.name = '张三'
### 1.3 修改值(错误做法)
let obj = {name:'张三'}
stu = obj;
引用数据类型无法进行重新赋值### 2.1 readonly 只读属性
const name = raeadonly({}) // 不可进行操作后续属性(相对情况下,如果你的readonly依赖于reactive,这个时候修改reactive的时候就会变更)### 3.1 shallowReactive 浅层的 只到第一个属性。
const stu= reactive({age:14,person:{sex:'男'}
})
// 只影响到 stu.age
2、to系列(toRef、toRefs、toRaw)
2.1 toRef
用法:毫无卵用的用法(不能说这种用法是错的,只能说没有任何意义)
const stu = {name:"张三"};
const stus = toRef(stu,'name')
stus.name = '李四'; 值发生了改变,但是页面不会变还是 张三如何发生改变
const stu = reactive({name:"张三"}) // 这样进行 修改就好了
总结:非响应式使用的时候 没有任何作用。只能修改响应式的。2.2 toRefs
const stu = {name:"1",age:"2"};
const {name,age} = toRefs(stu);
总结:非响应式使用的时候 没有任何作用。只能修改响应式的。
2.3 toRaw
脱离响应式对象
const stu = {name:“1”,age:“2”};
toRaw(stu) // {name:“1”,age:“2”}
2、组件传值
2.1.1、父—>子 基本数据传参 [不是TS版](defineProps )
### Father 组件
<template>我是Father<Son :title="title"></Son>
</template>
<script setup>import Son from './b.vue';
import { ref } from 'vue';const title = ref('把这个值传给孩子组件');</script>#### Son 组件<template><div>我是孩子{{ title }}</div>
</template>
<script setup>
import { defineProps } from 'vue';## 简单 用法 不带默认值
defineProps ({title: String,
});## 带默认值
const props = defineProps({title: {type: String,default: '我是默认值'}
})</script>
2.1.2、父—>子 事件数据传参 [不是TS版](defineExpose)(父调用子组件的方法)
###### Fatner
<template>我是Father<Son ref="son"></Son><button @click="handleClick">点我</button>
</template>
<script setup>import Son from './b.vue';
import { ref } from 'vue';
const son = ref(null);const handleClick = () => {son.value.handleClick();
}</script>###### Son<template><div>我是孩子</div>
</template>
<script setup>
import { defineProps } from 'vue';const handleClick = () => {console.log('我被点击了!!')
}defineExpose({ handleClick })</script>2.1.3 子—> 父 事件传参【不是TS版本】($emit)
###### Fatner
<template>我是Father<Son @childEmit="childEmit"></Son>
</template>
<script setup>import Son from './b.vue';
import { ref } from 'vue';const childEmit = (value) => {console.log(value)
}</script>########### Son
<template><div>我是孩子<button @click="handleSend">点我</button></div>
</template>
<script setup>
import { defineProps } from 'vue';const emit = defineEmits(['childEmit']);const handleSend = () => {emit('childEmit', '数据')
}
</script>2.2.1 基本数据类型传参(TS版本)(withDefaults)
<template>我是Father<Son :title="title"></Son></template>
<script setup lang="ts">import Son from './b.vue';
import { ref } from 'vue';const title = ref<string>()</script><template><div>我是孩子{{ props.title }}</div>
</template>
<script setup lang="ts">import { defineProps } from 'vue';const props = withDefaults(defineProps<{title: string,}>(),{title: '默认值'}
)
</script>3、监听函数(watch,watchEffect)
3.1 watch
<template><input v-model="inputValue" /><input v-model="inputValues" /><input v-model="obj.stu.name" />
</template>
<script setup lang="ts">
import { reactive, ref, watch } from 'vue';const inputValue = ref<string>('')
const inputValues = ref<string>('')
const obj = reactive({stu: {name: ''}
})
watch([inputValue, inputValues], (newValue, oldValue) => {console.log(newValue, oldValue)
},{deep: true // 深度监听(新值和旧值是一样的如果是深层次的对象)})// 监听 对象的 某个属性
// reactive 会自动开启 deep:tru e
watch((()=> obj.stu.name), (newValue, oldValue) => {console.log(newValue, oldValue)
})### 同时还有以下属性
1、deep: true //开启深度监听
2、immediate:true //立即执行
3、flush:“pre” // pre 跟新之前调用,sync 同步执行 , post 组件更新之后执行
</script>
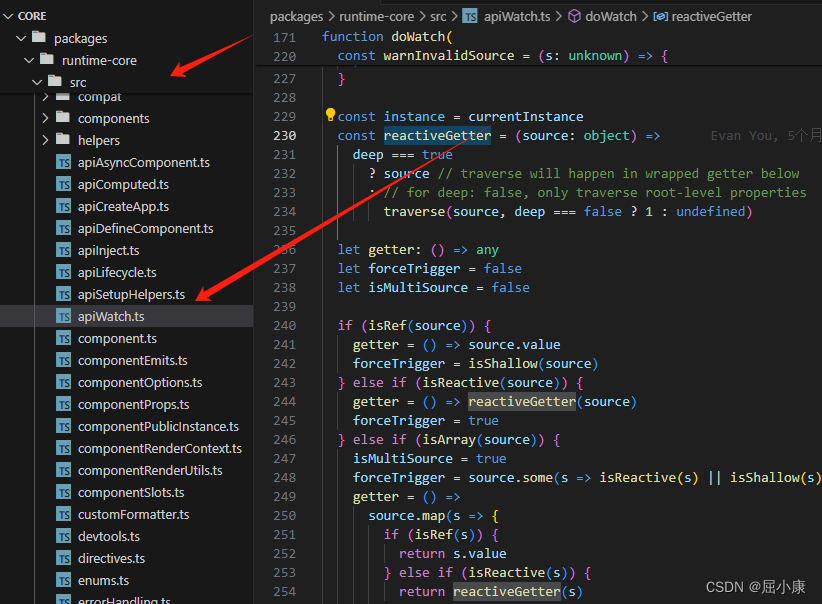
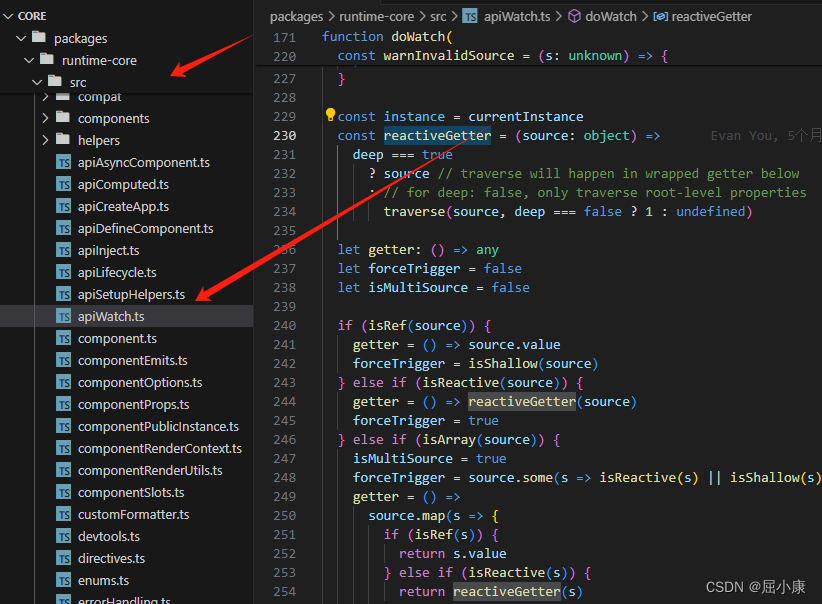
<style scoped lang="less"></style>### 主要源码解释(算了太多了没法解释了)
https://github.com/vuejs/core.git位置

3.2 watchEffect
// 立即执行
const stop = watchEffect((oninvalidate) => {console.log(inputValue); // 被改变后后执行oninvalidate(() => {console.log('我第一个执行!!!')})
})
// 停止监听 stop()cosnt click = () => stop(); //监听函数就会停止
1、flush:“pre” // pre 跟新之前调用,sync 同步执行 , post 组件更新之后执行
4、插槽(slot)
插槽就是子组件中的提供给父组件使用的一个占位符,用(< slot > </ slot>) 表示,父组件可以在这个占位符中填充任何模板代码,填充的内容会替换子组件的< slot>< /slot>标签。
4.1、具名插槽
// ### 子组件<div><slot name="header"></slot><slot></slot><slot name="footer"></slot></div>// ### 父组件使用<template v-slot:header><div>header</div></template><template v-slot><div>默认插槽</div></template><template v-slot:footer><div>footer</div></template>
4.2、作用于插槽
<slot name="header" :data=""></slot>const data = reactive({message:"我是一条消息"})// #header ==== v-slot:header<template #header="{data}">{{data.message}} // 我是一条消息</template>4.3、动态变量插槽
<template #[slot]>啦啦啦啦</template>
const slot = ref('header')
相关文章:

Vue3相关语法内容,组件传值,事件监听,具名插槽。
1、Vue3相关语法内容 赋值语句(ref、reactive系列)组件传值(父子,子父)watch,watchEffect监听slot具名插槽 1、赋值语法(ref,reactive) 1.1、ref 、isRef、 shallowRef、triggerRef、customRef 支持所有的类型&…...

Linux用户,用户组,所有者权限分配,sftp用户权限分配
注意以下命令执行需要在root用户下执行 tenant命令切换至root命令 sudo -do root 删除用户信息 1.不删除用户主目录 userdel user_name 2.删除用户主目录 userdel -r user_name usermod命令修改用户账户权限 更改用户名 sudo usermod -l newusername oldusername 更…...

iFlyCode:AI智能编程助手引领未来软件开发新趋势
体验地址 在当前软件行业飞速发展的背景下,开发效率和代码质量成为了衡量软件工程师工作效能的两大关键指标。为了应对日益增长的市场需求和紧迫的发布时间,科大讯飞推出了iFlyCode2.0——一款集AI技术于一身的智能编程助手,旨在引领未来软件…...

高低温测试发现文件被篡改
背景 高低温测试-40度和85度压测,出现程序崩溃现象(挂测日志看)。设备常温后也无法恢复,重启后也无法恢复。 定位排查 先校验程序资源文件一致性是否正确 1.取出设备中的程序资源,包括执行文件和主要的so文件(可以从大的文件开始) 2.…...

高考真的不再重要了吗?
阅读本文大概需要 1.11 分钟 一年一度的高考又落幕了,看到不少人说今年的高考热度好像少了几分,不再像过去那样热闹。于是就有人纳闷,高考是不是不那么重要了。 其实你觉得高考不重要,可能是因为你家今年没考生。就像你不怎么关注…...

spring常用注解(八)@Async
一、介绍 1、介绍 二、原理 三、集成与使用 1、集成方法 (1)开启 使用以下注解开启 EnableAsync (2)使用 在需要异步处理的方法上加上 Async 2、返回值 Async注解的方法返回值只能为void或者Future<T>。 &…...

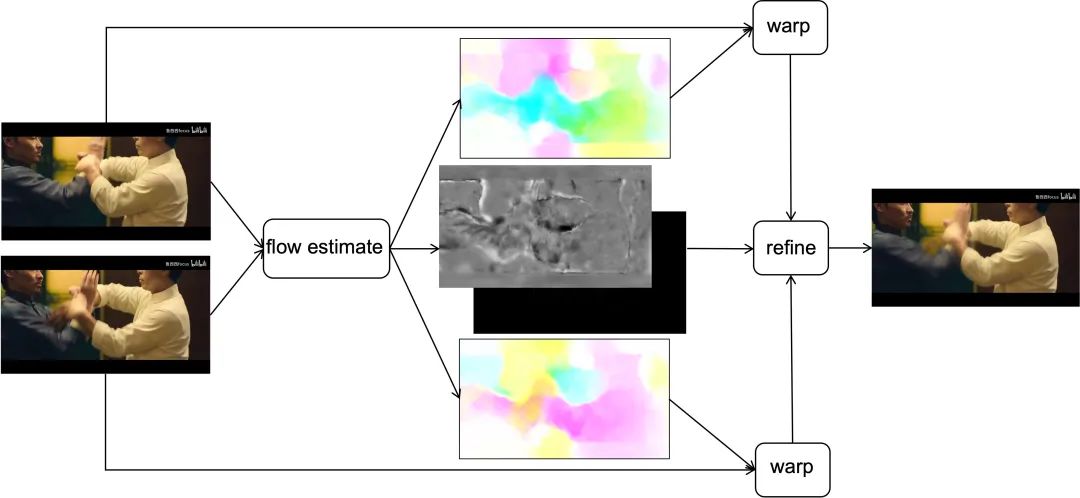
B站画质补完计划(3):智能修复让宝藏视频重焕新生
1 老片存在什么画质问题? B站作为一个拥有浓厚人文属性的平台社区,聚集了诸如《雍正王朝》、《三国演义》等经典影视剧集,同时也吸引了大量用户欣赏、品鉴这些人文经典 。但美中不足的是,由于拍摄年代久远、拍摄设备落后、数据多次…...

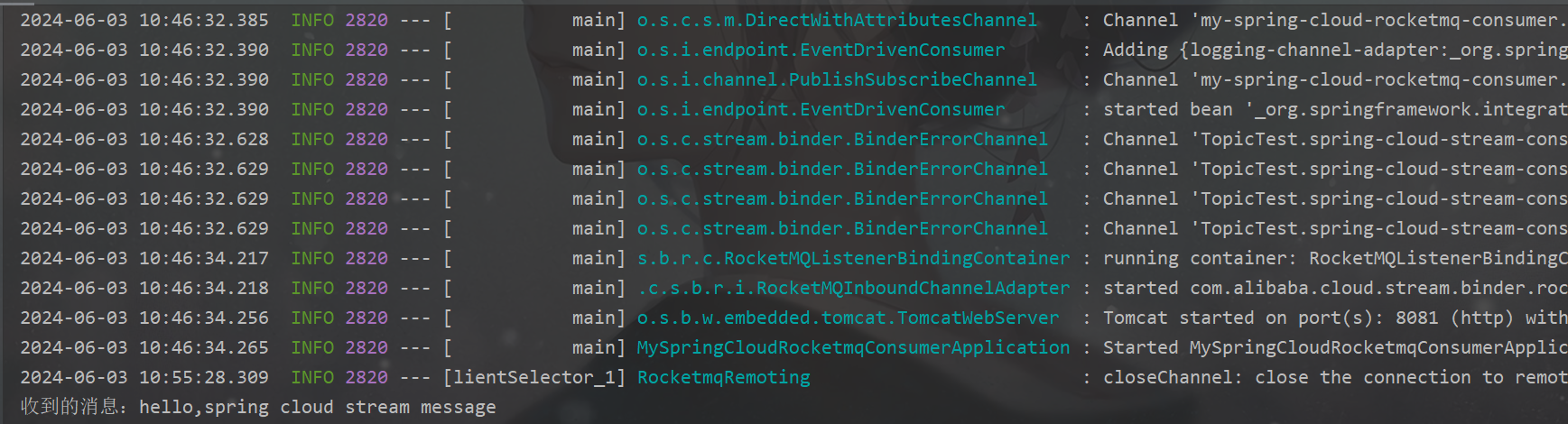
Spring Cloud Stream整合RocketMQ
Spring Cloud Stream整合RocketMQ 这里书接上回,默认你已经搭建好了RocketMQ主从异步集群,前面文章已经介绍过搭建方法。 1、Spring Cloud Stream介绍 Spring Cloud Stream是一个框架,用于构建与共享消息系统连接的高度可扩展的事件驱动微服…...

Web前端浪漫源码:编织梦想与爱的交织乐章
Web前端浪漫源码:编织梦想与爱的交织乐章 在数字世界的广袤宇宙中,Web前端浪漫源码犹如一段段秘密的旋律,编织着梦想与爱的交织乐章。它们不仅是技术的结晶,更是情感的载体,将浪漫与创意融入每一个像素和每一行代码之…...

【云岚到家】-day02-4-我的账户-实名认证
【云岚到家】-day02-4-我的账户-实名认证 1 我的账户设置-实战1.1 配置OSS1.2 需求分析1.2.1 服务端设置银行账户1.2.2 机构端设置银行账户1.2.3 表结构设计1.2.4 表结构相关的controller、service、mapper、entity 1.3 服务端设置银行账户接口设计1.3.1 新增或更新银行账号信息…...

MySQL复习题(期末考试)
MySQL复习题(期末考试) 1.MySQL支持的日期类型? DATE,DATETIME,TIMESTAMP,TIME,TEAR 2.为表添加列的语法? alter table 表名 add column 列名 数据类型; 3.修改表数据类型的语法是? alter table 表名 modify 列名 新…...
)
利用DVWA演示文件上传漏洞获取网站shell权限(二)
文件上传漏洞是网络安全中常见的一种漏洞类型,攻击者可以利用该漏洞上传恶意文件到服务器上,从而获得对网站的远程控制权限。本文将以DVWA (Damn Vulnerable Web Application) 为例,演示如何利用文件上传漏洞的Medium级别设置,绕过…...

Java---BigInteger和BigDecimal和枚举
1.简介 1.BigInteger可以支持任意长度的整数 2.BigDecimal可以支持任意精度的浮点数 3.用来做精确计算 2.创建方式 new BigInteger(); new BigInteger(参数1,进制):可以将不同进制转成10进制显示 new BigDecimal(); BigInteger.valueOf(); BigDecimal.valueOf();…...

mybatis数据批量更新
1、mybatis批量更新mapper <update id"updateBatchById"><foreach collection"list" item"s" separator";">updatetableNamesetname #{name},whereid #{id}</foreach> </update>通过在数据库连接URL中指定…...

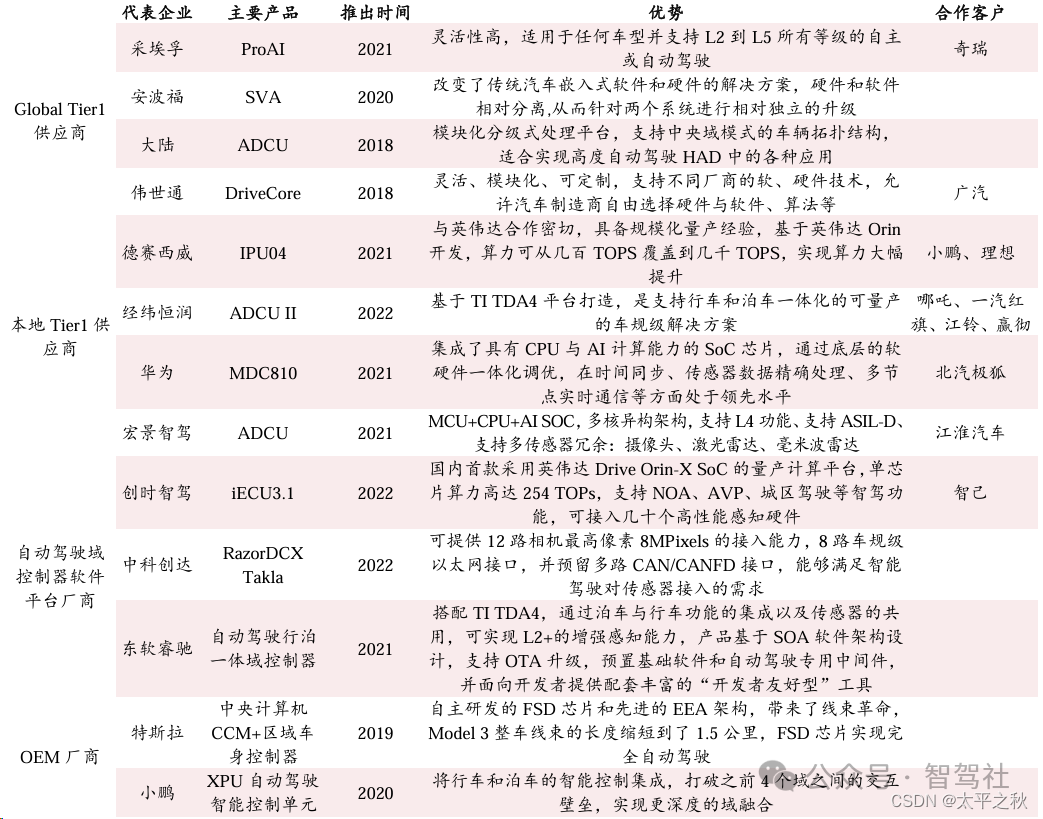
自动驾驶#芯片-1
概述 汽车是芯片应用场景之一,汽车芯片需要具备车规级。 车规级芯片对加工工艺要求不高,但对质量要求高。需要经过的认证过程,包括质量管理标准ISO/TS 16949、可靠性标准 AEC-Q100、功能安全标准ISO26262等。 汽车内不同用途的芯片要求…...

【保姆级讲解下QT6.3】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

windows安装conda
1 Conda简介 Conda 是一个开源的软件包管理系统和环境管理系统,用于安装多个版本的软件包及其依赖关系,并在它们之间轻松切换。Conda 是为 Python 程序创建的,适用于 Linux,OS X 和Windows,也可以打包和分发其他软…...

ubuntu设置GPU功率
前言 上次发了一篇文章,我使用脚本自动根据GPU温度调整服务器风扇转速 但是我实测之后,发现这个方法还是压不住我GPU的温度,暂时不清楚什么原因 所以我准备把GPU功耗压低 先看看gpu的功耗限制 nvidia-smi -q -d POWER使用上面的命令会输出…...

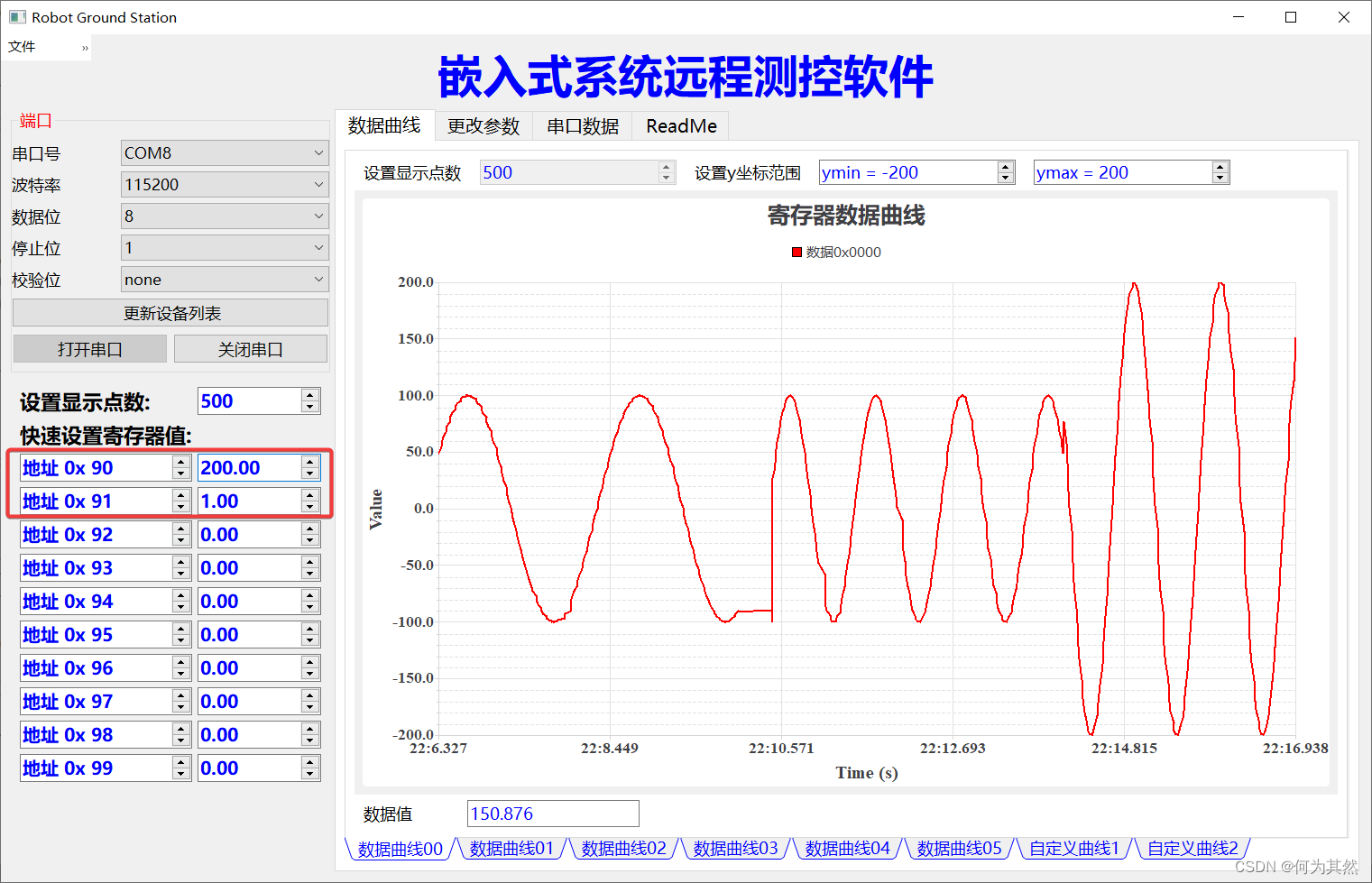
[发布]嵌入式系统远程测控软件-基于Qt
目录 一. 引言二. 软件功能2.1 原理2.2 软件功能2.3 运行环境 三. 软件操作使用3.1 软件界面3.2 软件功能使用详解3.2.1 连接3.2.2 数据监测(串口示波器)3.2.3 数据修改3.2.4 数据保存 3.3 软件的硬件连接 四. 通信协议——STM32移植篇4.1 通信协议4.2 S…...

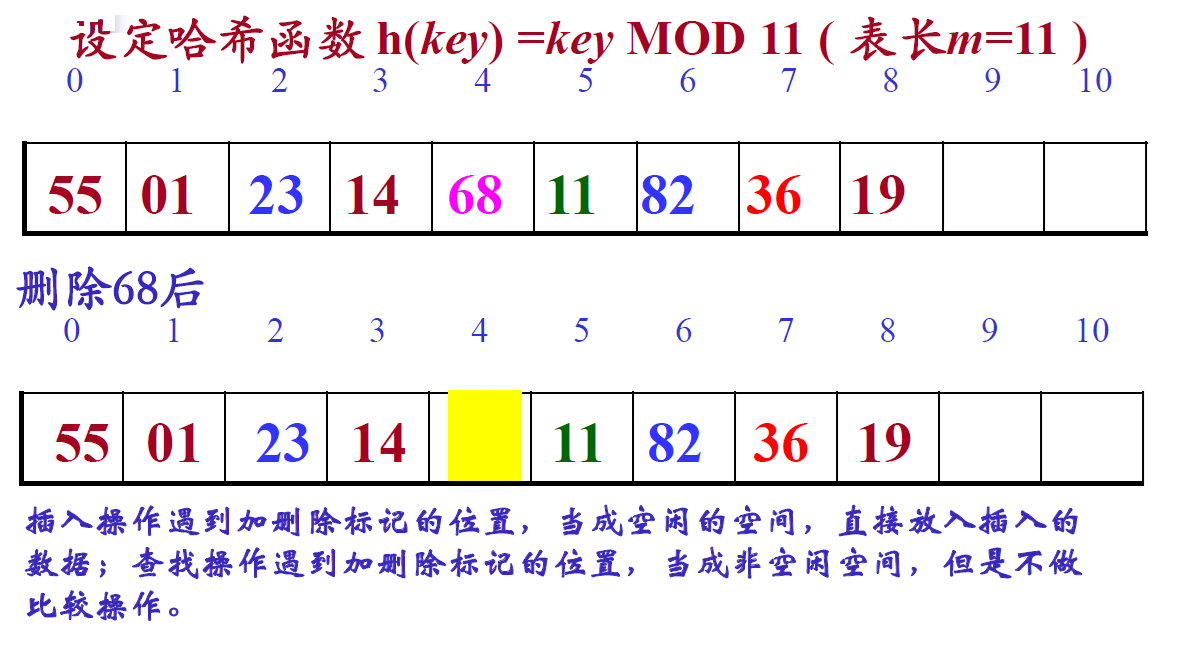
【数据结构】查找(顺序查找、二分查找、索引顺序查找、二叉排序树、平衡排序树、B树、B+树、哈希表)
目录 数据结构——查找何为查找1. 查找表2. 关键字3. 查找方法效果评价指标——平均查找长度ASL(Average Search Length) 静态查找表1.顺序查找2.二分查找二分查找判定树 3.静态查找表—索引顺序表的查找索引顺序查找表的算法原理: 动态查找树表1. 二叉排序树2. 二叉…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
