【云岚到家】-day02-4-我的账户-实名认证
【云岚到家】-day02-4-我的账户-实名认证
- 1 我的账户设置-实战
- 1.1 配置OSS
- 1.2 需求分析
- 1.2.1 服务端设置银行账户
- 1.2.2 机构端设置银行账户
- 1.2.3 表结构设计
- 1.2.4 表结构相关的controller、service、mapper、entity
- 1.3 服务端设置银行账户接口设计
- 1.3.1 新增或更新银行账号信息接口
- 1.3.1.1 controller
- 1.3.1.2 service
- 1.3.1.3 测试
- 1.3.2 获取当前用户银行账号接口
- 1.3.2.1 controller
- 1.3.2.2 service
- 1.3.2.3 测试
- 1.4 机构端设置银行账户接口设计
- 1.4.1 新增或更新银行账号信息接口
- 1.4.2 获取当前用户银行账号接口
- 1.4.3 实现
- 1.4.3.1 controller
- 1.4.3.2 service&mapper
- 1.4.3.3 测试
- 2 实名认证-实战
- 2.1 需求分析
- 2.1.1 业务流程
- 2.1.2 服务端提交认证
- 2.1.3 机构端提交认证
- 2.1.4 运营端审核认证
- 2.1.4.1 审核服务人员
- 2.1.4.2 审核机构
- 2.2 接口设计
- 2.2.1 服务端提交认证接口设计
- 2.2.1.1 服务端提交认证申请
- 2.2.1.2 controller
- 2.2.1.3 service
- 2.2.2 机构端提交认证接口设计
- 2.2.2.1 机构提交认证申请
- 2.2.2.2 controller
- 2.2.2.3 service
- 2.2.3 运营端审核认证接口设计
- 2.2.3.1 审核服务人员认证分页查询
- 1) 创建表结构
- 2) mapper
- 3) service
- 4) controller
- 5) 测试
- 2.2.3.2 审核服务人员认证信息
- 1) controller
- 2) service
- 3) 测试
- 2.2.3.3 审核机构认证分页查询
- 1) mapper
- 3) service
- 4) controller
- 2.2.3.4 审核机构认证信息
- 1) controller
- 2) service
- 3) 测试
- 2.2.4 完善2.2.1和2.2.2
- 2.2.5 新机构新用户测试-综合测试
- 2.2.5.1 新服务人员测试
- 2.2.5.2 新机构测试
1 我的账户设置-实战
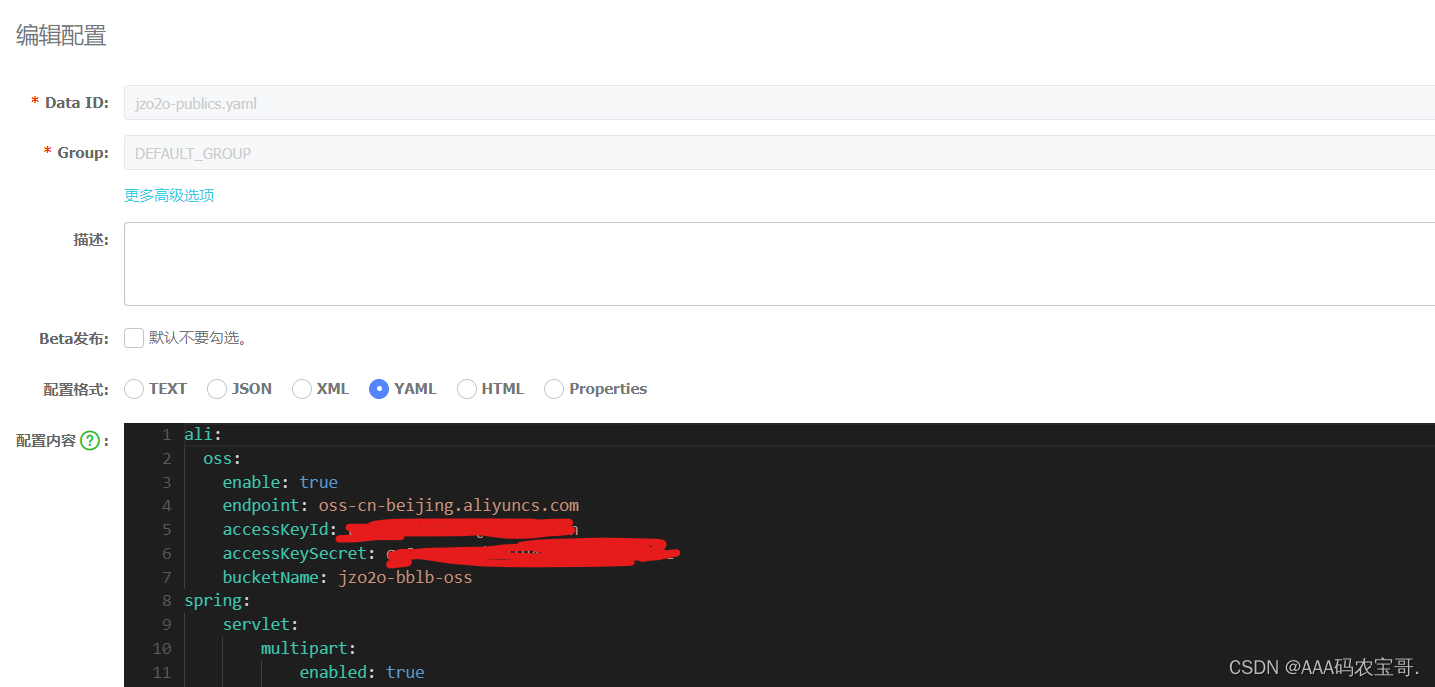
1.1 配置OSS
本模块在维护银行账户信息时需要上传银行卡照片,本项目的图片服务器使用阿里的OSS存储。
参考 “OSS配置文档” 开通阿里OSS服务,并在publics服务配置参数。
如果已配置则无需重复配置。
在public微服务中配置阿里云oss的keyid和keysecret

1.2 需求分析
1.2.1 服务端设置银行账户
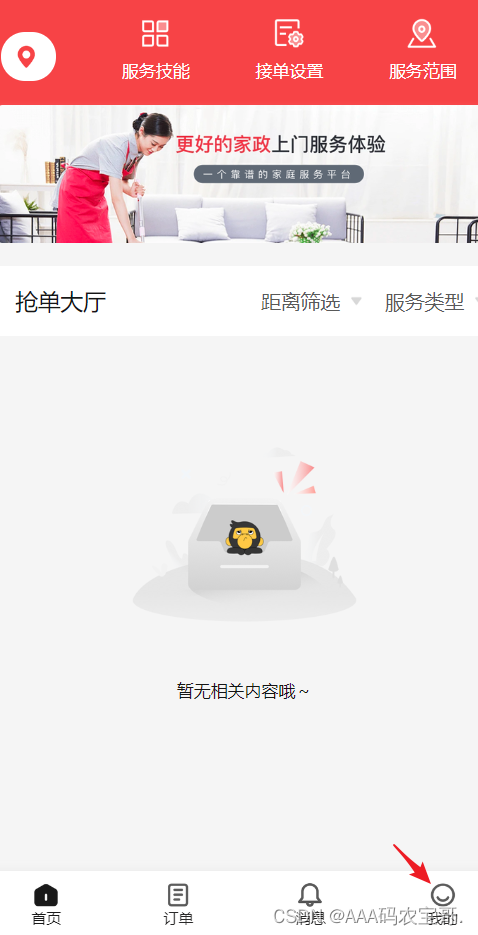
服务端设置银行卡账户,每个服务人员设置一个银行卡账户。
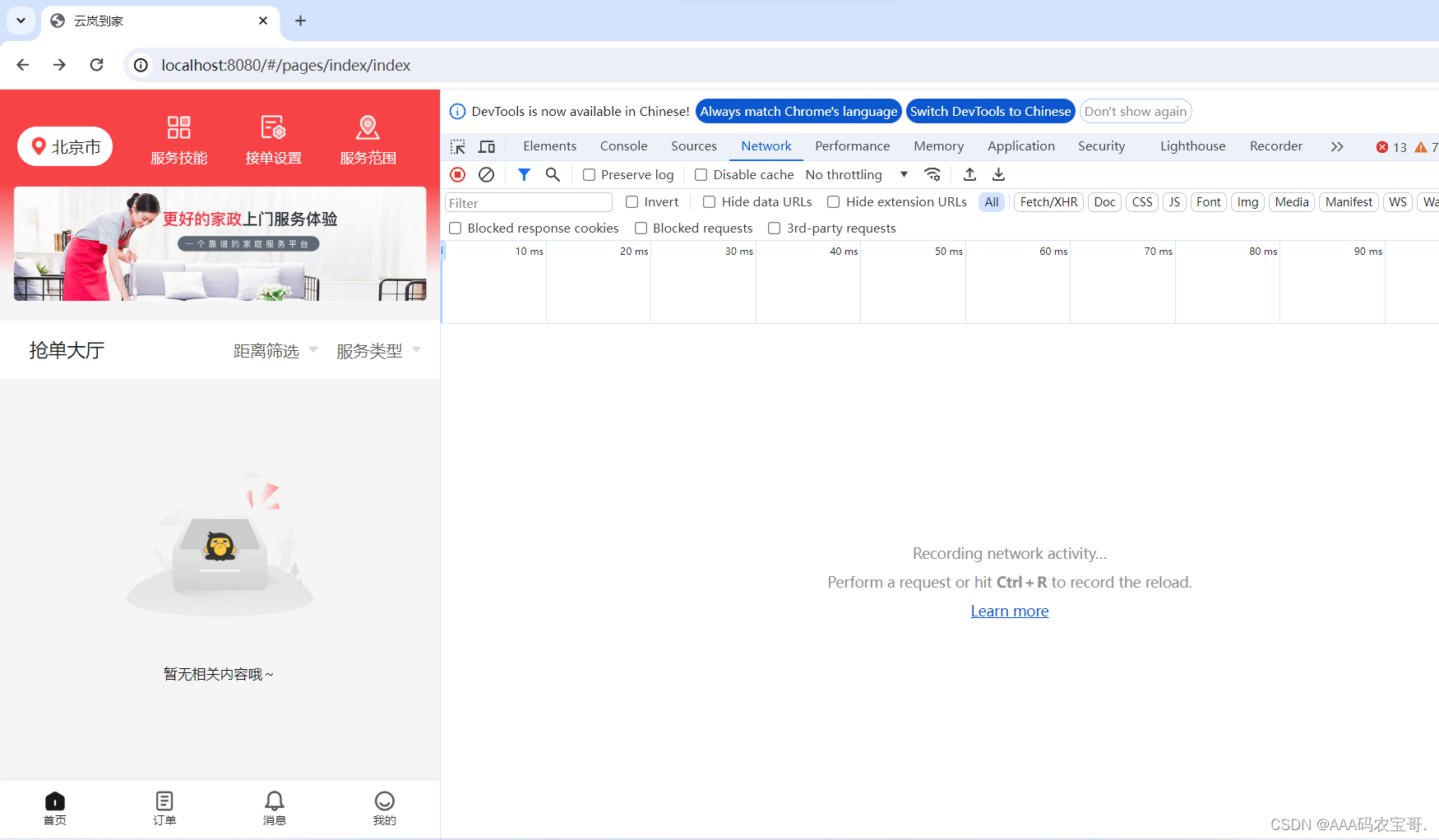
首先点击“我的”

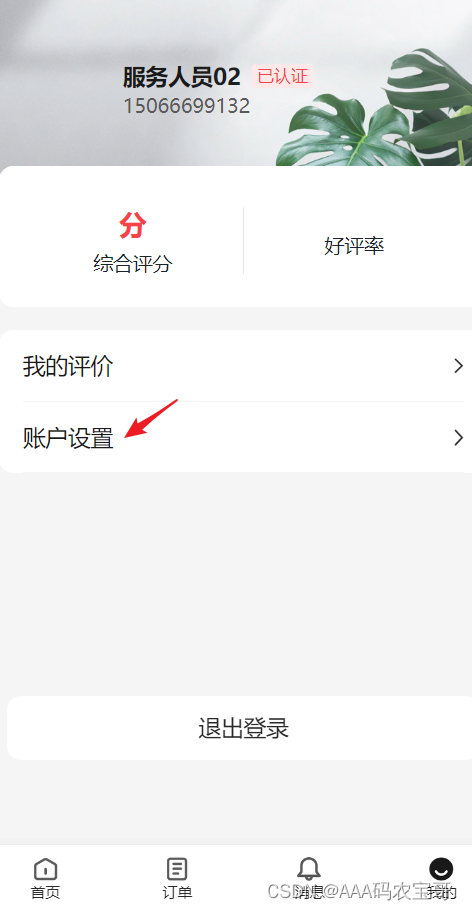
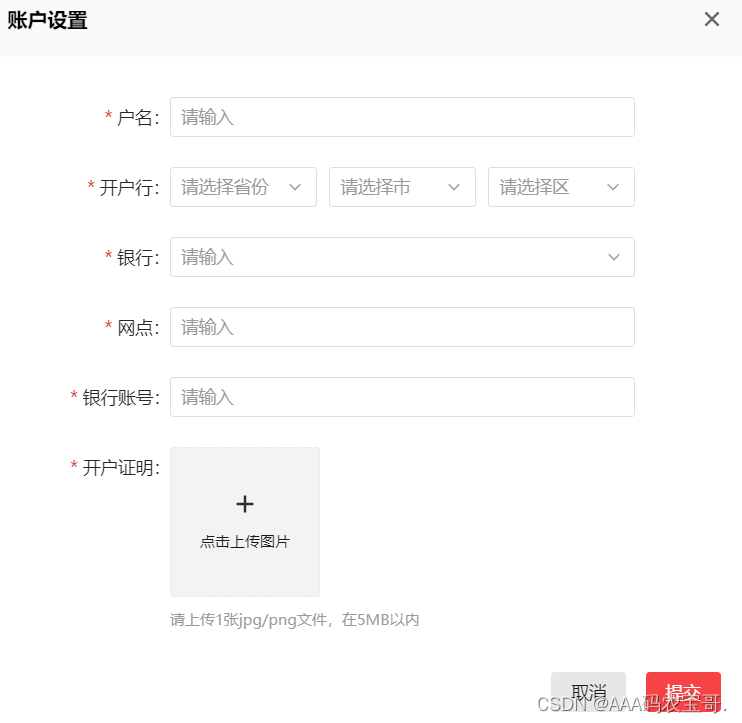
进入“我的”界面,点击“账户设置”

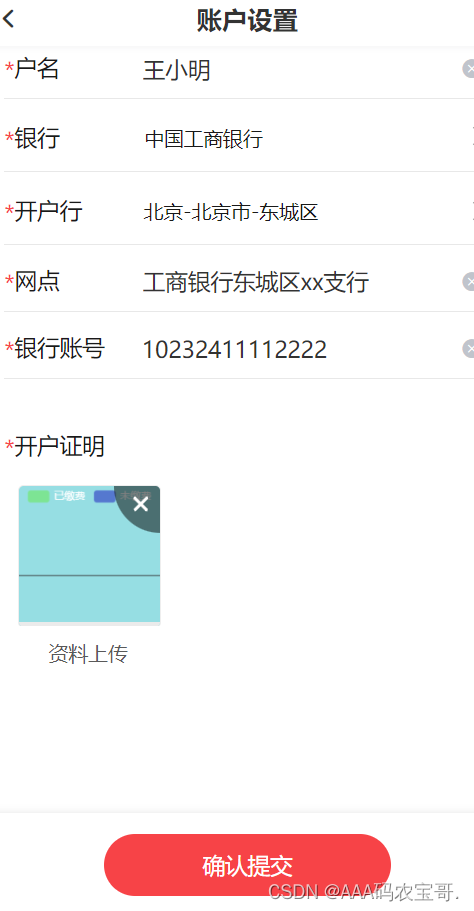
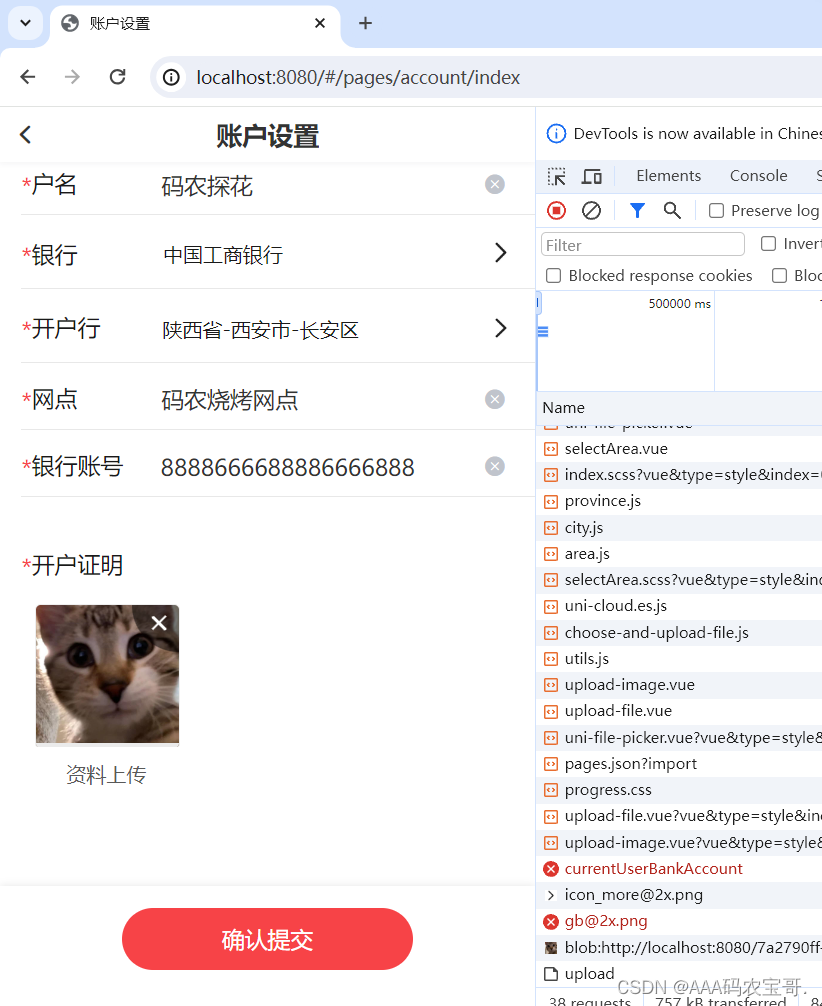
进入账户设置,如果已经设置了账户信息则直接显示在界面中。

录入账户信息:

点击“确认提交”。
再次进入“账户设置”显示设置的账户信息。
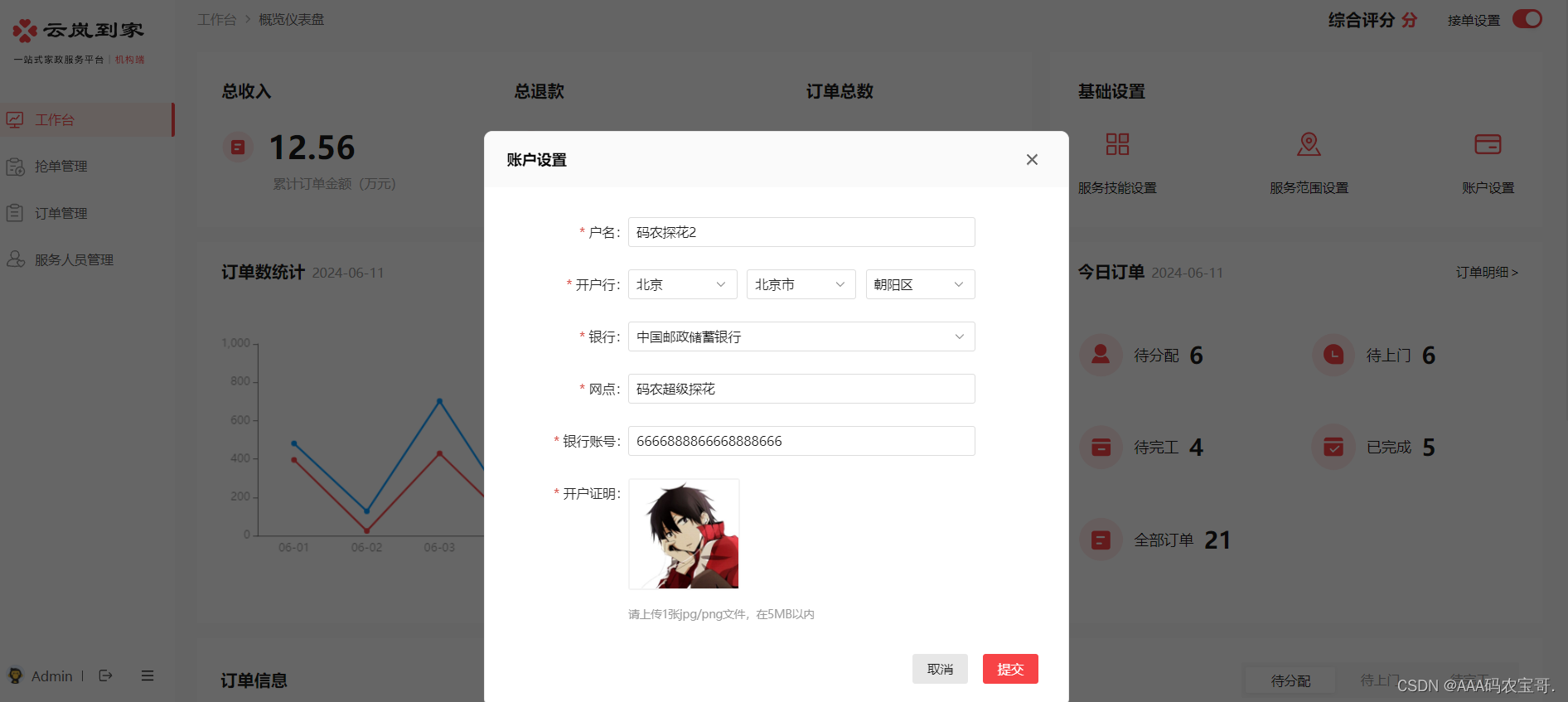
1.2.2 机构端设置银行账户
机构端登录进入首页,点击“账户设置”

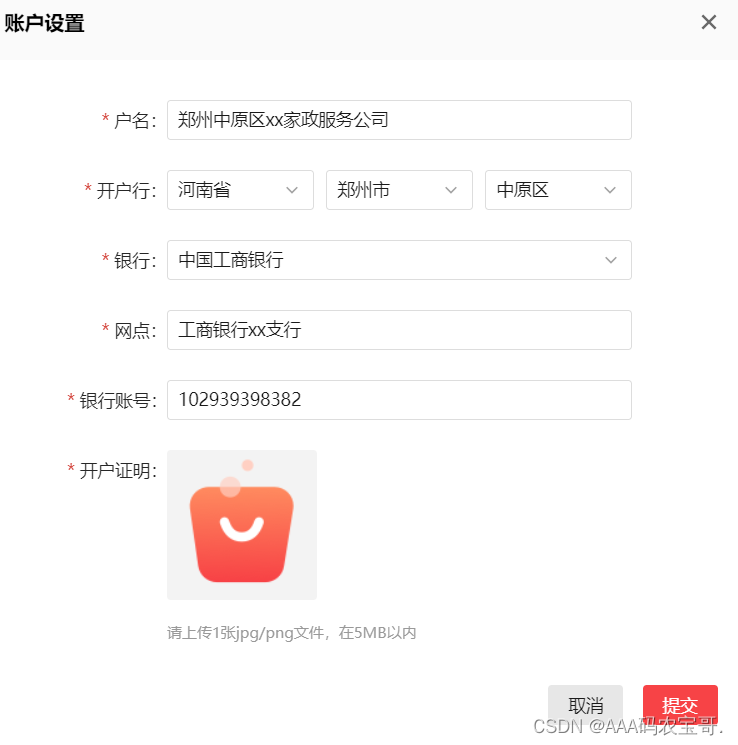
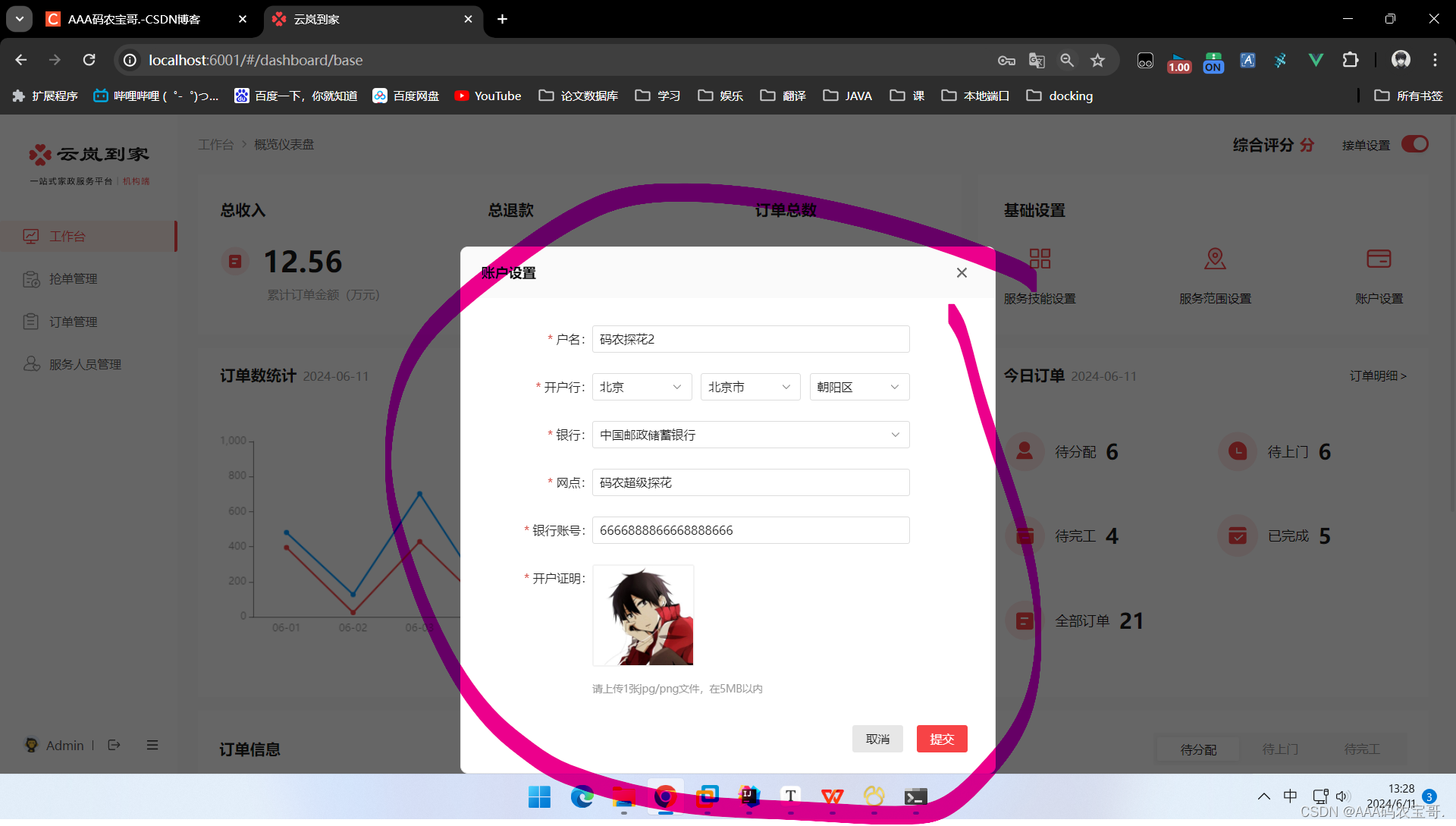
打开账户设置界面

填写要求:

填写信息:

点击“提交”后再次进入“账户设置”显示机构的账户信息。
1.2.3 表结构设计
CREATE TABLE `bank_account` (`id` bigint NOT NULL COMMENT '主键',`user_id` bigint NOT NULL COMMENT '用户id',`user_type` int NOT NULL COMMENT '用户类型',`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '户名',`bank_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '银行名称',`province` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '省份',`city` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '市级',`district` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '区/县',`branch` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '网点',`account` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '银行账号',`account_certification` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '开户证明',`is_deleted` int NOT NULL DEFAULT '0' COMMENT '是否已删除,0:未删除,1:已删除',`create_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',`create_by` bigint DEFAULT NULL COMMENT '创建者',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`update_by` bigint DEFAULT NULL COMMENT '更新者',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci ROW_FORMAT=DYNAMIC COMMENT='个人银行账户'
1.2.4 表结构相关的controller、service、mapper、entity
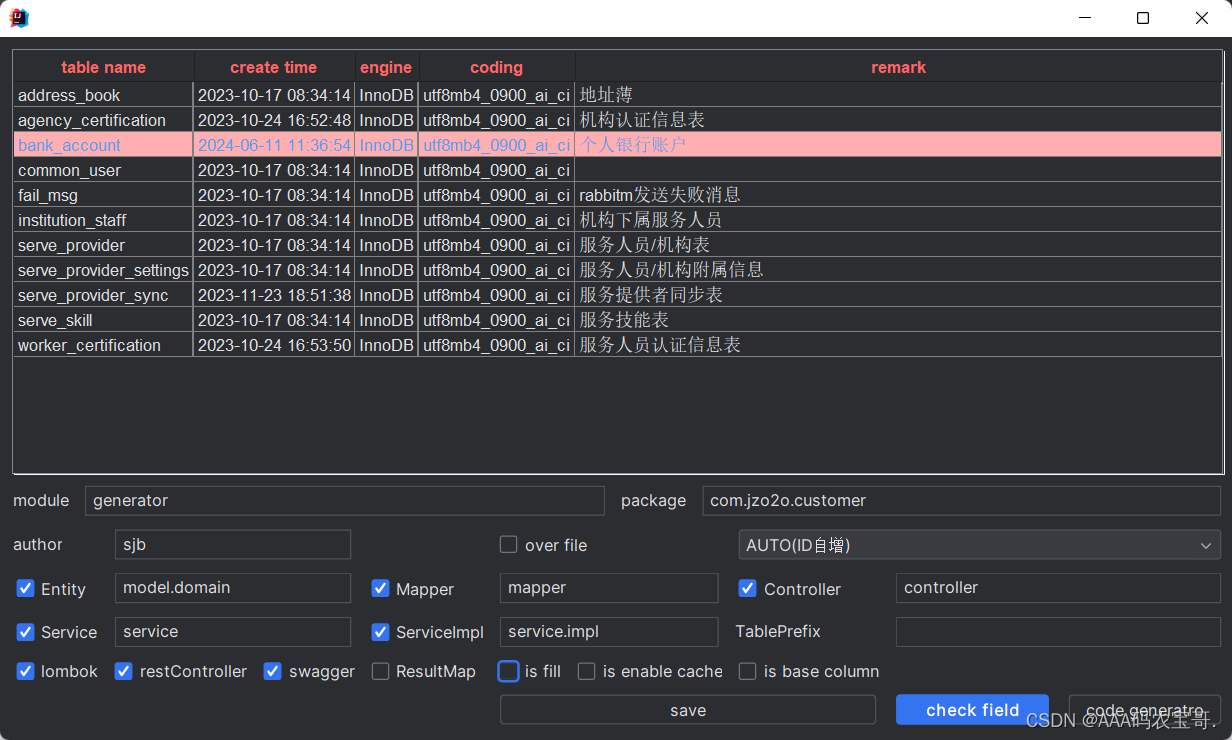
使用插件生成表结构相关的


略加修改
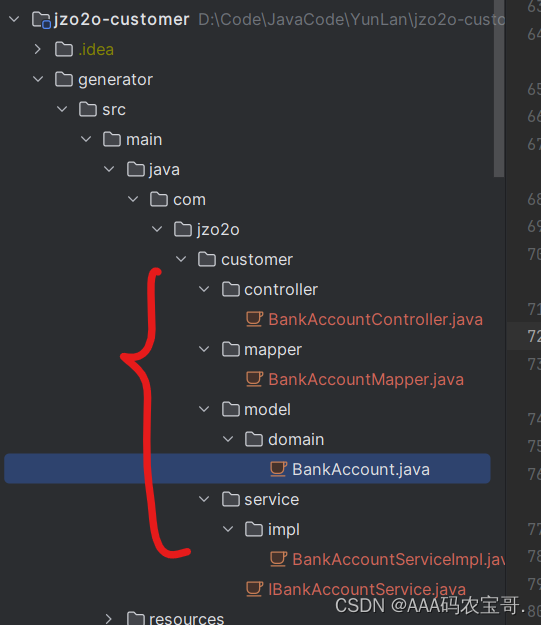
创建com.jzo2o.customer.model.domain.BankAccount
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@TableName("bank_account")
@ApiModel(value="BankAccount对象", description="个人银行账户")
public class BankAccount implements Serializable {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "主键")@TableId(value = "id", type = IdType.AUTO)private Long id;@ApiModelProperty(value = "用户id")private Long userId;@ApiModelProperty(value = "用户类型")private Integer userType;@ApiModelProperty(value = "户名")private String name;@ApiModelProperty(value = "银行名称")private String bankName;@ApiModelProperty(value = "省份")private String province;@ApiModelProperty(value = "市级")private String city;@ApiModelProperty(value = "区/县")private String district;@ApiModelProperty(value = "网点")private String branch;@ApiModelProperty(value = "银行账号")private String account;@ApiModelProperty(value = "开户证明")private String accountCertification;@ApiModelProperty(value = "是否已删除,0:未删除,1:已删除")private Integer isDeleted;@ApiModelProperty(value = "创建时间")private LocalDateTime createTime;@ApiModelProperty(value = "创建者")private Long createBy;@ApiModelProperty(value = "更新时间")private LocalDateTime updateTime;@ApiModelProperty(value = "更新者")private Long updateBy;
}
controller、service、mapper等等类似
1.3 服务端设置银行账户接口设计
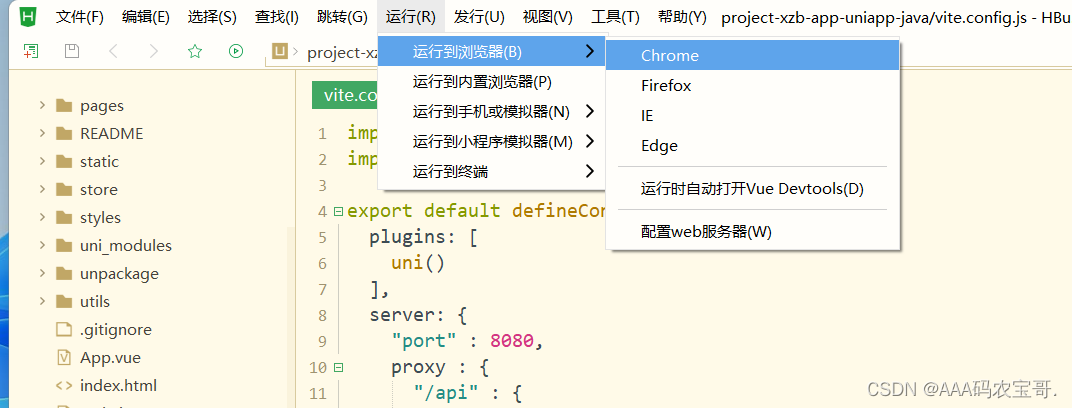
启动public、gateway、customer,启动project-xzb-app-uniapp-java项目


1.3.1 新增或更新银行账号信息接口
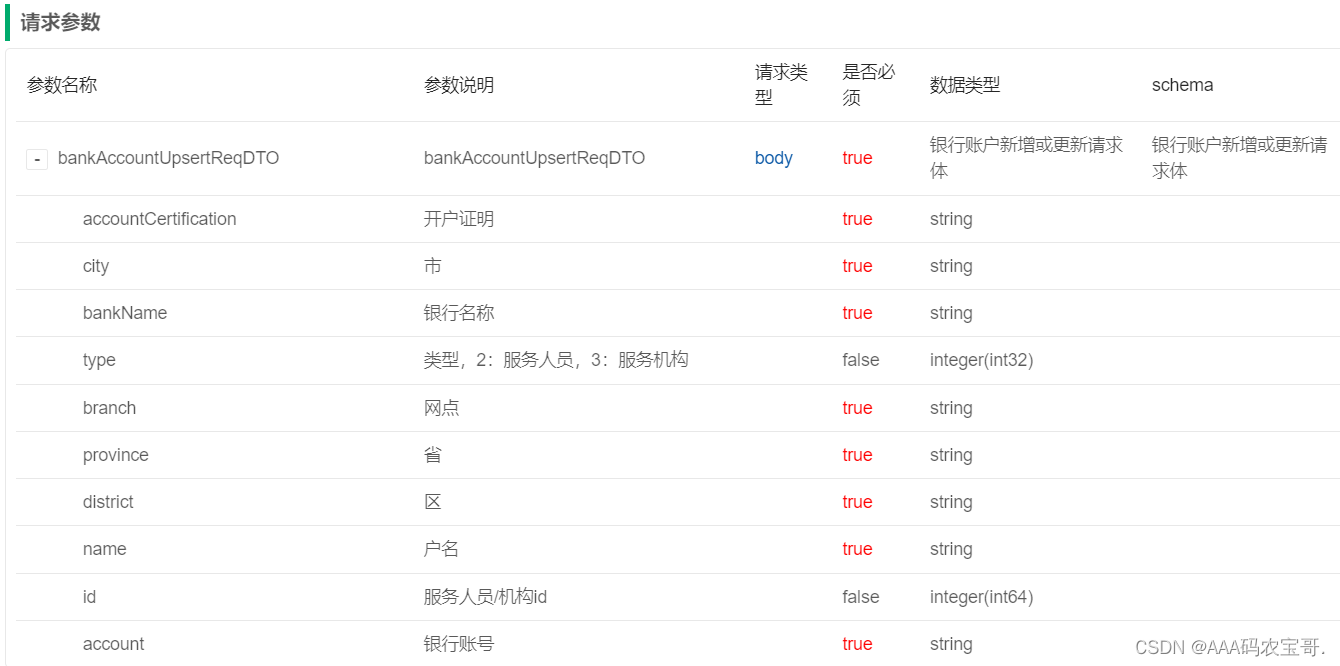
接口名称: 新增或更新银行账号信息
接口路径:POST/customer/worker/bank-account
请求类型:application/json


1.3.1.1 controller
创建com.jzo2o.customer.controller.worker.BankAccountController
@RestController("workerBankAccountController")
@RequestMapping("/worker/bank-account")
@Api(tags = "服务端 - 银行账户相关接口")
public class BankAccountController {@Resourceprivate IBankAccountService bankAccountService;@PostMapping@ApiOperation("新增或更新银行账户")public void saveOrUpdate(@RequestBody BankAccountUpsertReqDTO bankAccountUpsertReqDTO) {// 服务端Integer type=2; bankAccountService.saveOrUpdate(bankAccountUpsertReqDTO,type);}
}
1.3.1.2 service
接口
BankAccount saveOrUpdate(BankAccountUpsertReqDTO bankAccountUpsertReqDTO,Integer type);
实现
@Override
@Transactional
public BankAccount saveOrUpdate(BankAccountUpsertReqDTO bankAccountUpsertReqDTO,Integer type) {//1.获取当前登录用户idLong userId= UserContext.currentUserId();//2.将dto转为实体BankAccount bankAccount = BeanUtil.toBean(bankAccountUpsertReqDTO, BankAccount.class);bankAccount.setUserId(userId);bankAccount.setUserType(type);//3.保存或更新saveOrUpdate(bankAccount);return bankAccount;
}
1.3.1.3 测试
添加如下

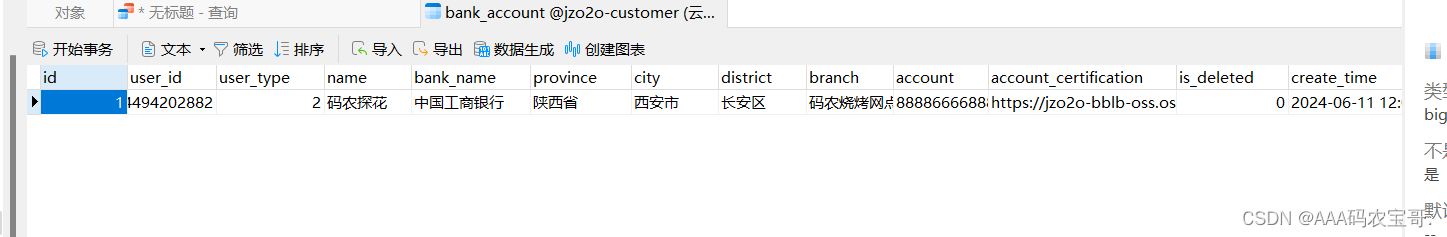
查看数据库

已经成功添加
1.3.2 获取当前用户银行账号接口
接口名称:获取当前用户银行账号
接口功能:进入账户设置界面会先查询当前用户的账户信息,如果已经设置则显示在页面中。
接口路径:GET/customer/worker/bank-account/currentUserBankAccount



1.3.2.1 controller
@GetMapping("currentUserBankAccount")
@ApiOperation("获取当前用户银行账户")
public BankAccountResDTO currentUserBankAccount() {// 服务端Integer type=2;return bankAccountService.currentUserBankAccount(type);
}
1.3.2.2 service
接口
BankAccountResDTO currentUserBankAccount(Integer type);
实现
@Override
public BankAccountResDTO currentUserBankAccount(Integer type) {//1.获取当前登录用户idLong userId= UserContext.currentUserId();//2.查询当前登录用户的银行账户BankAccount bankAccount = lambdaQuery().eq(BankAccount::getUserId, userId).one();//3.将实体转为dtoBankAccountResDTO bankAccountResDTO = BeanUtil.toBean(bankAccount, BankAccountResDTO.class);bankAccountResDTO.setId(userId);bankAccountResDTO.setType(type);return bankAccountResDTO;
}
1.3.2.3 测试

1.4 机构端设置银行账户接口设计
启动public、gateway、customer,启动project-xzb-PC-vue3-java项目
1.4.1 新增或更新银行账号信息接口
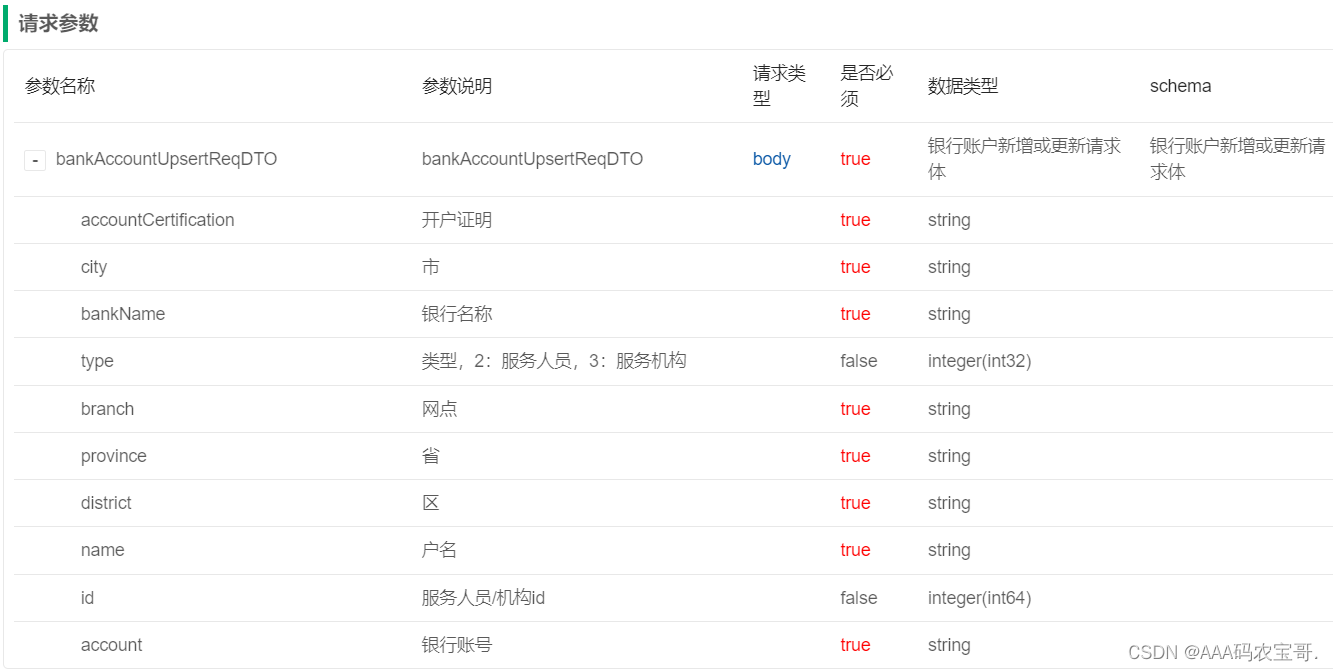
接口名称: 新增或更新银行账号信息
接口路径:POST/customer/agency/bank-account
请求类型:application/json



1.4.2 获取当前用户银行账号接口
接口名称:获取当前用户银行账号
接口功能:进入账户设置界面会先查询当前用户的账户信息,如果已经设置则显示在页面中。
接口路径:GET/customer/agency/bank-account/currentUserBankAccount



1.4.3 实现
1.4.3.1 controller
创建com.jzo2o.customer.controller.agency.BankAccountController
@RestController("agencyBankAccountController")
@RequestMapping("/agency/bank-account")
@Api(tags = "机构端 - 银行账户相关接口")
public class BankAccountController {@Resourceprivate IBankAccountService bankAccountService;/*** 新增或更新银行账户* @param bankAccountUpsertReqDTO*/@PostMapping@ApiOperation("新增或更新银行账户")public void saveOrUpdate(@RequestBody BankAccountUpsertReqDTO bankAccountUpsertReqDTO) {// 机构端Integer type=3;bankAccountService.saveOrUpdate(bankAccountUpsertReqDTO,type);}/*** 获取当前用户银行账户* @return*/@GetMapping("currentUserBankAccount")@ApiOperation("获取当前用户银行账户")public BankAccountResDTO currentUserBankAccount() {// 机构端Integer type=3;return bankAccountService.currentUserBankAccount(type);}
}
1.4.3.2 service&mapper
同2.3
1.4.3.3 测试

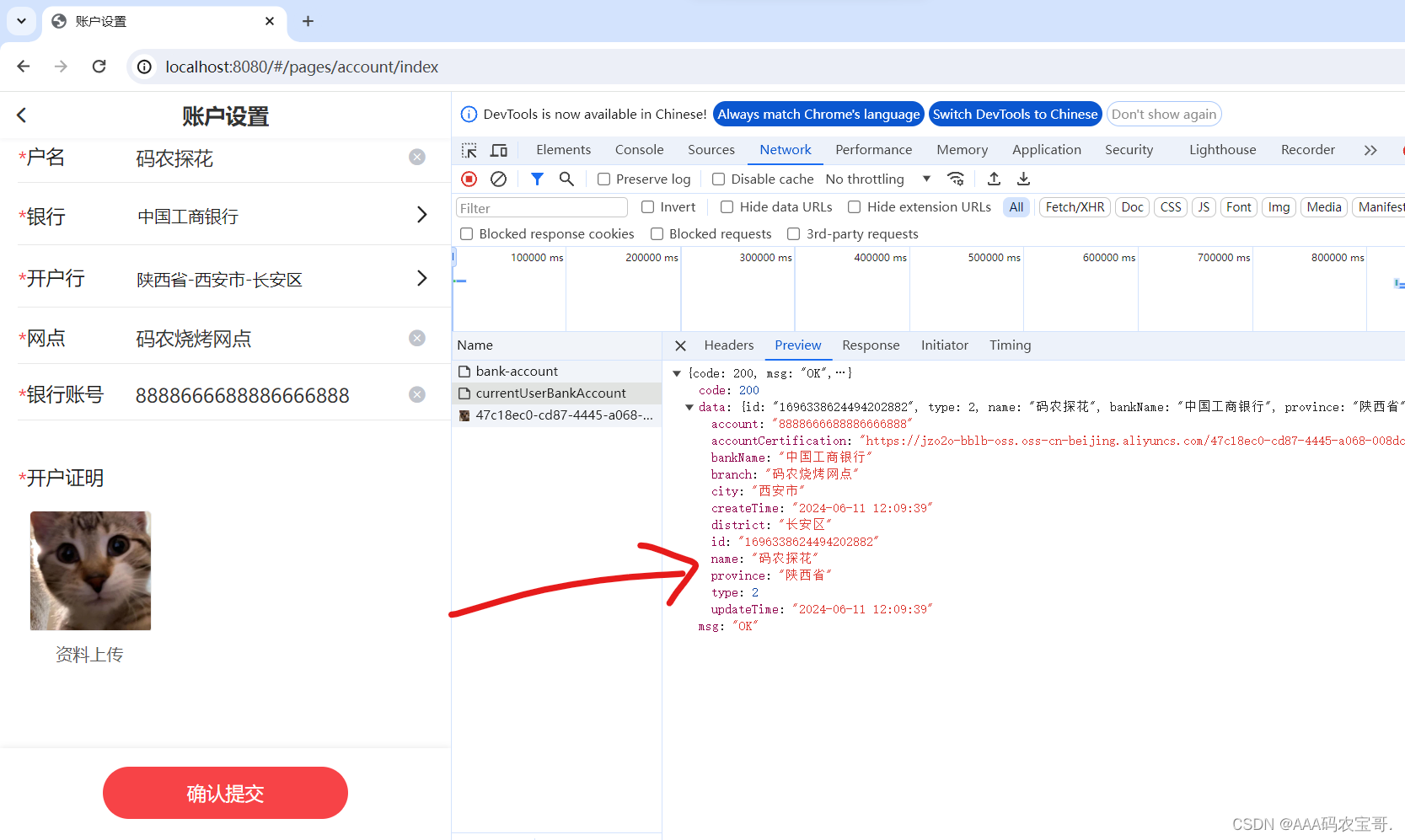
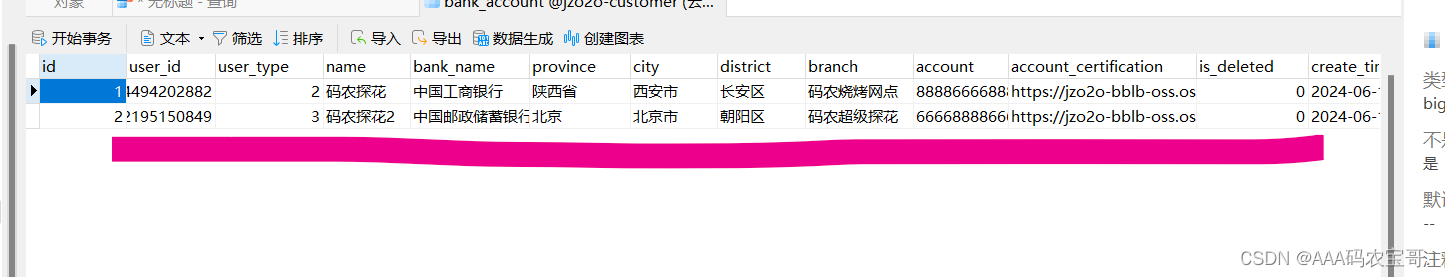
查看数据库

查看回显,回显成功

2 实名认证-实战
2.1 需求分析
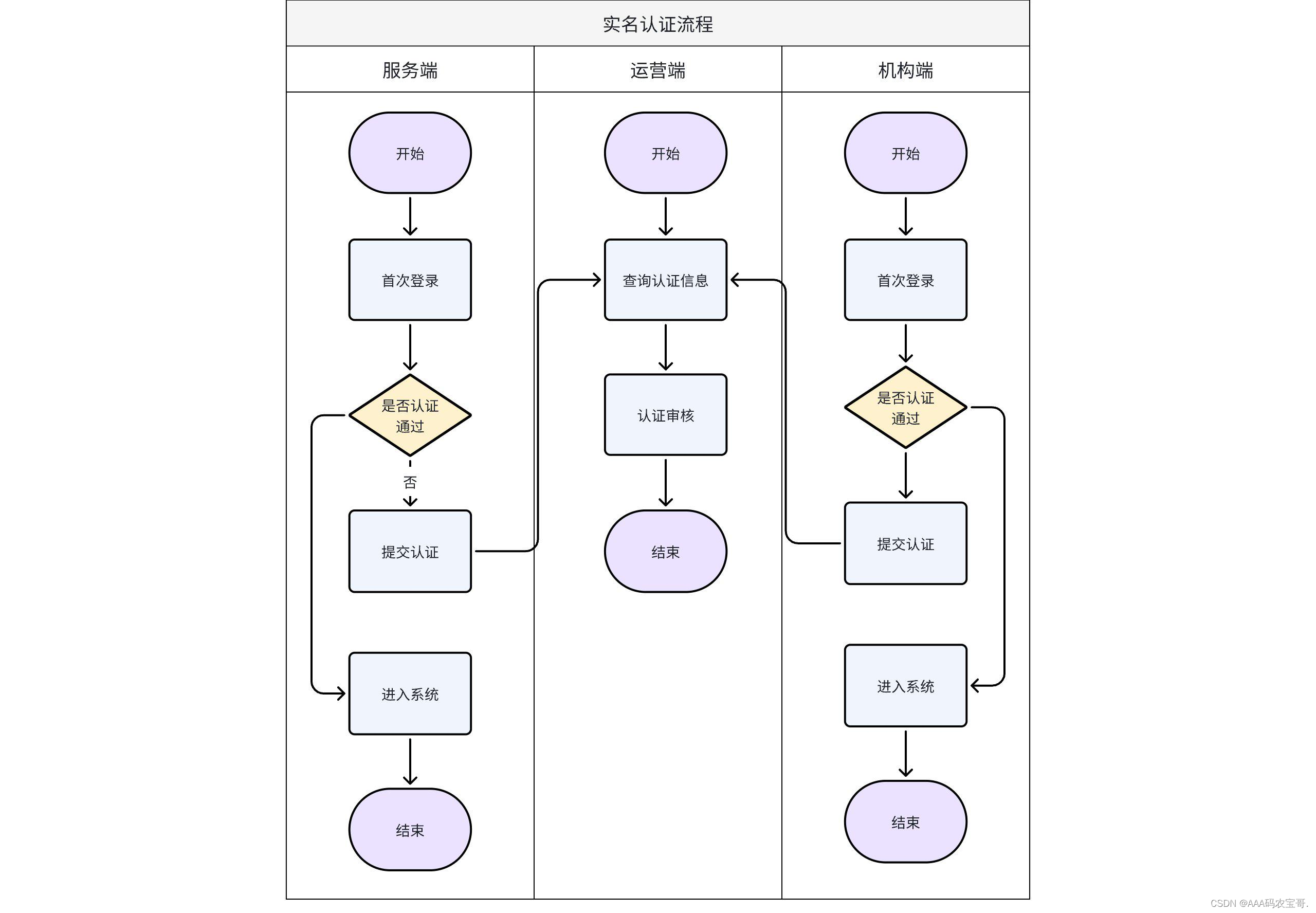
2.1.1 业务流程

2.1.2 服务端提交认证
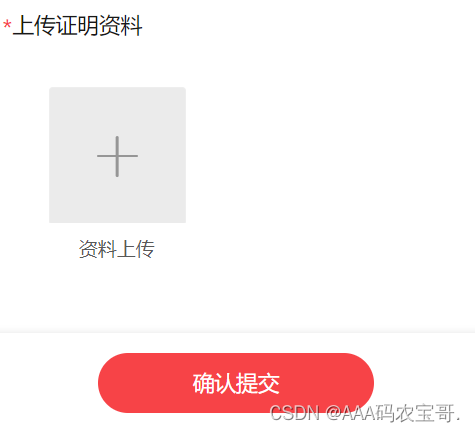
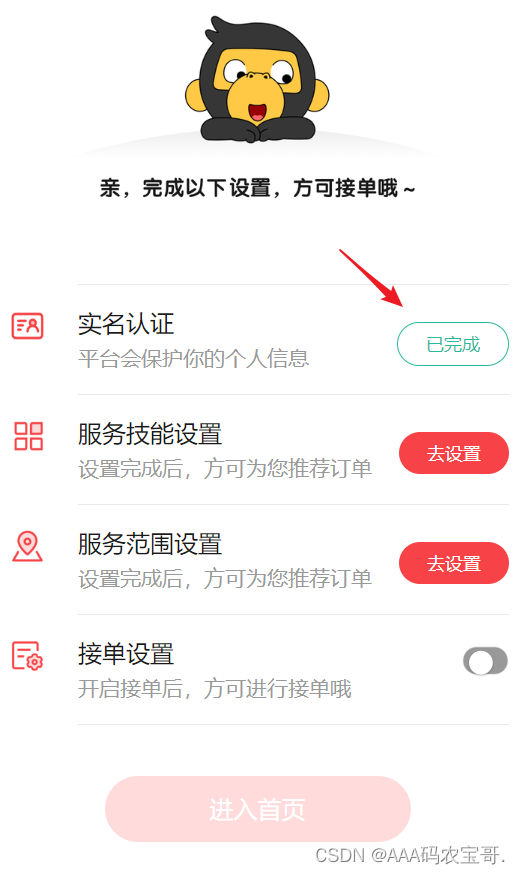
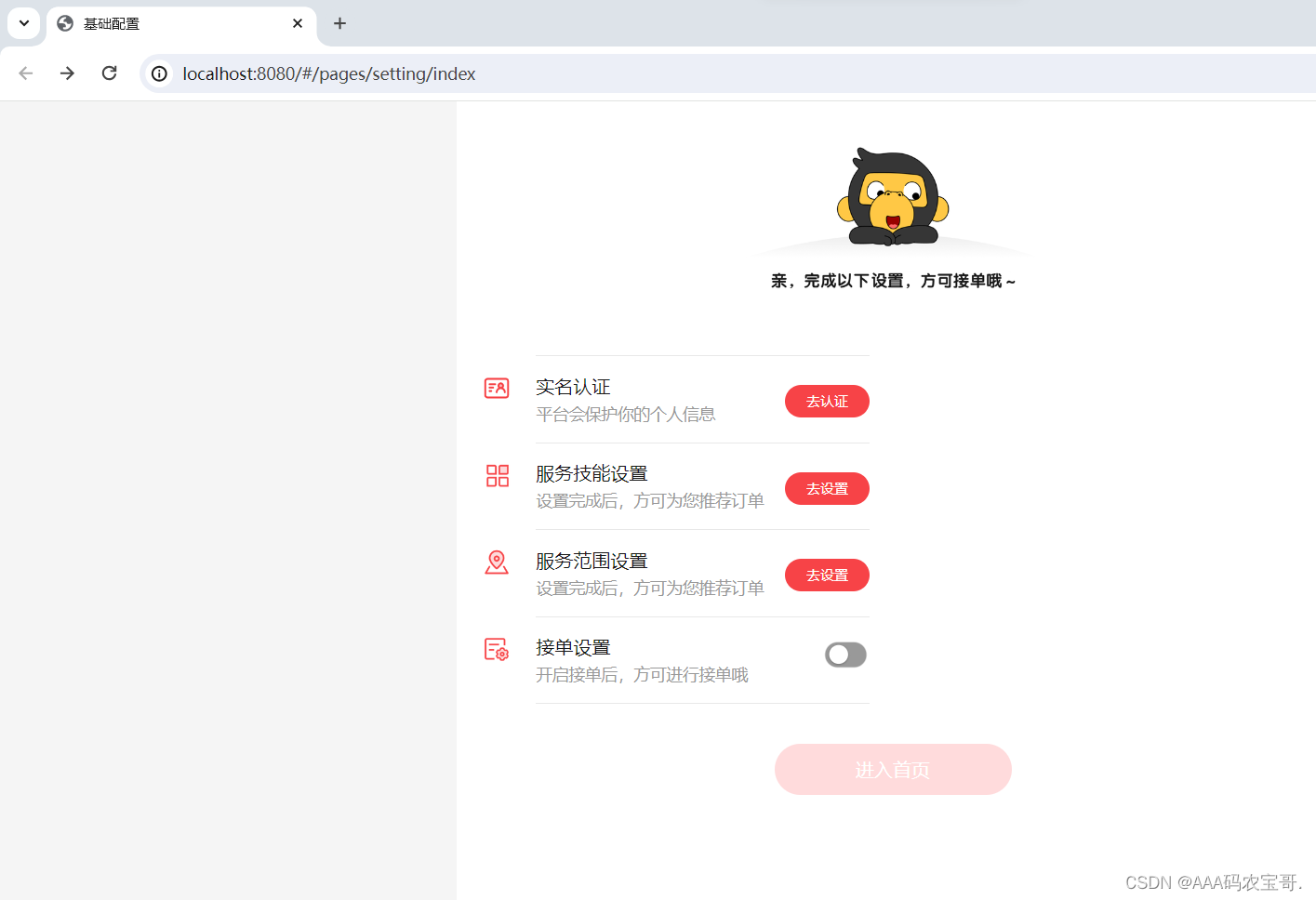
使用一个新的手机号登录,登录成功自动进入下边的界面:



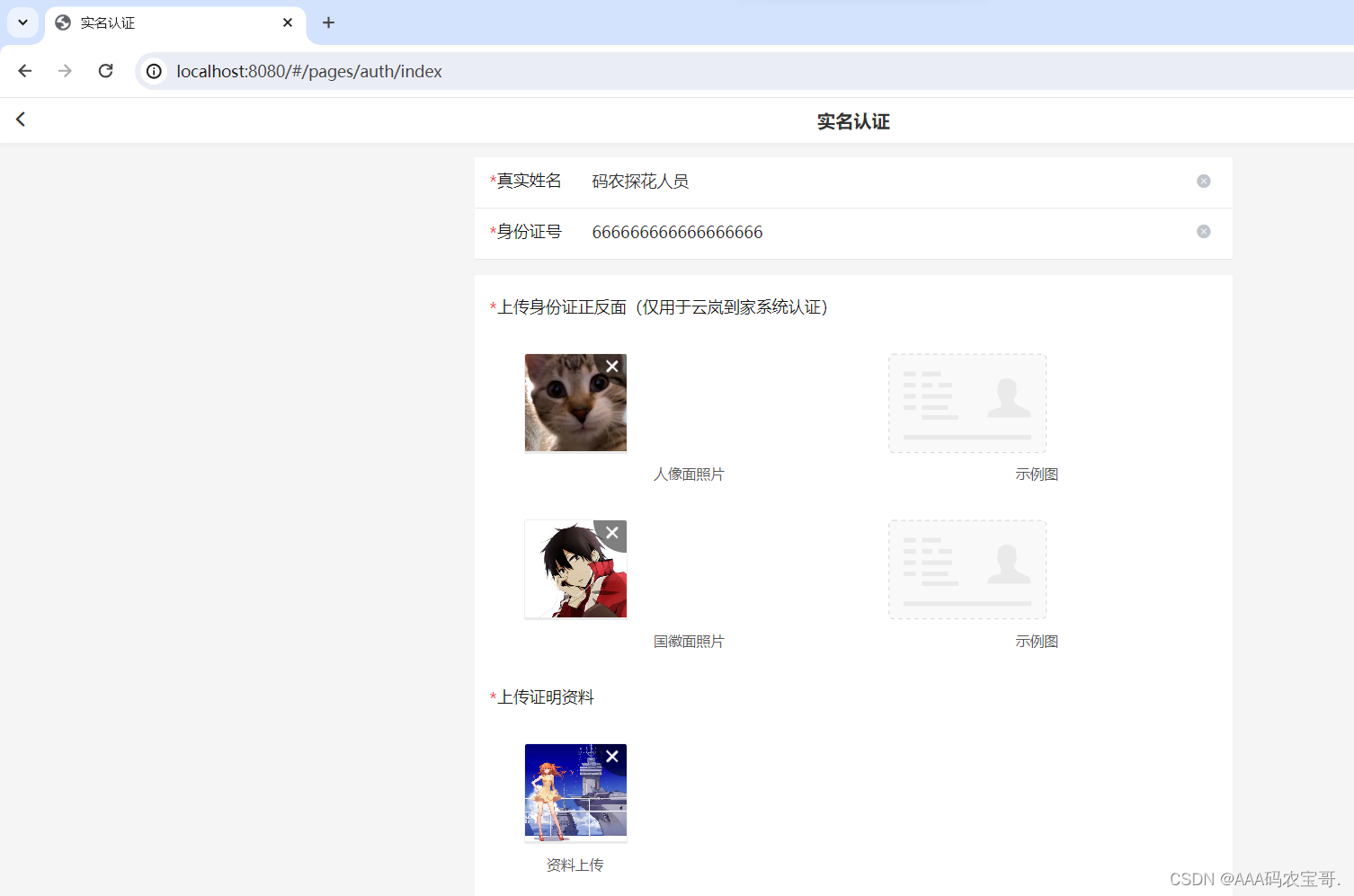
上传身份证件,点击“确认提交”。
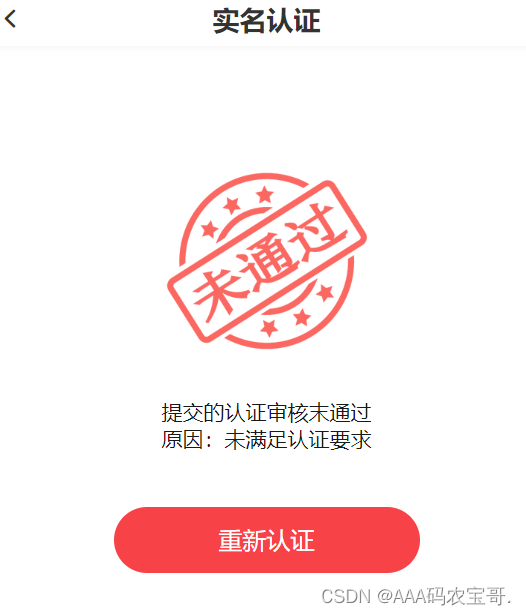
提交后等待运营人员审核,当审核没有通过可以查看失败原因:

点击“认证失败”

点击“重新认证”重新填写认证信息。
运营人员审核通过后显示“已完成”

2.1.3 机构端提交认证
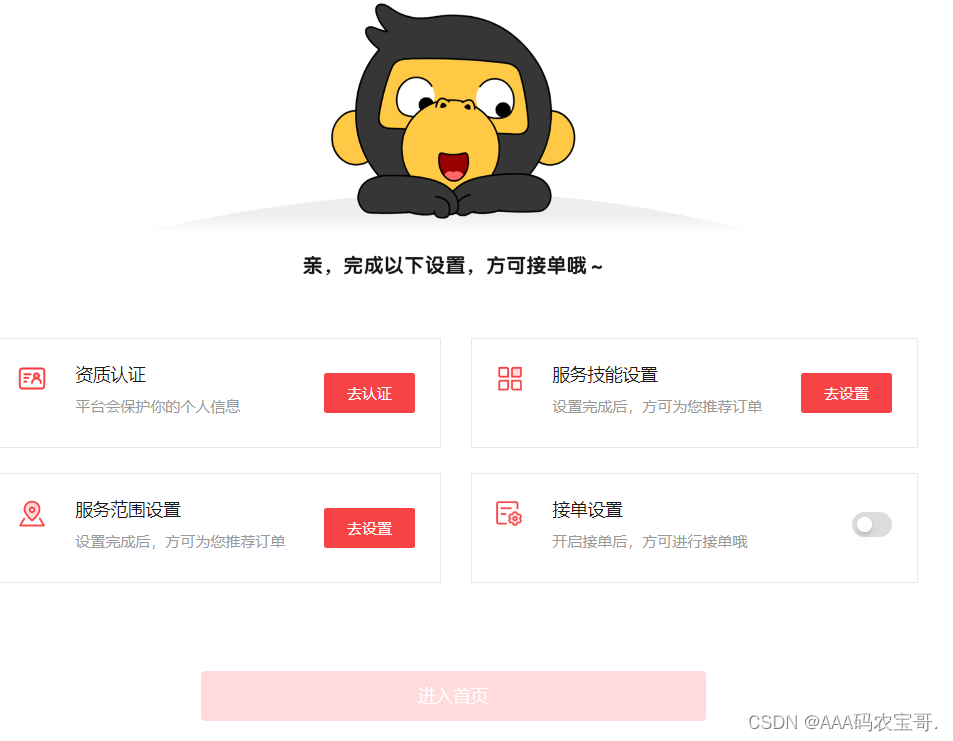
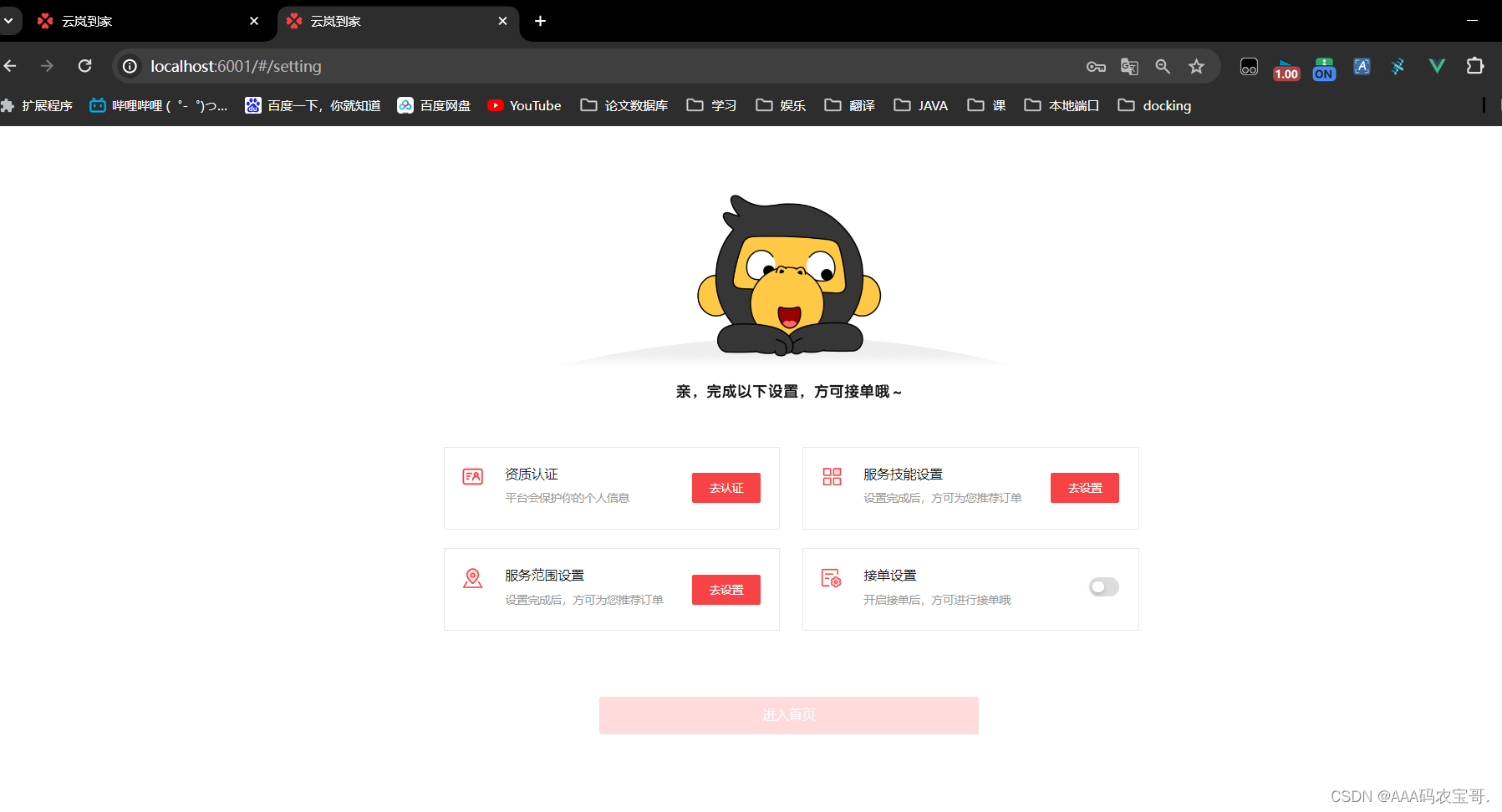
首先登录点击认证进入上传资质界面

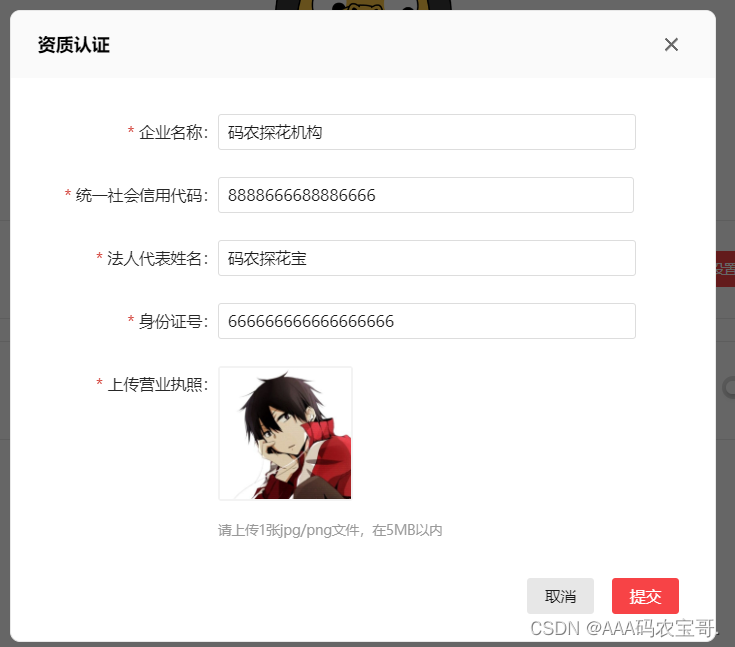
点击“去认证”

填写信息点击“提交”,运营人员进行审核 。
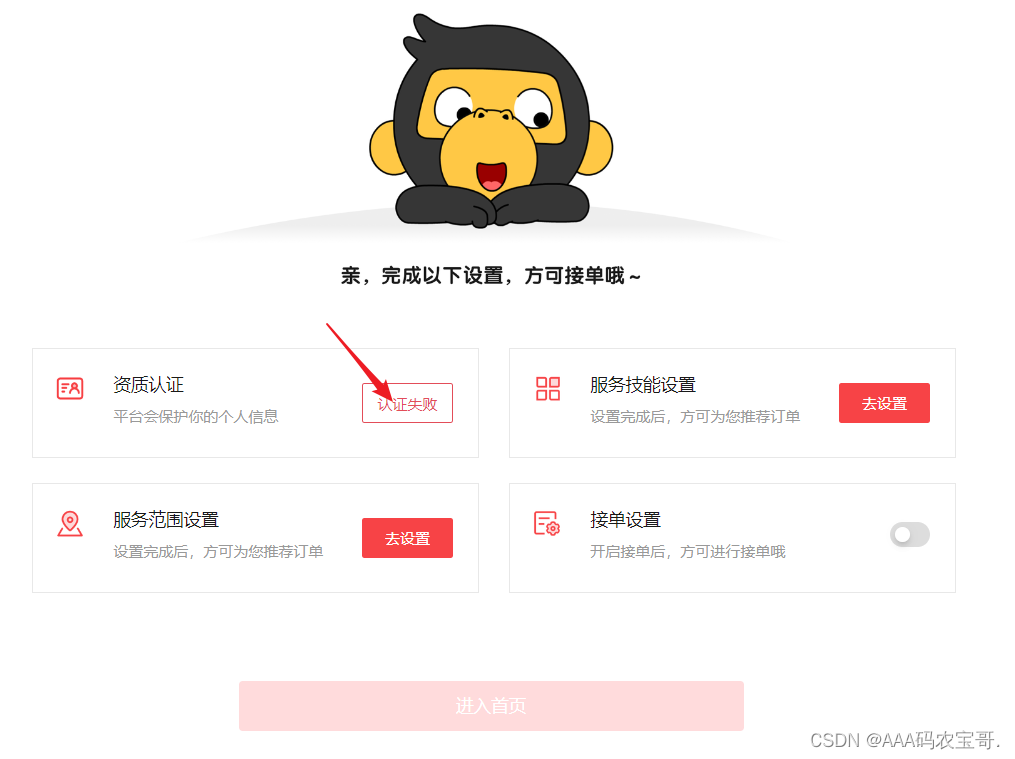
可以查看认证结果

点击“认证失败”

点击“重新认证”再次上传资质信息。
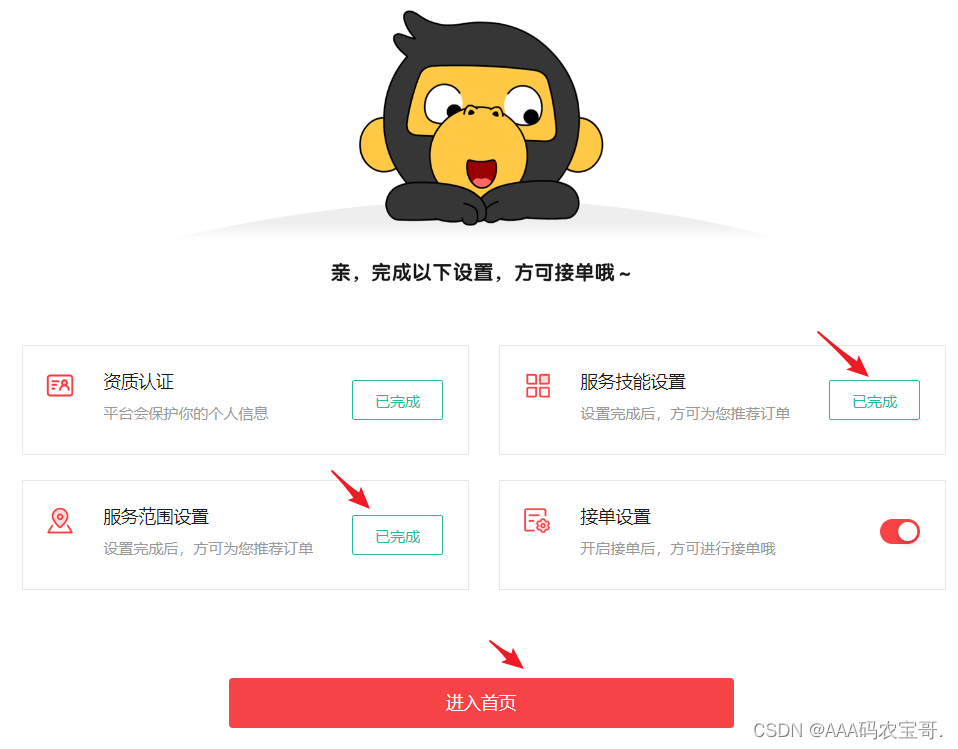
当认证通过会显示“已完成”。
完成其它项目的设置即可进入首页

2.1.4 运营端审核认证
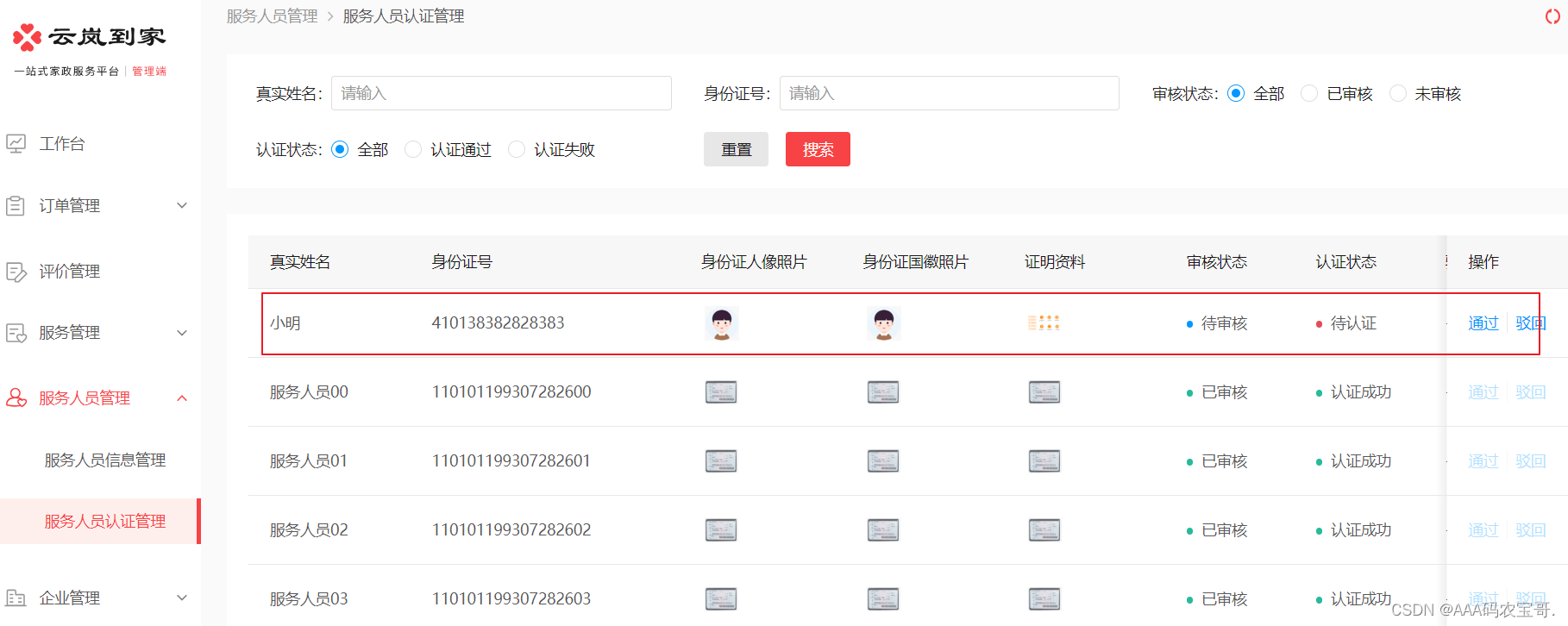
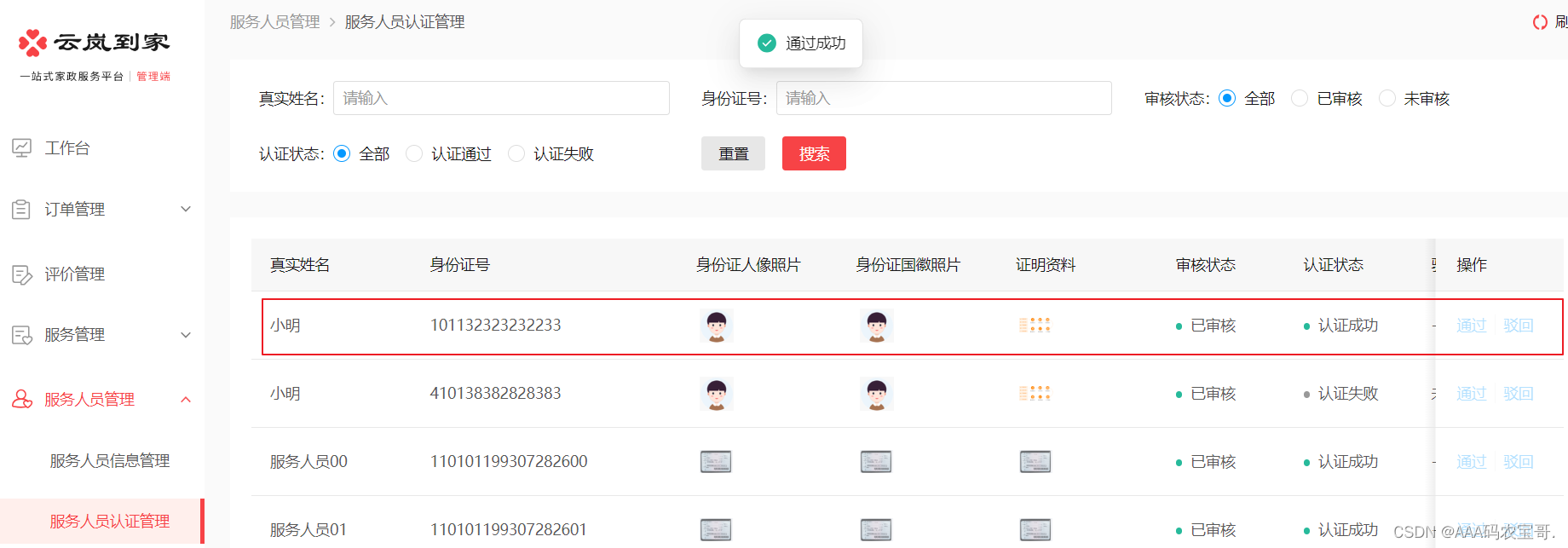
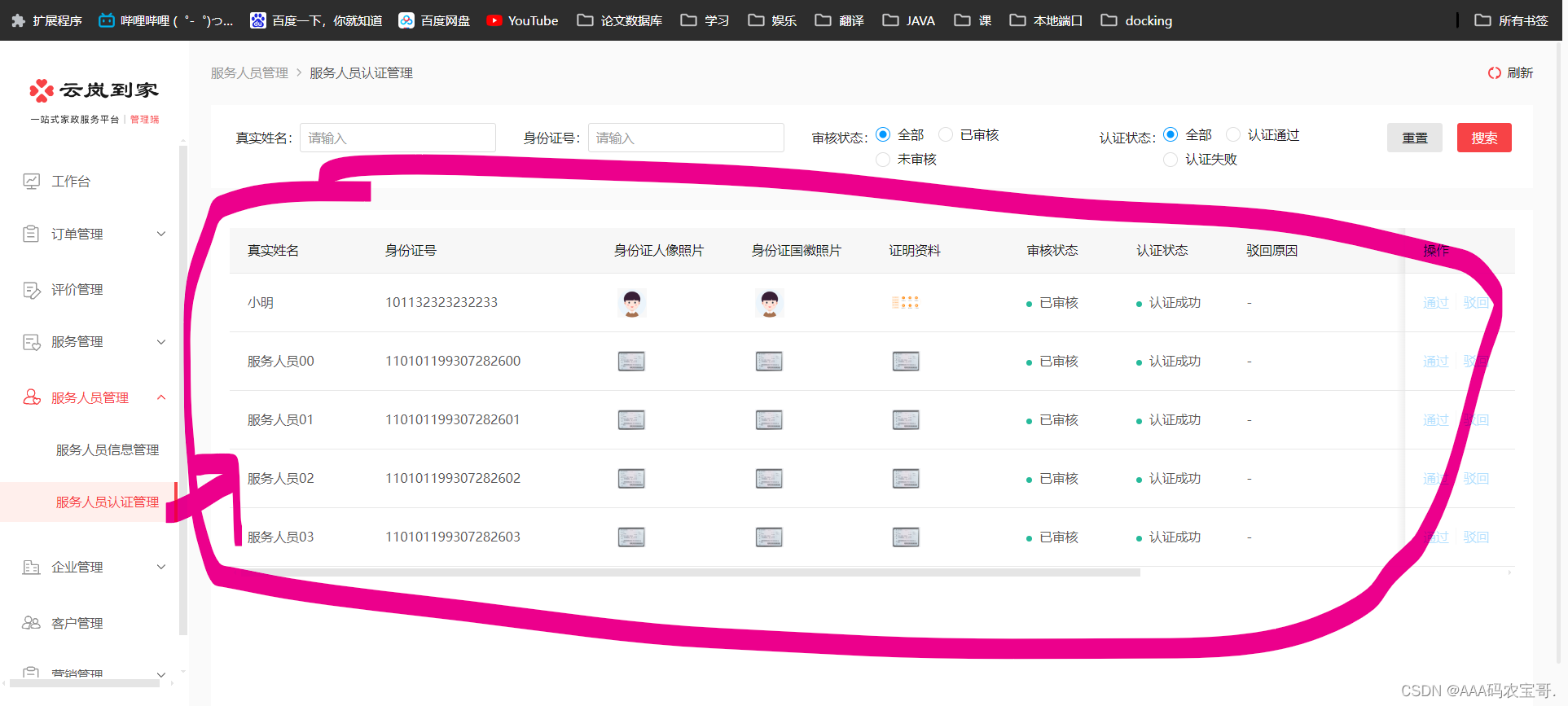
2.1.4.1 审核服务人员
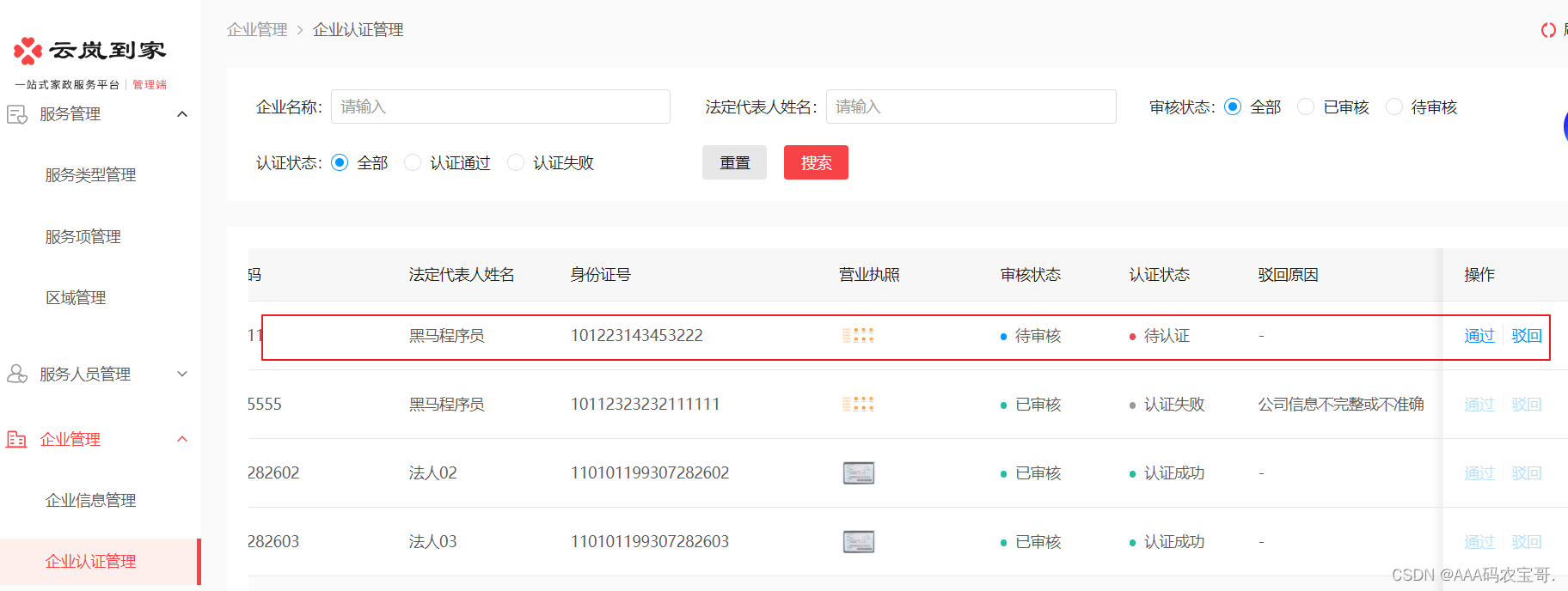
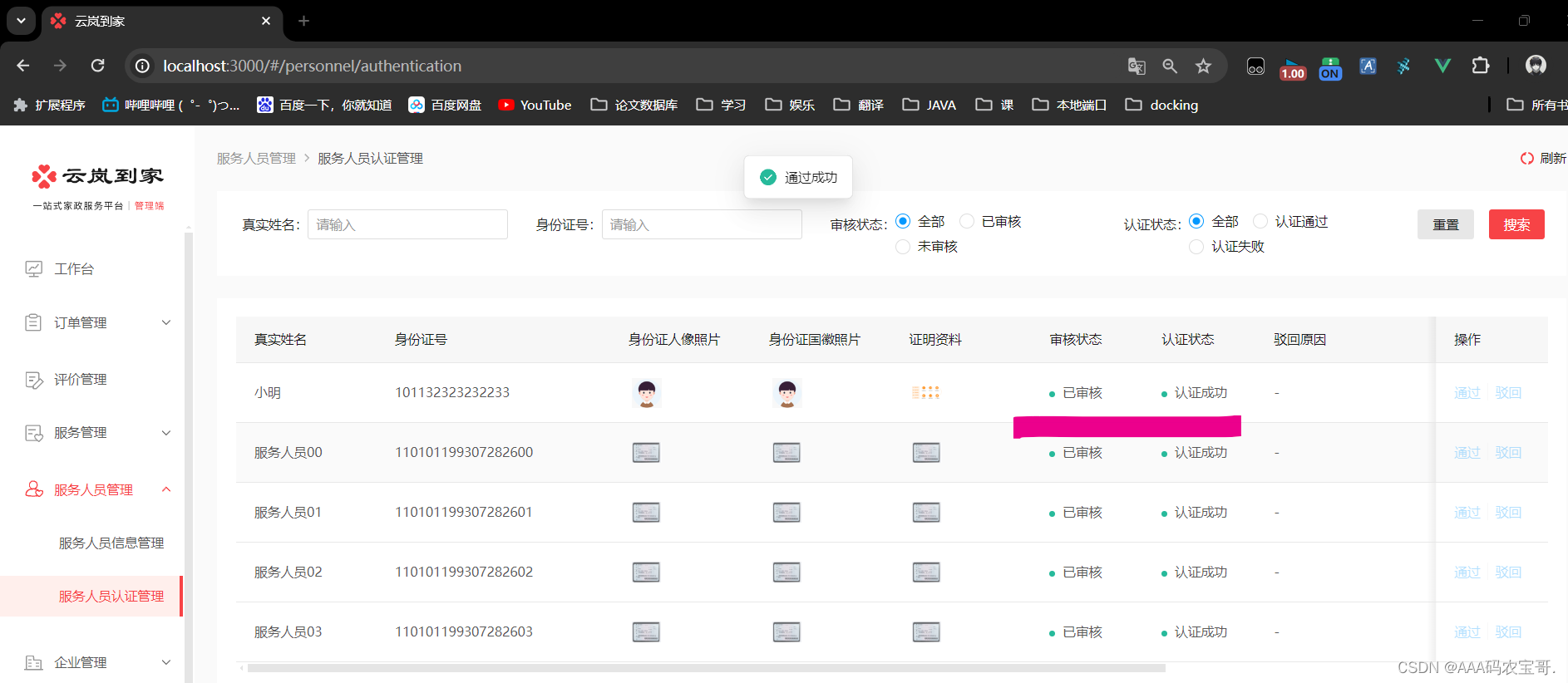
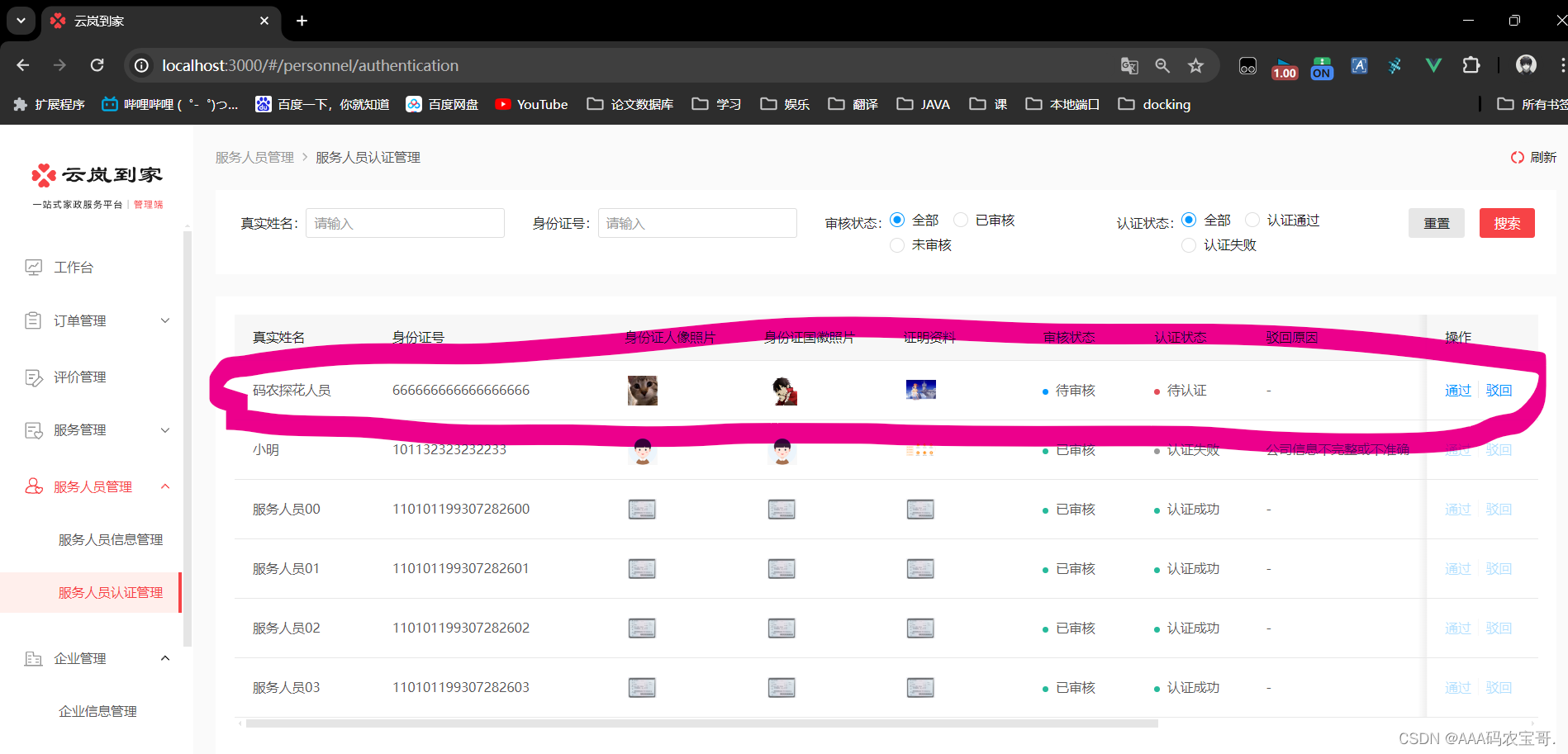
审核服务人员认证列表:

数据说明:
审核状态,0:未审核,1:已审核
待审核:机构或服务人员提交了申请,后台人员没有提交审核结果(同意、驳回)
已审核:机构或服务人员提交了申请,后台人员已选择同意/驳回
认证状态:认证状态,1:认证中,2:认证成功,3: 认证失败
认证中:提交认证后的认证状态
认证通过:显示最新的认证申请,后台人员选择通过,显示认证通过
认证失败:显示最新的认证申请,后台人员选择驳回,显示认证失败
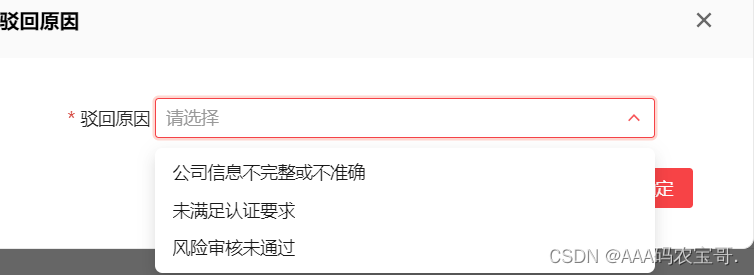
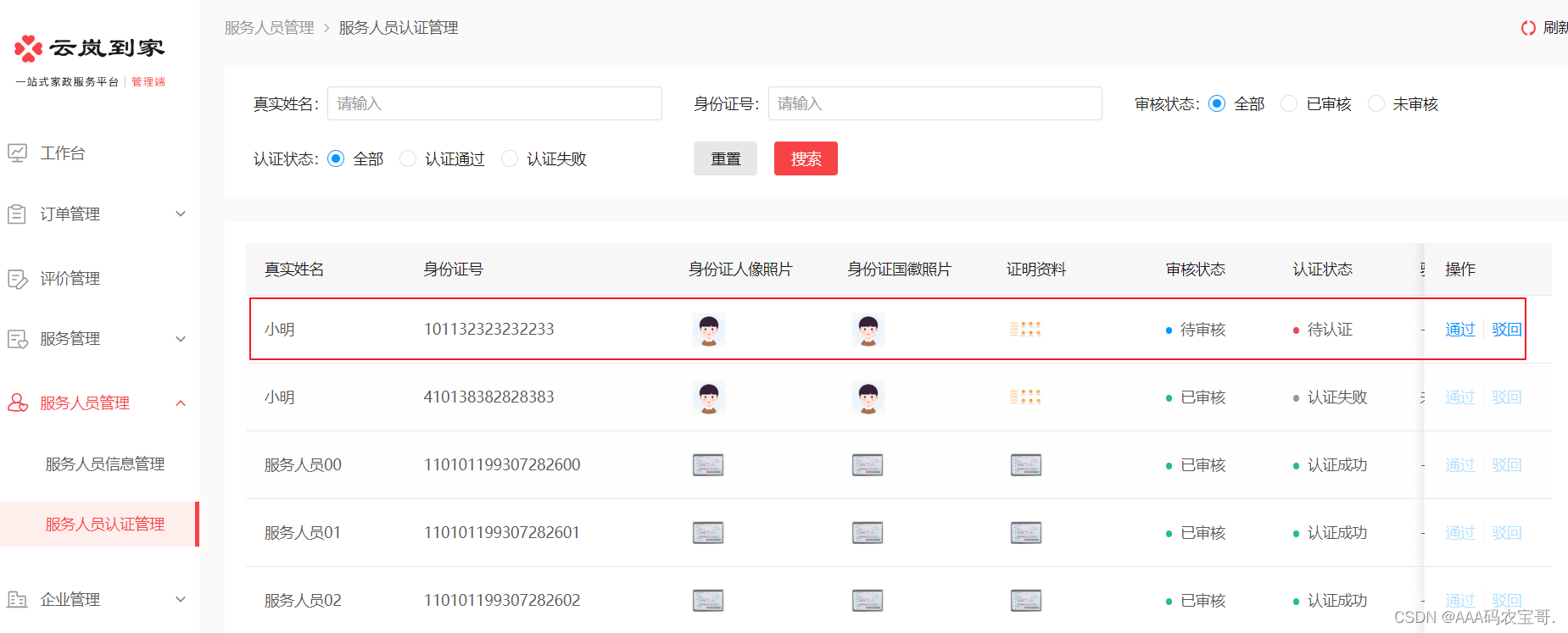
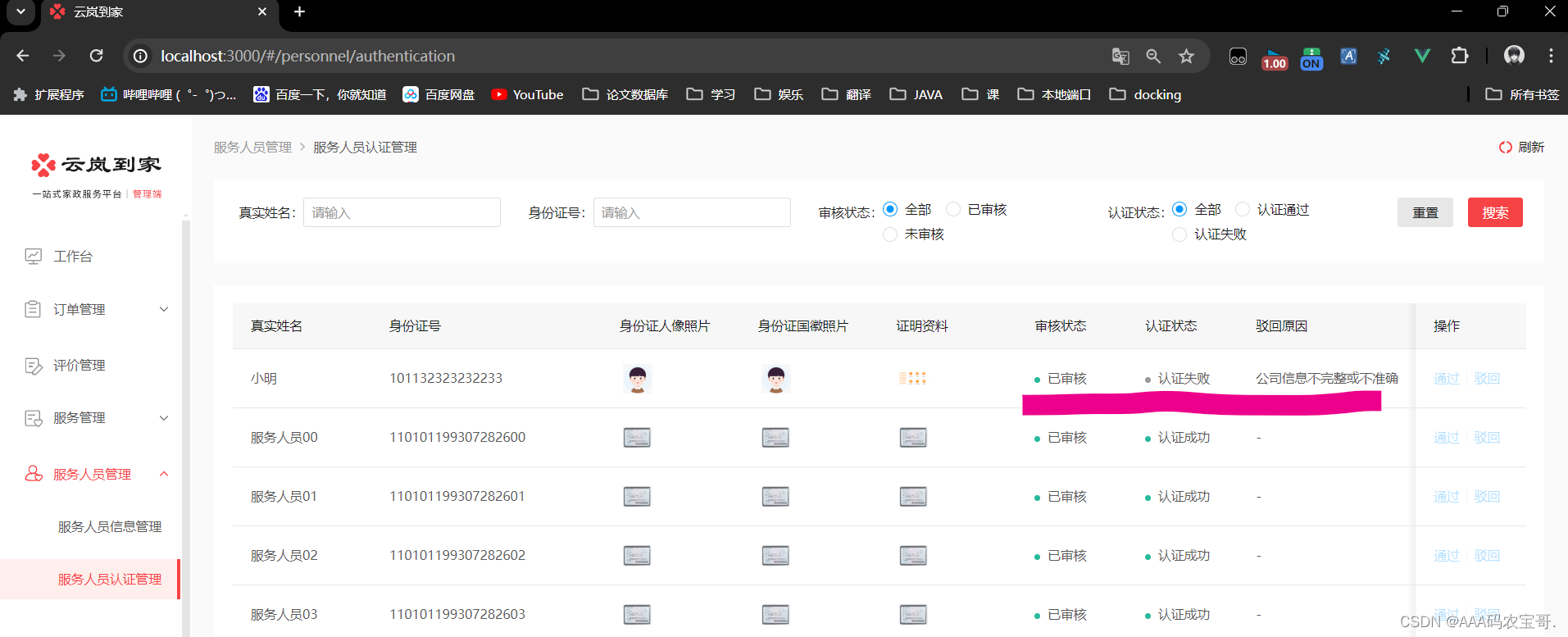
驳回:

驳回后审核状态为“已审核”,认证状态为“认证失败”

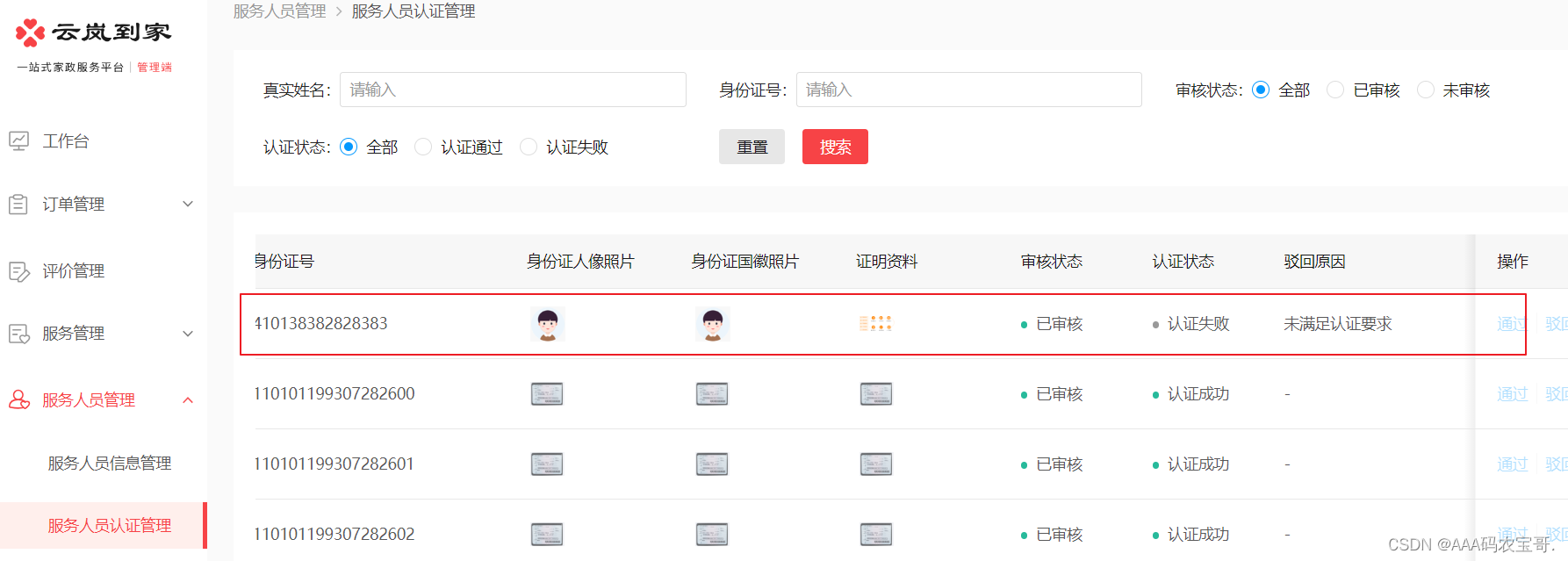
驳回后服务人员可以再次提交认证申请,运营人员在查询列表可以查到多了条该用户的申请记录。

点击“通过”

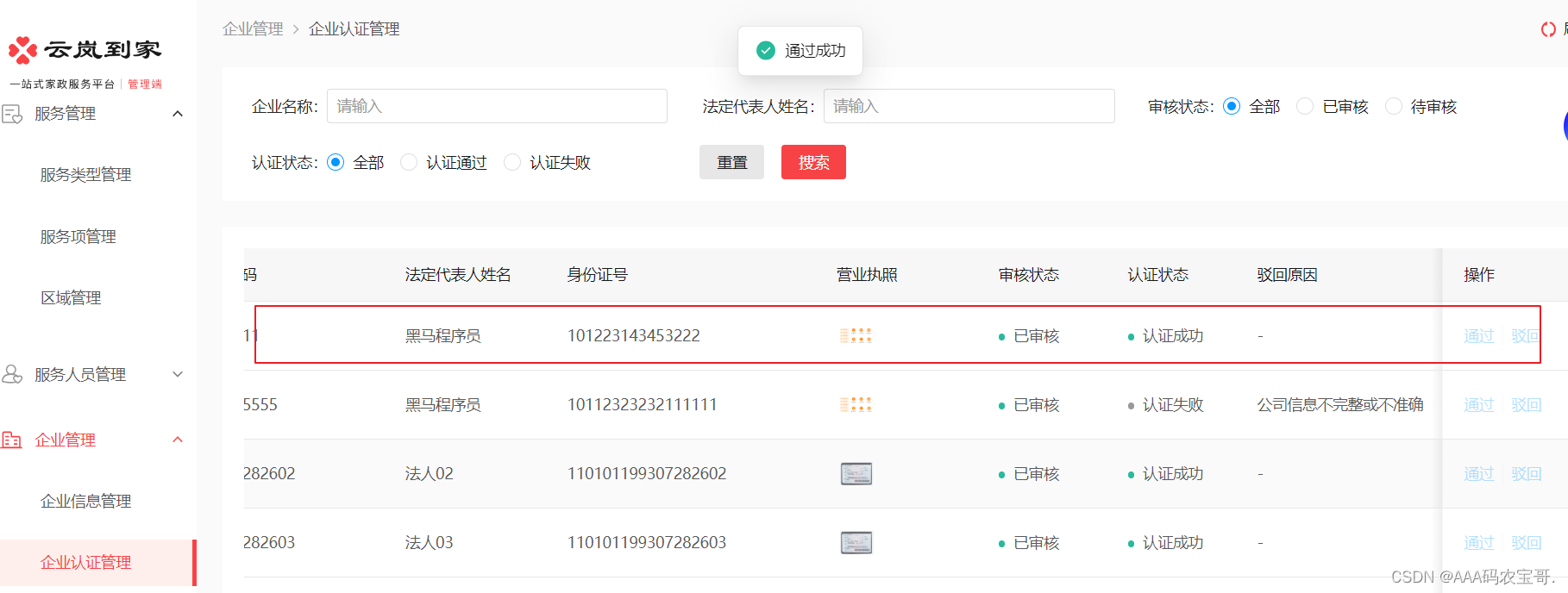
点击“确定”认证成功

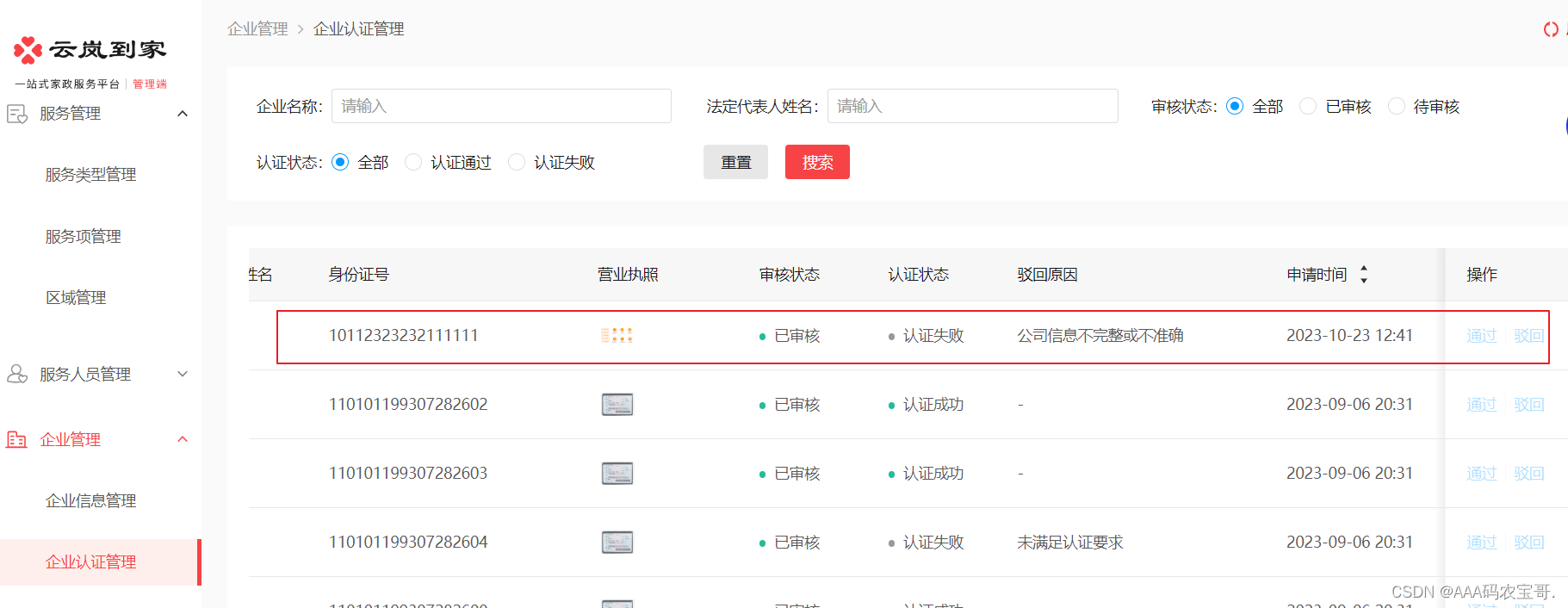
2.1.4.2 审核机构
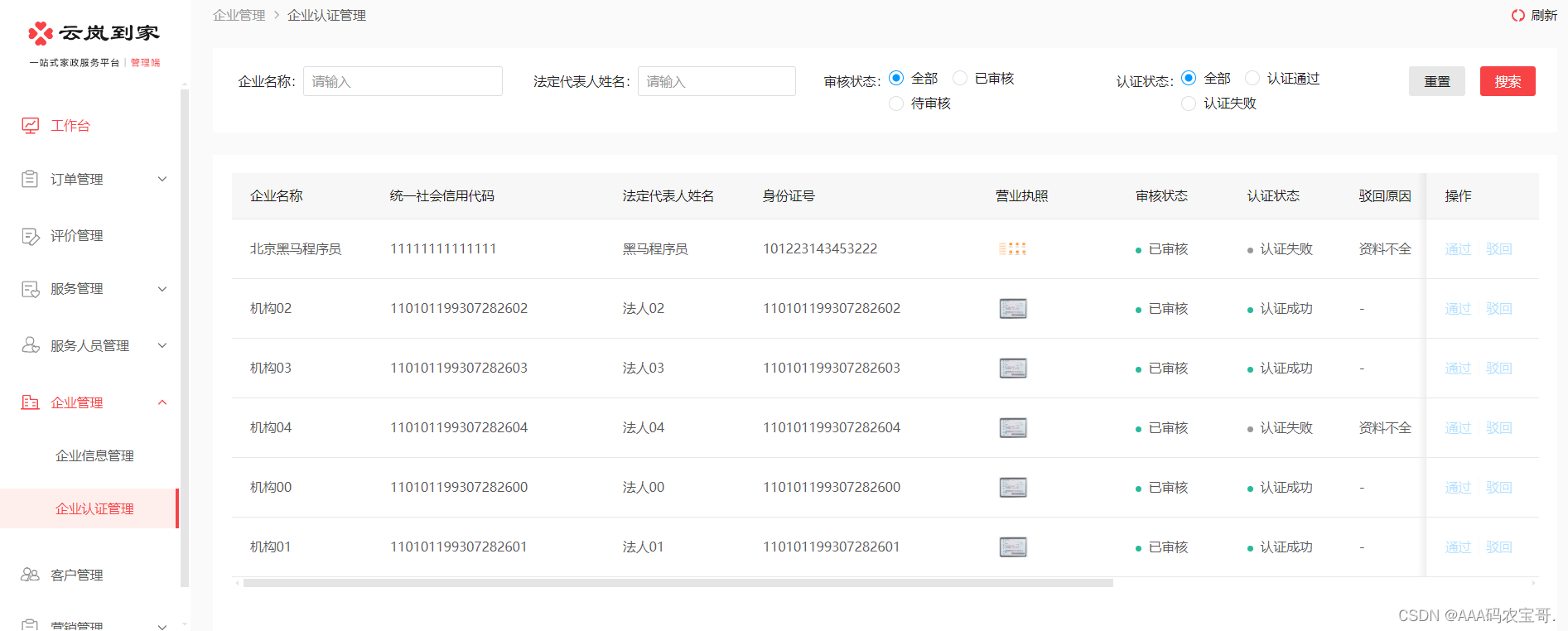
运营人员审核机构:

驳回:

审核完成再查询审核记录,审核状态为已审核,状态为认证失败。

当机构端再次提交审核后再次查询企业认证信息,新增了一条认证信息。

审核通过:

审核通过后审核状态为已审核,认证状态为认证成功。

2.2 接口设计
2.2.1 服务端提交认证接口设计
2.2.1.1 服务端提交认证申请
接口路径:POST/customer/worker/worker-certification-audit
请求数据类型: application/json


2.2.1.2 controller
创建com.jzo2o.customer.controller.worker.CertificationAuditController
@RestController("workerCertificationAuditController")
@RequestMapping("/worker/worker-certification-audit")
@Api(tags = "服务端 - 认证审核相关接口")
public class CertificationAuditController {@Resourceprivate IWorkerCertificationService workerCertificationService;/*** 服务端提交认证申请** @param workerCertificationAuditAddReqDTO*/@PostMapping@ApiOperation("服务端提交认证申请")public void submitAuth(@RequestBody WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {workerCertificationService.submitAuth(workerCertificationAuditAddReqDTO);}
}
2.2.1.3 service
接口
WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO);
实现
@Override
@Transactional
public WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {//1.获取服务人员idLong workerId = UserContext.currentUserId();//2.dto转换为实体WorkerCertification workerCertification = BeanUtil.toBean(workerCertificationAuditAddReqDTO, WorkerCertification.class);workerCertification.setId(workerId);//2.1.设置认证状态为认证中workerCertification.setCertificationStatus(1);//3.保存saveOrUpdate(workerCertification);return workerCertification;
}
这个还有点小问题,需要在2.1.4实现的时候解决,不仅要更新认证状态,还要更新审核状态。
2.2.2 机构端提交认证接口设计
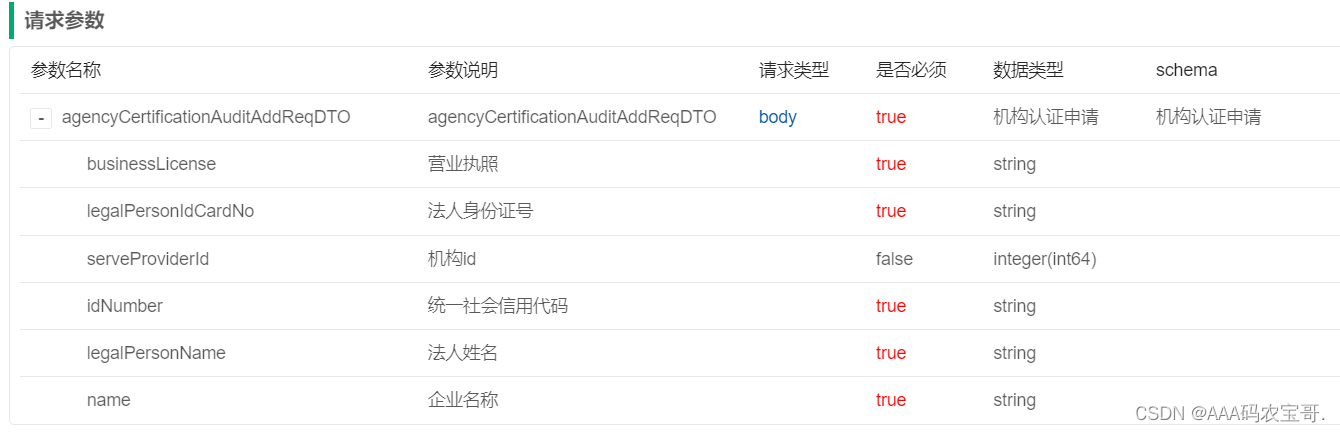
2.2.2.1 机构提交认证申请
接口路径:POST/customer/agency/agency-certification-audit
请求数据类型: application/json

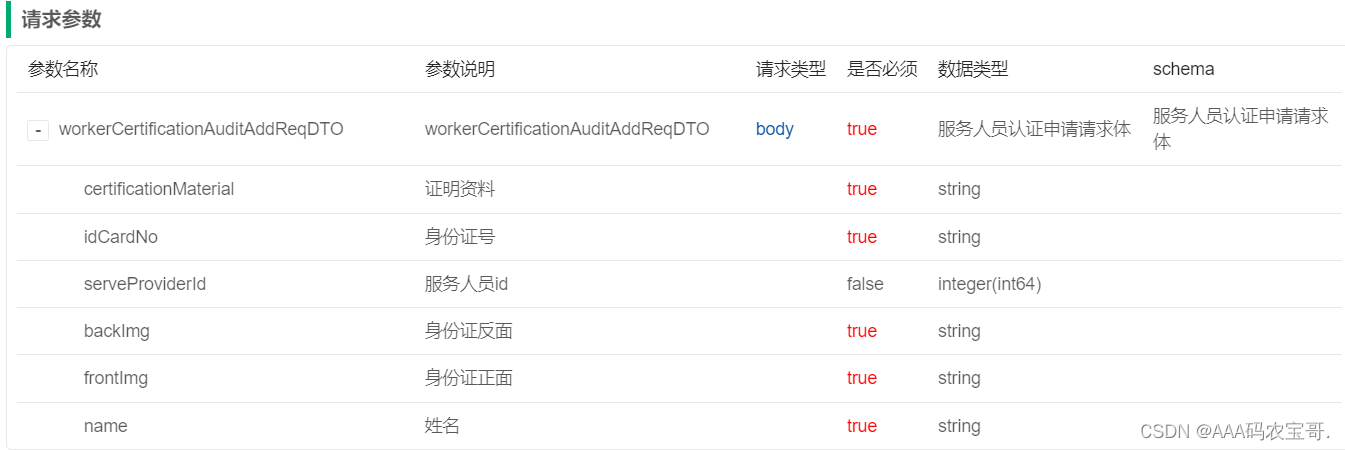
响应参数

2.2.2.2 controller
创建com.jzo2o.customer.controller.agency.CertificationAuditController
@RestController("agencyCertificationAuditController")
@RequestMapping("/agency/agency-certification-audit")
@Api(tags = "机构端 - 认证审核相关接口")
public class CertificationAuditController {@Resourceprivate IAgencyCertificationService agencyCertificationService;/*** 机构端提交认证申请** @param agencyCertificationAuditAddReqDTO*/@PostMapping@ApiOperation("机构端提交认证申请")public void submitAuth(@RequestBody AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {agencyCertificationService.submitAuth(agencyCertificationAuditAddReqDTO);}
}
2.2.2.3 service
接口
AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO);
实现
@Override
@Transactional
public AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {//1.获取服务人员idLong workerId = UserContext.currentUserId();//2.dto转换为实体AgencyCertification agencyCertification = BeanUtil.toBean(agencyCertificationAuditAddReqDTO, AgencyCertification.class);agencyCertification.setId(workerId);//2.1.设置认证状态为认证中agencyCertification.setCertificationStatus(1);//3.保存saveOrUpdate(agencyCertification);return agencyCertification;
}
和2.2.1一样都有小毛病,我们放在以后处理,先搭个架子
2.2.3 运营端审核认证接口设计
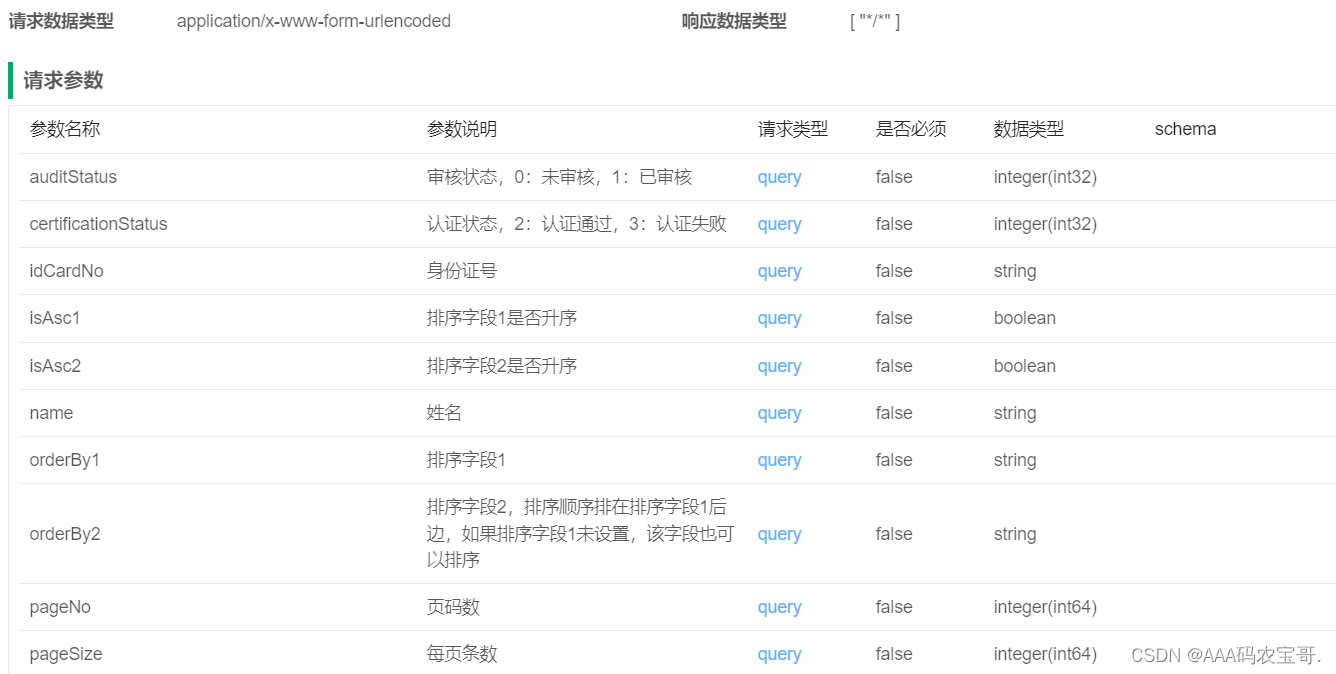
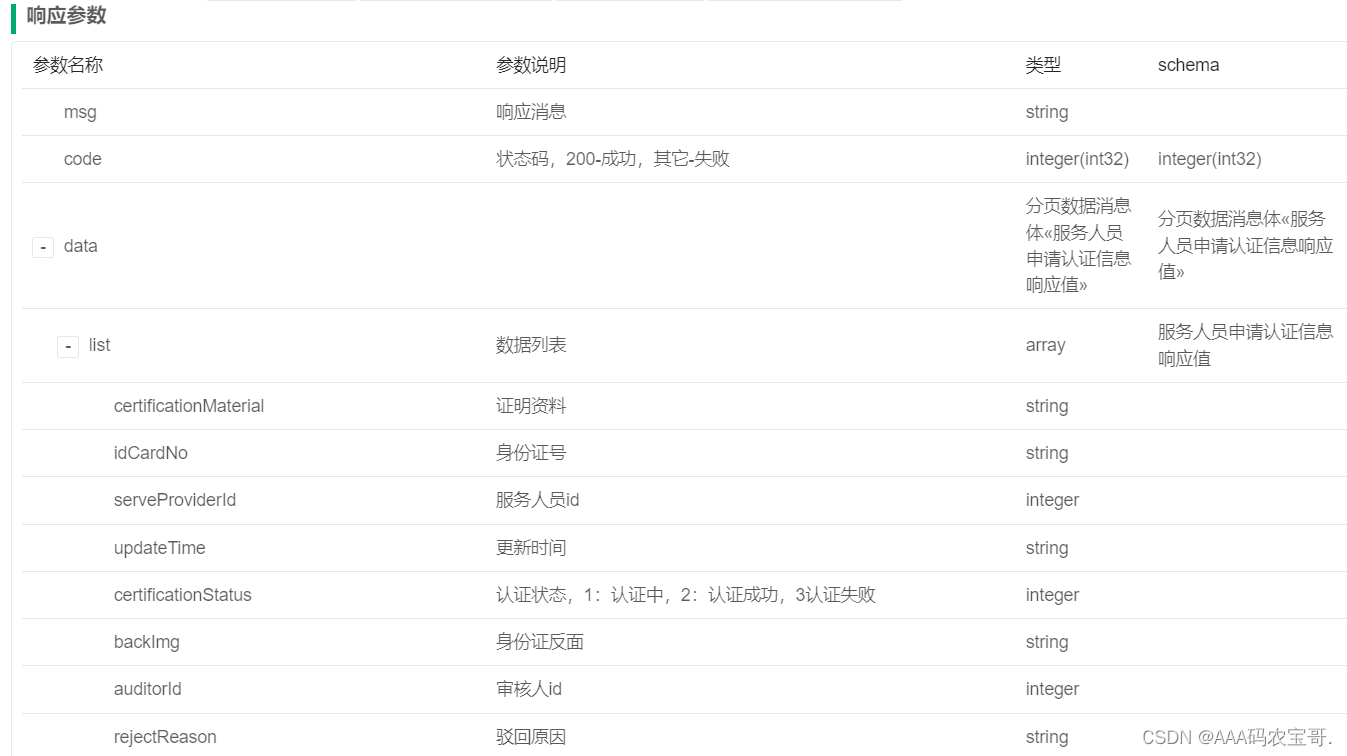
2.2.3.1 审核服务人员认证分页查询
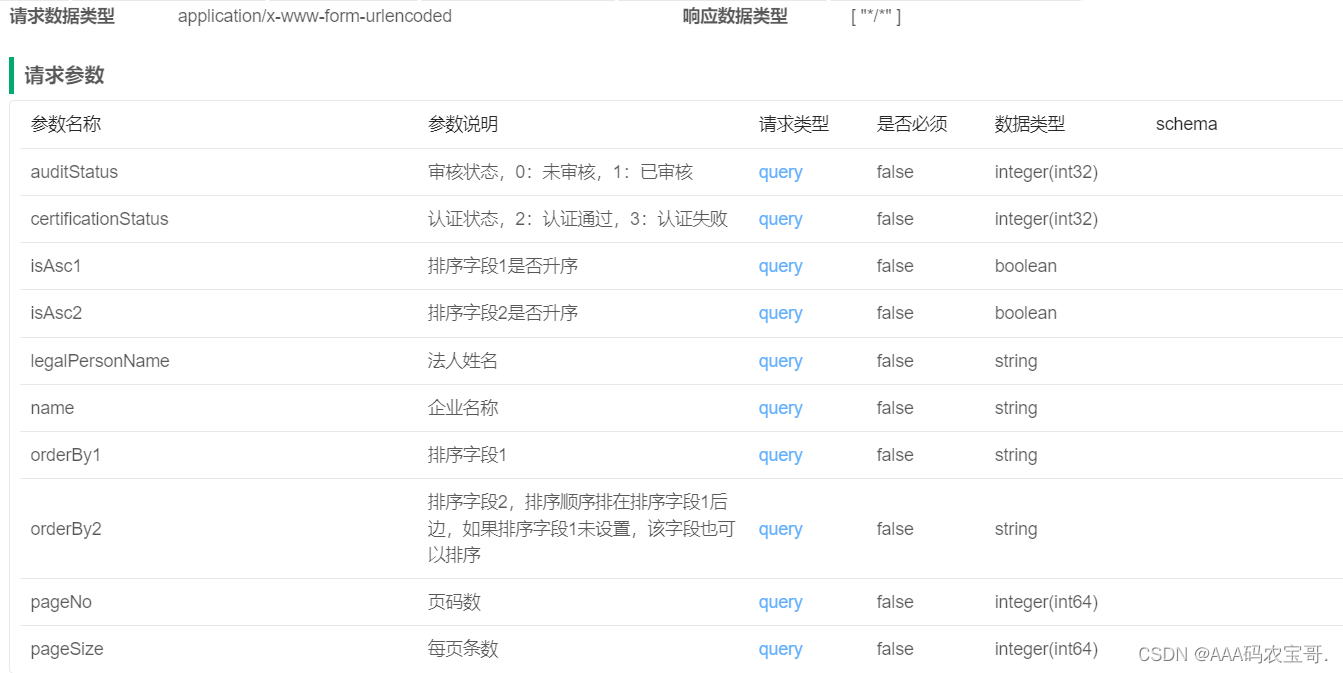
接口路径:GET/customer/operation/worker-certification-audit/page



1) 创建表结构
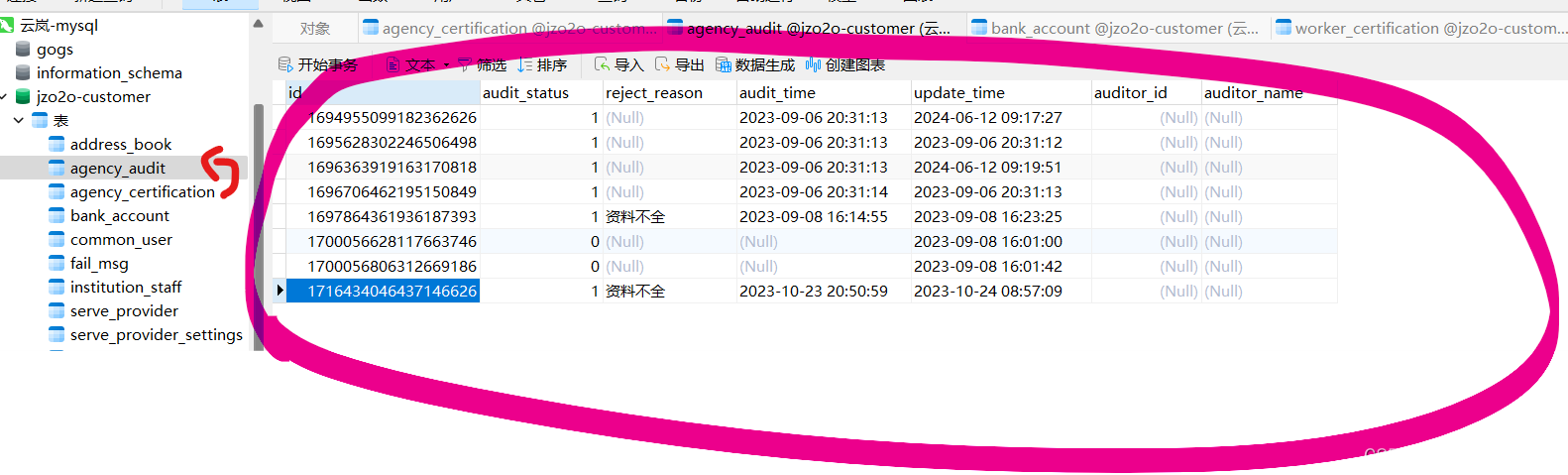
创建agency_audit和worker_audit表
CREATE TABLE `agency_audit` (`id` bigint NOT NULL DEFAULT '0' COMMENT '机构id',`audit_status` int NOT NULL DEFAULT '0' COMMENT '审核状态,0:未审核,1:已审核',`reject_reason` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '拒绝原因',`audit_time` datetime DEFAULT NULL COMMENT '审核时间',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`auditor_id` bigint DEFAULT NULL COMMENT '审核人id',`auditor_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '审核人姓名',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='机构审核信息表'CREATE TABLE `worker_audit` (`id` bigint NOT NULL DEFAULT '0' COMMENT '服务人员id',`audit_status` int NOT NULL DEFAULT '0' COMMENT '审核状态,0:未审核,1:已审核',`reject_reason` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '拒绝原因',`audit_time` datetime DEFAULT NULL COMMENT '审核时间',`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`auditor_id` bigint DEFAULT NULL COMMENT '审核人id',`auditor_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '审核人姓名',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='服务人员审核信息表'
用mybatisplus插件生成对应的实体类,我们只需要实体类和controller就好,需要把controller复制到operation包中,注意请求路径,然后粘贴到对应的位置。
我们顺便需要同步一下表数据,以方便我们后续的查询
agency_audit表

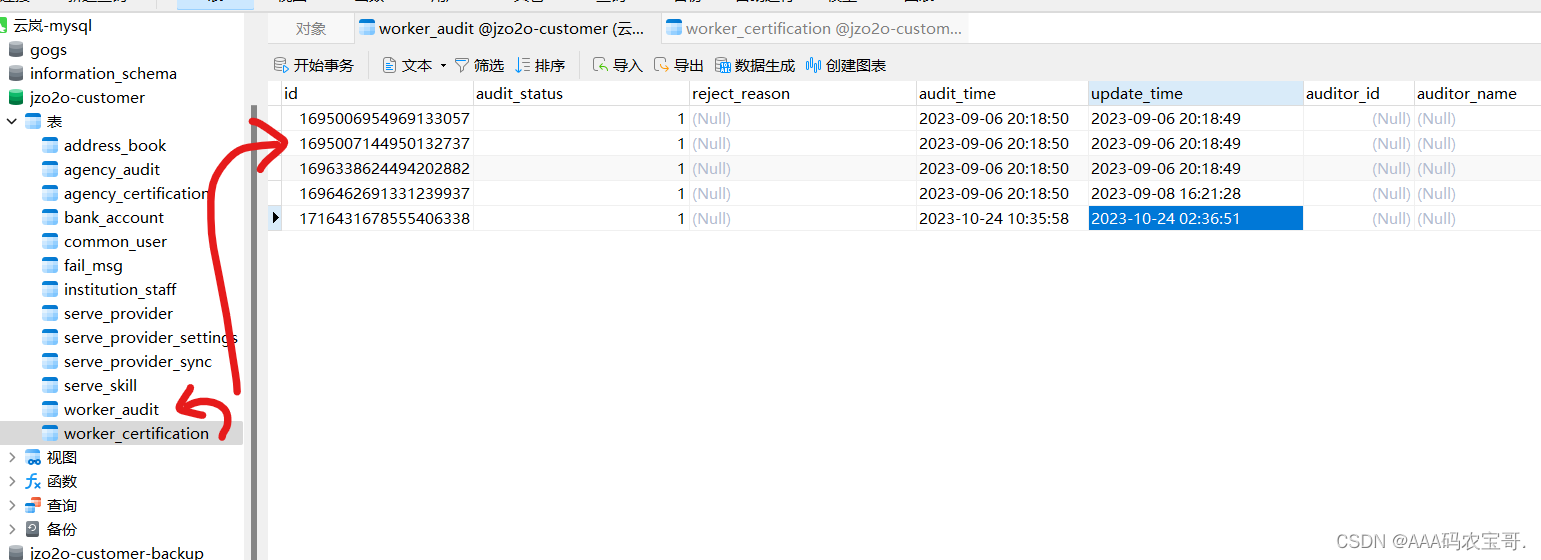
worker_audit表

2) mapper
public interface WorkerCertificationMapper extends BaseMapper<WorkerCertification> {/*** 查询服务人员认证信息* @return*/List<WorkerCertificationAuditResDTO> queryWorkerCertification();}
xml
<select id="queryWorkerCertification"resultType="com.jzo2o.customer.model.dto.response.WorkerCertificationAuditResDTO">SELECTwc.id id,wc.certification_material certification_material,wc.id_card_no id_card_no,wa.id serve_provider_id,wc.update_time update_time,wc.certification_status certification_status,wc.back_img back_img,wa.auditor_id auditer_id,wa.reject_reason reject_reason,wa.audit_time audit_time,wc.create_time create_time,wc.front_img front_img,wc.name name,wa.audit_status audit_status,wa.auditor_name auditor_nameFROMworker_certification wc INNER JOIN worker_audit wa ON wc.id=wa.id
</select>
3) service
接口
PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO);
实现
@Resource
private WorkerCertificationMapper workerCertificationMapper;
@Override
public PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO) {PageResult<WorkerCertificationAuditResDTO> pageResult = PageHelperUtils.selectPage(workerCertificationAuditPageQueryReqDTO, () -> workerCertificationMapper.queryWorkerCertification());return pageResult;
}
4) controller
Get请求的form表单就不用加 @RequestBody了
@RestController("operationWorkerAuditController")
@RequestMapping("/operation/worker-certification-audit")
@Api(tags = "运营端 - 服务人员审核信息相关接口")
public class WorkerAuditController {@Resourceprivate IWorkerCertificationService workerCertificationService;/*** 分页查询认证审核列表* @param workerCertificationAuditPageQueryReqDTO* @return*/@GetMapping("/page")@ApiOperation("分页查询认证审核列表")public PageResult<WorkerCertificationAuditResDTO> page(WorkerCertificationAuditPageQueryReqDTO workerCertificationAuditPageQueryReqDTO) {return workerCertificationService.page(workerCertificationAuditPageQueryReqDTO);}
}
5) 测试
启动foundations、public、gateway、customer,通过cmd进入project-xzb-pc-admin-vue3-java目录启动前端项目
npm run dev

测试成功
2.2.3.2 审核服务人员认证信息
接口路径:PUT/customer/operation/worker-certification-audit/audit/{id}


1) controller
@PutMapping("/audit/{id}")
@ApiOperation("审核服务人员认证信息")
public void audit(@PathVariable("id") Long id,@RequestParam("certificationStatus") Integer certificationStatus, @RequestParam("rejectReason") String rejectReason){workerCertificationService.audit(id,certificationStatus,rejectReason);
}
2) service
接口
void audit(Long id, Integer certificationStatus,String rejectReason);
实现
@Resource
private WorkerAuditMapper workerAuditMapper;
@Override
@Transactional
public void audit(Long id, Integer certificationStatus,String rejectReason) {//1.更新worker_certification表LambdaUpdateWrapper<WorkerCertification> updateWrapper = Wrappers.<WorkerCertification>lambdaUpdate().eq(WorkerCertification::getId, id).set(WorkerCertification::getCertificationStatus, certificationStatus).set(WorkerCertification::getUpdateTime, LocalDateTime.now());if(certificationStatus == 2){updateWrapper=updateWrapper.set(WorkerCertification::getCertificationTime, LocalDateTime.now());}update(updateWrapper);//2.更新worker_audit表WorkerAudit workerAudit = workerAuditMapper.selectById(id);if(workerAudit == null) {workerAudit = new WorkerAudit();workerAudit.setId(id);workerAuditMapper.insert(workerAudit);}workerAudit.setAuditStatus(1);workerAudit.setRejectReason(rejectReason);workerAudit.setAuditTime(LocalDateTime.now());workerAudit.setUpdateTime(LocalDateTime.now());workerAudit.setAuditorId(UserContext.currentUserId());workerAudit.setAuditorName(UserContext.currentUser().getName());workerAuditMapper.updateById(workerAudit);
}
3) 测试
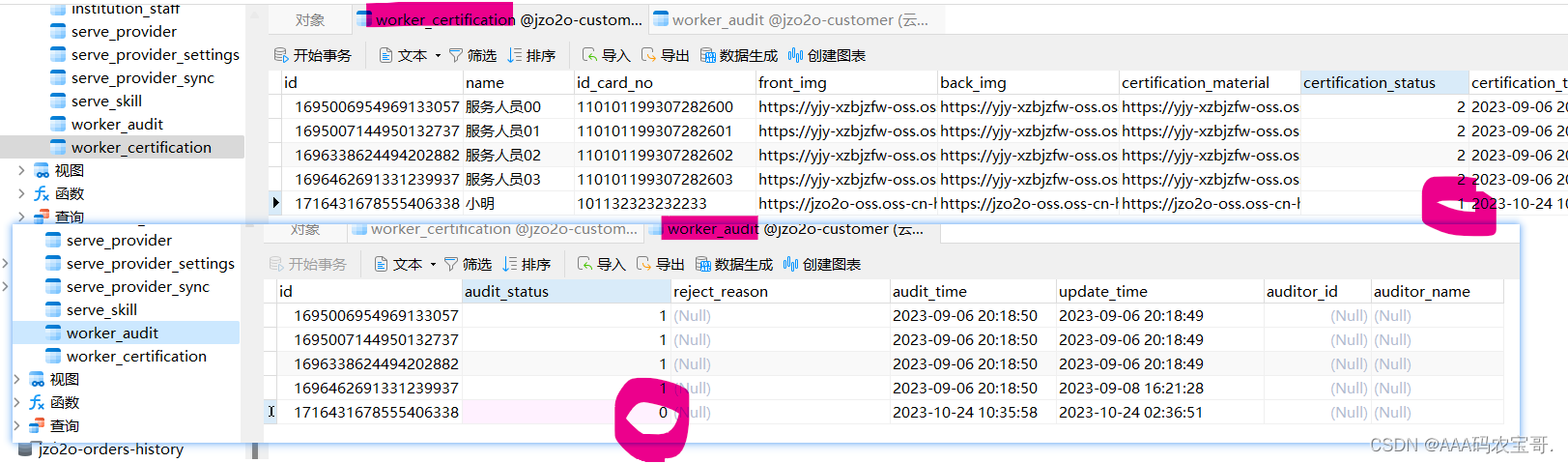
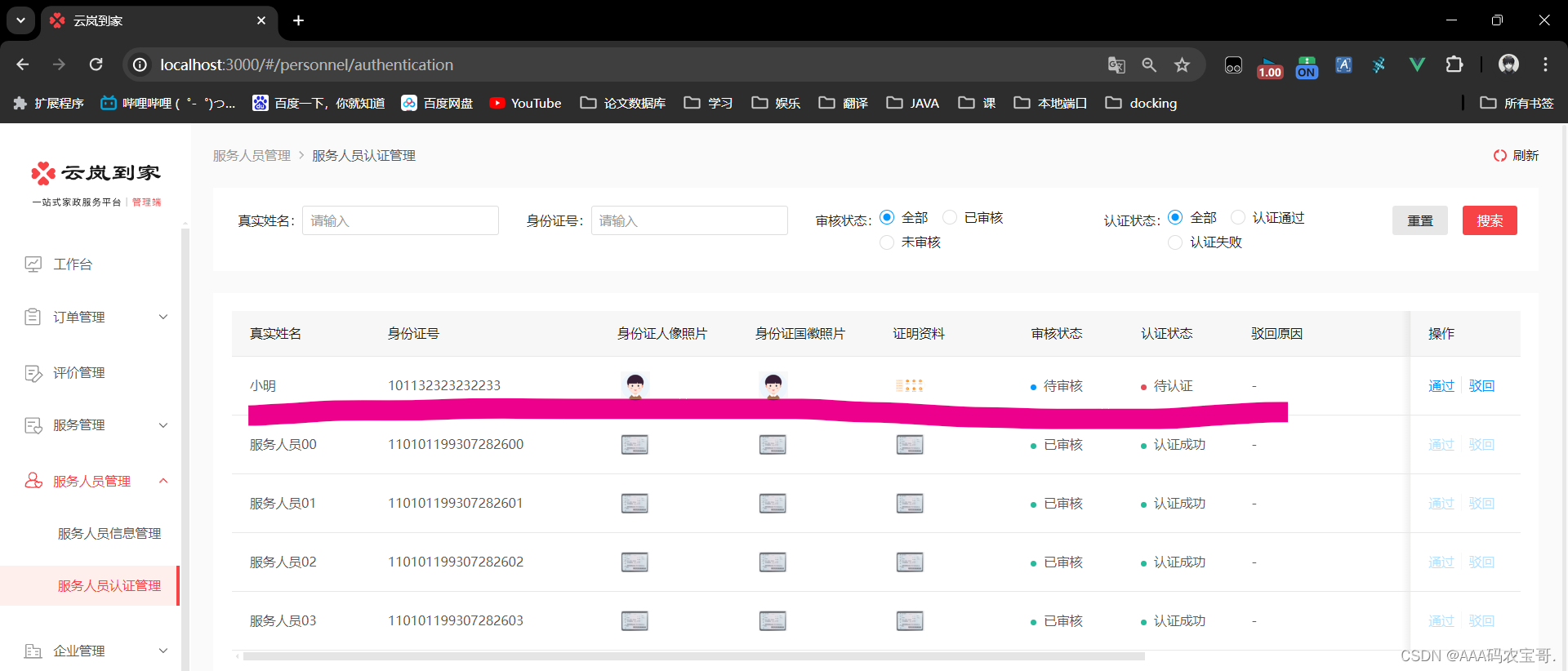
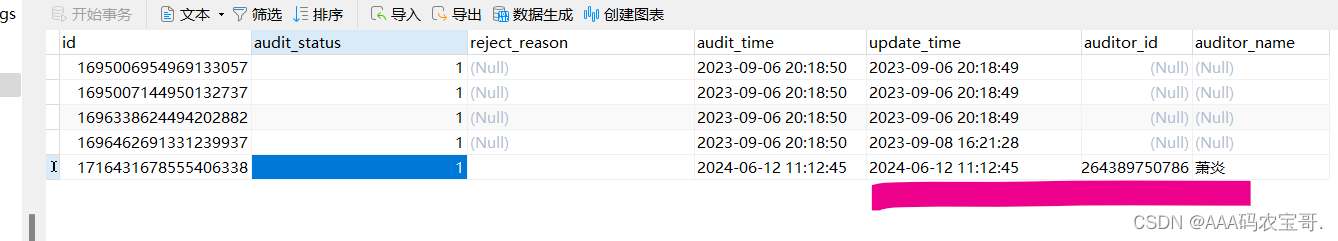
在2.2.3.1的测试中,人员都通过审核了,我们改一下数据库,弄个没审核的。把小明弄成认证中,两张表都有要改


先测试通过,每回记得改一下数据库

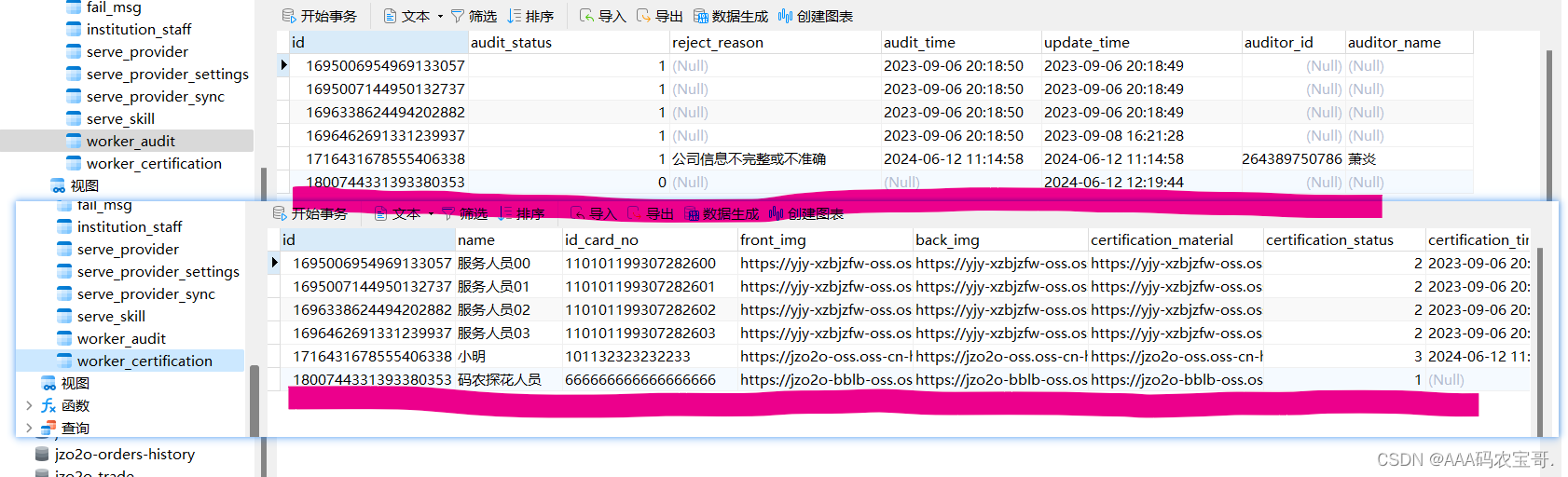
查看数据库,萧炎认证的

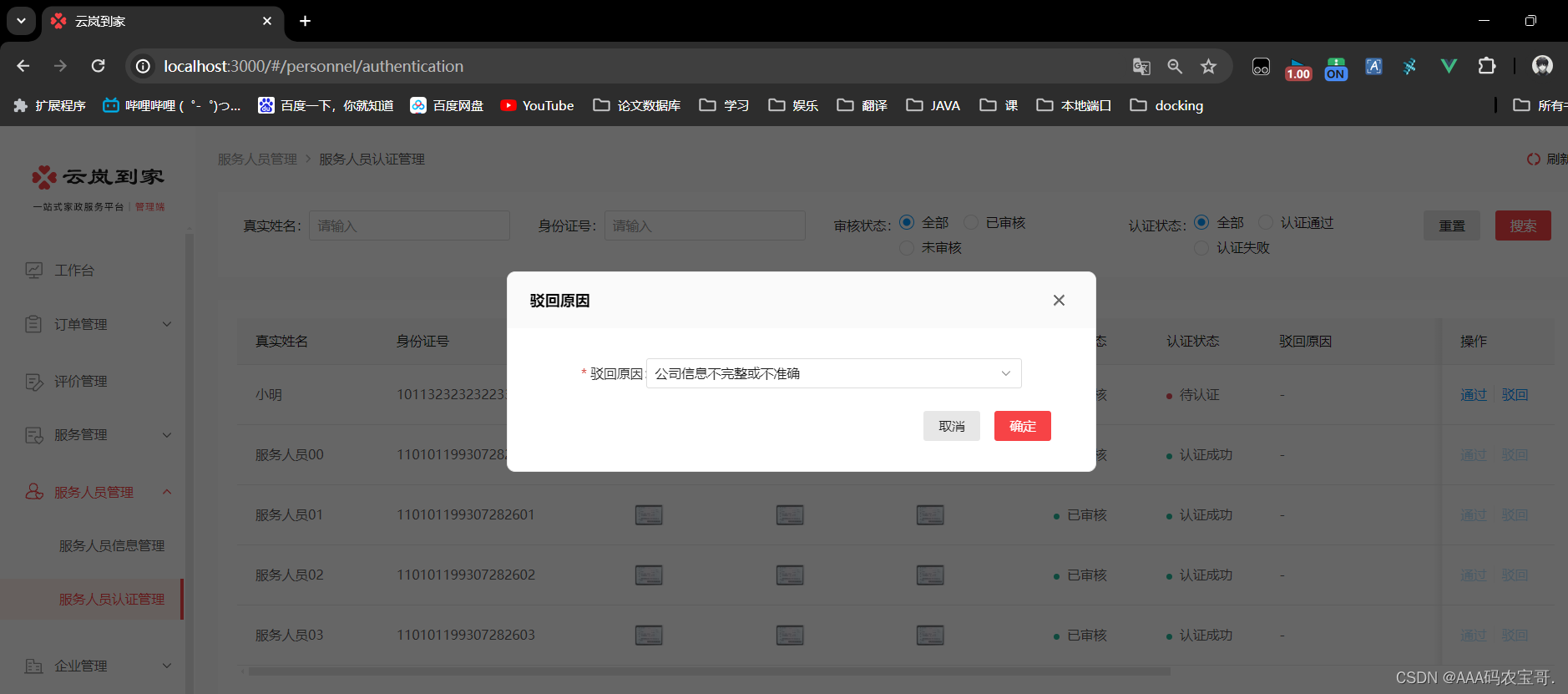
再测试驳回


2.2.3.3 审核机构认证分页查询
接口路径:GET/customer/operation/agency-certification-audit/page


和2.2.3.1类似这里就直接放代码了
1) mapper
public interface AgencyCertificationMapper extends BaseMapper<AgencyCertification> {List<AgencyCertificationAuditResDTO> queryAgencyCertification();
}
xml
<select id="queryAgencyCertification"resultType="com.jzo2o.customer.model.dto.response.AgencyCertificationAuditResDTO">SELECTac.business_license business_license,ac.legal_person_name legal_person_name,ac.id id,ac.update_time update_time,ac.certification_status certification_status,ac.legal_person_id_card_no legal_person_id_card_no,ac.id_number id_number,aa.auditor_id auditor_id,aa.reject_reason reject_reason,aa.audit_time audit_time,ac.create_time create_time,ac.NAME NAME,aa.audit_status audit_status,aa.id serve_provider_id,aa.auditor_name auditor_nameFROMagency_certification acINNER JOIN agency_audit aa ON ac.id = aa.id
</select>
3) service
接口
PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO);
实现
@Resource
private AgencyCertificationMapper agencyCertificationMapper;
@Override
public PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO) {PageResult<AgencyCertificationAuditResDTO> pageResult = PageHelperUtils.selectPage(agencyCertificationAuditPageQueryReqDTO, () -> agencyCertificationMapper.queryAgencyCertification());return pageResult;
}
4) controller
Get请求的form表单就不用加 @RequestBody了
@RestController("operationAgencyAuditController")
@RequestMapping("/operation/agency-certification-audit")
@Api(tags = "运营端 - 机构审核信息相关接口")
public class AgencyAuditController {@Resourceprivate IAgencyCertificationService agencyCertificationService;@GetMapping("/page")@ApiOperation("分页查询认证审核列表")public PageResult<AgencyCertificationAuditResDTO> page(AgencyCertificationAuditPageQueryReqDTO agencyCertificationAuditPageQueryReqDTO) {return agencyCertificationService.page(agencyCertificationAuditPageQueryReqDTO);}
}
2.2.3.4 审核机构认证信息
接口路径:PUT/customer/operation/agency-certification-audit/audit/{id}


1) controller
@PutMapping("/audit/{id}")
@ApiOperation("审核机构认证信息")
public void audit(@PathVariable("id") Long id, @RequestParam("certificationStatus") Integer certificationStatus, @RequestParam("rejectReason") String rejectReason){agencyCertificationService.audit(id,certificationStatus,rejectReason);
}
2) service
接口
void audit(Long id, Integer certificationStatus, String rejectReason);
实现
@Resource
private AgencyAuditMapper agencyAuditMapper;
@Override
@Transactional
public void audit(Long id, Integer certificationStatus, String rejectReason) {//1.更新worker_certification表LambdaUpdateWrapper<AgencyCertification> updateWrapper = Wrappers.<AgencyCertification>lambdaUpdate().eq(AgencyCertification::getId, id).set(AgencyCertification::getCertificationStatus, certificationStatus).set(AgencyCertification::getUpdateTime, LocalDateTime.now());if(certificationStatus == 2){updateWrapper=updateWrapper.set(AgencyCertification::getCertificationTime, LocalDateTime.now());}update(updateWrapper);//2.更新worker_audit表AgencyAudit agencyAudit = agencyAuditMapper.selectById(id);if(agencyAudit == null) {agencyAudit = new AgencyAudit();agencyAudit.setId(id);agencyAuditMapper.insert(agencyAudit);}agencyAudit.setAuditStatus(1);agencyAudit.setRejectReason(rejectReason);agencyAudit.setAuditTime(LocalDateTime.now());agencyAudit.setUpdateTime(LocalDateTime.now());agencyAudit.setAuditorId(UserContext.currentUserId());agencyAudit.setAuditorName(UserContext.currentUser().getName());agencyAuditMapper.updateById(agencyAudit);
}
3) 测试

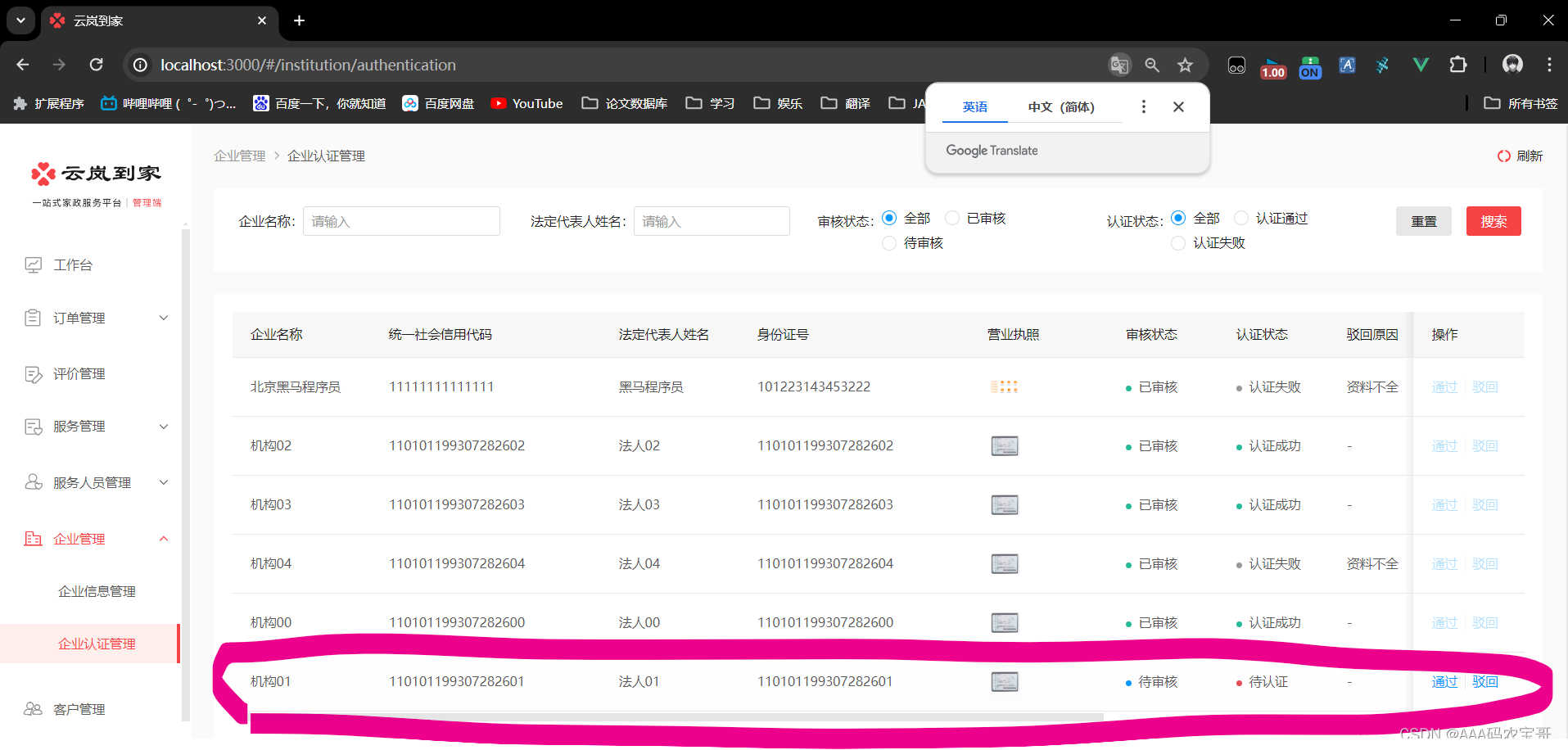
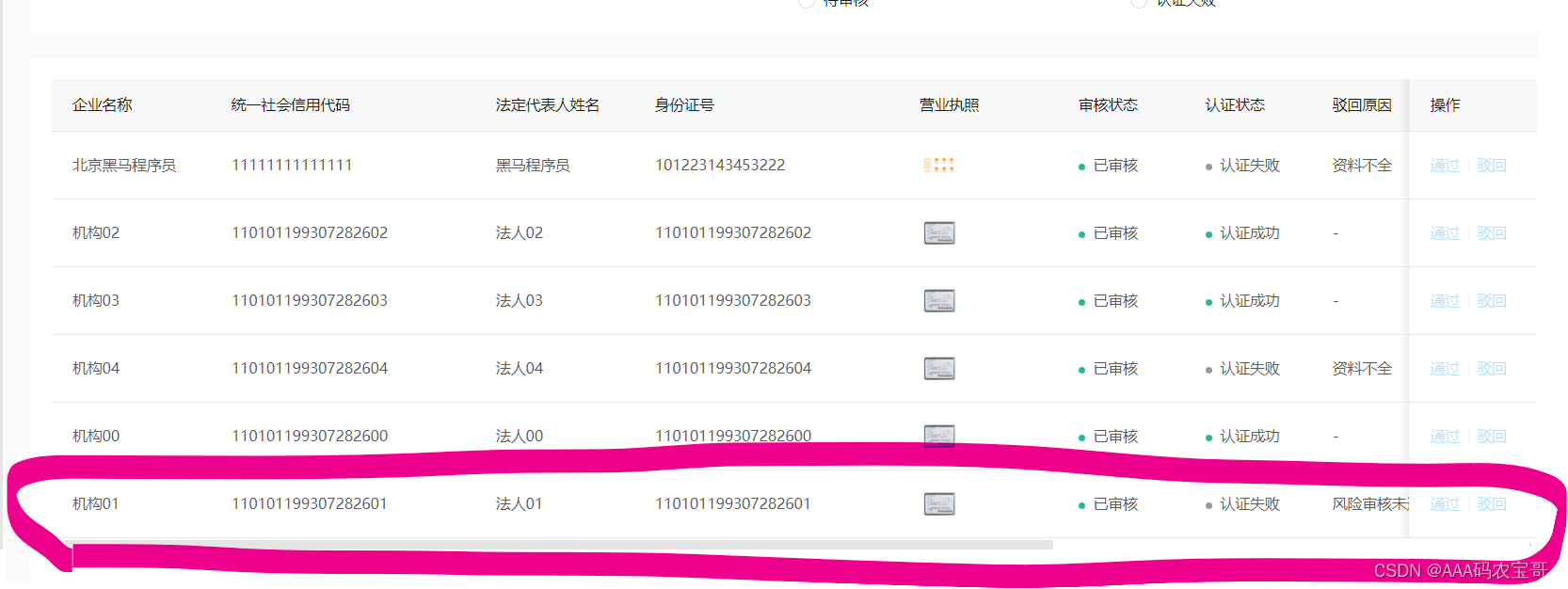
把法人01弄成待审核,驳回一下


完美
2.2.4 完善2.2.1和2.2.2
因为当时还没有创建审核表,所以只更新了认证表,现在需要完善一下。
2.2.1
@Override
@Transactional
public WorkerCertification submitAuth(WorkerCertificationAuditAddReqDTO workerCertificationAuditAddReqDTO) {//1.修改agency_certification表//1.1.获取服务人员idLong workerId = UserContext.currentUserId();//1.2.dto转换为实体WorkerCertification workerCertification = BeanUtil.toBean(workerCertificationAuditAddReqDTO, WorkerCertification.class);workerCertification.setId(workerId);//1.3.设置认证状态为认证中workerCertification.setCertificationStatus(1);//1.4.设置时间workerCertification.setCreateTime(LocalDateTime.now());workerCertification.setUpdateTime(LocalDateTime.now());//1.4.保存saveOrUpdate(workerCertification);//2.修改agency_audit表WorkerAudit workerAudit = new WorkerAudit();workerAudit.setId(workerId);workerAudit.setAuditStatus(0);workerAudit.setUpdateTime(LocalDateTime.now());workerAuditMapper.insert(workerAudit);return workerCertification;
}
2.2.2
@Override
@Transactional
public AgencyCertification submitAuth(AgencyCertificationAuditAddReqDTO agencyCertificationAuditAddReqDTO) {//1.修改agency_certification表//1.1.获取机构idLong agencyId = UserContext.currentUserId();//1.2.dto转换为实体AgencyCertification agencyCertification = BeanUtil.toBean(agencyCertificationAuditAddReqDTO, AgencyCertification.class);agencyCertification.setId(agencyId);//1.3.设置认证状态为认证中agencyCertification.setCertificationStatus(1);//1.4.设置时间agencyCertification.setCreateTime(LocalDateTime.now());agencyCertification.setUpdateTime(LocalDateTime.now());//1.4.保存saveOrUpdate(agencyCertification);//2.修改agency_audit表AgencyAudit agencyAudit = new AgencyAudit();agencyAudit.setId(agencyId);agencyAudit.setAuditStatus(0);agencyAudit.setUpdateTime(LocalDateTime.now());agencyAuditMapper.insert(agencyAudit);return agencyCertification;
}
2.2.5 新机构新用户测试-综合测试
2.2.5.1 新服务人员测试
启动public、gateway、customer,启动project-xzb-app-uniapp-java项目

创建一个新服务端人员,验证码匹配后会自动注册

进入之后要求验证

点击去认证,输入信息

点击提交,查看数据库

刷新运营端,成功找到当前人员

2.2.5.2 新机构测试
启动public、gateway、customer,启动project-xzb-PC-vue3-java项目
注册一个新的


注册成功,使用我们新的账户注册

显示要进行认证

点击去认证

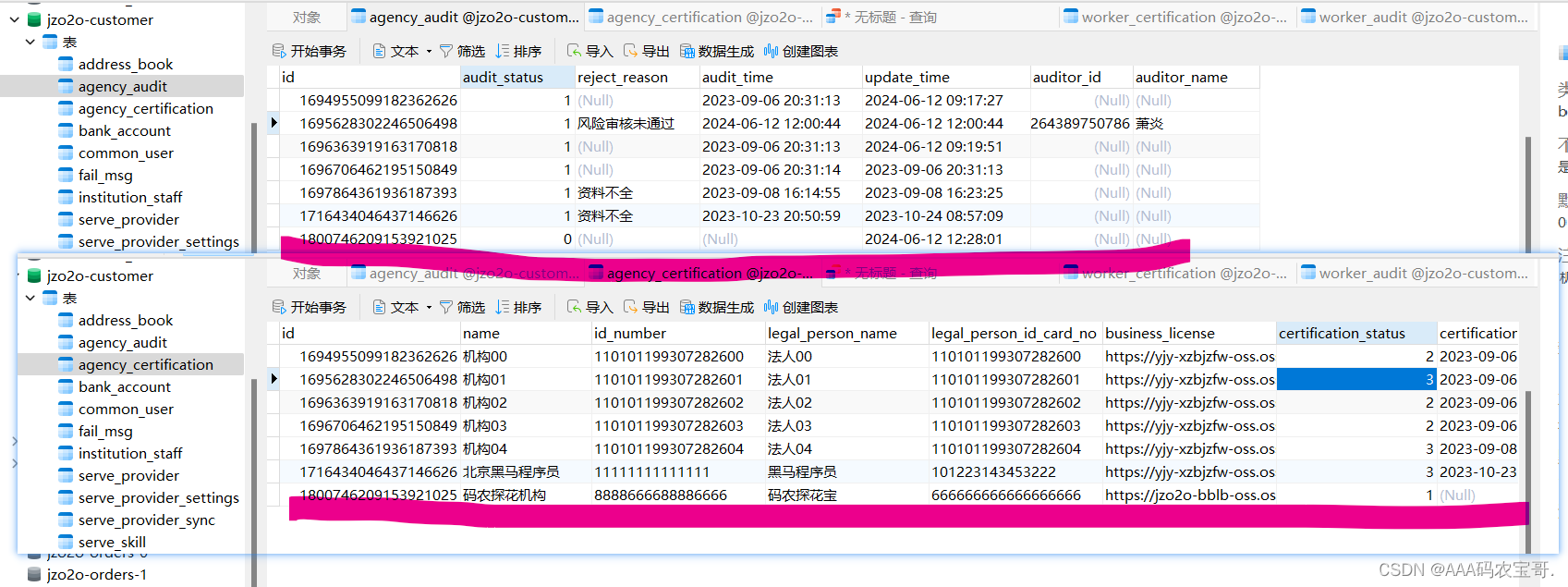
点击提交,查看数据库

插入成功,查看运营端

完美,其实还是有一点点点小问题,每次认证的时候应该保存每一次的认证信息,每一条都要存储,我懒,我直接覆盖了,重新认证,不过问题不大。
相关文章:

【云岚到家】-day02-4-我的账户-实名认证
【云岚到家】-day02-4-我的账户-实名认证 1 我的账户设置-实战1.1 配置OSS1.2 需求分析1.2.1 服务端设置银行账户1.2.2 机构端设置银行账户1.2.3 表结构设计1.2.4 表结构相关的controller、service、mapper、entity 1.3 服务端设置银行账户接口设计1.3.1 新增或更新银行账号信息…...

MySQL复习题(期末考试)
MySQL复习题(期末考试) 1.MySQL支持的日期类型? DATE,DATETIME,TIMESTAMP,TIME,TEAR 2.为表添加列的语法? alter table 表名 add column 列名 数据类型; 3.修改表数据类型的语法是? alter table 表名 modify 列名 新…...
)
利用DVWA演示文件上传漏洞获取网站shell权限(二)
文件上传漏洞是网络安全中常见的一种漏洞类型,攻击者可以利用该漏洞上传恶意文件到服务器上,从而获得对网站的远程控制权限。本文将以DVWA (Damn Vulnerable Web Application) 为例,演示如何利用文件上传漏洞的Medium级别设置,绕过…...

Java---BigInteger和BigDecimal和枚举
1.简介 1.BigInteger可以支持任意长度的整数 2.BigDecimal可以支持任意精度的浮点数 3.用来做精确计算 2.创建方式 new BigInteger(); new BigInteger(参数1,进制):可以将不同进制转成10进制显示 new BigDecimal(); BigInteger.valueOf(); BigDecimal.valueOf();…...

mybatis数据批量更新
1、mybatis批量更新mapper <update id"updateBatchById"><foreach collection"list" item"s" separator";">updatetableNamesetname #{name},whereid #{id}</foreach> </update>通过在数据库连接URL中指定…...

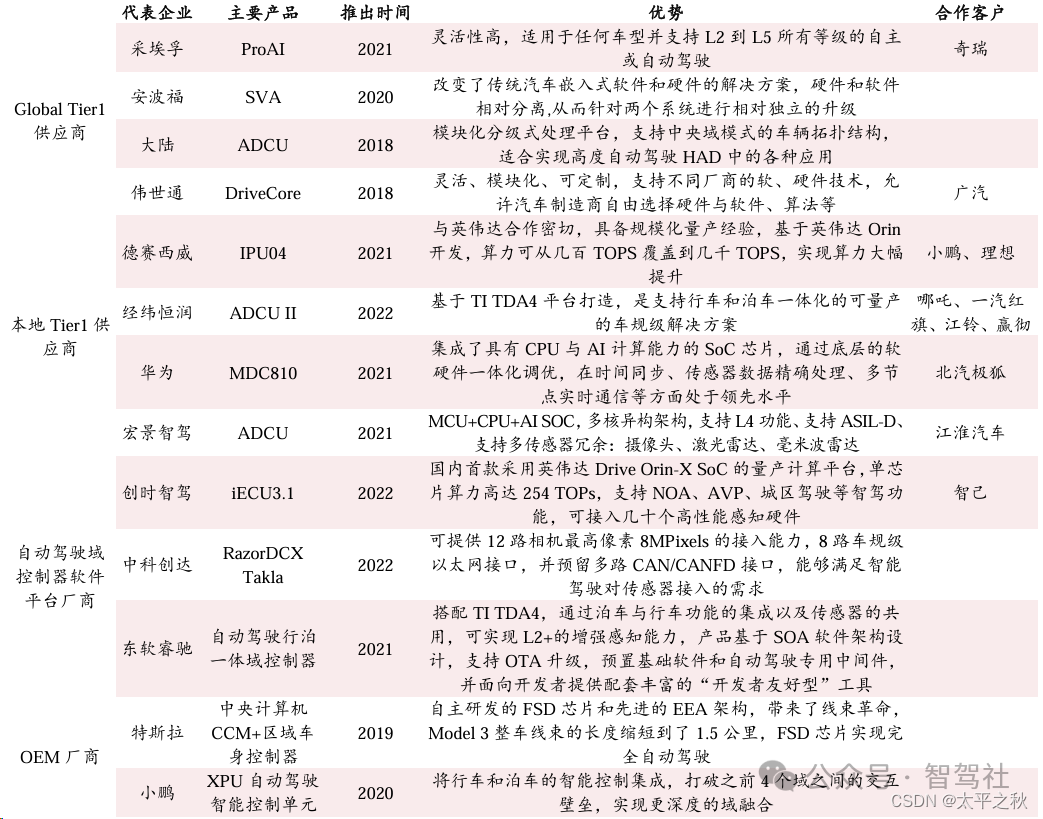
自动驾驶#芯片-1
概述 汽车是芯片应用场景之一,汽车芯片需要具备车规级。 车规级芯片对加工工艺要求不高,但对质量要求高。需要经过的认证过程,包括质量管理标准ISO/TS 16949、可靠性标准 AEC-Q100、功能安全标准ISO26262等。 汽车内不同用途的芯片要求…...

【保姆级讲解下QT6.3】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

windows安装conda
1 Conda简介 Conda 是一个开源的软件包管理系统和环境管理系统,用于安装多个版本的软件包及其依赖关系,并在它们之间轻松切换。Conda 是为 Python 程序创建的,适用于 Linux,OS X 和Windows,也可以打包和分发其他软…...

ubuntu设置GPU功率
前言 上次发了一篇文章,我使用脚本自动根据GPU温度调整服务器风扇转速 但是我实测之后,发现这个方法还是压不住我GPU的温度,暂时不清楚什么原因 所以我准备把GPU功耗压低 先看看gpu的功耗限制 nvidia-smi -q -d POWER使用上面的命令会输出…...

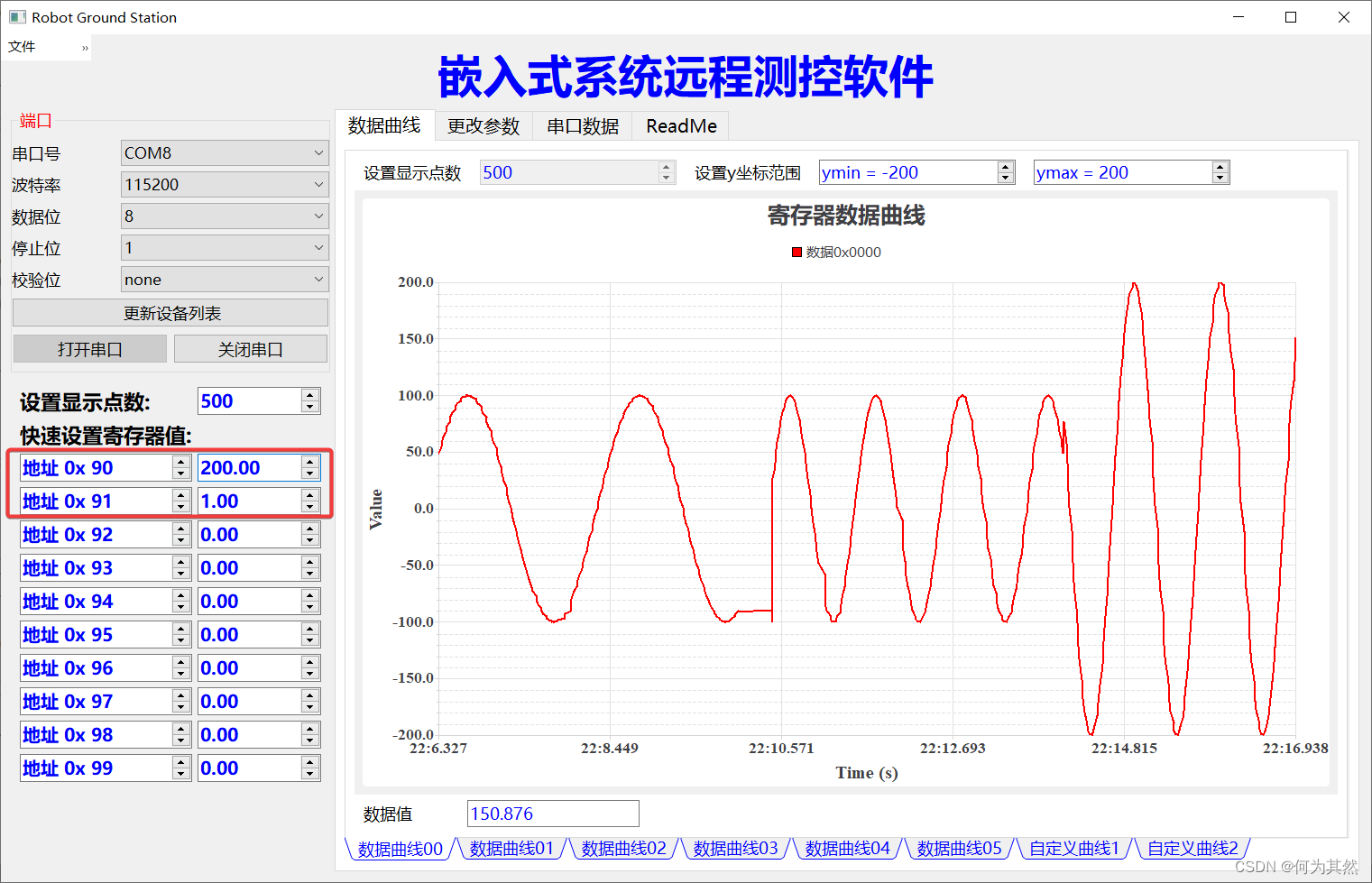
[发布]嵌入式系统远程测控软件-基于Qt
目录 一. 引言二. 软件功能2.1 原理2.2 软件功能2.3 运行环境 三. 软件操作使用3.1 软件界面3.2 软件功能使用详解3.2.1 连接3.2.2 数据监测(串口示波器)3.2.3 数据修改3.2.4 数据保存 3.3 软件的硬件连接 四. 通信协议——STM32移植篇4.1 通信协议4.2 S…...

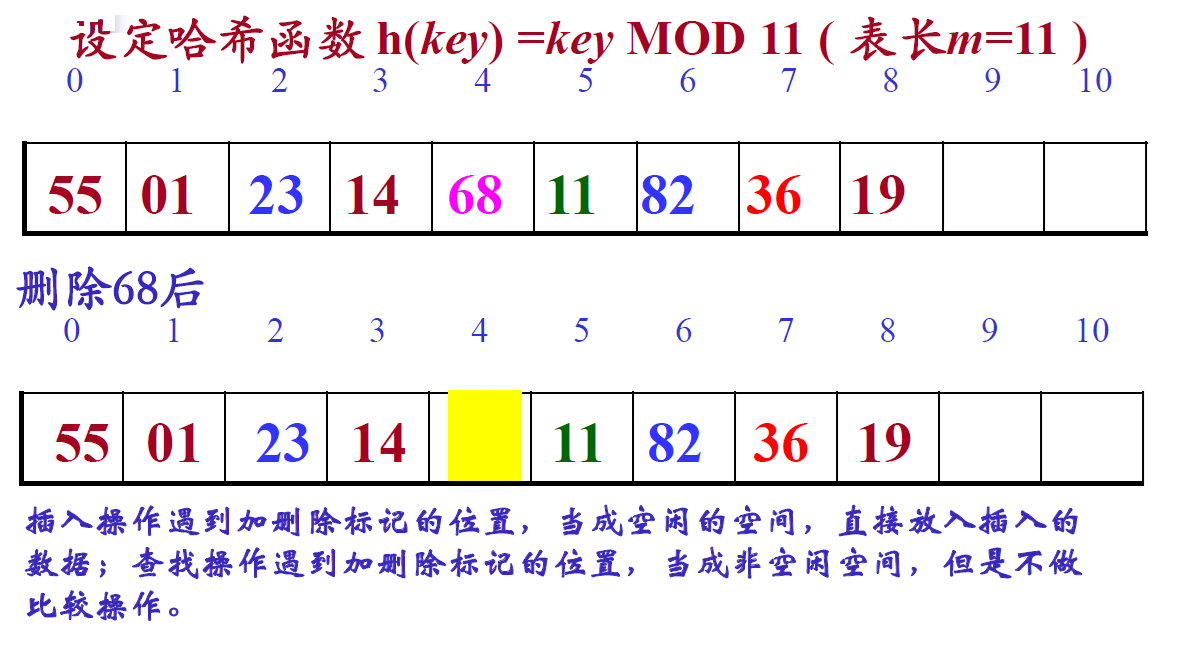
【数据结构】查找(顺序查找、二分查找、索引顺序查找、二叉排序树、平衡排序树、B树、B+树、哈希表)
目录 数据结构——查找何为查找1. 查找表2. 关键字3. 查找方法效果评价指标——平均查找长度ASL(Average Search Length) 静态查找表1.顺序查找2.二分查找二分查找判定树 3.静态查找表—索引顺序表的查找索引顺序查找表的算法原理: 动态查找树表1. 二叉排序树2. 二叉…...

远程连接路由器:方法大全与优缺点解析
远程连接路由器的方式主要有以下几种,以下是每种方式的详细说明及其优缺点: 使用Web浏览器登录 方法:通过配置路由器的远程管理功能,允许用户通过互联网浏览器访问路由器的管理界面。用户只需输入路由器的公网IP地址或域名&#…...

NI USB-6009 DAQ采集卡拆解
所需设备: 1、NI USB-6009采集卡; 2、逻辑分析仪; NI USB-6009采集卡全貌: 性能参数: 内部照片: ADC芯片指标: 接线图: 差分模式采样: 采集过程中的SPI总线数据监控&a…...

详细分析Mysql临时变量的基本知识(附Demo)
目录 前言1. 用户变量2. 会话变量 前言 临时变量主要分为用户变量和会话变量 1. 用户变量 用户变量是特定于会话的,在单个会话内可以在多个语句中共享 以 符号开头在 SQL 语句中使用 SET 语句或直接在查询中赋值 声明和赋值 SET var_name value; -- 或者 SE…...

JS的五种事件函数,各自应用场景又分别是什么
在JavaScript中,常用的五种事件函数包括: 1. onclick:当用户点击某个元素时触发,适用于处理按钮点击、链接点击等场景。 2. onkeydown:当用户按下某个键盘的按键时触发,适用于处理键盘输入相关的操作&#…...

电脑想加个WIFI功能,怎么选!
在快速发展的物联网和智能家居时代,Wi-Fi模块作为连接各类智能设备与互联网的桥梁,其重要性不言而喻。而为了让这些模块能够适应各式各样的应用场景,不同的接口技术应运而生。今天,我们就来深入浅出地探讨几种常见的Wi-Fi模块接口,包括它们的工作原理、特点以及适用场景,…...

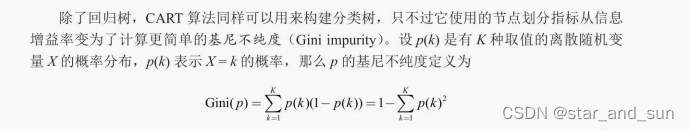
机器学习——决策树
决策树 决策树可以理解为是一颗倒立的树,叶子在下端,根在最上面 一层一层连接的是交内部节点,内部节点主要是一些条件判断表达式,叶子叫叶节点,叶节点其实就是最终的预测结果,那么当输入x进去,…...

弘君资本:苹果股价暴涨,创历史新高!
当地时间6月11日,美股三大指数涨跌纷歧,标普500指数与纳指再创新高。 到收盘,道指跌0.31%,纳指涨0.88%,标普500指数涨0.27%。 苹果大涨逾7%创前史新高。美联储开端召开6月货币方针会议,周三发布利率决定。…...

web前端拖拽工具:探索其复杂性、困惑度与爆发度
web前端拖拽工具:探索其复杂性、困惑度与爆发度 在Web前端开发中,拖拽功能是一项常见且复杂的需求。拖拽工具可以帮助开发者更高效地实现这一功能,但同时也带来了一定的困惑和挑战。本文将从四个方面、五个方面、六个方面和七个方面对Web前端…...

Web前端数据驱动视图的深度解析
Web前端数据驱动视图的深度解析 在Web前端开发中,数据驱动视图的概念日渐重要,它不仅改变了传统的开发模式,更使得页面动态化和交互性得到了极大的提升。然而,对于许多初学者和开发者来说,如何深入理解和应用这一概念…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
