「前端+鸿蒙」鸿蒙应用开发-TS接口-特殊用途
在 TypeScript 中,接口除了定义对象的结构之外,还有一些特殊用途,这些用途使得接口成为一种灵活的工具,用于提高代码的可维护性和可扩展性。
TS快速入门-接口-特殊用途
1. 定义函数类型
接口可以用来定义函数的类型,这在处理回调函数或高阶函数时非常有用。
interface AddFunction {(x: number, y: number): number;
}let add: AddFunction;
add = (x, y) => x + y;console.log(add(2, 3)); // 输出 5
2. 索引签名
接口可以包含索引签名,这允许你定义对象的索引类型,常用于数组或对象字面量。
interface StringArray {[index: number]: string;
}let fruits: StringArray = ["Apple", "Banana", "Cherry"];
console.log(fruits[1]); // 输出 "Banana"
3. 类型别名
接口可以作为类型别名使用,为一组特定的数据类型定义一个名称。
interface Point {x: number;y: number;
}let point: Point = { x: 10, y: 20 };
4. 构造函数签名
接口可以用来描述构造函数的形状,这在继承或多态时非常有用。
interface PersonConstructor {new (name: string): Person;
}interface Person {name: string;
}class Student implements PersonConstructor {constructor(public name: string) {}
}let student = new Student("Alice");
console.log(student.name); // 输出 "Alice"
5. 用于命名的构造函数
接口可以包含命名的构造函数,这允许你定义一个对象的特定方法的类型。
interface Circle {radius: number;calculateArea: () => number;
}let circle: Circle = {radius: 10,calculateArea: () => Math.PI * this.radius * this.radius
};console.log(circle.calculateArea()); // 输出 314.159...
6. 混合类型
接口可以用于定义混合类型,即一个对象可以同时具有多种类型的特性。
interface Clickable {click(): void;
}interface Draggable {drag(): void;
}class UIElement implements Clickable, Draggable {click() {console.log("Clicked!");}drag() {console.log("Dragging...");}
}
示例代码
以下是一个综合示例,展示了接口的特殊用途:
// 定义函数类型接口
interface StringProcessor {(input: string): string;
}// 使用接口作为函数类型
let toUpperCaseProcessor: StringProcessor;
toUpperCaseProcessor = (input) => input.toUpperCase();console.log(toUpperCaseProcessor("hello")); // 输出 "HELLO"// 索引签名接口
interface NumberDictionary {[index: number]: number;
}// 使用索引签名接口
let numbers: NumberDictionary = [1, 2, 3, 4];
console.log(numbers[2]); // 输出 3// 构造函数签名接口
interface Person {readonly name: string;
}interface PersonConstructor {new (name: string): Person;
}class Student implements PersonConstructor {readonly name: string;constructor(name: string) {this.name = name;}
}let student = new Student("Bob");
console.log(student.name); // 输出 "Bob"// 混合类型接口
interface ClickableDroppable {click(): void;drop(): void;
}class Button implements ClickableDroppable {click() {console.log("Button clicked!");}drop() {console.log("Button dropped!");}
}let button = new Button();
button.click();
button.drop();
接口在 TypeScript 中的特殊用途,包括定义函数类型、索引签名、类型别名、构造函数签名、命名的构造函数以及混合类型。这些特性使得接口成为 TypeScript 中一种非常灵活和强大的工具。
相关文章:

「前端+鸿蒙」鸿蒙应用开发-TS接口-特殊用途
在 TypeScript 中,接口除了定义对象的结构之外,还有一些特殊用途,这些用途使得接口成为一种灵活的工具,用于提高代码的可维护性和可扩展性。 TS快速入门-接口-特殊用途 1. 定义函数类型 接口可以用来定义函数的类型,…...

Centos7系统禁用Nouveau内核驱动程序【笔记】
在CentOS系统中,Nouveau是开源的NVIDIA显卡驱动程序,但它与NVIDIA的官方驱动程序NVIDIA Proprietary Driver存在兼容性问题。 如果你想要禁用Nouveau并使用NVIDIA官方驱动,可以按照以下步骤操作: 1、创建一个黑名单文件以禁用No…...

Vue 面试通杀秘籍
理论篇: 1. 说说对 Vue 渐进式框架的理解(腾讯医典) a) 渐进式的含义: 主张最少, 没有多做职责之外的事 b) Vue 有些方面是不如 React,不如 Angular.但它是渐进的,没有强主张, 你可以在原有…...

聚焦新版综合编程能力面试考查汇总
目录 一、业务性编程和广度能力考查 (一)基本定义 (二)必要性分析 二、高频考查样题(编程扩展问法) 考题1: 用java 代码实现一个死锁用例,说说怎么解决死锁问题?(高…...

[工具探索]英寸vs毫米下常见尺寸排版
文章目录 常见尺寸1. 照片尺寸2. 纸张尺寸3. 显示器和电视屏幕尺寸4. 手机屏幕尺寸5. 笔记本电脑屏幕尺寸6. 其他设备尺寸 换算公式换算方法常见照片尺寸对比表国际标准ISO(216)纸张尺寸 什么是英寸? 英寸(英语:inch&a…...

Mimio安装
mkdir -p /usr/local/develop/minio/bin mkdir -p /usr/local/develop/minio/bin wget https://dl.min.io/server/minio/release/linux-amd64/minio -O /usr/local/develop/minio/bin/minio 编辑脚本 启动脚本 vim /usr/local/develop/minio/start_minio.sh #!/bin/bash # 设…...

RawChat:优化AI对话体验,全面兼容GPT功能平台
文章目录 一、Rawchat简介1.1 RawChat的主要特性1.2 RawChat的技术原理简述 二、使用教程三、案例应用3.1 图片内容分析3.2 生图演示3.3 文档解析3.4 探索更多 四、小结 一、Rawchat简介 RawChat平台的诞生,其核心理念是降低用户访问类似ChatGPT这类先进AI服务的门…...

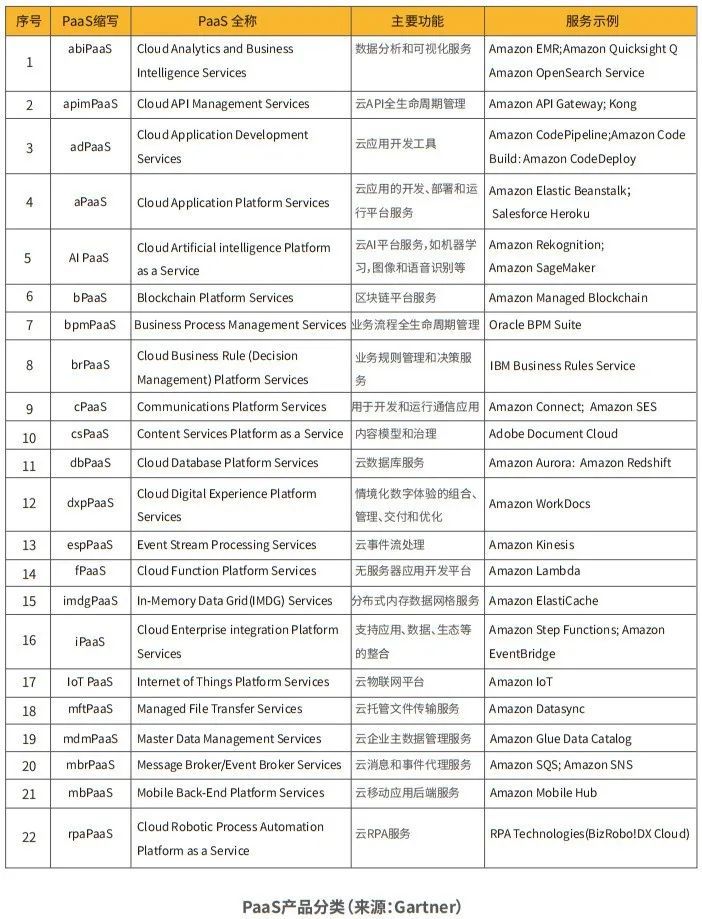
一文详解PaaS平台:机遇、挑战与新变革
随着信息化发展,数字技术与经济社会各个领域的融合逐渐深入,行业需求不断升级,逐渐呈现多样化、复杂性的态势。传统软件开发模式,耗时耗力,已经难以应对企业新形势下的业务需求。面对挑战,PaaS平台以其天然…...

Go每日一库之rotatelogs
介绍 Golang的rotatelogs库是一个用于日志轮转(log rotation)的库。日志轮转是一种常用的日志管理策略,它允许开发者将日志按照一定规则分割成多个文件,以便于管理和分析。通过使用rotatelogs库,开发者可以方便地实现…...

我的网络安全之路——一场诗意的邂逅
文章来源|MS08067 安全实验室 本文作者:tuooo 我的网络安全之路 一场诗意的邂逅 童年的星光中,我仰望着璀璨的荧屏,心怀对未知机器世界的浩瀚与好奇。那时的我,每每想到各种游戏的破解版本与工具,便会被技术…...

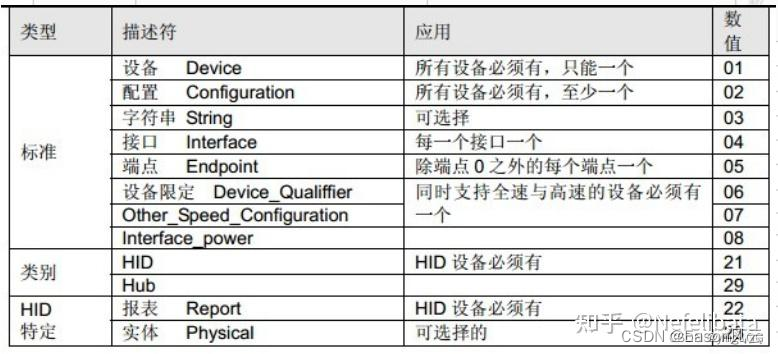
Android 中USB-HID协议实现
前言 所有通过USB连接android设备进行通讯的步骤都是大同小异:查询usb设备列表 ——>匹配对应的设备类型(如productid , vendorId)等——>连接usb设备,找到连接通讯的节点——>配置通讯信息,进行通讯。以上是…...

学习AI 机器学习,深度学习需要用到的python库
学习人工智能(AI)时,Python是最流行的编程语言之一。以下是一些常用的Python库和工具,它们可以帮助你入门并深入学习AI和机器学习: 数据处理和分析库 NumPy: 用于处理大型多维数组和矩阵运算,并提供数学函…...

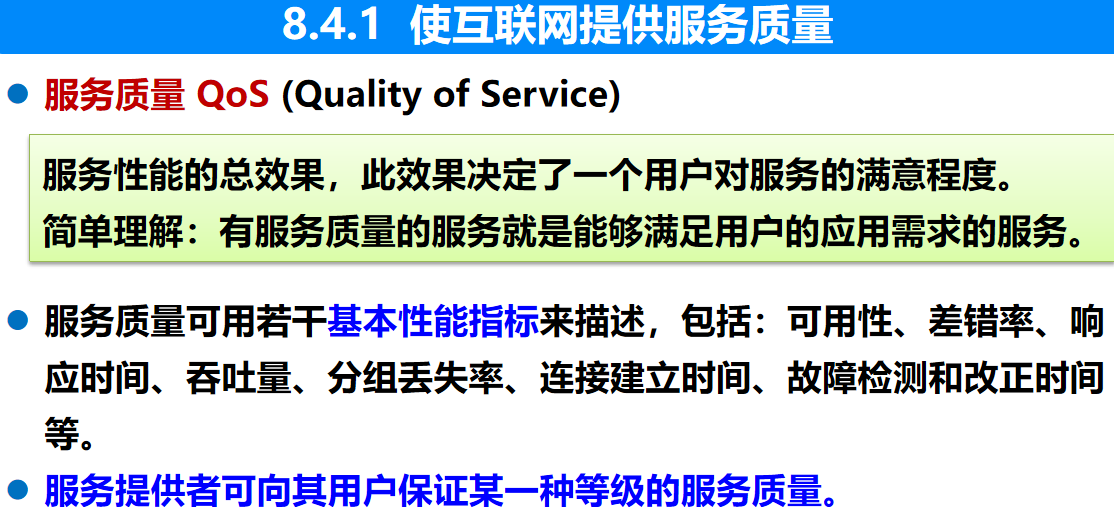
计算机网络 期末复习(谢希仁版本)第8章
元文件就是一种非常小的文件,它描述或指明其他文件的一些重要信息。这里的元文件保存了有关这个音频/视频文件的信息。 10. 流式:TCP;流式实况:UDP。...

abap 多线程运行demo
SAP 提供多种多线程的方法去优化程序的执行效率 1.分别执行多个job 2.Call function STARTING NEW TASK 3.直接使用SAP 提供的SPTA 框架函数:SPTA_PARA_PROCESS_START_2 本次,我们着重来介绍一下三种方法中函数的使用方法 获取空闲线程数:SPBT_INITIALIZE *&------…...

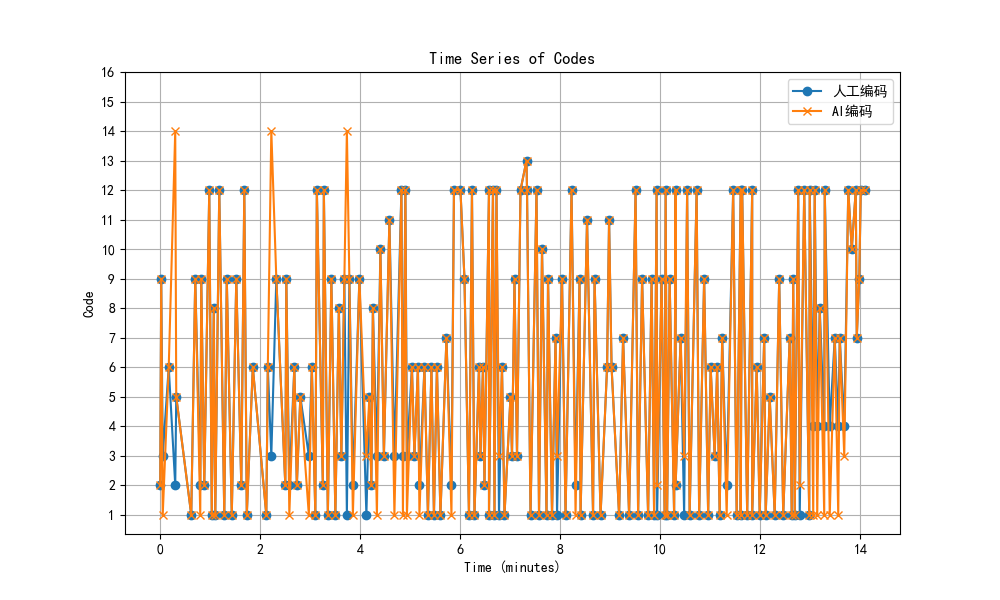
python科研做图系列之时序图的绘制——对比折线图
参考知乎 折线图 我需要从两个不同的excel都读取第一列作为时间列,第二列作为编码列。 在同一张图上画出两条时间序列的折线图 横坐标是分钟,纵坐标是编码 帮我画的好看一些,记得解决中文乱码问题 英文版折线图 ,先搞个英文版,导师要求中文的话,再换成中文版 impor…...

数字信号处理:关于锁存器Latch的发现
关于锁存器的发明,有下面一段伪历史,所谓伪历史,就是我不想去考证发明人是否有这样一条思路,但是这肯定算是一个思路。 伪历史是这样开始的,人们先发明了反相器,就如下图所示。 接着,人们开始考…...

C++ | Leetcode C++题解之第140题单词拆分II
题目: 题解: class Solution { private:unordered_map<int, vector<string>> ans;unordered_set<string> wordSet;public:vector<string> wordBreak(string s, vector<string>& wordDict) {wordSet unordered_set(w…...

JVM (四)GC过程
一。概述 程序计数器、虚拟机栈、本地方法栈都是随线程生灭,栈帧随着方法的进入和退出做入栈和出栈操作,实现了自动的内存清理,因此,内存垃圾回收主要集中于Java堆和方法区中。 GC整体流程示意图: ① 年轻代对象的移动…...

Web前端自学初中:探索与突破
Web前端自学初中:探索与突破 在数字化时代,Web前端技术成为了连接用户与互联网世界的桥梁。对于初中生而言,自学Web前端不仅可以培养他们的逻辑思维能力,还能为他们打开一扇通往技术世界的大门。然而,这一过程中充满了…...

音视频开发26 FFmpeg 时间问题整理
time_base 、pts、dts、duration time_base:时间基,所谓时间基表示的就是每个刻度是多少秒 ,例如 如果把1秒分为25等份,你可以理解就是一把尺,那么每一格表示的就是1/25秒。此时的time_base{1,25} …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
