一个小的画布Canvas页面,记录点的轨迹
Hello大家好,好久没有更新了,最近在忙一些其他的事,今天说一下画布canvas,下面是我的代码,实现了一个点从画布的(0,0)到(canvas.width,canvas.height)的一个实现其中我在canvas里面加了一个背景,你们只需要把你们的图片放在上面即可实现一小段代码的运行,好久没有说知识点了!!慢慢会来的。打算更一些计网和数据库,暑假说吧!我是:
爱吃鸡爪zi!
话不多说,代码如下:建议从draw函数看起走
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.container {text-align: center;font-family: Arial, sans-serif;border: 2px solid #000;padding: 20px;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);height: 80vh;display: flex;flex-direction: column;justify-content: center;align-items: center;}canvas {border: 1px solid #000;width: 80%;height: 50%;}.buttons {margin-top: 20px;}button {margin: 0 10px;padding: 10px 20px;font-size: 16px;cursor: pointer;}</style>
</head>
<body><div class="container"><h1>路径安全活动展示</h1><canvas id="myCanvas"></canvas><div class="buttons"><button id="backButton">返回上一级</button><button id="refreshButton">刷新</button><button id="stopButton">停止动画</button></div></div><script>var canvas = document.getElementById('myCanvas');var ctx = canvas.getContext('2d');// 设置画布的宽度和高度canvas.width = 400;canvas.height = 400;// 创建一个新的Image对象var backgroundImage = new Image();// 设置Image对象的src属性为你的图片URLbackgroundImage.src = '../img/bg1.png';// 在图片加载完成后,绘制图片到画布上backgroundImage.onload = function() {ctx.drawImage(backgroundImage, 0, 0, canvas.width, canvas.height);};// 在图片加载完成后,绘制图片到画布上backgroundImage.onload = function() {ctx.drawImage(backgroundImage, 0, 0, canvas.width, canvas.height);};var obstacles = [{x:100 ,y:0 , size:15},{ x: 50, y: 50, size: 10 },{ x: 100, y: 100, size: 10 },{x:180 ,y:100 , size:15},{ x: 150, y: 150, size: 10 },{x:170 ,y:210 , size:15},{x:250 ,y:210 , size:15},{x:250 ,y:260 , size:15},{x:380 ,y:260 , size:15}];var redCircle = {x: 10,y: 10,speed: 0.6,direction: 'right'};var animationRunning = true;var redCircleVisible = true;function drawObstacles() {for (var i = 0; i < obstacles.length; i++) {var obstacle = obstacles[i];ctx.fillStyle = 'black';ctx.fillRect(obstacle.x, obstacle.y, obstacle.size, obstacle.size);}}function drawRedCircle() {if (redCircleVisible) {ctx.fillStyle = 'red';ctx.beginPath();ctx.arc(redCircle.x, redCircle.y, 10, 0, Math.PI * 2);ctx.fill();}}function updateRedCirclePosition() {if (redCircle.direction === 'right') {redCircle.x += redCircle.speed;if (redCircle.x >= canvas.width - 10) {redCircle.x = canvas.width - 10;redCircle.direction = 'down';}} else if (redCircle.direction === 'down') {redCircle.y += redCircle.speed;if (redCircle.y >= canvas.height - 10) {redCircle.y = canvas.height - 10;redCircleVisible = false;animationRunning = false;alert("红色点已到达右下角!");}}for (var i = 0; i < obstacles.length; i++) {var obstacle = obstacles[i];if (redCircle.x < obstacle.x + obstacle.size &&redCircle.x + 10 > obstacle.x &&redCircle.y < obstacle.y + obstacle.size &&redCircle.y + 10 > obstacle.y) {if (redCircle.direction === 'right') {redCircle.direction = 'down';} else if (redCircle.direction === 'down') {redCircle.direction = 'right';}}}}function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.drawImage(backgroundImage, 0, 0, canvas.width, canvas.height);drawObstacles();drawRedCircle();updateRedCirclePosition();}function animate() {if (animationRunning) {draw();requestAnimationFrame(animate);}}animate();// 按钮事件处理函数document.getElementById('backButton').addEventListener('click', function() {window.history.back();});document.getElementById('refreshButton').addEventListener('click', function() {window.location.reload();});document.getElementById('stopButton').addEventListener('click', function() {animationRunning = false;alert("动画已停止");});</script>
</body>
</html>
其中,没有使用什么算法,// 设置Image对象的src属性为你的图片URL
backgroundImage.src = '../img/bg1.png';把这个的src换为自己的即可。下面是我的运行截图:

相关文章:

一个小的画布Canvas页面,记录点的轨迹
Hello大家好,好久没有更新了,最近在忙一些其他的事,今天说一下画布canvas,下面是我的代码,实现了一个点从画布的(0,0)到(canvas.width,canvas.height)的一个实…...

docker-compose教程
1. docker-compose是什么? 1. 1 简介 compose、machine 和 swarm 是docker 原生提供的三大编排工具。 简称docker三剑客。Compose 项目是 Docker 官方的开源项目,定义和运行多个 Docker 容器的应用(Defining and running multi-container Do…...

结果出乎意料!MySQL和MariaDB谁快?MySQL 8.0比MySQL 5.6快吗?
MySQL和MariaDB哪个更快?MySQL 8.0的版本和早期MySQL 5.6的版本哪个更快?这儿有个第三方的测试报告回答了这两个大家关心的问题,姚远来和大家一起解读一下。https://smalldatum.blogspot.com/2024/04/sysbench-on-small-server-mariadb-and.h…...

Alienware外星人X17R2 原装Win11系统镜像下载 带SupportAssist OS Recovery一键恢复
装后恢复到您开箱的体验界面,包括所有原机所有驱动AWCC、Mydell、office、mcafee等所有预装软件。 最适合您电脑的系统,经厂家手调试最佳状态,性能与功耗直接拉满,体验最原汁原味的系统。 原厂系统下载网址:http://w…...

【NI国产替代】高速数据采集模块,最大采样率为 125 Msps,支持 FPGA 定制化
• 双通道高精度数据采集 • 支持 FPGA 定制化 • 双通道高精度采样率 最大采样率为 125 Msps12 位 ADC 分辨率 最大输入电压为 0.9 V -3 dB 带宽为 30 MHz 支持 FPGA 定制化 根据需求编程实现特定功能和性能通过定制 FPGA 实现硬件加速,提高系统的运算速度FPGA…...

【网络安全的神秘世界】2024.6.6 Docker镜像停服?解决最近Docker镜像无法拉取问题
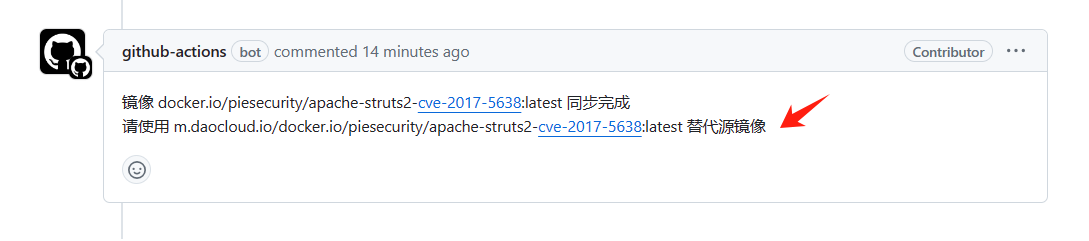
🌝博客主页:泥菩萨 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 解决Docker镜像无法拉取问题 🙋♂️问题描述 常用镜像站:阿里云、科大、南大、上交等,全部挂掉 执行docker pull命…...

【Python入门与进阶】1基本输入和输出
基本输入输出 1.等号赋值 1.1 基本赋值 number_110number_1 1.2 多个赋值 number_2number_3number_420 number_2 number_3 number_4 1.3 多重赋值 number_5,number_6,number_730,35,40 number_5 number_6 number_7 1.4 下划线赋值 _50 _ 2.命名规则 注意:…...

CTF Show MISC做题笔记
MISCX 30 题目压缩包为misc2.rar,其中包含三个文件:misc1.zip, flag.txt, hint.txt。其中后两个文件是加密的。 先解压出misc1.zip, 发现其中包含两个文件:misc.png和music.doc。其中后面文件是加密的。 解压出misc.png,发现图片尾部有消息:flag{flag…...

【QT5】<总览二> QT信号槽、对象树及常用函数
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、QT的对象树 三、添加资源文件 四、样式表的使用 五、QSS文件的使用 六、常用函数与宏 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存在版…...

Button按钮类
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 按钮是GUI界面中应用最为广泛的控件,它常用于捕获用户生成的单击事件,其最明显的用途是触发绑定到一个处理函数。 wxPython类…...

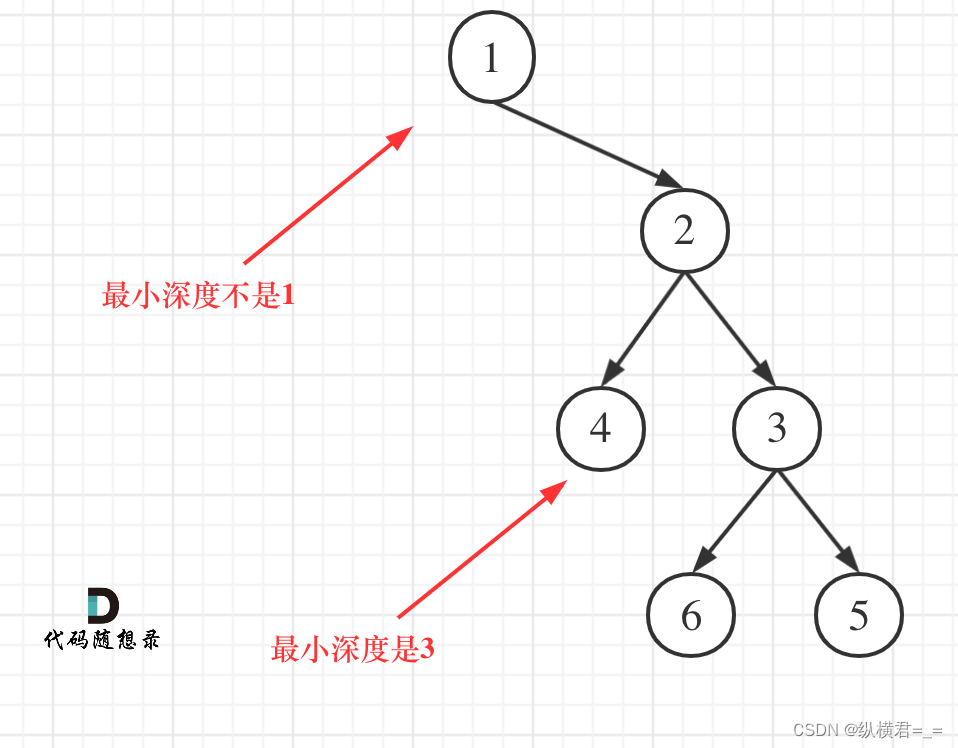
代码随想录-二叉树 | 111 二叉树的最小深度
代码随想录-二叉树 | 111 二叉树的最小深度 LeetCode 111 二叉树的最小深度解题思路代码难点总结 LeetCode 111 二叉树的最小深度 题目链接 代码随想录 题目描述 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说…...

PCA降维算法
decomposition.h #pragma once #include <arrayfire.h>namespace decomposition {class PCA{public:af::array zero_centred(af::array...

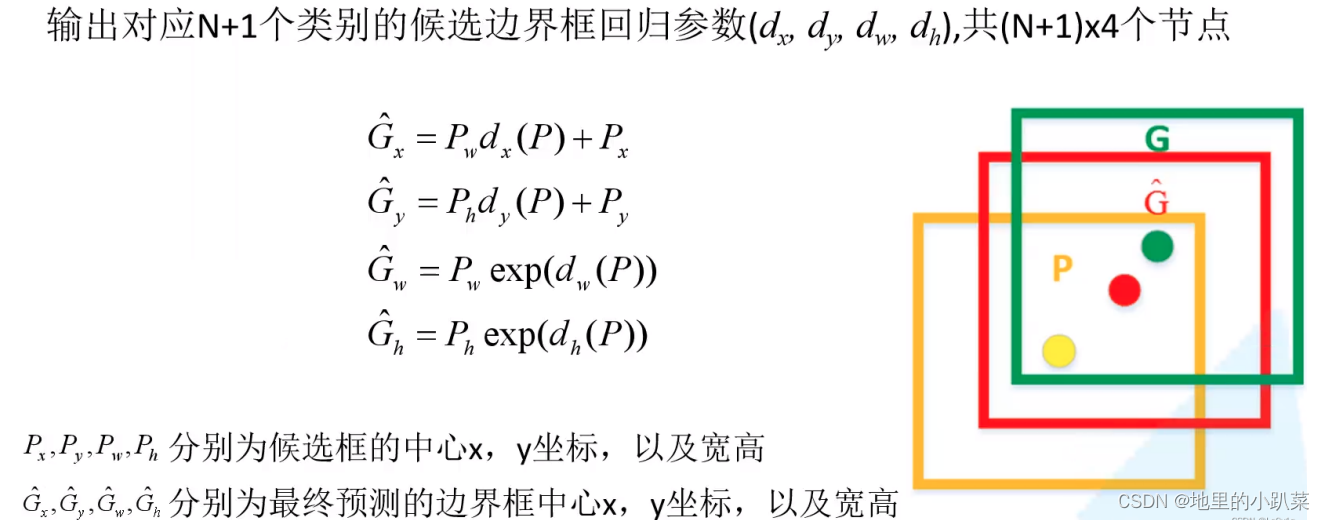
Fast R-CNN 与 R-CNN的不同之处
目录 一、Fast R-CNN如何生成候选框特征矩阵 二、 关于正负样本的解释 三、训练样本的候选框 四、Fast R-CNN网络架构 4.1 分类器 4.2 边界框回归器 一、Fast R-CNN如何生成候选框特征矩阵 在R-CNN中,通过SS算法得到2000个候选框,则需要进行2000…...

前端开发环境:Vue、Element Plus、Axios
目录 1. Vue简介 2. Element Plus简介 3. Axios简介 4. 创建Vue项目 4.1 Node.js安装 4.2 创建Vue项目 4.3 Vue项目的结构 4.4 安装Element-Plus 4.5 安装Axios 4.6 解决跨域问题 5. 应用实例 5.1 创建Vue组件 5.2 配置路由 5.3 配置根组件 5.4 启动前端应用服…...

我的创作纪念日-在SCDN的5年
机缘 五年前,一个偶然的机会让我接触到了SCDN这个充满活力和创造力的社区。我抱着对技术的热爱和对知识的渴望,决定在这里开启我的创作之旅。最初,我成为创作者的初心,是希望将自己在实战项目中的经验、日常学习过程中的点滴&…...
GPT-Embedding模型使用)
AI-知识库搭建(二)GPT-Embedding模型使用
上一篇:AI-知识库搭建(一)腾讯云向量数据库使用-CSDN博客 一、Embedding模型 Embedding模型是一种将高维度的离散数据(如文本、图像、音频等)映射到低维度的连续向量空间的技术。这种技术广泛应用于自然语言处理&…...

qt网络事件之QSocketNotifier
简介 QSocketNotifier用于处理网络事件的,即事件处理器 结构 #mermaid-svg-xcNdAyHNkKqNCLQY {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-xcNdAyHNkKqNCLQY .error-icon{fill:#552222;}#mermaid-svg-xcNdAyHNk…...

如何统计EXCEL中的数据透视表的信息?
也没什么可分析的,直接上代码,看看是不是你需要的: Sub GetPVT() 定义一个1000行的数组,如果你预判工作簿中数据透视表数量可能大小1000,那就改成10000,甚至10万,以确保能大于数据透视表数量即…...

日本结构型产品及衍生品业务变迁报告
日本结构型产品及衍生品业务变迁报告 一、业务发展阶段 阶段一:2000年之前 零售结构型产品几乎不存在,主要销售对象为机构投资者或企业。主要策略为卖出看涨期权(covered call)。会计记录准则对业务有重要影响,例如…...

解决Mac无法上网/网络异常的方法,重置网络
解放方法 1、前往文件夹:/Library/Preferences/SystemConfiguration 2 、在弹窗中输入上边的地址 3 、把文件夹中除了下图未选中的文件全部删掉,删除时需要输入密码 4 、重启mac 电脑就搞定了。...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
