js之操作元素属性和定时器以及相关案例倒计时
这里写目录标题
- 一级目录
- 二级目录
- 三级目录
- Web APIs01
- 四、操作元素属性
- 1.操作元素常用属性
- 2.操作元素样式属性
- 通过style属性操作css
- 1.修改样式通过style属性引出
- 2.如果属性有-连接符,需要转换为小驼峰命名法
- 3.赋值的时候,需要的时候不要忘记加css单位
- 通过className操作css
- 通过classList操作css
- 3.操作表单元素属性
- 4.自定义属性
- 五、定时器-间歇函数
- 打开定时器
- 关闭定时器
- 用户倒计时效果案例
- 案例要求
- 大致思路
- 完整代码
一级目录
二级目录
三级目录
Web APIs01
四、操作元素属性
1.操作元素常用属性
对象.属性=值
2.操作元素样式属性
通过style属性操作css
对象.style.样式属性=值
//获取元素
const box document.querySelector(‘.box’)
//修改元素样式
1.修改样式通过style属性引出
box.style.width '200px
box.style.marginTop ='15px
2.如果属性有-连接符,需要转换为小驼峰命名法
box.style.backgroundColor =‘pink’
3.赋值的时候,需要的时候不要忘记加css单位
通过className操作css
元素.className=‘类名(不加点)’
注意:
由于class是关键字,所以使用className去代替
className是使用新值换旧值实现覆盖,如果需要添加一个类,需要保留之前的类名
通过classList操作css
使用className容易覆盖以前的类名,可以使用classList方式追加和删除类名
//追加一个类
元素.classList.add(‘类名’)类名不加点且是字符串
//删除一个类
元素.classList.remove(‘类名’)
//切换一个类(有就删,没有就加)
元素.classList.toggle(‘类名’)
3.操作表单元素属性
获取:DOM对象.属性名
设置:DOM对象.属性名=新值
表单.value=‘用户名’
表单.type=‘password’
注意:获取表单内容只能用"表单.value",但button特殊使用button.innerHTML,因为button的已经是标签内的内容,innerHTML获取的是双标签内的提示内容
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示如果为true代表添加了该属性如果是false代表移除了该属性
比如:disabled禁用、checked勾选、selected
<button disabled></button>
const button=document.querySeletor('button')
button.disabled=false//表示不能禁用
4.自定义属性
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<body><div class="box",data-id="10",data-smp="21">盒子</div>
<script>const box document.querySelector('.box')console.log(box.dataset.id)console.log(box.dataset.smp)
</script>
</body>
五、定时器-间歇函数
单位为毫秒,返回的是一个id数字,函数名不需要加括号
打开定时器
setInterval (function(){
console.log(‘一秒执行一次’)
},1000)1000毫秒即为1秒,数字越小表示跳转间隔越小,跳转越快
2.
function fn() {
console.log(‘一秒执行一次’)
}
setInterval(fn,1000)这里调用函数不要加(),fn()表示立即调用函数,但在定时器里是主动调用
关闭定时器
let timer = setInterval(function(){
console.log(‘hi~~’)
},1000)
clearInterval(timer)
2.
let 变量名 = seyInterval(函数,间隔函数)
clearInterval(变量名)
用户倒计时效果案例
案例要求
文本框里放用户协议,倒计时结束前不能点击同意
大致思路
设置一个含有倒计时的按钮,获取按钮对象,利用定时器函数,不断修改倒计时内容,当倒计时数字为0时,关闭定时器,将禁用取消,文字改为同意
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="" id="" col="30" rows="10">用户注册协议xxx是哈哈怪,看完才能点确认</textarea><br><button class="btn" disabled>确认(8)</button><script>let i=8const btn=document.querySelector('.btn')let n=setInterval(function(){i--btn.innerHTML=`确认${i}`if(i===0){clearInterval(n)btn.disabled=falsebtn.innerHTML='同意'}},1000)</script>
</body>
</html>
相关文章:

js之操作元素属性和定时器以及相关案例倒计时
这里写目录标题 一级目录二级目录三级目录 Web APIs01四、操作元素属性1.操作元素常用属性2.操作元素样式属性通过style属性操作css1.修改样式通过style属性引出2.如果属性有-连接符,需要转换为小驼峰命名法3.赋值的时候,需要的时候不要忘记加css单位 通…...

高考计算机专业 热门专业方向
人工智能(AI):随着技术进步,人工智能成为计算机技术的新方向,涵盖自动驾驶、智能机器人、语音识别等应用。该领域对人才的需求持续增长,是计算机专业的一个热门方向。数据科学与大数据分析:随大…...

《web应用技术》第十一次作业
1、验证过滤器进行权限验证的原理。 代码展示: Slf4j WebFilter(urlPatterns "/*") public class LoginCheckFilter implements Filter { Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) thro…...

Scala学习笔记11: 操作符
目录 第十一章 操作符1- 标识符2- 中置操作符3- 一元操作符4- 赋值操作符5- 操作符的优先级6- 结合性7- apply和update方法8- 提取器end 第十一章 操作符 在Scala中, 操作符是用来执行特定操作的符号或符号组合 ; Scala允许开发人员自定义操作符, 这些操作符可以是字母、数字…...

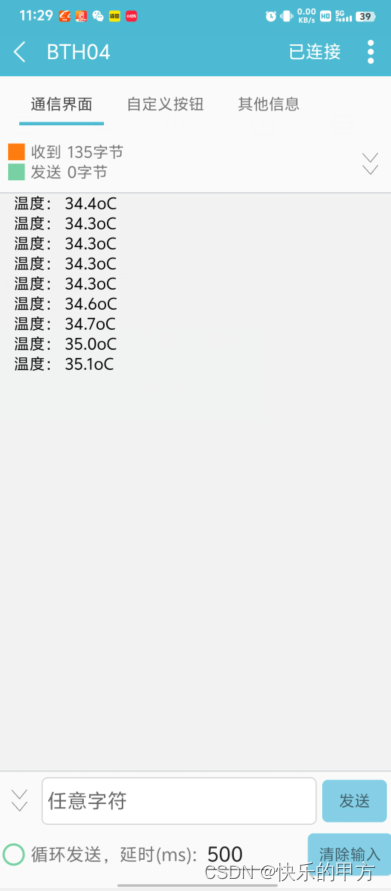
项目五串行通信系统 任务5-3温度信息上传
任务描述:DS18B20测量温度,单片机采集温度数据转换显示代码,并通过串行口发送到上位机显示。 底层文件: /********************************************* ds18b20底层函数:能完成一次温度数据读取 ***************************…...

前端 JS 经典:统一 Vite 中图片转换逻辑
在 Vue Vite 项目中有这样一段代码如下,引入了两个图片,一大一小。然后 console 出来引入结果。 import bigImg from "./assets/big.png"; import smallImg from "./assets/small.png";console.log(bigImg); console.log(smallImg…...

DOM-获取元素
获取元素的方法: 方法一:根据id获取元素document.getElementById <div id"time">2024-6-4</div> 在script标签中:注意getElementById括号里面必须要有引号,获得的是对象类型 var timer document.getEle…...

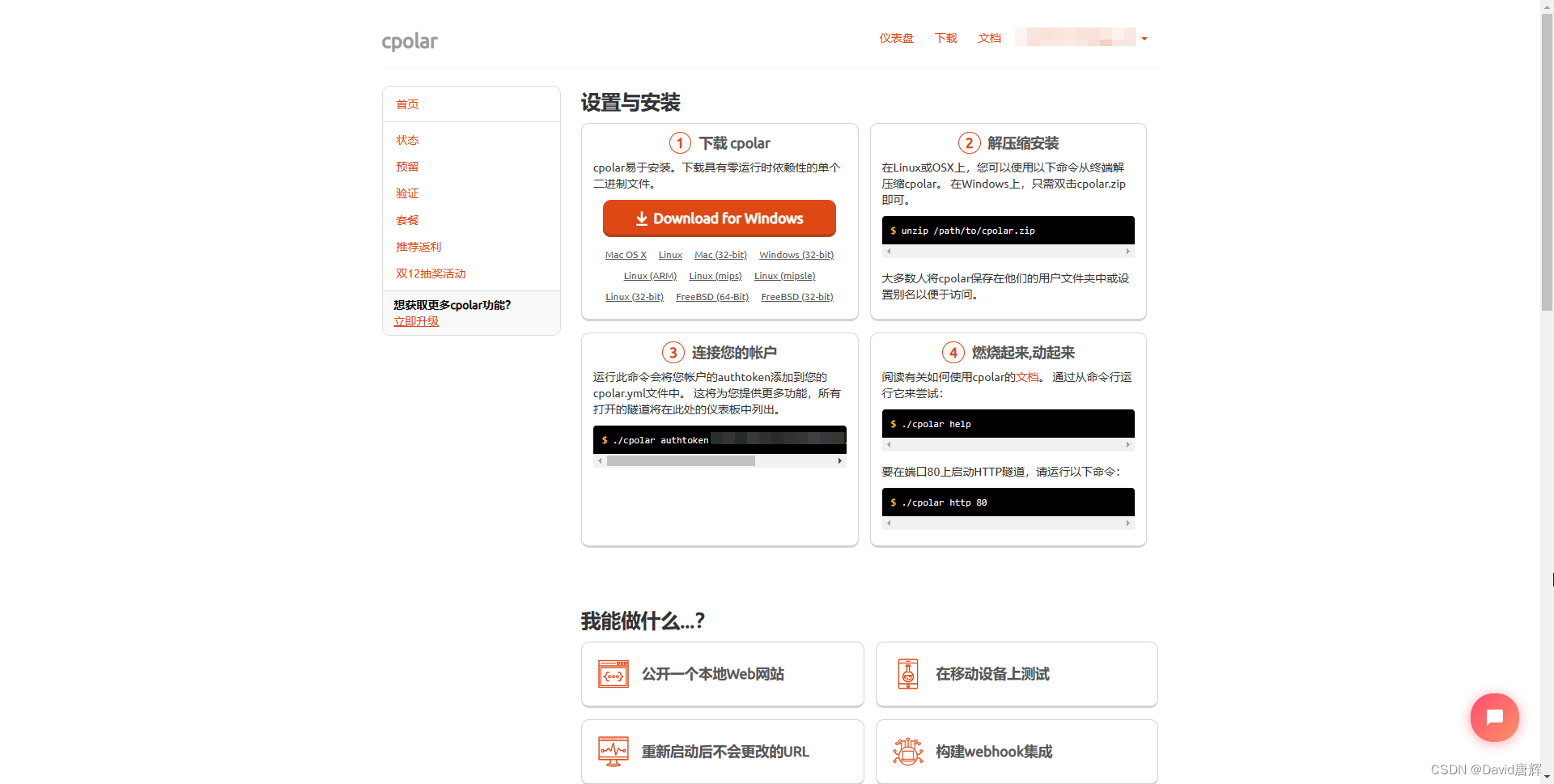
【安装笔记-20240612-Linux-内网穿透服务之cpolar极点云】
安装笔记-系列文章目录 安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 文章目录 安装笔记-系列文章目录安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 前言一、软件介绍名称:cpolar极点云主页官方介绍 二、安装步骤测试版本:openwrt-…...

Java 泛型与集合的深入解析:原理、应用与实践
泛型的基本原理 为什么需要泛型 在Java 5之前,Java的集合类只能存储Object类型的对象。这意味着,存储在集合中的对象在取出时需要进行类型转换,这不仅繁琐,而且容易出错。泛型通过在编译时进行类型检查,确保类型安全…...

Oracle 数据库的自动化工具:AWR 和 ASM
Oracle 数据库提供了一系列工具和技术,以提高数据库管理的效率和性能。其中,AWR和 ASM是两个关键组件。本文将详细介绍 AWR 和 ASM 的功能及其在数据库管理中的重要性。 AWR AWR 是 Oracle 数据库的一个核心部分,用于收集、处理和维护数据库…...
)
java技术专家面试指南50问【java学习+面试宝典】(五)
Dubbo需要 Web 容器吗? 不需要,如果硬要用 Web 容器,只会增加复杂性,也浪费资源。 一个字符串类型的值能存储最大容量是多少? 512M 什么是Kubectl? Kubectl是一个平台,您可以使用该平台将命…...

Elasticsearch之深入聚合查询
1、正排索引 1.1 正排索引(doc values )和倒排索引 概念:从广义来说,doc values 本质上是一个序列化的 列式存储 。列式存储 适用于聚合、排序、脚本等操作,所有的数字、地理坐标、日期、IP 和不分词( no…...

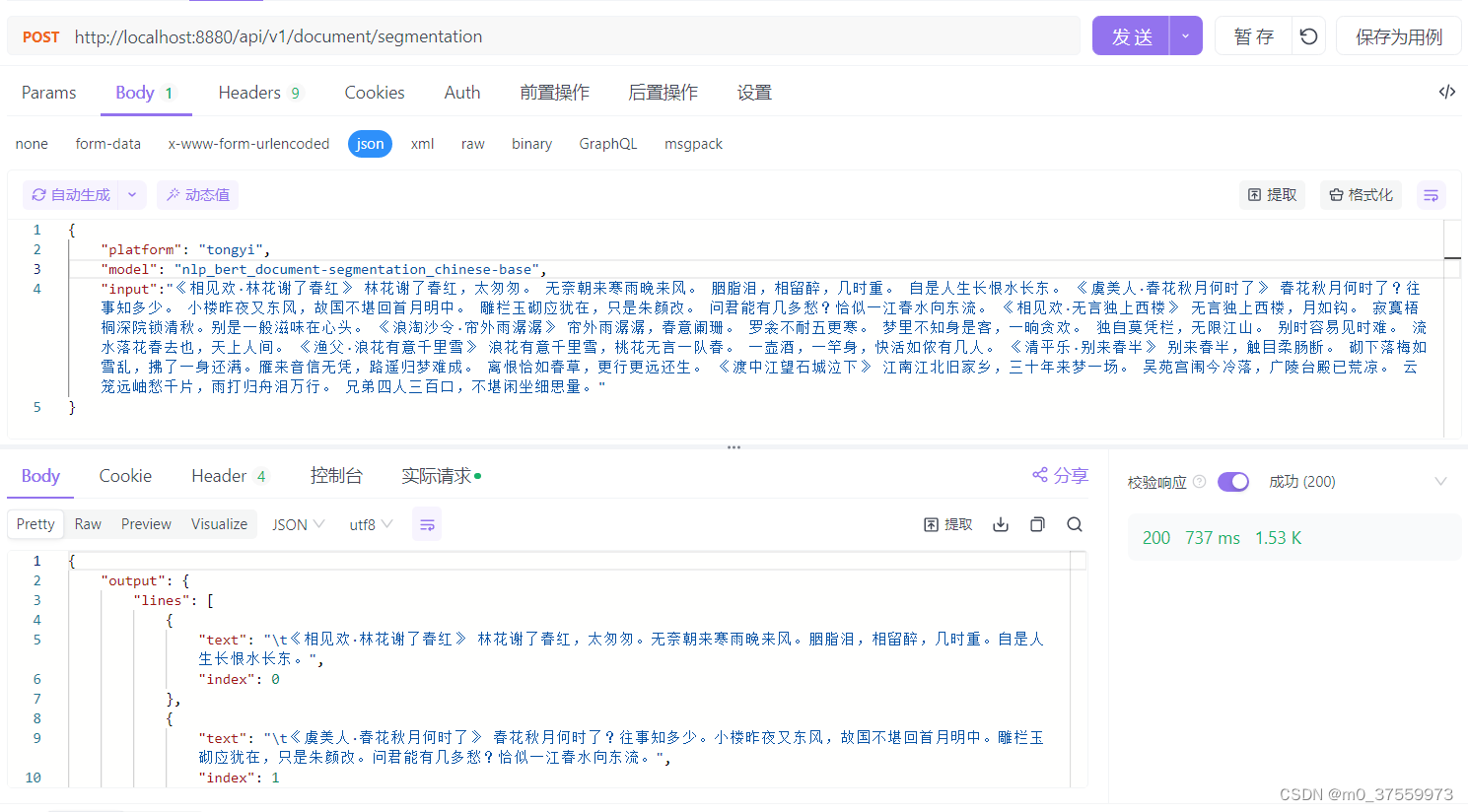
大模型:分本分割模型
目录 一、文本分割 二、BERT文本分割模型 三、部署模型 3.1 下载模型 3.2 安装依赖 3.3 部署模型 3.4 运行服务 四、测试模型 一、文本分割 文本分割是自然语言处理中的一项基础任务,目标是将连续的文本切分成有意义的片段,这些片段可以是句子、…...

数据预处理 #数据挖掘 #python
数据分析中的预处理步骤是数据分析流程中的重要环节,它的目的是清洗、转换和整理原始数据,以便后续的分析能够准确、有效。预处理通常包括以下几个关键步骤: 数据收集:确定数据来源,可能是数据库、文件、API或网络抓取…...

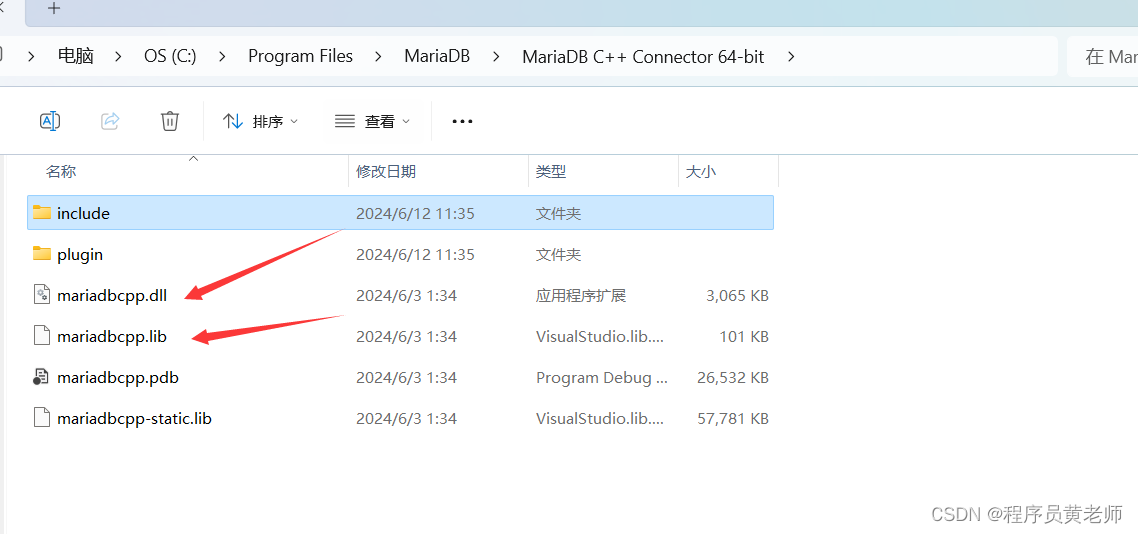
VS2022 使用C++访问 mariadb 数据库
首先,下载 MariaDB Connector/C++ 库 MariaDB Products & Tools Downloads | MariaDB 第二步,安装后 第三步,写代码 #include <iostream> #include <cstring> #include <memory> #include <windows.h>#include <mariadb/conncpp.hpp>…...

kotlin 语法糖
Use of “when” Expression Instead of “switch” fun getDayOfWeek(day: Int): String {return when (day) {1 -> "Monday"2 -> "Tuesday"3 -> "Wednesday"4 -> "Thursday"5 -> "Friday"6 -> "Sa…...

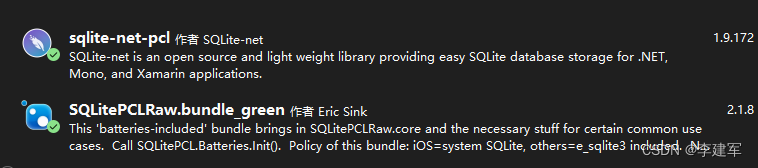
.NET MAUI Sqlite数据库操作(一)
一、安装 NuGet 包 安装 sqlite-net-pcl 安装 SQLitePCLRawEx.bundle_green 二、配置数据库(数据库文件名和路径) namespace TodoSQLite; public static class Constants {public const string DatabaseFilename "TodoSQLite.db3";//数据库…...

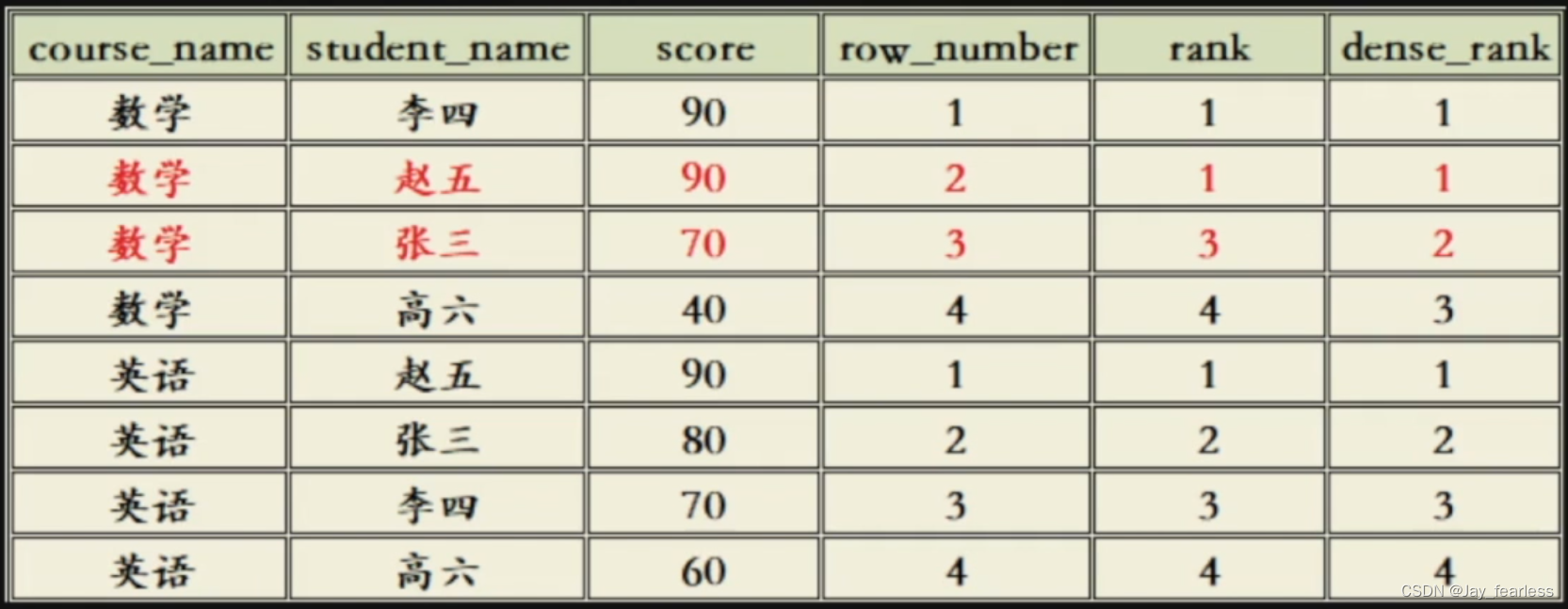
SQL 窗口函数
1.窗口函数之排序函数 RANK, DENSE_RANK, ROW_NUMBER RANK函数 计算排序时,如果存在相同位次的记录,则会跳过之后的位次 有 3 条记录排在第 1 位时: 1 位、1 位、1 位、4 位…DENSE_RANK函数 同样是计算排序,即使存在相同位次的记录,也不会跳过之后的位次 有 3 条记录排在…...

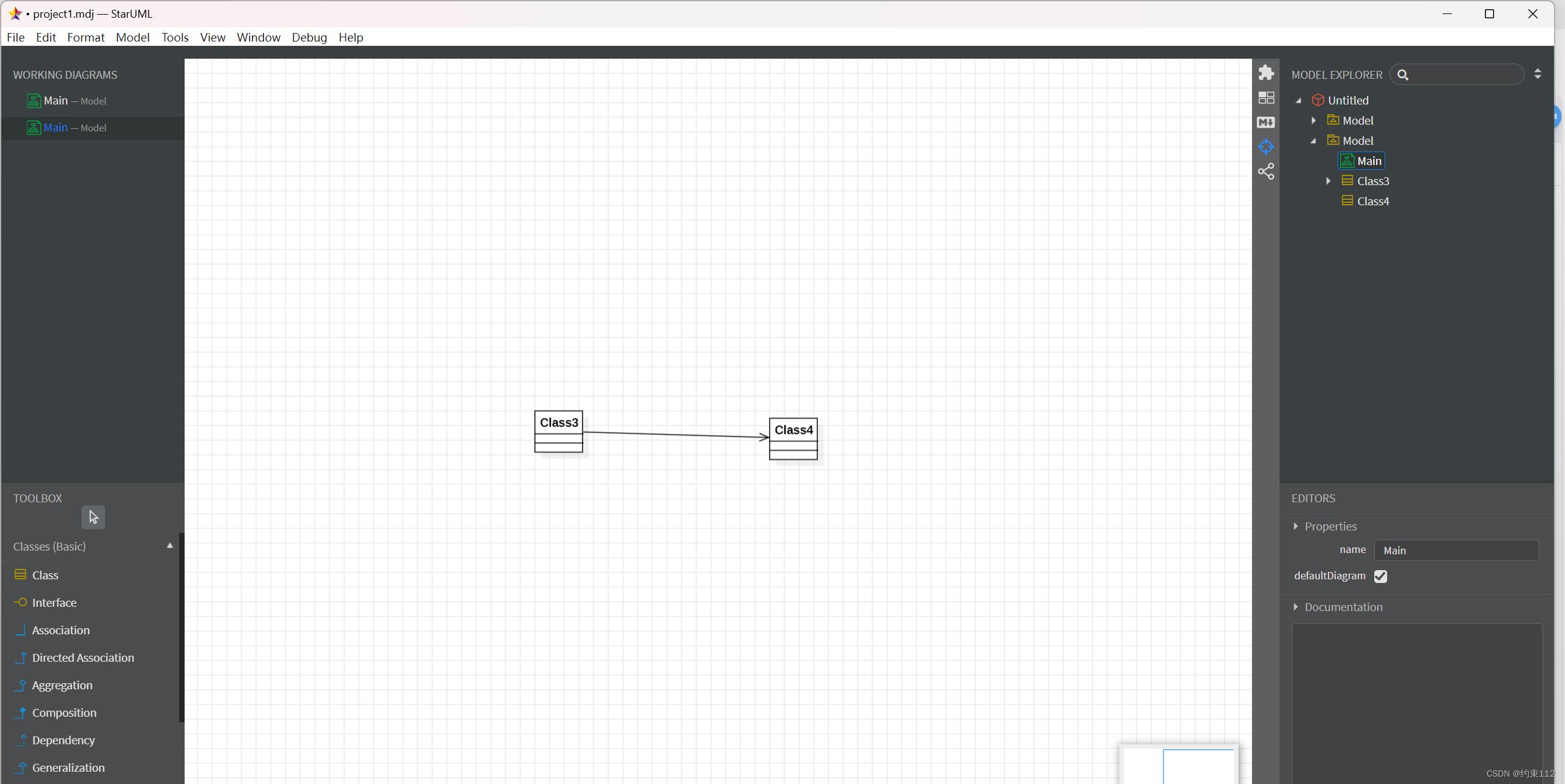
staruml怎么合并多个Project工程文件
如图现在有两个staruml文件 现在我想要把project2合并到project1里面 步骤如下: 1、首先打开project2 2、如图选择导出Fragment 3、选中自己想导出的模块(可以不止一个) 4、将其保存在桌面 5、打开project1 6、选择导入 7、选中刚刚…...

设计模式——外观模式
外观模式(Facade) 为系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用。 #include <iostream>using namespace std;// 四个系统子类 class SubSystemOne { public:void MethodOne(){cout <&l…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

Ansible+Zabbix-agent2快速实现对多主机监控
ansible Ansible 是一款开源的自动化工具,用于配置管理(Configuration Management)、应用部署(Application Deployment)、任务自动化(Task Automation)和编排(Orchestration…...
