【TensorFlow深度学习】WGAN与DCGAN在图像生成中的应用实例
WGAN与DCGAN在图像生成中的应用实例
- WGAN与DCGAN在图像生成中的应用实例:一场深度学习的视觉盛宴
- DCGAN简介
- WGAN简介
- 应用实例:基于DCGAN的图像生成
- 应用实例:WGAN的图像生成实践
- 结语
WGAN与DCGAN在图像生成中的应用实例:一场深度学习的视觉盛宴
在深度学习的广阔领域内,生成对抗网络(GANs)以一种革新性的姿态,重塑了我们对数据生成任务的理解。其中,Deep Convolutional GANs (DCGANs) 和 Wasserstein GANs (WGANs) 是两种里程碑式的模型,它们不仅极大地提升了图像生成的质量,还为后续的研究铺平了道路。本文旨在深入探讨这两种模型的架构精髓,通过实战代码实例,揭示它们在图像生成任务中的独特魅力与实际应用。
DCGAN简介
DCGANs首次在2016年由Radford等人提出,它通过引入卷积层至GAN架构,显著提高了生成图像的质量和多样性。DCGAN通过强制使用全卷积网络和某些特定的架构约束,确保了模型的稳定训练和高质量的图像生成。
WGAN简介
WGAN的提出是对传统GANs训练不稳定性的一种回应,其核心在于使用Wasserstein距离(也称地球移动距离)替代Jensen-Shannon散度作为损失函数,从而提供了更为稳定的训练过程和更好的图像质量。WGAN的关键创新在于使用了 lipschitz 约束来限制判别器的表达能力,保证了梯度的连续性。
应用实例:基于DCGAN的图像生成
让我们首先通过一个基于DCGAN的简单项目,探索如何生成具有特定特征的图像。这里,我们以生成动漫人物头像为例。
import torch
import torch.nn as nn
from torchvision import datasets, transforms
from torch.autograd.variable import Variable# 超参数设置
nz = 100 # 噪声维度
ngf = 64 # 生成器特征图数量
ndf = 64 # 判别器特征图数量
nc = 3 # 图像通道数,对于RGB图像为3
img_size = 64
num_epochs = 50
lr = 0.0002
beta1 = 0.5# 数据预处理和加载
transform = transforms.Compose([transforms.Resize(img_size),transforms.CenterCrop(img_size),transforms.ToTensor(),transforms.Normalize((0.5, 0.5, 0.5), (0.5, 0.5, 0.5))])dataset = datasets.ImageFolder(root='path/to/your/dataset', transform=transform)
dataloader = torch.utils.data.DataLoader(dataset, batch_size=64, shuffle=True, num_workers=2)# 构建模型
class DCGANGenerator(nn.Module):# ... 略去具体定义 ...class DCGANDiscriminator(nn.Module):# ... 略去具体定义 ...# 实例化模型
netG = DCGANGenerator()
netD = DCGANDiscriminator()# 定义损失函数和优化器
criterion = nn.BCELoss()
optimizerD = torch.optim.Adam(netD.parameters(), lr=lr, betas=(beta1, 0.999))
optimizerG = torch.optim.Adam(netG.parameters(), lr=lr, betas=(beta1, 0.999))# 训练循环
for epoch in range(num_epochs):for i, data in enumerate(dataloader, 0):# 更新判别器netD.zero_grad()# ... 略去训练细节 ...# 更新生成器netG.zero_grad()# ... 略去训练细节 ...# 生成图像示例
fixed_noise = torch.randn(64, nz, 1, 1)
fake_images = netG(fixed_noise)
torchvision.utils.save_image(fake_images, 'dcgan_generated_images.png', normalize=True)
应用实例:WGAN的图像生成实践
接下来,我们将转向WGAN,看看如何通过其独特的损失函数设计,实现更为平滑且有效的图像生成过程。
import torch.optim as optim# 重新定义判别器,去除sigmoid激活
class WGANDiscriminator(nn.Module):# ... 修改后的判别器定义 ...# 定义WGAN损失函数和优化器
optimizerD = optim.RMSprop(netD.parameters(), lr=lr)
optimizerG = optim.RMSprop(netG.parameters(), lr=lr)# 训练循环调整
for epoch in range(num_epochs):for i, data in enumerate(dataloader, 0):# 更新判别器netD.zero_grad()# 使用Wasserstein距离更新逻辑# ... 略去训练细节 ...# 更新生成器netG.zero_grad()# ... 略去训练细节 ...# 生成图像示例与之前相同
结语
通过上述实例,我们见证了DCGAN与WGAN在图像生成领域的卓越表现。DCGAN以其直观的全卷积结构,展示了深度学习在创造性任务上的潜力,而WGAN则通过理论上的创新,为GANs的稳定训练和性能提升树立了新标杆。无论是在艺术创作、数据增强还是模拟实验中,这些模型都展现了其无可比拟的价值。未来,随着算法的不断演进和硬件能力的提升,我们可以期待更多突破性进展,让生成对抗网络成为推动人工智能领域发展的重要力量。
相关文章:

【TensorFlow深度学习】WGAN与DCGAN在图像生成中的应用实例
WGAN与DCGAN在图像生成中的应用实例 WGAN与DCGAN在图像生成中的应用实例:一场深度学习的视觉盛宴DCGAN简介WGAN简介应用实例:基于DCGAN的图像生成应用实例:WGAN的图像生成实践结语 WGAN与DCGAN在图像生成中的应用实例:一场深度学习…...

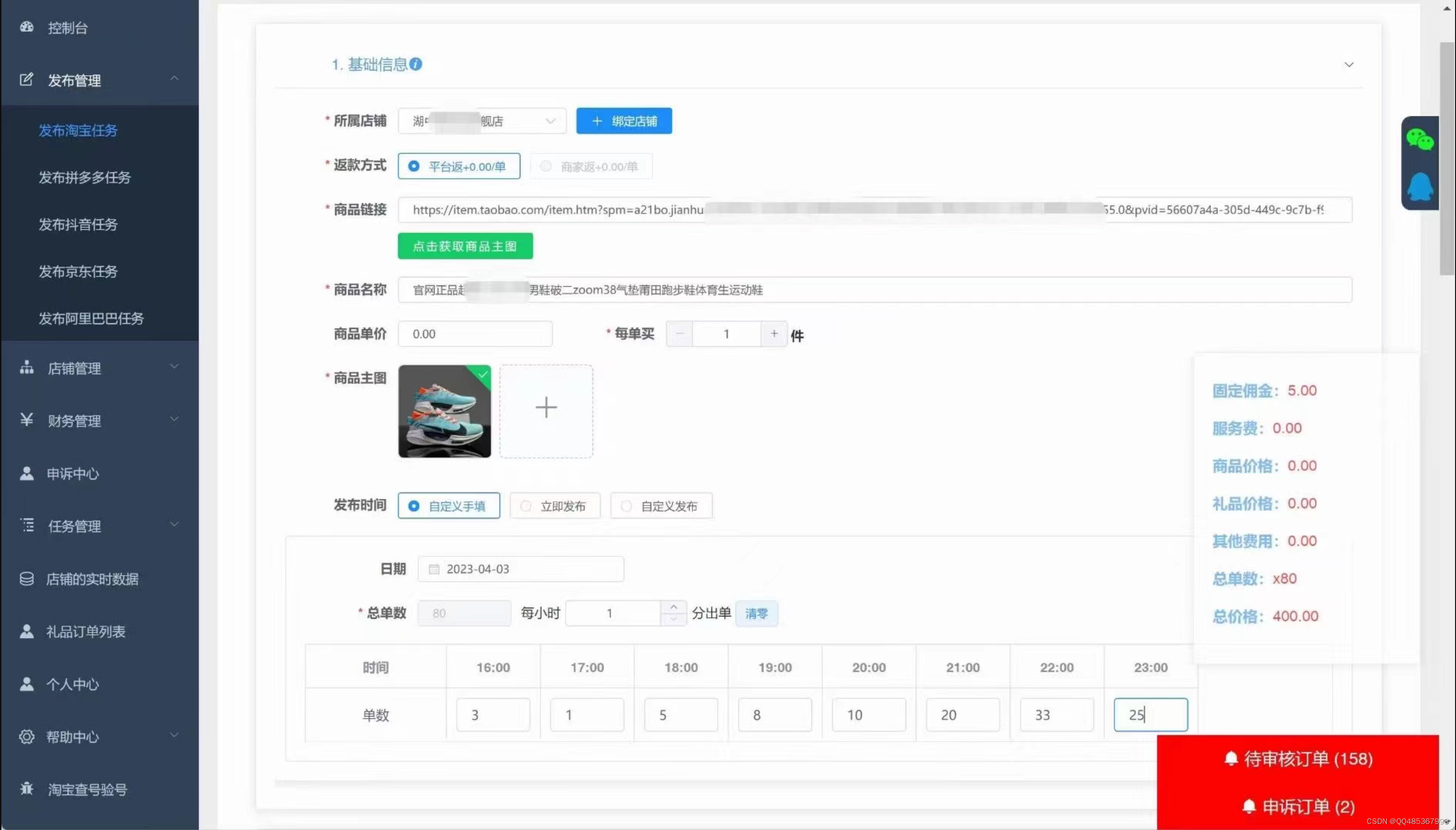
垫付商贩任务补单平台补单系统网站源码提供
垫付商贩任务补单平台补单系统网站源码提供...

vue富文本wangeditor加@人功能(vue2 vue3都可以)
依赖 "wangeditor/editor": "^5.1.23", "wangeditor/editor-for-vue": "^5.1.12", "wangeditor/plugin-mention": "^1.0.0",RichEditor.vue <template><div style"border: 1px solid #ccc; posit…...
 ############)
######## redis各章节终篇索引(更新中) ############
其他 父子关系(ctx、协程)#### golang存在的父子关系 ####_子goroutine panic会导致父goroutine挂掉吗-CSDN博客 参数传递(slice、map)#### go中参数传递(涉及:切片slice、map、channel等) ###…...

一个基于MySQL的数据库课程设计的基本框架
数据库课程设计(MySQL)通常涉及多个步骤,以确保数据库的有效设计、实现和维护。以下是一个基于MySQL的数据库课程设计的基本框架,结合参考文章中的相关信息进行整理: ### 一、引言 * **背景**:简要介绍为…...

架构设计基本原则
开闭原则 开闭原则(Open Closed Principle,OCP)是面向对象编程(OOP)中的一个核心原则,主要强调的是软件实体(类、模块、函数等)应该对扩展开放,对修改封闭。 解释&…...

云原生应用开发培训,开启云计算时代的新征程
在云计算时代,云原生应用开发技术已经成为IT领域的热门话题。如果您想要转型至云原生领域,我们的云原生应用开发培训将帮助您开启新征程。 我们的课程内容涵盖了云原生技术的基础概念、容器技术、微服务架构、持续集成与持续发布(CI/CD&#…...

【数据库设计】宠物商店管理系统
目录 🌊1 问题的提出 🌊2 需求分析 🌍2.1 系统目的 🌍2.2 用户需求 🌻2.2.1 我国宠物行业作为新兴市场,潜力巨大 🌻2.2.2 我国宠物产品消费规模逐年增大 🌻2.2.3 我国宠物主选…...

前端 JS 经典:node 的模块查找策略
前言:我们引入模块后,node 大概的查找步骤分为 文件查找、文件夹查找、内置模块查找、第三方模块查找,在 node 中使用 ESM 模块语法,需要创建 package.json 文件,并将 type 设置为 module。简单起见,我们用…...

C++中的23种设计模式
目录 摘要 创建型模式 1. 工厂方法模式(Factory Method Pattern) 2. 抽象工厂模式(Abstract Factory Pattern) 3. 单例模式(Singleton Pattern) 4. 生成器模式(Builder Pattern࿰…...

vue.js+node.js+mysql在线聊天室源码
vue.jsnode.jsmysql在线聊天室源码 技术栈:vue.jsElement UInode.jssocket.iomysql vue.jsnode.jsmysql在线聊天室源码...

浏览器无痕模式和非无痕模式的区别
无痕模式 1. 历史记录:在无痕模式下,浏览器不会保存浏览记录、下载记录、表单数据和Cookies。当你关闭无痕窗口后,这些信息都会被删除。 2. Cookies:无痕模式会在会话期间临时存储Cookies,但在关闭无痕窗口…...

WPF框架,修改ComboBox控件背景色 ,为何如此困难?
直接修改Background属性不可行 修改控件背景颜色,很多人第一反应便是修改Background属性,但是修改过后便会发现,控件的颜色没有发生任何变化。 于是在网上搜索答案,便会发现一个异常尴尬的情况,要么就行代码简单但是并…...

Diffusers代码学习: 文本引导深度图像生成
StableDiffusionDepth2ImgPipeline允许传递文本提示和初始图像,以调节新图像的生成。此外,还可以传递depth_map以保留图像结构。如果没有提供depth_map,则管道通过集成的深度估计模型自动预测深度。 # 以下代码为程序运行进行设置 import o…...

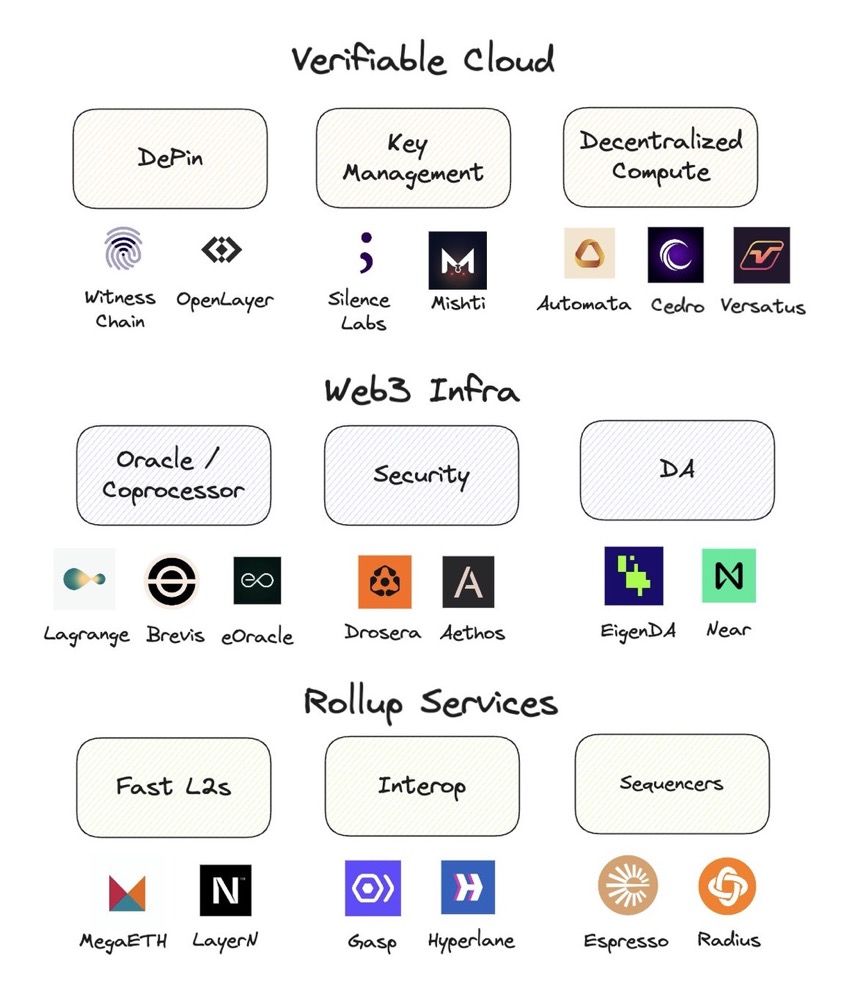
网络的下一次迭代:AVS 将为 Web2 带去 Web3 的信任机制
撰文:Sumanth Neppalli,Polygon Ventures 编译:Yangz,Techub News 本文来源香港Web3媒体:Techub News AVS (主动验证服务)将 Web2 的规模与 Web3 的信任机制相融合,开启了网络的下…...

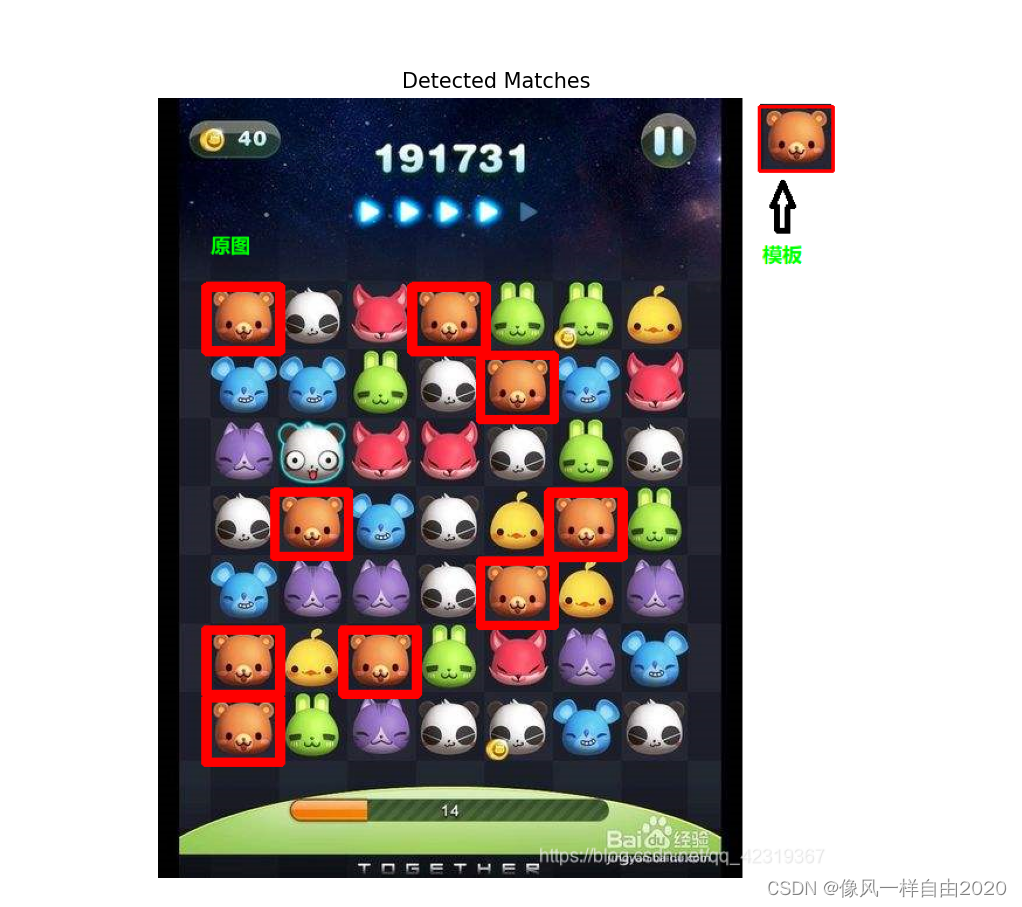
OpenCV 的模板匹配
OpenCV中的模板匹配 模板匹配(Template Matching)是计算机视觉中的一种技术,用于在大图像中找到与小图像(模板)相匹配的部分。OpenCV提供了多种模板匹配的方法,主要包括基于相关性和基于平方差的匹配方法。…...

26.0 Http协议
1. http协议简介 HTTP(Hypertext Transfer Protocol, 超文本传输协议): 是万维网(WWW: World Wide Web)中用于在服务器与客户端(通常是本地浏览器)之间传输超文本的协议.作为一个应用层的协议, HTTP以其简洁, 高效的特点, 在分布式超媒体信息系统中扮演着核心角色. 自1990年提…...

IO流打印流
打印流 IO流打印流是Java中用来将数据打印到输出流的工具。打印流提供了方便的方法来格式化和输出数据,可以用于将数据输出到控制台、文件或网络连接。 分类:打印流一般是指:PrintStream,PrintWriter两个类 特点1:打印流只操作文件目的地,…...

Cohere reranker 一致的排序器
这本notebook展示了如何在检索器中使用 Cohere 的重排端点。这是在 ContextualCompressionRetriever 的想法基础上构建的。 %pip install --upgrade --quiet cohere %pip install --upgrade --quiet faiss# OR (depending on Python version)%pip install --upgrade --quiet…...

MySQL系列-语法说明以及基本操作(二)
1、MySQL数据表的约束 1.1、MySQL主键 “主键(PRIMARY KEY)”的完整称呼是“主键约束”。 MySQL 主键约束是一个列或者列的组合,其值能唯一地标识表中的每一行。这样的一列或多列称为表的主键,通过它可以强制表的实体完整性。 …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
