WPF框架,修改ComboBox控件背景色 ,为何如此困难?
直接修改Background属性不可行
修改控件背景颜色,很多人第一反应便是修改Background属性,但是修改过后便会发现,控件的颜色没有发生任何变化。
于是在网上搜索答案,便会发现一个异常尴尬的情况,要么就行代码简单但是并不管用,要么就是虽然管用,但是要添加一大堆的样式代码,而且修改的样式不仅是背景色,边框,字体,几乎所有的样式都被修改了。
我只想修改背景色这一个样式而已,就这么一个简简单单的要求,为什么要加这么多代码?
最气人的是,网上还没有单独修改背景颜色的方法。要改样式,就逼你全部一起修改。
这是wpf的模板的特性导致的,相比于修改全套的样式,保留原有样式仅仅修改背景色的话,反而要添加最多的代码,这也是为何网上目前没有仅修改背景色的方法。
控件的模板
在刚接触wpf的时候,你可能会认为这个和winform框架差不多,每个控件都是相互独立的。但是如果你了解了控件的模板,也就是ControlTemplate属性,你就会发现,wpf框架的页面布局方式,其实和html更像,绝大数控件,都是可以嵌套的。
这也是为何修改Background属性后,ComboBox的背景色没有变化。因为ComboBox.ControlTemplate属性默认值不为null,它里面自带的嵌套控件覆盖了你修改的背景颜色,所以最后展示出来,背景颜色没有任何变化。
但是,微软仅提供了设置新模板的方法,并没有提供修改原有默认模板的方法。
也就是说,要修改背景颜色,你就必须设计一套全新的模板,来替换掉原有的模板。这也是为什么网上提供的,修改背景颜色的方法,都连带着修改了所有的样式,因为从头设计模板,就意味着从头放置所有需要的嵌套控件,从头设计所有的样式。
唯一仅修改背景颜色的方式,便是将原有模板拷贝一份,在此基础上进行修改。
背景颜色修改
由于模板太大,这里建议放到单独的文件中。
<ComboBox Grid.Row="0" Template="{DynamicResource ComboBoxDiyTemplate}"><ComboBox.Resources><ResourceDictionary Source="/Style/ComboboxDiy.xaml"/></ComboBox.Resources>
</ComboBox>
然后在ComboboxDiy.xaml文件中修改背景颜色
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:theme="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero2"><!-- 重写ComboBox的样式和模板 --><LinearGradientBrush x:Key="ComboBox.Static.Background" EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFF0F0F0" Offset="0.0"/><GradientStop Color="#FFE5E5E5" Offset="1.0"/></LinearGradientBrush><SolidColorBrush x:Key="ComboBox.Static.Border" Color="#FFACACAC"/><SolidColorBrush x:Key="ComboBox.Static.Glyph" Color="#FF606060"/><SolidColorBrush x:Key="ComboBox.Static.Editable.Background" Color="#FFFFFFFF"/><SolidColorBrush x:Key="ComboBox.Static.Editable.Border" Color="#FFABADB3"/><SolidColorBrush x:Key="ComboBox.Static.Editable.Button.Background" Color="Transparent"/><SolidColorBrush x:Key="ComboBox.Static.Editable.Button.Border" Color="Transparent"/><LinearGradientBrush x:Key="ComboBox.MouseOver.Background" EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFECF4FC" Offset="0.0"/><GradientStop Color="#FFDCECFC" Offset="1.0"/></LinearGradientBrush><SolidColorBrush x:Key="ComboBox.MouseOver.Border" Color="#FF7EB4EA"/><SolidColorBrush x:Key="ComboBox.MouseOver.Glyph" Color="#FF000000"/><SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Background" Color="#FFFFFFFF"/><SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Border" Color="#FF7EB4EA"/><LinearGradientBrush x:Key="ComboBox.MouseOver.Editable.Button.Background" EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFEBF4FC" Offset="0.0"/><GradientStop Color="#FFDCECFC" Offset="1.0"/></LinearGradientBrush><SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Button.Border" Color="#FF7EB4EA"/><LinearGradientBrush x:Key="ComboBox.Pressed.Background" EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFDAECFC" Offset="0.0"/><GradientStop Color="#FFC4E0FC" Offset="1.0"/></LinearGradientBrush><SolidColorBrush x:Key="ComboBox.Pressed.Border" Color="#FF569DE5"/><SolidColorBrush x:Key="ComboBox.Pressed.Glyph" Color="#FF000000"/><SolidColorBrush x:Key="ComboBox.Pressed.Editable.Background" Color="#FFFFFFFF"/><SolidColorBrush x:Key="ComboBox.Pressed.Editable.Border" Color="#FF569DE5"/><LinearGradientBrush x:Key="ComboBox.Pressed.Editable.Button.Background" EndPoint="0,1" StartPoint="0,0"><GradientStop Color="#FFDAEBFC" Offset="0.0"/><GradientStop Color="#FFC4E0FC" Offset="1.0"/></LinearGradientBrush><SolidColorBrush x:Key="ComboBox.Pressed.Editable.Button.Border" Color="#FF569DE5"/><SolidColorBrush x:Key="ComboBox.Disabled.Background" Color="#FFF0F0F0"/><SolidColorBrush x:Key="ComboBox.Disabled.Border" Color="#FFD9D9D9"/><SolidColorBrush x:Key="ComboBox.Disabled.Glyph" Color="#FFBFBFBF"/><SolidColorBrush x:Key="ComboBox.Disabled.Editable.Background" Color="#FFFFFFFF"/><SolidColorBrush x:Key="ComboBox.Disabled.Editable.Border" Color="#FFBFBFBF"/><SolidColorBrush x:Key="ComboBox.Disabled.Editable.Button.Background" Color="Transparent"/><SolidColorBrush x:Key="ComboBox.Disabled.Editable.Button.Border" Color="Transparent"/><Style x:Key="ComboBoxToggleButton" TargetType="{x:Type ToggleButton}"><Setter Property="OverridesDefaultStyle" Value="true"/><Setter Property="IsTabStop" Value="false"/><Setter Property="Focusable" Value="false"/><Setter Property="ClickMode" Value="Press"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ToggleButton}"><!-- 在下面的Border中修改背景颜色 当前案例中为白色White --><Border x:Name="templateRoot" Background="White" BorderBrush="{StaticResource ComboBox.Static.Border}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true"><Border x:Name="splitBorder" BorderBrush="Transparent" BorderThickness="1" HorizontalAlignment="Right" Margin="0" SnapsToDevicePixels="true" Width="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}"><Path x:Name="arrow" Data="F1 M 0,0 L 2.667,2.66665 L 5.3334,0 L 5.3334,-1.78168 L 2.6667,0.88501 L0,-1.78168 L0,0 Z" Fill="{StaticResource ComboBox.Static.Glyph}" HorizontalAlignment="Center" Margin="0" VerticalAlignment="Center"/></Border></Border><ControlTemplate.Triggers><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="true"/><Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Mode=Self}}" Value="false"/><Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Mode=Self}}" Value="false"/><Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Mode=Self}}" Value="true"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.Static.Editable.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.Static.Editable.Border}"/><Setter Property="Background" TargetName="splitBorder" Value="{StaticResource ComboBox.Static.Editable.Button.Background}"/><Setter Property="BorderBrush" TargetName="splitBorder" Value="{StaticResource ComboBox.Static.Editable.Button.Border}"/></MultiDataTrigger><Trigger Property="IsMouseOver" Value="true"><Setter Property="Fill" TargetName="arrow" Value="{StaticResource ComboBox.MouseOver.Glyph}"/></Trigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Mode=Self}}" Value="true"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="false"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.MouseOver.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.MouseOver.Border}"/></MultiDataTrigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Mode=Self}}" Value="true"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="true"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.MouseOver.Editable.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.MouseOver.Editable.Border}"/><Setter Property="Background" TargetName="splitBorder" Value="{StaticResource ComboBox.MouseOver.Editable.Button.Background}"/><Setter Property="BorderBrush" TargetName="splitBorder" Value="{StaticResource ComboBox.MouseOver.Editable.Button.Border}"/></MultiDataTrigger><Trigger Property="IsPressed" Value="true"><Setter Property="Fill" TargetName="arrow" Value="{StaticResource ComboBox.Pressed.Glyph}"/></Trigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Mode=Self}}" Value="true"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="false"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.Pressed.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.Pressed.Border}"/></MultiDataTrigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Mode=Self}}" Value="true"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="true"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.Pressed.Editable.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.Pressed.Editable.Border}"/><Setter Property="Background" TargetName="splitBorder" Value="{StaticResource ComboBox.Pressed.Editable.Button.Background}"/><Setter Property="BorderBrush" TargetName="splitBorder" Value="{StaticResource ComboBox.Pressed.Editable.Button.Border}"/></MultiDataTrigger><Trigger Property="IsEnabled" Value="false"><Setter Property="Fill" TargetName="arrow" Value="{StaticResource ComboBox.Disabled.Glyph}"/></Trigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Mode=Self}}" Value="false"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="false"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.Disabled.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.Disabled.Border}"/></MultiDataTrigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Mode=Self}}" Value="false"/><Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}" Value="true"/></MultiDataTrigger.Conditions><Setter Property="Background" TargetName="templateRoot" Value="{StaticResource ComboBox.Disabled.Editable.Background}"/><Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource ComboBox.Disabled.Editable.Border}"/><Setter Property="Background" TargetName="splitBorder" Value="{StaticResource ComboBox.Disabled.Editable.Button.Background}"/><Setter Property="BorderBrush" TargetName="splitBorder" Value="{StaticResource ComboBox.Disabled.Editable.Button.Border}"/></MultiDataTrigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><ControlTemplate x:Key="ComboBoxDiyTemplate" TargetType="{x:Type ComboBox}"><Grid x:Name="templateRoot" SnapsToDevicePixels="true"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition MinWidth="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}" Width="0"/></Grid.ColumnDefinitions><Popup x:Name="PART_Popup" AllowsTransparency="true" Grid.ColumnSpan="2" IsOpen="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource Mode=TemplatedParent}}" Margin="1" Placement="Bottom" PopupAnimation="{DynamicResource {x:Static SystemParameters.ComboBoxPopupAnimationKey}}"><theme:SystemDropShadowChrome x:Name="shadow" Color="Transparent" MinWidth="{Binding ActualWidth, ElementName=templateRoot}" MaxHeight="{TemplateBinding MaxDropDownHeight}"><Border x:Name="dropDownBorder" Background="{DynamicResource {x:Static SystemColors.WindowBrushKey}}" BorderBrush="{DynamicResource {x:Static SystemColors.WindowFrameBrushKey}}" BorderThickness="1"><ScrollViewer x:Name="DropDownScrollViewer"><Grid x:Name="grid" RenderOptions.ClearTypeHint="Enabled"><Canvas x:Name="canvas" HorizontalAlignment="Left" Height="0" VerticalAlignment="Top" Width="0"><Rectangle x:Name="opaqueRect" Fill="{Binding Background, ElementName=dropDownBorder}" Height="{Binding ActualHeight, ElementName=dropDownBorder}" Width="{Binding ActualWidth, ElementName=dropDownBorder}"/></Canvas><ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Contained" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/></Grid></ScrollViewer></Border></theme:SystemDropShadowChrome></Popup><ToggleButton x:Name="toggleButton" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="2" IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource Mode=TemplatedParent}}" Style="{StaticResource ComboBoxToggleButton}"/><ContentPresenter x:Name="contentPresenter" ContentStringFormat="{TemplateBinding SelectionBoxItemStringFormat}" ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}" Content="{TemplateBinding SelectionBoxItem}" ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" IsHitTestVisible="false" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><ControlTemplate.Triggers><Trigger Property="HasDropShadow" SourceName="PART_Popup" Value="true"><Setter Property="Margin" TargetName="shadow" Value="0,0,5,5"/><Setter Property="Color" TargetName="shadow" Value="#71000000"/></Trigger><Trigger Property="HasItems" Value="false"><Setter Property="Height" TargetName="dropDownBorder" Value="95"/></Trigger><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsGrouping" Value="true"/><Condition Property="VirtualizingPanel.IsVirtualizingWhenGrouping" Value="false"/></MultiTrigger.Conditions><Setter Property="ScrollViewer.CanContentScroll" Value="false"/></MultiTrigger><Trigger Property="ScrollViewer.CanContentScroll" SourceName="DropDownScrollViewer" Value="false"><Setter Property="Canvas.Top" TargetName="opaqueRect" Value="{Binding VerticalOffset, ElementName=DropDownScrollViewer}"/><Setter Property="Canvas.Left" TargetName="opaqueRect" Value="{Binding HorizontalOffset, ElementName=DropDownScrollViewer}"/></Trigger></ControlTemplate.Triggers></ControlTemplate>
</ResourceDictionary>
相关文章:

WPF框架,修改ComboBox控件背景色 ,为何如此困难?
直接修改Background属性不可行 修改控件背景颜色,很多人第一反应便是修改Background属性,但是修改过后便会发现,控件的颜色没有发生任何变化。 于是在网上搜索答案,便会发现一个异常尴尬的情况,要么就行代码简单但是并…...

Diffusers代码学习: 文本引导深度图像生成
StableDiffusionDepth2ImgPipeline允许传递文本提示和初始图像,以调节新图像的生成。此外,还可以传递depth_map以保留图像结构。如果没有提供depth_map,则管道通过集成的深度估计模型自动预测深度。 # 以下代码为程序运行进行设置 import o…...

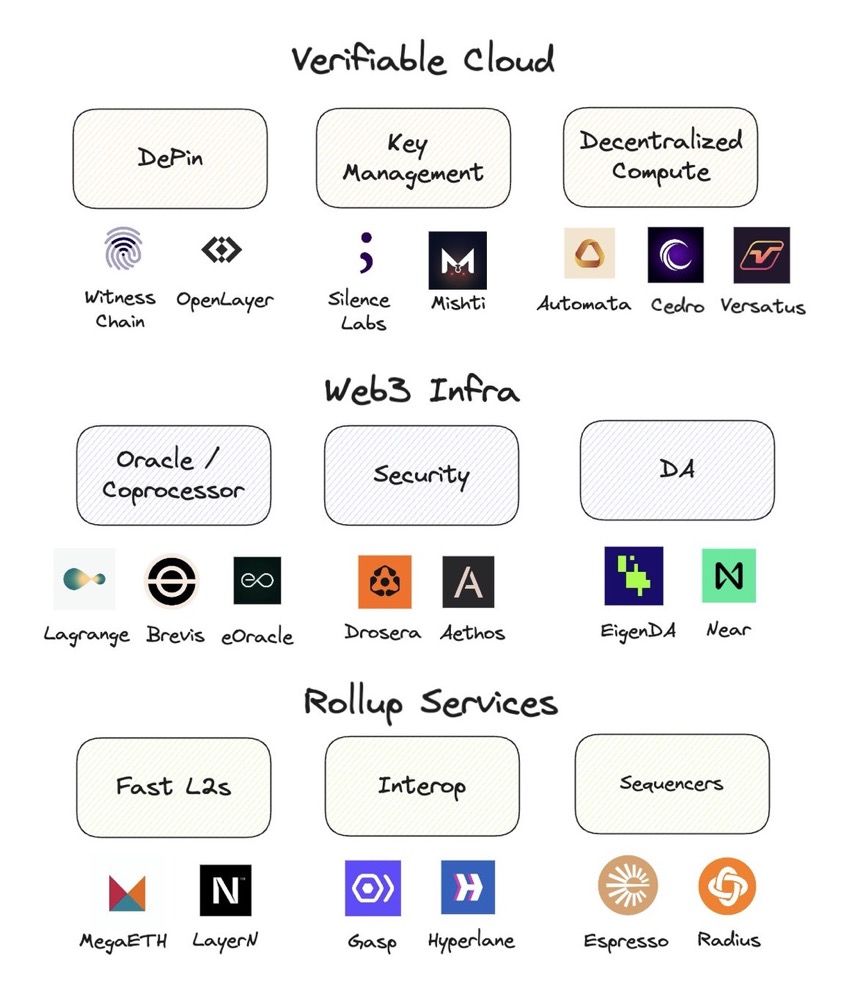
网络的下一次迭代:AVS 将为 Web2 带去 Web3 的信任机制
撰文:Sumanth Neppalli,Polygon Ventures 编译:Yangz,Techub News 本文来源香港Web3媒体:Techub News AVS (主动验证服务)将 Web2 的规模与 Web3 的信任机制相融合,开启了网络的下…...

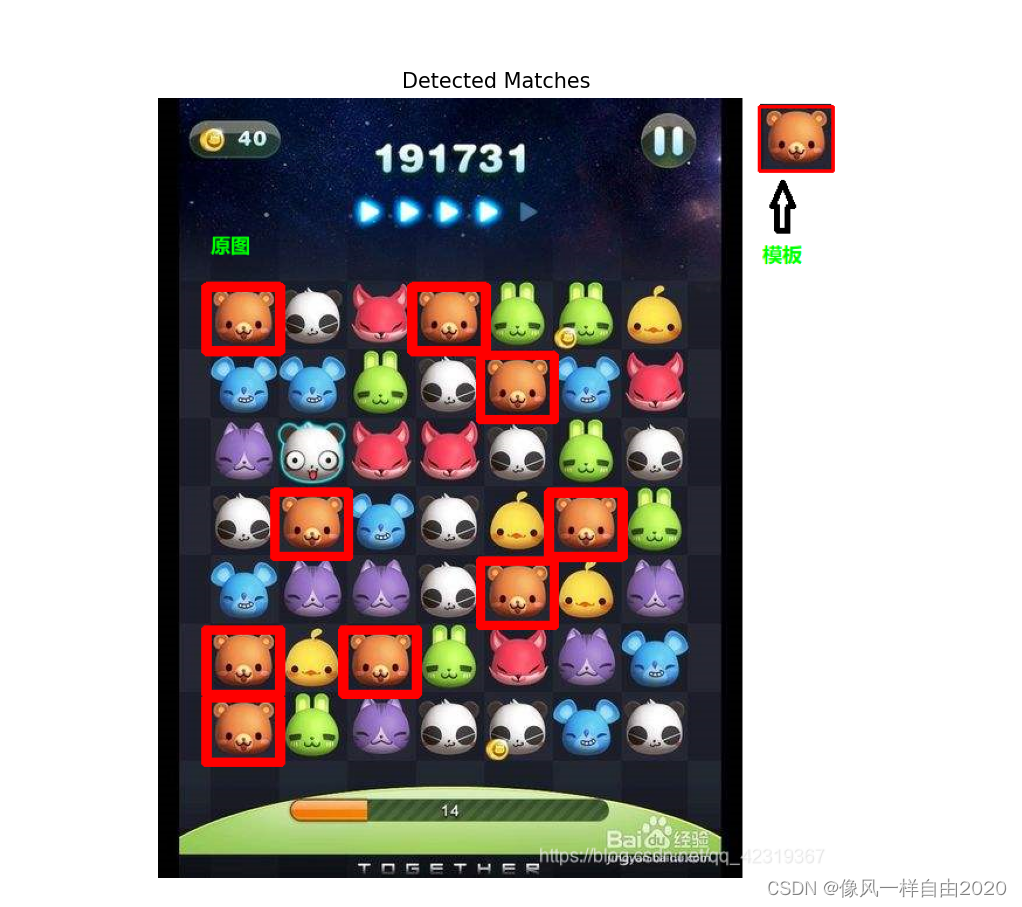
OpenCV 的模板匹配
OpenCV中的模板匹配 模板匹配(Template Matching)是计算机视觉中的一种技术,用于在大图像中找到与小图像(模板)相匹配的部分。OpenCV提供了多种模板匹配的方法,主要包括基于相关性和基于平方差的匹配方法。…...

26.0 Http协议
1. http协议简介 HTTP(Hypertext Transfer Protocol, 超文本传输协议): 是万维网(WWW: World Wide Web)中用于在服务器与客户端(通常是本地浏览器)之间传输超文本的协议.作为一个应用层的协议, HTTP以其简洁, 高效的特点, 在分布式超媒体信息系统中扮演着核心角色. 自1990年提…...

IO流打印流
打印流 IO流打印流是Java中用来将数据打印到输出流的工具。打印流提供了方便的方法来格式化和输出数据,可以用于将数据输出到控制台、文件或网络连接。 分类:打印流一般是指:PrintStream,PrintWriter两个类 特点1:打印流只操作文件目的地,…...

Cohere reranker 一致的排序器
这本notebook展示了如何在检索器中使用 Cohere 的重排端点。这是在 ContextualCompressionRetriever 的想法基础上构建的。 %pip install --upgrade --quiet cohere %pip install --upgrade --quiet faiss# OR (depending on Python version)%pip install --upgrade --quiet…...

MySQL系列-语法说明以及基本操作(二)
1、MySQL数据表的约束 1.1、MySQL主键 “主键(PRIMARY KEY)”的完整称呼是“主键约束”。 MySQL 主键约束是一个列或者列的组合,其值能唯一地标识表中的每一行。这样的一列或多列称为表的主键,通过它可以强制表的实体完整性。 …...

【STM32】步进电机及其驱动
设计和实现基于STM32微控制器的步进电机驱动系统是一个涉及硬件设计、固件编程和电机控制算法的复杂任务。以下是一个概要设计,包括一些基本的代码示例。 1. 硬件设计 1.1 微控制器选择 选择STM32系列微控制器,因为它提供了丰富的GPIO端口和足够的处理…...

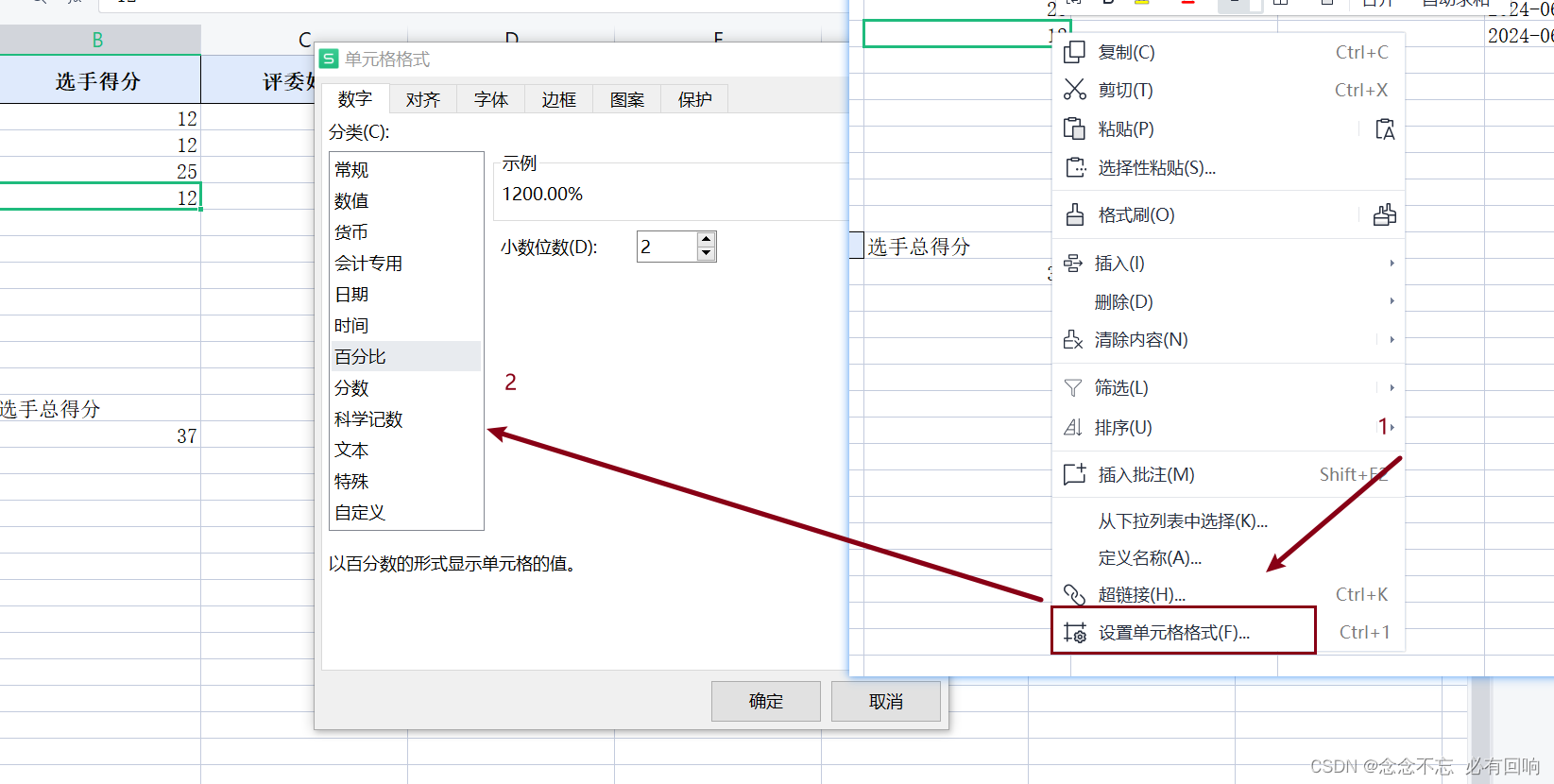
Excel自定义排序和求和
概览 excel作为办公的常备工具,好记性不如烂笔头,在此梳理记录下,此篇文章主要是记录excel的自定义排序和求和 一. 自定义排序 举个例子 1. 填充自定义排序选项 实现步骤: 选定目标排序值;文件->选项->自定…...

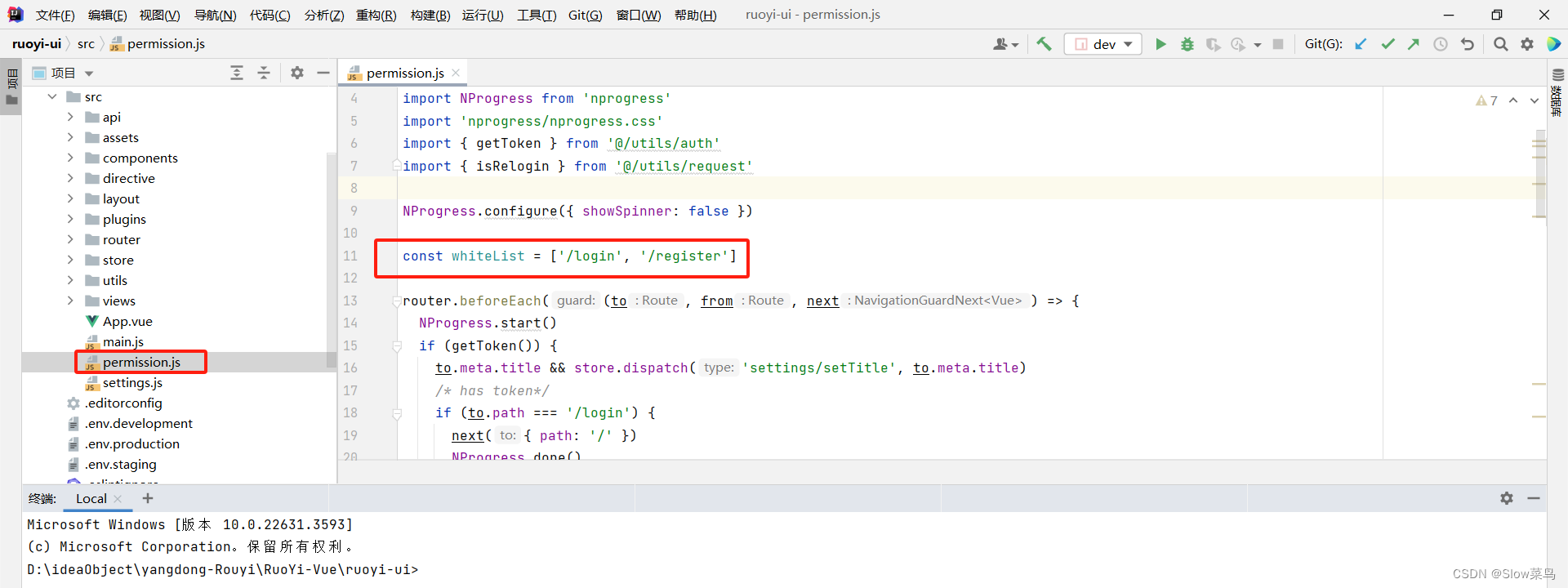
若依RuoYi-Vue分离版—免登录直接访问
若依RuoYi-Vue分离版—免登录直接访问 如何不登录直接访问前端:后端:方法1:在SecurityConfig.java中设置httpSecurity配置匿名访问方法2:在对应的方法或类上面使用Anonymous注解。 如何不登录直接访问 官网有说明:如何不登录直接…...

java基础知识漏洞记录一
下面是我在阅读JavaGuide面试资料时遇到的不熟悉的知识点总结 JDK9中JRE与JDK新关系 从 JDK 9 开始,就不需要区分 JDK 和 JRE 的关系了,取而代之的是模块系统(JDK 被重新组织成 94 个模块) jlink 工具 (随 Java 9 一起发布的新命…...

html的网页制作代码分享
<!-- prj_8_2.html --> <!DOCTYPE html> <html lang "EN"><head><meta charset"utf-8" /><title>页面布局设计</title><style type "text/css">*{padding: 0px;margin:0px;}#header{back…...

【PIXEL】2024年 Pixel 解除 4G限制
首先在谷歌商店下载 Shizuku 和 pixel IMS 两个app 然后打开shizuku ,按照它的方法启动 推荐用adb 启动( 电脑连手机 ,使用Qtscrcpy最简洁) 一条指令解决 shell sh /storage/emulated/0/Android/data/moe.shizuku.privileged.ap…...

C#、C++、Java、Python 选择哪个好?
选择哪种编程语言取决于你的需求和偏好,以及你打算做什么类型的项目。我这里有一套编程入门教程,不仅包含了详细的视频 讲解,项目实战。如果你渴望学习编程,不妨点个关注,给个评论222,私信22,我…...

爬虫补环境,ES6 Class在环境模拟中的应用与优势
相比于使用传统的Object实现补环境框架结构,使用 ES6 的 Class 具有以下优势: 代码维护更方便:Class的语法更简洁直观,方便开发者阅读和维护。组织结构更清晰:Class提供了明确的层次结构,有助于代码的模块…...

linuxcentos将本地库JAR/arr批量导入到Nexus3.x
背景 我们现在要搞一个私服maven来管理对应的依赖包,需要上传包。用nexus只能单个文件搞,批量导入不行,而且还要单独配置groupID什么的。不多BB,上教程 建脚本 vi mavenimport.sh内容是这个 #!/bin/bash # copy and run this script to t…...

js之操作元素属性和定时器以及相关案例倒计时
这里写目录标题 一级目录二级目录三级目录 Web APIs01四、操作元素属性1.操作元素常用属性2.操作元素样式属性通过style属性操作css1.修改样式通过style属性引出2.如果属性有-连接符,需要转换为小驼峰命名法3.赋值的时候,需要的时候不要忘记加css单位 通…...

高考计算机专业 热门专业方向
人工智能(AI):随着技术进步,人工智能成为计算机技术的新方向,涵盖自动驾驶、智能机器人、语音识别等应用。该领域对人才的需求持续增长,是计算机专业的一个热门方向。数据科学与大数据分析:随大…...

《web应用技术》第十一次作业
1、验证过滤器进行权限验证的原理。 代码展示: Slf4j WebFilter(urlPatterns "/*") public class LoginCheckFilter implements Filter { Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) thro…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
