微信小程序基础工作模板
1.轮播图
点击跳转官方文档
简单例子
<!-- 顶部轮播图 -->
<swiper indicator-dots="true" class="banner" autoplay="true" interval="2000"><swiper-item><image src="../../images/轮播图1.jpg" ></image></swiper-item><swiper-item><image src="../../images/轮播图2.jpg" ></image></swiper-item><swiper-item><image src="../../images/轮播图3.jpg" ></image></swiper-item>
</swiper>`<swiper>` 组件通常用于实现轮播图效果。
1. indicator-dots="true":
* `indicator-dots` 属性用于控制是否显示面板指示点。
* `true` 表示显示指示点,即在轮播图的下方显示一些小的圆点,每个圆点代表一个轮播项,当前激活的轮播项对应的圆点会被高亮显示。
2. autoplay="true"(通常配合interval使用):
* `autoplay` 属性用于控制是否自动切换轮播项。
* `true` 表示自动切换,即轮播图会自动滚动到下一个轮播项。
3. interval="2000":
* `interval` 属性用于设置自动切换时间间隔,单位是毫秒(ms)。
* 在这个例子中,`interval="2000"` 表示每过 2000 毫秒(即 2 秒)轮播图会自动滚动到下一个轮播项。
2.导航

<!-- 导航图 -->
<view class="body">
<navigator url="../spring/index" class="body-item"><image src="../../images/荠菜(野荠).png" class="pic" ></image><view class="text">春</view>
</navigator>
<navigator url="../summer/index" class="body-item"><image src="../../images/薄荷.png" class="pic"></image><view class="text">夏</view>
</navigator>
<navigator url="../autumn/index" class="body-item"><image src="../../images/苋菜.png" class="pic"></image><view class="text">秋</view>
</navigator>
<navigator url="../winter/index" class="body-item"><image src="../../images/白菜.png" class="pic"></image><view class="text">冬</view>
</navigator>
</view>样式
下面是对这段代码的详细解释:
-
.body:
display: flex;:将.body元素的显示方式设置为Flexbox布局。Flexbox允许你以简单、直观的方式来设计和对齐内容。flex-wrap: wrap;:这是一个flex容器的属性,它决定了当子元素的总大小超过容器的大小时,子元素应该如何换行。wrap值意味着子元素将在必要时换行到下一行。width: 100%;:设置.body元素的宽度为其父元素宽度的100%。background-color: #ffffff;:设置.body元素的背景颜色为白色。padding-top: 25rpx;:在.body元素的顶部添加25个rpx(responsive pixel,响应式像素,常用于微信小程序等环境)的内边距。
-
.body-item:
display: flex;:同样,将.body-item元素的显示方式设置为Flexbox布局。flex-direction: column;:这是flex容器的属性,它决定了子元素在主轴上的排列方向。column值意味着子元素将垂直堆叠(从上到下)。justify-content: center;:这是flex容器的属性,用于在主轴(对于.body-item来说,主轴是垂直的)上对齐子元素。center值意味着子元素将在垂直方向上居中对齐。align-items: center;:这是flex容器的属性,用于在交叉轴(对于.body-item来说,交叉轴是水平的)上对齐子元素。center值意味着子元素将在水平方向上居中对齐。width: 25%;:设置.body-item元素的宽度为其父元素宽度的25%。假设.body元素有4个.body-item子元素,并且.body元素的宽度足够大,那么这四个.body-item元素将并排显示,每个占据一行宽度的四分之一。margin-bottom: 20rpx;:在.body-item元素的底部添加20个rpx的外边距。这有助于在垂直方向上分隔不同的.body-item元素。
简而言之,这段代码创建了一个名为.body的flex容器,该容器中的子元素将自动换行,并且每个子元素都将垂直和水平居中对齐,占据父容器宽度的25%,并在底部有20rpx的外边距。
3.卡片类(新闻,知识等相似性较强的)
1.在miniprogram创建两个文件夹
一个文件夹,如data,存储数据,一个文件夹,如templates,在里面做组件
2.data:存储封面和详情页的数据
var list = [{id:'34','imgUrl':"../../images/炮仗花.jpg",'imgUrl2':"../../images/炮仗花 (2).jpg",title:"名称:炮仗花",test:"炮仗花",viceTest:"别名:鞭炮花",account:"科类:紫葳科",value:"药用价值:炮仗花有清喉利咽,润肺止咳的功效,治疗肺痨,咽红肿痛和不论新旧的咳嗽",precautions:"注意事项:食用要适量",cooking:"烹饪方式:采摘下来的炮仗花,洗净,去掉花茎,加入面粉、鸡蛋进行煎炸"
}]var summerList = [{id:'100','imgUrl':"../../images/水性杨花.jpg",'imgUrl2':"../../images/水性杨花 (2).jpg",title:"名称:水性杨花",test:"水性杨花",viceTest:"别名:海菜花",value:"食用价值:水性杨花菜具有辅助中和多余胃酸、促进肠道蠕动、调控自身血脂水平的功效",precautions:"注意事项:不宜同猪肝同食 脾胃虚寒、久泄泻者少食",cooking:"烹饪方式:可以凉拌、清炒、煮汤"
}]var autumnList = [{id:'201','imgUrl':"../../images/白茅根.jpg",title:"名称:白茅根",test:"白茅根",viceTest:"别名:毛草根、丝茅根",value:"食用价值:白毛的花苞可以食用,根可入药。有凉血止血,清热通淋的作用",precautions:"注意事项:对于脾胃虚寒,阳虚寒,肾虚寒出血或呕血以及阴寒吐泻等人群不能吃白茅根,容易引发或加重机体的不适症状",cooking:"烹饪方式:洗净即可,可以生食、炖汤,煮水喝"
}]var winterList = [{id:'301','imgUrl':"../../images/刺老包.jpg",title:"名称:刺老包",test:"刺老包",viceTest:"别名:楤木、雀不踏、虎阳刺、通刺、黄龙苞",value:"食用价值:刺老包具有祛风除湿,利水和中,活血解毒等功效,对于风湿关节痛,腰酸背痛,肾虚水肿,消渴,吐血,疟疾,深部脓疡也有一定效果",precautions:"注意事项:注意适量食用,不要食用过量",cooking:"烹饪方式:刺老包的吃法也多种多样,可以炒食、做汤、腌菜、裹面糊油炸等等"
}]module.exports.list = list;
module.exports.summerList = summerList;
module.exports.autumnList = autumnList;
module.exports.winterList = winterList; module.exports.list = list;
- 创建一个名为
list的属性在module.exports对象上。 - 将
list变量(或对象的值)分配给module.exports.list。
3. 制造一个名为card的组件
<template name="card"><view class="card"><view class="img"><image src='{{item.imgUrl}}' class="image"></image></view><view class="text"><view>{{item.title}}</view><view class="ViceText">{{item.viceTest}}</view><view class="ViceText">{{item.account}}</view></view></view>
</template>4.引入模板
<!--wxml引入模板-->
<import src='../../templates/KnowledgeCards/KnowledgeCards.wxml'/>
<view wx:for="{{list}}" wx:key="index" bindtap="tiao" data-mark="{{item.id}}"><template is = 'card' data='{{item}}'></template>
</view>* `wx:for="{{list}}"`: 这是一个列表渲染指令。它告诉小程序遍历`list`数组,并为数组中的每个元素创建一个`<view>`组件的副本。 * `wx:key="index"`: 当使用`wx:for`时,最好为每一个循环的项指定一个唯一的标识符,以便小程序可以更有效地更新视图。在这里,我们使用了数组的索引作为键。
/* wxss引入模板 */
@import '../../templates/KnowledgeCards/KnowledgeCards.wxss';// pages/spring/index.js
//引入其他模块
var list = require('../../data/cardList.js')
Page({data: {list:list.list},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log(list);},//跳转页面---详情页tiao:function(e) {console.log(e.currentTarget.dataset.mark)wx.navigateTo({url: '../detail/detail?mark=' + e.currentTarget.dataset.mark,})},
})5.详情页 ,点击封面达到跳转对应数据的效果,只需做一个detail设计
<!--wxml引入模板-->
<import src='../../templates/KnowledgeCards/KnowledgeCards.wxml'/>
<view wx:for="{{list}}" wx:key="index" bindtap="tiao" data-mark="{{item.id}}"><template is = 'card' data='{{item}}'></template>
</view>* `bindtap="tiao"`: 当用户点击这个`<view>`组件时,会触发一个名为`tiao`的事件处理函数。 * `data-mark="{{item.id}}"`: 这是一个自定义数据属性。它的值设置为当前遍历到的数组元素的`id`属性。这可以在事件处理函数`tiao`中通过`e.currentTarget.dataset.mark`访问。
tiao:function(e) {console.log(e.currentTarget.dataset.mark)wx.navigateTo({url: '../detail/detail?mark=' + e.currentTarget.dataset.mark,})},<!--pages/detail/detail.wxml-->
<!-- 标题 -->
<view class="title">{{dataList.test}}</view>
<image src = '{{dataList.imgUrl}}' class="image"></image>
<view class="subTitle"><view>{{dataList.viceTest}}</view><view class="value">{{dataList.account}}</view>
</view>
<view class="value">{{dataList.value}}</view>
<view class="value">{{dataList.precautions}}</view>
<view class="value">{{dataList.cooking}}</view>
<image src = '{{dataList.imgUrl2}}' class="image2"></image>
相关文章:

微信小程序基础工作模板
1.轮播图 点击跳转官方文档 简单例子 <!-- 顶部轮播图 --> <swiper indicator-dots"true" class"banner" autoplay"true" interval"2000"><swiper-item><image src"../../images/轮播图1.jpg" >…...

简单说一下STL中的map容器的特点、底层实现和应用场景【面试】
特点: 基于红黑树:std::map利用红黑树的自平衡特性,确保操作的平衡性。有序容器:元素根据键的顺序自动排序,排序依据是预定义的键比较函数。唯一键值:容器保证每个键的唯一性,不允许重复键存在…...

Ubuntu22.04之有道词典无法画词翻译替代方案(二百四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

AnythingLLM 的 Docker 使用
AnythingLLM是使用大语言模型LLM的一站式简便框架。官网的介绍如下: AnythingLLM is the easiest to use, all-in-one AI application that can do RAG, AI Agents, and much more with no code or infrastructure headaches. 1. 使用官方docker 最方便的方法是使…...

数组还可以这样用!常用但不为人知的应用场景
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

C++模板元编程:编译时的魔法
1. 引言 在C的世界中,模板元编程是一种在编译时执行计算的强大技术。它允许开发者编写高度灵活和高效的代码,这些代码可以在不牺牲性能的前提下,根据类型和值的不同而变化。本文将深入探讨模板元编程的奥秘,并展示如何在现代C开发…...

SQL进阶day10————多表查询
目录 1嵌套子查询 1.1月均完成试卷数不小于3的用户爱作答的类别 1.2月均完成试卷数不小于3的用户爱作答的类别 编辑1.3 作答试卷得分大于过80的人的用户等级分布 2合并查询 2.1每个题目和每份试卷被作答的人数和次数 2.2分别满足两个活动的人 3连接查询 3.1满足条件…...

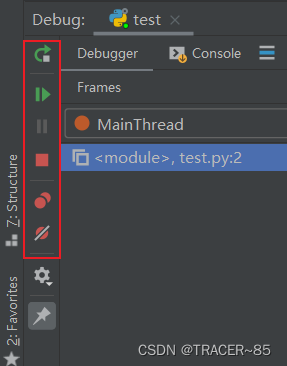
debug调试_以Pycharm为例
文章目录 作用步骤打断点调试调试窗口 作用 主要是检查逻辑错误,而非语法错误。 步骤 打断点 在需要调试的代码行前打断点,执行后会停顿在断点位置(不运行) 调试 右键“debug”,或者直接点击右上角的小虫子 调试…...

wms第三方海外仓系统:如何为中小型海外仓注入新活力
对于中小型海外仓来说,想在大型集团海外仓同台竞争中获得优胜,提升其管理效率是非常关键的一环。 我们所熟知的wms系统,也就是第三方成熟海外仓系统,正是这些海外仓企业提升管理水平、降低成本的重要工具。 1、wms第三方海外仓系…...

html是什么?http是什么?
html Html是什么?http是什么? Html 超文本标记语言;负责网页的架构; http((HyperText Transfer Protocol)超文本传输协议; https(全称:Hypertext Transfer Protocol …...

L1-007 念数字js实现
异步解法 const readline require("readline"); const rl readline.createInterface({input: process.stdin,output: process.stdout, }); const input_arr [];//储存数据 rl.on(line, function (line) {input_arr.push(line); } ); rl.on(close, function () {/…...

Perl 运算符
Perl 运算符 Perl 是一种功能强大的编程语言,广泛应用于系统管理、网络编程、GUI 创建、数据库访问等众多领域。Perl 的语法灵活,支持多种编程范式,包括过程式、面向对象和函数式编程。在 Perl 中,运算符扮演着重要的角色&#x…...
语法04 C++ 标准输入语句
标准输入 使用格式:cin >> 输入的意思就是把一个值放到变量里面去,也就是变量的赋值,这个值是由我们自己输入的。 (注意:输入变量前要先定义,输入完之后要按Enter键。) 输入多个变量,与输出类似,…...

python数据分析--- ch6-7 python容器类型的数据及字符串
python数据分析---ch6-7 python容器类型的数据及字符串 1. Ch6--容器类型的数据1.1 序列1.1.1 序列的索引操作1.1.2 加和乘操作1.1.3 切片操作1.1.4 成员测试 1.2 列表1.2.1 创建列表1.2.2 追加元素1.2.3 插入元素1.2.4 替换元素1.2.5 删除元素1.2.6 列表排序(1&…...

【Linux取经路】守护进程
文章目录 一、前台进程和后台进程二、Linux 的进程间关系三、setsid——将当前进程设置为守护进程四、daemon——设置为守护进程五、结语 一、前台进程和后台进程 Linux 中每一次用户登录都是一个 session,一个 session 中只能有一个前台进程在运行,键盘…...

Nginx之文件下载服务器
1.概述 在对外分享文件时,利用Nginx搭建一个简单的下 载文件管理服务器,文件分享就会变得非常方便。利 用Nginx的诸多内置指令可实现自动生成下载文件列表 页、限制下载带宽等功能。配置样例如下: server {listen 8080;server_name localhos…...

OpenCV学习(4.11) OpenCV中的图像转换
1. 目标 在本节中,我们将学习 使用OpenCV查找图像的傅立叶变换利用Numpy中可用的FFT功能傅立叶变换的一些应用我们将看到以下函数:**cv.dft()** ,**cv.idft()** 等 理论 傅立叶变换用于分析各种滤波器的频率特性。对于图像,使用…...

2024.6.13每日一题
LeetCode 子序列最大优雅度 题目链接:2813. 子序列最大优雅度 - 力扣(LeetCode) 题目描述 给你一个长度为 n 的二维整数数组 items 和一个整数 k 。 items[i] [profiti, categoryi],其中 profiti 和 categoryi 分别表示第 i…...

Linux命令详解(2)
文本处理是Linux命令行的重要应用之一。通过一系列强大的命令,用户可以轻松地对文本文件进行编辑、查询和转换。 cat: 这个命令用于查看文件内容。它可以一次性显示整个文件,或者分页显示。此外,cat 还可以用于合并多个文件的内容…...

iOS ReactiveCocoa MVVM
学习了在MVVM中如何使用RactiveCocoa,简单的写上一个demo。重点在于如何在MVVM各层之间使用RAC的信号来更方便的在各个层之间进行响应式数据交互。 demo需求:一个登录界面(登录界面只有账号和密码都有输入,登录按钮才可以点击操作)࿰…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
