一文了解:渐进式web应用(PWA),原生应用还香吗?
前端开发是一个充满活力和不断演进的领域,各类技术层出不穷,PWA模式的出现就是想让web移动应用获得原生一样的体验,同时有大幅度降低开发成本,那么它到底能行吗?贝格前端工场带领大家了解一下。
一、什么是渐进式web应用(PWA)
渐进式Web应用(Progressive Web App,PWA)是一种结合了Web和移动应用程序的最佳特性的新型应用程序开发模式。PWA的目标是为用户提供与原生移动应用程序相似的体验,包括可离线访问、快速加载速度、推送通知等功能,同时又能够通过Web浏览器进行访问,无需用户安装。

PWA的特点包括:
1. 响应式设计:PWA能够适应不同设备和屏幕尺寸,确保在各种设备上都能提供良好的用户体验。
2. 离线访问:PWA能够利用Service Worker技术实现离线访问功能,即使在没有网络连接的情况下,用户也能够继续访问应用程序。
3. 快速加载:PWA利用缓存和预加载等技术,可以实现快速加载,提高用户体验。
4. 推送通知:PWA可以向用户发送推送通知,类似于原生移动应用程序的通知功能。
5. 安全性:PWA通过HTTPS协议进行传输,确保数据的安全性和用户隐私的保护。
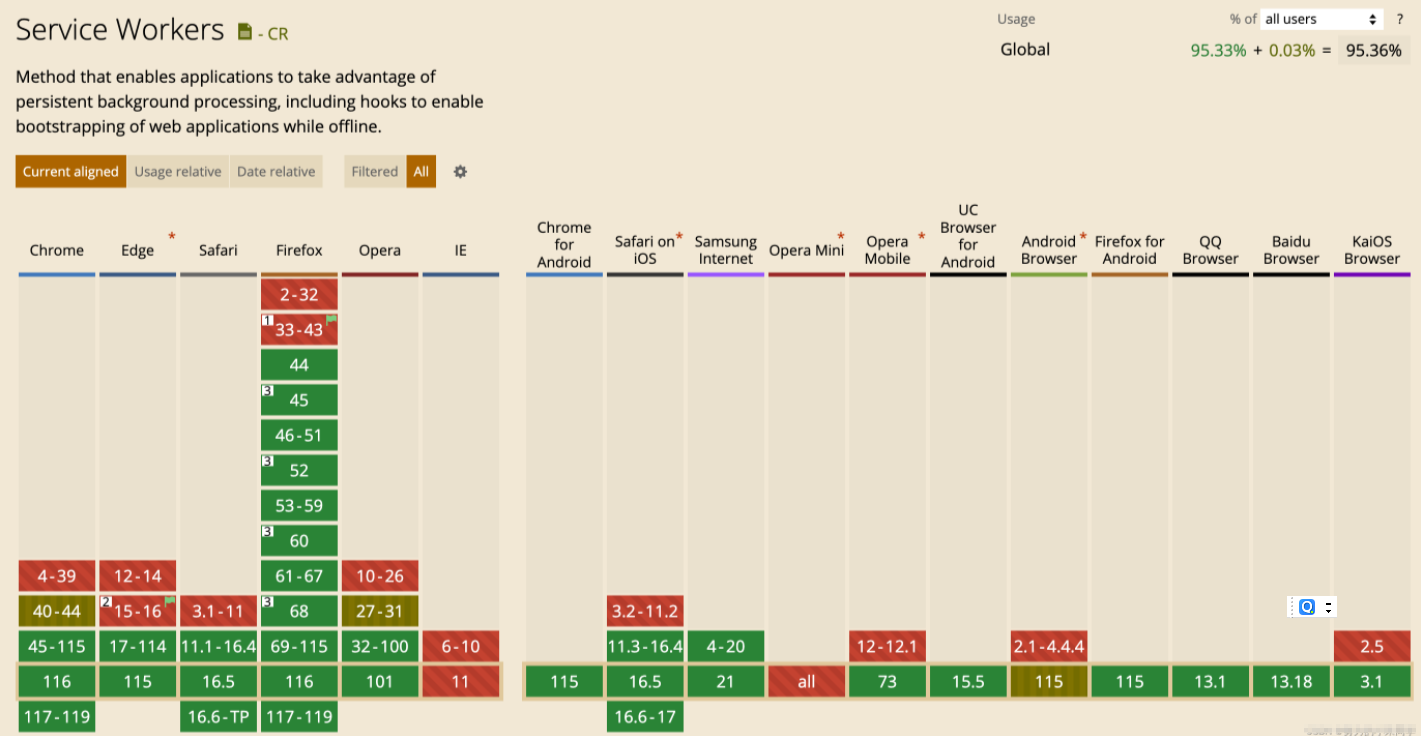
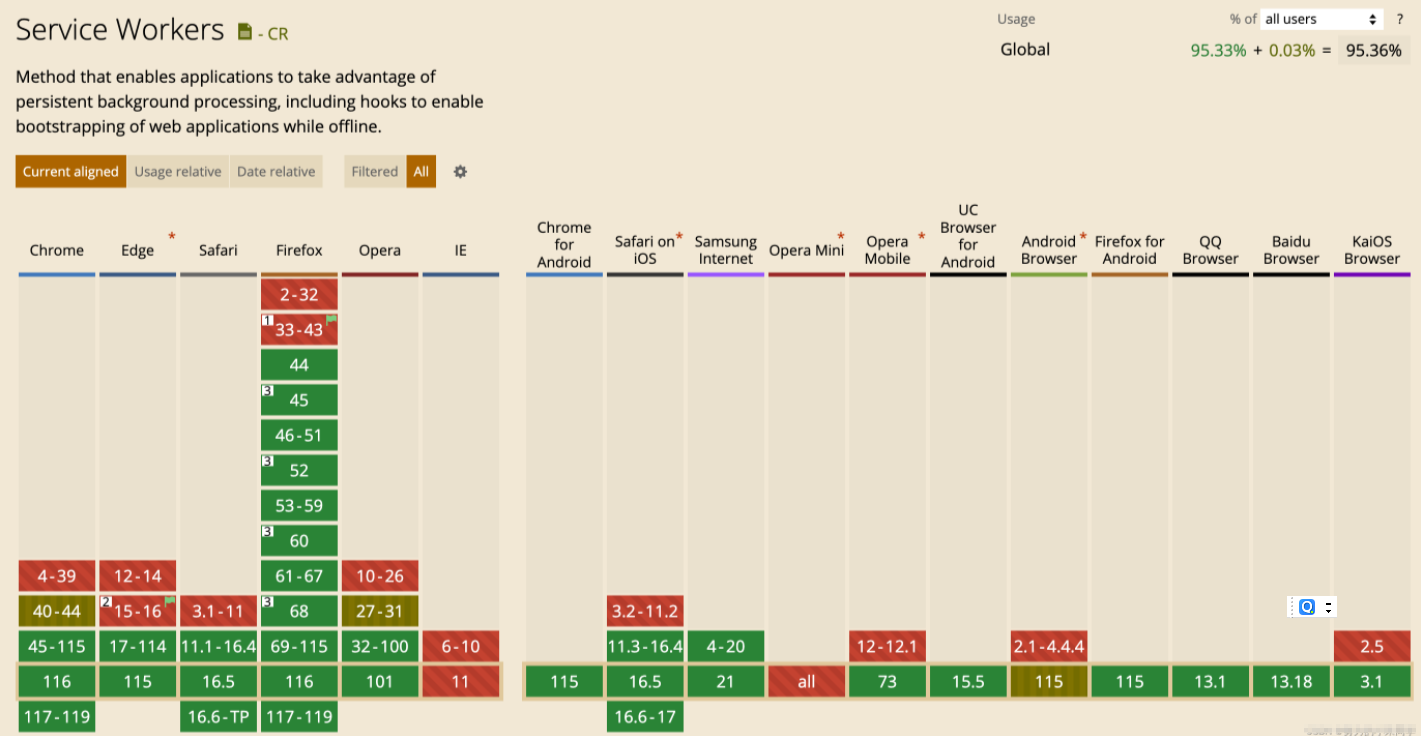
PWA的开发通常使用Web技术,如HTML、CSS和JavaScript,可以通过现代的Web应用程序框架(如React、Angular、Vue.js等)来构建。PWA可以在支持Service Worker和其他相关Web技术的现代浏览器中运行,如Chrome、Firefox、Safari等。
PWA是一种结合了Web应用程序和原生移动应用程序特性的新型应用开发模式,可以为用户提供更好的体验和功能,同时又具有Web应用程序的便利性和易用性。
二、PWA的底层原理
PWA的底层原理涉及多个关键技术和概念:
1. Service Worker:
Service Worker是PWA的核心技术之一,它是一种在浏览器后台运行的脚本,可以拦截和处理网络请求、实现离线缓存、推送通知等功能。Service Worker可以让PWA应用在离线状态下继续运行,同时也可以提高应用的性能和可靠性。
2. Web App Manifest:
Web App Manifest是一个JSON文件,用于描述PWA应用的元数据,包括应用的名称、图标、起始页等信息。浏览器可以使用这些信息来将PWA应用添加到设备的主屏幕上,并提供原生应用程序类似的体验。
3. HTTPS:
PWA要求应用必须通过HTTPS协议进行传输,以确保数据的安全性和用户隐私的保护。
4. 响应式设计:
PWA通常采用响应式设计,确保应用程序能够适应不同设备和屏幕尺寸,提供良好的用户体验。
5. 缓存策略:
PWA利用缓存技术,可以在用户设备上缓存应用程序的资源文件,以实现快速加载和离线访问功能。
PWA的底层原理涉及Service Worker、Web App Manifest、HTTPS、响应式设计和缓存策略等关键技术和概念,这些技术共同构成了PWA应用的核心特性和功能,使其能够提供类似于原生移动应用程序的体验,同时又具有Web应用程序的便利性和易用性。
三、相对原生应用,PWA有什么优势
相对于原生应用,渐进式Web应用(PWA)具有以下优势:
1. 跨平台兼容性:PWA可以在各种设备和平台上运行,包括桌面、移动设备和平板电脑,而无需针对不同平台进行单独的开发和发布。
2. 无需安装:用户可以直接通过浏览器访问PWA,无需下载和安装应用程序,节省了用户的时间和设备存储空间。
3. 离线访问:PWA利用Service Worker技术实现离线访问功能,即使在没有网络连接的情况下,用户也能够继续访问应用程序。
4. 快速加载:PWA利用缓存和预加载等技术,可以实现快速加载,提高用户体验。
5. 更新便捷:PWA的更新是实时的,无需用户手动更新应用程序,确保用户始终使用的是最新版本。
6. 节约成本:开发PWA相对于原生应用的成本更低,因为PWA使用Web技术进行开发,可以共享大量的代码和资源。
7. 安全性:PWA通过HTTPS协议进行传输,确保数据的安全性和用户隐私的保护。
PWA相对于原生应用具有跨平台兼容性、无需安装、离线访问、快速加载、更新便捷、节约成本和安全性等优势,使其成为一种具有吸引力的应用开发模式。
四、简要介绍一下Service Worker
Service Worker是一种在Web应用程序中运行的脚本,它充当浏览器和网络之间的代理,可以实现诸如缓存资源、推送通知、后台同步等功能。Service Worker运行在浏览器背后,独立于Web页面,因此可以在没有打开网页的情况下进行操作。

Service Worker的主要特点包括:
1. 网络代理:Service Worker可以拦截页面发起的网络请求,从而可以控制页面的网络请求和响应,实现缓存、离线访问等功能。
2. 事件驱动:Service Worker可以监听来自浏览器的事件,例如fetch、push、sync等,从而可以响应这些事件并执行相应的操作。
3. 离线支持:借助Service Worker,Web应用程序可以在离线状态下继续运行,通过缓存资源并在离线时提供本地数据。
4. 推送通知:Service Worker可以接收来自服务器的推送通知,并在用户离线或者网页未打开的情况下显示通知。
5. 后台同步:Service Worker可以在后台进行数据同步操作,即使用户关闭了网页,也可以在后台进行数据更新和同步。
Service Worker是一种强大的Web技术,可以为Web应用程序提供更加灵活和强大的功能,例如离线访问、推送通知、后台同步等。它是构建PWA(渐进式Web应用程序)的关键组件之一,为Web应用程序提供了类似原生应用的体验。
代码示例
// 注册Service Worker
if ('serviceWorker' in navigator) {window.addEventListener('load', function() {navigator.serviceWorker.register('/service-worker.js').then(function(registration) {console.log('ServiceWorker 注册成功:', registration.scope);}).catch(function(err) {console.log('ServiceWorker 注册失败:', err);});});
}// 缓存资源
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = ['/','/styles/main.css','/script/main.js','/images/logo.png'
];self.addEventListener('install', function(event) {event.waitUntil(caches.open(CACHE_NAME).then(function(cache) {console.log('打开缓存');return cache.addAll(urlsToCache);}));
});// 从缓存中读取资源
self.addEventListener('fetch', function(event) {event.respondWith(caches.match(event.request).then(function(response) {if (response) {return response;}return fetch(event.request);}));
});上面的代码包括了Service Worker的注册和缓存资源的过程。Service Worker在安装时会缓存指定的资源,然后在fetch事件中拦截网络请求,如果缓存中存在对应的资源,则直接返回缓存中的数据,否则再向服务器请求数据。这样就实现了离线访问的功能。
以上代码仅为示例,实际的PWA应用可能会包括更多的功能和处理逻辑,例如推送通知、动态缓存更新等。
五、哪些前端框架可以构建PWA应用
PWA并不是一个特定的框架,而是一种Web应用程序开发模式,通过使用现代Web技术和标准,结合Service Worker、Web App Manifest等API,使Web应用具有类似原生应用的体验。因此,几乎所有的现代Web开发框架都可以用来构建PWA。以下是一些常用的Web开发框架和库,它们都可以用来构建PWA:
1. Vue.js:Vue.js是一个流行的JavaScript框架,提供了丰富的工具和生态系统,可以方便地构建PWA。Vue CLI工具可以快速搭建PWA应用的基础结构。
2. React:React是由Facebook开发的一个用于构建用户界面的JavaScript库,也可以用来构建PWA。Create React App等工具可以简化PWA的开发过程。
3. Angular:Angular是由Google开发的一个前端框架,提供了丰富的功能和工具,可以用来构建PWA。Angular CLI工具可以帮助开发者快速搭建PWA应用。
4. Svelte:Svelte是一个新兴的前端框架,它使用编译时的方法来生成高效的JavaScript代码,也可以用来构建PWA。
5. Ember.js:Ember.js是一个用于构建大型Web应用的框架,也可以用来构建PWA。Ember CLI工具可以帮助开发者快速搭建PWA应用。
除了以上列举的框架,还有许多其他的框架和库,例如Stencil、Preact等,它们也可以用来构建PWA。总的来说,几乎所有现代的Web开发框架都可以用来构建PWA,开发者可以根据自己的喜好和需求选择适合的框架来开发PWA应用。
相关文章:

一文了解:渐进式web应用(PWA),原生应用还香吗?
前端开发是一个充满活力和不断演进的领域,各类技术层出不穷,PWA模式的出现就是想让web移动应用获得原生一样的体验,同时有大幅度降低开发成本,那么它到底能行吗?贝格前端工场带领大家了解一下。 一、什么是渐进式web应…...

SOLIDWORKS学生支持 可访问各种产品资源
你是不是一个热爱设计、追求创新的学生?你是不是在寻找一款能够帮助你实现设计梦想的工具?那么,SolidWorks学生支持是你的首要选择! SOLIDWORKS作为三维CAD设计软件,一直致力于为广大学生提供全方面的支持。无论你是初…...

VCS基本仿真
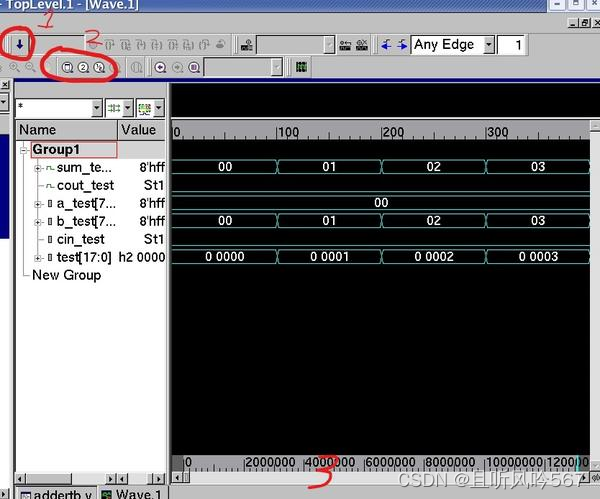
这里记录三种仿真方式: 第一种是将verilog文件一个一个敲在终端上进行仿真; 第二种是将多个verilog文件的文件路径整理在一个文件中,然后进行仿真; 第三种是利用makefile文件进行仿真; 以8位加法器为例: …...

Hbase中Rowkey的设计方法
Hbase中Rowkey的设计方法 过去对于Rowkey设计方法缺乏理解,最近结合多篇博主的文章,进行了学习。有不少心得体会。总结下来供后续学习和回顾。 一、设计Rowkey的三个原则 1.长度原则:长度不能太长,小于100个字节。可以偏端一些…...

Python基础总结之functools.wraps介绍与应用
Python基础总结之functools.wraps介绍与应用 在Python编程中,装饰器(decorator)是一种非常强大的工具,它允许开发者在不改变函数本身的情况下,动态地增加函数的功能。使用装饰器时,常常会用到 functools.wr…...

UE5基础1-下载安装
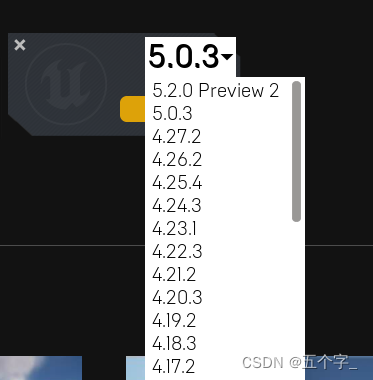
目录 一.下载 二.安装 三.安装引擎 四.其他 简介: UE5(Unreal Engine 5)是一款功能极其强大的游戏引擎。 它具有以下显著特点: 先进的图形技术:能够呈现出令人惊叹的逼真视觉效果,包括高逼真的光影、材…...

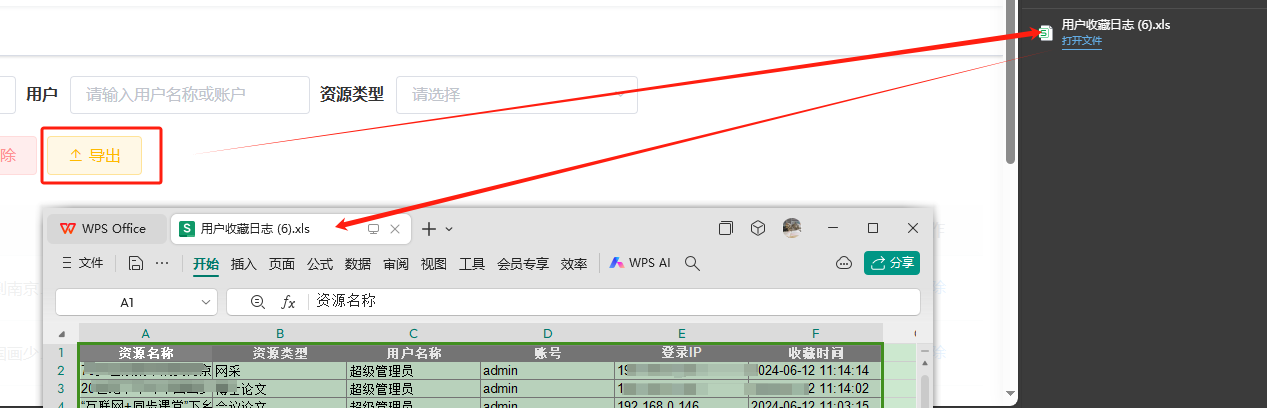
前端实现获取后端返回的文件流并下载
前端实现获取后端返回的文件流并下载 方法一:使用Axios实现文件流下载优点缺点 方法二:使用封装的Request工具实现文件流下载优点缺点 方法三:直接通过URL跳转下载优点缺点 结论 在前端开发中,有时需要从后端获取文件流࿰…...

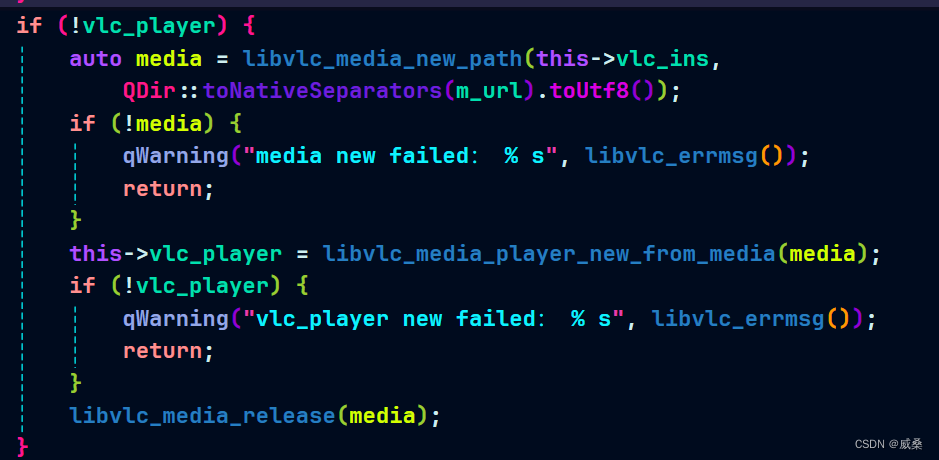
Windows下对于Qt中带 / 的路径的处理
在Windows下,如果你想使用操作系统的分隔符显示用户的路径,请使用 toNativeSeparators()。 请看以下代码: void Player::on_playBtn_clicked() {if (this->m_url.isEmpty()) {openMedia();if (this->m_url.isEmpty())return;}qDebug(…...

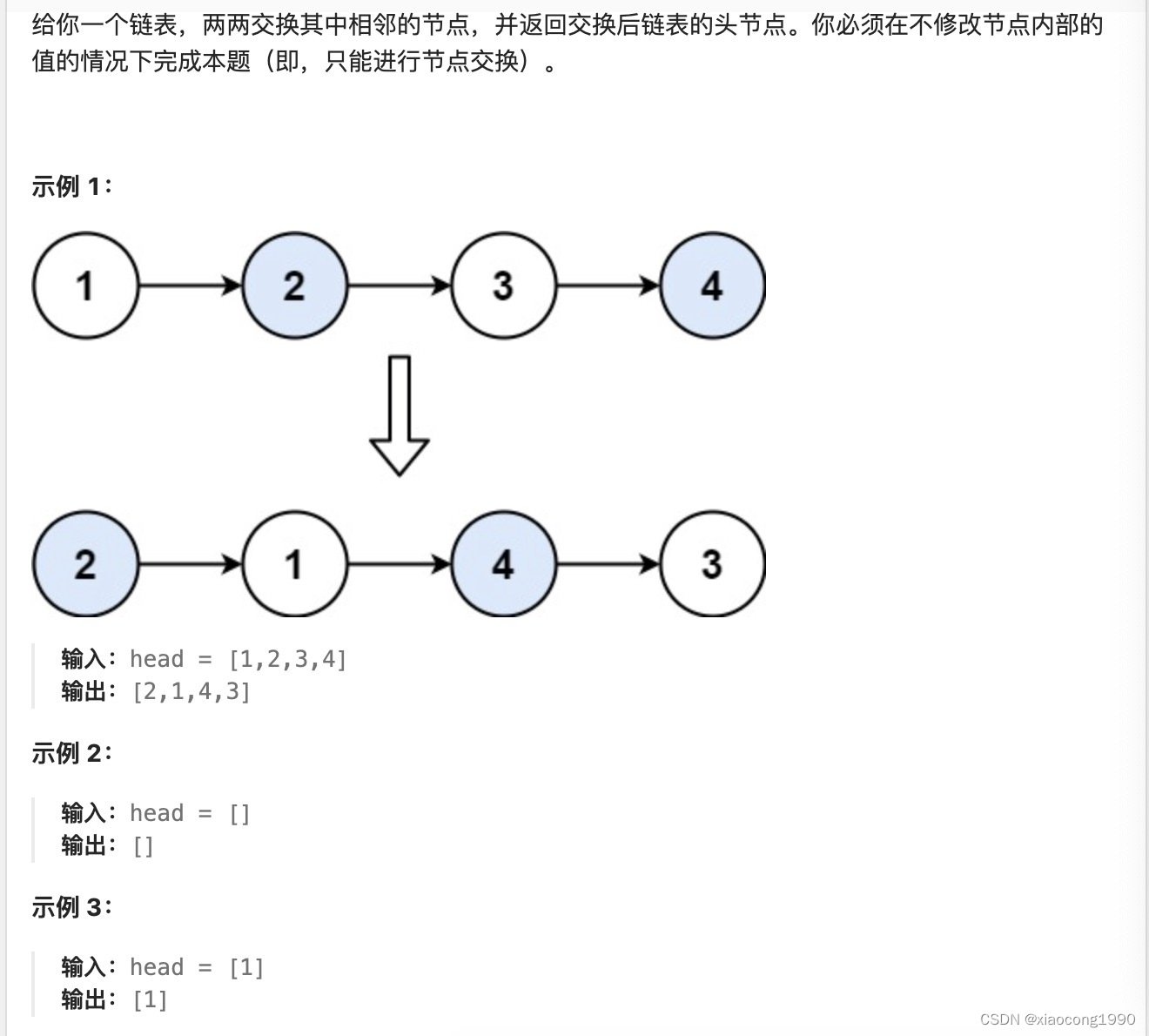
[leetcode]swap-nodes-in-pairs
. - 力扣(LeetCode) class Solution { public:ListNode* swapPairs(ListNode* head) {ListNode* dummyHead new ListNode(0);dummyHead->next head;ListNode* temp dummyHead;while (temp->next ! nullptr && temp->next->next !…...

国思RDIF.vNext全新低代码快速开发框架平台6.1版本发布(支持vue2、vue3)
1、平台介绍 RDIF.vNext,全新低代码快速开发集成框架平台,给用户和开发者最佳的.Net框架平台方案,为企业快速构建跨平台、企业级的应用提供强大支持。 RDIF.vNext的前身是RDIFramework框架,RDIF(Rapid develop Integrate Framewor…...
中国地市分布图
原文链接https://mp.weixin.qq.com/s?__bizMzUyNzczMTI4Mg&mid2247693904&idx1&snb54884975272eaecb1d0564cafc128d3&chksmfa76a96dcd01207b939b8852a08eea9852eeffa8cc51a3af055dfca5c999e93301237e95901b&token1851596113&langzh_CN#rd...

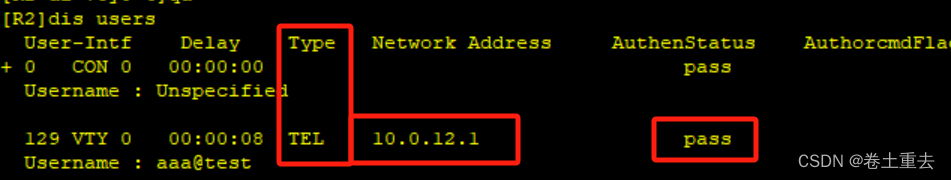
HCIA11 网络安全之本地 AAA 配置实验
AAA 提供 Authentication(认证)、Authorization(授权)和 Accounting(计费)三种安全功能。 • 认证:验证用户是否可以获得网络访问权。 • 授权:授权用户可以使用哪些服务。 •…...

用Python处理Excel的资源
用Python处理Excel的资源 python-excel 读写Excel文件 openpyxl openpyx文档l 读写Excel2010文件(即xlsx) openpyxl示例: from openpyxl import Workbook wb Workbook()# 获取active worksheet ws wb.active# 给单元格赋值 ws[A1] 4…...

2024年中国移动游戏市场研究报告
来源:点点数据: 近期历史回顾: 面向水泥行业的5G虚拟专网技术要求(2024).pdf 2024年F5G-A绿色万兆全光园区白皮书.pdf 2024年全球废物管理展望报告.pdf 内容管理系统 2024-2025中国羊奶粉市场消费趋势洞察报告.pdf 20…...

JS-12-es6常用知识-async
目录 1. 定义与概述 2. 使用方法 3. 注意事项 4. 应用场景 5. 示例代码 6.总结 async 是 JavaScript(包括 TypeScript)中的一个关键字,用于声明一个函数为异步函数。async其实是一个promise的语法糖,以下是关于 async 的详细…...

使用winscp 通过中转机器(跳板机、堡垒机)密钥远程连接服务器,保姆级别教程
1.winscp下载地址 winscp下载 2.安装自己选择位置 3.连接服务器 到这里,基本就是没有壁垒机的就可直接连接,传递文件 4.配置中转服务器(壁垒机、跳板机) 选择高级选项 配置utf-8的编码格式 配置中转服务器(壁垒机、跳板机) 设置中专机的密码或者私钥 配置私钥...

力扣-1984. 学生分数的最小差值
文章目录 力扣题目工程代码C实现python实现 力扣题目 给你一个 下标从 0 开始 的整数数组 nums ,其中 nums[i] 表示第 i 名学生的分数。另给你一个整数 k 。 从数组中选出任意 k 名学生的分数,使这 k 个分数间 最高分 和 最低分 的 差值 达到 最小化 。…...

激动人心的LayerDiffusion终于可以在ComfyUI中使用了
一、什么是LayerDiffusion 随着Stable Diffusion等散射模型的蓬勃发展,人工智能图形生成进入了一个崭新的阶段。我们可以仅仅通过文字提示,就可以让AI模型为我们生成逼真的图像。但是,目前主流的AI生成模型大多只能生成普通的RGB图像,对生成具有透明通道的图片能力还非常有限。…...
 方法的定义与作用)
【JVM】finalize() 方法的定义与作用
finalize() 方法的定义与作用 定义 finalize() 方法是 Java 中的一种特殊方法,定义在 java.lang.Object 类中。它在对象被垃圾回收之前由垃圾回收器调用,用于执行清理操作。 方法签名: protected void finalize() throws Throwable作用 …...

这10个前端库,帮我在工作中赢得了不少摸鱼时间!!
文章目录 前言1、dayjs2、 lodash3、 Quill4、 crypto-js5、 viewerjs6、 localforage7、 vconsole8、 uuid9、 copy-text-to-clipboard10、 classnames前言 通过高效的工具提高工作效率,从而有更多的时间来处理其他重要的任务,或者……摸鱼。没错!就是摸鱼。毕竟,提高效率…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
