包装对象类型又是啥啊。。。
包装对象类型
目录
- 包装对象类型
- 目录
- 包装对象的概念
- 包装对象类型和字面量类型
- Object
- object
包装对象的概念
JavaScript 的8种类型之中,undefined和null其实是两个特殊值,object属于复合类型,剩下的五种属于原始类型(primitive value),代表最基本的、不可再分的值。
- boolean
- string
- number
- bigint
- symbol
📌上面这五种原始类型的值,都有对应的包装对象(wrapper object)。所谓“包装对象”,指的是这些值在需要时,会自动产生的对象。
// 包装对象概念
'hello'.charAt(1) // 'e'
上面示例中,字符串hello执行了charAt()方法。但是,在 JavaScript 语言中,只有对象才有方法,原始类型的值本身没有方法。这行代码之所以可以运行,就是因为在调用方法时,字符串会自动转为包装对象,charAt()方法其实是定义在包装对象上。
这样的设计大大方便了字符串处理,省去了将原始类型的值手动转成对象实例的麻烦。
五种包装对象之中,symbol 类型和 bigint 类型无法直接获取它们的包装对象(即Symbol()和BigInt()不能作为构造函数使用),但是剩下三种可以。
Boolean()String()Number()
以上三个构造函数,执行后可以直接获取某个原始类型值的包装对象。
const Bakun = new String("hello");
typeof Bakun; // 'object'
Bakun.charAt(1); // 'e'
上面示例中,Bakun 就是字符串hello的包装对象,typeof运算符返回object,不是string,但是本质上它还是字符串,可以使用所有的字符串方法。
注意,String()只有当作构造函数使用时(即带有new命令调用),才会返回包装对象。如果当作普通函数使用(不带有new命令),返回就是一个普通字符串。其他两个构造函数Number()和Boolean()也是如此。
包装对象类型和字面量类型
由于包装对象的存在,导致每一个原始类型的值都有包装对象和字面量两种情况。
'hello' // 字面量
new String('hello') // 包装对象
为了区分这两种情况,TypeScript 对五种原始类型分别提供了大写和小写两种类型。
- Boolean 和 boolean
- String 和 string
- Number 和 number
- BigInt 和 bigint
- Symbol 和 symbol
其中,大写类型同时包含包装对象和字面量两种情况,小写类型只包含字面量,不包含包装对象。
//ts中
const Bakun02: String = "hello"; // 正确
const Bakun03: String = new String("hello"); // 正确const Bakun04: string = "hello"; // 正确
const Bakun05: string = new String("hello"); // 报错建议只使用小写类型,不使用大写类型。因为绝大部分使用原始类型的场合,都是使用字面量,不使用包装对象。而且,TypeScript 把很多内置方法的参数,定义成小写类型,使用大写类型会报错。
const n1:number = 1;
const n2:Number = 1;Math.abs(n1) // 1
Math.abs(n2) // 报错
Object
大写的Object类型代表 JavaScript 语言里面的广义对象。所有可以转成对象的值,都是Object类型,这囊括了几乎所有的值。
let obj:Object;obj = true;
obj = 'hi';
obj = 1;
obj = { foo: 123 };
obj = [1, 2];
obj = (a:number) => a + 1;
上面示例中,原始类型值、对象、数组、函数都是合法的Object类型。
事实上,除了undefined和null这两个值不能转为对象,其他任何值都可以赋值给Object类型。
let obj:Object;obj = undefined; // 报错
obj = null; // 报错
上面示例中,undefined和null赋值给Object类型,就会报错。
另外,空对象{}是Object类型的简写形式,所以使用Object时常常用空对象代替。
let obj:{};obj = true;
obj = 'hi';
obj = 1;
obj = { foo: 123 };
obj = [1, 2];
obj = (a:number) => a + 1;
上面示例中,变量obj的类型是空对象{},就代表Object类型。
显然,无所不包的Object类型既不符合直觉,也不方便使用。
object
小写的object类型代表 JavaScript 里面的狭义对象,即可以用字面量表示的对象,只包含对象、数组和函数,不包括原始类型的值。
let obj:object;obj = { foo: 123 };
obj = [1, 2];
obj = (a:number) => a + 1;
obj = true; // 报错
obj = 'hi'; // 报错
obj = 1; // 报错
上面示例中,object类型不包含原始类型值,只包含对象、数组和函数。
大多数时候,我们使用对象类型,只希望包含真正的对象,不希望包含原始类型。所以,建议总是使用小写类型object,不使用大写类型Object。
注意,无论是大写的Object类型,还是小写的object类型,都只包含 JavaScript 内置对象原生的属性和方法,用户自定义的属性和方法都不存在于这两个类型之中。
const o1:Object = { foo: 0 };
const o2:object = { foo: 0 };o1.toString() // 正确
o1.foo // 报错o2.toString() // 正确
o2.foo // 报错
上面示例中,toString()是对象的原生方法,可以正确访问。foo是自定义属性,访问就会报错。
后续会和大家说怎么描述对象的自定义属性
相关文章:

包装对象类型又是啥啊。。。
包装对象类型 目录 包装对象类型 目录包装对象的概念包装对象类型和字面量类型Objectobject 包装对象的概念 JavaScript 的8种类型之中,undefined和null其实是两个特殊值,object属于复合类型,剩下的五种属于原始类型(primiti…...

服务编排如何选?这几款可视化服务编排引擎,开发团队赶紧收藏
最近看到几款不错的服务编排的产品,先给大家上图看看 扣子: jvs-logic: node-red: jvs-rules: 上述几个产品是最近看到的 几个比较有特点的服务编排的系统。 接下来我对API详细分解下,说明下优点与挑战 服…...

web前端语言框架:探索现代前端开发的核心架构
web前端语言框架:探索现代前端开发的核心架构 在快速发展的web开发领域,前端语言框架的选择对于项目的成功至关重要。它们不仅影响着开发效率,更直接关系到用户体验与网站性能。本文将从四个方面、五个方面、六个方面和七个方面,…...

基于flask的网站如何使用https加密通信
文章目录 内容简介网站目录示例生成SSL证书单独使用Flask使用WSGI服务器Nginx反向代理参考资料 内容简介 HTTPS 是一种至关重要的网络安全协议,它通过在 HTTP 协议之上添加 SSL/TLS 层来确保数据传输的安全性和完整性。这有助于防止数据在客户端和服务器之间传输时…...
)
软件测试面试题(应届生)
设计员工管理系统的测试用例时,需要考虑系统的各种功能和可能的使用场景,以确保系统的稳定性和准确性。以下是一些设计测试用例的基本步骤和策略: 一、明确测试目标 首先,需要明确测试的目标,例如确保员工信息的准确…...

使用halo的jar方法搭建博客(数据库mysql
ssh连接远程主机 ➜ ~ ssh root 146.56.249.61 第一步.在CentOS 7上安装下载OpenJDK 17的tar.gz文件 wget https://download.java.net/java/GA/jdk17.0.1/2a2082e5a09d4267845be086888add4f/12/GPL/openjdk-17.0.1_linux-x64_bin.tar.gz解压 tar xvf openjdk-17.0.1_linux-…...

Linux - 复盘一次句柄数引发的故障
文章目录 Pre(内核、用户、进程)句柄数设置问题 shell修复 Pre Linux - 深入理解/proc虚拟文件系统:从基础到高级 (内核、用户、进程)句柄数设置 在Linux系统中,进程打开的最大句柄数可以通过多种方式配置…...

2024/06/13--代码随想录算法2/17| 62.不同路径、63. 不同路径 II、343. 整数拆分 (可跳过)、96.不同的二叉搜索树 (可跳过)
62.不同路径 力扣链接 动态规划5步曲 确定dp数组(dp table)以及下标的含义: dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。确定递推公式,dp[i][j] d…...

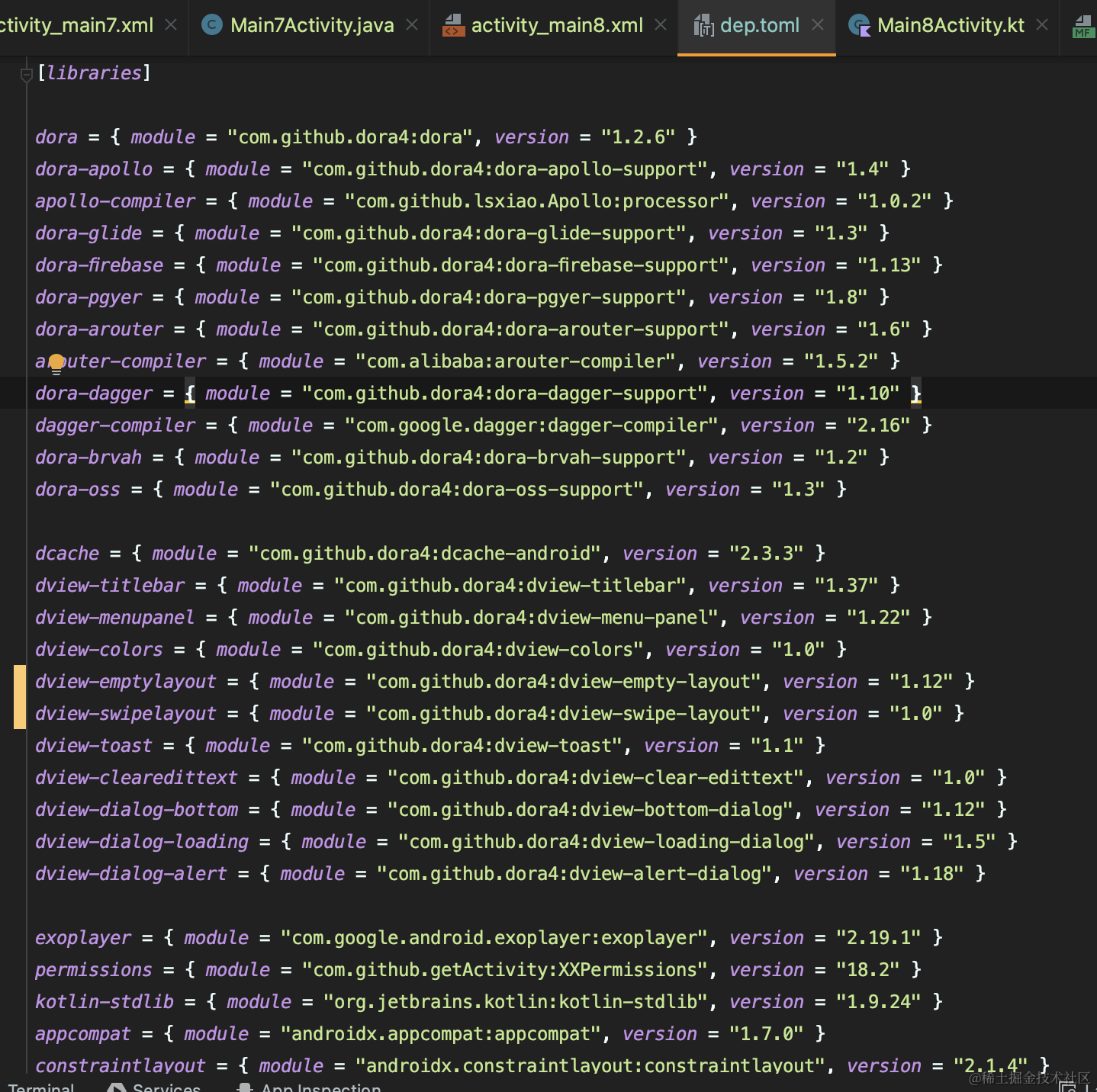
Android低代码开发 - 直接创建一个下拉刷新列表界面
看了我Android低代码开发 - 让IDE帮你写代码这篇文章的小伙伴,大概都对Dora全家桶开发框架有基本的认识了吧。本篇文章将会讲解如何使用dora-studio-plugin快捷创建一个下拉刷新列表界面。 效果演示 这样直接通过图形界面的方式就创建好了下拉刷新上拉加载空态界面…...

23.Dropout
在深度学习的训练过程中,过拟合是一个常见的问题。为了解决这个问题,研究者们提出了多种正则化技术,其中Dropout技术因其简单而有效的特点,得到了广泛的应用。本文将对Dropout技术的工作原理、主要优点、潜在缺点以及应用场景进行…...

电脑撤回的快捷键是什么?
下面给大家介绍了各种办公应用的撤回以及反向撤回快捷键介绍,在ps、excel中都是可以使用的。 撤回键是ctrl加什么 1、撤销的快捷键是“CtrlZ”,用于取消上一步操作,对与在电脑系统上或软件内的操作均适用。重复按下可以取消多步操作。 2、而…...

每日一题——Python实现PAT甲级1116 Come on! Let‘s C(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 我的写法 代码点评 时间复杂度分析 空间复杂度分析 总结 我要更强 优化思路 优化…...

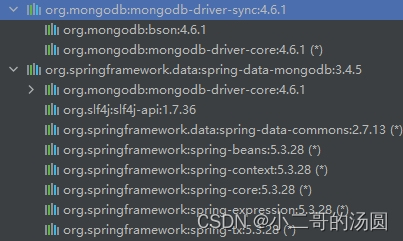
spring-data-mongodb版本兼容问题
spring-data-mongodb与mongodb驱动有兼容性问题,不匹配会报NoSuchMethod异常,mongodb的java驱动包在4.0之后由mongodb-java-driver更名为mongodb-driver-sync。 spring-data-mongodb包依赖中有mongodb-driver-core,但缺诸如MongoCollection等…...

Java的核心类库
引言 在Java编程中,熟练掌握常用类与对象操作是开发的基础。Java的核心类库提供了丰富的功能,可以帮助开发者高效地处理各种编程任务。本文将详细介绍Java字符串操作、集合框架、日期与时间处理等内容,并通过图表和表格进行总结与示范。 字符…...

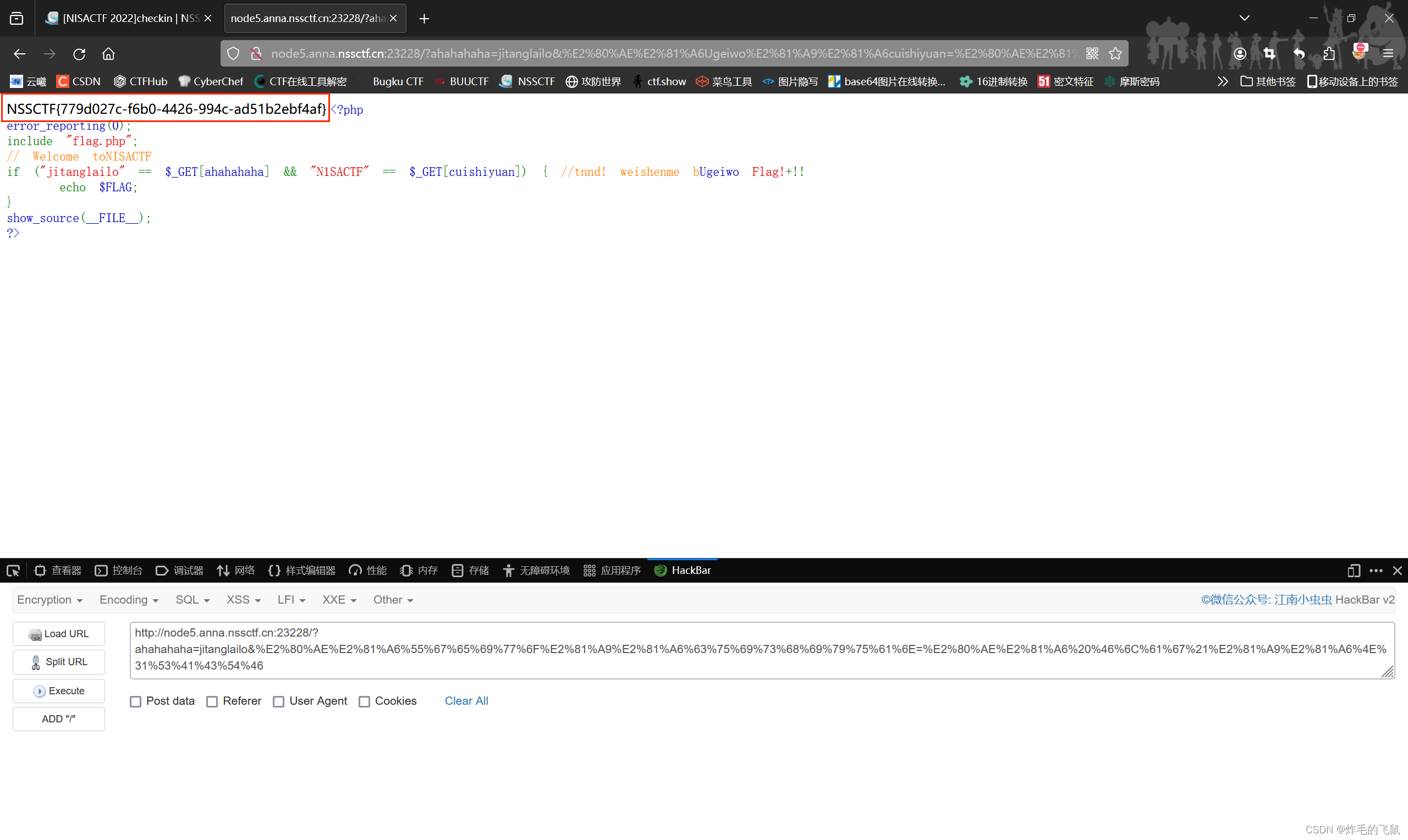
NSS题目练习9
[极客大挑战 2020]welcome 界面打开后一片空白,查看题目描述,翻译过来是 1.除了GET请求方法,还有一种常见的请求方法… 2.学习一些关于sha1和array的知识。 3.更仔细地检查phpinfo,你会发现标志在哪里。 补充: sh…...

JS 【算法】二分查找
使用场景 在有序数组中查找目标元素 const arr [1, 2, 3, 4, 5, 6, 7, 8, 9] const target 2 console.log(binarySearch1(arr, target)) console.log(binarySearch2(arr, target))循环实现 function binarySearch1(arr, target) {const length arr.lengthif (length 0) re…...
—— Webpack(v5.91.0):应用模块打包器与构建工具)
前端工程化工具系列(十四)—— Webpack(v5.91.0):应用模块打包器与构建工具
Webpack 是用于现代 JavaScript 应用程序的静态模块打包器。 当 webpack 处理应用程序时,它会在内部构建一个依赖关系图,该图映射项目所需的每个模块最终会生成一个或多个包。 1 概念 1.1 modules Webpack 中,无论是 JS 、CSS 还是图片等&…...

ThinkPHP+Bootstrap简约自适应网址导航网站源码
使用 ThinkPHPbootstrap 开发,后台采用全局 ajax 无刷新加载,前后台自适应,前台页面非常简洁适合自己收藏网站或做导航网站。 搭建教程: 1.整个主机 2.绑定解析域名 3.上传源码,解压 把解压出来的 nav.sql 文件导入数…...

Flutter 使用ffigen生成ffmpeg的dart接口
Flutter视频渲染系列 第一章 Android使用Texture渲染视频 第二章 Windows使用Texture渲染视频 第三章 Linux使用Texture渲染视频 第四章 全平台FFICustomPainter渲染视频 第五章 Windows使用Native窗口渲染视频 第六章 桌面端使用texture_rgba_renderer渲染视频 第七章 使用ff…...
: No CUDA toolset found.)
(message): No CUDA toolset found.
解决方法: C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.2\extras\visual_studio_integration\MSBuildExtensions\ 下的4个文件 复制到 D:\Program Files\Microsoft Visual Studio\2022\Enterprise\MSBuild\Microsoft\VC\v170\BuildCustomizations\下。…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
