CSS动画(炫酷表单)
1.整体效果
https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa6yORMSqiaEKgpwibBgfcTQZNV0pI3M8t8HQm5XliaicSO42eBiboEUC3jxQOL1bRe0xlsd8bv04xXoKwg/640?wx_fmt=gif&from=appmsg&wxfrom=13
表单,也需要具有吸引力和实用性。HTML源码酷炫表单不仅能够提供给用户一种视觉上的享受,还能增强用户填写表单时的互动体验。本文将探讨如何利用HTML和CSS来创建既美观又功能强大的表单,这些表单将通过其独特的设计和动画效果,提升用户的整体体验。
2.完整代码
HTML
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>酷炫表单</title> <link rel="stylesheet" type="text/css" href="6_13.css">
</head>
<body>
<div class="form-container"> <form class="form"> <div class="form-group"> <label for="email">邮箱</label> <input required="" name="email" id="email" type="text"> </div> <div class="form-group"> <label for="textarea">内容</label> <textarea required="" cols="50" rows="10" id="textarea" name="textarea"> </textarea> </div> <button type="submit" class="form-submit-btn">提交</button> </form>
</div
</body>
</html>
CSS
body{background: #212121;}
.form-container { width: 400px; background: linear-gradient(#212121, #212121) padding-box, linear-gradient(145deg, transparent 35%,#e81cff, #40c9ff) border-box; border: 2px solid transparent; padding: 32px 24px; font-size: 14px; font-family: inherit; color: white; display: flex; flex-direction: column; gap: 20px; box-sizing: border-box; border-radius: 16px; background-size: 200% 100%; animation: gradient 5s ease infinite;
} @keyframes gradient { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; }
} .form-container button:active { scale: 0.95;
} .form-container .form { display: flex; flex-direction: column; gap: 20px;
} .form-container .form-group { display: flex; flex-direction: column; gap: 2px;
} .form-container .form-group label { display: block; margin-bottom: 5px; color: #717171; font-weight: 600; font-size: 12px;
} .form-container .form-group input { padding: 12px 16px; border-radius: 8px; color: #fff; font-family: inherit; background-color: transparent; border: 1px solid #414141;
} .form-container .form-group textarea { padding: 12px 16px; border-radius: 8px; resize: none; color: #fff; height: 96px; border: 1px solid #414141; background-color: transparent; font-family: inherit;
} .form-container .form-group input::placeholder { opacity: 0.5;
} .form-container .form-group input:focus { outline: none; border-color: #e81cff;
} .form-container .form-group textarea:focus { outline: none; border-color: #e81cff;
} .form-container .form-submit-btn { display: flex; align-items: flex-start; justify-content: center; align-self: flex-start; font-family: inherit; color: #717171; font-weight: 600; width: 40%; background: #313131; border: 1px solid #414141; padding: 12px 16px; font-size: inherit; gap: 8px; margin-top: 8px; cursor: pointer; border-radius: 6px;
} .form-container .form-submit-btn:hover { background-color: #fff; border-color: #fff;
}
🌟 关键技术点如下:
- CSS动画:使用了
@keyframes规则创建了一个名为gradient的动画,该动画会改变背景的位置,从而实现背景渐变的动态效果。 - CSS Flexbox:使用了Flexbox布局来排列
.form-container元素的内容。这包括主轴和交叉轴的对齐、方向和间距。 - CSS过渡:在
.form-container .form-submit-btn:hover选择器中使用了过渡效果,使得背景颜色和边框颜色的变化更加平滑。 - CSS伪类:使用了
:active、:focus和:hover伪类来改变按钮和输入框在不同状态下的样式
相关文章:
)
CSS动画(炫酷表单)
1.整体效果 https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa6yORMSqiaEKgpwibBgfcTQZNV0pI3M8t8HQm5XliaicSO42eBiboEUC3jxQOL1bRe0xlsd8bv04xXoKwg/640?wx_fmtgif&fromappmsg&wxfrom13 表单,也需要具有吸引力和实用性。HTML源码酷炫表单不仅能够提供给用户…...

Stream
Stream 也叫Stream流,是Jdk8开始新增的一套API (java.util.stream.*),可以用于操作集合或者数组的数据。 优势: Stream流大量的结合了Lambda的语法风格来编程,提供了一种更加强大,更加简单的方式操作集合或者数组中的…...

鸿蒙轻内核A核源码分析系列五 虚实映射(5)虚实映射解除
虚实映射解除函数LOS_ArchMmuUnmap解除进程空间虚拟地址区间与物理地址区间的映射关系,其中参数包含MMU结构体、解除映射的虚拟地址和解除映射的数量count,数量的单位是内存页数。 ⑴处函数OsGetPte1用于获取指定虚拟地址对应的L1页表项数据。⑵处计算需要解除的无效…...

编程初学者用什么软件电脑:全方位指南及深度解析
编程初学者用什么软件电脑:全方位指南及深度解析 在数字化浪潮席卷而来的今天,编程技能逐渐成为了一项必备的基本素养。对于初学者来说,选择一款合适的编程软件电脑至关重要。本文将从四个方面、五个方面、六个方面和七个方面,深…...

代理IP池功能组件
1.IP池管理器:用于管理IP池,包括IP地址的添加、删除、查询和更新等操作。 2.代理IP获取器:用于从外部资源中获取代理IP,例如从公开代理IP网站上爬取代理IP、从代理服务商订购代理IP等。 3.IP质量检测器:用于检测代理…...

Sqlite3入门和c/c++下使用
1. SQLite3基本介绍 1.1 数据库的数据类型 1.2 基本语法 1. 创建数据表格 create table 表名(字段名 数据类型, 字段名 数据类型); create table student(id int, name varchar(256), address text, QQ char(32)); 2. 插入数据 insert into 表名 valu…...

pyinstaller打包exe多种失败原因解决方法
pyinstaller打包exe多种失败原因解决方法 目录 pyinstaller打包exe多种失败原因解决方法1、pyinstaller安装有问题1.1 安装pyinstaller1.2 采用anconda的环境启动 2、pyqt5与pyside6冲突2.1 打包生成.spec文件2.2 编辑spec文件 3、打包成功后打不开exe,exe闪退3.1 s…...

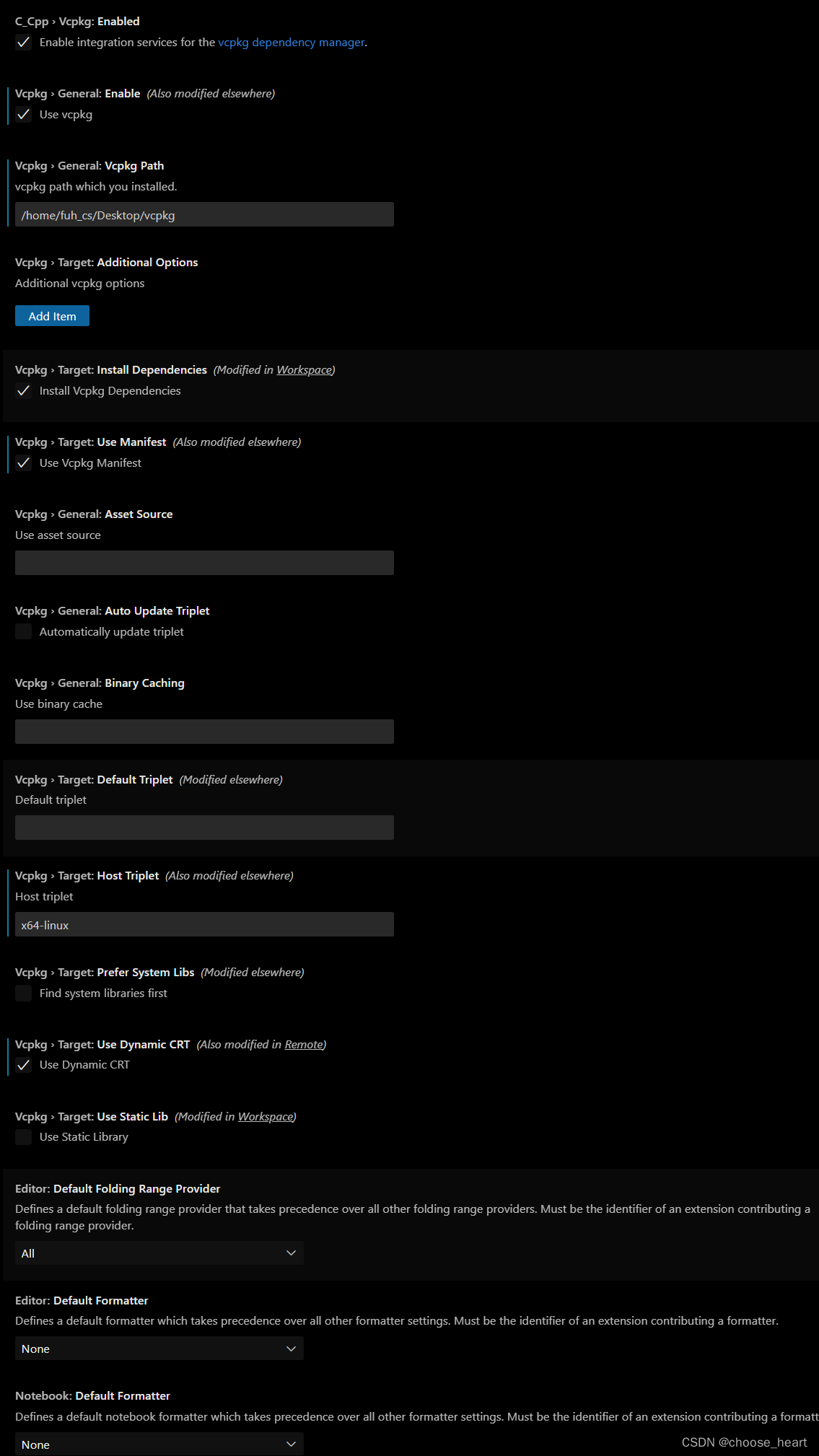
x64-linux下在vscode使用vcpkg
1.使用vscode远程连接上对应的linux ,或者直接在图形化界面上使用。 2.安装vcpkg 插件,然后打开插件设置。 注意:defalut和host的主机一定和你自己的主机一致,且必须符合vcpkg三元组格式,其中你可以选择工作台的设置&a…...

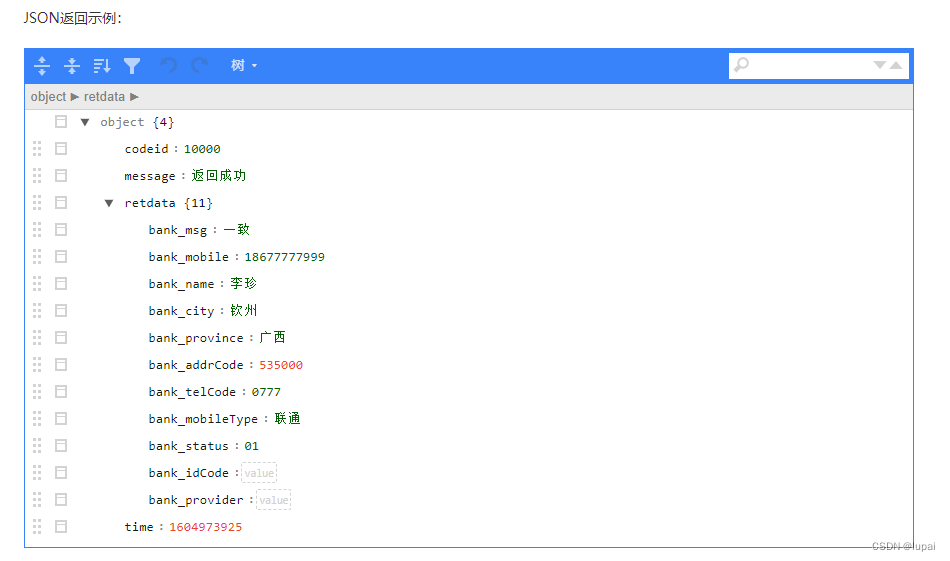
运营商二要素核验-手机号机主姓名核验接口-运营商二要素核验接口
通过电信运营商验证手机号码与姓名是否一致。广泛用于实名注册、风控审核等场景,如电商、游戏、直播、金融等需要用户实名认证的场景。支持携号转网核验。 更新周期:联通T1 电信T3 移动T3~5 均为工作日 接口地址: https://www.wapi.cn/api_de…...

C++设计模式-生产者消费者模式
运行在VS2022,x86,Debug下。 32. 生产者消费者模式 解耦生产者和消费者之间的关系,即生产者和消费者只依赖缓冲区,而不相互依赖。应用:多线程并发编程,可以解决生产者和消费者之间的同步问题。实现 生产者…...

VSTO Word.net 如何在另外的工程内添加CustomTaskPane
其他工程肯定是不能直接添加CustomTaskPane面板的,但我们可以在ThisAddIn 中先把对应的panel给新建出来再进行隐藏。步骤如下: 1.在另外工程中定义public static CustomTaskPane currMainForm;把需要隐藏的界面赋值给currMainForm; 2.在另外…...

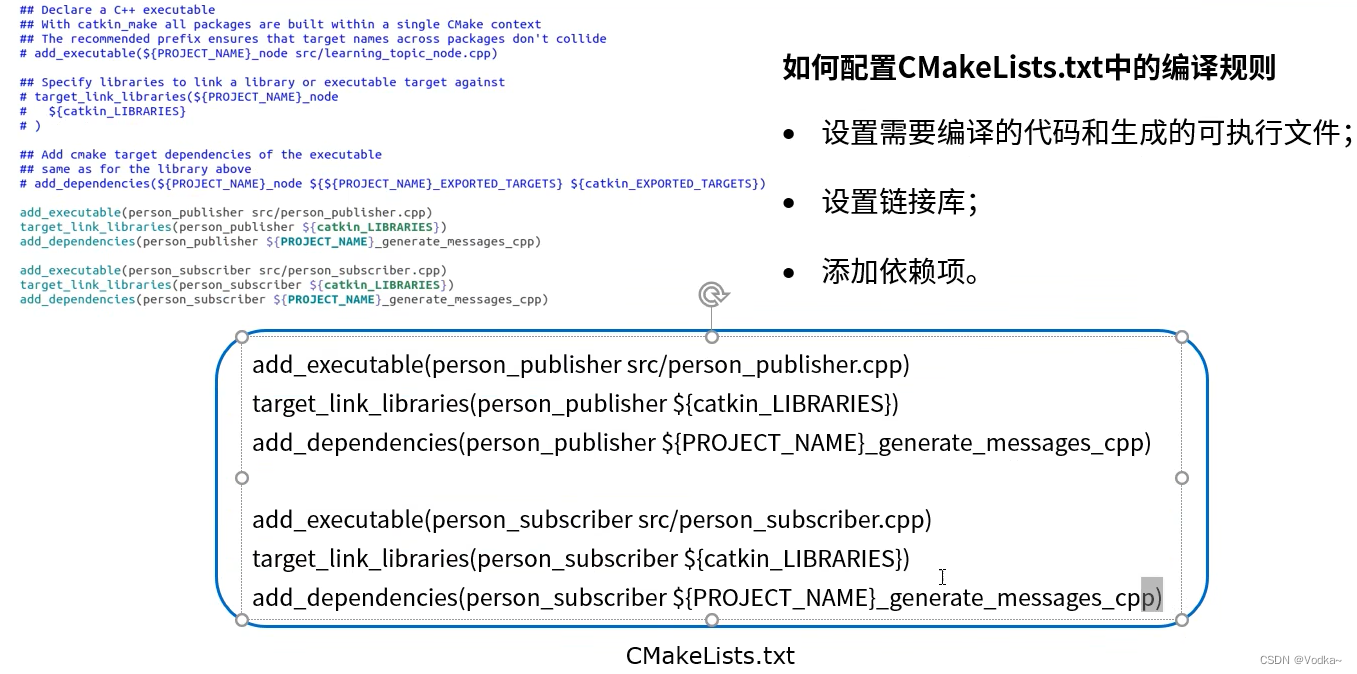
ROS——自定义话题消息和使用方法
定义Person话题 定义Person发布者 /*** 该例程将发布/person_info话题,自定义消息类型: test_topic::Person*/#include <ros/ros.h> #include <test_topic/Person.h> //包含的头文件,ros相关的头文件,及自定义头文件…...

包装对象类型又是啥啊。。。
包装对象类型 目录 包装对象类型 目录包装对象的概念包装对象类型和字面量类型Objectobject 包装对象的概念 JavaScript 的8种类型之中,undefined和null其实是两个特殊值,object属于复合类型,剩下的五种属于原始类型(primiti…...

服务编排如何选?这几款可视化服务编排引擎,开发团队赶紧收藏
最近看到几款不错的服务编排的产品,先给大家上图看看 扣子: jvs-logic: node-red: jvs-rules: 上述几个产品是最近看到的 几个比较有特点的服务编排的系统。 接下来我对API详细分解下,说明下优点与挑战 服…...

web前端语言框架:探索现代前端开发的核心架构
web前端语言框架:探索现代前端开发的核心架构 在快速发展的web开发领域,前端语言框架的选择对于项目的成功至关重要。它们不仅影响着开发效率,更直接关系到用户体验与网站性能。本文将从四个方面、五个方面、六个方面和七个方面,…...

基于flask的网站如何使用https加密通信
文章目录 内容简介网站目录示例生成SSL证书单独使用Flask使用WSGI服务器Nginx反向代理参考资料 内容简介 HTTPS 是一种至关重要的网络安全协议,它通过在 HTTP 协议之上添加 SSL/TLS 层来确保数据传输的安全性和完整性。这有助于防止数据在客户端和服务器之间传输时…...
)
软件测试面试题(应届生)
设计员工管理系统的测试用例时,需要考虑系统的各种功能和可能的使用场景,以确保系统的稳定性和准确性。以下是一些设计测试用例的基本步骤和策略: 一、明确测试目标 首先,需要明确测试的目标,例如确保员工信息的准确…...

使用halo的jar方法搭建博客(数据库mysql
ssh连接远程主机 ➜ ~ ssh root 146.56.249.61 第一步.在CentOS 7上安装下载OpenJDK 17的tar.gz文件 wget https://download.java.net/java/GA/jdk17.0.1/2a2082e5a09d4267845be086888add4f/12/GPL/openjdk-17.0.1_linux-x64_bin.tar.gz解压 tar xvf openjdk-17.0.1_linux-…...

Linux - 复盘一次句柄数引发的故障
文章目录 Pre(内核、用户、进程)句柄数设置问题 shell修复 Pre Linux - 深入理解/proc虚拟文件系统:从基础到高级 (内核、用户、进程)句柄数设置 在Linux系统中,进程打开的最大句柄数可以通过多种方式配置…...

2024/06/13--代码随想录算法2/17| 62.不同路径、63. 不同路径 II、343. 整数拆分 (可跳过)、96.不同的二叉搜索树 (可跳过)
62.不同路径 力扣链接 动态规划5步曲 确定dp数组(dp table)以及下标的含义: dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。确定递推公式,dp[i][j] d…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
