基于 Vue 3 封装一个 ECharts 图表组件
在前端开发中,数据可视化是展示数据的重要方式之一。ECharts 是一个强大的开源可视化库,能够帮助我们轻松地创建各种图表。本文将介绍如何在 Vue 3 项目中使用 ECharts 封装一个图表组件。
代码
<template><div ref="chartRef" style="height: 100%; width: 100%"></div>
</template><script setup lang="ts">
import * as echarts from "echarts";
import { onMounted, onUnmounted, shallowRef, watch } from "vue";const props = defineProps(["option"]);// 使用 shallowRef 来创建一个对 div 元素的引用
const chartRef = shallowRef(null);let chartInstance: echarts.ECharts | null = null;// 初始化图表,如果图表容器不可用或图表已初始化,则不执行任何操作。
const initChart = () => {if (!chartRef.value) {console.error("图表容器不可用。");return;}if (chartInstance) {// 防止重复初始化return;}try {chartInstance = echarts.init(chartRef.value);chartInstance.setOption(props.option);} catch (error) {console.error("无法加载图标:", error);}
};// 当组件挂载时调用的函数,用于初始化图表并添加窗口大小调整的监听器
onMounted(() => {initChart();const handleResize = () => {if (chartInstance) {chartInstance.resize();}};// 监听窗口大小改变,并重新调整图表大小window.addEventListener("resize", handleResize);// 当组件卸载时调用的函数,用于清理资源onUnmounted(() => {if (chartInstance) {chartInstance.dispose();chartInstance = null;}window.removeEventListener("resize", handleResize);});
});// 监听 props.option 的变化,以更新图表选项
watch(() => props.option,(newOption: echarts.EChartsOption) => {if (chartInstance) {chartInstance.setOption(newOption);}}
);
</script>
说明
容器定义
<template><div ref="chartRef" style="height: 100%; width: 100%"></div>
</template>
这段代码用于创建图表容器,并使用 ref 指令获取该元素的引用。相比于使用 id,ref 更加灵活,避免了 id 重复的问题,且更符合 Vue 的响应式编程风格。
引用实例
const chartRef = shallowRef(null);
let chartInstance: echarts.ECharts | null = null;
使用 shallowRef 创建对 div 元素的引用。shallowRef 和 ref 的区别在于,shallowRef 仅对引用对象的第一层做响应式处理,避免了不必要的性能消耗。本文引用的 DOM 元素不需要深层次的响应式处理,所以选择 shallowRef。
初始化
const initChart = () => {if (!chartRef.value) {console.error("图表容器不可用。");return;}if (chartInstance) {// 防止重复初始化return;}try {chartInstance = echarts.init(chartRef.value);chartInstance.setOption(props.option);} catch (error) {console.error("无法加载图标:", error);}
};
通过 echarts.init 初始化图表实例,并设置图表配置。该函数首先检查 chartRef 是否存在,以避免在容器不可用时初始化图表。然后,通过 echarts.init 初始化图表实例,并设置图表配置。
挂载卸载
onMounted(() => {initChart();const handleResize = () => {if (chartInstance) {chartInstance.resize();}};// 监听窗口大小改变,并重新调整图表大小window.addEventListener("resize", handleResize);// 当组件卸载时调用的函数,用于清理资源onUnmounted(() => {if (chartInstance) {chartInstance.dispose();chartInstance = null;}window.removeEventListener("resize", handleResize);});
});
挂载不必解释,卸载是为了及时清理,防止可能的内存泄露问题。
及时更新
watch(() => props.option,(newOption: echarts.EChartsOption) => {if (chartInstance) {chartInstance.setOption(newOption);}}
);
图表是有可能动态变化的,因此要设置一个监听,这样的话,数据就能得到及时的更新。
相关文章:

基于 Vue 3 封装一个 ECharts 图表组件
在前端开发中,数据可视化是展示数据的重要方式之一。ECharts 是一个强大的开源可视化库,能够帮助我们轻松地创建各种图表。本文将介绍如何在 Vue 3 项目中使用 ECharts 封装一个图表组件。 代码 <template><div ref"chartRef" styl…...

LeetCode 算法: 旋转图像c++
原题链接🔗: 旋转图像 难度:中等⭐️⭐️ 题目 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图…...

Java Android 静态内部类 以及优雅实现单例模式/避免handler内存泄漏
前言 Java 中的静态内部类(Static Nested Class)是定义在另一个类里面的一个静态类。它和普通的内部类有些区别,主要是静态内部类不需要依赖于外部类的实例就可以被创建和访问。这种类的特性使得它非常适合用来作为辅助类,用于支持外部类的功能。 特点以及使用场景 静态内…...

Flink协调器Coordinator及自定义Operator
Flink协调器Coordinator及自定义Operator 最近的项目开发过程中,使用到了Flink中的协调器以及自定义算子相关的内容,本篇文章主要介绍Flink中的协调器是什么,如何用,以及协调器与算子间的交互。 协调器Coordinator Flink中的协调…...

C调用C++中的类
文章目录 测试代码 测试代码 在C语言中调用C类,需要遵循几个步骤: 在C代码中,确保C类的函数是extern “C”,这样可以防止名称修饰(name mangling)。 使用头文件声明C类的公共接口,并且为这个…...

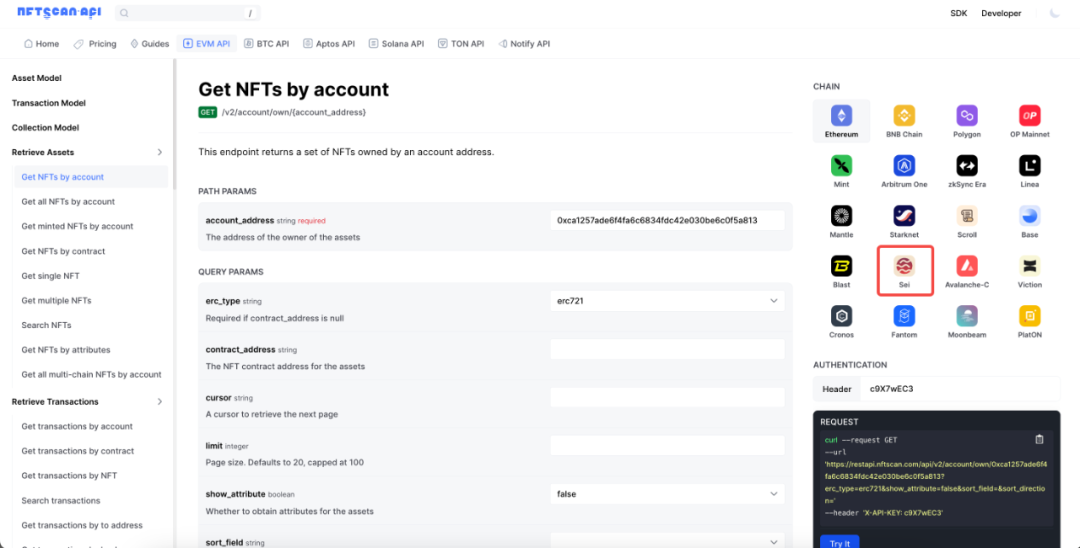
NFTScan 正式上线 Sei NFTScan 浏览器和 NFT API 数据服务
2024 年 6 月 12 号,NFTScan 团队正式对外发布了 Sei NFTScan 浏览器,将为 Sei 生态的 NFT 开发者和用户提供简洁高效的 NFT 数据搜索查询服务。NFTScan 作为全球领先的 NFT 数据基础设施服务商,Sei 是继 Bitcoin、Ethereum、BNBChain、Polyg…...

2024年高考:计算机相关专业前景分析与选择建议
2024年高考结束,面对计算机专业是否仍具有吸引力的讨论,本文将从行业趋势、就业市场、个人兴趣与能力、专业选择建议等多个角度进行深入分析,以帮助考生和家长做出明智的决策。 文章目录 一、行业趋势与就业市场1. 计算机行业的发展与变革2. …...

SQL聚合函数---汇总数据
此篇文章内容均来自与mysql必知必会教材,后期有衍生会继续更新、补充知识体系结构 文章目录 SQL聚集函数表:AGV()count()根据需求可以进行组合处理 max()min()max()、min()、avg()组…...

webpack5新特性
webpack5新特性 持久化缓存资源模块moduleIds & chunkIds的优化更智能的tree shakingnodeJs的polyfill脚本被移除支持生成e6/es2015的代码SplitChunk和模块大小Module Federation 持久化缓存 缓存生成的webpack模块和chunk,来改善构建速度cache 会在开发模式被设置成 ty…...

java单体服务自定义锁名称工具类
需求: 操作员能够对自己权限下的用户数据进行数据填充,但是不同操作员之间可能会有重复的用户数据,为了避免操作员覆盖数据或者重复操作数据,应该在操作用户数据时加锁,要求加的这一把锁必须是细粒度的锁,…...
)
整理好了!2024年最常见 20 道并发编程面试题(四)
上一篇地址:整理好了!2024年最常见 20 道并发编程面试题(三)-CSDN博客 七、请解释什么是条件变量(Condition Variable)以及它的用途。 条件变量是一种同步机制,用于在多线程编程中协调线程间的…...

持续交付一
一、 你的项目依赖的 jQuery 版本是 1.0.0 ,Bootstrap 依赖的版本是 1.1.0,而 Chosen 依赖的版本是 1.2.0,看上去都是小版本不一致,一开始并没有发现任何问题,但是如果到后期发现不兼容,可能就为时已晚了。…...

基于 Python 解析 XML 文件并将数据存储到 MongoDB 数据库
1. 问题背景 在软件开发中,我们经常需要处理各种格式的数据。XML 是一种常用的数据交换格式,它可以存储和传输结构化数据。很多网站会提供 XML 格式的数据接口,以便其他系统可以方便地获取数据。 我们有这样一个需求:我们需要从…...

Interview preparation--案例加密后数据的模糊查询
加密数据的模糊查询实现方案 我们知道加密后的数据对模糊查询不是很友好,本篇就针对加密数据模糊查询这个问题来展开讲一讲实现的思路,希望对大家有所启发。为了数据安全我们在开发过程中经常会对重要的数据进行加密存储,常见的有࿱…...

一个简单的R语言数据分析案例
在R语言中,数据分析可以涵盖广泛的领域,包括描述性统计、探索性数据分析、假设检验、数据可视化、机器学习等。以下是一个简单的R语言数据分析案例,该案例将涵盖数据导入、数据清洗、描述性统计、数据可视化以及一个简单的预测模型。 案例&a…...

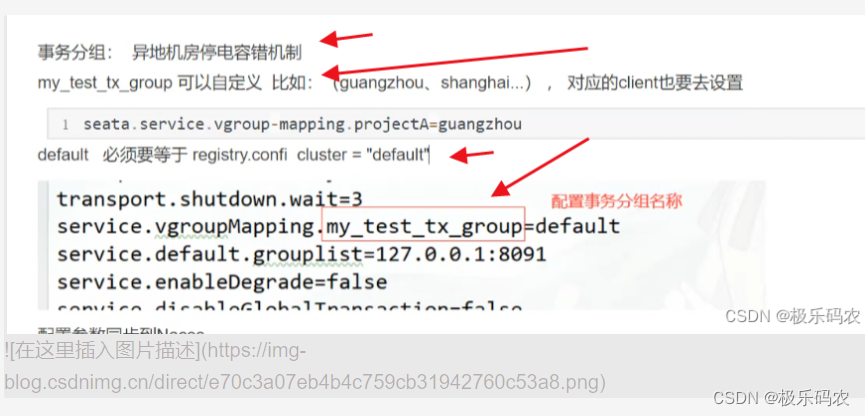
springCloudAlibaba之分布式事务组件---seata
Seata Sea学习分布式事务Seata二阶段提交协议AT模式TCC模式 Seata服务搭建Seata Server(事务协调者TC)环境搭建seata服务搭建-db数据源seata服务搭建-nacos启动seata服务 分布式事务代码搭建-client端搭建接入微服务应用 Sea学习 事务:事务是…...

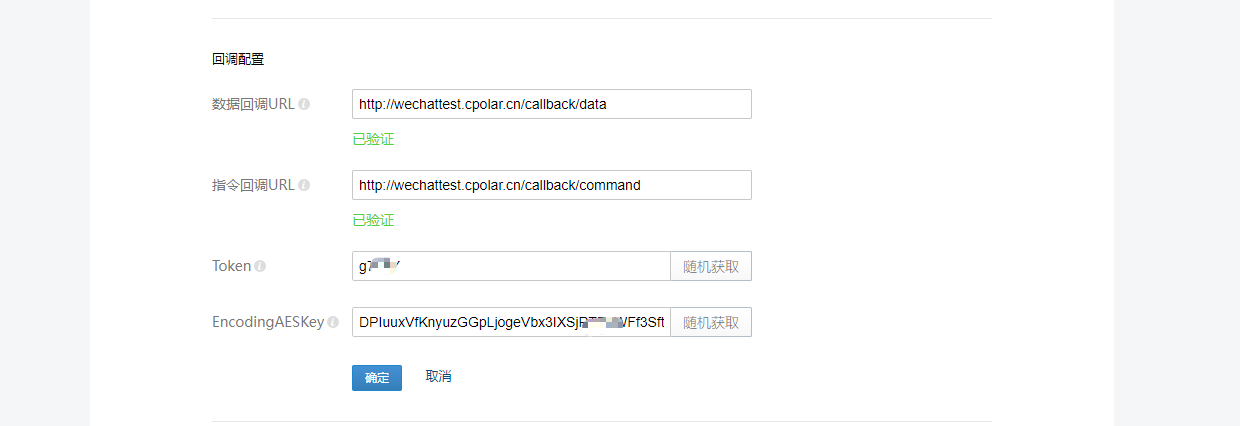
无公网IP与服务器完成企业微信网页应用开发远程调试详细流程
文章目录 前言1. Windows安装Cpolar2. 创建Cpolar域名3. 创建企业微信应用4. 定义回调本地接口5. 回调和可信域名接口校验6. 设置固定Cpolar域名7. 使用固定域名校验 前言 本文主要介绍如何在企业微信开发者中心通过使用内网穿透工具提供的公网域名成功验证回调本地接口服务! …...

CSS 字体颜色渐变
CSS 字体颜色渐变 css 代码: 注意:background: linear-gradient(属性),属性可以调整方向 例如:to bottom 上下结构,to right 左右结构font-family: DIN, DIN;font-weight: normal;font-size: 22px;color:…...

【机器学习】基于CTC模型的语音转换可编辑文本研究
1.引言 1.1语音识别技术的研究背景 1.1.1.语音识别技术的需求 语音识别技术的研究和发展,对于提升人类与机器的交互方式具有深远的影响。首先,它极大地提高了工作效率和便利性。通过语音指令控制设备,用户可以更快捷地完成任务,…...

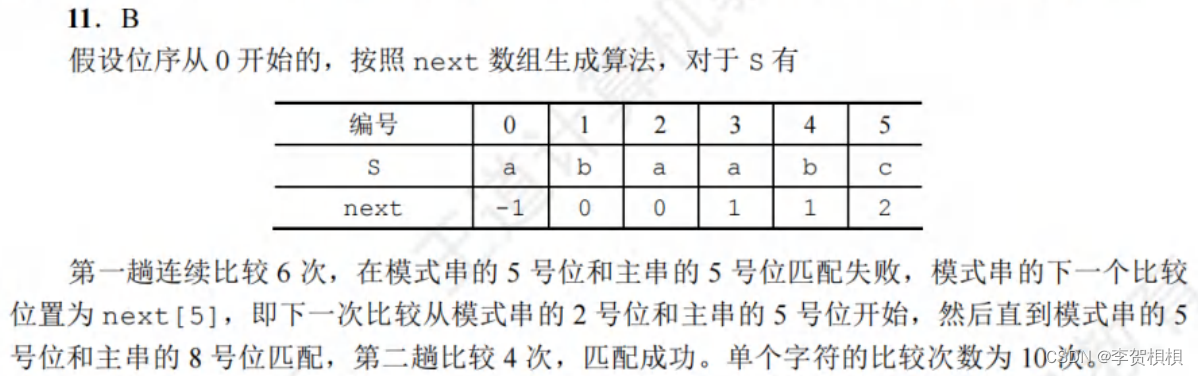
数据结构错题答案汇总
王道学习 第一章 绪论 1.1 3.A 数据的逻辑结构是从面向实际问题的角度出发的,只采用抽象表达方式,独立于存储结构,数据的存储方式有多种不同的选择;而数据的存储结构是逻辑结构在计算机上的映射,它不能独立于逻辑结构而存在。数…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
