ArcGIS Pro SDK (三)Addin控件 2 窗格界面类
ArcGIS Pro SDK (三)Addin控件 2 窗格界面类
目录
- ArcGIS Pro SDK (三)Addin控件 2 窗格界面类
- 15 ArcGIS Pro 后台选项卡
- 15.1 添加控件
- 15.2 Code
- 15.2.1 选项卡按钮
- 15.2.2 选项卡页
- 16 ArcGIS Pro 窗体
- 16.1 添加控件
- 16.2 Code
- 17 ArcGIS Pro 属性表
- 17.1 添加控件
- 17.2 Code
- 18 ArcGIS Pro 窗格
- 18.1 添加控件
- 18.2 Code
- 19 ArcGIS Pro 地图窗格模拟
- 19.1 添加控件
- 19.2 Code
- 20 ArcGIS Pro 停靠窗格
- 20.1 添加控件
- 20.2 Code
- 21 ArcGIS Pro 带按钮的停靠窗格
- 21.1 添加控件
- 21.2 Code
15 ArcGIS Pro 后台选项卡
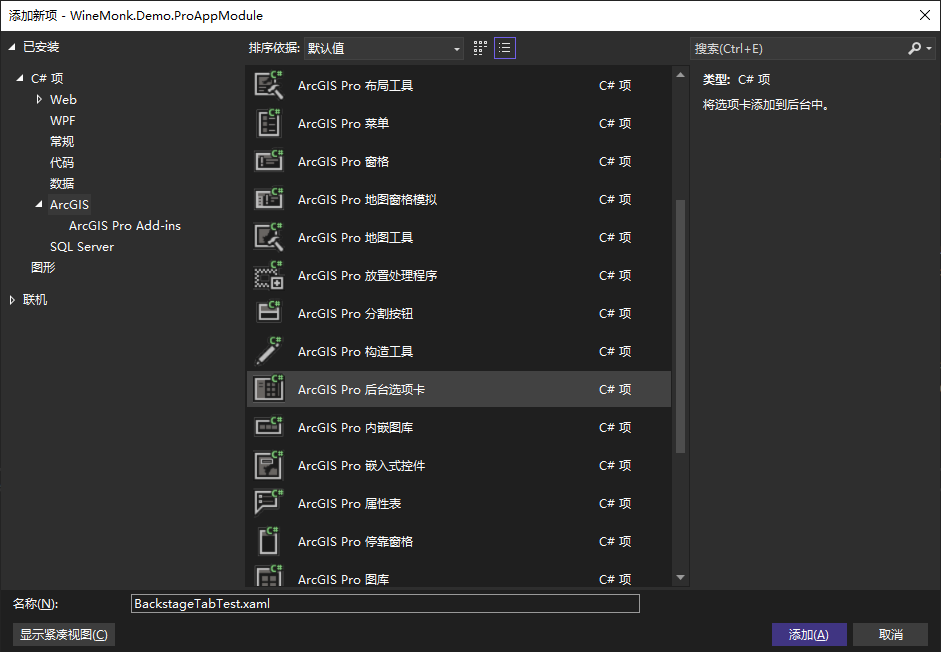
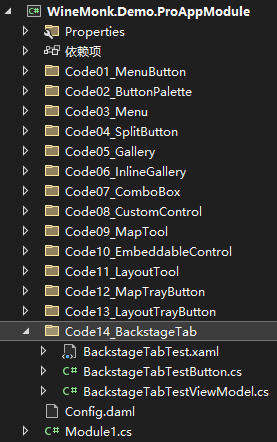
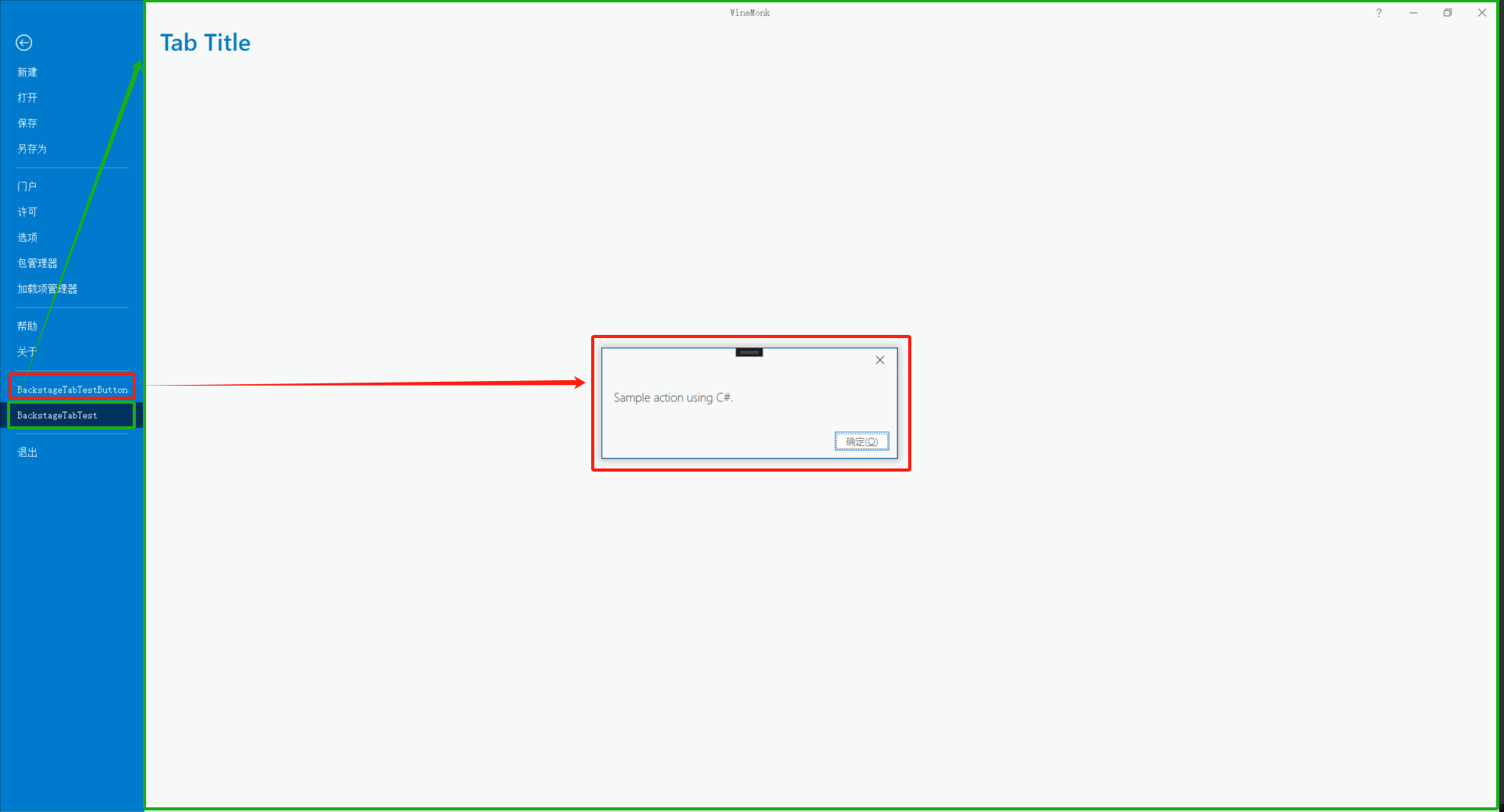
15.1 添加控件



15.2 Code
15.2.1 选项卡按钮
BackstageTabTestButton.cs
using ArcGIS.Desktop.Framework.Contracts;
using ArcGIS.Desktop.Framework.Dialogs;namespace WineMonk.Demo.ProAppModule.Code14_BackstageTab
{internal class BackstageTabTestButton : Button{protected override void OnClick(){MessageBox.Show("Sample action using C#.");}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"> <controls><!-- add your controls here --><!-- 在这里添加控件 --><button id="WineMonk_Demo_ProAppModule_Code14_BackstageTab_BackstageTabTest_Button" caption="BackstageTabTestButton" className="WineMonk.Demo.ProAppModule.Code14_BackstageTab.BackstageTabTestButton" loadOnClick="true"><tooltip heading="BackstageTab Button Heading">BackstageTab button tool tip text.<disabledText /></tooltip></button></controls></insertModule>
</modules>
<backstage><insertButton refID="WineMonk_Demo_ProAppModule_Code14_BackstageTab_BackstageTabTest_Button" insert="before" placeWith="esri_core_exitApplicationButton" separator="true" />
</backstage>
15.2.2 选项卡页
BackstageTabTest.xaml
<UserControl x:Class="WineMonk.Demo.ProAppModule.Code14_BackstageTab.BackstageTabTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code14_BackstageTab"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"d:DataContext="{Binding Path=ui.BackstageTabTestViewModel}"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid Margin="20,0"><StackPanel><TextBlock Style="{DynamicResource Esri_TextBlockBackStageTitle}" Text="{Binding TabHeading}" /><!-- design content for the tab here --></StackPanel></Grid>
</UserControl>
BackstageTabTestViewModel.cs
using ArcGIS.Desktop.Framework.Contracts;
using System.Threading.Tasks;namespace WineMonk.Demo.ProAppModule.Code14_BackstageTab
{internal class BackstageTabTestViewModel : BackstageTab{/// <summary>/// Called when the backstage tab is selected./// </summary>protected override Task InitializeAsync(){return base.InitializeAsync();}/// <summary>/// Called when the backstage tab is unselected./// </summary>protected override Task UninitializeAsync(){return base.UninitializeAsync();}private string _tabHeading = "Tab Title";public string TabHeading{get{return _tabHeading;}set{SetProperty(ref _tabHeading, value, () => TabHeading);}}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"> </insertModule>
</modules>
<backstage><insertTab id="WineMonk_Demo_ProAppModule_Code14_BackstageTab_BackstageTabTest" caption="BackstageTabTest" className="WineMonk.Demo.ProAppModule.Code14_BackstageTab.BackstageTabTestViewModel" insert="before" placeWith="esri_core_exitApplicationButton"><content className="WineMonk.Demo.ProAppModule.Code14_BackstageTab.BackstageTabTestView" /></insertTab>
</backstage>
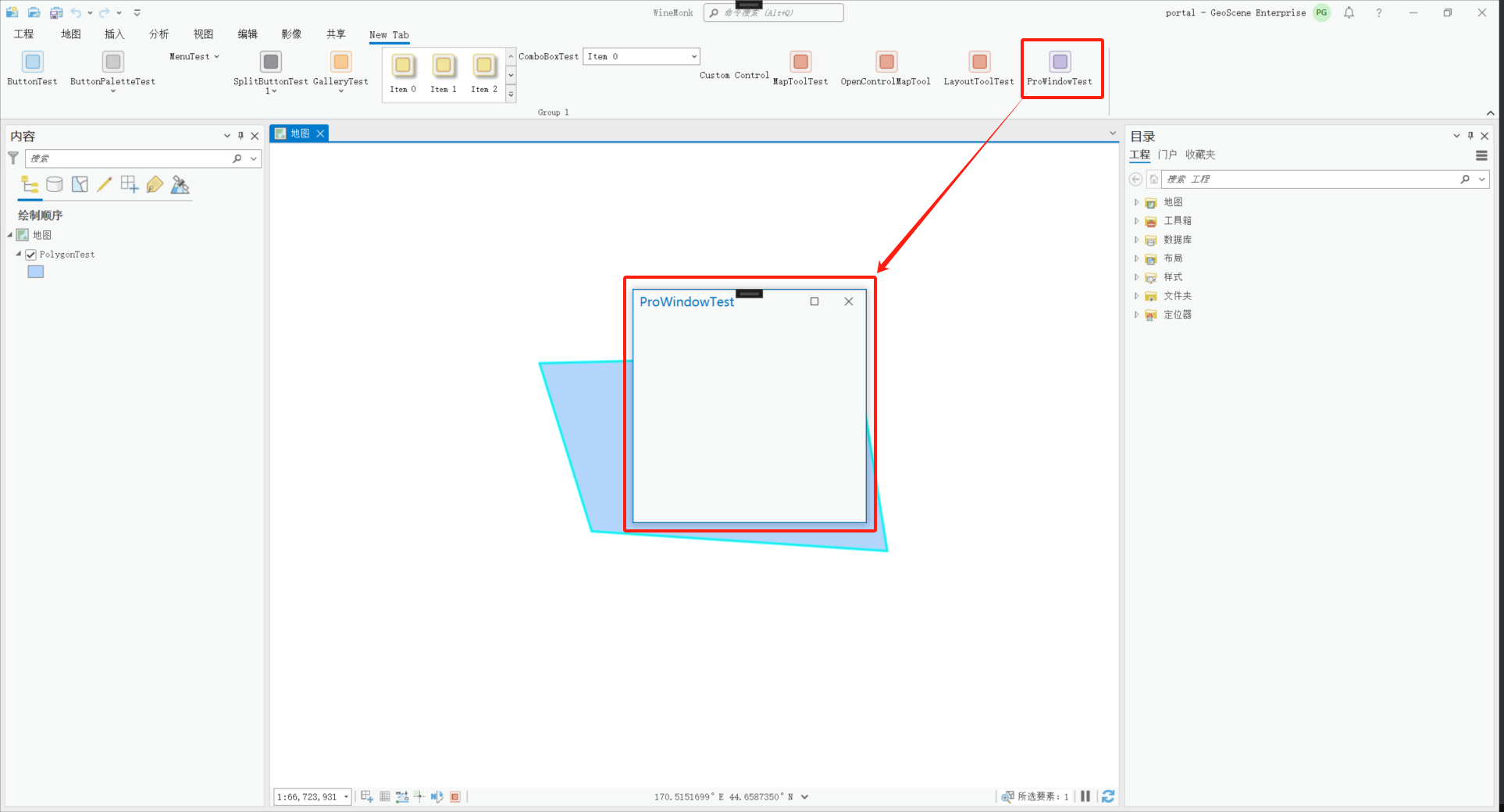
16 ArcGIS Pro 窗体
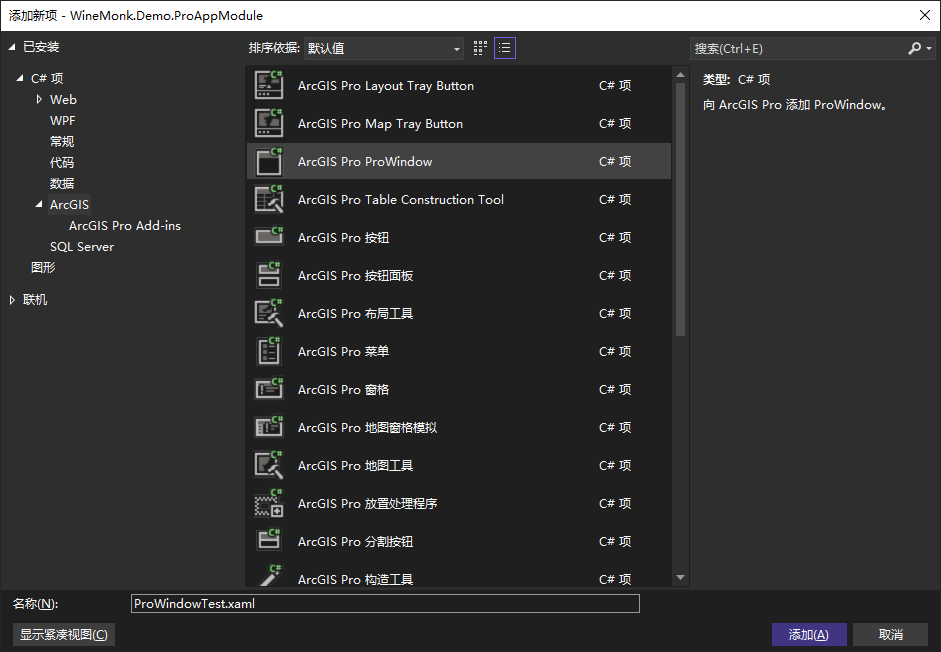
16.1 添加控件



16.2 Code
ShowProWindowTest.cs
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;namespace WineMonk.Demo.ProAppModule.Code15_ProWindow
{internal class ShowProWindowTest : Button{private ProWindowTest _prowindowtest = null;protected override void OnClick(){//already open?if (_prowindowtest != null)return;_prowindowtest = new ProWindowTest();_prowindowtest.Owner = FrameworkApplication.Current.MainWindow;_prowindowtest.Closed += (o, e) => { _prowindowtest = null; };_prowindowtest.Show();//uncomment for modal//_prowindowtest.ShowDialog();}}
}
ProWindowTest.xaml
<controls:ProWindow x:Class="WineMonk.Demo.ProAppModule.Code15_ProWindow.ProWindowTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:controls="clr-namespace:ArcGIS.Desktop.Framework.Controls;assembly=ArcGIS.Desktop.Framework"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"mc:Ignorable="d"Title="ProWindowTest" Height="300" Width="300"WindowStartupLocation="CenterOwner"><controls:ProWindow.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></controls:ProWindow.Resources><Grid></Grid>
</controls:ProWindow>
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code15_ProWindow_ProWindowTest" size="large" /></group></groups><controls><!-- add your controls here --><!-- 在这里添加控件 --><button id="WineMonk_Demo_ProAppModule_Code15_ProWindow_ProWindowTest" caption="ProWindowTest" className="WineMonk.Demo.ProAppModule.Code15_ProWindow.ShowProWindowTest" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button></controls></insertModule>
</modules>
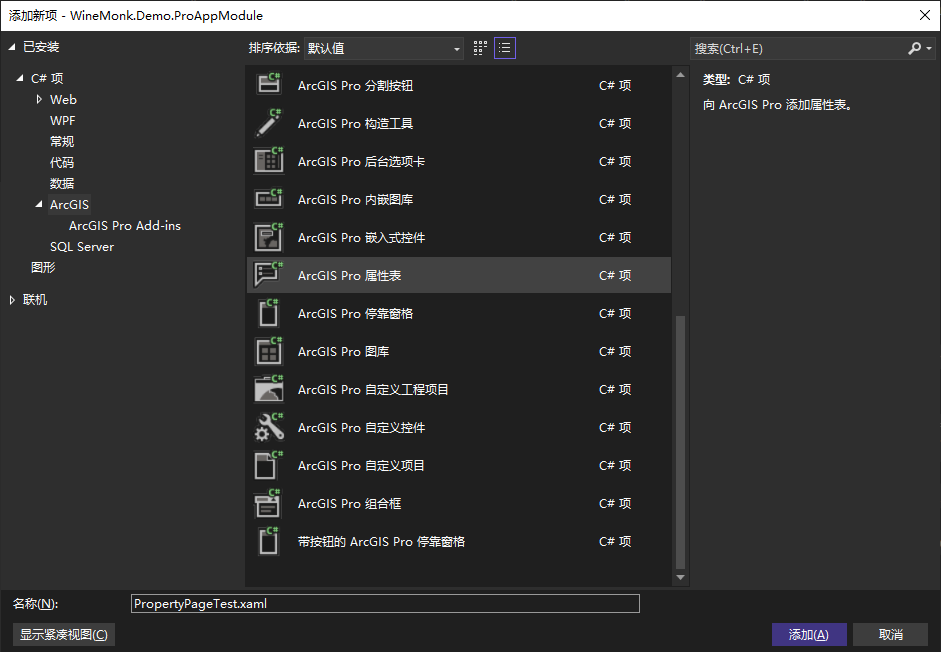
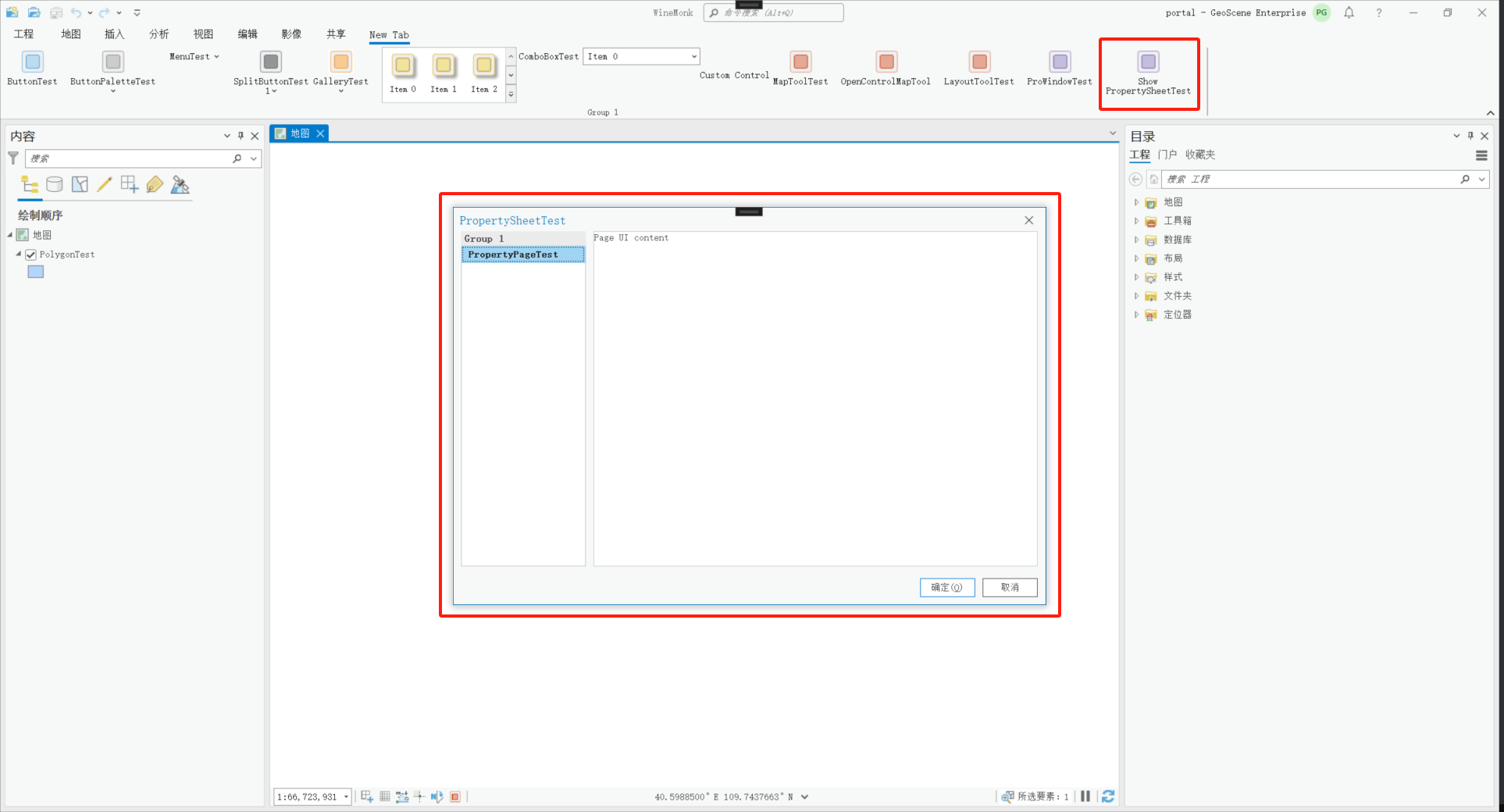
17 ArcGIS Pro 属性表
17.1 添加控件



17.2 Code
PropertyPageTest.xaml
<UserControlx:Class="WineMonk.Demo.ProAppModule.Code16_PropertyPage.PropertyPageTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code16_PropertyPage"d:DataContext="{Binding Path=ui.PropertyPageTestViewModel}"d:DesignHeight="300"d:DesignWidth="300"mc:Ignorable="d"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid><!-- Replace text block below with your UI components. --><TextBlock Style="{DynamicResource Esri_TextBlockRegular}" Text="{Binding DataUIContent}" /></Grid>
</UserControl>
PropertyPageTestViewModel.cs
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;
using System;
using System.Threading.Tasks;namespace WineMonk.Demo.ProAppModule.Code16_PropertyPage
{internal class PropertyPageTestViewModel : Page{/// <summary>/// Invoked when the OK or apply button on the property sheet has been clicked./// </summary>/// <returns>A task that represents the work queued to execute in the ThreadPool.</returns>/// <remarks>This function is only called if the page has set its IsModified flag to true.</remarks>protected override Task CommitAsync(){return Task.FromResult(0);}/// <summary>/// Called when the page loads because it has become visible./// </summary>/// <returns>A task that represents the work queued to execute in the ThreadPool.</returns>protected override Task InitializeAsync(){return Task.FromResult(true);}/// <summary>/// Called when the page is destroyed./// </summary>protected override void Uninitialize(){}/// <summary>/// Text shown inside the page hosted by the property sheet/// </summary>public string DataUIContent{get{return base.Data[0] as string;}set{SetProperty(ref base.Data[0], value, () => DataUIContent);}}}/// <summary>/// Button implementation to show the property sheet./// </summary>internal class PropertyPageTest_ShowButton : Button{protected override void OnClick(){// collect data to be passed to the page(s) of the property sheetObject[] data = new object[] { "Page UI content" };if (!PropertySheet.IsVisible)PropertySheet.ShowDialog("WineMonk_Demo_ProAppModule_Code16_PropertySheet_PropertySheetTest", "WineMonk_Demo_ProAppModule_Code16_PropertyPage_PropertyPageTest", data);}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code16_PropertySheet_PropertySheetTest_ShowPropertySheet" size="large" /></group></groups><controls><!-- add your controls here --><!-- 在这里添加控件 --><button id="WineMonk_Demo_ProAppModule_Code16_PropertySheet_PropertySheetTest_ShowPropertySheet" caption="Show PropertySheetTest" className="WineMonk.Demo.ProAppModule.Code16_PropertyPage.PropertyPageTest_ShowButton" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple32.png"><tooltip heading="Show Property Sheet">Show Property Sheet<disabledText /></tooltip></button></controls></insertModule>
</modules>
<propertySheets><insertSheet id="WineMonk_Demo_ProAppModule_Code16_PropertySheet_PropertySheetTest" caption="PropertySheetTest" hasGroups="true"><page id="WineMonk_Demo_ProAppModule_Code16_PropertyPage_PropertyPageTest" caption="PropertyPageTest" className="WineMonk.Demo.ProAppModule.Code16_PropertyPage.PropertyPageTestViewModel" group="Group 1"><content className="WineMonk.Demo.ProAppModule.Code16_PropertyPage.PropertyPageTestView" /></page></insertSheet>
</propertySheets>
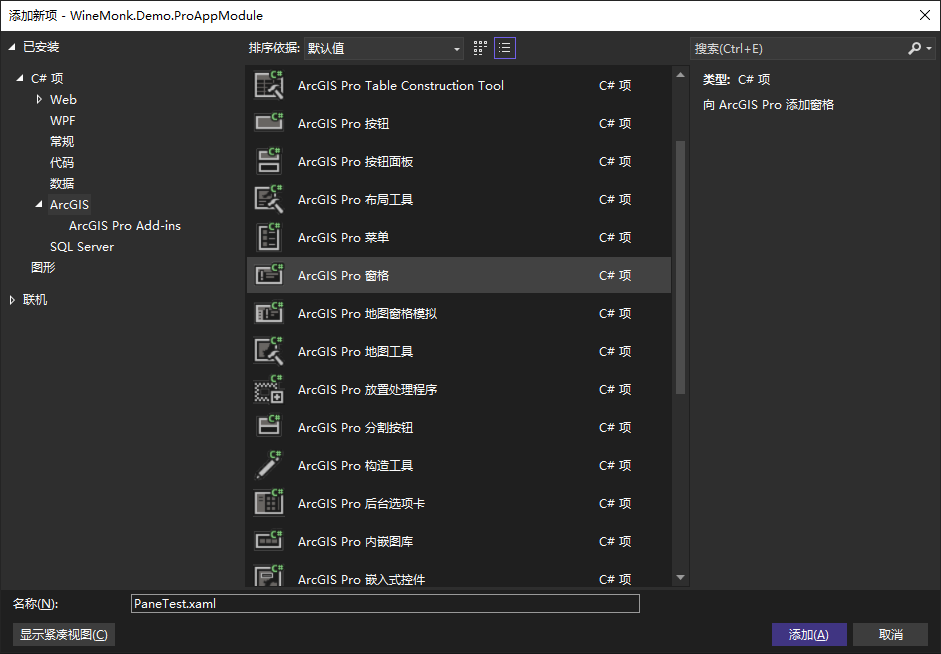
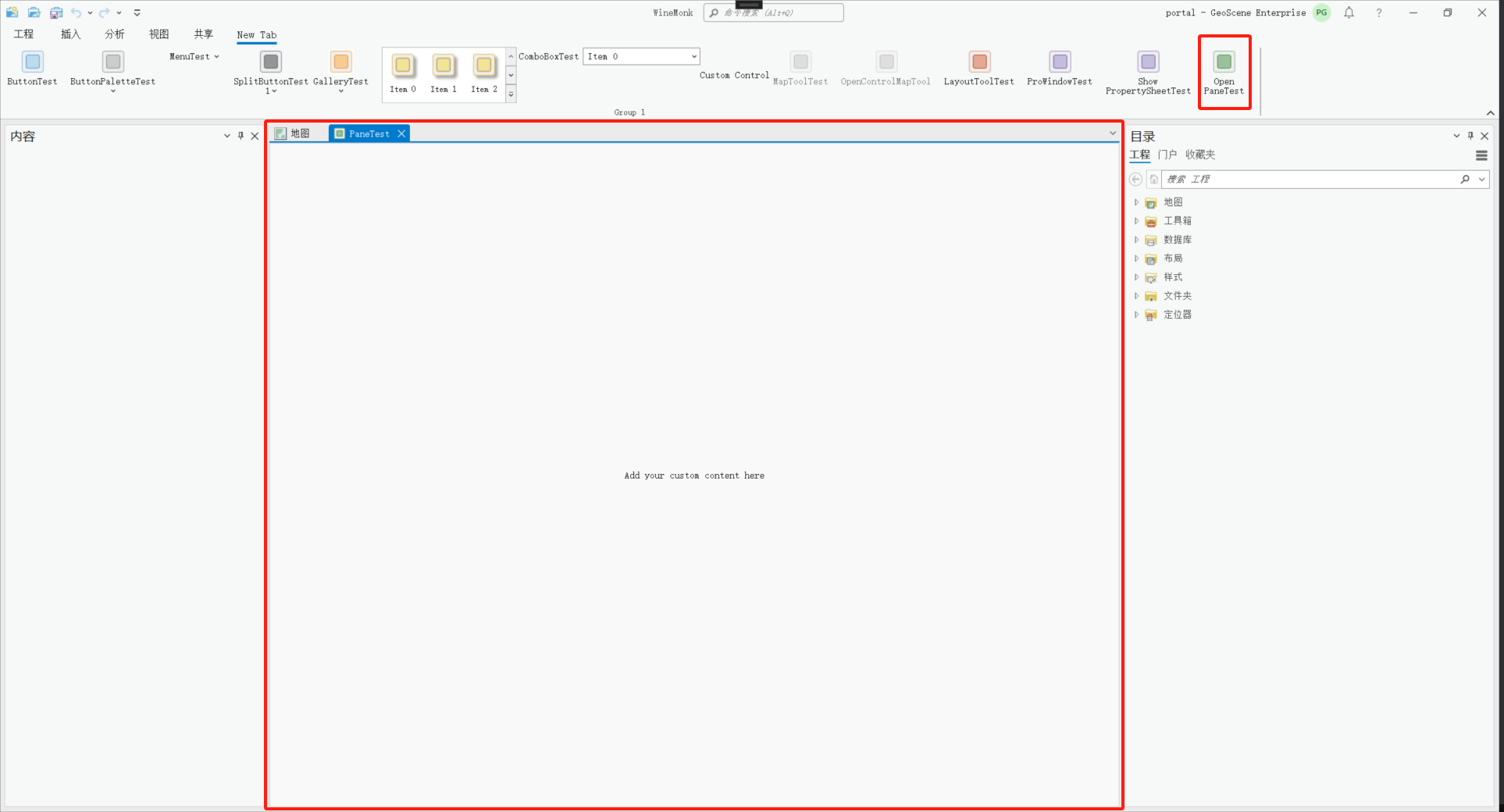
18 ArcGIS Pro 窗格
18.1 添加控件



18.2 Code
PaneTest.xaml
<UserControl x:Class="WineMonk.Demo.ProAppModule.Code17_Pane.PaneTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code17_Pane"mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"d:DataContext="{Binding Path=ui.PaneTestViewModel}"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid><TextBlock Text="Add your custom content here" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock></Grid>
</UserControl>
PaneTestViewModel.cs
using ArcGIS.Core.CIM;
using ArcGIS.Desktop.Core;
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;
using System.Threading.Tasks;namespace WineMonk.Demo.ProAppModule.Code17_Pane
{internal class PaneTestViewModel : ViewStatePane{private const string _viewPaneID = "WineMonk_Demo_ProAppModule_Code17_Pane_PaneTest";/// <summary>/// Consume the passed in CIMView. Call the base constructor to wire up the CIMView./// </summary>public PaneTestViewModel(CIMView view): base(view) { }/// <summary>/// Create a new instance of the pane./// </summary>internal static PaneTestViewModel Create(){var view = new CIMGenericView();view.ViewType = _viewPaneID;return FrameworkApplication.Panes.Create(_viewPaneID, new object[] { view }) as PaneTestViewModel;}#region Pane Overrides/// <summary>/// Must be overridden in child classes used to persist the state of the view to the CIM./// </summary>public override CIMView ViewState{get{_cimView.InstanceID = (int)InstanceID;return _cimView;}}/// <summary>/// Called when the pane is initialized./// </summary>protected async override Task InitializeAsync(){await base.InitializeAsync();}/// <summary>/// Called when the pane is uninitialized./// </summary>protected async override Task UninitializeAsync(){await base.UninitializeAsync();}#endregion Pane Overrides}/// <summary>/// Button implementation to create a new instance of the pane and activate it./// </summary>internal class PaneTest_OpenButton : Button{protected override void OnClick(){PaneTestViewModel.Create();}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code17_Pane_PaneTest_OpenButton" size="large" /></group></groups><panes><pane id="WineMonk_Demo_ProAppModule_Code17_Pane_PaneTest" caption="PaneTest" className="WineMonk.Demo.ProAppModule.Code17_Pane.PaneTestViewModel" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonGreen16.png" defaultTab="esri_mapping_homeTab" defaultTool="esri_mapping_navigateTool"><content className="WineMonk.Demo.ProAppModule.Code17_Pane.PaneTestView" /></pane></panes></insertModule>
</modules>
19 ArcGIS Pro 地图窗格模拟
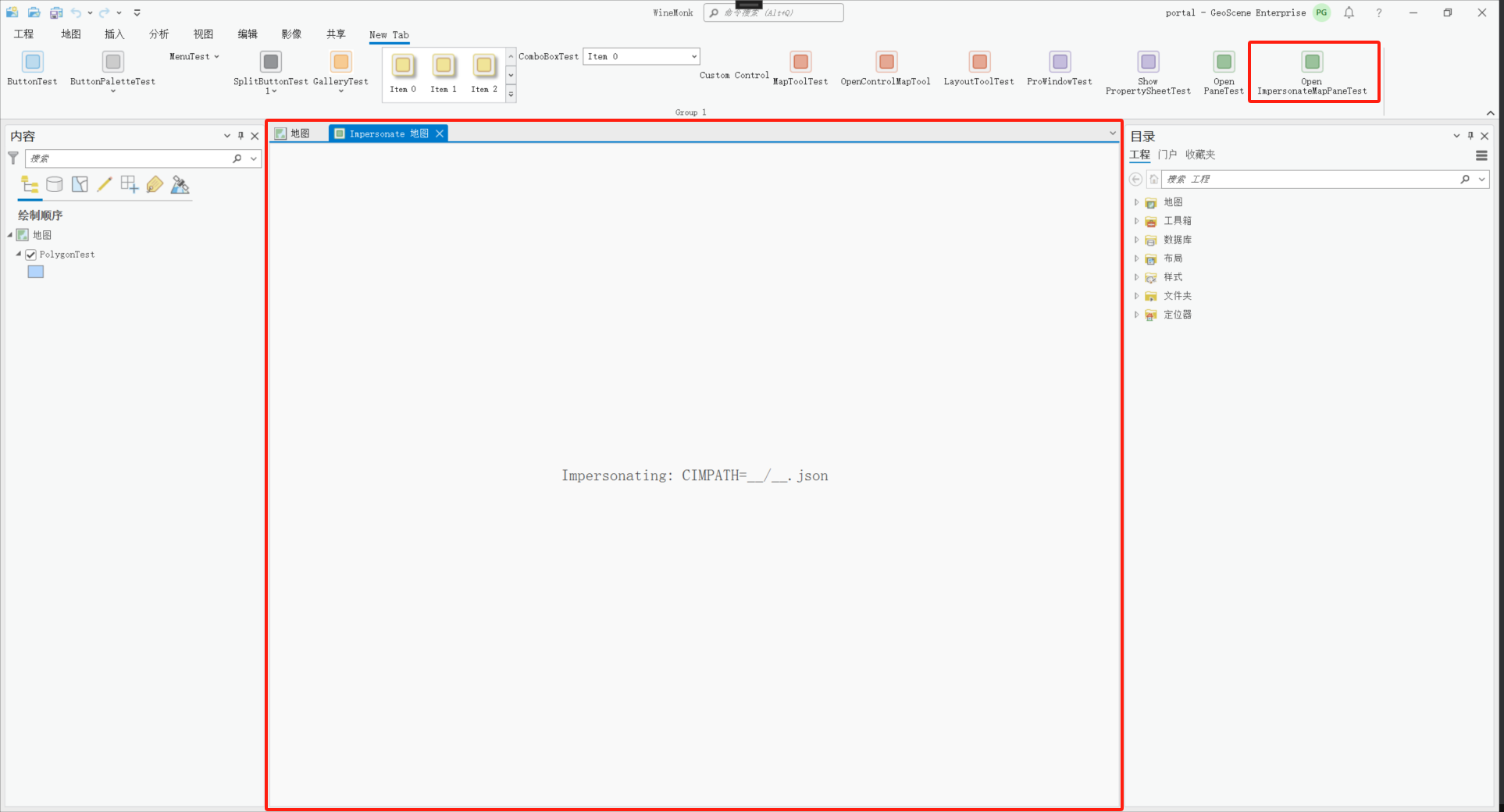
19.1 添加控件



19.2 Code
ImpersonateMapPaneTest.xaml
<UserControl x:Class="WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane.ImpersonateMapPaneTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane"mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"d:DataContext="{Binding Path=ui.ImpersonateMapPaneTestViewModel}"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid><StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="Impersonating:" Style="{DynamicResource Esri_TextBlockRegular}" FontSize="20" Margin="0,0,10,0"></TextBlock><TextBlock Text="{Binding MapURI, Mode=OneWay}" Style="{DynamicResource Esri_TextBlockRegular}" FontSize="20"></TextBlock></StackPanel> </Grid>
</UserControl>
ImpersonateMapPaneTestViewModel.cs
using ArcGIS.Core.CIM;
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;
using ArcGIS.Desktop.Mapping;
using System.Collections.Generic;
using System.Threading.Tasks;namespace WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane
{internal class ImpersonateMapPaneTestViewModel : TOCMapPaneProviderPane{private const string _viewPaneID = "WineMonk_Demo_ProAppModule_Code18_ImpersonateMapPane_ImpersonateMapPaneTest";/// <summary>/// Consume the passed in CIMView. Call the base constructor to wire up the CIMView./// </summary>public ImpersonateMapPaneTestViewModel(CIMView view): base(view){//Set to true to change docking behavior_dockUnderMapView = false;}/// <summary>/// Create a new instance of the pane./// </summary>internal static ImpersonateMapPaneTestViewModel Create(MapView mapView){var view = new CIMGenericView();view.ViewType = _viewPaneID;view.ViewProperties = new Dictionary<string, object>();view.ViewProperties["MAPURI"] = mapView.Map.URI;var newPane = FrameworkApplication.Panes.Create(_viewPaneID, new object[] { view }) as ImpersonateMapPaneTestViewModel;newPane.Caption = $"Impersonate {mapView.Map.Name}";return newPane;}#region Pane Overrides/// <summary>/// Must be overridden in child classes used to persist the state of the view to the CIM./// </summary>/// <remarks>View state is called on each project save</remarks>public override CIMView ViewState{get{_cimView.InstanceID = (int)InstanceID;//Cache content in _cimView.ViewProperties//((CIMGenericView)_cimView).ViewProperties["custom"] = "custom value";//((CIMGenericView)_cimView).ViewProperties["custom2"] = "custom value2";return _cimView;}}/// <summary>/// Called when the pane is initialized./// </summary>protected async override Task InitializeAsync(){var uri = ((CIMGenericView)_cimView).ViewProperties["MAPURI"] as string;await this.SetMapURI(uri);await base.InitializeAsync();}/// <summary>/// Called when the pane is uninitialized./// </summary>protected async override Task UninitializeAsync(){await base.UninitializeAsync();}#endregion Pane Overrides}/// <summary>/// Button implementation to create a new instance of the pane and activate it./// </summary>internal class ImpersonateMapPaneTest_OpenButton : Button{protected override void OnClick(){ImpersonateMapPaneTestViewModel.Create(MapView.Active);}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code18_ImpersonateMapPane_ImpersonateMapPaneTest_OpenButton" size="large" /></group></groups><controls><!-- add your controls here --><!-- 在这里添加控件 --><button id="WineMonk_Demo_ProAppModule_Code18_ImpersonateMapPane_ImpersonateMapPaneTest_OpenButton" caption="Open ImpersonateMapPaneTest" className="WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane.ImpersonateMapPaneTest_OpenButton" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonGreen16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonGreen32.png" condition="esri_mapping_mapPane"><tooltip heading="Open Pane">Open Pane<disabledText /></tooltip></button></controls><panes><pane id="WineMonk_Demo_ProAppModule_Code18_ImpersonateMapPane_ImpersonateMapPaneTest" caption="ImpersonateMapPaneTest" className="WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane.ImpersonateMapPaneTestViewModel" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonGreen16.png" defaultTab="esri_mapping_homeTab" defaultTool="esri_mapping_navigateTool"><content className="WineMonk.Demo.ProAppModule.Code18_ImpersonateMapPane.ImpersonateMapPaneTestView" /></pane></panes></insertModule>
</modules>
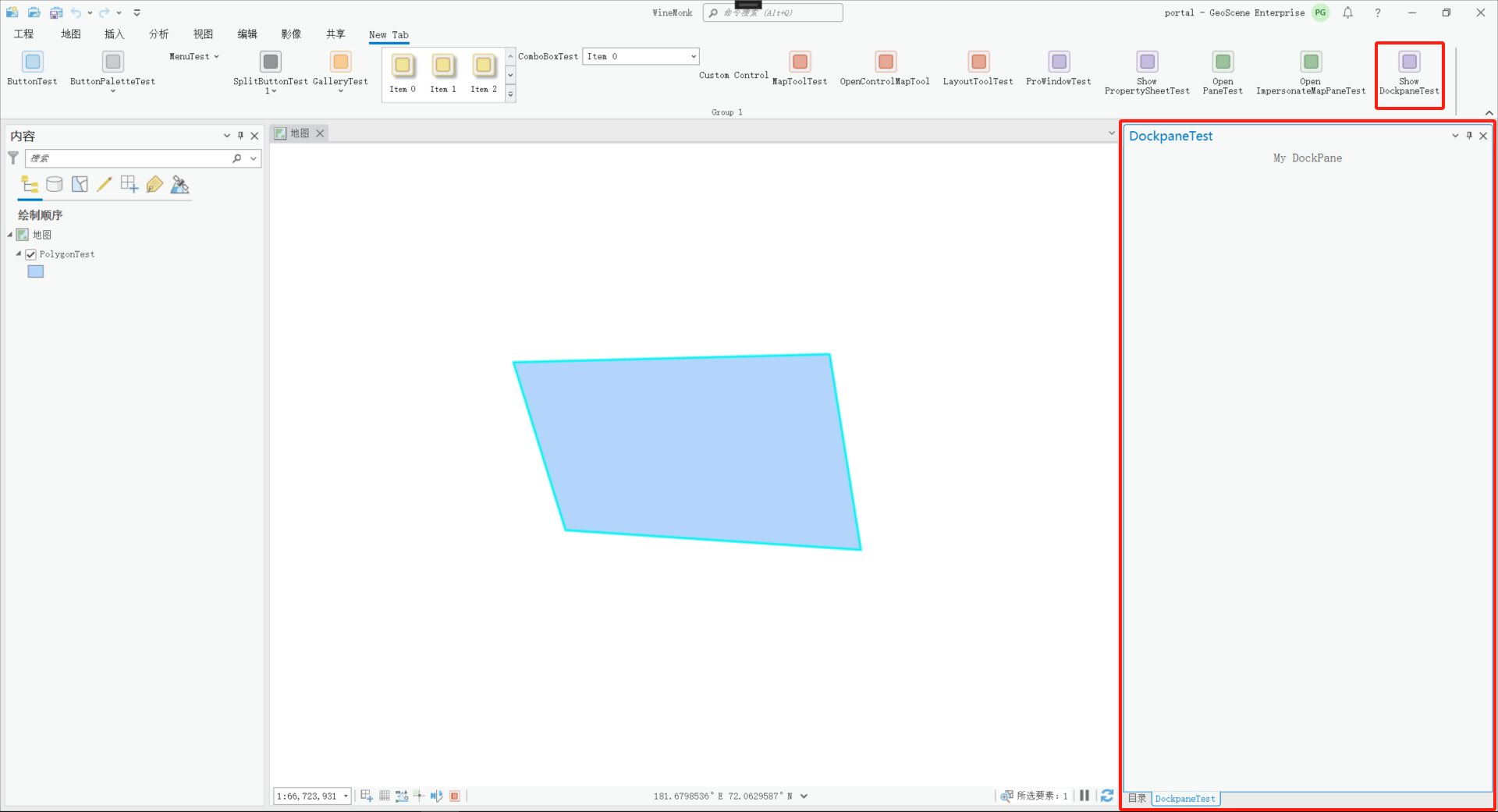
20 ArcGIS Pro 停靠窗格
20.1 添加控件



20.2 Code
DockpaneTest.xaml
<UserControl x:Class="WineMonk.Demo.ProAppModule.Code19_Dockpane.DockpaneTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code19_Dockpane"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"d:DataContext="{Binding Path=ui.DockpaneTestViewModel}"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><DockPanel Grid.Row="0" LastChildFill="true" KeyboardNavigation.TabNavigation="Local" Height="30"><TextBlock Grid.Column="1" Text="{Binding Heading}" Style="{DynamicResource Esri_TextBlockDockPaneHeader}"><TextBlock.ToolTip><WrapPanel Orientation="Vertical" MaxWidth="300"><TextBlock Text="{Binding Heading}" TextWrapping="Wrap"/></WrapPanel></TextBlock.ToolTip></TextBlock></DockPanel></Grid>
</UserControl>
DockpaneTestViewModel.cs
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;namespace WineMonk.Demo.ProAppModule.Code19_Dockpane
{internal class DockpaneTestViewModel : DockPane{private const string _dockPaneID = "WineMonk_Demo_ProAppModule_Code19_Dockpane_DockpaneTest";protected DockpaneTestViewModel() { }/// <summary>/// Show the DockPane./// </summary>internal static void Show(){DockPane pane = FrameworkApplication.DockPaneManager.Find(_dockPaneID);if (pane == null)return;pane.Activate();}/// <summary>/// Text shown near the top of the DockPane./// </summary>private string _heading = "My DockPane";public string Heading{get { return _heading; }set{SetProperty(ref _heading, value, () => Heading);}}}/// <summary>/// Button implementation to show the DockPane./// </summary>internal class DockpaneTest_ShowButton : Button{protected override void OnClick(){DockpaneTestViewModel.Show();}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code19_Dockpane_DockpaneTest_ShowButton" size="large" /></group></groups><controls><!-- add your controls here --><!-- 在这里添加控件 --><button id="WineMonk_Demo_ProAppModule_Code19_Dockpane_DockpaneTest_ShowButton" caption="Show DockpaneTest" className="WineMonk.Demo.ProAppModule.Code19_Dockpane.DockpaneTest_ShowButton" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple32.png"><tooltip heading="Show Dockpane">Show Dockpane<disabledText /></tooltip></button></controls><dockPanes><dockPane id="WineMonk_Demo_ProAppModule_Code19_Dockpane_DockpaneTest" caption="DockpaneTest" className="WineMonk.Demo.ProAppModule.Code19_Dockpane.DockpaneTestViewModel" dock="group" dockWith="esri_core_projectDockPane"><content className="WineMonk.Demo.ProAppModule.Code19_Dockpane.DockpaneTestView" /></dockPane></dockPanes></insertModule>
</modules>
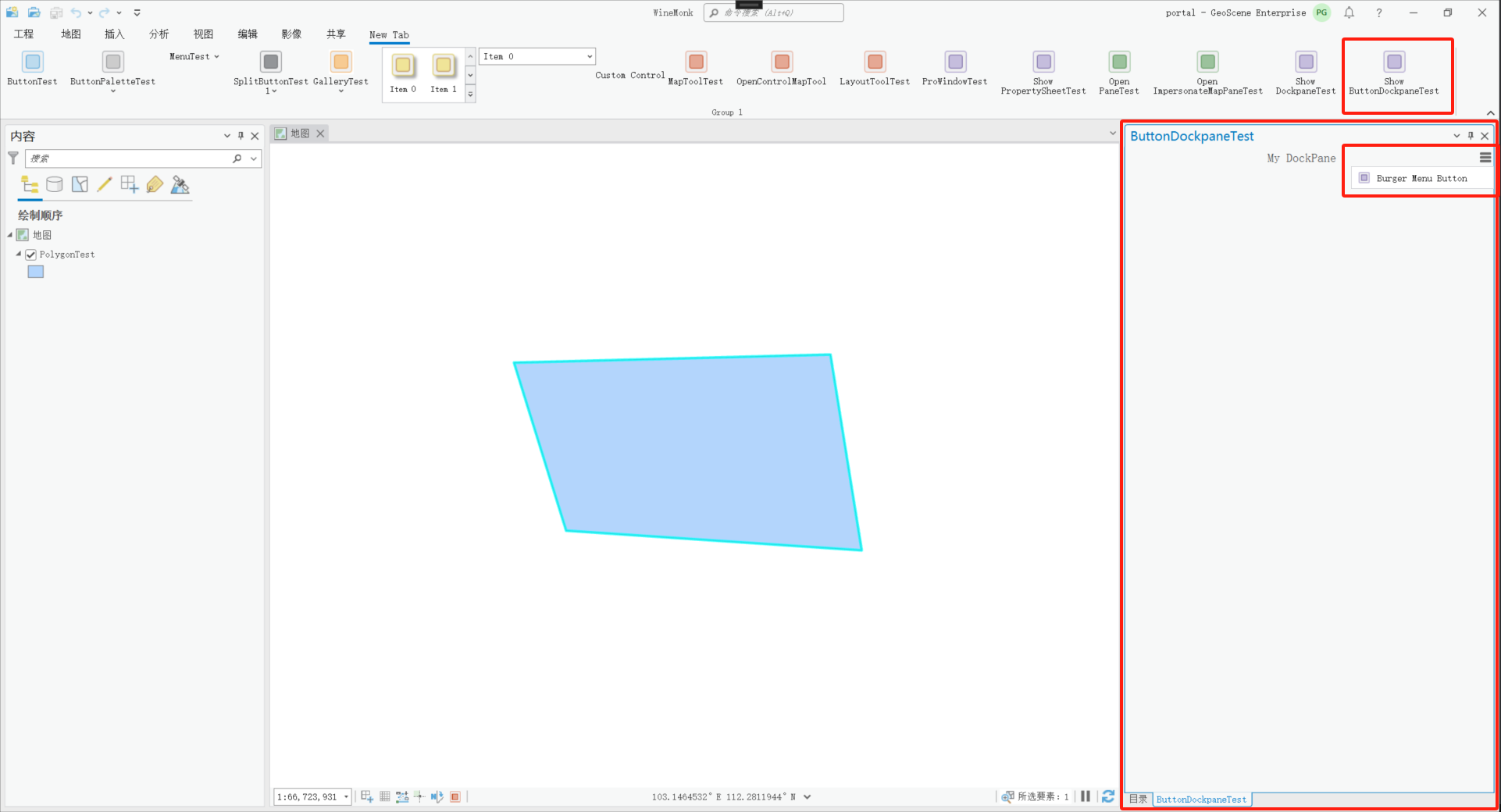
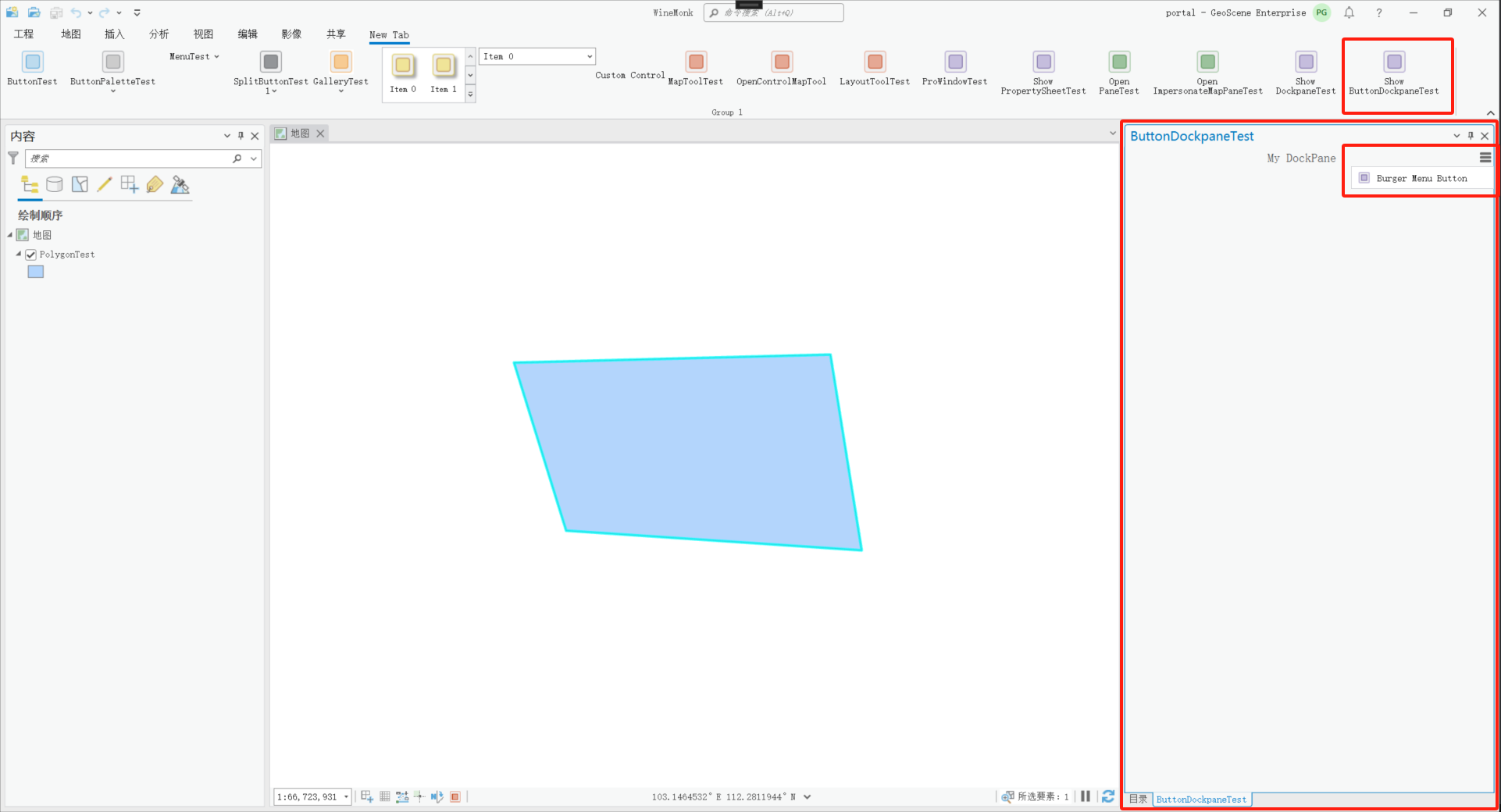
21 ArcGIS Pro 带按钮的停靠窗格
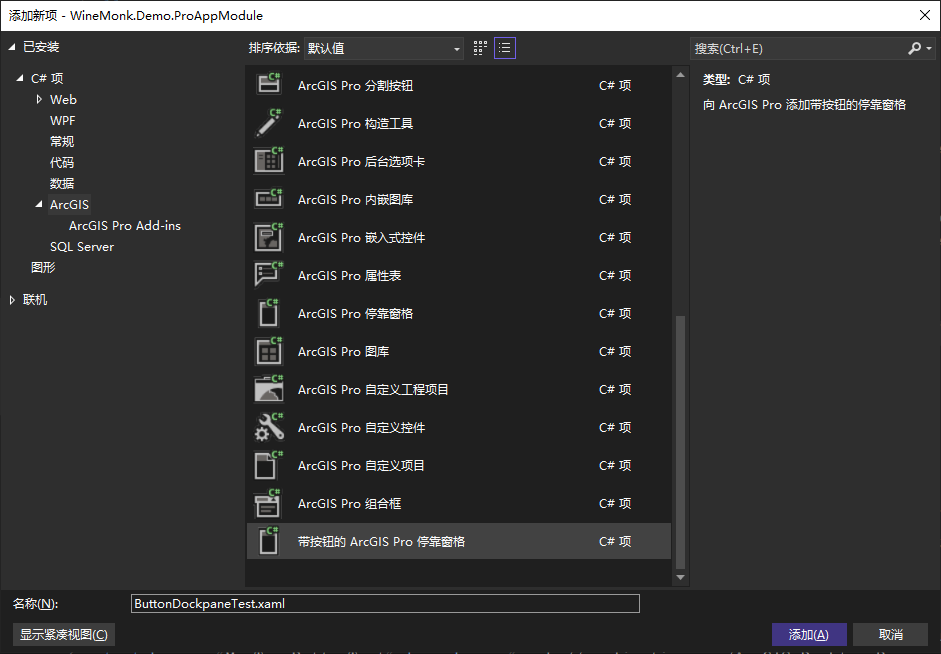
21.1 添加控件



21.2 Code
ButtonDockpaneTest.xaml
<UserControl x:Class="WineMonk.Demo.ProAppModule.Code20_ButtonDockpane.ButtonDockpaneTestView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:ui="clr-namespace:WineMonk.Demo.ProAppModule.Code20_ButtonDockpane"xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"xmlns:controls="clr-namespace:ArcGIS.Desktop.Framework.Controls;assembly=ArcGIS.Desktop.Framework" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"d:DataContext="{Binding Path=ui.ButtonDockpaneTestViewModel}"><UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><DockPanel Grid.Row="0" LastChildFill="true" KeyboardNavigation.TabNavigation="Local" Height="30"><controls:BurgerButton DockPanel.Dock="Right"ToolTip="{Binding BurgerButtonTooltip}"PopupMenu="{Binding BurgerButtonMenu}"/><TextBlock Grid.Column="1" Text="{Binding Heading}" Style="{DynamicResource Esri_TextBlockDockPaneHeader}"><TextBlock.ToolTip><WrapPanel Orientation="Vertical" MaxWidth="300"><TextBlock Text="{Binding Heading}" TextWrapping="Wrap"/></WrapPanel></TextBlock.ToolTip></TextBlock></DockPanel></Grid>
</UserControl>
ButtonDockpaneTestViewModel.cs
using ArcGIS.Desktop.Framework;
using ArcGIS.Desktop.Framework.Contracts;namespace WineMonk.Demo.ProAppModule.Code20_ButtonDockpane
{internal class ButtonDockpaneTestViewModel : DockPane{private const string _dockPaneID = "WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest";private const string _menuID = "WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest_Menu";protected ButtonDockpaneTestViewModel() { }/// <summary>/// Show the DockPane./// </summary>internal static void Show(){DockPane pane = FrameworkApplication.DockPaneManager.Find(_dockPaneID);if (pane == null)return;pane.Activate();}/// <summary>/// Text shown near the top of the DockPane./// </summary>private string _heading = "My DockPane";public string Heading{get { return _heading; }set{SetProperty(ref _heading, value, () => Heading);}}#region Burger Button/// <summary>/// Tooltip shown when hovering over the burger button./// </summary>public string BurgerButtonTooltip{get { return "Options"; }}/// <summary>/// Menu shown when burger button is clicked./// </summary>public System.Windows.Controls.ContextMenu BurgerButtonMenu{get { return FrameworkApplication.CreateContextMenu(_menuID); }}#endregion}/// <summary>/// Button implementation to show the DockPane./// </summary>internal class ButtonDockpaneTest_ShowButton : Button{protected override void OnClick(){ButtonDockpaneTestViewModel.Show();}}/// <summary>/// Button implementation for the button on the menu of the burger button./// </summary>internal class ButtonDockpaneTest_MenuButton : Button{protected override void OnClick(){}}
}
Config.daml
<modules><insertModule id="WineMonk_Demo_ProAppModule_Module" className="Module1" autoLoad="false" caption="Module1"><groups><!-- comment this out if you have no controls on the Addin tab to avoid an empty group --><!-- 如果您没有插件选项卡上的控件,请将其注释掉,以避免出现空组 --><group id="WineMonk_Demo_ProAppModule_Group1" caption="Group 1" appearsOnAddInTab="false"><!-- host controls within groups --><!-- 组内主机控件 --><button refID="WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest_ShowButton" size="large" /></group></groups><controls><!-- add your controls here --><!-- 在这里添加控件 --> <button id="WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest_MenuButton" caption="Burger Menu Button" className="WineMonk.Demo.ProAppModule.Code20_ButtonDockpane.ButtonDockpaneTest_MenuButton" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonPurple32.png"><tooltip heading="Burger Menu Button">ToolTip<disabledText /></tooltip></button></controls><menus><menu id="WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest_Menu" caption="Options" contextMenu="true"><button refID="WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest_MenuButton" /></menu></menus><dockPanes><dockPane id="WineMonk_Demo_ProAppModule_Code20_ButtonDockpane_ButtonDockpaneTest" caption="ButtonDockpaneTest" className="WineMonk.Demo.ProAppModule.Code20_ButtonDockpane.ButtonDockpaneTestViewModel" dock="group" dockWith="esri_core_projectDockPane"><content className="WineMonk.Demo.ProAppModule.Code20_ButtonDockpane.ButtonDockpaneTestView" /></dockPane></dockPanes></insertModule>
</modules>
相关文章:

ArcGIS Pro SDK (三)Addin控件 2 窗格界面类
ArcGIS Pro SDK (三)Addin控件 2 窗格界面类 目录 ArcGIS Pro SDK (三)Addin控件 2 窗格界面类15 ArcGIS Pro 后台选项卡15.1 添加控件15.2 Code15.2.1 选项卡按钮15.2.2 选项卡页 16 ArcGIS Pro 窗体16.1 添加控件16.2 Code 17 A…...

Ubuntu 20.04.6 LTS系统使用命令编辑静态IP地址【笔记】
rootubuntu-machine:/home# cat /etc/issue Ubuntu 20.04.6 LTS \n \l1、切换到root身份 sudo su2、编辑静态IP地址,示例以01-network-manager-all.yaml,个别系统可能是00-network-manager-all.yaml,以安装系统生成的文件为准。 vim /etc/n…...

Python第二语言(八、Python包)
目录 1. 什么是Python包 2. 创包步骤 2.1 new包 2.2 查看创建的包 2.3 拖动文件到包下 3. 导入包 4. 安装第三方包 4.1 什么是第三方包 4.2 安装第三方包-pip 4.3 pip网络优化 1. 什么是Python包 包下有__init__.py就是包,无__init__.py就是文件夹。于Ja…...

Pipeline流水线组件
文章目录 1、新建pipeline流水线2、定义处理器3、定义处理器上下文4、pipeline流水线实现5、处理器抽象类实现6、pipeline流水线构建者7、具体处理器实现8、流水线测试9、运行结果 1、新建pipeline流水线 package com.summer.toolkit.model.chain;import java.util.List; impo…...

闪灵CMS电子商城系统源码v5.0(自带微信小程序)
源码介绍 闪灵CMS电子商城系统源码,双语带手机版,PHPMYSQL进行开发,网站安装简单、快捷。 闪灵CMS系统更新日志 1.修复:修复了开启强制https后,说明文档重定向过多的问题 2.修复:修复了商品名称过长时无…...

基于SSM的旅游民宿预定系统【源码】【运行教程】
基于SSM的旅游民宿预定系统 一、项目介绍1. 游客功能2. 管理员功能3. 高级功能 二、项目技术栈三、项目运行四、项目演示总结 大家好,这里是程序猿代码之路!随着旅游业的快速发展,民宿作为一种独特的住宿方式越来越受到游客的喜爱。为了提升用…...

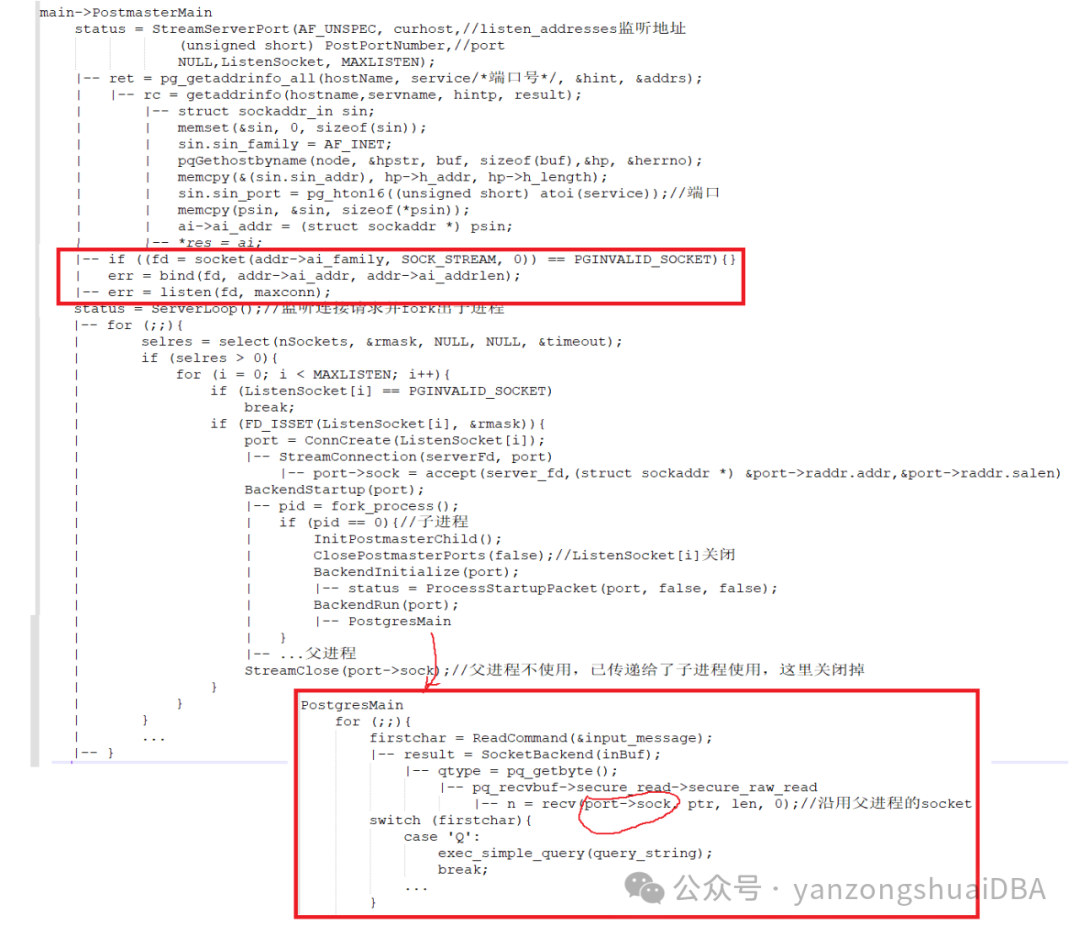
PgSQL技术内幕 - psql与服务端连接与交互机制
PgSQL技术内幕 - 客户端psql与服务端连接与交互机制 简单来说,PgSQL的psql客户端向服务端发起连接请求,服务端接收到请求后,fork出一个子进程,之后由该子进程和客户端进行交互,处理客户端的SQL等,并将结果返…...

实现开发板三盏灯点亮熄灭
实现开发板三盏灯点亮熄灭 typedef struct {volatile unsigned int MODER; // 0x00volatile unsigned int OTYPER; // 0x04volatile unsigned int OSPEEDR; // 0x08volatile unsigned int PUPDR; // 0x0Cvolatile unsigned int IDR; // 0x10volatile unsigned int OD…...

外汇天眼:盈透证券为客户提供更丰富的欧洲衍生品交易渠道
电子交易巨头盈透证券(纳斯达克代码:IBKR)今日宣布,通过Cboe欧洲期权交易所(CEDX)新增欧洲股票期权和欧洲指数期货及期权。这一新增功能使得盈透证券的客户可以在单一统一平台上,除了股票、期权…...

论文阅读Rolling-Unet,卷积结合MLP的图像分割模型
这篇论文提出了一种新的医学图像分割网络Rolling-Unet,目的是在不用Transformer的前提下,能同时有效提取局部特征和长距离依赖性,从而在性能和计算成本之间找到良好的平衡点。 论文地址:https://ojs.aaai.org/index.php/AAAI/article/view/2…...

Linux Shell命令vim使用
一、引例 以判断引出(学过C其他语言容易接受)。 简单命令说明: -e 测试文件是否存在 -f 测试文件是否为普通文件 -d 测试文件是否为目录 -r 测试当前用户对某文件是否具有“可读”权限 -w 测试当前用户对某文件是否具有“可写”权限…...

如何将 API 管理从 Postman 转移到 Apifox
上一篇推文讲到用 Swagger 管理的 API 怎么迁移到 Apifox,有许多同学反馈说能不能介绍一下 Postman 的迁移以及迁移过程中需要注意的事项。那么今天,它来了! 从 Postman 迁移到 Apifox 的方法有两种: 导出 Postman 集合 &#x…...

用链表实现的C语言队列
一、队列概述 在数据结构中,队列是一种先进先出(FIFO)的线性表。它在许多应用场景中非常有用,例如任务调度、进程管理、资源管理等。队列是一种重要的数据结构,其主要特点是先进先出(FIFO, First In First …...

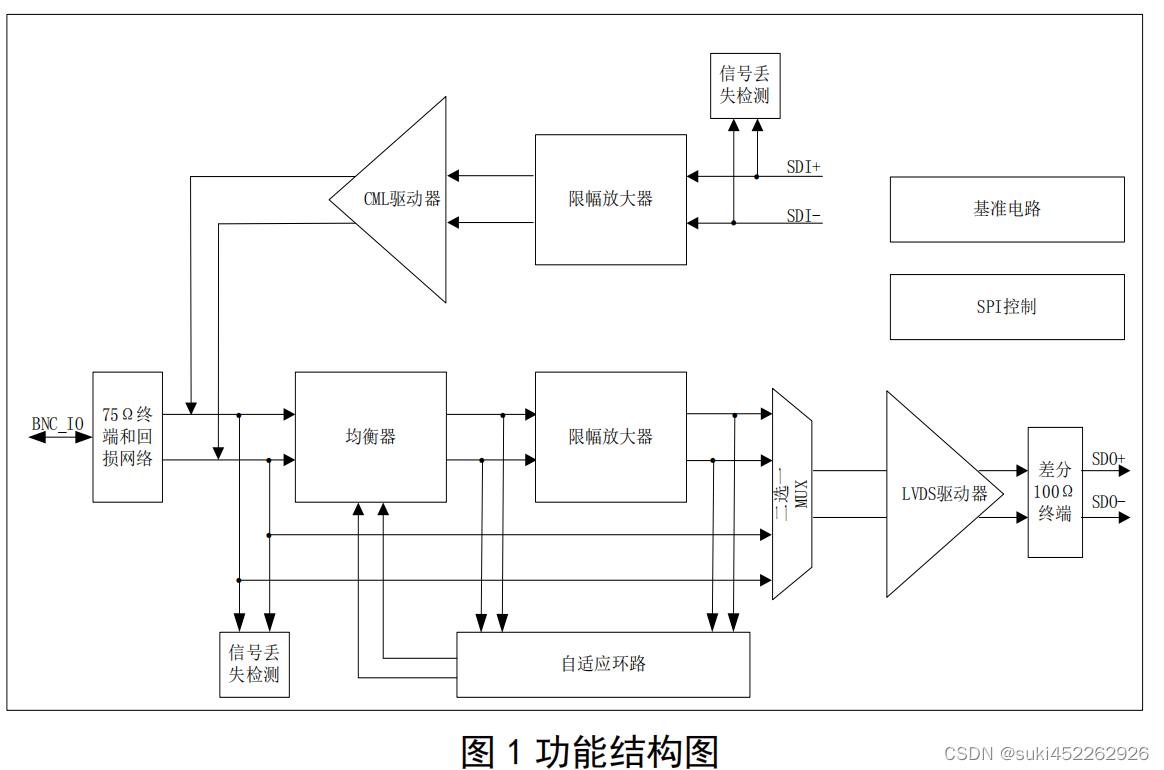
国产SDI视频均衡驱动器,功能与 LMH0387/LMH0344 一致
视频均衡驱动器,功能与 LMH0387 一致、LMH0344。本期间支持 DVB-ASI,作为驱动器能够选择输出速率,作为均衡接收器能支持100m以上传输距离(线缆类型Belden 1694A)。最大支持3Gbps 速率的信号 2 产品特征 a)…...

如何用Xinstall CPS结算系统打破传统营销桎梏,实现用户增长?
在互联网流量红利逐渐衰退的今天,App推广和运营面临着前所未有的挑战。如何快速搭建起满足用户需求的运营体系,成为了众多企业急待解决的问题。而在这个关键时刻,Xinstall CPS结算系统应运而生,以其独特的优势帮助企业解决了一系列…...

(代数:解一元二次方程)可以使用下面的公式求一元二次方程 ax2+bx+c0 的两个根:
(代数:解一元二次方程)可以使用下面的公式求一元二次方程 ax2bxc0 的两个根: b2-4ac 称作一元二次方程的判别式。如果它是正值,那么一元二次方程就有两个实数根。 如果它为 0,方程式就只有一个根。如果它是负值,方程式无实根。 编写程序,提示…...

如何提高网站收录?
GSI服务就是专门干这个的,这个服务用的是光算科技自己研发的GPC爬虫池系统。这个系统通过建立一个庞大的站群和复杂的链接结构,来吸引谷歌的爬虫。这样一来,你的网站就能更频繁地被谷歌的爬虫访问,从而提高被收录的机会。 说到效…...

Docker 学习总结(83)—— 配置文件daemon.json介绍及优化建议
一、daemon.json 文件概述 daemon.json是Docker守护进程的配置文件,它允许系统管理员自定义Docker守护程序的行为。此文件通常位于/etc/docker/目录下。通过修改daemon.json,可以调整Docker守护进程的多种设置,包括网络配置、日志记录、存储驱动等。 二、daemon.json 文件结…...

Javaweb04-Servlet技术2(HttpServletResponse, HttpServletRequest)
Servlet技术基础 HttpServletResponse对象 HttpServletResponce对象是继承ServletResponse接口,专门用于封装Http请求 HttpServletResponce有关响应行的方法 方法说明功能描述void setStatus(int stauts)用于设置HTTP响应消息的状态码,并生成响应状态…...

chat gpt基本原理解读
chat gpt基本原理解读 ChatGPT是一种基于生成式预训练变换器(Generative Pre-trained Transformer, GPT)的对话模型,主要通过大量的文本数据训练生成自然语言回复。以下是ChatGPT的基本原理解读: 1. 基本架构 ChatGPT 是基于 GPT…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
