Vue CLI 4与项目构建实战指南
title: Vue CLI 4与项目构建实战指南
date: 2024/6/9
updated: 2024/6/9
excerpt:
这篇文章介绍了如何使用Vue CLI优化项目构建配置,提高开发效率,涉及配置管理、项目部署策略、插件系统定制以及Webpack和TypeScript的深度集成技巧。
categories:
- 前端开发
tags:
- Vue CLI
- 优化构建
- 配置管理
- 项目部署
- 插件系统
- Webpack
- TypeScript集成

第一部分:Vue CLI 4入门
第1章 Vue CLI概述
Vue CLI的作用和优势
Vue CLI(Vue.js Command Line Interface)是官方提供的一个标准工具,用于快速搭建Vue项目架构。它具有以下作用和优势:
- 标准化开发流程:Vue CLI提供了一套标准的开发流程和项目结构,有助于团队协作和项目维护。
- 快速原型开发:通过Vue CLI可以快速创建项目原型,提高开发效率。
- 丰富的插件生态:Vue CLI拥有丰富的插件,可以轻松集成各种功能,如路由、状态管理、打包优化等。
- 易于定制和扩展:Vue CLI支持对构建配置的深度定制,满足不同项目的需求。
Vue CLI的发展历程
Vue CLI自Vue.js诞生以来,就作为官方推荐的脚手架工具,随着Vue.js的发展而不断迭代。从最初的Vue CLI 2到Vue CLI 3,再到现在的Vue
CLI 4,它一直在优化项目结构和构建配置,提高开发效率和用户体验。
Vue CLI 4的主要特性
Vue CLI 4带来了以下主要特性:
- 更快的构建速度:利用Webpack 4和缓存优化,提高构建速度。
- 零配置:默认配置即可满足大多数项目的需求,无需额外配置。
- 插件系统:通过插件系统,可以轻松集成Vue Router、Vuex等Vue生态系统中的其他工具。
- 图形化界面:提供了Vue UI,一个图形化的管理界面,用于创建和管理项目。
第2章 环境准备与安装
Node.js和npm的安装与配置
Vue CLI 4需要Node.js环境,因此首先需要安装Node.js。Node.js通常与npm(node package manager)一同安装。可以从
cmdragon’s Blog Node.js官网下载并安装最新版本的Node.js。
- 确保安装Node.js版本在12以上。
- 安装完成后,在命令行中执行
node -v和npm -v,检查安装是否成功。
Vue CLI 4的安装
Vue CLI 4可以通过npm全局安装:
npm install -g @vue/cli
# 或者
yarn global add @vue/cliVue CLI 4的升级
如果需要升级Vue CLI 4到最新版本,可以使用以下命令:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli第3章 创建和管理Vue项目
使用Vue CLI 4创建新项目
使用Vue CLI 4创建新项目,可以执行以下命令:
vue create project-name在命令执行过程中,CLI会提供一系列选项,包括预设配置、Vue版本选择、添加插件等。
项目的目录结构和文件解释
Vue CLI 4创建的项目具有以下目录结构:
project-name/
│
├── node_modules/ # 项目依赖
├── public/ # 公共文件,如index.html
│ └── index.html
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ ├── components/ # Vue组件
│ ├── App.vue # 根组件
│ └── main.js # 入口文件
├── .gitignore # Git忽略文件
├── babel.config.js # Babel配置文件
├── package.json # 项目配置文件
└── vue.config.js # Vue项目配置文件项目的配置和管理
项目的配置主要通过vue.config.js
文件进行。该文件提供了对Webpack配置的细粒度控制。此外,还可以通过环境变量来控制不同环境下的项目配置。项目的管理主要包括项目的启动、构建和测试等,这些都可以通过package.json
中的scripts字段来配置。
AD:等你探索
第二部分:Vue CLI 4高级配置
第4章 个性化项目配置
修改项目配置文件(vue.config.js)
vue.config.js是Vue CLI项目的可选配置文件,如果项目的构建系统和webpack配置满足你的需求,那么你不需要这个文件。但如果需要自定义配置,可以通过这个文件来修改。
例如,以下是一个简单的vue.config.js文件,它修改了基本的webpack配置:
module.exports = {// 基本路径publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/',// 构建时的输出目录outputDir: 'dist',// 放置静态资源的目录assetsDir: 'static',// html的输出路径indexPath: 'index.html',// 文件名哈希filenameHashing: true,// eslint-loader 是否在保存的时候检查lintOnSave: process.env.NODE_ENV !== 'production',// 是否使用包含运行时编译器的Vue核心的构建runtimeCompiler: false,// 默认情况下 babel-loader 忽略其中的所有文件 node_modulestranspileDependencies: [],// 生产环境 sourceMapproductionSourceMap: false,// 跨域设置devServer: {open: process.platform === 'darwin',host: '0.0.0.0',port: 8080,https: false,hotOnly: false,proxy: null // 设置代理},// webpack配置 - 简单配置方式configureWebpack: {// 插件等配置},// webpack配置 - 链式配置方式chainWebpack: (config) => {// 链式配置}
};链接Webpack配置(chainWebpack)
Vue CLI 4推荐使用chainWebpack方法来修改Webpack配置,这是一个链式调用方法,可以更精细地控制Webpack配置。
chainWebpack: (config) => {// 修改loaderconfig.module.rule('vue').use('vue-loader').loader('vue-loader/lib/loader.js').tap(options => {// 修改选项...return options;});// 添加插件config.plugin('example').use(ExamplePlugin, [/* options */]);
}插件的使用和自定义
Vue CLI 4允许通过vue.config.js文件中的plugins选项来添加自定义插件。
const ExamplePlugin = require('example-webpack-plugin');module.exports = {// ...其他配置plugins: [new ExamplePlugin({// 插件选项})]
};第5章 构建优化
代码分割和懒加载
Vue CLI 4支持动态导入,这可以让你的应用实现代码分割和懒加载。
AD:享受无干扰的沉浸式阅读之旅
// 示例:动态导入组件
const MyComponent = () => import('./MyComponent.vue');Tree-shaking和依赖优化
Webpack 4支持tree-shaking,可以帮助你去除未使用的代码。在vue.config.js中,可以通过配置来启用这项功能。
module.exports = {// ...其他配置configureWebpack: {optimization: {usedExports: true,},},
};使用CDN加速项目加载
在vue.config.js中,可以配置外部链接来使用CDN。
module.exports = {// ...其他配置configureWebpack: {externals: {vue: 'Vue','vue-router': 'VueRouter',vuex: 'Vuex',// ...其他库},},
};在HTML模板中,通过<script>和<link>标签引入CDN资源。
第6章 多环境配置
开发环境、测试环境和生产环境的配置
Vue CLI 4支持通过.env文件来配置不同环境的环境变量。例如:
// .env.development
VUE_APP_API_URL=http://localhost:3000/api// .env.production
VUE_APP_API_URL=https://production-api.com/api在package.json中,可以定义不同的启动和构建命令:
{"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","build:prod": "vue-cli-service build --mode production","build:test": "vue-cli-service build --mode test"}
}环境变量的使用
环境变量可以通过process.env在代码中访问。Vue CLI会自动加载以VUE_APP_开头的环境变量到客户端侧的代码中。
构建命令的定制
Vue CLI 允许你自定义构建命令,以适应不同的构建需求。你可以通过修改package.json中的scripts字段来达到这个目的。
例如,你可能想要创建一个特定的构建命令来构建生产环境的版本,并且使用一个特定的配置文件:
{"scripts": {"build": "vue-cli-service build","build:prod": "vue-cli-service build --mode production --config vue.config.prod.js"}
}在上面的例子中,build:prod命令会使用生产环境的模式 (--mode production)
并指定一个特定的配置文件 (--config vue.config.prod.js) 来进行构建。
此外,你还可以创建自定义的启动命令,以便在不同的开发环境中使用:
{"scripts": {"serve": "vue-cli-service serve","serve:mock": "vue-cli-service serve --mode mock --config vue.config.mock.js"}
}在这里,serve:mock命令会使用模拟数据的环境 (--mode mock) 并指定一个模拟数据的配置文件 (--config vue.config.mock.js)
来启动开发服务器。
总结
Vue CLI 4 提供了强大的配置选项,允许开发者根据具体需求定制化项目配置。通过vue.config.js文件,你可以修改 Webpack
配置、定义环境变量、使用插件以及优化构建过程。同时,CLI 也支持多环境配置,使得开发者能够更容易地管理不同环境下的项目设置。掌握这些高级配置技巧,可以帮助开发者更高效地开发和管理
Vue 项目。
AD:覆盖广泛主题工具可供使用
第三部分:项目构建与部署
第7章 项目构建流程
7.1 构建命令的使用
在 Vue CLI 项目中,构建命令通常指的是用来编译和打包项目文件的命令。Vue CLI 提供了以下常用的构建命令:
vue-cli-service build:这是默认的构建命令,用于构建生产环境的代码。它将编译源码并生成dist目录,其中包含了压缩后的静态文件。vue-cli-service serve:这个命令用于启动开发服务器,通常在开发阶段使用。
7.2 项目的编译和打包
项目的编译和打包通常指的是将.vue文件和其他资源文件(如 JavaScript、CSS、图片等)转换成浏览器可以理解的静态文件的过程。Vue
CLI 使用 Webpack 来处理这一过程,以下是编译和打包的基本步骤:
- 依赖安装:确保所有项目依赖都已正确安装。
- 配置检查:检查
vue.config.js文件中的配置是否正确。 - 编译:Webpack 开始编译源码,将
.vue文件编译成 JavaScript 代码,同时处理 CSS 预处理器、图片等资源。 - 打包:编译后的代码和资源被打包成一个或多个 bundle 文件。
- 优化:Webpack 会进行代码分割、压缩等优化操作。
- 输出:最终生成的静态文件被放置在
dist目录下。
7.3 热重载和监控
热重载(Hot Module Replacement,HMR)是 Vue CLI 提供的一个功能,它可以在不刷新整个页面的情况下,通过替换更新的模块来实现实时预览更新。使用
Vue CLI 的vue-cli-service serve命令启动开发服务器时,默认就开启了热重载功能。
监控通常指的是对构建过程的监控,Vue CLI 提供了详细的构建日志和进度指示,以便开发者了解构建过程的状态。
第8章 部署与自动化
8.1 静态资源的部署
静态资源的部署通常涉及到将构建后的dist目录中的文件上传到服务器或 CDN。以下是一些常见的部署方式:
- FTP:使用 FTP 将文件上传到服务器。
- SCP:使用 SCP 命令通过 SSH 将文件复制到服务器。
- CDN:将文件上传到 CDN 提供商,然后通过 CDN 分发到用户。
8.2 CI/CD流程的集成
持续集成(CI)和持续部署(CD)是现代软件开发的重要组成部分。集成 Vue CLI 项目到 CI/CD 流程通常涉及以下步骤:
- 代码提交:当代码被提交到版本控制系统时,CI 流程被触发。
- 自动化测试:运行自动化测试来验证代码更改。
- 构建:执行构建命令,生成生产环境的代码。
- 部署:将构建后的代码部署到生产环境或测试环境。
8.3 自动化部署脚本编写
自动化部署脚本可以帮助开发者自动化部署过程。以下是一个简单的自动化部署脚本的示例,使用 SSH 和 SCP 命令将文件部署到远程服务器:
#!/bin/bash# 服务器配置
SERVER_IP="123.45.67.89"
SERVER_USER="username"
SERVER_PATH="/var/www/html"# 本地构建目录
BUILD_PATH="./dist"# 构建项目
npm run build# 使用 SSH 连接到服务器,并使用 SCP 部署文件
scp -r $BUILD_PATH/* $SERVER_USER@$SERVER_IP:$SERVER_PATHecho "部署完成"这个脚本首先定义了服务器的 IP 地址、用户名和路径,然后构建项目,最后通过 SCP
将构建后的文件上传到服务器指定目录。在实际使用中,需要根据具体的服务器配置和项目需求来编写脚本。
第9章 商城项目实战
9.1 项目需求分析和设计
在开始一个商城项目之前,需要进行详细的需求分析和设计。以下是一些关键步骤:
- 需求收集:与客户沟通,了解商城的基本功能,如商品展示、购物车、订单管理、支付接口等。
- 功能规划:根据需求确定功能模块,如用户模块、商品模块、订单模块等。
- 界面设计:设计用户界面,包括首页、商品列表、商品详情、购物车页面等。
- 技术选型:选择合适的技术栈,如前端使用 Vue CLI 4,后端可能使用 Node.js、Express、MongoDB 等。
- 数据库设计:设计数据库模型,确定数据存储结构。
9.2 使用Vue CLI 4构建项目
使用 Vue CLI 4 创建项目的基本步骤如下:
-
安装 Vue CLI 4:
npm install -g @vue/cli -
创建新项目:
vue create mall-project在创建过程中,可以选择预设配置或手动设置,包括 Vue 版本、添加的插件等。
-
进入项目并添加所需依赖:
cd mall-project npm install vue-router vuex axios --save -
根据设计图和功能规划,编写前端代码,配置路由和状态管理。
9.3 项目构建和部署
项目开发完成后,需要构建和部署:
-
构建项目:
npm run build这将生成
dist目录,包含了生产环境下的静态文件。 -
部署到服务器或云平台,可以使用自动化部署脚本或 CI/CD 工具。
第10章 企业官网项目实战
10.1 项目需求分析和设计
企业官网的项目需求分析和设计通常包括以下内容:
- 需求调研:了解企业的业务和目标受众,确定网站需要展示的内容和信息架构。
- 设计风格:根据企业的品牌形象设计网站的整体风格和布局。
- 功能规划:确定网站的功能,如公司介绍、产品展示、新闻动态、联系我们等页面。
- 响应式设计:确保网站在不同设备上都能良好展示。
10.2 使用Vue CLI 4构建项目
构建企业官网的步骤与商城项目类似:
- 使用 Vue CLI 4 创建项目。
- 安装必要的依赖,如路由、状态管理、UI 库等。
- 根据设计图实现页面布局和交互。
10.3 优化和部署
项目完成后,进行优化和部署:
- 性能优化:优化图片、代码,减少HTTP请求,使用Webpack的优化功能等。
- SEO优化:确保网站内容对搜索引擎友好,提高搜索排名。
- 部署:将构建后的静态文件部署到服务器或云平台,如 Netlify、Vercel 等。
- 监控和维护:部署后监控网站性能,定期进行内容更新和维护。
附录A Vue CLI 4常见问题解答
常见错误和解决方案
-
错误:
Error: Invalid or unexpected token- 解决方案:通常是语法错误,检查代码中的语法,特别是 JSON 配置文件中是否使用了错误的引号。
-
错误:
Module not found- 解决方案:确保已经正确安装了所有依赖。如果问题仍然存在,尝试删除
node_modules目录和package-lock.json
文件,然后重新安装依赖。
- 解决方案:确保已经正确安装了所有依赖。如果问题仍然存在,尝试删除
-
错误:
Cannot find name 'xxx'- 解决方案:检查是否正确导入了所需的模块或组件。
性能优化建议
- 代码分割:使用动态导入(
import())实现代码分割,减少初始加载时间。 - Tree Shaking:移除未使用的代码,减少最终构建的文件大小。
- 图片优化:使用图片压缩工具减小图片文件大小。
- 缓存策略:合理设置 HTTP 缓存头,利用浏览器缓存。
版本更新和迁移指南
- 备份:在进行版本更新前,备份当前项目。
- 更新 CLI:使用
npm update -g @vue/cli更新 Vue CLI。 - 更新项目:在项目目录中运行
vue upgrade。 - 检查配置:检查项目配置文件,确保兼容新版本。
附录B Vue CLI 4插件列表
官方插件介绍
@vue/cli-plugin-babel:Babel 插件,用于转译 JavaScript 代码。@vue/cli-plugin-eslint:ESLint 插件,用于代码质量和风格检查。@vue/cli-plugin-router:Vue Router 插件,用于页面路由管理。@vue/cli-plugin Vuex:Vuex 插件,用于状态管理。
第三方插件推荐
vue-cli-plugin-element:Element UI 插件,用于快速搭建界面。vue-cli-plugin-i18n:国际化插件,用于多语言支持。vue-cli-plugin-lighthouse:Lighthouse 插件,用于性能检测。
插件的安装和使用方法
安装插件:
vue add plugin-name或在vue.config.js中配置:
module.exports = {plugins: [['plugin-name', { /* 配置选项 */ }]]
}附录C Vue CLI 4配置参考
配置文件的结构和示例
Vue CLI 4 项目通常包含一个vue.config.js文件,用于配置项目:
module.exports = {// 基本路径publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/',// 构建时的输出目录outputDir: 'dist',// 放置静态资源的目录assetsDir: 'static',// html的输出路径indexPath: 'index.html',// 文件名哈希filenameHashing: true,// eslint-loader 是否在保存的时候检查lintOnSave: process.env.NODE_ENV !== 'production',// 是否使用包含运行时编译器的Vue核心的构建runtimeCompiler: false,// 默认情况下 babel-loader 忽略其中的所有文件 node_modulestranspileDependencies: [],// 生产环境 sourceMapproductionSourceMap: false,// 跨域设置devServer: {open: process.platform === 'darwin',host: '0.0.0.0',port: 8080,https: false,hotOnly: false,proxy: null // 设置代理},// webpack配置 - 简单配置方式configureWebpack: {// 插件等配置},// webpack配置 - 链式配置方式chainWebpack: (config) => {// 链式配置},// PWA 插件相关配置pwa: {},// 第三方插件配置pluginOptions: {}
}常用配置项详解
publicPath:设置基础路径,用于部署到非根路径。outputDir:设置构建输出目录。assetsDir:设置放置静态资源的目录。indexPath:设置 HTML 输出路径。filenameHashing:设置文件名是否包含hash,用于缓存控制。lintOnSave:设置是否在保存时进行ESLint检查。devServer:设置开发服务器相关配置。
高级配置技巧
-
链式配置:使用
chainWebpack方法进行细粒度的配置。 -
环境变量:通过
process.env访问环境变量,可以在vue.config.js中使用环境变量来设置不同的配置。 -
多环境配置
:通过设置不同的环境变量,可以实现开发环境、测试环境和生产环境的配置切换。可以在项目根目录下创建.env.development、.env.test
和.env.production文件,分别配置不同环境的变量。 -
外部配置文件:如果配置信息较为复杂,可以将配置抽离到外部的 JSON 或 YAML 文件中,然后在
vue.config.js中引入。 -
自定义插件:如果官方插件或第三方插件不能满足需求,可以开发自定义插件。通过
webpack的插件系统,可以创建具有特定功能的插件。 -
优化构建性能:通过配置
webpack的externals选项,可以将一些大型库如lodash或moment等排除在构建之外,减少构建时间。 -
缓存策略:配置
webpack的cache选项,可以提高构建的缓存命中率,加快构建速度。 -
CSS 相关配置:通过
css选项,可以配置 CSS 的相关处理,如提取 CSS 文件、启用 CSS Modules 等。
相关文章:

Vue CLI 4与项目构建实战指南
title: Vue CLI 4与项目构建实战指南 date: 2024/6/9 updated: 2024/6/9 excerpt: 这篇文章介绍了如何使用Vue CLI优化项目构建配置,提高开发效率,涉及配置管理、项目部署策略、插件系统定制以及Webpack和TypeScript的深度集成技巧。 categories: 前端…...

深入解析Web通信 HTTP、HTTPS 和 WebSocket
在现代Web开发中,了解和掌握HTTP、HTTPS以及WebSocket协议是非常重要的。这些协议是实现Web应用程序之间通信的基石。本文将详细介绍这三种协议,包括它们的基本概念、工作原理、优缺点以及适用场景。通过深入解析它们的特点和应用,帮助读者更好地理解和使用这些协议。 一、…...

FISCO BCOS x GitLink,为国产开源技术生态注入新活力
作为中国领先的区块链底层平台之一,FISCO BCOS 自成立以来始终致力于推动国产开源区块链技术的应用和普及。近期,FISCO BCOS 将开源代码托管到CCF官方代码托管平台 GitLink (确实开源),为国产开源技术生态注入新活力。…...

Linux crontabs定时执行任务
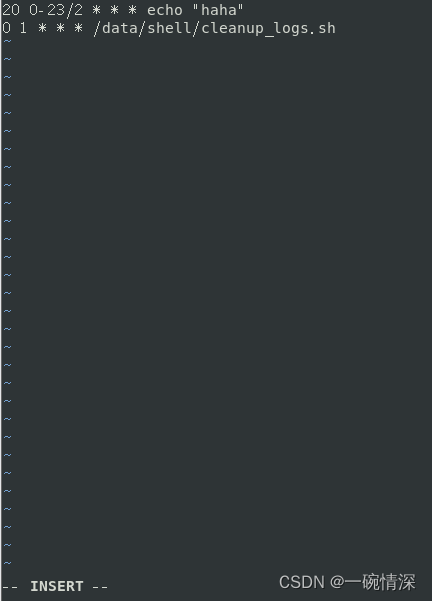
文章目录 前言一、安装二、服务1. 启动crond服务2. 关闭crond服务3. 重启crond服务4. 设置crond开机启动5. 禁用crond开机启动6. 查看crond是否开机启动7. 重新载入配置8. 查看crond运行状态 三、使用1. 查看当前用户的crontab2. 编辑用户的crontab3. 删除用户的crontab的内容 …...

QNX简述
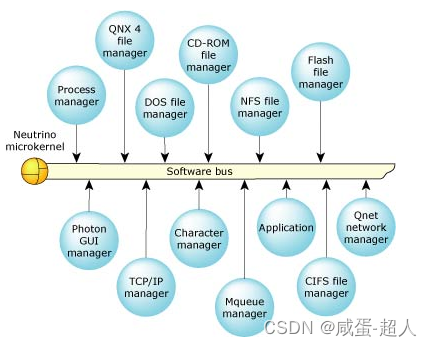
文章目录 前言1. QNX简介1.1 什么是QNX1.2 QNX的应用场景1.3 QNX的优点1.4 QNX的发展史1.5 QNX的商业模式 2. QNX的技术特点3. QNX和其它操作系统的比较3.1 QNX VS LINUX3.2 QNX VS FreeRTOS3.3 QNX VS 鸿蒙操作系统 4. 我的疑问4.1 微内核看起来又稳定又容易调试,为…...

[Llama3] ReAct Prompt 测试实验
ReAct 是一种 LLM 提示和结果处理方法,结合了推理、行动计划和知识源整合,使 LLM 超越其语言模型,并在预测中使用来自现实世界的信息。 ReAct 是推理和行动的结合。 介绍 ReAct 的论文表明它比思维链提示更好。与后者不同的是,Re…...

nodejs 某音douyin网页端搜索接口及x_bogus、a_bogus(包含完整源码)(2024-06-13)
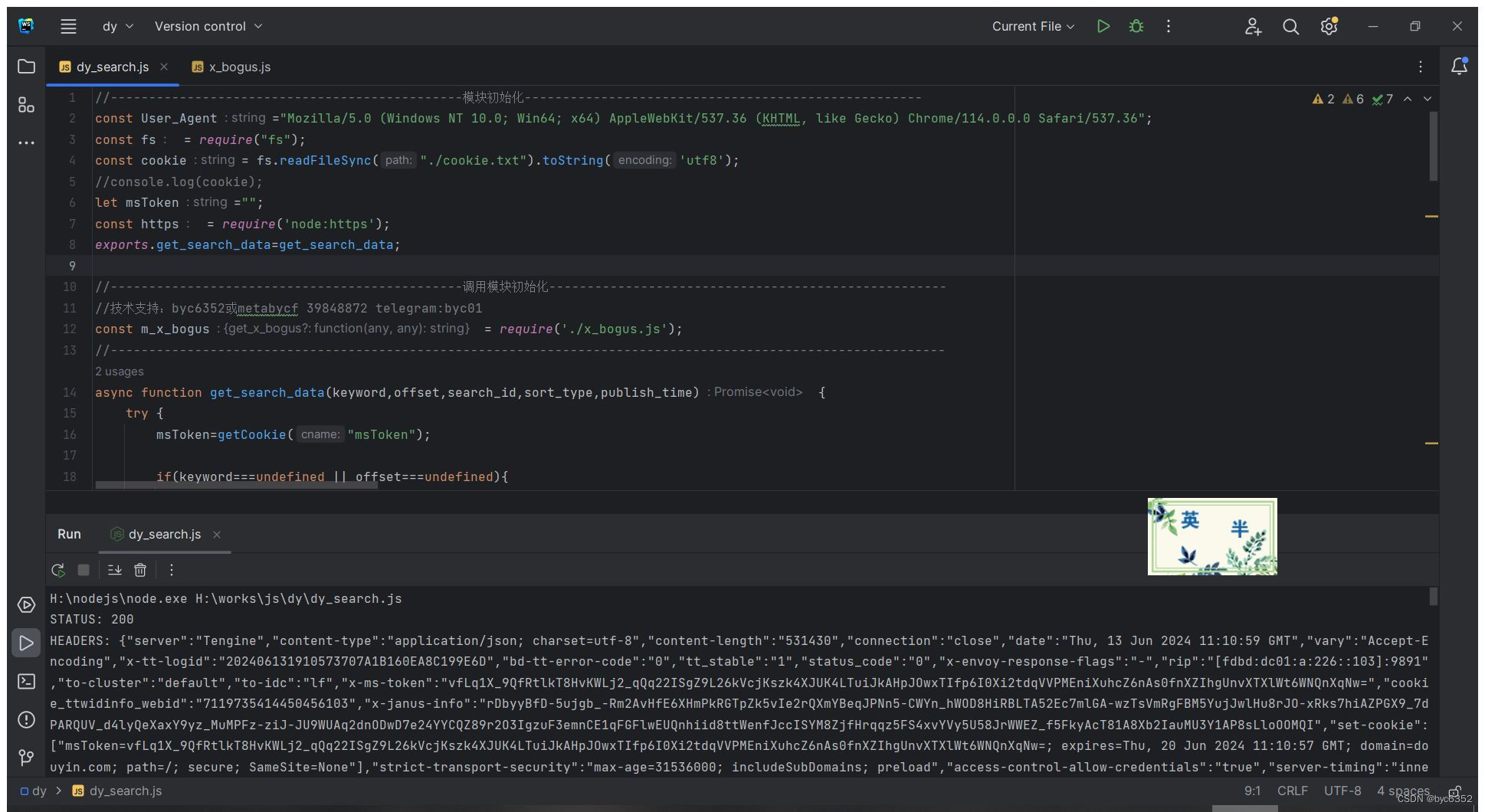
前言 x_bogus或a_bogus算法大概是对数据、ua、时间戳、浏览器的几个指纹进行计算,拿到一个110位大数组,然后转字符,在头部再添加十二位随机字符,再进行魔改的base64加密。 问:抖音的x_bogus、a_bogus值有什么用&#x…...

继承深度剖析
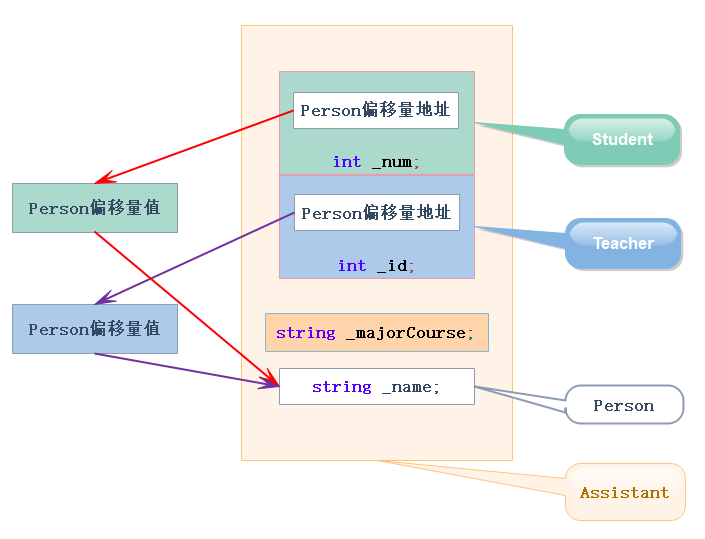
前言 从继承开始就开始C进阶了, 这一块需要好好学习,这块知识很重要, 坑有点多,所以是面试笔试的常客。 基本概念 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段, 它允许程序员在保持原有…...

使用 Vue 和 Ant Design 实现抽屉效果的模块折叠功能
功能描述: 有两个模块,点击上面模块的收起按钮时,上面的模块可以折叠,下面的模块随之扩展 代码实现: 我们在 Vue 组件中定义两个模块的布局和状态管理: const scrollTableY ref(560); // 表格初始高度…...

Springboot整合SpringCache+redis简化缓存开发
使用步骤: 1.引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-cache</artifactId> </dependency><dependency><groupId>org.springframework.boot</groupI…...

关于EOF标识符
EOF的概念 EOF是C语言中表示文件结束的标志符号,通常被定义为-1,它用于指示已到达文件的末尾或输入流的末尾。 EOF的使用 在输入操作中,EOF常常用于判断是否到达了文件末尾或输入流末尾,以便终止读取操作。例如,在使…...

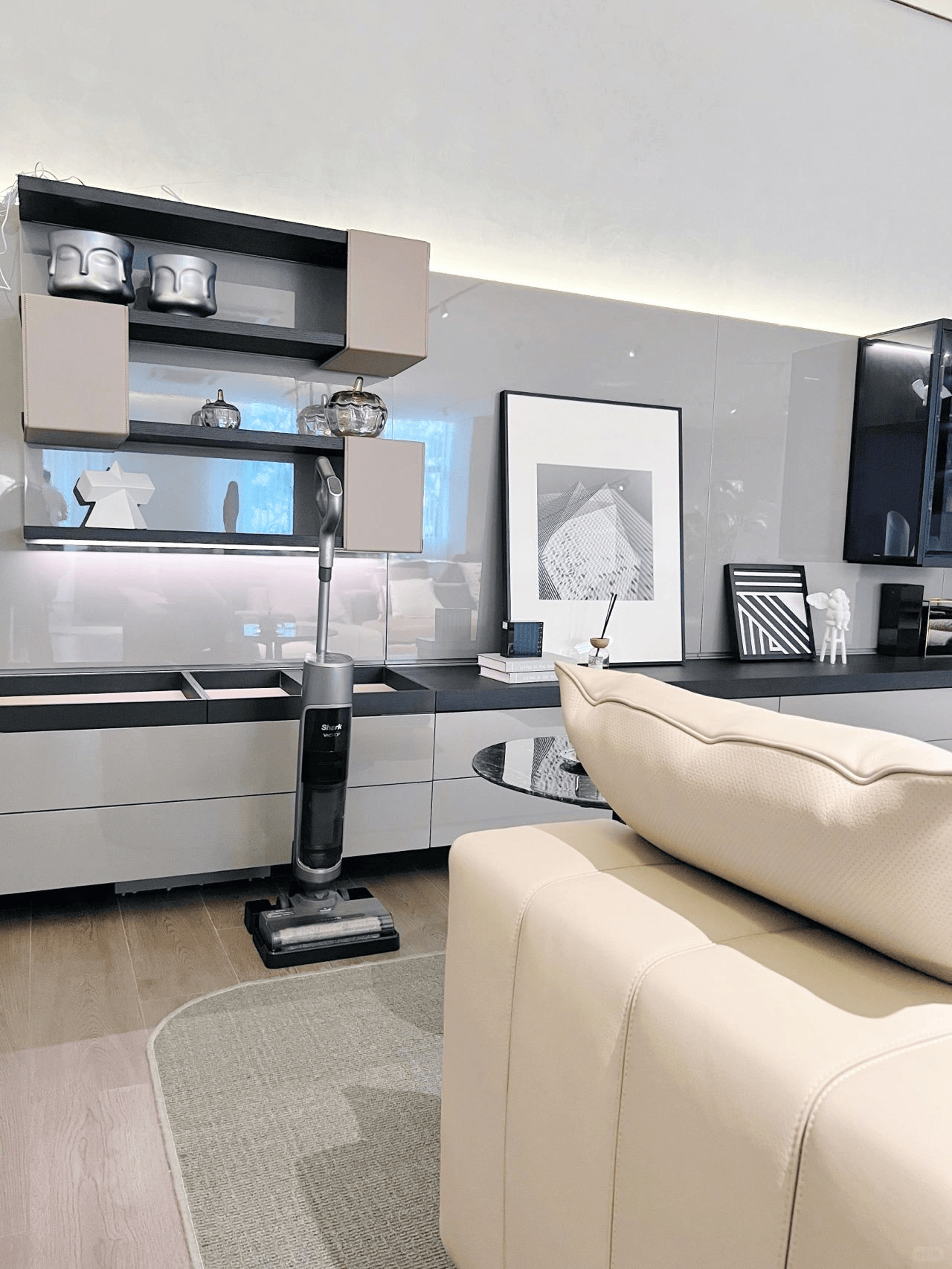
家用洗地机排行榜前十名:2024十大王牌机型精准种草
最近很多人都在问我洗地机相关的问题,不愧是改善家庭生活品质的“三神器”之一。洗地机依靠其清洁力和清洁效率吸引了越来越多的平时需要做家务人群的兴趣,为了解答大家关于洗地机的各种疑问,我把市面上目前非常火爆的洗地机型号和参数都进行…...

【Chrome插件】如何在Chrome插件开发中处理复杂数据结构的存储
最近俺在接触 Chrome 插件开发,需要把一个数据存放到浏览器的存储中。这个数据结构有点复杂,它包含一个 Map 和一个数组。我使用 chrome.storage.local API来存储这个数据,然后在另一个地方获取数据。保存数据的代码并没有报错,但…...
:使用 MySQL 检索数据)
MySQL 保姆级教程(二):使用 MySQL 检索数据
使用 MySQL 3.2 选择数据库 使用数据库: 输入: USE 数据库名;输出: Database changed分析: 不返回任何结果,显示某种形式的通知 例如: 使用 crashcourse 数据库 use crashcourse; 3.3 了解数据库和表 列出所有的数据库: 输入: SHOW DATABASES;输出: --------…...

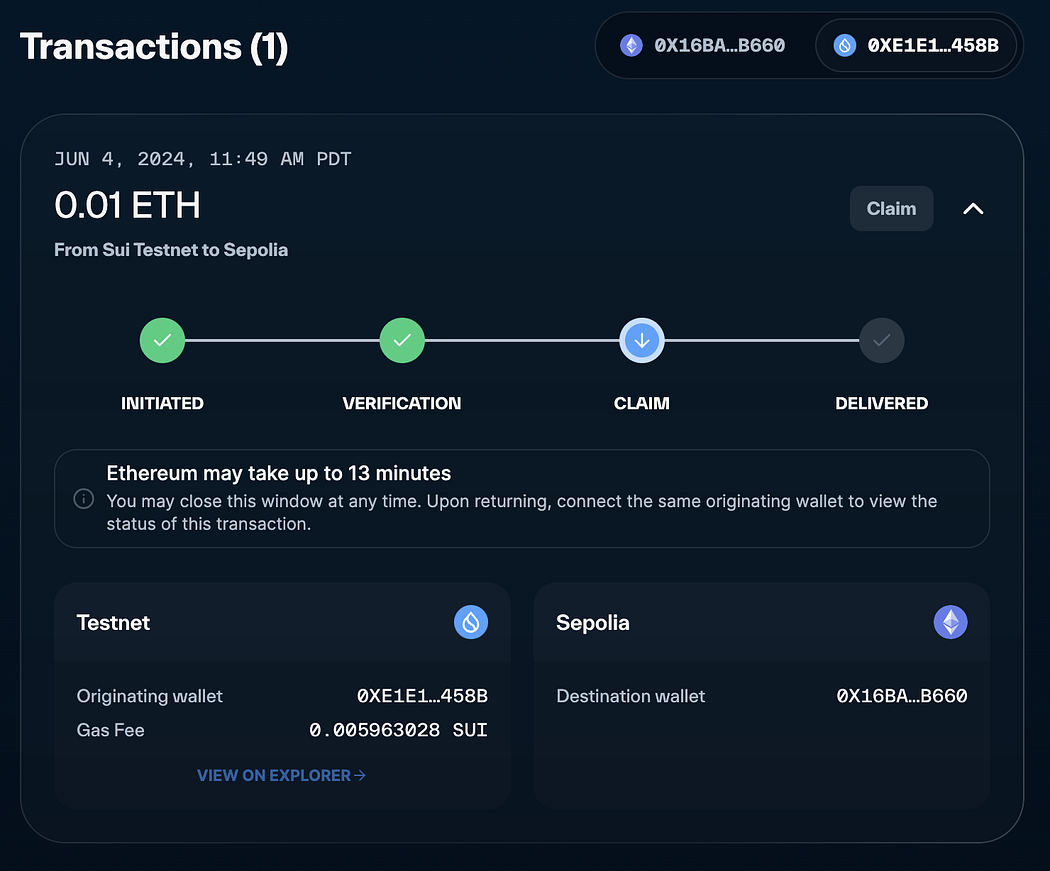
Sui Bridge在测试网上线并推出10万SUI激励计划
是一种为Sui设计的原生桥接协议,专门用于在Sui与其他网络之间桥接资产和数据。今天,Sui Bridge宣布在测试网上线。作为一种原生协议,Sui Bridge能够在Ethereum和Sui之间轻松且安全地转移ETH、wBTC、USDC和USDT,使其成为Sui基础设施…...

Spring系统学习 - Bean的作用域
bean作用域介绍 Spring框架提供了不同的作用域来管理Bean的生命周期和可见性,这对于控制不同类型的组件和处理并发请求尤其重要。 singleton(默认): 每个Spring IoC容器只有一个bean实例。当容器创建bean后,它会被缓存…...

贪吃蛇双人模式设计(2)
敲上瘾-CSDN博客控制台程序设置_c语言控制程序窗口大小-CSDN博客贪吃蛇小游戏_贪吃蛇小游戏csdn-CSDN博客 一、功能实现: 玩家1使用↓ → ← ↑按键来操作蛇的方向,使用右Shift键加速,右Ctrl键减速玩家2使用W A S D按键来操作蛇的方向&am…...

mysql什么时候不需要建立索引
WHERE 条件,GROUP BY,ORDER BY 里用不到的字段,索引的价值是快速定位,如果起不到定位的字段通常是不需要创建索引的,因为索引是会占用物理空间的。字段中存在大量重复数据,不需要创建索引,比如性…...

热门开源项目推荐:技术与地址概览
随着开源项目的不断兴起,越来越多的优秀项目涌现出来,为开发者们提供了丰富的资源和灵感。在此,我将为大家推荐几个热门的开源项目,并附上它们的开源地址,以供大家参考和了解。 1. TensorFlow 项目简介: …...

Golang的channel
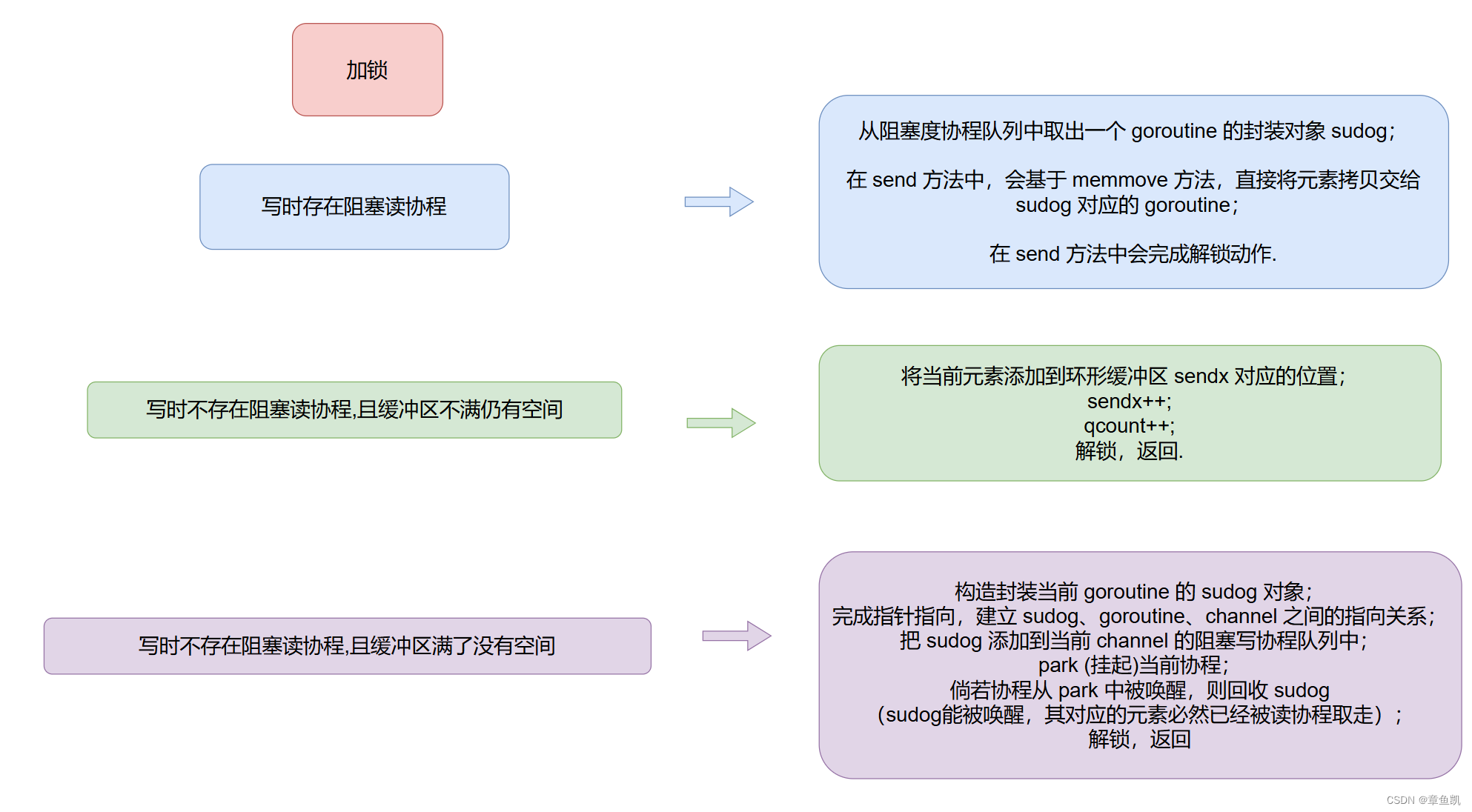
目录 基本使用 channel 数据结构 阻塞的协程队列 协程节点 构建 channel 写流程 读流程 非阻塞与阻塞 closechan(关闭) 基本使用 创建无缓存 channel c : make(chan int) //创建无缓冲的通道 cc : make(chan int,0) //创建无缓冲的通道 c 创建有缓存 channel c : m…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
